Отладка веб страниц через usb яндекс браузер
DevTools в современных браузерах позволяет переключиться в адаптивный режим и весьма неплохо справляется со своей задачей. Но иногда случается так, что где-то что-то на мобильном выглядит не так, как на десктопе. В таких случаях понять в чём дело, а не тыкать пальцем в небо, поможет инспектирование элементов прямо на мобильном.
Рассмотрим варианты для Chrome и Firefox. Для начала, независимо от браузера, нужно подготовить устройства и установить драйвера.
На этом общие моменты завершены. Теперь посмотрим как подключать телефон и как инспектировать элементы сайта на мобильном.
Инструкция для Google Chrome
Для отладки в Chrome, на компьютере должен быть установлен браузер версии не ниже 32, а на версия Android должна быть минимум 4.
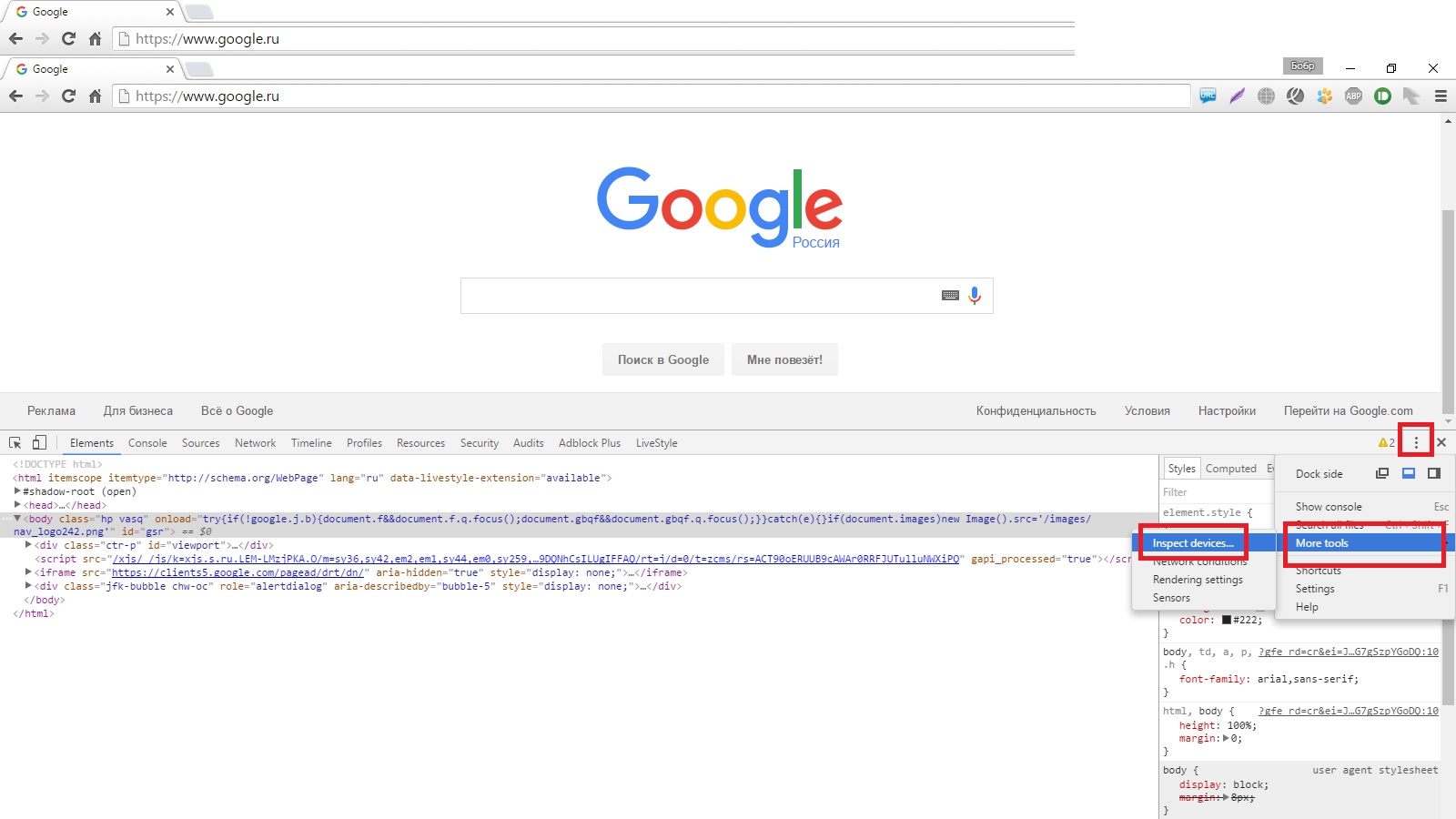
Открываем инструменты разработчика в браузере. Кликаем по трём точкам в правом верхнем углу. Выбираем «More tools», затем «Inspect devices…»

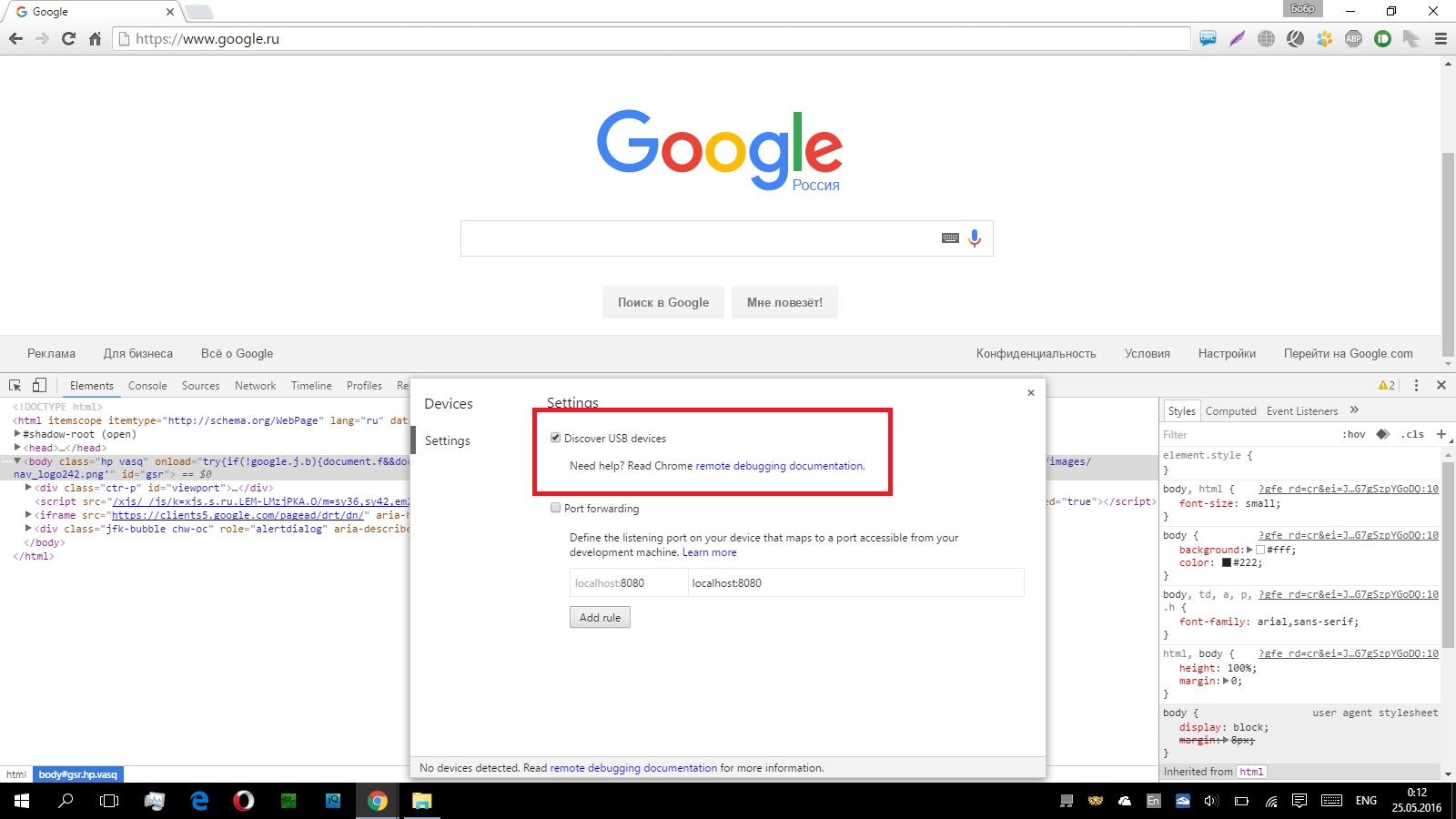
Ставим галочку «Discover USB devices».

Запускаем Chrome на телефоне и подключаем его к компьютеру. Появится запрос на подключение. Жмём «Ок».

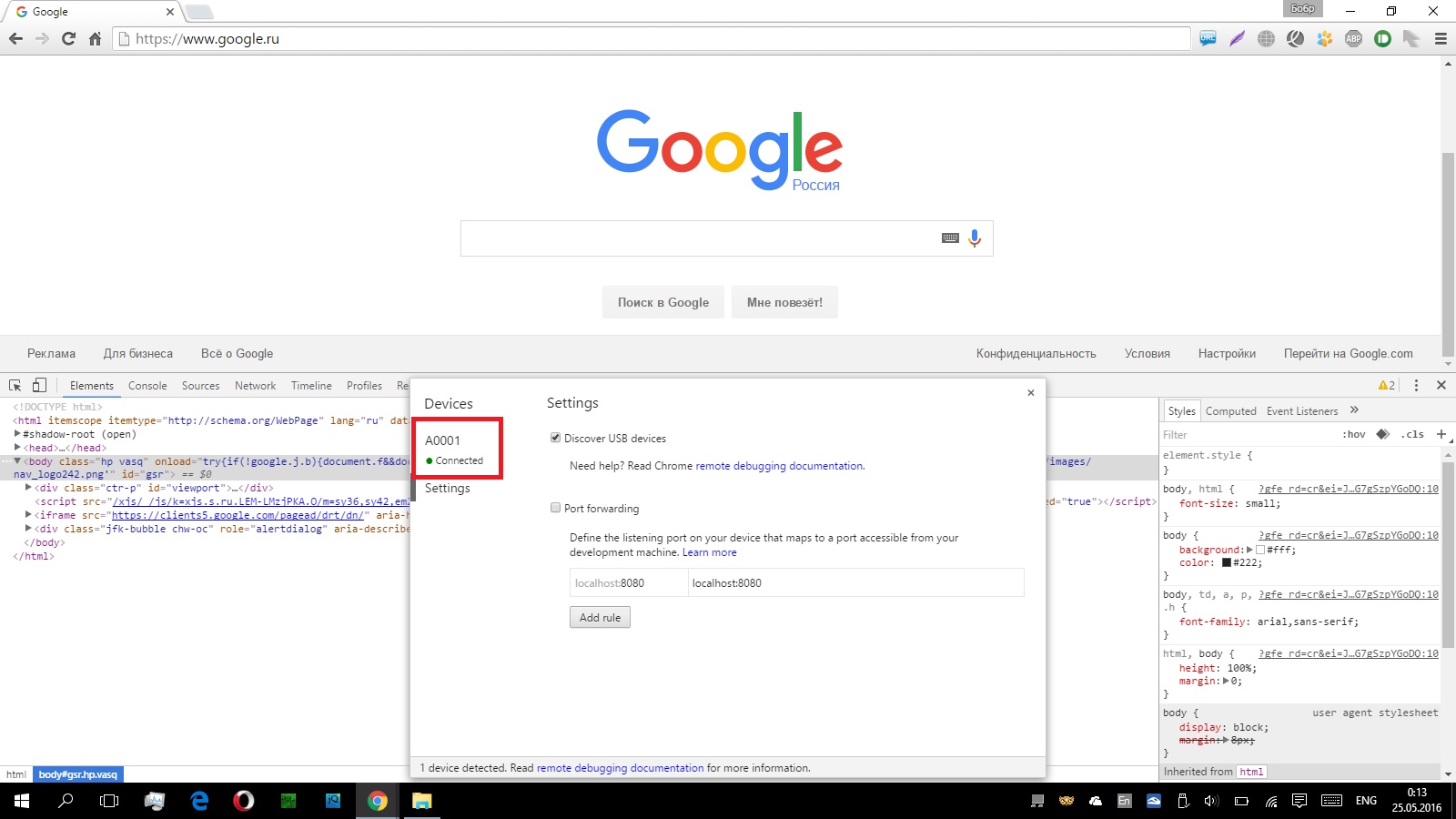
Видим слева своё устройство и его статус. Кликаем по нему.

Отображается список открытых вкладок. Можно открыть новую, введя адрес в поле сверху. Нажав на три точки, можем перезагрузить вкладку, перейти на неё или закрыть её. Нажав «Inspect», как несложно догадаться, активируем инспектор.

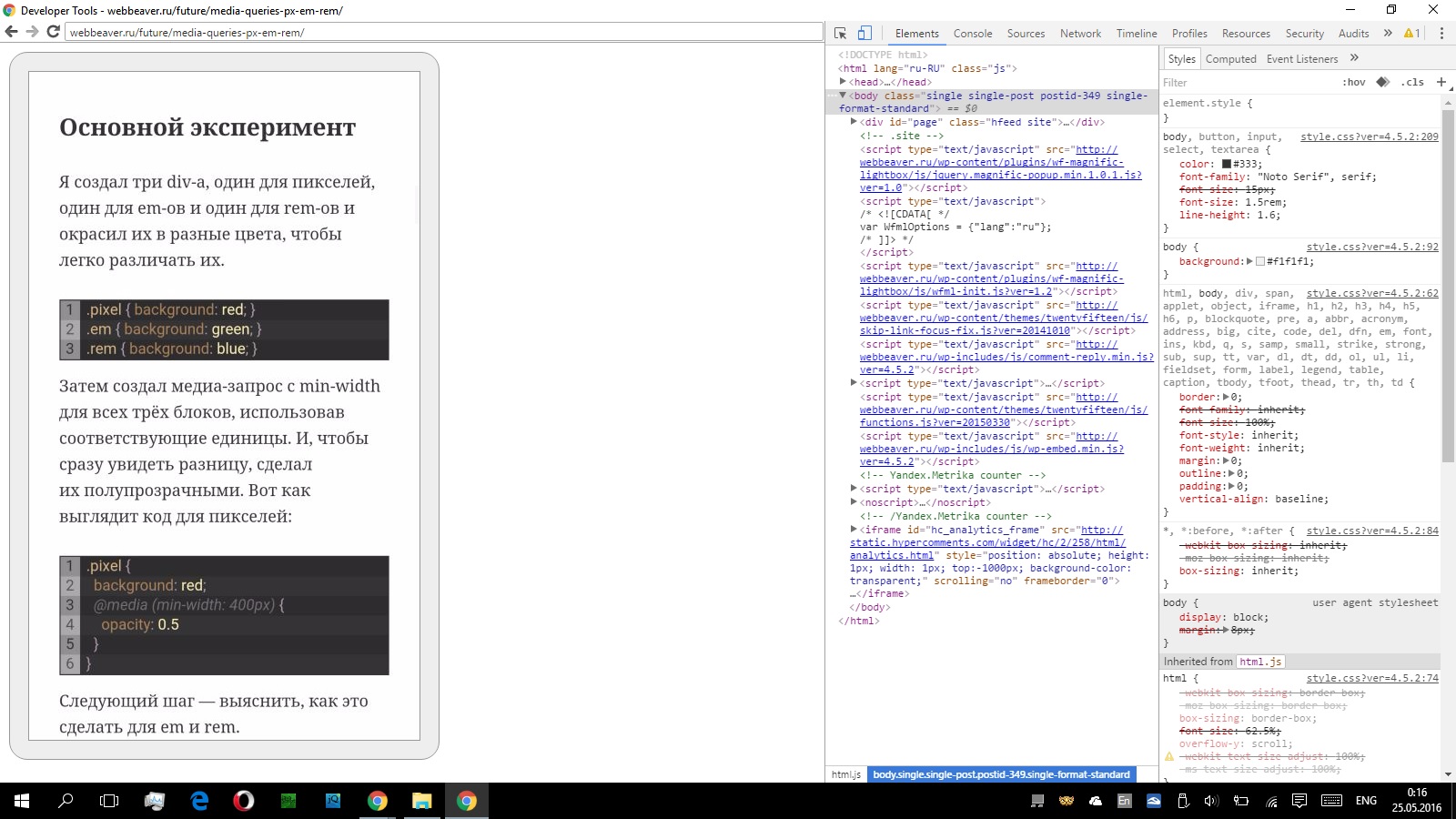
Видим экран мобильного на компьютере. Все изменения стилей отображаются на экране компьютера и на самом смартфоне в режиме реального времени. Если изменить ориентацию телефона — изменится и на компьютере.


Инструкция для Mozilla Firefox
На Firefox подобное сработает только на версии новее 36.
Запускаем Firefox на мобильном. Переходим в настройки, затем в «Дополнительно» и включаем удалённую отладку.

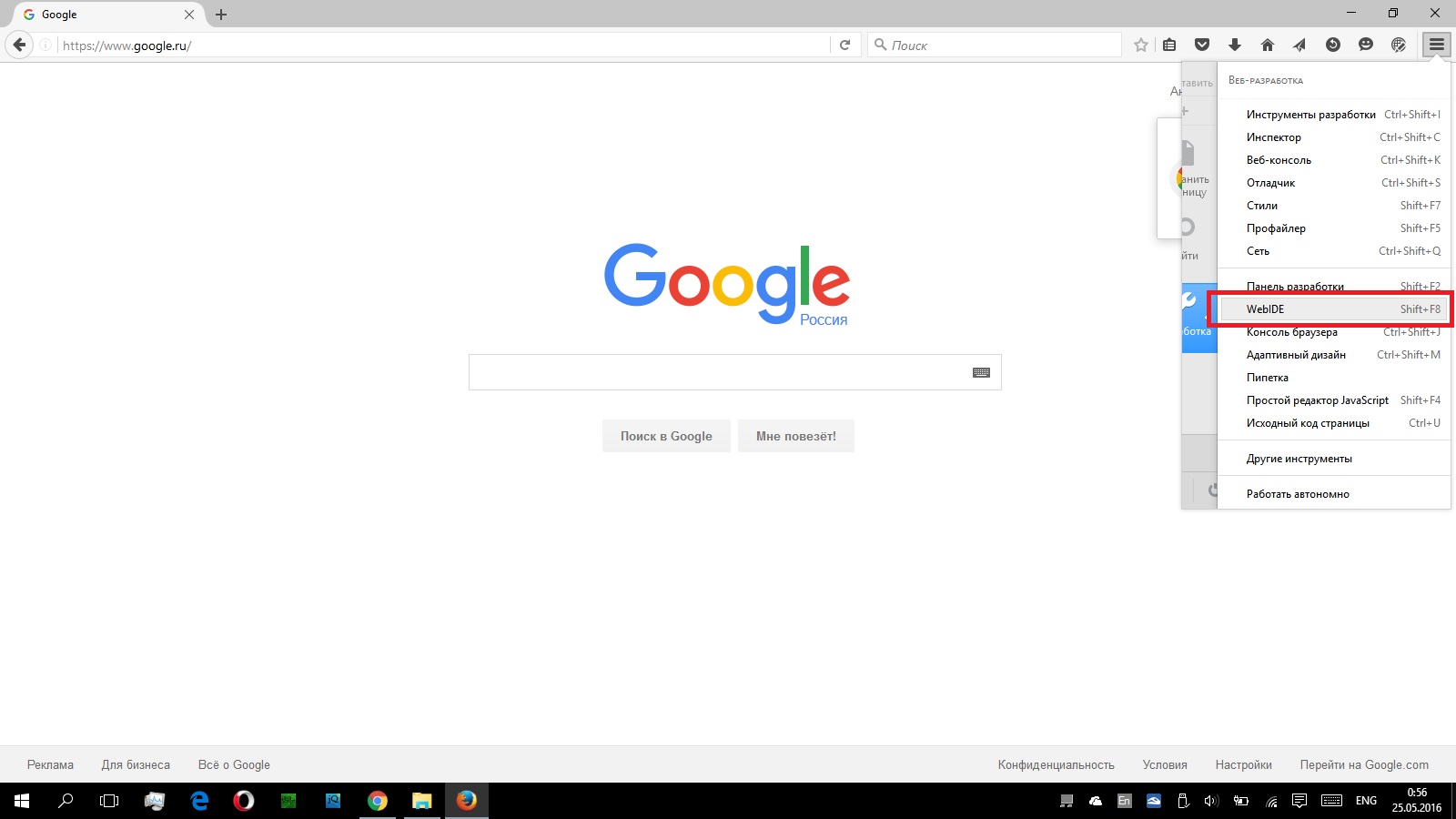
Переходим в меню Firefox на десктопе. Выбираем «разработка», затем «WebIDE».

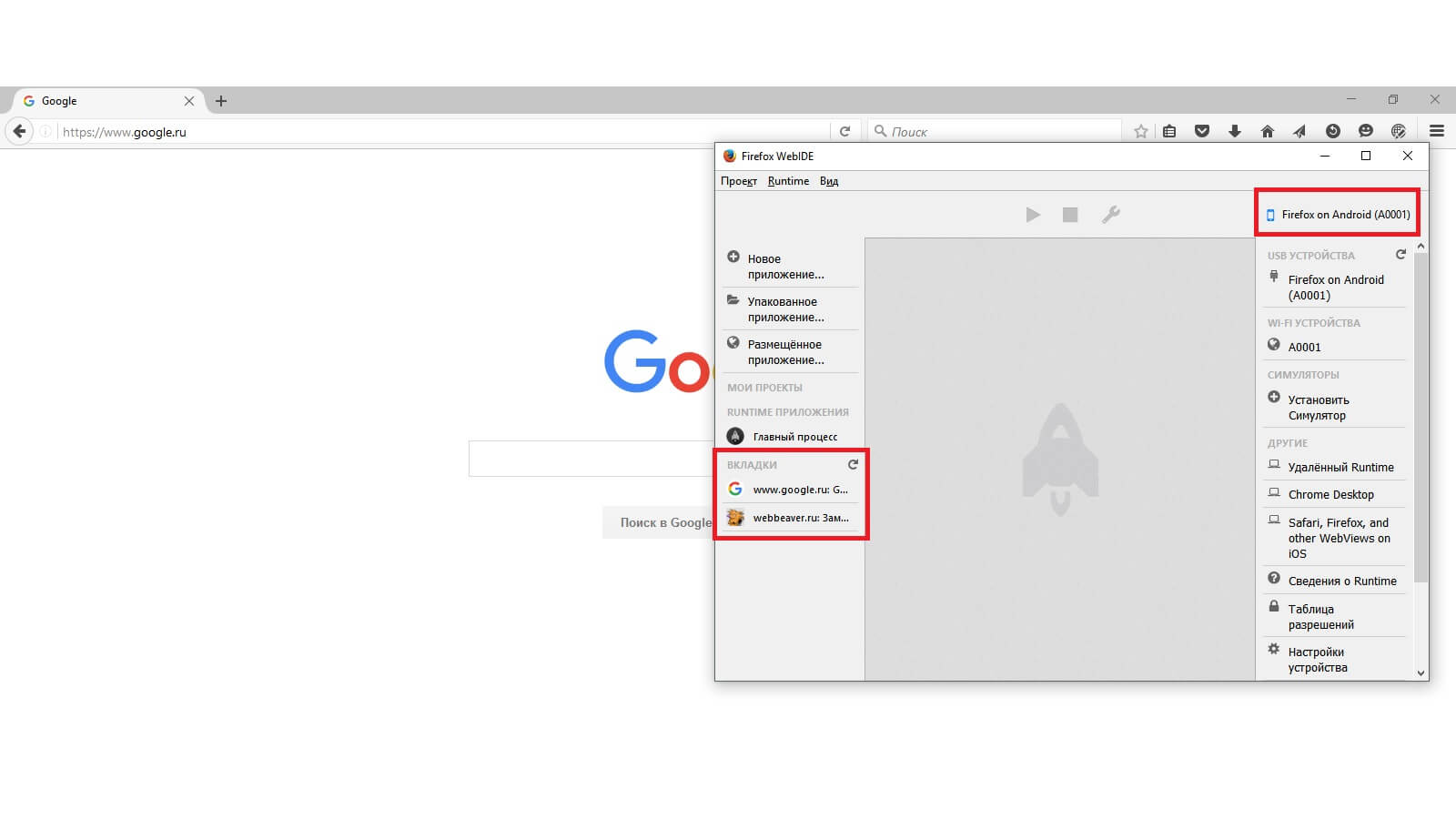
Подключаем телефон, видим его справа сверху. Кликаем по нему.

Разрешаем доступ на мобильном.

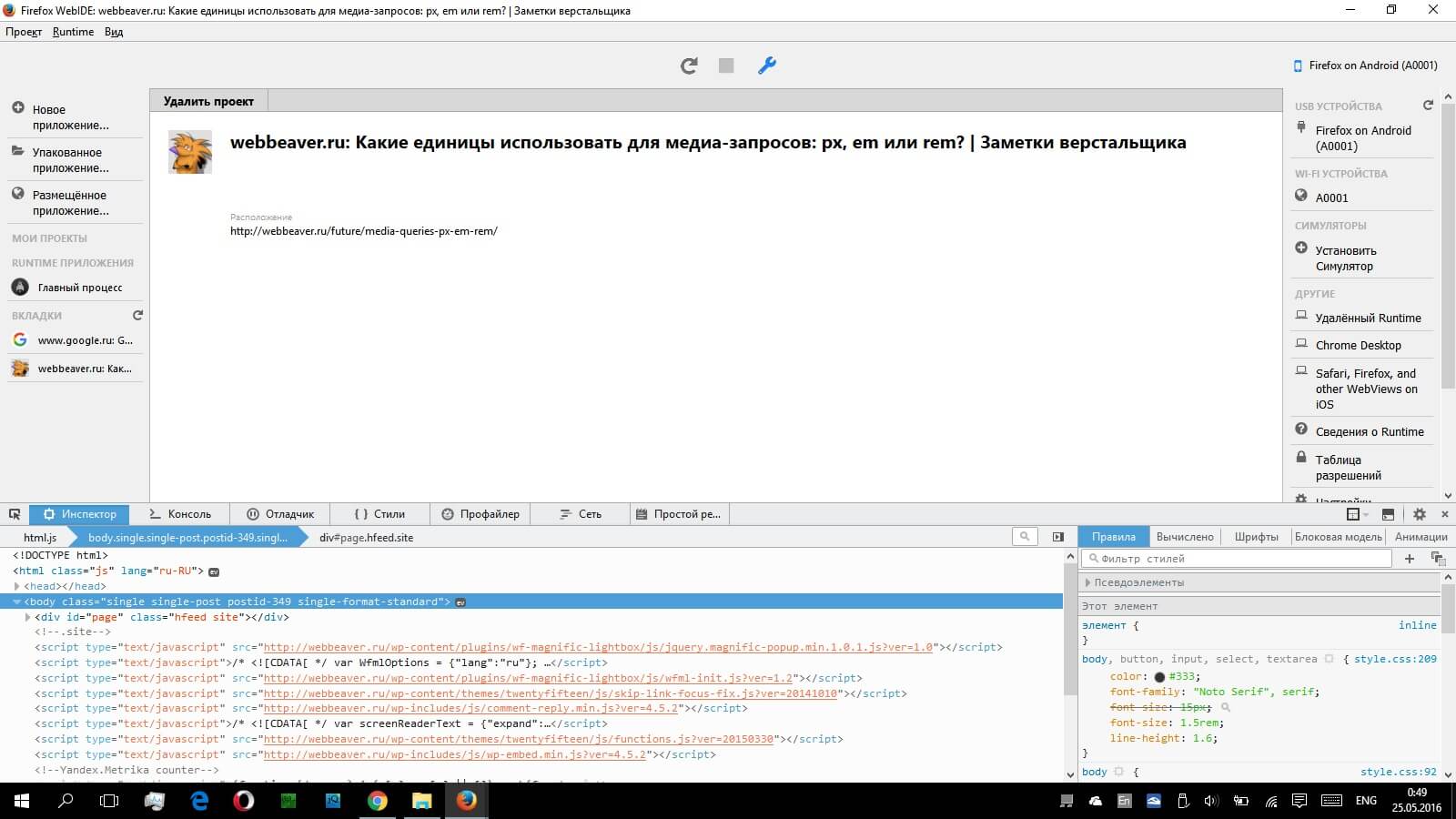
Справа сверху видим, что подключение разрешено. Слева отображается список вкладок. Выбираем какую-нибудь.

Открывается инспектор. Наводим на элементы, пишем стили и видим результат на телефоне.


Бонус: отладка сайтов по WiFi
Работает пока, к сожалению, только на Firefox и только на версиях от 39 и выше. Чтобы всё сработало, компьютер и телефон должны быть подключены к одной сети. Плюс к этому, на телефоне должен быть установлен сканер QR-кодов. Firefox рекомендует этот. Другие, к слову, Firefox у меня не распознал и упорно твердил, что программа-сканер не установлена.

Тема не новая, но я хочу поделиться своим опытом отладки сайтов на Битрикс: Управление сайтом.
Как уже было сказано, сайт должен хорошо отображаться как на десктопе так и на мобильных устройствах. И для верстки с отладкой отличным инструментом является эмулятор мобильного устройства, встроенный в браузер. Однако бывают случаи, при которых и в эмуляторе страница отображается нормально, и скрипты работают корректно, а непосредственно на мобильном устройстве — ну никак. В таком случае нужно отлаживать страницу непосредственно на проблемном гаджете. Мой кейс основан на скрипте, который выполнял разные функции в зависимости от устройства. Для этих случаев браузеры предоставляют возможность отладки страницы непосредственно с удаленного устройства, подключенного к компьютеру. Собственно, ниже будет описано подключение смартфона на Android к Google Chrome и iPad к Safari
Отладка мобильной версии сайта на Google Chrome
Для начала нужно включить на смартфоне функции для разработчиков: зайти в настройки, выбрать пункт информации о телефоне и многократно нажимать на пункт «Номер сборки», пока не появится уведомление «Вы стали разработчиком!». Если кто-то не знал о такой операции, пожалуйста, сделайте репост статьи или, хотя бы, поставьте лайк.

В настройках раздела «Функции для разработчика» включить пункт «Отладка по USB».
Далее следует подключить устройство к компьютеру через USB-кабель и открыть нужный сайт в Chrome на смартфоне. На этом настройка cмартфона завершена.
Далее открываем на компьютере Google Chrome и в нем — инспектор. В меню DevTools выбираем пункт More tools, а в нем Remote devices.

В инспекторе мы увидим наш подключенный телефон, адрес открытой вкладки в мобильном браузере, а также кнопку «Inspect», нажатие которой позволяет проинспектировать страницу.

Вот так выглядит окно отладки страницы:

Все манипуляции со страницей синхронизированы. Скролл и касания на смартфоне также отображаются на странице отладки, и наоборот.
Отладка версии сайта для iPad в Safari
Подготовка этого гаджета займет намного меньше времени. В настройках iPad выберите Safari, и в его дополнительных настройках включите Веб-инспектор. На этом настройка устройства завершена.
На компьютере открываем Safari. В меню выбираем «Разработка» находим наше устройство и сайт.

Откроется инспектор, в котором уже можно отлаживать страницу, но сама страница на компьютере отображаться не будет, что я считаю не очень удобным. Но, тем не менее, на самом IPad выбранный в разметке элемент будет подсвечиваться.

Просто и эффективно
Такой нехитрый подход к отладке сайта полезен тем, что можно сразу посмотреть, как работает сайт на настоящем устройстве. Так есть возможность учесть моменты, которые невозможно проверить или смоделировать на эмуляторах, или в случаях, когда нужно использовать сторонний функционал от Apple и Android. Надеюсь, вам это пригодится.

Стремительное развитие технологий в сфере IT происходит во всех направлениях. За всем уследить практически невозможно, особенно если вы Full Stack Developer. Но и специалисты более узкого профиля не всегда успевают своевременно разбираться в обновлениях инструментов. Эта статья будет полезна всем, кто занимается “фронтом” и еще не добрался до 4-й версии таск-менеджера Gulp 4.

Интеграция платежной системы с вашим сайтом — дело тонкое, но крайне необходимое. Это значительно облегчает вашу коммерческую деятельность, дает больше вариантов приема оплаты, а главное — позволяет покупателям быстро совершать оплаты в вашем магазине, что повышает конверсию. Обо всех тонкостях интеграции платежной системы с сайтом на 1С-Битрикс рассказывает статья от опытного разработчика Авиви.

Если у Вас есть сайт — ему необходима техподдержка. Это аксиома, которой нельзя пренебрегать. Техническая поддержка сайтов на 1С-Битрикс от Золотого Партнера компании Авиви, имеет ряд преимуществ, о которых мы детально рассказали в данной статье.
Активировав отладку по USB, вы получите дополнительные возможности доступа к вашему Android-смартфону. Рассказываем, как включить эту функцию и что при этом нужно учитывать.


Что такое отладка по USB?
Отладка (Debugging) — это процесс поиска и устранения ошибок в программном обеспечении (от английского bugs). При активированной отладке по USB ваш смартфон (или планшет) при подключении к ПК с помощью USB-кабеля переходит в специальный режим. В нем вы можете просматривать и даже изменять файлы на смартфоне с компьютера. Если вы хотите получить root-права на своем гаджете, также может потребоваться предварительно активировать отладку по USB.
Но имейте в виду, что функция несет с собой и определенные риски и должна быть активирована только в том случае, если она вам действительно нужна. Кроме того, злоумышленник может таким образом обойти блокировку смартфона и получить доступ к защищенным данным.

Отладка по USB: активируйте раздел «Для разработчиков»
Чтобы получить доступ к отладке по USB, вы должны сначала активировать раздел «Для разработчиков». Это необходимо сделать всего один раз. Однако точные обозначения этого раздела могут немного отличаться в зависимости от версии Android и производителя устройств:
Откройте настройки на вашем смартфоне или планшете.
- Выберите «Сведения о телефоне» или «О телефоне». Как правило, вы найдете этот пункт в самом низу меню настроек.
- Нажмите семь раз на пункт «Номер сборки».
- Для подтверждения действия вам придется ввести код разблокировки вашего устройства. После этого вы получите подтверждение уведомление «Вы разработчик!»
Как включить отладку по USB на Android?
После разблокировки опций разработчиков вы получите доступ к отладке по USB.
Веб-обозреватели обладают гораздо большим количеством функций, чем нужно для обычного сёрфинга по сети. Есть функции, упрощающие поиск информации, масса хранилищ, инструменты для управления данными и даже средства для тестирования и разработки веб-сайтов. Консоль браузера Яндекс вмещает различные инструменты для работы с невидимой стороной сайтов: JavaScript-кодом, подключаемыми данными и устройствами, cookie, cache, сертификатами безопасности и т.п. Консоль разработчика – это крайне полезное средство не только в руках программиста, порой и не специалисту приходится использовать эту панель.

Чем полезна консоль разработчика Яндекс браузера
Панель разработчика реализована для решения пяти основных задач:
- Отладка работы веб-сайта. Практически все сайты имеют ошибки в коде, которые визуально определить очень сложно, а ещё сложнее их найти. В данном средстве для разработки показываются все ошибки кода и строки, в которых они появились. Хоть браузер не всегда указывает правильную строку с ошибкой, но хотя бы приблизительно подсказывает область поиска неисправности;
- Улучшение понимания работы сайта. Чтобы сделать качественный сайт, устойчивый ко всем видам взломов, нужно получить исчерпывающее понимание принципа работы веб-ресурса. Данный раздел как раз и вмещает всё необходимое для углублённого понимания строения веб-страниц;
- Тестирование сайта на наличие уязвимостей. В JavaScript-консоль можем вводить различные команды, которые обрабатываются в режиме реального времени. Этим трюком часто пользуются хакеры. На этапе тестирования как раз и следует проверить устойчивость к подобным угрозам;
- Просмотр и управление подключаемыми, генерируемыми данными. Среди инструментов разработчика можем найти все cookie-файлы, данные сессии и локального хранилища. Функция полезна в основном для тестирования, но порой удаление этих данных помогает и обычному пользователю обойти блокировку, выйти из аккаунта и т.п.;
- Аудит веб-сайта – это конечная стадия тестирования перед запуском веб-ресурса. Главная задача заключается в тестировании скорости работы сайта. Ещё одна важная роль – определение, как сайт отображается на устройствах с разной диагональю экрана. Отсюда можем посмотреть внешний вид и поведение веб-ресурса на смартфонах, планшетах, мини-ноутбуках и на больших экранах.
Инструменты разработчика и консоль в браузере Яндекс – это универсальные средства, в них есть всё самое необходимое программисту и не только.
Как открыть консоль в Яндекс браузере
Существует несколько способов вызвать консоль в Яндекс браузере:
- Через «Настройки Яндекс.Браузера»;
- Из контекстного меню страницы;
- С помощью горячих клавиш.
Через меню браузера
Все нужные средства размещены в одном разделе «Дополнительные инструменты». Отсюда можем перейти сразу в консоль, инструменты разработчика или просто открыть HTML-код страницы.
Как открыть консоль разработчика в Яндекс браузере:
Таким же способом можем открыть и HTML-код после клика на «Просмотреть код страницы», а также перейти в «Инструменты разработчика», кликнув по соответствующему пункту.
Из контекстного меню
Это один из самых простых способов открыть нужный раздел, для его реализации от нас нужно сделать лишь 3 клика:
Посредством горячих клавиш
Чтобы запустить консоль в Яндекс браузере, можем воспользоваться горячими клавишами. Они позволяют открыть не только саму консоль, но и инструменты разработчика.
Как включить консоль с помощью комбинаций клавиш:
Ещё один способ перейти в нужную панель – нажать клавишу F12.
Описание элементов панели разработчика
Пришло время подробнее разобрать все вкладки в консоли разработчика и их функции. На подробное описание уйдёт очень много времени, поэтому мы расскажем вкратце о роли каждой из них.
Вкладки панели разработчика:
Еще пара моментов:
- До названий разделов есть ещё 2 кнопки: с изображением блока со стрелкой, а также картинка мобильного телефона, планшета. Они находятся в самом начале списка вкладок. Первая кнопка помогает моментально переходить к коду конкретного элемента, выбранного на странице (все блоки на сайте начинают подсвечиваться при наведении на них курсора). Кнопка с мобильным телефоном отвечает за отображение страницы на устройствах с разной диагональю;
- На панели могут размещаться и другие вкладки, генерируемые приложениями на компьютере или расширениями самого браузера.
Теперь мы знаем зачем нужна и как открыть консоль в Яндекс браузере, а также вкратце познакомились с функциями каждого элемента из инструментов разработчика. В полной мере используя данное средство для разработки, появляется возможность качественнее и быстрее разрабатывать веб-сайт. Обычным пользователям консоль полезна для предоставления скринов о неисправностях сайта и очистки временных данных.
Читайте также:


