Не обновляется html в браузере
У меня есть внешний файл JavaScript, и в FireFox или Chrome, все ли данные для просмотра очищены, он НЕ будет обновляться, несмотря ни на что. Я полагаю, что что-то произошло, когда я сделал резервную копию своего файла, и я просто добавил «_thedate» в конец имени. Затем Сохранить как вернуться к исходному имени.
Теперь я не могу избавиться от старого JS, несмотря ни на что, если я не изменю имя файла, чего я действительно не хочу делать, или добавлю скрипт на страницу PHP, которая заполняет его.
Кто-нибудь знает решение этого?
Вы уверены, что ссылаетесь на тот же файл, а затем редактируете этот же файл?
В некоторых браузерах вы можете использовать CTRL F5 для принудительного обновления (на ПК). На Mac это Shift Cmd R
Firebug также имеет сетевую вкладку с «Отключить кэш браузера»
Обновление 2020:
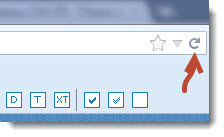
Если вы используете Chrome, вы можете нажать и удерживать значок «Обновить» перед адресной строкой, и появится всплывающее окно, и вы можете выбрать «Жесткая перезагрузка» или даже «Очистить кэш и Жесткая перезагрузка» (похоже удаляется в Chrome версии 80.x):

Обновление 2017:
Если вы используете отладчик Google Chrome, он тот же, вы можете перейти в раздел «Сеть» и убедиться в том, что «Отключить кеш (когда открыт DevTools)», в настройках панели отладчика.
Кроме того, когда вы связываете файл JavaScript, используйте
Или v=2 и т. д., когда вы определенно хотите обновить файл. Или вы можете перейти к консоли и выполнить Date.now() и получить метку времени, например 1491313943549 , и использовать
Некоторые инструменты для сборки будут делать это автоматически или могут быть настроены для этого, делая что-то вроде:
Который по сути разорит кеш.
Обратите внимание , что когда вы используете v=2 или t=1491313943549 , или main.742a4952.js , у вас также есть преимущество в том, что для ваших пользователей они определенно получат более новую версию, как хорошо.
Переименуйте ваш файл js во что-то другое временно. Это единственное, что сработало для меня.
У меня была эта проблема, и я решил ее в Chrome, просто отключив кэш: - нажмите F12; - перейти на вкладку Сеть; - Нажмите «Отключить кэш».
Вы на 100% уверены, что ваш браузер даже загружает скрипт? Перейдите на свою страницу в Firefox и используйте консоль в Firebug, чтобы проверить, был ли загружен скрипт или нет.
1. Очистить кэш браузера в инструментах разработчика браузера 2. Вкладка «Под сетью» - выбрать опцию «Отключить кэш» 3. Перезапустить браузер 4. Принудительно перезагрузить файл Js, команда + shift + R в mac Убедитесь, что новая война правильно развернута на стороне сервера.
Я сходил с ума, пытаясь обновить свои js-файлы, и я попробовал все. Затем я проверил заголовок и вспомнил, что использовал Cloudflare!
В Cloudflare вы можете использовать режим dev для отключения прокси.
Немного опоздал на вечеринку, но если вы добавите это в свой html, он не позволит вашему сайту обновить кеш. Загрузка сайта занимает немного больше времени, но в целях отладки он мне нравится. Взято из этого ответа: Как программно очистить кеш браузера?
Как насчет добавления '? 2' к тегу?
Сервер должен вернуть тот же файл с или без '? 2', но браузер должен увидеть его как другой файл и загрузить заново. Вы можете просто изменить эту строку запроса при каждом изменении файла.
Лучший способ обойти кеш браузера - добавить случайное число в путь к файлу js.
Пример в псевдокоде:
Это гарантирует, что ваш браузер всегда перезагружает файл, потому что он думает, что это другой файл из-за случайного числа в URL.
Сервер всегда будет возвращать файл и игнорировать то, что следует после «?».
Решение, которое я использую. Использование firefox
1. с помощью веб-разработчика -> Веб-консоль
2. откройте файл java-скрипта в новой вкладке.
3. Обновите новую вкладку, и вы должны увидеть новый код.
4. Обновите исходную страницу
5. Вы должны увидеть свои изменения.
У меня такая же проблема некоторое время, и мне удалось выяснить . И мой случай был, потому что у меня есть 2 JavaScript с одинаковым именем функции.



Mr_incredible
Проблема может быть в кэше браузера. Обнови (рефрешни) страницу, причём делай полный рефлешь (Ctrl-F5).






Mr_incredible, можно и без полной очистки в браузере. Достаточно принудительного обновления - через Ctrl-F5 (один или несколько раз, пока е обновится контент). Кэширование данных браузерами - это известная и давно используемая технология, ещё с начала 90-х, с первых версий браузеров. Поэтому научись жить с кэшем и работать с ним, и тогда у тебя таких проблем не возникнет.
Понимать, что такое кэш и как с ним работать, тебе нужно не только как веб разработчику, но и как обычному интернет-пользователю. Изучи особенности этой технологии и тогда у тебя всё будет работать как нужно. А то ты из-за незнания создаёшь себе головную боль, а потом сетуешь на флеш и заявляешь, что он тебя только огорчает. Изучи матчасть сначала, особенно азы, а потом занимайся веб разработкой и тогда дела пойдут лучше.
Пользователь который впервые зайдёт на сайт, он сразу скачает последнюю версию swf-файла, так что у него проблем с кэшированием не будет. Как и у тех, у кого в кэше уже флешки не осталось. Проблема не во флеше или его настройках, а в твоём непонимании технологии кэширования. Ведь оно по умолчанию включено во всех браузерах и кэширует всю информацию, как флешки, так и изображения и веб страницы (и не только статические, но даже можно настроить сайт чтобы и динамические страницы кэшировались) - всё для ускорения загрузки сайтов.
А быть тебе с кэшированием следующим образом. Если ты разрабатываешь локально веб приложение только на флеше (к сайту никакого отношения не имеющее), то тебе легко его можно запускать не в браузере, а в самом флеш редакторе или в стационарном плеере. Если же флешка работает с сайтом и запускаешь в браузере, то при локальной разработке особой возни с кэшированием не будет, а на сайт закачиваешь финальную версию.

Современный интернет-серфинг редко обходится без одной из самых важных функций любого браузера – обновления страницы.
Зачастую бывает так, что даже после изменения веб-страницы (загрузка фото, аудио или каких-либо документов, добавление комментариев и пр.) визуально сайт остается прежним.
Все эти изменения все же происходят, но дело в том, что пользователю показывается старая, сохраненная в кэше браузера версия интернет-страницы. И именно для корректного отображения всех добавлений, нововведений и правок сайта служит функция обновления страницы.
«И как обновить страницу браузера?», спросите вы. Существует несколько способов перезагрузить сайт в браузере с обновленной информацией – как уникальные для каждого веб-обозревателя, так и универсальные, которыми можно воспользоваться вне зависимости от того, какой браузер у вас установлен.
Ниже речь пойдет о каждом способе.
Универсальные варианты:
1) Самый, пожалуй, известный – это нажатие клавиши F5 на клавиатуре, которая с одинаковым успехом обновит не только содержимое сайта, но и, к примеру, содержимое папки в Проводнике операционной системы Windows.
Хоть способ и самый легкий, но порой бывает так, что простого обновления через F5 оказывается недостаточно.
2) И тогда рекомендуется прибегнуть к так называемому полному обновлению, которое можно устроить при нажатии комбинации клавиш Ctrl+F5.
Принципиальное отличие от предыдущего способа налицо – если после нажатия F5 браузер лишь сверяет новую версию веб-страницы с той, что сохранена у него в кэш-памяти и просто подгружает изменения, то команда Ctrl+F5 заставляет его стереть сайт из кэша и загрузить его целиком по новой.
В большинстве случаев необходимый результат достигается именно этим способом как раз за счет принудительной загрузки интернет-страницы.
Варианты, отдельные для каждого браузера:
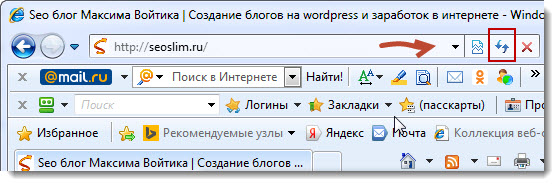
1) Начнем, пожалуй, с обозревателя, на заре эпохи появления интернета бывшего самым популярным. Итак, как обновить страницу браузера Internet Explorer?
Все очень просто – справа от адресной строки находится специальная кнопка с изображенными на ней двумя синими стрелочками, одна из которых направлена вниз, а вторая вверх. Нажатие на нее перезагрузит нужный сайт;

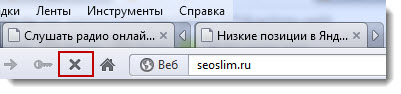
2) Не менее легко данная операция проделывается и в другом браузере – в Opera.

Выглядит она, как круглая стрелка – с чем-либо спутать ее не выйдет. К слову, в браузере Opera для обновления сайта существует также комбинация клавиш Ctrl+R;
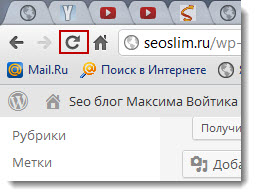
3) В интернет-обозревателе Google Chrome кнопка, отвечающая за обновление страниц находится примерно там же, где и у браузера Opera – прямо перед адресной строкой слева, и выглядит почти точно так же – круглая стрелка;

4) Практичный дизайн браузера Mozilla Firefox тоже позволяет сразу найти нужную кнопку – находится она на видном месте, сразу за адресной строкой справа. Как и в прочих браузерах, сделана она в виде округлой стрелочки;

5) И, наконец, Yandex-браузер. Кнопка обновления здесь расположилась буквально перед самой адресной строкой и выполнена она, как все та же круглая стрелка, только по сравнению с другими браузерами нарисована она чуть тоньше.

Здесь все зависит от того, какой из вариантов вы сочтете самым простым, а самое главное – какой из них вам будет удобней всего использовать.
Im сталкивается с этой проблемой в течение нескольких недель. Я не знаю, почему, если я делаю какие-либо изменения в моем файле css, он не отображается.Не отображается ни в одном браузере.Пожалуйста, скажите мне, как это решить.
на недели? Попробуйте открыть саму таблицу стилей (введя ее адрес в адресную строку браузера) и нажмите Ф5 . Если он все еще не обновляется, ваша проблема заключается в другом.
Если вы обновляете таблицу стилей и хотите убедиться, что она обновляется в кэше каждого посетителя, очень популярным методом для этого является добавление номера версии в качестве параметра GET. Таким образом, таблица стилей обновляется при необходимости, но не чаще, чем что.
в большинстве браузеров Windows и Linux: удерживайте Ctrl и нажмите F5.
В Apple Safari: Удерживая клавишу ⇧ Shift, нажмите кнопку Перезагрузить панель инструментов.
в Chrome и Firefox для Mac: Удерживайте ⌘ КМД+ шифт⇧ и нажмите клавишу R.
хороший способ заставить ваш CSS перезагрузить:
а затем просто увеличьте номер версии при изменении CSS. Браузер будет подчиняться. Я считаю, что StackOverflow использует эту технику.
Do Shift + Ф5 в Windows. Кэш действительно расстраивает в таких вещах
У меня была эта проблема, я чесал голову большую часть двух дней.
оказывается, я совершенно забыл, что у меня была настройка CloudFlare в домене, на котором я тестировал.
CloudFlare кэширует ваш JavaScript и CSS. Включен режим разработки и БАМ!
серьезно. целых два дня.
имея эту проблему, прежде чем я узнал свое собственное ленивое решение (на основе предложений других людей). Это должно быть полезно, если ваш <head> содержимое проходит через интерпретатор php.
чтобы принудительно загружать файл каждый раз, когда вы вносите в него изменения, вы можете добавить размер байта файла этого файла после знака вопроса в конце.
EDIT: как предложено в комментариях, filemtime() на самом деле лучшее решение, если ваши файлы правильно обновили время изменения (I, сам испытал подобные проблемы в прошлом, при работе с удаленными файлами):
похоже, что ваш браузер кэширует ваш css. Если вы используете Firefox, попробуйте загрузить страницу с помощью Shift -перезагрузить.
это локальный пользовательский файл CSS? Это ваш сайт? Может, тебе стоит очистить свой тайник.
также последнее объявление CSS имеет приоритет.

Я просто потратил около часа, пытаясь решить эту проблему.
Я столкнулся с той же проблемой. Переименование файла сработало для меня.
Читайте также:


