Paint bucket figma это
Тема сегодняшней инструкции «Изображения в Figma». Разберемся как правильно работать с картинками и рассмотрим различные вопросы по этой теме от простого к сложному.
Оглавление статьи
Как вставить картинку в фигме
Вставить нужную картинку в Figma можно 4 разными способами.
С компьютера:
Выберете нужное изображение на вашем компьютере и поместите картинку в фигму простым перетаскиванием в ваш проект (зажав левую клавишу мыши).
С интерента:
Вы можете скопировать нужную картинку с любого сайта. Для этого наведите на нужную картинку и нажмите правую клавиши мыши. Выберите пункт «Копировать изображение». Перейдите в фигму и нажмите на клавиатуре 2 клавиши «Ctrl + V», чтобы его вставить.
Главное, если будете публиковать в интернете (например на сайте), то обязательно смотрите лицензию. Есть огромное количество сайтов, которые предоставляют изображения для коммерческих целей.
Сделать скриншот:
Можно вставить снимок экрана в Figma. Для этого нужно сделать скриншот. Это легко реализовать с помощью различных программ, таких как: «Lightshot», «Joxi».
Через плагины:
Вставка изображений в фигуру (прямоугольник, круг)
Вы можете вставлять картинки в любые фигуры созданные в фигме. Это может быть круг, прямоугольник, квадрат, звезда, многоугольник и т.д. Также с помощью этого способа можно сделать фон картинкой в фрейме.
3 способа вставить изображение в любую фигуру в Figma.
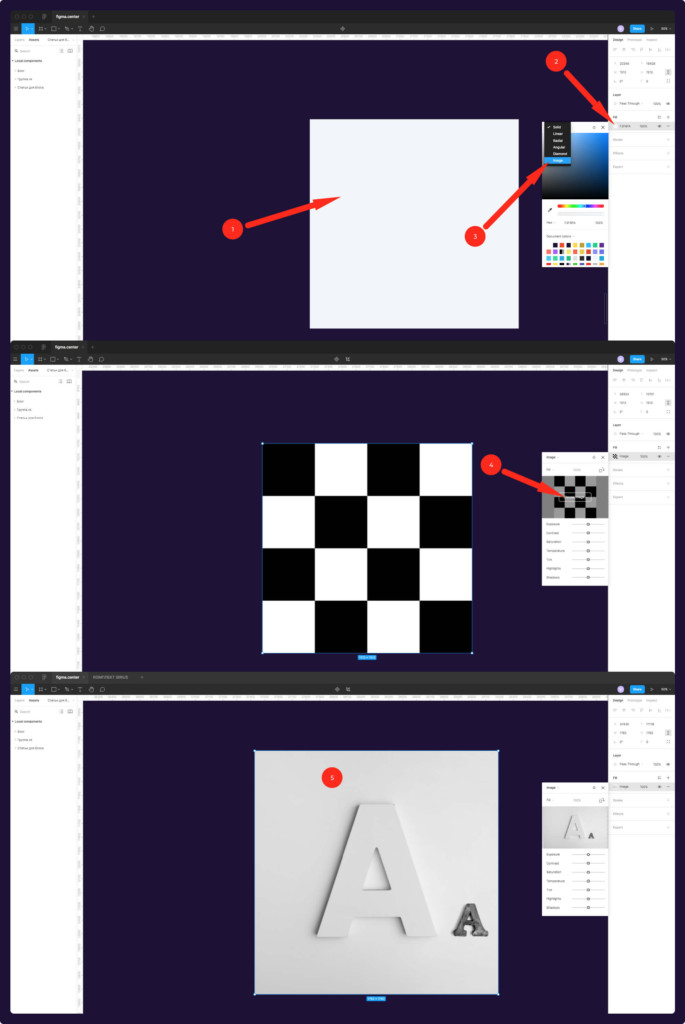
Через правую панель:
Чтобы вставить изображение в фигуру через правую панель сделайте следующее:
- Выберите нужную фигуру.
- В правой панели нажмите на цвет.
- Кликните на «Fill» и выберите из списка «Image».
- Нажмите на кнопку «Place image».
- Выберите изображение для вставки на компьютере.

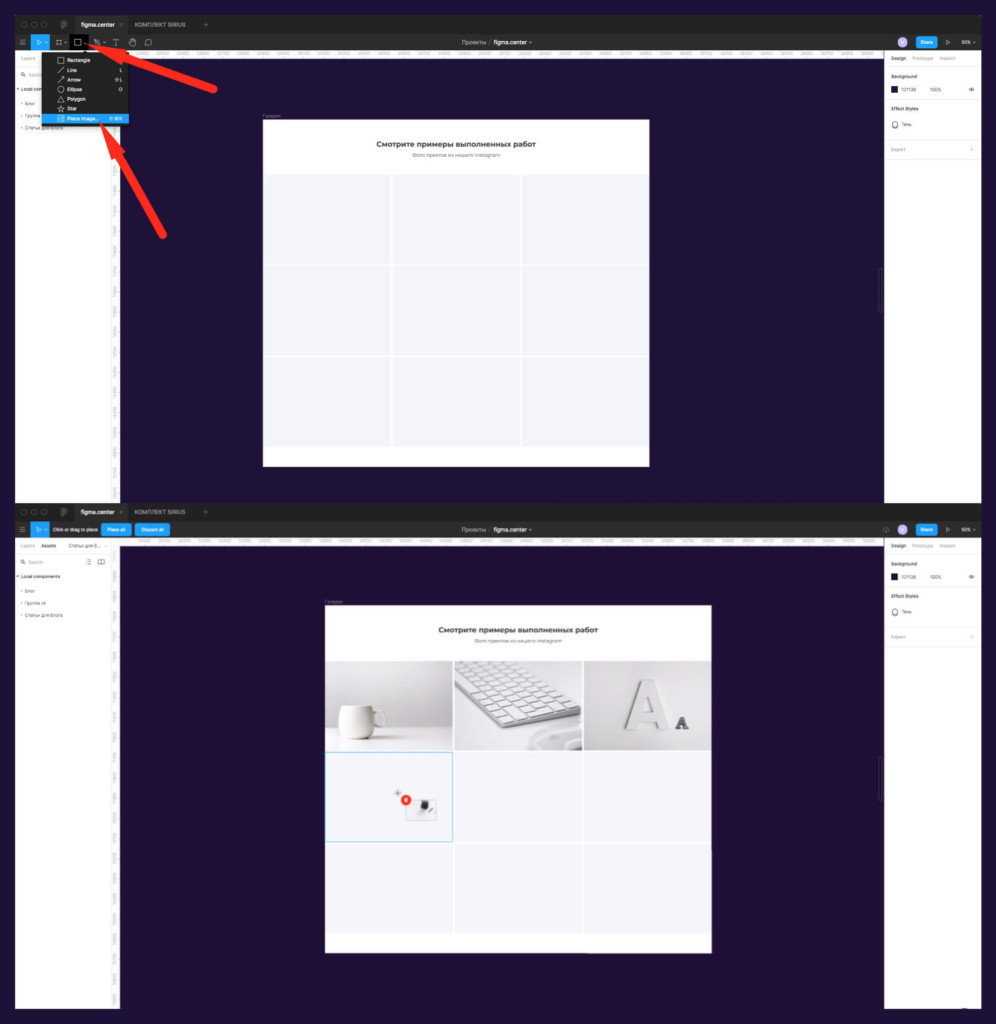
Через инструмент «Place images»:
Можно вставить несколько разных изображений в несколько фигур в фигме одновременно. Например: если в дизайне сайта галерея или портфолио. Можно вставить нужные картинки в эти раздел массово.
- Выберите в панели сверху, слева инструмент «Place images». Он находится во вкладке с фигурами (Shape tools).
- Найдите на рабочем столе нужные изображения и выделите их для вставки.
- Рядом с курсором появится количество вставляемых изображений. Вставьте их в нужные фигуры кликнув на них левой клавишей мыши.

C помощью плагина:
Подробная инструкция по вставке изображений с помощью плагина Unsplash находится здесь.
Как обрезать изображения в Figma
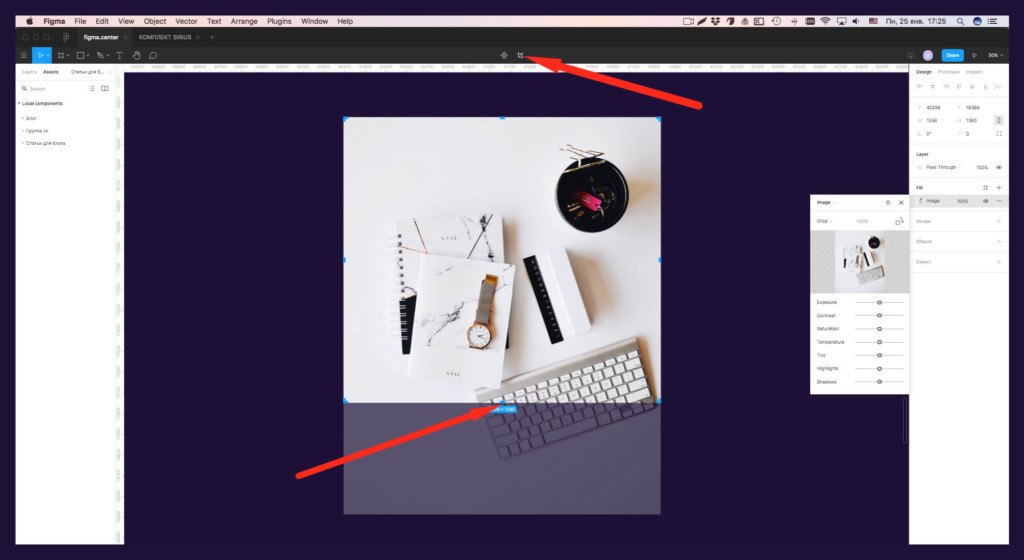
Чтобы обрезать изображение в Figma воспользуйтесь инструментом «Crop image». Он находится в верхней панели по центру.
- Выделите нужную картинку
- Активируйте инструмент «Crop image»
- Уменьшите изображение, выбрав какой-либо край с зажатой клавишей мыши

Как сохранить картинку в фигме на компьютер
Чтобы сохранить нужную картинку из фигмы на компьютер, воспользуйтесь инструментом «Export»:
- Выделите нужную картинку, в панели справа,
- Напротив надписи «Export» нажмите на пиктограмму «+».
- Выберите нужный формат для сохранения (JPG, PNG, SVG, PDF).
- Нажмите на кнопку экспорта и сохраните на компьютер в нужное место.
Подробнее об экспорте в различных форматах, читайте в этой статье.
Как размыть фото в фигме
Чтобы размыть изображения в Figma сделайте следующие шаги:
- Выберите нужную картинку.
- В правой панеле напротив надписи «Effects» нажмите на иконку плюса.
- Замените значение «Drop shadow» на «Layer blur».
- Кликните на иконку солнца и поставьте значение размытия. Чем больше значение, тем больше размытие.
Как отразить фото в фигме
По горизонтали:
Для отражения изображений по горизонтали в фигме, нажмите на горячие клавиши «Shift + H». Второй способ — нажать правую клавишу мыши и выбрать надпись «Flip horizontal».
По вертикали:
Чтобы отразить картинку в Figma по вертикали выделите её и нажмите на 2 горячие клавиши «Shift + V». Также можете нажать правую клавиши мыши и выбрать пункт «Flip vertical».
Как изменить прозрачность картинки
Чтобы изменить прозрачность изображения в Figma измените цифру с процентами в правой панели, внизу надписи «Fill».
Также можно нажать на клавиатуре на цифры. 1 — 10% прозрачности, 5 —50% и т.д. Если быстро нажать 2 цифры (например 34), то прозрачность изображения будет 34%.
Как наложить текст поверх картинки в Figma
Для того чтобы сделать текст с наложением на него какой-либо картинки в Figma необходимо:
- Создать текстовый фрейм и вставить изображение. Текст должен быть расположен внизу изображения (убедитесь, что это так в слоях).
- Совместите 2 этих элемента вместе и выделите.
- Нажмите сверху по центру иконку «Use as mask»
Как вырезать объект в фигме на фото и удалить задний фон
Чтобы вырезать объект в фигме и затем удалить у фото задний фон, воспользуйтесь инструкцией, которую я подготовил в отдельной статье и видео уроке.
Как удалить фото в Figma
Чтобы удалить не нужное фото в фигме просто нажмите на клавишу bacspace на клавиатуре.
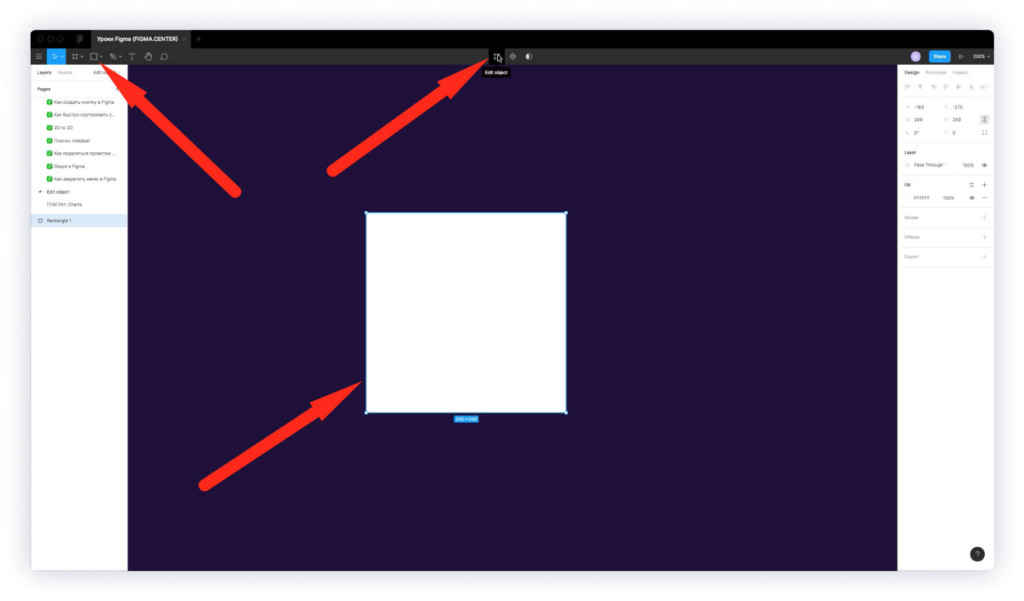
В этой инструкции разбираем как редактировать вектор в фигме с инструментом «Edit object». Это можно использовать для любых векторных элементов (иконок, иллюстраций, фигур созданных с помощью стандартных инструментов фигмы).

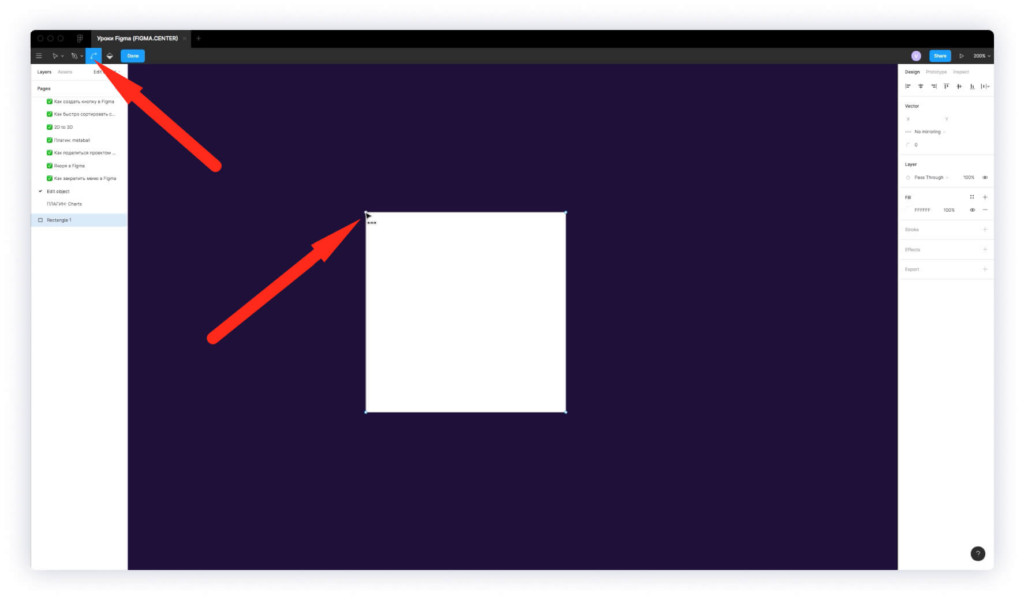
Если выбрать элемент, который был нарисован с помощью стандартных инструментов в Figma или любой дургой векторный элемент, то сверху появится иконка «Edit object».

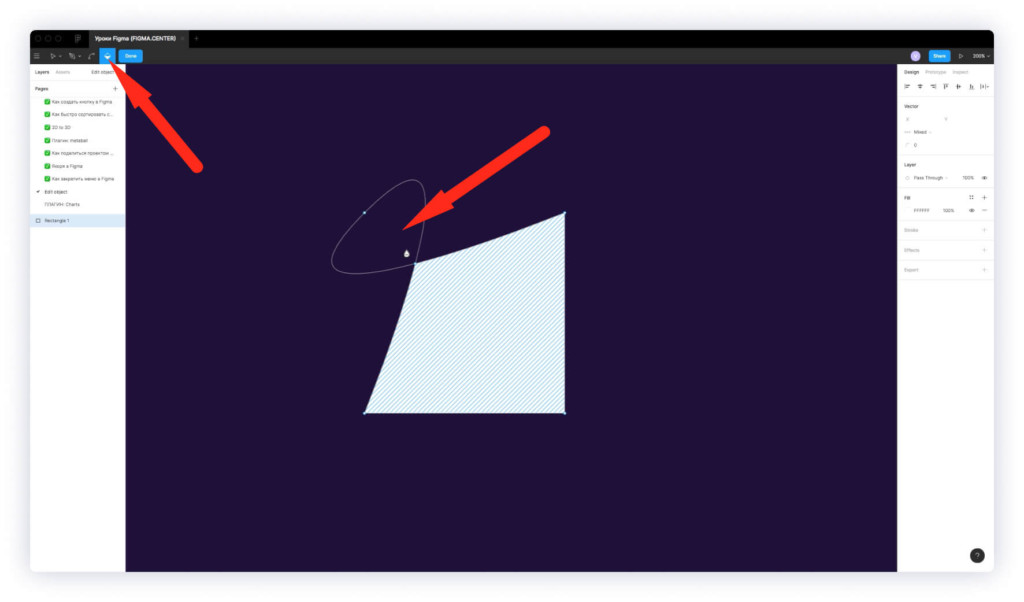
Если её нажать, то на объекте появятся точки и возможность их перемещать. Сверху появятся дополнительные инструменты, которые вы можете использовать.

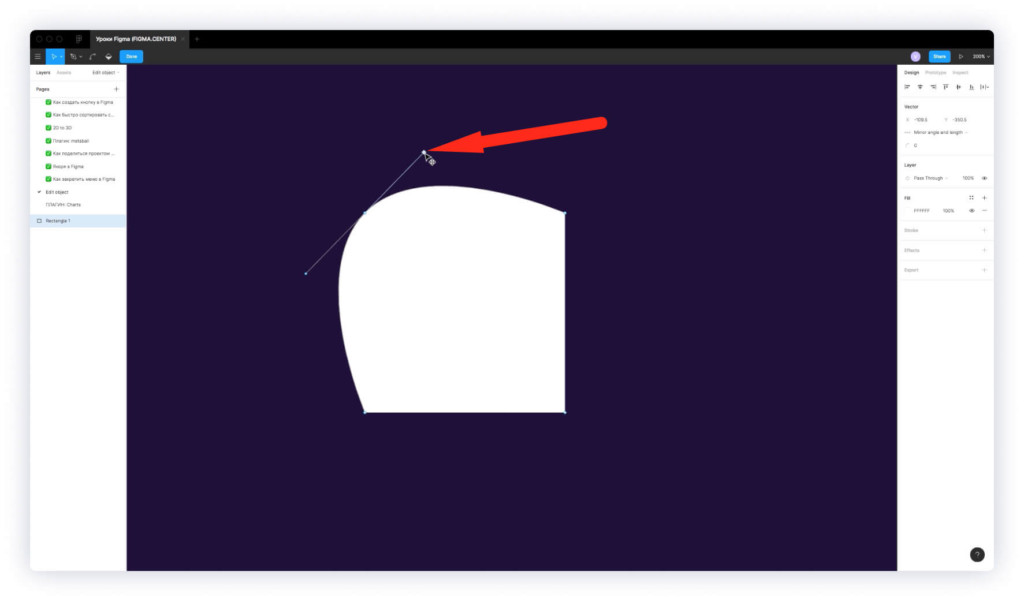
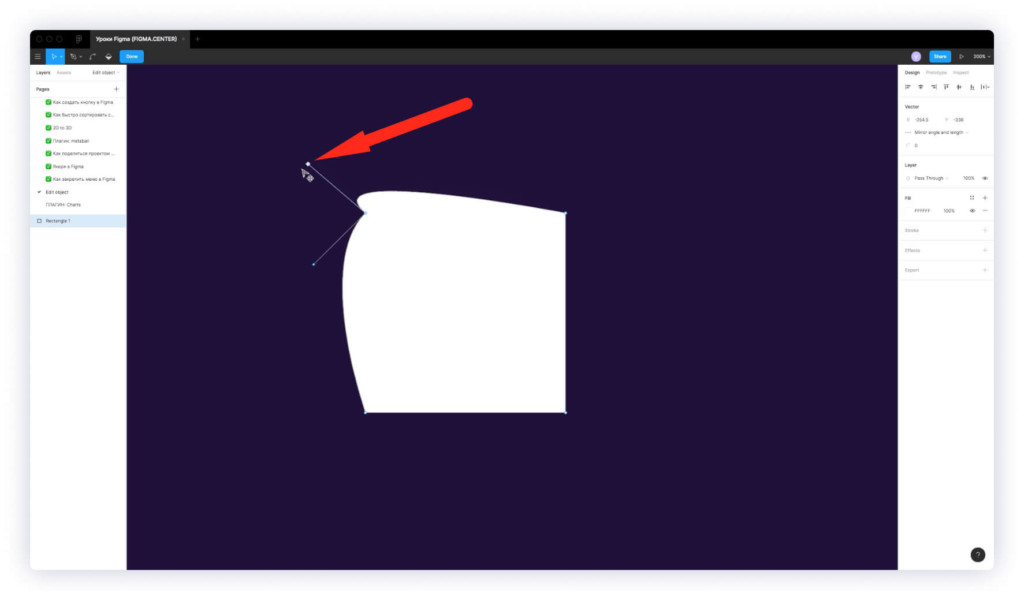
Bend tool — это инструмент Figma для изгиба, который помогает скруглять углы. Если выбрать этот инструмент и нажать на какую-то точку левой клавишей мыши, а затем потянуть в сторону, то появятся рычаги, с помощью, которых вы можете изменять фигуру.

Если при редактировании задать клавишу «Alt», то можно передвигать один из рычагов.

При зажатии клавиши «Shift», будет возможность изменять расположение рычагов на 45 градусов.

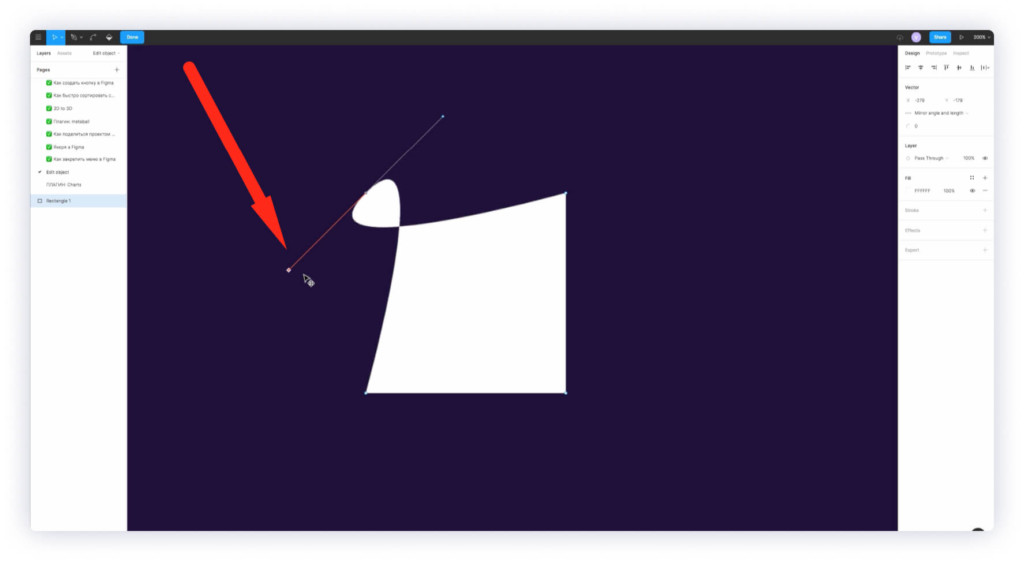
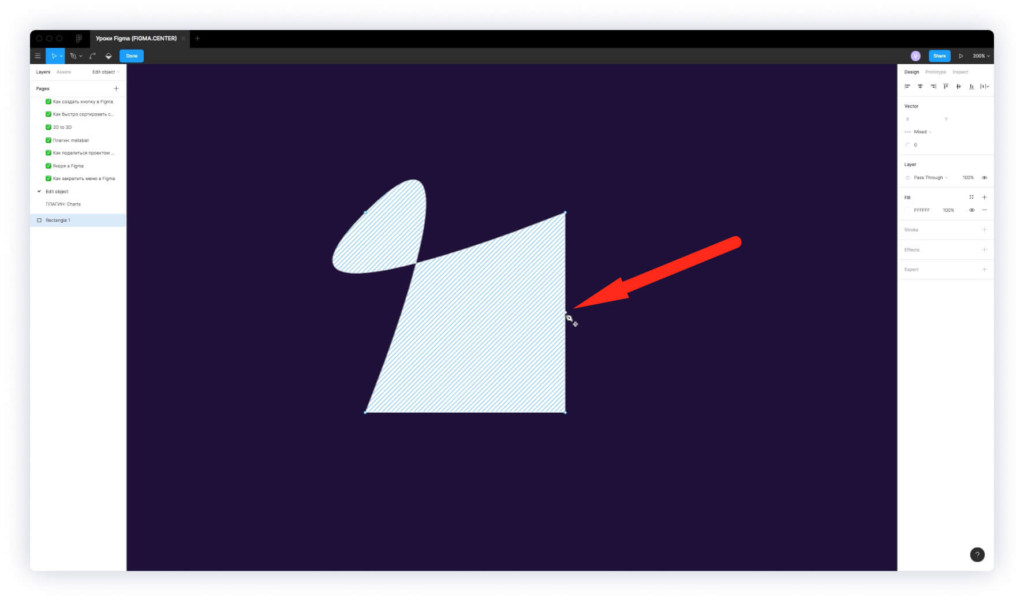
Инструмент «Paint bucket» позволяет закрашивать какие-либо области или наоборот убирать из них заливку.

Вы можете ставить дополнительные точки внутри отрезков фигуры, как показано на скриншоте выше и перемещать их.
Инструменты «Pen tool» и «Pen» помогают дорисовывать дополнительные точки у вашей фигуры.
Заключение
Итак, в этом небольшом видео и статье вы узнали как редактировать вектор в фигме и разобрали про инструмент «Edit object».
Как удалить фон в фигме с помощью плагина? Это частый вопрос, который интересует пользователей Figma. Сегодня вы узнаете о плагине «Remove Bg», который позволяет это сделать за несколько кликов мыши.
Плагин для Figma удаляющий фон. Установка и активация.

Чтобы установить плагин для Figma, который удаляет фон, перейдите на страницу плагина «Remove BG» и нажмите на кнопку установки «Install», как показано на скриншоте выше.

Второй шаг, который нужно сделать — это зарегистрироваться на сайте remove.bg, чтобы получить API ключ, который нужно ввести в окно плагина.
Проходите стандартную процедуру установки. Для этого сверху нажмите на кнопку «Login / Sing up».
Затем переключитесь на вкладку «Sign up» и заполните поля формы (имя и email), либо воспользуйтесь регистрацией от facebook или google.

После регистрации переключитесь на вкладку «Ключ API», нажмите на синюю кнопку, чтобы сгенерировать ключ.

Скопируйте расположенный там ключ API.

Теперь нужно ввести ключ API в плагин Figma «Remove BG». Кликните на меню в левом верхнем углу. Перейдите в «Plaging», затем «Remove BG» и нажмите на «Set API Key».

Вставьте скопированный ранее ключ API.
Как удалить фон с картинки в фигме . Пошаговая инструкция.
Чтобы удалить фон в фигме с картинки, выделите её. Сверху выберите вкладку «Plagins», наведите на надпись «Remobe BG» и нажмите надпись «Run», чтобы запустить плагин для удаления фона. Проделав эти действия фон у фото будет удален.

Протестируем плагин на изображении с лимоном. Как видите задний фон исчезает и остаются только дольки лимона и лист.

Аналогичную операцию проделаем с женщиной.

В некоторых ситуациях плагин не срабатывает и не вырезает фон должным образом. В этом случае лучше воспользоваться другими способами для удаления фона. Например использовать фотошоп или другую фотографию.
Заключение
Итак, вы этом видео вы узнали как удалить фон с картинки в Figma с помощью плагина «Remove BG».

Если вы работаете в области web-разработки, то рано или поздно, вам суждено будет познакомиться с Figma. Смиритесь с этим фактом и начинайте изучать. Я же попробую описать данный продукт, с точки зрения повседневного пользователя.
Для начала стоит упомянуть о парочке приятных моментов, за которые дизайнеры любят использовать Figma. Что ж приступим:

Самый неоспоримый плюс – халява
В отличие от повседневных продуктов дизайна, будь то Adobe пакет (Photoshop, Illustrator, Adobe XD … ), или Bohemian Coding (Sketch) эта программа условно бесплатная для пользователей. Разумеется за определенные финансовые вливания Вы получите дополнительные плюшки, но и без оных, продукт выглядит вполне достойно. Будем надеяться, что данная политика не поменяется, и правообладатели не начнут закручивать гайки. Аминь.
Наличие Мультиплеера
Для тех кто не в теме – это способность одновременно работать над одним проектом нескольким людям. И когда я написал одновременно, то это действительно так, я как верстальщик, вижу, как дизайнер(или даже дизайнеры) правят проект realtime прям на своем мониторе. Выглядит этот эффект как teamViewer. Дизайнер больше не хранит свои макеты локально, теперь это всё живет в облаках. Не нужно больше обмениваться скриншотами с менеджером, процесс создания проекта стал публичным, необходим только браузер с нормальной скоростью Интернета.
Задействован принцип кроссплатформенности
Стала не важна операционная система (Windows, MacOS, Linux) верстальщика и дизайнера. Они смогут работать над одним проектом без проблемы несовместимости ОС.
Удобные быстрые клавиши
Если вы уже привыкли работать с графическими редакторами посредством hot key для вас не составит труда быстро освоиться с новым функционалом.

Программа имеет довольно толковое описание клавиш быстрого вызова, и к тому же они сильно повторяют функционал клавиш Photoshop или Sketch, за что авторам отдельное спасибо. Все ведь ленивые и не хотят опять обучаться, как вызвать элемент Pen.
Возможность работы с векторной графикой
В Figma можно работать не только с растровыми изображениями, но и с векторной графикой, экспортируя и импортируя готовые решения в формат SVG. Эта фишка очень полезна, особенно если вы беспокоитесь о производительности своего web проекта, который можно очень сильно ухудшить, если вставлять не тот формат, или не того размера.
Возможность создания компонентов
Да, для верстальщиков поясню, что в дизайне тоже есть компоненты. И им тоже даровано свойство Наследования (привет ООП). К примеру можно создать типовую кнопку, а потом “продублировать ” её по всем артбордам. И потом, когда от заказчика придёт желание перекрасить все кнопки в розовый горошек, это всё решается за пару кликов (разумеется, если дизайнер умеет данным свойством пользоваться)
Подключаемые плагины
В Фигме есть функционал настраиваемых плагинов, и их там довольно много.

Представлены как продукты частных компаний, так и реализации open source сообщества. Пока что, из-за частых обновлений софта можно увидеть забагованость функционала, но я уверен, что это поправят.

А теперь о негативных моментах, с которыми сталкиваются пользователи Figma в процессе работы, ну или о том, чего так не хватает, а очень надо.
Проблема с определением фактических размеров элементов и расстояния между ними
К сожалению, в процессе верстки постоянно сталкиваюсь с проблемою узнать реальное расстояние между элементами. Особенно плохо обстоят дела, если дизайнер забыл очистить картинки от прозрачного фона (transparent background) или некорректно прописал межстрочный интервал для текста.

Иногда эту проблему можно решить, выбрав элемент отсчета, а затем с зажатой клавишей Alt нажать на элемент, расстояние до которого необходимо узнать, но это не всегда работает.
Перекрытие и заблокированные слои
Очень часто происходят случаи, что получив ссылку на макет сайта, верстальщик не может изъять нужные элементы дизайна по причине того, что они перекрыты вышестоящими слоями, или же эти слои вообще заморожены.
Скорее всего, ваш дизайнер вам не доверяет, и вы получите от него макет с правами , чтоб ничего там не поломали. К сожалению, функционал рабочего пространства макета ссылки очень урезан и тогда приходится создавать новый проект и переносить туда весь дизайн, только чтоб уже самому отключить мешающие слои, ну или решайте свои вопросы через общение и просьбы о помощи.
Проблемы с текстом

- Первое, что сразу бросится в глаза, получив новый проект — вы не узнаете какие шрифты там используются до того момента пока не проклацаете все слоя с текстами. Не понимаю, почему это пока не реализовали, к примеру, как в Avocode
- Также сталкивался с забавными случаями, что во вкладке Code написано к примеру:
а если открыть данный шаблон уже в режиме дизайнера, то уже можно наблюдать, что там Roboto Bold задействовано.

Семейство шрифта вроде ж одно и то, а только в процессе верстки его всё равно через свойство @font-face отдельно подключать надо, иначе эффекта как на макете не получить. И пока не затяните на свой проект, вы этого не узнаете (и можно долго играться со свойством font-width).
Если же вы работаете не только с открытыми Google шрифтами, но и используете личный подключаемый набор, а он ещё и кирилличный, то будьте готовы к приключениям.
Отдельные танцы с бубном начинаются, если ваш дизайнер очень любит градиентные шрифты с тенями и обводками.

Тут в код, предоставляемый Фигмой, можно вообще не смотреть. Как вариант решения проблемы вы можете сохранить данный текст в SVG (иногда это дешевле чем импортировать к странице новый шрифт), ну а если всё-таки будет необходимость заниматься решением данной проблемы на серьезном уровне, то опять забирайте макет на свой личный проект.

Тут правда у меня возникли вопросы, почему возле ползунков смены значения градиента разработчики поленились вывести хотя бы процент текущего значения, не говоря уже про угол направления градиента, и мне как верстальщику приходиться самому угадывать какое значение надо будет поставить в background: linear-gradient, а потом починить это через background-clip: text; Собственно свойство text-stroke в коде фигмы я пока тоже не встречал, хотя возможно это связано что оно ещё не во всех браузерах зеленое.
*Делитесь своими мнениями в комментариях, почему это может быть так сложно реализовать?
Иначе говоря, если у Вас нету связи с глобальной паутиной на хороших скоростях, возвращайтесь в свою пещеру к настенной живописи, или переходите на оффлайновые продукты. Тут Фигма увы бессильна и Ваше творчество так и останется недоступно для общественности, и не важно, что сроки горят, и завтра сдавать проект.
Работа в фигме расхолаживает дизайнера
Возможно, конечно, это лично моё субъективное мнение, но макеты, которые отдаются дизайнерами под верстку сайтов, ниже качеством по сравнению с макетами, выполненными в Photoshop или Sketch. (* я прям чувствую, что сейчас у кого-то подгорело)
- Там дизайнер посчитал, что называть слои уже не имеет смысла. Пхх там ведь и так всё видно. Неважно, что при экспорте файлов у верстальщика будет Group1.jpg Group1(1).jpg….и т.д. Разберётся.
- Там слои забыл объединять в группы, и что б нормально забрать картинку, как она выглядит, например, с наложенной маской, опять надо забирать на свой проект, и самостоятельно группировать.
- Ещё классика, это вместо определенно цвета, использовать изменение свойства прозрачности (opacity) когда это целесообразно, и нет.

И ладно, если с текстом это ещё может нормально прокатить, ленивый верстальщик с шестнадцатеричного представления цвета
скорее всего перейдет к rgba представлению
А вот если дизайнер решит делать такую штуку к блоку элементов (там где про background-color, color, background: linear-gradient ….), при этом, половина элементов будет с прозрачностью, а вторая, нет, то тут можно во вкладку Code и не смотреть.
В общем, Фигму нельзя рекомендовать как начальный инструмент для молодого дизайнера. Порог входа, тут пониже будет, но и нервы вы своими макетами коллегам испортите.
Это очень печально, но пока в Фигме нет возможности адекватно менять визуальное представление рабочего пространства под свои нужды. Особенно остро это стает когда пользуешься приложением, а не браузерной версией где можно извращается, ставя поверх браузера какие-то дополнения, плагины. Разуметься присутствуют плагины умельцев, но поскольку Фигма очень часто апдейтиться, то плагины за ней не успевают.
Лучше б конечно, чтоб за данный функционал отвечали те, кто пишет продукт
Личные попытки поставить Темную тему. (Windows 10, Chrome 76) были печальны.

*Возможно, у владельцев Mac-ов дела обстоят лучше. Делитесь в комментариях…
О том почему это важно и полезно можете посмотреть в презентации Тёмная сторона веба, Никиты Дубко Надеюсь что поправят. Всё-таки дизайнеры — тоже люди, и им тоже надо дать возможность комфортно работать 8 часов в сутки 5 дней в неделю.
Вот такой вот кратенький обзорчик Figma у меня вышел с пожеланиями и ворчанием.
Надеюсь, что мой пост прочитает кто-то из разработчиков данного продукта и сможет его улучшить. В любом случае за данным продуктом я вижу будущее, и желательно, чтоб он развивался в правильном направлении.
Читайте также:


