Неоморфизм в фотошопе как сделать

Как создать эффект неоморфизм в Photoshop
В этом уроке вы узнаете, как создать эффект Neumorphism в Photoshop. Для работы мы будем использовать стили слоя, тени и сочетания цветов. Урок простой и не займет у вас много времени.
Памятка с цветами
Там же вы можете сгенерировать CSS эффекта неоморфизма
Шаг 1 - создаем документ
Для начала создадим новый документ. Вы можете использовать размеры в зависимости от вашей задумки. Я буду использовать размеры как в видео-инструкции. Используя инструмент заливки (горячая клавиша G) зальем бэкграунд (задний фон) в темный цвет.
Цвета для создания эффекта неоморфизма можно взять из памятки.


Шаг 2 - создаем прямоугольник
Используя инструмент Прямоугольник (горячая клавиша U), разместим прямоугольник на рабочем холсте. Цвет прямоугольника необходимо выбрать такой же как задний фон. Используя свойства прямоугольника, скруглим углы на необходимый угол. Угол вы можете выбрать произвольно, в зависимости от вашей задумки.


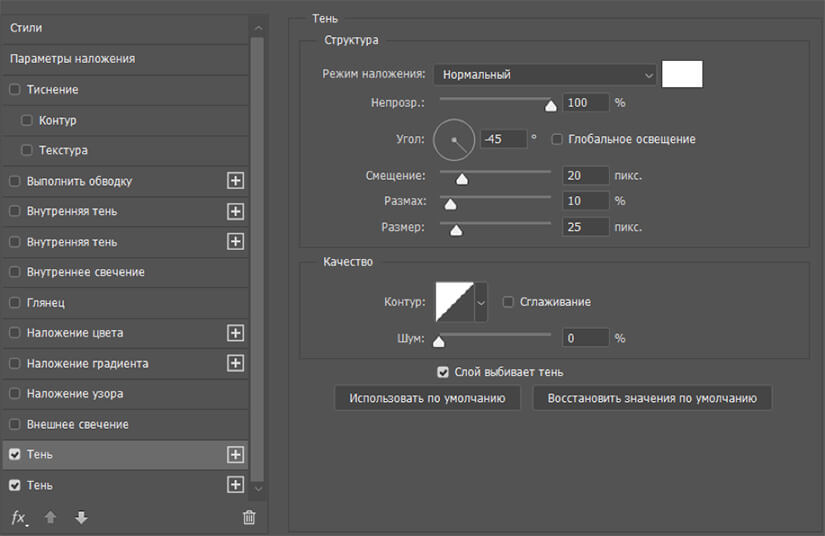
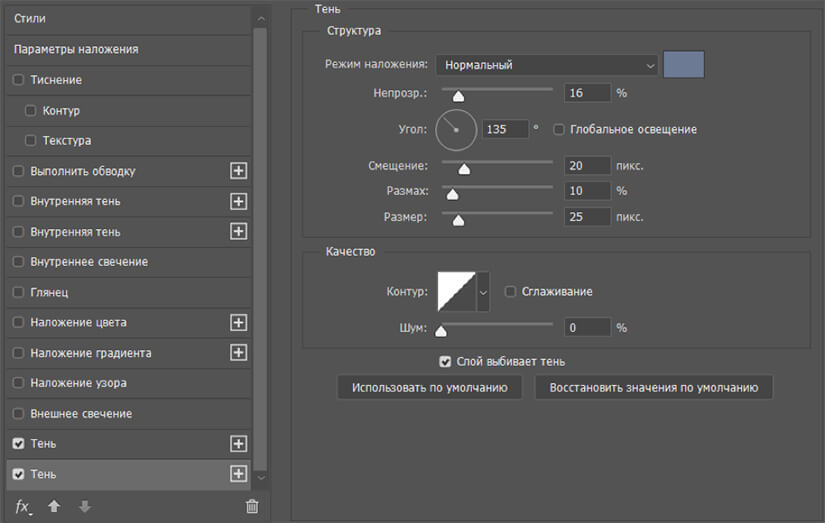
Шаг 3 - добавляем стиль слоя Drop Shadow - бросить тень
Двойным щелчком левой кнопки мыши по слою с прямоугольником на панели слоёв вызываем меню стилей слоя.
Настраиваем стиль слоя Drop Shadow (Бросить тень) как на скриншоте.
Настройки тени вы можете поставить индивидуально, в зависимости от формы объекта и необходимости сделать его более выпуклым.
Основной рекомендацией к тени будет то, чтобы она отбрасывалась только в две стороны объекта.

Что такое неомофризм? И Почему он стал новым трендом дизайна?
Неоморфизм в дизайне - это новый стиль, который вытекает из скевоморфизма.
Разница в них заключается в контрасте, а так же за основу принимаем – цветовую палитру. Этот подход к дизайну выделяется мягкой тенью, скруглёнными углами, размытостью. Парение в воздухе объектов в общем виде композиции, привлекает внимание пользователей.

Откуда возник же данный тренд? Бурное обсуждение началось с фото, которое за считанные минуты набрало более 3000 тысяч лайков на Dribbble. Затем похожие работы стали распространяться еще больше и в Instagram. Далее распространить данный стиль многим дизайнерам по соц.сетям не составило труда.
Джейсон Келли своим комментарием прозвал новый стиль скевоморфизма как «неоморфизм». Прозвали его так, от смешения слов “новый” и “скевоморфизм”. Суть этого тренда заключается в том, что внутренние и внешние тени объекта создают иллюзию более мягких форм и объект словно выпирает из фона. А не парит над ним как это было раньше.
Неоморфизм в дизайне
Неоморфизм в веб-дизайне выступает в роли интерфейса напоминающего десктоп приложение.

Отличие от обычных карточек
Чем же цепляет глаз неоморфизм? Ответ прост – карточками, которые создают объёмность и глубину. В обычных карточках присутствует однообразная тень, которая особо не выделяется и уже привычна нашему взгляду. Выделяется тем, что простые карточки приподняты над фоном, а неоморфизм карточки имеют свет и внутреннюю тень. За счёт этого создаётся иллюзия того, что карточка имеет световые стороны и не имеет границ.
Помните, что при создании сайта в стиле неоморфизм есть люди с ограниченными возможностями! Поэтому не всегда актуально использовать этот стиль.

Плюсы и минусы
Основные плюсы данного стиля:
- Современность
- Альтернативность
- Монохромность
К сожалению, минусов в неоморфизме больше, чем эффективных плюсов приведённых выше.
- Основные минусы данного стиля:
- Люди с ограниченными возможностями (зрительные проблемы)
- Отсутствие приоритетов у элементов
- Не хватает понятности для пользователей
- Основная задача как CTA (call to action) теряется
Доступность
Определенно, большого внимания требует уделить контрастности, даже без этого стиля у большинства дизайнеров с этим большие проблемы. Неоморфизм в руках новичка выглядит совсем иначе.
Неоморфизм — примеры в веб-дизайне
Разберем на примере несколько работ с неоморфизмом в дизайне.

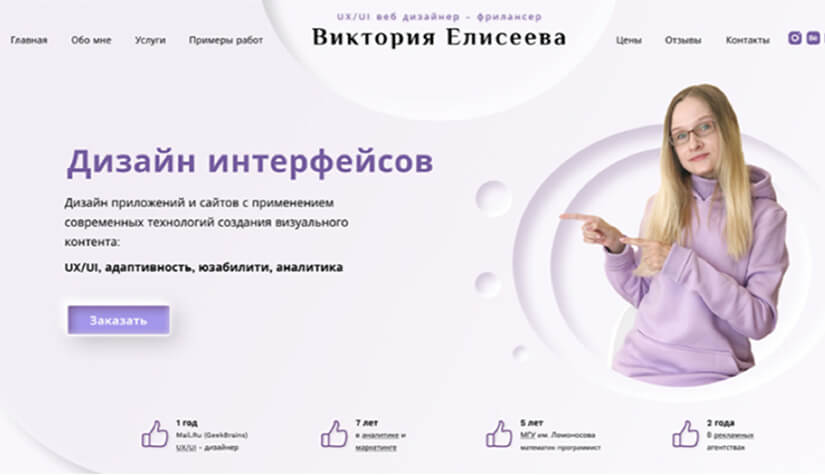
Автор: ©Виктория Елисеева
Заметим, что в данной работе формы в виде нашего стиля, а вот кнопка конечно со стилем, но на неё применили цвет, который здесь смотрится дешево и не входит в общий концепт дизайна.

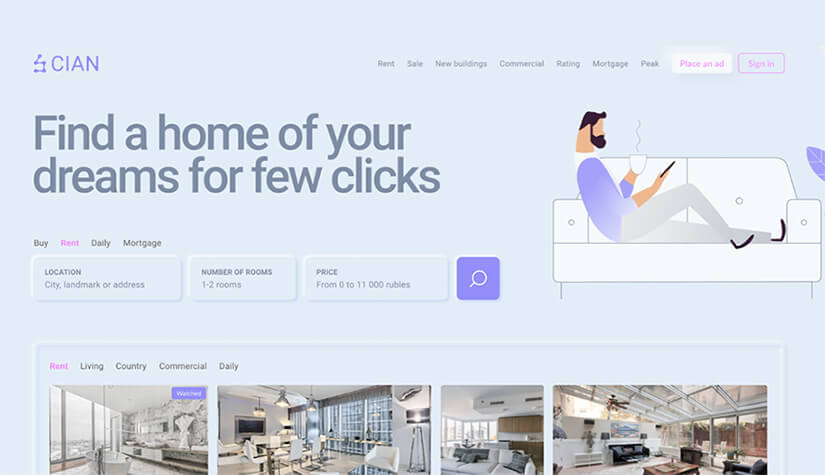
Автор: ©Max Ritz
В работе Макса всё выполнено красиво и аккуратно, опираясь на стиль. Единственное, для меня выделились кнопки в верхней панели меню: белая с розовым и без. Понятно, что дизайнер хотел привлечь наше внимание к этому, но я хотел бы попробовать сделать их стандартными. Это уже на вкус и цвет, также, важно понимать, какие цели преследует сайт.

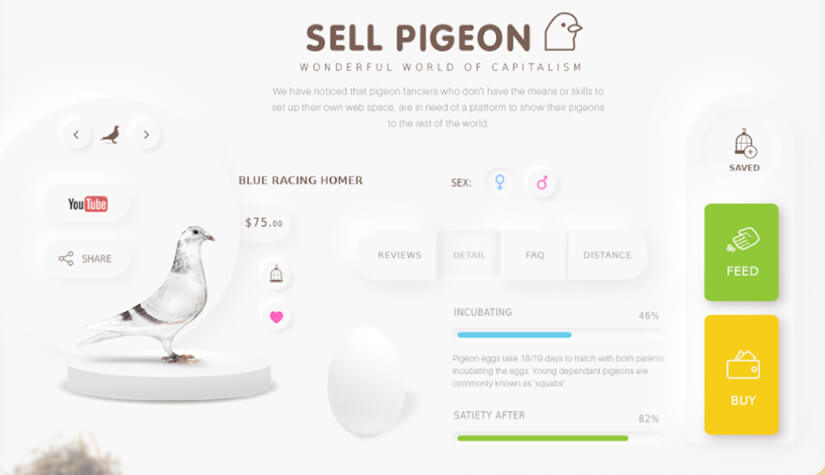
Автор: ©Sell Pigeon
Третья работа меня просто вдохновила своей визуальной составляющей: кнопки, элементы с неоморфизмом выглядят как другая реальность. Обратите внимание на грамотные тени в объектах! Довольно качественная работа. Было бы интересно взглянуть на работу без яйца возле progressbara.
Неоморфизм в пользовательском интерфейсе
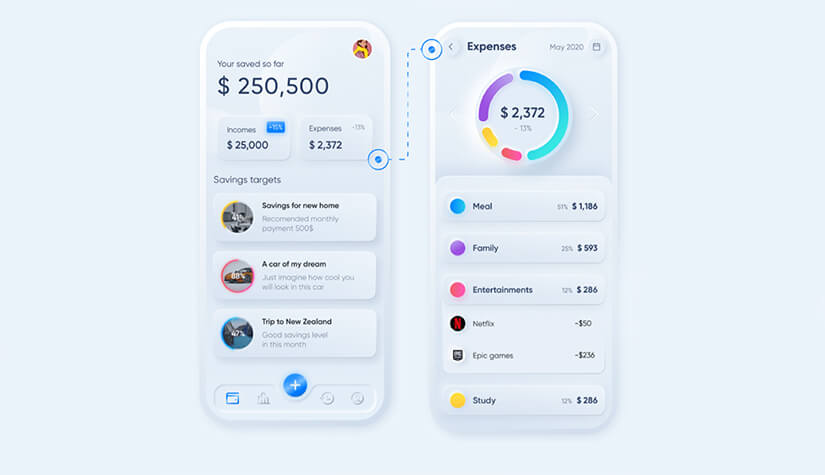
Сейчас множество мобильных приложений разрабатывают в этом стиле. Почему? Привлекает своей “новизной” и стильными карточками. И в мобильных приложениях неоморфизм в разы понятнее, чем в веб-дизайне сайтов.
Как совместить картинку и неоморфизм в дизайне
Используя фото в неоморфизме, необходимо чтобы подложка была большего размера, чем само фото.

Цвета в неоморфизме
В большинстве случаев используются цвета:
Используя ахроматические цвета (чёрный, белый и их оттенки), вы больше заострите внимание на самих элементах с фото, иконками. Из-за того, что будет выбран 1-2 цвета.
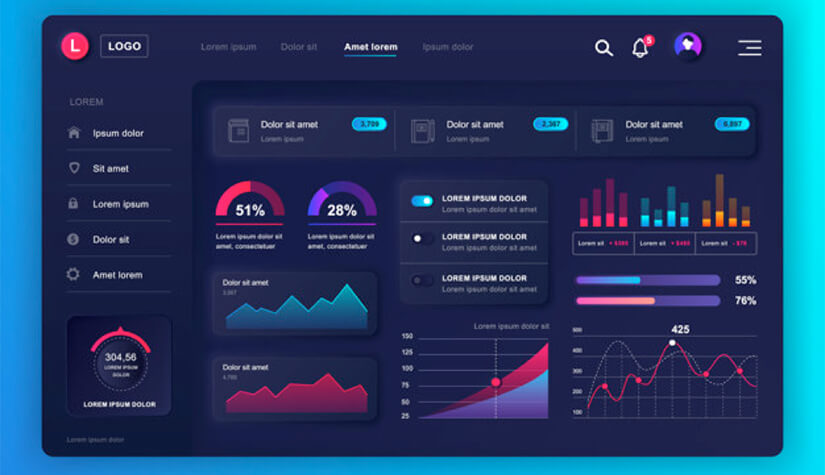
Градиенты придают яркость и сочность всему дизайну. Особенно в связке с тёмным фоном. Их можно использовать в различных местах, таких как фигуры, иконки, обводка или вовсе сам фон. Градиенты отлично воспринимаются как на больших экранах, так и на маленьких смартфонах. Новые градиенты отличаются своими сочетаниями и стилями, что придает огромный интерес пользователям.
Важной чертой неоморфизма в дизайне является оттенок белого и тёмного. Вы можете выбрать абсолютно любой фон, но главное, чтобы белые и темные тени были видны на нём. Поэтому его можно использовать в своих целях, задачах и готовых проектах.
Неоморфизм — примеры в пользовательском интерфейсе
Автор: Olya Stakhiv Автор: Ann Bogdanova Автор: Egor GajdukНеоморфизм в дизайне: как создать?
Как сделать неоморфизм в Фигме?
Всего за 5 шагов мы создадим неоморфизм в Figma!





Как создать неоморфизм в фотошопе (Adobe Photoshop)?



Как создать неоморфизм в CSS?

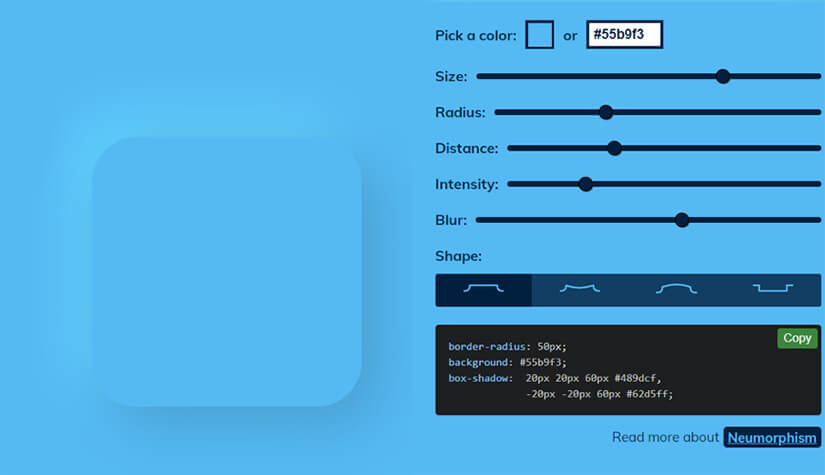
Сервис для генерации неоморфизма
Neumorphism.io — генерация неоморфных теней, форм и готовым css кодом. Поможет как разработчику, так и дизайнеру.
Данный сервис может настроить выбор цвета, тип выпуклости, размытие, направление света, изменение угла.

PSD шаблон неоморфизма

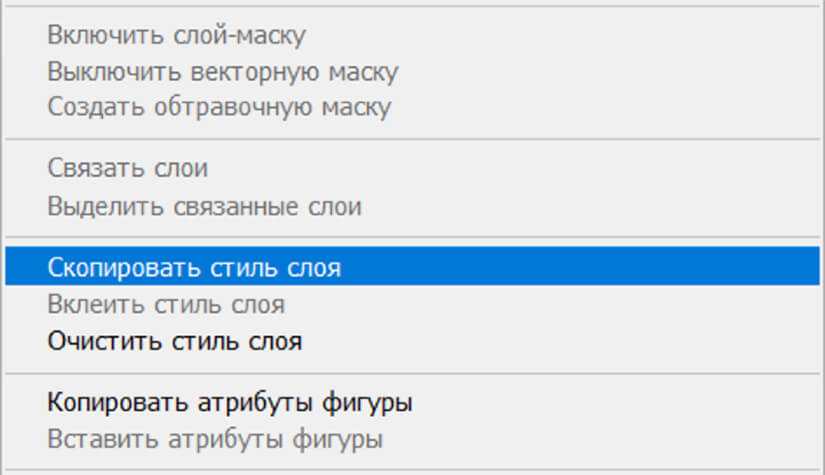
Как использовать шаблон?
- Открыть шаблон.
- Найти фигуру с нужным стилем.
- Нажать правой кнопкой по слою и выбрать “Скопировать стиль слоя”.

Как сохранить стили неоморфизма?
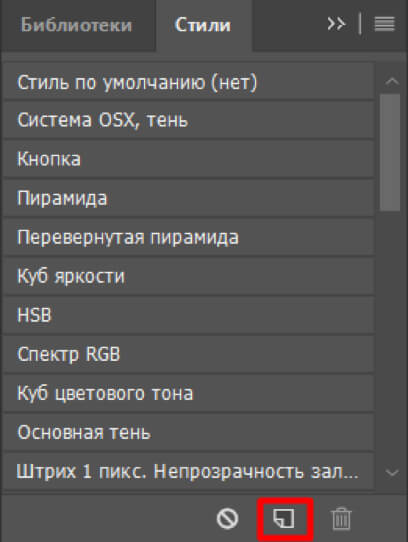
- На верхней панели открыть пункт “окно”, выбрать “стили”.
- Выбрать слой со стилем, который хотим сохранить.
- Сохраняем данный стиль в свои.

ЗАКЛЮЧЕНИЕ
Итак, в данной статье мы разобрали, что такое неоморфизм, какие его особенности в веб-дизайне и мобильных интерфейсах. Способы создания неоморфизма. А так же разработали готовый PSD шаблон.
Сейчас возникает самый главный вопрос, будет ли жить неоморфизм в дизайне? Однозначно – да! Но на 80% это будут всё же мобильные интерфейсы. В вебе мы будем встречать его реже из-за широких возможностей.
В мире дизайна, как и в IT технологиях, всё очень быстро меняется. Так что не стоит останавливаться на одном выбранном стиле. Сейчас он набирает популярность, и возможно через пару лет будет основным лидером, но может быть и иначе.
Развивайте в себе насмотренность, экспериментируйте и у вас всё получится! Мы надеемся, что наша статья помогла вам лучше узнать, что такое неоморфизм в дизайне и как его использовать в различных ситуациях :)
Как можно заметить, просматривая ресурсы вроде Dribbble и Behance, в начале 2020 года, все большую популярность набирает неоморфизм, реинкарнация скевоморфизма.

Причины данного явления просты, когда человек к чему-либо привыкает, ему хочется ощутить что-то новое. Плоский дизайн перестал впечатлять людей, и тот объем и глубина, которые может предоставить неоморфизм, насыщает желание новых ощущений.
Поэтому неоморфизм будет восприниматься пользователями, как что-то интересное и необычное.
Теперь скево м орфизм может не только исполнять роль проводника, знакомящего человека с электронными устройствами, посредством схожести дизайна приложения с дизайном привычных в жизни вещей, как было в начале 2000-х годов, а просто быть глотком “новизны”.
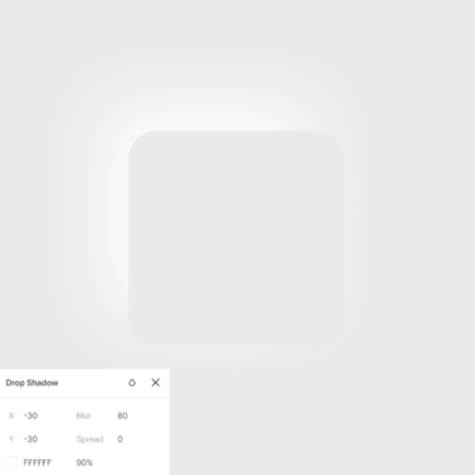
Для примера я беру элементы своих работ. Первый пример, выполнен в светлых тонах и это круглые кнопки как можно увидеть на рисунке ниже.

Я буду работать в Figma, но вы можете выполнить мои действия в любой другой программе.
2. Далее необходимо расположить элемент и сделать его одним цветом с фоном.



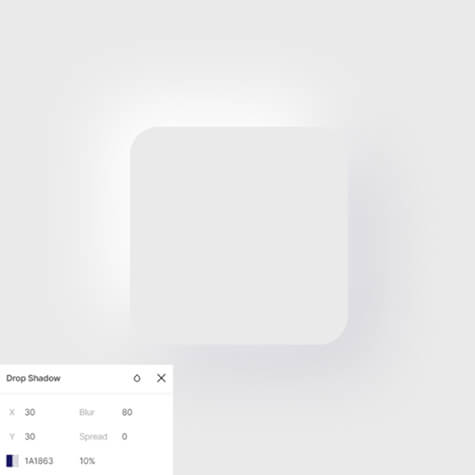
Теперь, выполним кнопку немного другим способом. И получим кнопку как на примере 2.




5. Теперь накладываем (Drop Shadow) две тени.



8. Объединяем наши 2 элемента и получаем готовую кнопку.

Поздравляю, вы прошли все пункты и теперь умеете работать с элементами используя неоморфизм.
Это мой первый опыт написания статьи. Пожалуйста не забывайте ставить ладошки, это очень мотивирует меня,если есть вопросы, пишите комментарии под статьей, с удовольствием отвечу.

Неоморфизм — это новый тренд UI\UX дизайна в эстетике “реалистичного минимализма”, новый взгляд на скевоморфизм — отсюда и название, полученное им в декабре 2019 (пост UX Collective); с тех пор многие разработчики, дизайнеры и UX-специалисты заинтересовались его удобством, доступностью и практичностью.
Chris подшучивал над неоморфизмом, Adam Giebl создал онлайн-генератор.
Давайте окунемся в неоморфизм: мы опробуем неоморфные эффекты с помощью CSS и решим, как использовать неоморфизм в дизайне веб-интерфейсов.
Неоморфизм — это смесь минимализма и скевоморфизма.
Если представить скевоморфизм интерфейсов Apple стандартов 2007–2012 годов как первую крайность, а минимализм их современных UI — как вторую, то неоморфизм представляется “золотой серединой”.

С к риншот слева похож на журнал с яхты Стива Джобса. Справа — то же приложение, но сейчас: интерфейс почти не вдохновлен материалами, много “ощущения плоскости”
Неоморфные элементы словно прикреплены к фону, они вставляются или выдавливаются из него. Такие интерфейсы называют «мягкий UI», ведь основной эффект достигнут мягкими тенями:

Чтобы было легче сделать неоморфизм элементы — их можно сопоставить с элементами material design:

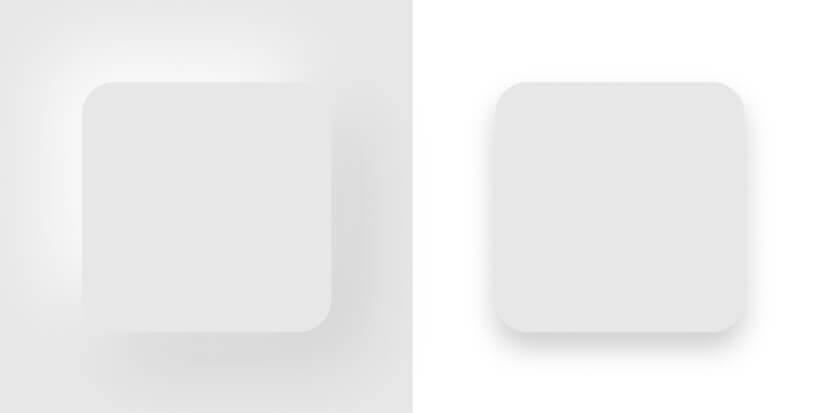
Карточка material design будто парит над фоном, в то время как неоморфный вариант словно был вытолкнут вверх: похоже на физический выступ. Также обратите внимание на фон и обрамление контента карточки.
Разберемся в различиях между material design и неоморфизмом на примере четырех CSS-свойств: box-shadow, background-color, border и border-radius.
Material design:
- box-shadow элементов только темная.
- background-color элемента может отличаться от элемента-родителя.
- border не имеет жестких правил. Его использование предотвращает появление “плывущих” за пределы экрана элементов.
- border-radius доступны значения от нуля до 50%.
Neumorphism:
- box-shadow не только оттеняет элемент, но и подсвечивает его с противоположной стороны.
- background-color элемента может лишь немного отличаться от элемента-родителя.
- border элемента максимально тонкий и незаметный, используется для улучшения контраста и увеличения резкости краев.
- border-radius больше нуля, так как скруглённые углы — определяющее свойство.
box-shadow
Многим поначалу кажется, что весь CSS неоморфизм — это применить box-shadow, но на практике нюансов куда больше.
- horizontal offset: положительное значение смещает тень вправо, а отрицательное значение смещает ее влево.
- vertical offset: положительное значение смещает тень вверх, а отрицательное значение смещает ее вниз.
- blur radius: длина тени, нет отрицательных значений.
- optional spread radius: это другое значение длины, где большие значения приводят к более крупным и длинным теням.
- color: определяет цвет тени так же, как мы это делаем для свойства цвета CSS.
- inset: значение по умолчанию (начальное) приводит к падающей тени. Использование значения inset перемещает тень внутри рамки элемента, что приводит к внутренней тени.
Так вот, особенность неоморфного UI — это несколько теней одновременно, ведь CSS позволяет указывать box-shadow через запятую, до четырех значений, по одному на сторону. Неоморфизм тени внешне должны быть плавными, со слабым контрастом:

Многие неоморфизм эффекты создаются с помощью двух теней, светлой и темной, для симуляции рефлекса (отсвета): так получается стильный «приподнятый» скевоморфный эффект с возможностью “передвигать источник освещения”, изменяя угол и смещение тени, то есть, для box-shadow необходимо задать по два положительных и отрицательных значения смещения для теней.
С помощью значения inset создаются дополнительные вариации оформления:

В отличии от внешних падающих теней, создающих эффект “выпирания” элемента из родительского фона, внутренняя тень — наоборот, создает иллюзию вдавленности элемента “вовнутрь” родителя.
background-color
Неоморфный дизайн подразумевает почти одинаковый фон у элемента и его родителя, исключая кнопки, беджи, остальные декоративные элементы. Реализовывает принцип как сплошной, так и градиентный фон: сплошной цвет фона, идентичный родительскому, создает видимость плоской поверхности, а вот прозрачные градиенты помогут визуально поверхность искривить.

Как и в случае со свойством box-shadow, свойству background-color задаются светлое и темное значения. Угол градиента соответствует расположению тени вокруг элемента. Активно используются два варианта градиентного фона:
- Выпуклая (convex) поверхность изгибается наружу, где светлая часть градиента совмещена со светлой частью тени, а темная, соответственно, — с темной.
- Вогнутая (concave) поверхность изгибается вовнутрь: светлая часть градиента — наоборот, совмещается с темной частью тени.
Неуморфный интерфейс характеризуется тем, что он, будучи окрашенным в цвет фона родителя (или похожий), сливается с фоном. В то же время цель многих кнопок, особенно для основного призыва к действию, — максимально выделиться, обычно с помощью яркого цветного фона. Такие кнопки принято визуально отделять от других элементов на странице. Ограничение цвета фона в неоморфизме лишает веб-дизайнеров этого удобства.
Если цвет фона кнопки совпадает с цветом фона родительского элемента, то теряется возможность выделить ее визуально.
Можно попробовать настроить цвет текста, добавить рамку под текстом, добавить значок или другие элементы, чтобы увеличить визуальный вес, чтобы выделить кнопку. В любом случае, сплошной цвет фона для неоморфной кнопки кажется лучшим вариантом, чем градиент.
Сплошной цветной фон можно сочетать со вставкой тени в активном состоянии для создания приятного эффекта «прижатия».
Несмотря на то, что сплошной цвет неоморфной кнопки привлекает больше внимания, чем градиентный фон, он все еще не превосходит то, как уникальный цвет выделяет кнопку среди других элементов на странице.Хотя результаты выглядят уже несколько получше, но по-прежнему обычная кнопка обеспечивает лучший пользовательский опыт, у нее гораздо меньше ограничений, она более гибкая и простая в реализации, да и в целом лучше справляется со своей задачей.
Давайте рассмотрим еще несколько элементов HTML. Один из недостатков неоморфизма заключается в том, что его не следует применять к элементам с набором различных состояний, таким как формы ввода, элементы выбора, прогресс-бары и другие.
К таким изменениям состояниям относятся:
- Взаимодействия: наведение, активность, фокус, посещение.
- Валидация: ошибка, успех, предупреждение, отключение.
Правила UX и доступности требуют, чтобы элементы выглядели по-разному в каждом из их соответствующих состояний проверки и состояний взаимодействия с пользователем.
Сдерживающие факторы нейморфизма сильно ограничивают возможности настройки, необходимые для достижения различных стилей каждого возможного состояния. Вариации очень тонкие и, возможно, не смогут охватить все состояния.
Трудно понять, какие элементы кликабельные!
Это самый простой пример, так что можно было бы добавить дополнительные элементы и стили, чтобы попытаться смягчить проблему.
Важно отметить, что неоморфные элементы также занимают больше места (внутреннее padding и внешнее margin ) из-за тени и закругленных углов. Неоморфный эффект не будет так хорошо смотреться на элементе небольшого размера просто потому, что эффекты визуально поглощают элемент.
Идеальным элементом для неоморфизма являются карточки или любые другие статичные элементы-контейнеры без состояний, основанных на взаимодействии с пользователем (например, hover , active и disabled ) или валидации (например, error , warning и success ).
В своей весьма критичной статье о неоморфизме Михал Малевич (который помог придумать термин “неоморфизм”) предлагает добавлять неоморфные эффекты к только картам, без этого выглядящим хорошо.
Единственный способ применить неоморфизм, это когда сама карта уже имеет правильную структуру, и вся экструзия не нужна для иерархии.
Неоморфизм работает хорошо, когда его можно удалить без каких-либо потерь для продукта.
Спасибо за внимание, похлопайте, если статья вам понравилась. В моем блоге есть еще много интересных статей про веб-разработку ;)

Неоморфизм — это свежий (относительно skeuo/flat/material) тренд в дизайне, который по сути представляет из себя реинкарнацию похороненного скевоморфизма. Так как у этого стиля нет чётко задокументированных гайдлайнов, как например у material, его различные применения вызывают немало споров среди дизайнеров. В этой статье мы разберём его суть и обсудим резко набравшие актуальность из-за Big Sur проблемы.
Возврат к истокам
Вообще изначально неоморфизм не имеет отношения к Apple и Big Sur. Просто в какой-то момент после крайне успешного шота на Dribbble эта далеко не новая идея получила резкий креативный толчок среди дизайнеров, и все бросились рисовать иконки и прототипировать интерфейсы в новом стиле, чтобы отойти от приевшихся flat/material.

Этот макет от alexplyuto собрал более трёх тысяч лайков и запустил волну интереса к новому стилю
Сразу заметно, что дизайнер старался придать объём как можно большему количеству элементов, но в целом прототип повторяет почти все привычные паттерны традиционного плоского дизайна. Получается этакий симпатичный рестайлинг, который лаконично и понятно выделяет основные элементы интерфейса за счёт разницы в высоте (карточки и круг заметно выше кнопок и вспомогательных деталей, взгляд сразу цепляется за них). Особенно приятно выглядят навигационные кнопки на правом экране, они напоминают о приятных тактильных ощущениях от своих аналогов на реальных устройствах.
В отличие от material карточек и кнопок, здесь каждый объёмный элемент не "парит" над поверхностью, а соприкасается с ней:

По сути разница только в отбрасываемой тени — в material она одинаковой яркости по всему периметру, а в неоморфизме с одной стороны она светлее, с другой темнее. За счёт баланса мягкости (рассеивания) и величины тени, можно заставить элемент выступать из поверхности плавнее или резче. Кроме того, придать высоту помогает тонкая рамка, создающая контраст с тенью. В material рамки не приветствуются, потому что там требуется создать ощущение тонкого воздушного слоя. Разумеется, так как все выступающие элементы считаются "выдавленными" из подложки, фоновый цвет должен совпадать или незначительно различаться по яркости.

Пример светлой карточки. Для такого цвета и размера рамка граница необязательна
Самостоятельно поиграться с настройками теней можно в генераторе на neumorphism.io. Готовых правил отрисовки иерархии и вложенности нет, поэтому для каждого хоть немного сложного интерфейса приходится изобретать свой подход.

Я бы не хотел, чтобы Хабр выглядел так, но рано или поздно это может случиться
Проблемы
1. Совместимость
Так как Apple включила в Big Sur иконки в своей интерпретации неоморфизма, есть шанс что их последователи всё-таки получат стандарты и гайдлайны по использованию его во всех ситуациях, но пока в сообществе царит хаос. На Dribbble предлагают готовые наборы элементов, но они могут использовать совершенно разные подходы к тем или иным кнопкам, например такой и такой, причём у них даже одинаковые названия. Причём иконки от самой Apple могут как экплуатировать неоморфизм, так и глубоко от него отходить в сторону 3D или различных glow-эффектов:
2. Доступность
Самая большая беда такого дизайна — в обеспечении accessibility. Разработчики стандартов и дизайнеры годами работали, чтобы обеспечить потенциально любой интерфейс доступностью для людей со слабым зрением и незрячим, с теми или иными ограничениями в речи, слухе, нервной системе и когнитивных способностях. Более половины людей с такими ограничениями регулярно пользуется интернетом, и здесь их ждёт неприятный сюрприз.
Из примеров выше уже понятно, что из-за совпадения цветов и легкости теней сложно обеспечить даже минимальный уровень контраста. Даже абсолютно здоровый человек не всегда может считать с первого взгляда положение переключателя или просто понять, кликабельный ли тот или иной элемент. Нажатую кнопку или "вдавленный" переключатель можно легко изобразить, инвертировав тени, но из-за низкого контраста такой подход может быть неприемлем для многих людей:

Состояние таких кнопок неотличимо для огромного количества людей в интернете
Поэтому рекомендуется создавать вспомогательную индикацию, например такую:

Не везде возможна та или иная инверсия, поэтому разные варианты можно сочетать
Но проблема доступности не только в контрасте. Попробуйте разобраться в следующих интерфейсах:

По какому принципу выделена кнопка Follow? Кликабелен ли счётчик подписчиков? Почему аватарки авиакомпаний выглядят как кнопки, для выбора рейса надо нажать на них или на стрелочку справа или вообще в любое место строки?

Здесь хотя бы получше контраст, но проблема кликабельности остаётся. Верхний бар это кнопка или просто раздел? Можно ли нажимать на какие-то карточки или только на их контролы? Почему статус Connected/Disconnected выглядит как две независимые кнопки и в каком статусе сейчас находится Devices Security? Я так и не разгадал логику здесь.

Вот основная проблема неоморфизма: его придумали дизайнеры с дрибббла чтобы сделать красиво, а не функционально. Всё выглядит как кнопки. После нажатия кнопка Submit вогнётся внутрь и будет выглядеть как поле для юзернейма? Снизу прогресс-бар или горизонтальный скролл? Может быть и тем и другим, в зависимости от фантазии автора.
Печаль в том, что это не какие-то специально отобранные плохие примеры криворуких дизайнеров, это повседневность. Посмотрите сами, вот ссылка. Некоторые авторы изобличающих статей считают, что неоморфизм это раздутая поделка, которую не стоит и пытаться внедрять в реальные интерфейсы, и зачастую я их готов поддержать. Но раз уж Apple проявила интерес к этому движению, у него, возможно, есть шансы вырасти во что-то более серьёзное и жизнеспособное.
На правах рекламы
Эпичные серверы — это VDS для размещения сайтов от маленького блога на Wordpress до серьёзных проектов и порталов с миллионной аудиторией. Доступен широкий выбор тарифных планов, максимальная конфигурация — 128 ядер CPU, 512 ГБ RAM, 4000 ГБ NVMe!
Читайте также:


