Поиск текста на странице браузера webdriver python
Продолжение перевода неофициальной документации Selenium для Python.
Перевод сделан с разрешения автора Baiju Muthukadan.
Оригинал можно найти здесь.
Содержание:
Существует ряд способов поиска элементов на странице. Вы вправе использовать наиболее уместные для конкретных задач. Selenium предоставляет следующие методы поиска элементов на странице:
- find_element_by_id
- find_element_by_name
- find_element_by_xpath
- find_element_by_link_text
- find_element_by_partial_link_text
- find_element_by_tag_name
- find_element_by_class_name
- find_element_by_css_selector
- find_elements_by_name
- find_elements_by_xpath
- find_elements_by_link_text
- find_elements_by_partial_link_text
- find_elements_by_tag_name
- find_elements_by_class_name
- find_elements_by_css_selector
Помимо общедоступных (public) методов, перечисленных выше, существует два приватных (private) метода, которые при знании указателей объектов страницы могут быть очень полезны: find_element and find_elements.
Для класса By доступны следующие атрибуты:
4.1. Поиск по Id
Используйте этот способ, когда известен id элемента. Если ни один элемент не удовлетворяет заданному значению id, будет вызвано исключение NoSuchElementException.
Для примера, рассмотрим следующий исходный код страницы:
Элемент form может быть определен следующим образом:
4.2. Поиск по Name
Используйте этот способ, когда известен атрибут name элемента. Результатом будет первый элемент с искомым значением атрибута name. Если ни один элемент не удовлетворяет заданному значению name, будет вызвано исключение NoSuchElementException.
Для примера, рассмотрим следующий исходный код страницы:
Элементы с именами username и password могут быть определены следующим образом:
Следующий код получит кнопку “Login”, находящуюся перед кнопкой “Clear”:
4.3. Поиск по XPath
XPath – это язык, использующийся для поиска узлов дерева XML-документа. Поскольку в основе HTML может лежать структура XML (XHTML), пользователям Selenium предоставляется возможность посредоством этого мощного языка отыскивать элементы в их веб-приложениях. XPath выходит за рамки простых методов поиска по атрибутам id или name (и в то же время поддерживает их), и открывает спектр новых возможностей, таких как поиск третьего чекбокса (checkbox) на странице, к примеру.
Одно из веских оснований использовать XPath заключено в наличии ситуаций, когда вы не можете похвастать пригодными в качестве указателей атрибутами, такими как id или name, для элемента, который вы хотите получить. Вы можете использовать XPath для поиска элемента как по абсолютному пути (не рекомендуется), так и по относительному (для элементов с заданными id или name). XPath указатели в том числе могут быть использованы для определения элементов с помощью атрибутов отличных от id и name.
Абсолютный путь XPath содержит в себе все узлы дерева от корня (html) до необходимого элемента, и, как следствие, подвержен ошибкам в результате малейших корректировок исходного кода страницы. Если найти ближайщий элемент с атрибутами id или name (в идеале один из элементов-родителей), можно определить искомый элемент, используя связь «родитель-подчиненный». Эти связи будут куда стабильнее и сделают ваши тесты устойчивыми к изменениям в исходном коде страницы.
Для примера, рассмотрим следующий исходный код страницы:
Элемент form может быть определен следующими способами:
- Абсолютный путь (поломается при малейшем изменении структуры HTML страницы)
- Первый элемент form в странице HTML
- Элемент form, для которого определен атрибут с именем id и значением loginForm
- Первый элемент form с дочерним элементом input, для которого определен атрибут с именем name и значением username
- Первый дочерний элемент input элемента form, для которого определен атрибут с именем id и значением loginForm
- Первый элемент input, для которого определен атрибут с именем name и значением username
- Элемент input, для которого заданы атрибут с именем name и значением continue и атрибут с именем type и значением button
- Четвертый дочерний элемент input элемента form, для которого задан атрибут с именем id и значением loginForm
-
— получает пути XPath и может использоваться для проверки результатов пути XPath — получение пути XPath — лишь одно из многих мощных средств, поддерживаемых этим очень полезным плагином — для Google Chrome
4.4. Поиск гиперссылок по тексту гиперссылки
Используйте этот способ, когда известен текст внутри анкер-тэга [anchor tag, анкер-тэг, тег «якорь» — тэг — Прим. пер.]. С помощью такого способа вы получите первый элемент с искомым значением текста тэга. Если никакой элемент не удовлетворяет искомому значению, будет вызвано исключение NoSuchElementException.
Для примера, рассмотрим следующий исходный код страницы:
Элемент-гиперссылка с адресом «continue.html» может быть получен следующим образом:
4.5. Поиск элементов по тэгу
Используйте этот способ, когда вы хотите найти элемент по его тэгу. Таким способом вы получите первый элемент с указанным именем тега. Если поиск не даст результатов, будет возбуждено исключение NoSuchElementException.
Для примера, рассмотрим следующий исходный код страницы:
Элемент заголовка h1 может быть найден следующим образом:
4.6. Поиск элементов по классу
Используйте этот способ в случаях, когда хотите найти элемент по значению атрибута class. Таким способом вы получите первый элемент с искомым именем класса. Если поиск не даст результата, будет возбуждено исключение NoSuchElementException.
Для примера, рассмотрим следующий исходный код страницы:
Элемент “p” может быть найден следующим образом:
4.7. Поиск элементов по CSS-селектору
Используйте этот способ, когда хотите получить элемент с использованием синтаксиса CSS-селекторов [CSS-селектор — это формальное описание относительного пути до элемента/элементов HTML. Классически, селекторы используются для задания правил стиля. В случае с WebDriver, существование самих правил не обязательно, веб-драйвер использует синтаксис CSS только для поиска — Прим. пер.]. Этим способом вы получите первый элемент удовлетворяющий CSS-селектору. Если ни один элемент не удовлетворяют селектору CSS, будет возбуждено исключение NoSuchElementException.

Как вы, возможно, уже поняли, чтобы управлять элементами страницы, нам нужно сначала найти их. Selenium использует так называемые локаторы, чтобы находить элементы на веб-странице.
В Selenium есть 8 методов которые помогут в поиске HTML элементов:
Вы можете использовать любой из них, чтобы сузить поиск элемента, который вам нужен.
Запуск браузера
Тестирование веб-сайтов начинается с браузера. В приведенном ниже тестовом скрипте запускается окно браузера Firefox, и осуществляется переход на сайт.
Поиск элемента по ID
Поиск элемента по имени
Атрибут имени используются в элементах управления формой, такой как текстовые поля и переключатели (radio кнопки). Значения имени передаются на сервер при отправке формы. С точки зрения вероятности будущих изменений, атрибут name, второй по отношению к ID.
driver . find_element_by_name ( "comment" ) . send_keys ( "Selenium Cool" )Поиск элемента по тексту ссылки
HTML для которого будет работать
Поиск элемента по частичному тексту ссылки
Selenium позволяет идентифицировать элемент управления гиперссылкой с частичным текстом. Это может быть полезно, если текст генерируется динамически. Другими словами, текст на одной веб-странице может отличаться при следующем посещении. Мы могли бы использовать общий текст, общий для этих динамически создаваемых текстов ссылок, для их идентификации.
driver . find_element_by_partial_link_text ( "ance" ) . click ( )HTML для которого будет работать
Поиск элемента по XPath
driver . find_element_by_xpath ( "//*[@id='div2']/input[@type='checkbox']" ) . click ( )HTML для которого будет работать
Некоторые тестеры чувствуют себя "запуганными" сложностью XPath. Тем не менее, на практике существует только ограниченная область для использования XPath.
Избегайте XPath из Developer Tool
Избегайте использования скопированного XPath из инструмента Developer Tool.
Инструмент разработчика браузера (щелкните правой кнопкой мыши, чтобы выбрать «Проверить элемент», чтобы увидеть) очень полезен для определения веб-элемента на веб-странице. Вы можете получить XPath веб-элемента там, как показано ниже (в Chrome):

Скопированный XPath для второй ссылки «Нажмите здесь» в примере:

Firefox до 46 версии поставляется с поддержкой WebDriver. Geckodriver требуется для Firefox выше 47+ версии. Нужно установить geckodriver отдельно от браузера.
Зайдите на github страницу с релизами чтобы выбрать нужный вам файл для скачивания в зависимости от вашей операционной системы и версии браузера Firefox.
На текущий момент, актуальная версия geckodriver является v0.26.0.
Установка geckodriver под Ubuntu, Windows и Mac
Ниже мы приводим примеры более "правильной" установки драйвера, но есть и более быстрый способ. Примените данный метод в двух случаях.
- Вам нужны разные версии geckodriver.
- У вас не получилось ничего из того, что мы предлагаем ниже под каждую операционную систему.
Инструкция установки
Если у вас Linux дистрибутив или Mac, вам нужно дать файлу geckodriver нужные права на выполнения. Открываем терминал и вводим команды одна за другой.
Теперь, когда вы будете запускать код в Python, вы должны указать Selenium на этот файл.
driver = webdriver . Firefox ( '/путь/до/драйвера/geckodriver' )Для Windows
Минусы такого подхода
- Нужно помнить где у вас лежит geckodriver;
- Нужно не забывать указывать в конструктор класса webdriver.Firefox путь к драйверу.
Установка geckodriver в Ubuntu, Debian и ArchLinux
Выбираем (в зависимости от архитектуры процессора x32 или x64) нужный tar архив. В моем случае будет файл geckodriver-v0.26.0-linux64.tar.gz у меня Ubuntu 18.04.3 LTS.
Вытаскиваем файл из архива.
Даем нужные права драйверу.
Отправляем драйвер в папку где его будет искать Selenium.
Установка geckodriver в Mac OS
Пожалуй, самая простая установка в Mac. Выполняем в терминале:
Проблема такого подхода в том, что может быть старая версия. Для новой версии смотрите на страницу github с релизами и скачиваем архив geckodriver-v0.26.0-macos.tar.gz.
Заходим через терминал в папку где будет лежать архив и сам драйвер.
Даем драйверу права на выполнения.
/.bashrc" с помощью VIM или NANO.
Добавляем в конец файла следующие строки. ВНИМАНИЕ! Заменяем "/your/path/" указывая реальный путь к geckodriver файлу.
Возможно вы не поймете как выйти из VIM. Такое бывает.
- Нажимаем клавишу ESC
- Вводим символы :wq
- Enter
Теперь у вас будет последняя версия geckodriver на вашем новеньком маке.
Установка geckodriver в Windows
Windows пользователи возможно не слышали о таким виде архивов как tar.gz это нормально. Скачиваем и устанавливаем программу 7-Zip.
Скрипт теста ниже откроет веб-сайт в новом окне Firefox.

Ссылки являются фундаментальными элементами веб-страниц. По сути, это гиперссылки, которые делают возможным существование всемирной интернет сети. Ниже приведен пример ссылки, а также источник HTML.
< a href = "index.html" id = "recommend_selenium_link" class = "nav" data - id = "123"Запуск браузера
Тестирование веб-сайтов начинается с браузера.
Найти ссылку по тексту
driver . find_element_by_link_text ( "Recommend Selenium" ) . click ( )Найти ссылку по ID
driver . find_element_by_id ( "recommend_selenium_link" ) . click ( )Кроме того, если вы тестируете веб-сайт с несколькими языками, использование идентификаторов является, пожалуй, единственно возможным вариантом. Если вы не хотите писать тестовые скрипты, как показано ниже:
driver . find_element_by_link_text ( "Sign in" ) . click ( )Найти ссылку по частичному тексту
driver . find_element_by_partial_link_text ( "partial" ) . click ( )Найти ссылку при помощи XPath
driver . find_element_by_xpath ( "//p/a[text()='Recommend Selenium']" ) . click ( )Можно сказать, что приведенный выше пример (найти по тексту ссылки) проще и интуитивно понятнее. Но давайте рассмотрим другой пример:
На этой странице есть две ссылки «Click here». Если в тестовом случае вам нужно щелкнуть вторую ссылку «Click here», простой find_element_by_link_text ("Click here") не будет работать (так как он нажимает первый). Вот способ выполнения XPath:
Клик на N-ую ссылку с похожим текстом
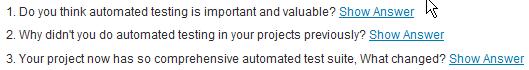
Это не редкость, что существует более одной ссылки с точно таким же текстом. По умолчанию Selenium выберет первый. Что, если вы выберете второй или N-ый? На приведенной ниже веб-странице есть три ссылки «Show Answer».

Чтобы выбрать вторую ссылку:
driver . find_elements_by_link_text ( "Show Answer" ) [ 1 ] . click ( )find_elements_xxx возвращает список (также называемый массивом) веб-элементов, соответствующих критериям в порядке появления. Selenium (Python) использует индексирование на основе нуля, то есть первое из них равно 0.
Клик на N-ую ссылку по CSS критериям
Вы также можете использовать CSS выражения для поиска веб-элемента.
Читайте также:


