Ошибки в консоли браузера
Настольное приложение Internet Explorer 11 будет снято с службы поддержки 15 июня 2022 г. (список того, что имеется в области, см. в faq). Те же приложения и сайты IE11, которые вы используете сегодня, могут открываться в Microsoft Edge режиме Internet Explorer. Подробнее см. здесь.
В этой статье решается проблема, из-за которую веб-страницу нельзя отобразить при ошибке скрипта в Internet Explorer.
Оригинальная версия продукта: Internet Explorer 11, Internet Explorer 10, Internet Explorer 9
Исходный номер КБ: 308260
Аннотация
При приеме ошибок скрипта веб-страницы не могут отображаться или правильно работать в Internet Explorer.
Если вы выберите Показать сведения, вы можете увидеть подробные сведения о следующих ошибках:
Следующее предупреждение может также отображаться в панели состояние Internet Explorer:
Сделано, но с ошибками на странице.
Эта проблема возникает из-за того, что исходный код HTML для веб-страницы не работает правильно с клиентской стороной сценария, например microsoft JScript или Microsoft Visual Basic скрипта. Эта проблема может возникнуть по одной или нескольким из следующих причин:
- Проблема существует в исходный код HTML веб-страницы.
- На веб-странице используются новые технологии, не поддерживаемые Internet Explorer.
- На веб-странице используется клиентский визуальный базовый сценарий, который не используется.
- Активные сценарии, ActiveX элементы управления или java-программы заблокированы на компьютере или в сети. Internet Explorer или другая программа, например антивирусные программы или брандмауэры, может быть настроена для блокировки активных сценариев, ActiveX элементов управления или java-программ.
- Антивирусное программное обеспечение настроено для сканирования временных интернет-файлов или скачаных папок программных файлов.
- Папки, связанные с Интернетом, на компьютере повреждены.
- Драйверы видеокарт повреждены или устарели.
Эти методы, перечисленные в этой статье, могут помочь устранить ошибки скрипта, вызванные файлами или настройками на компьютере. Краткие визуальные инструкции по устранению ошибок скриптов в Internet Explorer смотрите в этом видео:
Решение
Корпорация Майкрософт рекомендует обновить систему с помощью последнего доступного обновления windows. Дополнительные сведения об обновлении Windows см. в faq.
Шаг 1. Убедитесь, что ошибки скрипта возникают на нескольких веб-сайтах
Если эта проблема возникает на более чем одном или двух сайтах, не отключайте отладку сценариев.
Шаг 2. Убедитесь, что проблема вызвана файлами или настройками на компьютере
Чтобы сузить источник проблемы, используйте другую учетную запись пользователя, другой браузер или другой компьютер для просмотра веб-страниц, которые вызвали ошибку скрипта.
Если ошибка скрипта не возникает при просмотре веб-страницы через другую учетную запись пользователя, в другом браузере или на другом компьютере, проблема может возникнуть из-за файлов или параметров на компьютере. В этой ситуации следуйте методам, используемым в этой статье для решения этой проблемы:
После завершения каждого метода попробуйте открыть веб-страницу, на которой ранее была получена ошибка сценария. Если ошибка не будет устранена, проблема будет устранена.
Метод 1. Убедитесь, что Active Scripting, ActiveX и Java не блокируются Internet Explorer
Активные скрипты, ActiveX и Java участвуют в формировании способа отображения информации на веб-странице. Если эти функции заблокированы на компьютере, это может привести к нарушению отображения веб-страницы. Вы можете сбросить параметры безопасности Internet Explorer, чтобы убедиться, что эти функции не заблокированы. Для этого выполните следующие действия:
Запустите Internet Explorer.
В меню Tools выберите Параметры Интернета. Если вы не видите меню Tools, нажмите Alt, чтобы отобразить меню.
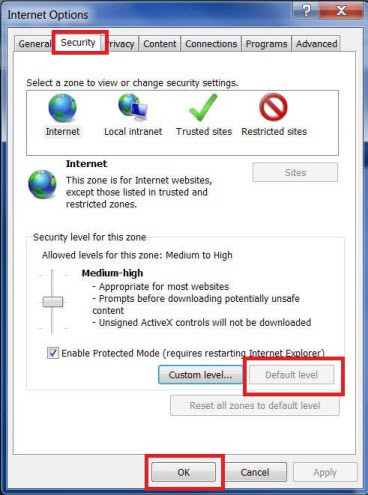
В диалоговом окне Параметры Интернета выберите вкладку Security.
Выберите ОК уровня по > умолчанию.
ActiveX элементы управления и java-программы отключены на высоком уровне безопасности в Internet Explorer.

Метод 2. Удаление всех временных файлов Интернета
Каждый раз, когда вы открываете браузер для просмотра веб-страницы, на компьютере хранится локализованная копия этой веб-страницы во временном файле. Если размер временной папки интернет-файлов становится слишком большим, при открываемой веб-странице могут возникнуть проблемы с отображением. Периодические очистки папки может помочь решить проблему.
Удаление всех временных файлов, связанных с Интернетом для Internet Explorer.
Запустите Internet Explorer.
В меню Tools выберите Параметры Интернета. Если вы не видите меню Tools, нажмите Alt, чтобы отобразить меню.
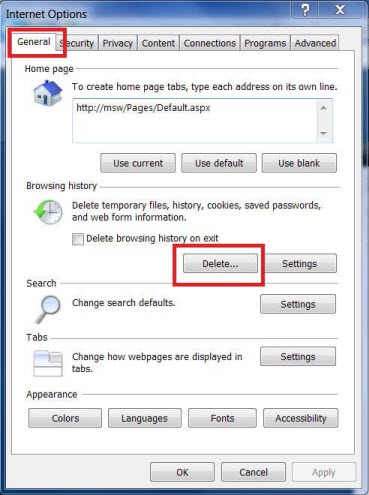
Откройте вкладку Общие.
В статье История просмотра выберите Удаление.

В диалоговом окне "Удалить историю просмотра" выберите следующие флажки, а затем выберите Удаление:

Выберите Закрыть, а затем выберите ОК, чтобы закрыть диалоговое окно Параметры Интернета.
Метод 3. Установка последних обновлений программного обеспечения для Windows
Чтобы оставаться в курсе, выберите кнопку Начните > Параметры > обновление & безопасности Windows обновления, а затем выберите Check > for updates.
Расширенный отладка
Этот раздел предназначен для более продвинутых пользователей компьютеров. Она включает в себя три метода, которые помогут устранить проблему.
Метод 1. Убедитесь, что активные скрипты, activeX и Java не заблокированы антивирусной программой или брандмауэром.
Скрипты, ActiveX элементы управления и программы Java помогают определять способ отображения веб-страницы. Если эти функции заблокированы, это может привести к нарушению отображения веб-страниц.
Чтобы убедиться, что сценарии, ActiveX и Java-программы не заблокированы, см. документацию по брандмауэру или антивирусной программе, которую вы используете. Затем внести необходимые изменения.
Метод 2. Убедитесь, что антивирусная программа не настроена на сканирование временных файлов Интернета или загруженных папок программных файлов.
Если антивирусная программа интерпретирует сценарий как вирус и не позволяет ему работать, может возникнуть ошибка скрипта. Чтобы предотвратить эту проблему, убедитесь, что антивирусная программа не сканирует папку Временные файлы Интернета или папку Загруженные файлы программы.
Чтобы программа не сканировала эти папки, см. документацию по используемой антивирусной программе. Затем внести необходимые изменения. Для добавления исключений в Безопасность Windows в Windows 10 среды добавьте исключение в Безопасность Windows.
Метод 3. Отключение плавного прокрутки
Если возникла проблема отображения видео, функция плавного прокрутки может привести к неправильному приумножению сценария. Это может привести к ошибке скрипта. Чтобы отключить функцию плавного прокрутки в Internet Explorer, выполните следующие действия:
- Запустите Internet Explorer.
- В меню Tools выберите Параметры Интернета. Если вы не видите меню Tools, нажмите Alt, чтобы отобразить меню.
- На вкладке Advanced выполните очистку контрольного окна Use Smooth Scrolling.
- Выберите ОК, а затем выйти из Internet Explorer.
Если это устраняет проблему, проверьте, доступен ли обновленный драйвер для адаптеров видео. Чтобы получить обновленный драйвер, обратитесь к производителю адаптеров видео или компьютера.
Дополнительная информация
Процедура отключения уведомления о каждой ошибке скрипта в Internet Explorer
Запустите Internet Explorer.
В меню Tools выберите Параметры Интернета. Если вы не видите меню Tools, нажмите Alt, чтобы отобразить меню.
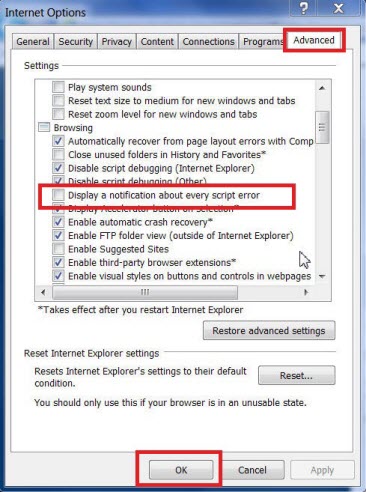
На вкладке Advanced отобразить уведомление о каждом поле ошибки скрипта и выберите ОК.

Устранение ошибок скрипта при печати из Internet Explorer
При попытке напечатать веб-страницу в Internet Explorer вы можете получить ошибку скрипта, которая напоминает следующий пример:
Как правило, устаревшие драйверы принтеров могут вызывать проблемы при печати из Internet Explorer. Чтобы устранить эти проблемы, попробуйте обновить до последнего драйвера принтера для принтера.
Чтобы устранить эту проблему, выполните действия в исправлении проблем с принтером в Windows 7 и Windows 8.1, чтобы проверить принтер и обновить драйвер принтера.
В некоторых случаях обновленная версия драйвера может быть недоступна Windows Update. Возможно, вам придется посетить веб-сайт производителя, чтобы найти и скачать последний драйвер принтера для принтера.
Если вы не можете распечатать или просмотреть веб-страницу в Internet Explorer, см. следующую статью:

Небольшой обзор инструментов разработчика под названием Chrome DevTools. Рассказываем, что это такое и как с этим работать.
Вкратце о DevTools
Далеко не все разработчики (даже опытные) достаточно хорошо осознают, что один из лучших инструментов для тестирования, рефакторинга и оптимизации кода всегда был у них под рукой. Речь идет о браузере.
Некоторые вовсе не в курсе, что в браузерах есть инструменты для разработчиков. А те, кто в курсе, зачастую используют их для проверки одного-двух элементов на чужих ресурсах, не углубляясь в возможности DevTools. В то же время это грандиозный набор инструментов, который многим может заменить полноценную среду разработки.
Здесь есть редактор кода, дебаггер, наглядная визуальная система управления стилями, функция автоматической проверки сайтов на качество (производительность, SEO, адаптация под людей с ограниченными возможностями и т.п.). Также сам браузер поможет адаптировать сайты под мобильные устройства и экраны разных гаджетов.
Давайте обо всем поговорим подробнее и выясним, чем же так хорош Chrome DevTools.
Как открыть Chrome DevTools
Начнем с главного – откроем инструменты для разработчика. Это можно сделать тремя способами:
через контекстное меню,
через настройки браузера,
с помощью сочетания клавиш.
В первом случае нужно кликнуть по любой части страницы, а затем выбрать пункт «Посмотреть код» (не путайте с «Просмотром кода страницы», эта опция показывает исходный код в отдельной вкладке, не запуская DevTools).

Чтобы открыть DevTools через настройки, нужно кликнуть по иконке в виде трех точек в правом верхнем углу. В появившемся списке найти пункт «Дополнительные настройки» и навести на него курсор. А затем выбрать пункт «Инструменты разработчика».



Ну и основной способ, которым вы будете пользоваться чаще всего, когда запомните – горячие клавиши. Вызвать DevTools можно одновременным нажатием клавиш Ctrl + Alt + I в Windows и Cmd + Alt + I в macOS.
Основные возможности Chrome DevTools
Разберем базовые функции инструментов разработчика в Google Chrome. Посмотрим, что можно делать с веб-страницей, и поймем, почему некоторые разработчики используют DevTools чуть ли не чаще, чем какую-нибудь IDE или текcтовый редактор.

Поиск DOM-элементов
Первое, что вы увидите, когда откроются инструменты разработчика – редактор HTML-кода. Это полноценное DOM-дерево, которое можно просмотреть от и до. И не только посмотреть, но и изменить. Для начала посмотрим, как легко можно найти любой элемент страницы в коде, используя DevTools.
Во-первых, при вызове инструментария можно кликнуть правой кнопкой мыши не по пустому пространству, а по конкретной кнопке или картинке. Тогда при нажатии на «Просмотреть код» в DOM-дереве подсветится выбранный элемент.
Во-вторых, можно воспользоваться отдельной функцией поиска HTML-компонентов. Для этого нужно кликнуть по иконке в виде стрелки в левом верхнем углу окна DevTools, а затем навести курсор на интересующую кнопку/ссылку/картинку и т.п.


Также элементы подсвечиваются при наведении на них мыши в редакторе.
Редактирование HTML
Весь текст на сайте можно редактировать прямо в браузере. Менять любые параметры DOM.

В DevTools отображаются все вложенные элементы сайта (все div, section, footer, p и прочие). Чтобы отредактировать текст в блоке, нужно кликнуть по нему два раза. Текст выделится, и в нем появится курсор.
То же можно проделать с классами и типами данных. Кликнув по имени класса (или самому слову class), вы получите доступ к редактору именно этой части кода. Это удобно, когда нужно скорректировать небольшую часть кода.

Можно заменить сразу большой участок текста или поменять наименования атрибутов. Для этого кликаем правой кнопкой мыши по элементу или его части, а затем выбираем одну из опций. Например, Edit as HTML.
Работа с CSS
Ниже редактора HTML располагается окно для работы со стилями. В нем есть все необходимое для настройки визуальной составляющей сайта, а также несколько удобств, отличающих DevTools от большинства подобных инструментов.

К примеру, каждое свойство можно отключить, кликнув по чекбоксу слева от него. С добавлением новых свойств та же ситуация. Они тут отображаются как отдельные единицы интерфейса, а не как часть текстового поля.
Также в инструментах разработчика Google Chrome много графических элементов управления. Есть визуальная настройка угла наклона градиентов и удобная палитра для выбора цвета.
Сделаем и то, и другое на примере страницы выше. Поменяем через Chrome DevTools цвет кнопки.


Что получится при смене дизайна клавиш и подсветки ссылок:

Также в Chrome DevTools есть графическая презентация отступов объекта. С помощью нее можно легко настроить положение элемента относительно других, связанных с ним компонентов страницы.

А еще это удобный способ понять, как работают свойства margin и padding.
Также с помощью инструментов разработчика можно вынудить элементы вести себя определенным образом. К примеру, принудительно активировать псевдокласс :hover, чтобы настроить внешний вид кнопки при наведении на нее курсора.

Внесенные изменения можно отследить в графе Changes (в нижнем блоке DevTools, справа от Console). Они оформлены в стиле GitHub. То есть видно и замененный элемент, и его обновленный вариант.
Разработка адаптивного дизайна
Инструменты Chrome DevTools идеально подходят для тестирования сайта на разных экранах. Браузер умеет эмулировать любое устройство и любое разрешение экрана. Так что вы можете, не покидая браузера, взглянуть, как будет выглядеть ваше детище на планшетах, смартфонах и ПК-мониторах любого размера и с любыми органами управления.
Чтобы перейти в режим адаптивной верстки, надо кликнуть по кнопке Toggle device toolbar или нажать Cmd + Shift + M.

Над сайтом слева появится новая панель управления с кнопкой Responsive. Кликнув на нее, вы увидите список доступных устройств. Выбирайте то, которое хотите эмулировать, и разметка сайта адаптируется под его разрешение.


Для упрощения процесса верстки под конкретное разрешение, нужно кликнуть по иконке в виде трех точек слева от кнопки запуска режима адаптивной верстки и нажать на строку Show rulers. Появится пиксельная линейка для «подгонки» сайта.

А еще тут можно делать скриншоты сайта в заданном размере. Там же, где находится линейка, есть кнопка Capture screenshot.
Пример внесения изменений в HTML и CSS через Chrome DevTools
Разберем еще раз описанные выше возможности на конкретном примере. У меня есть страница, на которой некорректно отображается одна из кнопок. Она наползает на другие элементы приложения. Исправим это через DevTools.
Сначала ищем кривую кнопку в коде, активировав функцию поиска элемента.

Видим, что в коде для кнопки нет медиазапроса. То есть окно не адаптировано под конкретный размер дисплея. Добавляем необходимый код в css-файл и смотрим, что вышло. Кнопка уползла на нужно место.

Остается скопировать этот код непосредственно в приложение/сайт или сохранить обновленный CSS-файл в папку проекта. Для этого нужно открыть вкладку Sources, выбрать отредактированный файл (он будет помечен звездочкой), затем кликнуть по нему правой кнопкой мыши и выбрать опцию Save as…
Запуск и дебаггинг JavaScript-кода
Инструменты Chrome DevTools позволяют работать не только с CSS и HTML, но и с JavaScript-кодом. Можно запускать произвольные команды через встроенную консоль или подключая дополнительные JS-файлы.
Чтобы открыть JS-файл, нужно перейти во вкладку Sources справа от Elements.

Через консоль также можно отслеживать работу сайта, наблюдая за появляющимися ошибками и особенностями поведения сайта, в частности с помощью функции console.log( ).


А вот пример запуска произвольного кода внутри консоли браузера.

Также Chrome DevTools отлично подходят для поиска и исправления ошибок в коде. В нем для этого есть целый список брейкпоинтов, то есть точек, на которых останавливается исполнение кода с целью проанализировать его.
Например, можно настроить остановку кода по каждому действию, включая клик по кнопке или нажатие на клавишу. Чтобы создать брейкпоинты на эти действия:
- Открываем JavaScript-файл во вкладке Sources.
- Затем переходим в дебаггер. По умолчанию он привязан к нижней границе окна DevTools.
- Выбираем раздел Event Listener Breakpoints.
- В нем ставим галочку напротив действий, которые хотим отслеживать (при их выполнении исполнение кода будет останавливаться).


Другие возможности DevTools
Далее кратко разберем еще несколько важных вкладок в интерфейсе Chrome DevTools. Это те элементы, на которые стоит обратить внимание в первую очередь. Они отличают инструменты разработчика в браузере Google от аналогичных в других браузерах.
Оптимизация производительности сайта
В разделе Performance можно оценить скорость работы ресурса. Посмотреть, через какой период времени приходит ответ от сервера, за какой период времени отрисовывается интерфейс, в какой момент становится доступен хотя бы один из элементов сайта и так далее.
Браузер в автоматическом режиме создает профайл выбранной страницы и делит процесс загрузки на этапы посекундно, отображая информацию, необходимую для рейтинга Web Vitals. Это новый алгоритм оценки сайтов от Google.

Анализ подключения
В разделе Network можно посмотреть, как проходит подключение к источникам данных и загрузка отдельных элементов страницы. Здесь можно взглянуть на проблемные файлы, которые не загружаются вовсе или загружаются слишком долго.

Уровень безопасности сайта
Chrome DevTools умеет в автоматическом режиме анализировать страницу, проверять сертификаты и степень защищенности соединения. Сюда же попадает проверка всех подключаемых ресурсов.
Обязательно отслеживайте эту страницу, если рассчитываете на высокие позиции в поисковой выдаче Google.
Lighthouse
Пожалуй, самый удобный инструмент для первичной аналитики ресурса и выявления в нем недостатков. Одной кнопкой можно создать профиль сайта и получить все необходимые сведения о нем. Lighthouse покажет все слабые и сильные места ресурса.
Скорость загрузки и работы, адаптированность под людей с ограниченными возможностями, корректность верстки, адаптация под поисковые машины (SEO), поддержка Progressive Web App и т.п.
Инструменты разработчиков в Safari и в Mozilla Firefox
Естественно, Chrome – не единственный браузер, оснащенный HTML-редактором и дебаггером. Аналогичная функциональность есть в Safari и Firefox. У них зачастую даже интерфейсы схожие. Примерно такие же инструменты для визуального редактирования CSS и т.п.

Важное отличие инструментария в Chrome – наличие аналитических систем в духе Lighthouse. Они позволяют напрямую взаимодействовать с Google. Так проще исправлять ошибки в коде и адаптировать ресурс под требования поисковых машин.
Также инструменты в Safari и Firefox отличаются во всевозможных мелочах. Разные горячие клавиши, разное поведение при выделении и редактировании текста, разные ошибки в консоли по умолчанию и т.п. Но принцип остается один. Возможно, более детальные отличия изучим в следующих материалах.
Вместо заключения
На этом закончим обзорную статью про Chrome DevTools. При глубоком изучении инструмента выяснится, что в нем есть еще много полезных функций и скрытых настроек. Правда, охватить их в одном материале не получится. Но и описанных возможностей должно хватить, чтобы у тех, кто раньше недооценивал Chrome, появился повод передумать и взглянуть на DevTools по-новому.
Если ваш веб-сайт перестает нормально работать, консоль браузера – это первое место, на которое вам следует обратить внимание для диагностики проблемы. В большинстве популярных браузеров консоль довольно легко найти. Но если вы никогда не отваживались на инструменты разработчика своего браузера, то поиск и исправление ошибок веб-сайта могут показаться вам немного непонятными, пока вы не прочитаете эту статью.
Причины ошибок JavaScript
JavaScript замечательный, и у него есть много преимуществ, которые улучшают ваш сайт. На самом деле плагины на основе CMS, которые управляют многими магазинами электронной коммерции, используют JavaScript для интеграции всех видов функциональных возможностей, которые улучшают пользовательский опыт.
Но у JavaScript также есть несколько незначительных недостатков, главный из которых заключается в том, что одна ошибка JavaScript может привести к полной остановке всех других скриптов на странице. Так что, если вы используете какой-либо скрипт на основе CMS для своего сайта электронной коммерции, тогда другой плагин или расширение может нарушить JavaScript вашей платформы и наоборот. Проблемы могут возникнуть разные, трудно дать однозначный ответ заранее, поэтому главное – это понимать как диагностировать ошибки и научиться хотя бы понимать с чем они связаны.
Консоль браузера и проверка ошибок JavaScript?
Если вы считаете, что проблема на вашем сайте вызвана ошибкой JavaScript, ваш браузер Chrome может легко это проверить. Вот как.
Шаг 1. Откройте консоль либо в виде отдельной панели, либо в виде ящика рядом с другой панелью.
У вас есть два варианта открытия панели консоли:
- Windows / Linux – Нажмите Ctrl + Shift + J.
- Mac – Нажмите Cmd + Opt + J.
У вас также есть два варианта открытия консоли в виде ящика рядом с другой панелью:
Шаг 2: Теперь вы увидите данные, отображаемые в консоли. Вот пример на скриншоте.

Поиск распространенных ошибок JavaScript
Теперь, когда у вас есть открытая консоль, пришло время выяснить, какого черта мы смотрим, и посмотреть, есть ли какие-либо ошибки JavaScript.
Оставаясь на вкладке браузера, которую вы использовали для открытия консоли, перейдите на страницу, которую вы хотите проверить на наличие ошибок. Если вы уже находитесь на этой странице, перезагрузите ее, чтобы вы могли прочитать вывод консоли.
Топ 10 самых распространенных ошибок JavaScript
Теперь давайте углубимся и обсудим некоторые наиболее распространенные ошибки JavaScript, с которыми вы можете столкнуться в Chrome, Safari и Internet Explorer.
1. Uncaught TypeError: Cannot read property. Невозможно прочитать свойство.
Эта ошибка возникает в Chrome при вызове метода или при чтении свойства для неопределенного объекта.
2. TypeError: ‘undefined’ is not an object (evaluating). ‘undefined’ не является объектом (оценка).
Эта ошибка возникает в Safari при вызове метода или при чтении свойства для неопределенного объекта.
3. TypeError: null is not an object (evaluating). null не является объектом (оценка).
Это еще одна ошибка Safari, возникающая при вызове метода или при чтении свойства для нулевого объекта.
4. (unknown): Script error. Ошибка скрипта.
Вы увидите эту ошибку, когда ошибка JavaScript, которая не была обнаружена, нарушает политику перекрестного происхождения и пересекает границы домена.
5. TypeError: Object doesn’t support property. Объект не поддерживает свойство.
Это ошибка Internet Explorer, возникающая при вызове неопределенного метода.
6. TypeError: ‘undefined’ is not a function. «undefined» не является функцией.
Эта ошибка возникает в Chrome, когда вызывается неопределенная функция.
7. Uncaught RangeError: Maximum call stack. Максимальный стек вызовов.
Это еще одна ошибка Chrome, которая может быть вызвана рядом сценариев.
8. TypeError: Cannot read property ‘length’. Невозможно прочитать свойство ‘length’.
Эта ошибка Chrome срабатывает, когда свойство длины чтения неопределенной переменной.
9. Uncaught TypeError: Cannot set property. Невозможно установить свойство.
Эта ошибка возникает, когда скрипт пытается получить доступ к неопределенной переменной. Без сбоев он вернется как «неопределенный», потому что невозможно установить или получить свойство неопределенной переменной.
10. ReferenceError: event is not defined. Событие не определено.
Эта ошибка JavaScript возникает, когда скрипт пытается получить доступ к неопределенной переменной или переменной, которая не входит в текущую область.
В большинстве случаев, если у вас есть плагин или скрипт, вызывающий эти ошибки JavaScript, обращение к разработчику за поддержкой приведет вас к решению. Как правило, они предоставляют исправление или просто выкладывают исправление со следующим обновлением плагина или скрипта.
Однако не всем нам так повезло, так как некоторые обновления и поддержка скриптов полностью прекращаются разработчиками по разным причинам. Они могут обанкротиться или перестать быть заинтересованными в поддержке проекта. Такое случается. Поэтому всегда полезно иметь кого-то в режиме ожидания, чтобы помочь, если вам неудобно самостоятельно устранять ошибки JavaScript.
Как решить проблему с javaScript
Поиск и исправление ошибок JavaScript на вашем веб-сайте электронной коммерции может оказаться сложной задачей даже с помощью простых шагов, которые мы предоставили выше. Однако, если вы подозреваете, что ошибки JavaScript мешают вашему сайту работать должным образом, важно как можно скорее устранить их, чтобы не потерять работоспособность сайта или его отдельных страниц.
Первым шагом попробуйте поискать решение и описание проблемы в интернете, зачастую во многом опыт решения таких ошибок уже присутствует на форумах и площадках где обсуждают различные технические вопросы сайтов. Во вторых попробуйте найти и решение и описание проблемы более детальнее. Возможно стоит определить строку кода где появляется проблема и что её вызывает на вашем сайте.
То есть по сути перед вами выбор: изучить и сделать самому или нанимать специалиста, который сделает исправление ошибок и решит вашу проблему.
Если вам критически нужна помощь в поиске и исправлении ошибок JavaScript или поддержке вашего сайта, свяжитесь с нами и я постараюсь помочь вам решить проблему.
Исправление ошибок JavaScript
Первый опыт работы с консолью , вероятно, ошибка в скрипте. Чтобы попробовать его, перейдите к ошибке JavaScript, сообщаемой в средстве Консоли.

DevTools предоставляет подробные сведения об ошибке в консоли

Средство Sources выделяет строку кода, которая вызывает ошибку
Сценарий пытается получить первый элемент в документе и h2 нарисовать красную границу вокруг него. Но элемент h2 не существует, поэтому сценарий не работает.
Поиск и отламывка сетевых проблем
Другие ошибки, которые отчеты консоли являются сетевыми ошибками. Чтобы отобразить его в действии, перейдите к сетевой ошибке, о чем сообщается в консоли.

Консоль отображает сеть и ошибку JavaScript
Таблица отображает, но на веб-странице ничего не меняется, так как данные loading никогда не будут извлечены. В консолипроизошли следующие две ошибки.

Выберите ссылку на веб-страницу и строку кода, на которой происходит ошибка, чтобы открыть средство Sources . image-end.

Чтобы найти ошибку в JavaScript, используйте средство Sources . image-end.
В примере ошибка сообщает, что запрашиваемого URL-адреса не найдено. Далее откройте средство Network следующим образом.
- Откройте консоль.
- Выберите URI, связанное с ошибкой.


Средство Network отображает дополнительные сведения о сбойного запроса . image-end.

Проверка загона в средстве Network может дать дополнительные сведения . image-end.
В чем проблема? Два символа slash // () возникают в запрашиваемом URI после слова repos . Откройте средство Sources и проверьте строку 26. В конце базового URI возникает следяющий символ / slash ().

Средство Sources отображает строку кода с ошибкой
Чтобы увидеть итоговую страницу, когда **** в консоли нет ошибок, перейдите к исправленной сетевой ошибке, сообщаемой в консоли.

Пример без ошибок загружает информацию из GitHub и отображает ее
Используйте защитные методы кодирования, чтобы избежать предыдущих пользовательских интерфейсов. Убедитесь, что код ловит ошибки и отображает каждую ошибку в консоли. Перейдите к отчету об ошибках Сети в консоли и пользовательском интерфейсе и просмотрите следующие элементы.
- Предоставление пользовательского интерфейса пользователю, чтобы указать, что что-то пошло не так.
- В консоли укайтеполезные сведения об ошибке Сети из кода.

Пример, который улавливает ошибки и сообщает об ошибках
Следующий фрагмент кода улавливает ошибки и сообщает об ошибках с помощью handleErrors метода, в частности throw Error строки.
Создание ошибок и следов в консоли
В предыдущем примере использовался следующий фрагмент кода.
У вас есть три функции, которые запрашивают друг друга последовательно.
Каждый отправляет name аргумент другому. В этой функции вы проверяете, существует ли аргумент, а если нет, вы зайдите в журнал ошибки, имя которого third() name не определено. Если name определено, вы используете метод, чтобы проверить, не превышает ли аргумент длиной менее assert() name восьми букв. Вы запросили first() функцию три раза со следующими параметрами.
- Нет аргумента, который запускает console.error() метод в third() функции.
- Термин в качестве параметра для функции не вызывает ошибку, так как аргумент существует и меньше Console first() восьми name букв.
- Фраза в качестве параметра для функции вызывает метод сообщить об ошибке, так как параметр больше Microsoft Edge Canary first() восьми console.assert() букв.
Используйте метод console.assert() для создания условных отчетов об ошибках. В следующих двух примерах имеется один и тот же результат, но для одного из них требуется дополнительное if<> утверждение.
Вторая и третья строки кода выполняют один и тот же тест. Так как для утверждения необходимо записать отрицательный результат, необходимо проверить в случае x < 40 if и для x >= 40 утверждения.
Если вы не уверены, какая функция запрашивает другую функцию, используйте метод, чтобы отслеживать, какие функции запрашиваются для получения console.trace() текущей. Чтобы отобразить след в консоли, перейдите к созданию следов в консоли.
В результате отображается трассировка с именем и затем, а во втором примере отображается, here() there() что она называется everywhere() everywhere() .
Читайте также:








