Палитра цветов hud в фотошопе что это
Перед началом работы в программе Photoshop, ее необходимо настроить. Настройки программы Photoshop позволяют включать или отключать функции, корректировать работу программы и изменять режимы работы инструментов на вашем компьютере.
Основные

Данная категория представляет возможным настройку параметров, не вписывающихся в другие категории. Большинство параметров интуитивно понятны.
Первая настройка, которую мы встретим – Палитра цветов или Color Picker. Она организует внешний вид палитры цветов, которая появляется в любом месте, где необходимо задать цвет. По умолчанию Photoshop будет отображать палитру цветов каждый раз при выборе Вами цвета. В раскрывающемся списке Вы можете изменить на более удобную. Если ни одна из предоставленных Вам не пришлась по вкусу, в Photoshop можно устанавливать и сторонние палитры, такие как «Painter», их можно будет выбрать в этом меню. Но так как стандартная палитра цветов adobe предназначена для работы в Photoshop и всеми ее функциями, использование других палитр может повлечь за собой и утрату таких необходимых функций как библиотека цветов.
Стандартная палитра программы photoshop:

Встроенная в Windows палитра цветов:
Встроенная палитра цветов на операционной системе от Apple:

Следующая настройка – Палитра цветов HUD или HUD color picker. Это способ позволяет быстро выбирать цвет, не обращаясь к отдельным специальным палитрам. Для того, чтобы воспользоваться данным способом необходимо нажать сочетание клавиш alt+shift+right mouse (правая кнопка мыши). Преимущество данного инструмента в том, что он отталкивается от цвета, на который был наведен курсор.
Ниже приведены основные HUD палитры – цветовая шкала (маленькая), цветовой круг (маленький) и колесо цветового тона:

Интерполяция изображения – во время изменения размера изображения, трансформации или других действий, из него удаляются пиксели или, наоборот, добавляются. Этот процесс и называется интерполяцией. От выбранного Вами метода интерполяции в значительной степени зависит конечный результат редактирования.
- По соседним пикселям (сохраняет четкие края) – В этом методе интерполяции в изображении просто копируются соседние пиксели. Изображение обрабатывается быстро, но кривые линии на изображении будут иметь неровные края.
- Билинейная – В этом методе копируются 4 соседних пикселя. Кривые линии будут выглядеть более плавными по сравнению с предыдущим методом, но резкость изображения значительно ухудшится.
- Бикубическая (наилучшая для плавных градиентов) – Этот метод берет не 4 соседних, а восемь для создания нового пикселя при этом немного увеличивая контрастность соседних для сохранения резкости.
- Бикубическая, глаже (наилучшая для увеличения) – Метод предназначен для как можно более плавных кривых линий при увеличении изображения.
- Бикубическая, четче (наилучшая для уменьшения) – Используется бикубический метод интерполяции вместе с фильтром резкости.
Авто обновление открытых документов – По умолчанию отключено. После активации все изменения, внесенные в файл, будут тут же обновлены на жестком диске. Эта опция позволяет своевременно обновлять изображение на экране, а когда над одним изображением работают два пользователя, они смогут своевременно видеть изменения, которые каждый из них внес в изображение.
Показывать начальную рабочую среду при отсутствии открытых документов – Начальная рабочая среда дает возможность переходить к последним документам, библиотекам и наборам. Так же поддерживается поддержка Adobe Stock во время работы над проектом.

Показывать рабочую среду «Последние файлы» при открытии файла – Обеспечит быстрый доступ к недавним файлам. По умолчанию скрыта.

Звуковой сигнал по окончании – После активации программа начнёт издавать звуковой сигнал по окончании выполнения любой операции. Полезна это в случае долгой операции, для привлечения внимания пользователя. Так же можно использовать в случаях, когда выполняется короткая операция, но по внешнему виду изображения невозможно понять завершена она или нет.
Экспорт буфера обмена – Позволяет копировать содержимое буфера обмена Photoshop в буфер операционной системы. Предназначена для вставки объектов Photoshop в документы других приложений (ctrl+c -> ctrl+v).
Изменить размер изображения при размещении – Если при выключенной функции вставить объект в изображение, значительно меньшее по размерам – вставляемый объект будет уменьшен так, чтобы полностью помещаться на холсте. При активированной функции объект может выйти за пределы холста.
Перемещать или перетаскивать растровые изображения как смарт объекты – При использовании этой функции программа, при перетаскивании, преобразует изображения в векторный смарт-объект, а затем обратно в растр. Функция потребляет значительное количество ресурсов системы.
История изменений – после активации функции Photoshop будет следить за всеми изменениями, происходящими с изображением.

С подробным описанием остальных настроек можно ознакомится в следующих статьях.

Как включить:
1. У вас должен быть активен OpenGL: Photoshop > Preferences > Perfomance -> галка на "Enable OpenGL Drawing"
2. Photoshop > Preferences > General и в закладке "HUD Color Picker" выбрать Hue Wheel (там же можно и полоску выбрать - кому как больше нравится).
Как вызывать:
Удержииваем Alt + Shift + Right Click (PC) или Control + Option + Command + Click (Mac) и радуемся жизни)

Но при рисовании, можно выбрать палитру HUD, для этого рри активном инструменте рисования зажимаем клавиши Shift+Alt+ ПКМ появится палитра, отображение которой можно настроить в виде цветового круга через Редактирование-Установки-Основные-Палитра цветов HUD (второе сверху окно)
Если Open GL не поддерживается видеокартой - хрен ты его включишь.
Если поддерживается, Установки - Производительность - включить отрисовку Open GL

Если флажок не установлен, но вы можете установить его, сделайте это.
Если параметр затемнен серым цветом (то есть вы не можете установить флажок), значит графический контроллер вашего компьютера не достаточно производителен или у него недостаточно памяти для запуска OpenGL в фотошопе.
Если поддержка OpenGL отключена, некоторым функциям фотошопа потребуется много времени для выполнения, а другие, например, быстрое панорамирование, поворот холста и пиксельная сетка, не будут работать совсем. Другие стильные возможности программы, требующие эту спецификацию, включают в себя новую, отображаемую поверх изображения, палитру цветов, кольцо пробы инструмента Пипетка, и возможность изменять размер и жесткость щетины кисти, используя одни и те же быстрые клавиши.
Предлагаю вашему вниманию список из 25 наиболее часто используемых сокращений в Photoshop, которые помогу ускорить вашу работу. Некоторые из них упоминаются очень редко, некоторые популярны, а некоторые совсем новые и появились только в Photoshop CS5. Надеюсь, что каждый найдет для себя что-нибудь новенькое и полезное. Также посмотрите: Установка горячих клавиш для кистей в Photoshop, CS6 Сочетания горячих клавиш для Windows и Mac.

1. Перемещение-приближение
Command/Ctrl + Пробел + Клик и перемещение мыши влево или вправо. Самый быстрый способ для увеличения или уменьшения масштаба изображения. Однако, работает он только в CS5 и только с включенным GPU.
2. Инструмент “HUD Color Picker” (“Палитра цветов HUD”)
Alt + Shift + Правая кнопка мыши (Windows) или Control + Option + Cmd + Клик (Mac). Вы увидите прекрасную палитру с цветовым кругом (только в CS5 и только с включенным GPU).

3. Обзор всего документа
H + Клик левой кнопкой мыши позволяют подогнать документ под размер окна. Полезно при работе с большими изображениями, когда вы работаете отдельно с укрупненными частями. Изображение подгоняется под размер экрана, а затем возвращается к предыдущему состоянию.
4. Размер и жесткость кисти
При выбранном инструменте “Кисть”: Ctrl + Alt + Клик правой кнопкой мыши (Windows) или Control + Option + Клик (Mac). Перемещайте курсор мыши вправо или влево для изменения размера кисти, и вниз или вверх для изменения ее жесткости. В CS5 работают обе функции, в CS4 только изменение размера. Цвет превью для кисти можно изменить в меню Edit/Preferences/Cursors (Редактировать/Установки/Курсоры). GPU также должен быть включен.

5. Рисование прямых линий
Зажимайте Shift. Работает во всех версия и в любом редакторе.
6. Перемещение
Зажмите Command/Ctrl. Самый быстрый способ для того, чтобы переместить что-то и вернуться к предыдущему инструменту.
7. Зум для всех документов одновременно
Shift + Ctrl + Пробел (Win) or Shift + Command + Пробел (Mac). Лучший способ для сравнения или работы над несколькими изображениями сразу.
8. Скрыть панели
Нажмите Tab. Вернуть скрытые панели снова можно повторным нажатием Tab. А если панель нужна вам на короткое время, а потом снова должна быть скрыта, то просто поднесите курсор мыши к тому месту, где была панель, она выедет, а после использования спрячется вновь.
9. Показ изображений из Mini-Bridge во весь экран
Пробел + Стрелки. Работает также, как и в самом Bridge. Убедитесь, что вы закрыли панель Mini-Bridge перед тем, как снова начать работать в Photoshop.
10. Размер текста
Command/Ctrl + Shift +. (точка) или, (запятая). Работает при активном курсоре для ввода текста или при выделенном фрагменте. При простом выделении слоя с текстом работать не будет.
11. Приведение текста к верхнему регистру
Command/Ctrl + Shift + K. Быстрый способ переключения между верхним и нижним регистрами, Caps Lock должен быть выключен.
12. Расстояние между буквами
Alt/Option + Левая или Правая стрелки. Так вы можете легко менять расстояние между символами.
13. Расстояние между строками
Alt/Option + Стрелки Вверх или Вниз. Быстрое изменение расстояния между выбранными строками.
14. Смещение базовой линии текста
Alt/Option + Shift + Стрелки Вверх или Вниз. Простой способ использовать один текстовый слой для написания текста со смещением.

15. Заливка
Command/Ctrl + Backspace — основной цвет, Alt/Option + Backspace — фоновый цвет, Shift + Backspace — опции заливки. Отличный способ заполнить цветом выделение или изменить цвет текста и фигуры.
16. Отмена любых действий в диалоговом окне
Alt/Option + Клик на Cancel (Отмена). Вместо закрытия окна без сохранения и повторного его открытия, попробуйте отмену всех сделанных действий в этом окне.
17. Изменение непрозрачности и заливки (fill)
Для изменения прозрачности используйте цифры, а для заливки – Shift + цифры. Это изменит прозрачность выделенного слоя и инструментов рисования, если выбраны они.
18. Инверсия цвета выбранного слоя
Command/Ctrl + I. Самый быстрый способ инвертировать цвета видимых частей слоя.
19. Изменение курсора для инструментов рисования
Нажмите Tab при выбранном инструменте.
20. Возврат настроек по умолчанию
Ctrl + Alt + Shift (Win) или Command + Option + Shift (Mac) во время загрузки Photoshop. Запуск программы с настройками по умолчанию.
21. Поменять основной и фоновый цвета местами
22. Маска слоя
Alt/Option + Клик на маске слоя. Отличный способ подчистить маску после того, как вы сохранили ее из выделения. Повторное нажатие переключает к обычному виду.

23. Выключение маски слоя
Shift + Клик на маске слоя. Быстрый просмотр оригинального слоя.
24. Пересечение нескольких выделений
Alt/Option + Shift + Клик инструментом выделения по еще одному перекрывающему выделению. Самый простой способ сохранить специфическую часть выделения.
25. Объединение всех видимых слоев в один новый
Ctrl + Alt + Shift + E (Win) или Command + Option + Shift + E. Если вы хотите сохранить все свои слои, но одновременно слить их вместе, то используйте это сокращение.
Пасхалка!
Alt/Option + Клик на пункте меню Panel Options (“Параметры панели”) в выпадающем меню панели слоев.
Заключение
Несомненно, вы можете использовать Photoshop и без горячих клавиш, однако, вы станете гораздо быстрее, если потратите немного времени за изучение всех сокращений и будете держать одну руку на клавиатуре.
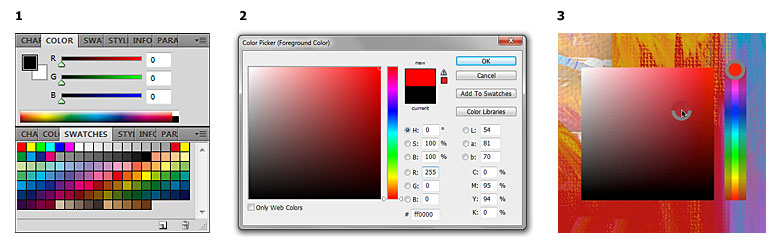
В недавно вышедшем Photoshop CS5 к закладкам Color и Swatches (1) и диалогу (2) добавился так называемый HUD Color Picker (3):

Внешне новый контрол получился, по правде сказать, несколько примитивным и неряшливым, хотя разработчики идут в верном направлении, пытаясь упростить выбор цвета и сделать его более быстрым и «прозрачным» для пользователя, не требующим излишних движений мышкой.
Разумеется, тут есть над чем работать. Собственно, наличие нескольких разных палитр/диалогов в самом Photoshop намекает на то, что там не все гладко и продуманно. Ниже я хочу показать пример интерфейса работы с цветом, который мог бы во многом заменить все эти разрозненные контролы и даже привнести что-то новое.
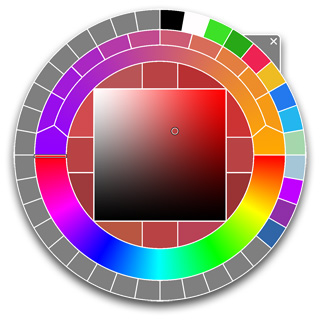
Вот как это выглядит:

Ниже показаны основные зоны нашего «цветового колеса»:

Разберем их по порядку.
1. Привычная всем плоскость выбора цвета по яркости (Brightness, по вертикали) и насыщенности цвета (Saturation, по горизонтали).
2. Так же привычная всем шкала третьей компоненты — цветового тона (Hue).
3. Эта зона повторяется четыре раза, формируя «крест» вокруг квадрата. В этих ячейках отображается текущий выбранный цвет, который затем используется как референсный при сопоставлении его с разными вариациями (см. ниже).
4 и 5. Здесь показаны цвета, в которых компонента Hue отличается от текущего цвета на некоторую фиксированную величину (т.е. такая «вилка»). нажатие на любую из этих областей приведет к выбору данного цвета в качестве текущего. Таким образом, нажимая на область 4 или 5 можно ходить по цветовому кругу.
6 и 7. По аналогии с 4 и 5, эти две области дают вилку по яркости. Нажатие по ним позволит перемещаться фиксированными шагами вверх-вниз по квадрату 1.
8 и 9. По аналогии с 4 и 5, эти две области дают вилку по насыщенности, что позволит перемещаться фиксированными шагами вправо-влево по квадрату 1.
10 и 11. Эта вилка дает ближайшие «web-safe» цвета относительно текущего цвета.
12 и 13. Эти два цвета служат для задания начального и конечного цвета градиента 14, который представлен как непрерывной шкалой (внутренняя часть полуокружности) так и фиксированным набором промежуточных цветов (внешняя ее часть).
15. Наконец, внешнее кольцо представляет собой палитру пользовательских цветов (Swatches). Количество сегментов в этом колесе может быть динамическим, т.е. если палитра состоит всего из, скажем, 5 цветов, нет смысла мельчить — можно разбить все кольцо на 5 сегментов; при большом числе цветов в палитре таких колец может быть несколько.
Подразумевается, что можно перетаскивать цвета из любых ячеек на палитру пользовательских цветов, а также в ячейки 12 и 13.
Что дает такой дизайн?
Во-первых, все цвета (будь то полная палитра или пользовательские цвета) находятся у пользователя под рукой.
Во-вторых, есть возможность удобного смешения цветов (аналог физической палитры и того, чего мне лично не хватает в Photoshop).
В-третьих, можно выбирать цвета, смещаясь на определенную фиксированную величину по любой из трех координат, чего также не хватает в Photoshop (для этого приходится задавать величины с клавиатуры).
Как-то так. Надеюсь, что вышесказанное подстегнет кого-то к дальнейшему развитию этой идеи или, может быть, к реализации ее в каком-то виде в своих приложениях.
Читайте также:


