Не удалось установить visual studio code status code 409
Что такое Visual Studio Code
Visual Studio Code — это редактор исходного кода, разрабатываемый компанией Microsoft. Был анонсирован и выпущен весной 2015 года для платформ Linux, Windows и Mac OS.
Обладает большими возможностями в том числе по редактированию, отладке и тестированию кода. VS Code часто ставят в один ряд с Sublime Text, Atom или же Bracket.
Основные возможности Visual Studio Code:
В какой-то степени редактор напоминает IDE, но при этом работает намного быстрее. Думаю, на этом достаточно оффтопа, перейдем к теме поста.
Установка Visual Studio Code с deb пакета
Установка из репозитория
Если первый способ вам не подошел, можно установить Visual Studio Code в Ubuntu используя репозиторий разработчика. Для этого проделайте следующие шаги:
Обновите базу данных пакетов:
Следующим шагом импортируйте Microsoft GPG ключ:
Добавьте репозиторий Visual Studio Code в систему:
Еще раз обновите базу данных пакетов:
Наконец, установите редактор:
По завершении процесса можете запустить VS Code либо через меню приложений:

Либо через терминал командой:

Установка Visual Studio Code используя snap
Если вам и предыдущий способ не подошел, можно установить редактор кода из snap пакета. Для этого:
Включите поддержку snap если она у вас отключена:
Выполните установку Visual Studio Code:
По завершению запустите приложение
На сегодняшний день я не так много работаю с кодом (веб разработка), и еще реже пользуюсь подобными редакторами. Поэтому оценивать могу их лишь поверхностно. Однако, положительные отзывы других пользователей, а также популярность вопроса о том, как установить Visual Studio Code в Ubuntu, позволяют говорить о том, что редактор заслуживает внимания.
Отдельно стоит похвалы кроссплатформенность и бесплатное распространение редактора. Это определенно добавляет ему популярности. Так же, вы сами только что могли убедиться, насколько просто его установить в Debian based дистрибутивах. И на этом по данной теме все.
Я скачал zip-версию VS Code для Ubuntu (64-битную версию) и смог запустить ее в течение некоторого времени. Некоторые расширения были также установлены.
Как я могу эффективно обновить эту установку VS Code? Одна вещь, о которой я могу думать, это просто скачать новый zip и распаковать его в то же место, просто сохранив старую папку «extensions».
Если я использую .deb версию, будет ли необходим тот же процесс (загружать новый .deb каждый раз, когда происходит обновление?)
Это то, что я делал. Примерно раз в месяц я захожу на сайт и скачиваю новую версию и просто устанавливаю ее поверх старой. Позднее VS Code имеет встроенную проверку обновлений программного обеспечения в меню HELP. Cheers, Al Да, установленный VS Code имеет эту функцию, но всякий раз, когда происходит обновление -> он запрашивает с помощью диалога -> отправляет меня на сайт загрузки . Это все еще несколько неудобно. Ну да . но мы говорим о Microsoft, да? Я не знаю ни одного PPA или репозитория для VS Code. Cheers, Al Начиная с v1.10.1 были добавлены официальные подписанные репозитории для Linux. «Это включает автоматическое обновление с использованием механизма обновления платформы».Это работает для меня:
Добавьте эти два шага в вызываемый исполняемый скрипт bash, auto-update-vscode и вы можете просто запустить его из своей оболочки в любое время, когда VS Code скажет, что он устарел.
Это заставило меня установить 2 VSCode, я нахожусь на Ubuntu Для меня старый .deb был правильно заменен. @CassianoMontanari Вы выбрали другой способ установки в первый раз? @ user18099 Да, я установил VSCode через Центр программного обеспечения из Ubuntu. Я отформатировал свой компьютер с тех пор, теперь на Ubuntu 18.04 установлен VSCode только из Центра программного обеспечения.Для тех, кто предпочитает не нажимать, вот официальное решение от Microsoft:
Дистрибутивы на основе Debian и Ubuntu
Самый простой способ установки для дистрибутивов на основе Debian / Ubuntu - это загрузить и установить пакет .deb (64-битный) либо через графический центр программного обеспечения, если он доступен, либо через командную строку с помощью:
Установка пакета .deb автоматически установит репозиторий apt и ключ подписи, чтобы включить автоматическое обновление с использованием обычного механизма обновления системы (apt update). Обратите внимание, что 32-битные и .tar.gz двоичные файлы также доступны на странице загрузки.
Хранилище и ключ также можно установить вручную с помощью следующего скрипта:
Затем обновите кеш пакета и установите пакет, используя:
Вам не нужно загружать пакет вручную. Вы можете просто сделать:
Вы пропустили шаги по добавлению репозитория для этого. @muru - в этом не было необходимости, когда я писал это. Это сейчас? Вот о чем вопрос, да, и репозиторий добавляется автоматически, только если вы сначала использовали файл deb для его установки. Нет, если вы использовали почтовый индекс. Это также не упоминается в вашем ответеВ истинном стиле MS они решили назвать пакет просто code . Так что скачайте последний .deb и:
Конфигурация, установленные расширения и даже используемая в данный момент папка сохраняются.
Следуйте инструкциям ниже:
Загрузите последнюю версию кода Visual Studio в виде пакета .deb.
Установите GDebi Package Installer (если не установлен).
Затем удалите код Visual Studio (более старая версия), открыв его пакет .deb (который вы загрузили ранее) с помощью программы установки пакетов GDebi, а затем нажмите «Удалить пакет».
Затем откройте пакет .deb последней версии кода Visual Studio с помощью программы установки пакетов GDebi, нажмите «Установить пакет» и установите последнюю версию кода Visual Studio.
Все ваши конфигурации (установленные пакеты и другие настройки) в коде Visual Studio, которые вы делали ранее, будут автоматически восстановлены даже после выполнения описанной выше процедуры. Так что вам не нужно беспокоиться об установке пакетов снова. Вы найдете эти настройки и пакеты автоматически в последней установленной вами версии.
Обновление с помощью этой процедуры не приводит к удалению / очистке файлов конфигурации кода Visual Studio, и поэтому все ваши конфигурации в коде Visual Studio восстанавливаются.
Эта процедура работает и для других редакторов кода, таких как Sublime Text 3 и Atom. Я сам проверил и проверил это.
Давайте начистоту, мало кто использует отладчик GDB на Linux в консольном варианте. Но что, если добавить в него красивый интерфейс? Под катом вы найдёте пошаговую инструкцию отладки кода С/С++ на Linux в Visual Studio Code.

Передаю слово автору.
Относительно недавно я переехал на Linux. Разрабатывать на Windows, конечно, удобнее и приятнее, но и здесь я нашел эффективный способ легко и быстро отлаживать код на С/С++, не прибегая к таким методам как «printf-стайл отладки» и так далее.
Итак приступим. Писать в sublime (или gedit/kate/emacs ), а запускать в терминале — так себе решение, ошибку при работе с динамическим распределением памяти вряд ли найдёшь с первого раза. А если проект трудоёмкий? У меня есть более удобное решение. Да и ещё поддержка Git в редакторе, одни плюсы.
Сегодня мы поговорим про Visual Studio Code.
Установка
Ubuntu/Debian
- Качаем версию пакета VS Code с расширением .deb
- Переходим в папку, куда скачался пакет (cd
/Загрузки или cd
Расширения для С/С++
Чтобы VS Code полностью сопровождал нас при работе с файлами С/С++, нужно установить расширение «cpptools». Также полезным будет поставить один из наборов сниппетов.

Настоятельно рекомендую включить автосохранение редактируемых файлов, это поможет нам в дальнейшем.

Идём дальше. Открываем любую папку (новую или нет, неважно).

У меня в этой папке уже есть пара файлов для работы с C/C++. Вы можете скопировать одну из своих наработок сюда или создать новый файл.

Осталось всего ничего. Настроить компиляцию в одну клавишу и научиться отлаживать без printf .
Шаг 1. Открываем файл .c/.cpp, который (обязательно) лежит в вашей папке.
Шаг 2. Нажимаем Ctrl+Shift+B. VS Code вам мягко намекнет, что он не знает как собирать ваш проект.

Шаг 3. Поэтому дальше настраиваем задачу сборки: выбираем «Настроить задачу сборки» -> «Others».
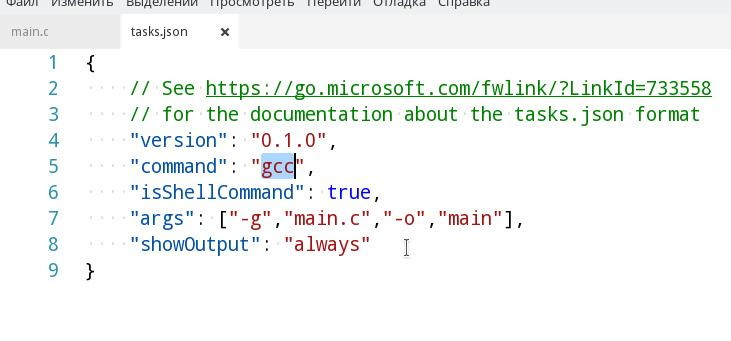
Шаг 4. Прописываем конфигурацию в соответствии с образцом. По сути мы пишем скрипт для консоли, так что всем кто имел дело с ней будет понятно дальнейшее. Прошу заметить, что для сборки исходников в системе должен стоять сам компилятор (gcc или другой, отличаться будет только значение поля command ). Поэтому для компиляции .cpp, понадобится в поле command указать g++ или c++ , а для .c gcc .
Шаг 5. В args прописываем аргументы, которые будут переданы на вход вашему компилятору. Напоминаю, что порядок должен быть примерно таким: -g, <имя файла> .
Внимание: Если в вашей программе используется несколько файлов с исходным кодом, то укажите их в разных аргументах через запятую. Также обязательным является ключ -g (а лучше даже -g3 ). Иначе вы не сможете отладить программу.
Если в проекте для сборки вы используете makefile , то в поле command введите make , а в качестве аргумента передайте директиву для сборки.

Шаг 6. Далее возвращаемся обратно к нашему исходнику. И нажимаем F5 и выбираем C++.

Шаг 7. Осталось только написать путь к файлу программы. По умолчанию это $/a.out , но я в своем файле сборки указал флаг -o и переименовал файл скомпилированной программы, поэтому у меня путь до программы: $/main .

Шаг 8. Всё, больше нам не нужно ничего для начала использования всех благ VS Code. Переходим к основному проекту.
Отладка
Для начала скомпилируем программу (нет, нет, убери терминал, теперь это делается по нажатию Ctrl+Shift+B).

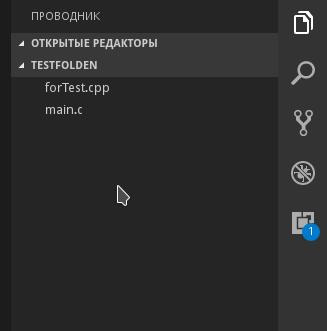
Как вы видите в проводнике появился main , значит все в порядке и сборка прошла без ошибок. У меня не слишком большая программа, но выполняется она моментально. Одним словом, провал чистой воды, потому что отладка идет в отдельном терминале, который закрывается после того, как программа дошла в main() до "return 0;" .

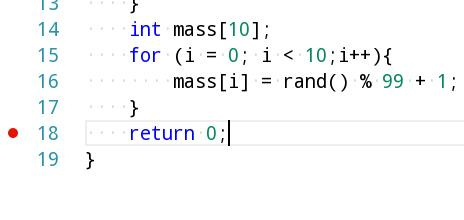
Пришло время для брейкпоинтов. Выберем строчку с "return 0;" и нажимаем F9.

Строчка, помеченная красной точкой слева — место, где остановится программа, при выполнении.
Далее нажимаем F5.

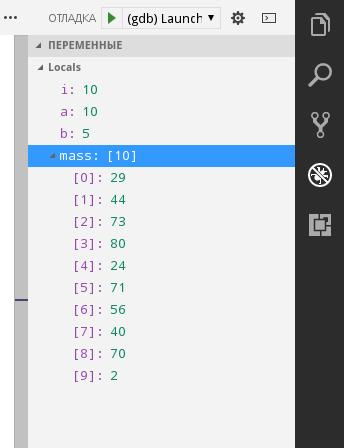
Как я и сказал, программа остановила выполнение. Обратите внимание на окно с локальными переменными.

Удобненько. Также при остановке можно наводить мышкой на переменные и структуры в коде и смотреть их значения.

Также, если на каком-то этапе выполнения вам нужно посмотреть пошаговое выполнение той или иной операции, например в цикле, то поставьте брейкпоинт перед ней и нажмите F10 для выполнения текущей строчки без захода в подпрограмму и F11 с заходом.
Также есть случаи, когда считать выражение очень муторно вручную, но для отладки вам нужно знать, например, значение суммы трех элементов массива, или значение большого логического выражения. Для этого существуют контрольные значения. Все это и многое другое могут показать вам Контрольные значения (или «watch»).

- Для каждой папки вам нужно отдельно настроить файлы сборки и путь к программе.
- VS Code не решит ваших проблем, но поможет быстрее с ними разобраться. Причем в разы.
- После каждого изменения программы, ее нужно компилировать заново, нажимая Ctrl+Shift+B.
Об авторе

Главное меню » Операционная система Ubuntu » Как установить Visual Studio Code на Ubuntu 18.04

Хотя эта статья написана для Ubuntu 18.04, те же самые шаги можно использовать для Ubuntu 16.04.
Предпосылки
Прежде чем продолжить эту статью, убедитесь, что вы вошли в систему как пользователь с привилегиями sudo.
Установка Visual Studio Code на Ubuntu
Чтобы установить Visual Studio Code в вашей системе Ubuntu, выполните следующие действия:
-
Сначала обновите индекс пакетов и установите зависимости, набрав:
Запуск Visual Studio Code
Теперь, когда VS-код установлен в вашей системе Ubuntu, вы можете запустить его из командной строки, набрав code или щелкнув значок VS-кода ( Activities -> Visual Studio Code ).
Когда вы запускаете VS-код в первый раз, должно появиться следующее окно:

Теперь вы можете начать установку расширений и настройку VS Code в соответствии с вашими предпочтениями.
Вывод
Вы успешно установили VS Code на вашем компьютере Ubuntu 18.04. Чтобы узнать больше о VS Code, посетите страницу официальной документации.
Если у вас есть какие-либо вопросы, пожалуйста, оставьте комментарий ниже.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Читайте также:


