При задании какого атрибута браузер будет рисовать границы между фреймами
Разница между Frames и Iframes
История и будущее фреймов
W3C признала фреймы устаревшими в HTML5 . Данное решение было аргументировано тем, что фреймы HTML отрицательно сказываются на юзабилити и доступности. Давайте разберемся, обоснованы ли эти претензии.
Проблемы с фреймами
- Проблемы юзабилити: с увеличением популярности мобильных устройств с небольшими экранами возникла необходимость того, чтобы сайты предлагали пользователям несколько представлений, которые изменяются в зависимости от размера окна просмотра. Хотя фреймами можно манипулировать, чтобы обеспечить определенную степень адаптивности, но они не слишком хорошо подходят для создания адаптивных сайтов;
- Доступность: экранные дикторы и другие вспомогательные технологии довольно плохо считывают и взаимодействуют с сайтами, которые используют фреймы.
В данный момент в веб-разработке прослеживается глобальная тенденция разделения содержимого веб-страницы от ее представления:
- Содержимое должно добавляться и определяться разметкой, например, через HTML ;
- Представление определяется языками, такими как CSS и JavaScript .
Использование фреймов изначально предполагает создание специфического внешнего вида и структуры, в то время как задачи представления должны обрабатываться с помощью CSS .
Будущее фреймов
Как сделать фреймы в HTML
В разработке новых сайтов фреймы использоваться не должны, но для веб-мастеров, которые занимаются поддержкой старых ресурсов, умение применять их может оказаться полезным.
Основная концепция фреймов
Основная концепция фреймов довольно проста:
- Используйте элемент frameset в определенном месте элемента body в HTML-документе ;
- Используйте элемент frame , чтобы создать фреймы для содержимого веб-страницы;
- Используйте атрибут src для идентификации ресурса, который должен загружаться внутри фрейма;
- Создайте для каждого фрейма HTML отдельный файл с содержимым.
Рассмотрим несколько примеров того, как это работает. Сначала нужно создать несколько HTML-документов , с которыми мы будем работать. Давайте создадим четыре различных HTML-документа . Вот, что будет содержать первый из них:
Первый документ мы сохраним, как frame_1.html . Остальные три документа будет иметь подобное содержимое, и называться соответственно.
Создание вертикальных столбцов
Чтобы создать набор из четырех вертикальных столбцов, нужно использовать элемент frameset с атрибутом cols . Атрибут cols используется для определения количества и размера столбцов, которые будет содержать frameset . В нашем случае у нас есть четыре файла для отображения. Следовательно, нам нужно четыре фрейма.
Чтобы их создать, нам нужно задать в атрибуте cols четыре значения, разделенные запятой. Для простоты мы присвоим каждому из фреймов значение * , это задаст для них размер, при котором они автоматически будут заполнять все свободное пространство. Вот, как будет выглядеть наша HTML-разметка :
А вот как эта разметка будет отображаться:

Создание горизонтальных строк
Строки фреймов HTML можно создать с помощью атрибута rows , а не атрибута cols , как в предыдущем примере:
Внеся это изменение, мы сделали так, что фреймы теперь загружаются в четыре ряда, друг над другом:

Объединение столбцов и строк
Столбцы и строки фреймов могут одновременно отображаться на той же странице. Можно вкладывать один фрейм внутрь другого. Для этого мы сначала создаем frameset , а затем вкладываем дочерний frameset внутрь родительского элемента. Вот пример того, как можно вложить две строки в набор из трех столбцов:
Фрейм в HTML пример:

Вложенный frameset располагается внутри родительского элемента, первого фрейма. Вложенный элемент может быть размещен в любом месте. Например, если мы хотим, чтобы вложенный элемент размещался в центре, то просто переставляем элементы следующим образом:
Вот, как теперь будут отображаться фреймы:

Можно создать другие вложенные фреймы:
Этот код создает набор из двух одинаковых по размеру столбцов. Затем мы разделили второй столбец на две строки. И, наконец, мы разделили вторую строку на две колонки. Вот, как это будет выглядеть:

Полученная сетка строк и столбцов будет выглядеть следующим образом:

Как задавать стили для фреймов
Когда речь идет об определении стилей веб-страницы, которая использует фреймы в HTML , существуют два способа назначения стилей:
- Определение стилей внутри каждого frame ;
- Определение стилей для frameset .
Представление каждого frame должно определяться внутри исходного документа. Представление frameset должно определяться внутри родительского документа, содержащего frameset . Другими словами, стили для frame_1.html должны задаваться правилами CSS , содержащимися в файле frame_1.html , или в таблице стилей, связанной с файлом frame_1.html .
Определение стилей фреймов в исходном документе
Как и для любой веб-страницы, стили для содержимого каждого фрейма могут задаваться с помощью CSS . Чтобы задать стили содержимого каждого фрейма, они должны быть добавлены к основному документу либо через ссылку на внешний файл стилей, либо через добавление внутренних или встроенных стилей. Принимая во внимание то, что у нас есть четыре исходных документа, стили CSS должны применяться к каждому документу отдельно.
Применив стили CSS к веб-странице, которая содержит frameset , мы не сможем применить стили к каждому фрейму отдельно. Если мы хотим задать стили для frame_1.html , нам нужно добавить эти стили непосредственно в сам документ. Вот пример того, как это можно сделать:
Если мы вернемся к нашему предыдущему примеру создания фреймов в HTML с четырьмя столбцами одинакового размера и загрузим frameset после внесения этих изменений в файл frame_1.html , мы получим следующее:

Определение стилей и форматирование frameset
Как повлиять на представление frameset помимо определения стилей самих документов:
- Может быть определен или зафиксирован размер каждого фрейма;
- Может быть изменен отступ между фреймами;
- Может быть задан формат рамки вокруг каждого фрейма.
Эти изменения вносятся не через CSS . Они осуществляются путем добавления атрибутов и их значений для элемента frame .
Определение размеров фреймов
Размеры фреймов могут задаваться в пикселях, процентах, либо фреймы могут автоматически занимать все свободное пространство. Чтобы указать размер фрейма, вставьте нужное значение в атрибут cols или rows . По умолчанию, если для фрейма не указан атрибут noresize , посетители сайта могут с помощью мыши перетащить границу между двумя фреймами, изменяя их размер. Если это нежелательно, то к элементу фрейма может быть применен атрибут noresize , и изменение его размеров будет невозможно. Объединим обе эти концепции на практике.
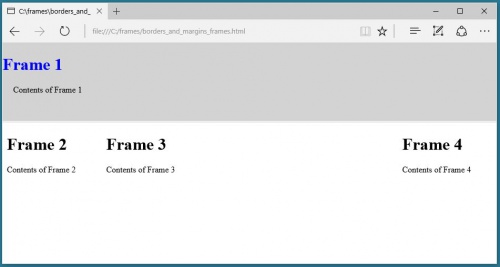
Мы создадим следующий макет:
- Один ряд на всю ширину вдоль верхней части страницы;
- Три столбца ниже верхнего ряда;
- Размеры первого и третьего столбца задаются так, чтобы создать левый и правый сайдбары;
- Размеры среднего столбца задаются так, чтобы он представлял собой большую область контента.
Мы можем создать фрейм HTML с помощью следующего кода:
Этот код создает frameset из двух рядов:
- Первый ряд высотой 150 пикселей. Атрибут noresize , указанный для первого frame означает, что его размеры не могут быть изменены;
- Стили, которые мы применяли ранее к frame_1.html сохраняются, но они влияют только на содержимое этого фрейма;
- Второй ряд расширяется, чтобы заполнить оставшееся пространство;
- Второй frameset вложен во второй ряд и содержит три столбца;
- Первый и третий столбцы заполняют по 20% доступного пространства окна браузера;
- Второй столбец расширяется таким образом, чтобы заполнить пространство, остающееся между первым и третьим столбцом;
- Так как мы не указали для столбцов атрибут noresize , изначально они будут отображаться, исходя из размеров, заданных в коде.
Но посетитель сайта сможет вручную изменить их размеры.
Этот код создает веб-страницу, отображаемую следующим образом:

Форматирование рамки и отступов вокруг фрейма
Теперь, когда мы определили макет, если нам нужно, мы можем увеличить или уменьшить отступы между фреймами, а также удалить рамку между ними. Используя макет, который мы создали в предыдущем пункте, давайте удалим рамки между тремя столбцами, но оставим рамку между верхними и нижними рядами. Давайте также добавим отступ вокруг содержимого первого фрейма HTML :
Атрибут marginheight , примененный к первому фрейму, добавляет отступ в 15 пикселей выше и ниже содержимого, загружаемого в первом фрейме. Значение frameborder , равное 0, удаляет рамки для всех трех нижних фреймов. Вот как это будет выглядеть:

Указание фреймов с помощью ссылок
Можно отформатировать анкоры для указания конкретных фреймов через присвоение нужному элементу frame атрибута name и использование атрибута target внутри элемента a для загрузки href в указанном фрейме. Если все это немного сбивает вас с толку, давайте разберем процесс создания фреймов в HTML шаг за шагом.
Первым делом нам нужно присвоить name для фрейма, в котором должны открываться ссылки. В разметке, которую мы создали чуть ранее, можно использовать левый столбец для меню навигации, а центральный столбец в качестве целевого фрейма. Для этого нужно присвоить атрибут name целевому элементу:

Если нажмем ссылку Load frame_1.html , содержимое этого файла загрузится в центральном столбце, и мы получим следующее:

Если нажмем ссылку Load frame_2.html , то увидим, что и в левой боковой панели, и в центральном столбце будут отображаться ссылки навигации:

Предоставление резервного варианта noframes
В прошлом элемент noframes использовался, чтобы создать резервный вариант для браузеров, которые не поддерживают фреймы HTML . На текущий момент все современные браузеры поддерживают фреймы, а noframes практически не поддерживается. В результате нам больше не нужно создавать резервный вариант noframes при работе с фреймами.
Как сделать фреймы адаптивными
При применении фреймов довольно сложно обеспечить удобство использования для посетителей, заходящих на сайт со смартфонов и небольших планшетов. Так как фреймы были полностью удалены из HTML5 и считаются устаревшими, важно, чтобы владельцы сайтов, созданных с использованием фреймов, запланировали перестройку своих ресурсов и переход на другие технологии.
Использование строк, а не столбцов
Если это возможно, организуйте фреймы в ряды, а не столбцы. На маленьком экране гораздо легче перемещаться по контенту по вертикали, чем по горизонтали. Фреймы в HTML , которые расположены в ряд, намного проще просматривать на небольшом экране. Если мы уменьшим ширину макетов, содержащих строки и столбцы, имитируя экран Apple IPhone 6 , то увидим, что строки намного удобнее просматривать, чем столбцы:

Используйте проценты для ширины столбцов
Когда размеры столбцов задаются в процентах, а не в пикселях, они будут автоматически изменяться в зависимости от размера экрана устройства. Хотя это может создать определенные проблемы, связанные с тем, что некоторые фреймы могут стать слишком маленькими, но в целом опыт взаимодействия и просмотра будет лучше, если общая ширина столбцов задается в процентах, а не в пикселях.
Как перейти с фреймов на другие технологии
Оценка контента, содержащегося во фреймах
Первым шагом к реорганизации сайта, использующего плавающие фреймы HTML , должно стать определение причин, по которым используются именно фреймы:
Практически в каждом случае можно использовать CSS , чтобы воссоздать макет, разработанный с применением фреймов, а iframe можно использовать для встраивания внешних ресурсов.
Стратегия для вашего нового сайта
Если ваш сайт создан с применением фреймов, существует большая вероятность того, что он уже сильно устарел. Вместо того чтобы просто собрать все содержимое сайта в один HTML-файл и задать для него стили с помощью CSS , возможно, пришло время подумать о модернизации и переходе на систему управления контентом.
Переход на CMS на начальном этапе потребует больше времени, но в долгосрочной перспективе преимущества от запуска современного сайта перевесят краткосрочные сложности. Чтобы помочь вам определиться с системой управления контентом, рекомендуем обратить внимание на три самые популярные из них:
- WordPress ;
- Joomla! ;
- Drupal .
Дополнительные ресурсы
Если вы хотите узнать о фреймах HTML больше, лучшим источником для получения дополнительной информации является World Wide Web Consortium ( W3C ). Вот некоторые из страниц с информацией о фреймах:
Граница между фреймами отображается по умолчанию и, как правило, в виде трехмерной линии. Чтобы ее скрыть используется атрибут frameborder тега <frameset> со значением 0 . Однако в браузере Opera граница хоть и становится в этом случае бледной, все же остается. Для этого браузера требуется добавить framespacing="0" . Таким образом, комбинируя разные атрибуты тега <frameset> , получим универсальный код, который работает во всех браузерах. Линия при этом показываться никак не будет (пример 13.6).
Пример 13.6. Убираем границу между фреймами
HTML 4.01 IE Cr Op Sa Fx
Учтите, что атрибуты frameborder и framespacing не являются валидными и не соответствуют спецификации HTML.
Если граница между фреймами все же нужна, в браузере она рисуется по умолчанию, без задания каких-либо атрибутов. Можно, также, задать цвет рамки с помощью атрибута bordercolor , который может применяться в тегах <frameset> и <frame> . Цвет указывается по его названию или шестнадцатеричному значению (пример 13.7), а толщина линии управляется атрибутом border . Браузер Opera игнорирует этот атрибут и обычно отображает линию черного цвета.
Пример 13.7. Изменение цвета границы
HTML 4.01 IE Cr Op Sa Fx
Атрибуты bordercolor и border тега <frameset> также не являются валидными и не признаются спецификацией HTML.
В данном примере линия между фреймами задается синего цвета толщиной пять пикселов. Линии различается по своему виду в разных браузерах, несмотря на одинаковые параметры (рис. 13.3).
| Internet Explorer | Opera | Firefox |
Рис. 13.3. Вид границы между фреймами в разных браузерах
Браузер Opera никак не изменяет цвет границы между фреймами, Internet Explorer устанавливает широкую границу практически сплошного цвета, а Firefox границу отображает в виде набора линий.
Создание фреймов
Пример: Структура HTML-документа с фреймами
В значении атрибутов rows и cols необходимо указывать не количество строк или столбцов, а значение ширины и высоты фреймов. Все значения в списке разделяются запятыми. Размеры могут быть указаны в абсолютных единицах (в пикселах) или в процентах:
Как видно из данного примера, контейнер <frameset> с атрибутом rows вначале создает два горизонтальных фрейма, а вместо второго фрейма подставляется еще один <frameset> , который разбивает нижний горизонтальный фрейм на две колонки с помощью атрибута cols, левая колонка занимает занимает 20%, а правая 80% окна браузера.
Если браузер не поддерживает фреймы, то в окне будет отображен текст, расположенный между тегами <noframes> и </noframes> . Все, что находится между тегами <noframes> и </noframes> , игнорируется браузерами, поддерживающими фреймы. Таким образом разработчику нужно написать код, дублирующий содержимое фреймов другими средствами, и поместить этот код в контейнер <noframes> , тогда все пользователи смогут увидеть его веб-страницу.
Как уже отмечалось, для вставки в документ отдельного фрейма служит непарный тег <frame> . Атрибут src задает документ, который должен отображаться внутри данного фрейма, например: <frame src="https://wm-school.ru/html/frame_top.html">. Если атрибут src отсутствует, отображается пустой фрейм.
Границы или пространство между фреймами
По умолчанию, браузер отображает серую и, как правило, в виде трехмерной линии границу между фреймами, с помощью которой посетители могут регулировать размер фрейма.
Границей фрейма можно управлять, как и любыми другими элементами фрейма. Для этого существует несколько атрибутов элемента <frameset> , позволяющих настраивать границы фреймов. Толщина линии границы определяется атрибутом border. По умолчанию значение толщины границы равно пяти.
Чтобы скрыть границу фрейма, необходимо либо указать значение ширины границы равным нулю, либо присвоить значение «no» или «0» атрибуту frameborder. Атрибут frameborder может принимать только два противоположных значения. Если значение атрибута frameborder равно «yes» или «1», то граница фреймов будет отображаться, а если «0» или «no», то нет. Учтите, что значения атрибута frameborder различаются для разных браузеров. Чтобы решить эту проблему используйте дважды атрибут frameborder, а для некоторых браузеров требуется еще добавить атрибут framespacing со значением «0»:
Обращаю ваше внимание на то, что в описанном выше примере каждый фрейм имеет границу (см. рис. 5.1). Границей фрейма можно управлять, как и любыми другими элементами фрейма. Для этого существует несколько атрибутов элемента FRAMESET, позволяющих настраивать границы фреймов. Ширина границы определяется атрибутом border. По умолчанию значение ширины границы равно пяти. Чтобы граница фрейма отсутствовала, необходимо либо указать значение ширины границы равным нулю, либо присвоить значение no или 0 атрибуту frameborder. Данный атрибут может принимать только два противоположных значения. Если значение атрибута frameborder равно yes или 1, то граница фреймов будет отображаться, если 0 или no, то нет. Возможны конфликтные ситуации, так как значения атрибута frameborder различаются для разных браузеров. Однако эту проблему можно решить. Просто используйте дважды атрибут frameborder (<FRAMESET frameborder="no" frameborder="0">), чтобы браузер выбрал себе значение по вкусу.
С помощью атрибута bordercolor определяется цвет границы фрейма, необходимо только указать код или соответствующее зарезервированное имя цвета.
В листинге 5.2 приведен пример HTML-страницы, которая содержит описанные выше атрибуты управления границей фрейма.
Листинг 5.2. Пример управления границей фреймов
<title>Эта страница содержит 4 фрейма</title>

Рис. 5.2. Пример управления границами фреймов

Рис. 5.3. Попытка изменить границы отдельного фрейма
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРес
5.7. Управление пространством внутри фрейма
5.7. Управление пространством внутри фрейма По умолчанию браузер отображает фреймы с полосой чистого пространства (полями) между содержимым и границей фрейма, равной 10 пикселов. Управлять этим пространством фрейма можно с помощью атрибутов marginheight и marginwidth. Атрибут marginwidth
Границы
Границы Для задания границ вы можете использовать следующие свойства: border, border-collapse и border-spacing.Свойство border задает стиль границы и размер. Стили границ будут подробно рассмотрены в следующих разделах. Размер границы задается целым числом и с указанием единицы
9.7. Границы
9.7. Границы Для всех элементов страницы вы можете задать границы, а также установить их ширину, цвет и стиль. Начнем изучение границ со свойства
Ширина границы
Ширина границы Рассмотрим свойства border-top-width, border-right-width, border-bottom-width, border-left-width, которые определяют значение ширины верхней, правой, нижней и левой границы элемента страницы соответственно. Все свойства, рассматриваемые в данном разделе, могут принимать одно из следующих
Цвет границы
Цвет границы Как и для ширины, для задания цвета существует четыре свойства для четырех сторон: border-top-color, border-right-color, border-bottom-color, border-left-color и сокращенная запись – border-color. Они задают цвет верхней, правой, левой и нижней границ соответственно. Для всех этих свойств вы можете
Стиль границы
Стиль границы Для задания стиля границы используются следующие свойства: border-top-style, border-right-style, border-bottom-style, border-left-style и сокращенная запись – border-style. Свойства стиля границы определяют стиль линии (сплошная, двойная, пунктирная и т. д.), выступающей в качестве границы. Все
Границы элементов
Границы элементов borderЗадает все свойства границ элемента страницы в один прием.Заменяет атрибуты border-color, border-style и border-width. Значения этих атрибутов могут располагаться в любом порядке.border: [] [] [];Значение по умолчанию medium none. Поддерживается IE начиная
Заливка и границы текста
Заливка и границы текста Чтобы залить цветом абзац, в котором установлен курсор, или выделенный фрагмент текста, используйте кнопку Заливка которая находится в группе Абзац вкладки Главная на ленте. Для выбора цвета нажмите стрелку справа от кнопки и в появившемся
3.1.4. Внутренние границы
3.1.4. Внутренние границы В Unix действует предположение о том, что программист знает лучше (чем система). Система не остановит пользователя и не потребует какого-либо подтверждения при выполнении опасных действий с данными, таких как ввод команды rm -rf *. С другой стороны, Unix
3.1.4. Внутренние границы
3.1.4. Внутренние границы В Unix действует предположение о том, что программист знает лучше (чем система). Система не остановит пользователя и не потребует какого-либо подтверждения при выполнении опасных действий с данными, таких как ввод команды rm -rf *. С другой стороны, Unix
Границы и заливка
Границы и заливка По умолчанию ячейки не имеют видимых границ: вы видите тонкие серые линии, разграничивающие ячейки, но эти линии не отображаются при печати документа. Иногда же требуется, чтобы напечатанная таблица имела четкие границы (рис. 3.10). Рис. 3.10. Пример
Границы
Границы Рассмотрим, как можно создать видимые границы ячейки, которые будут отображаться при печати.Прежде всего напомню, что перед какими-либо преобразованиями ячейки (или диапазон) должны быть выделены.Обратите внимание на кнопку Границы, расположенную в группе Шрифт
Таблицы и границы
Таблицы и границы ТаблицаВсе мы интуитивно понимаем, о чем идет речь, когда произносится слово «таблица», но будет лучше, если мы все-таки договоримся о терминах и будем их употреблять в одинаковом смысле.Под таблицей понимается набор строк и столбцов, пересечения
Границы и заливка
Границы и заливка Для применения к выделенному фрагменту границ или заливки можно использовать следующие кнопки в группе Абзац вкладки Главная. Заливка. Позволяет выполнить заливку выбранным фоном. Щелчок на кнопке сразу же применяет текущий цвет заливки для текущего
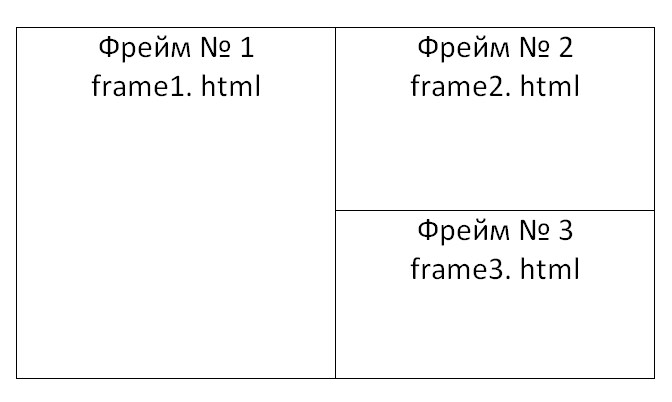
Окно браузера может быть разделено на части, которые называются фреймами, иногда кадрами; можно их назвать и подокнами. В каждую такую часть окна браузера, т.е. фрейм, может быть загружен отдельный HTML документ. Рассмотрим пример окна браузера с тремя фреймами.

В каждый фрейм в этом случае для наглядности загружен простой HTML документ, сообщающий номер фрейма и название файла, хранящего его содержимое. Если в фрейм будет загружен реальный документ, который не помещается полностью в нем, то у фрейма (внимание, не у всего окна!) появятся вертикальная и/или горизонтальная полосы прокрутки в зависимости от того, по горизонтали и/или по вертикали не помещается содержимое документа.
Например, дизайн и структура вашего сайта таковы, что есть одинаковые элементы, повторяющиеся на каждой странице сайта: название, навигационное меню, адрес в конце страницы или какие-то иные подобные элементы. Изменяется только содержание разделов. Тогда страницы можно разбить на части таким образом, чтобы неизменяемые части были помещены в отдельные фреймы, а еще один фрейм выделить для того, чтобы в него загружалось содержимое нужного раздела после щелчка на соответствующей ссылке, например, из меню.
Это дает экономию в скорости загрузки, так как одинаковые части страниц сайта повторно не загружаются, а просто все время отображаются в отведенных им фреймах.
Создание структуры фреймов элемент FRAMESET
Структура разбивки окна хранится в отдельном HTML документе, он и называется документом с фреймами. Структура фреймов формируется при помощи специального элемента FRAMESET. Обычный документ имеет один раздел HEAD и один раздел BODY, тогда как в документе с фреймами раздел BODY заменяется описанием структуры фреймов, Т.е. разделом FRAMESET.
В раздел FRAMESET может быть добавлен элемент NOFRAME с альтернативным содержанием для отображения в браузерах, не поддерживающих фреймы, или в браузерах с отключенной поддержкой фреймов. Такие браузеры просто не поймут структуры FRAMESET и NOFRAME, а отобразят помещенный внутри них текст.
Такой код создаст две колонки фреймов. Ширина первой принимается за единицу (это обозначается как 1 * или просто *), ширина второй в четыре раза больше. Таким образом, ширина первой будет 20%, а ширина второй 80% от общей ширины окна браузера.

Сначала необходимо организовать 2 колонки таким образом:
Затем вторую колонку поделить на три строки таким образом:
Отдельный фрейм, точнее его описание, задается элементом FRAME и его атрибутами: подробнее о нем чуть позже. Вернемся к вложенным элементам FRAMESET. Рассмотрим пример кода, создающего такую структуру фреймов:
Каким образом разбивается окно на фреймы, вроде бы разобрались. При создании фреймов можно сделать так, чтобы границы между фреймами видно не было. Как вы, наверное, уже догадались, делается это при помощи атрибута border его значение должно равняться нулю. Но дело в том, что для фреймов этот атрибут не воспринимается браузером Internet Explorer, зато поддерживается браузером Netscape Navigator. Для Internet Explorer граница между фреймами задается атрибутом frameborder, который не поддерживается браузером Netscape Navigator. Получается, что необходимо задавать одинаковые значения для обоих атрибутов, чтобы оба браузера восприняли HTML код одинаково и толщина границ между фреймами была одинаковой.
Толщину границ или, по-другому, расстояние между фреймами также можно регулировать атрибутом framespacing, значение которого задается в пикселях. Все атрибуты элемента FRAMESET приведены в таблице.
Читайте также:


