Настройки цвета в фотошопе на айпад
Adobe Photoshop – самый мощный и популярный в мире редактор изображений. Как и фотографы, мы рядовые пользователи доверяем Photoshop, он позволяет сделать наши фотографии ещё лучше. Возможно, вы удивитесь, узнав, что цветовые настройки по умолчанию в Photoshop не позволяют вашим фотографиям выглядеть так, какими они должны выглядеть на самом деле. В программе настройки цвета определяют диапазон доступных нам цветов при редактировании наших изображений. Больше цветов подразумевает больше потенциальных деталей на фотографиях. Фотография станет более «богаче», ярче и насыщенней, как на экране монитора, так и в напечатанном виде.
Тем не менее настройки цвета по умолчанию в Photoshop не придадут фотографии больше цветов, фактически, они дают меньше цветов. В этом уроке вы узнаете, почему Adobe считает, что меньше цветов – лучше. Я покажу вам, где расположены настройки цвета, чтобы вы смогли их изменить. Так же мы рассмотрим одну важную настройку, изменив которую, можно расширить диапазон цветов и сделать свои фотографии ещё лучше и качественнее. Я буду использовать Photoshop CC, но вы можете использовать и более ранние версии.
Где располагаются настройки цвета?
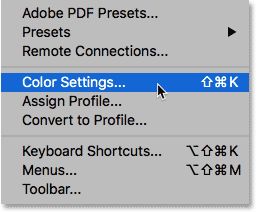
В Photoshop настройки цвета находятся в меню Edit (Редактирование) в раскрывающемся списке Color Settings (Настройка цветов).

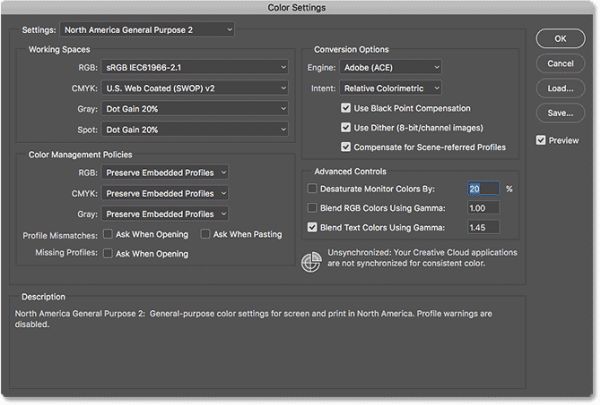
Диалоговое окно «Настройка цветов»
Если вы никогда раньше не сталкивались с диалоговым окном Color Settings (Настройка цветов), то поначалу оно может показаться запугивающим и непонятным. Не стоит переживать, так как большинство настроек, выставленных по умолчанию, справляются со своей работой прекрасно. Нас интересует только один параметр, который мы изменим.

Диалоговое окно «Настройка цветов» может немного отличаться в зависимости от того, какую версию Photoshop вы используете. В самых последних версиях Photoshop CC диалоговые окна темнее, а с версии CS6 и раннее они более светлые. Конкретный оттенок серого не имеет значения, настройки все одинаковые.
Кроме того, в Photoshop CS6 и более ранних версиях некоторые настройки по умолчанию скрыты. Получить доступ к ним можно нажатием кнопки More Options (Дополнительные настройки). Однако нам не нужно менять какие-либо дополнительные параметры, поэтому вы можете оставить их скрытыми.
Настройка параметров цвета по умолчанию
По умолчанию Photoshop использует стандартный набор настроек цвета, известных как North America General Purpose 2 (Универсальные настройки для Северной Америки 2). Если вы находитесь в другой части мира, то стандартная настройка может быть названа по-другому. Так или иначе мы всё равно внесём свои изменения.

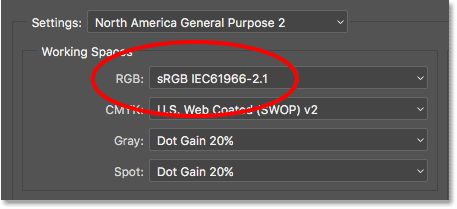
Рабочие пространства в Photoshop
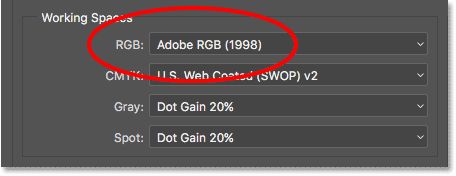
Чуть ниже в диалоговом окне находится раздел Working Space (Рабочие пространства). Рабочее пространство говорит Photoshop какое цветовое пространство использовать в той или иной ситуации. Например, для отображения фотографий на экране Photoshop использует одно цветовое пространство, а для печати другое. Цветовое пространство определяет диапазон доступных цветов. Некоторые цветовые пространства предлагают более широкий диапазон цветов, чем другие. Конкретный диапазон цветов, предлагаемых цветовым пространством, называется цветовой гаммой.
Существует четыре варианта (4 разных ситуации), указанные в разделе Working Space (Рабочие пространства). Это RGB, CMYK, Gray (Градации серого) и Spot (Плашка). Из всех вариантов нас интересует первый вариант RGB. Потому что RGB Photoshop использует для отображения изображений на экране. Остальные три параметра (CMYK, Gray и Spot) относятся к коммерческой печати. Если вы не работаете с коммерческим принтером, вы можете оставить все эти три параметра без изменения.
Рабочее пространство RGB
Давайте более подробно рассмотрим рабочее пространство RGB. RGB означает красный, зелёный и синий. Это рабочее пространство Photoshop использует для отображения и редактирования изображений. Красный, зелёный и синий – это базовые цвета. Монитор компьютера, смартфон, телевизор и другой тип экрана – всё это устройство RGB. RGB-устройства смешивают разные пропорции красного, зелёного и синего цветов, чтобы отображать различные цвета, которые мы видим на экране.
Программа Photoshop так же использует RGB. Она использует цветные каналы, чтобы смешивать различные пропорции красного, зелёного и синего и отображать различные цвета, которые мы видим на изображениях. Конкретный диапазон цветов, который будет воспроизводиться в Photoshop, определяется цветовым пространством, которое вы выбрали в качестве рабочего пространства RGB. По умолчанию Photoshop устанавливает рабочее пространство RGB – sRGB.

Цветовое пространство sRGB
Цветовое пространство sRGB было создано ещё в 1996 году компаниями Hewlett-Packard и Microsoft. Оно было разработано как стандарт, основанный на диапазоне цветов, доступных на обычном компьютерном мониторе. Даже в наше время большинство мониторов могут отображать только диапазон цветов sRGB. В связи с этим sRGB по умолчанию является цветовым пространством для интернета. Цифровые камеры так же по умолчанию обычно имеют цветовое пространство sRGB. На самом деле многие фотографы не знают, что имеется опция Color Space, заложенная в меню камеры. Ваш домашний струйный принтер по умолчанию настроен на получение изображений с цветовым пространством sRGB. И даже коммерческие лаборатории, где производят печать фотографий ожидают, что вы сохраните свои фотографии в цветовом пространстве sRGB.
По всем этим причинам Adobe решила, что лучше всего для рабочего пространства RGB по умолчанию установить sRGB. В конце концов sRGB – это самый безопасный выбор. Помните, безопасный выбор – не всегда лучший выбор. Когда дело доходит до редактирования изображений в Photoshop, «безопасные» и «лучшие», безусловно, не совпадают. Причина в том, что из всех цветовых пространств RGB, которые мы можем выбрать, sRGB содержит наименьший диапазон цветов.
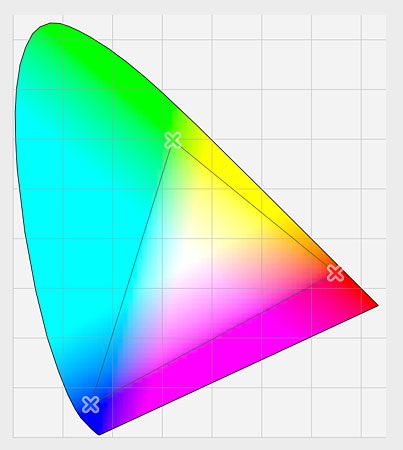
Глаз человека против sRGB
Чтобы наглядно проиллюстрировать проблему, давайте посмотрим на график. Он показывает диапазон цветов, доступный нам при работе в цветовом пространстве sRGB. Внешняя изогнутая область представляет все цвета, которые может видеть глаз человека. Это наглядное представление, потому что оно не отображает значение яркости. Но этого достаточно, чтобы дать нам общее представление о том, что происходит. Внутри основной формы – небольшой треугольник. Область внутри треугольника представляет собой диапазон цветов sRGB. Ни один из цветов, расположенных вне треугольника, не доступен в sRGB. Это означает, что многие насыщенные и яркие цвета, особенно зелёные и голубые оттенки, отсутствуют в цветовом диапазоне sRGB.

Цветовое пространство Adobe RGB
Хотя sRGB на сегодняшний день является наиболее широко используемым цветовым пространством RGB, он не единственный из всех вариантов. Так как он предлагает самый маленький диапазон цветов – это не самый лучший вариант. Лучший выбор – Adobe RGB (1998). Adobe RGB, созданная в 1998 году, предлагает более широкий диапазон цветов, чем sRGB. Первоначальная цель заключалась в том, чтобы помочь нашим фотографиям выглядеть лучше в напечатанном формате. Несмотря на то, что принтеры могут печатать гораздо меньше цветов, чем количество цветов, доступных в sRGB, они могут воспроизводить более глубокие насыщенные цвета, которые способны видеть наши глаза. Многие струйные принтеры высшего класса имеют возможность переключаться с sRGB на цветовое пространство Adobe RGB, чтобы использовать расширенный цветовой диапазон.
Цифровые камеры так же способны использовать гораздо больше цветов, чем доступно в sRGB. На сегодняшний день многие камеры, особенно высококачественные DSLR, имеют возможность изменить цветовой диапазон от sRGB до Adobe RGB. Если вы снимаете в формате JPEG, то Adobe RGB позволит вашим фотографиям сохранить больше оригинальных цветов снимаемого объекта. Если ваша камера поддерживает формат RAW и снимает фотографии в формате RAW, то в опциях цветовое пространство не имеет никакого значения. Формат RAW запечатлевает цвета, которые «видит» камера. Тем не менее Adobe Lightroom и Camera RAW – это инструменты, которые мы используем для обработки изображений формата RAW, используя Adobe RGB в качестве рабочего пространства RGB по умолчанию.
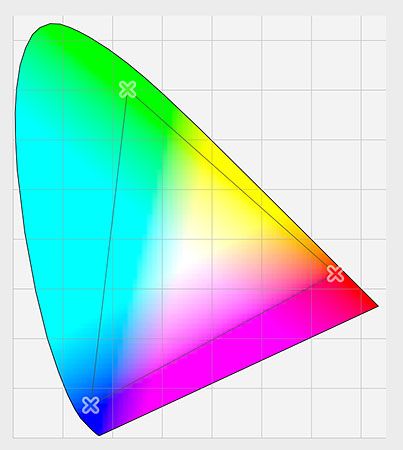
Глаз человека против Adobe RGB
Давайте рассмотрим другой график, на этот раз он показывает диапазон цветов, доступных в Adobe RGB. Опять же внешняя изогнутая область представляет все цвета, которые видит глаз человека. Треугольник внутри формы представляет собой диапазон цветов, которые может воспроизводить Adobe RGB. Обратите внимание, насколько в этом случае больше фигура треугольника, нежели в sRGB. Если sRGB охватывает примерно треть видимого диапазона, то Adobe RGB содержит примерно половину всех цветов, которые может видеть глаз человека. Большая разница в зелёных и голубых оттенках, так как треугольник простирается намного дальше в этих областях, чем в sRGB. Если цветовое пространство sRGB ограничено более приглушенными тонами, то Adobe RGB может производить более разнообразные, богатые и яркие цвета.

Нужно ли переключаться с sRGB на Adobe RGB?
Многие цифровые камеры могут снимать изображения в Adobe RGB. Многие струйные принтеры могут воспроизводить цвета, доступные только в Adobe RGB. В наши дни есть даже современные компьютерные мониторы, которые могут отображать почти весь цветовой диапазон Adobe RGB. Итак, следует ли переключать рабочее пространство с sRGB на Adobe RGB? В большинстве случаев ответ «Да». Adobe RGB предлагает гораздо более широкий диапазон цветов, чем sRGB. Поэтому, если ваша камера способна их воспроизвести и ваш принтер сможет их распечатать, зачем ограничиваться меньшим с приглушенным цветовым пространством sRGB?
Причины выбора sRGB
Имеется несколько причин, почему необходимо остановить свой выбор именно на sRGB. Чуть ранее я уже говорил, что sRGB – самый безопасный выбор. На компьютерных мониторах, камерах и струйных принтерах в настройках по умолчанию установлено sRGB. Кроме того, sRGB – это цветовое пространство, предназначенное для изображений и графики в интернете. Если вы часто выкладываете свои фотографии в интернет, то вам нужно придерживаться цветового пространства sRGB. Если вы веб-дизайнер, то sRGB будет для вас лучшим выбором. И, если вы новичок в Photoshop, то, возможно, вся эта информация о цветовых пространствах для вас не совсем понятна, поэтому нет никакого вреда, если в Photoshop вы будете использовать sRGB. Возможно, sRGB не имеет яркие и насыщенные цвета, как Adobe RGB, но все же он по-прежнему содержит достаточно широкий диапазон цветов для создания потрясающих и удивительных фотографий.
Причины выбора Adobe RGB
Однако, если вы фотограф, и хотите, чтобы ваши фотографии выглядели абсолютно безупречно, особенно при печати, в этом случае Adobe RGB – лучший выбор. Если вы снимаете в формате raw, как Camera Raw, так и Lighhroom используют Adobe RGB в качестве цветового пространства по умолчанию. Поэтому имеет смысл установить в Photoshop цветовое пространство Adobe RGB. Даже, если вы выкладываете свои снимки в интернет, вы смело можете редактировать их в Adobe RGB. Они будут обработаны в цветовом пространстве Adobe RGB. В процессе сохранения, используя диалоговое окно Save for Web (Сохранить для веб), Photoshop автоматически преобразует ваши изображения в sRGB. Другими словами, если вы хотите перестраховаться, выбирайте sRGB. В любом другом случае Adobe RGB – более подходящий вариант.
Установка в Photoshop Adobe RGB
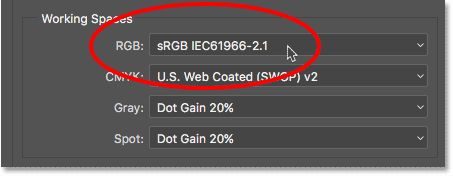
Чтобы начать использовать расширенный цветовой диапазон Adobe RGB, необходимо просто изменить рабочее пространство RGB в Photoshop. Кликните по вкладке sRGB IEC61966-2.1.

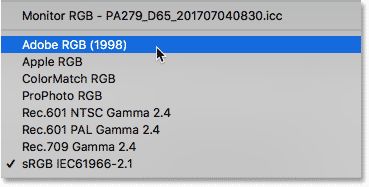
Из раскрывающегося списка выберите Adobe RGB (1998).

C помощью этих простых изменений Photoshop теперь будет использовать цветовой диапазон Adobe RGB для отображения и редактирования изображений. Для получения наилучших результатов проверьте свою цифровую камеру и струйный принтер, чтобы узнать, поддерживают ли они цветовое пространство Adobe RGB. Если они поддерживают, установите его в настройках.

Стратегии управления цветом
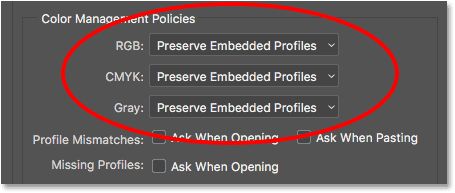
Теперь, когда мы для рабочего пространства RGB установили Adobe RGB, стоит взглянуть ещё на один набор параметров – Color Management Policies (Стратегия управления цветом). Несмотря на то, что вы установили в Photoshop цветовое пространство Adobe RGB, вы всё равно можете открыть изображения, сохранённые в sRGB. На первый взгляд это звучит, как-то запутанно и устрашающе, но на самом деле всё не так страшно. Photoshop способен обрабатывать изображения, которые используют цветовое пространство, отличное от нашего. По умолчанию Photoshop просто сохранит исходный цветовой профиль фотографии. Это именно то, что нам нужно. Цвета на изображении будут выглядеть корректно, и вы сможете редактировать его, как обычно, без каких-либо проблем.
Мы сообщаем программе, как обращаться с этими несоответствиями цветового профиля в разделе Color Management Policies (Стратегия управления цветом). Рабочие пространства RGB, CMYK и Gray имеют свои собственные настройки. Опять же, единственный параметр, который в действительности нас интересует – RGB. Однако, не мешает убедиться, что для всех рабочих пространств задано значение Preserve Embedded Profiles (Сохранять встроенные профили), которое должно стоять по умолчанию.

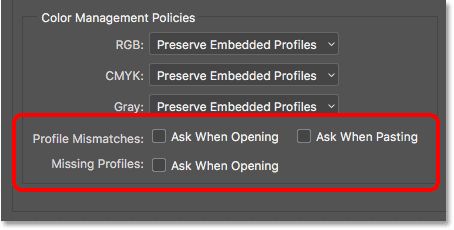
Флажки «Несовпадение профилей» и «Отсутствие профилей»
Ниже раздела Color Management Policies (Стратегия управления цветом) расположены три флажка. Первые два предназначены для параметра Profile Mismatches (Несовпадение профилей), где изображение, которое вы открываете, использует цветовой профиль, отличный от вашего рабочего пространства. Третий – относится к параметру Missing Profiles (Отсутствие профилей), где изображение вообще не имеет цветового профиля. Изображения, загруженные из интернета, зачастую не имеют связанного с ними цветового профиля. Если вы отметите галочками все эти параметры, то каждый раз, когда вы будете открывать изображение с другим цветовым профилем или без профиля, Photoshop вас будет спрашивать, как вы хотите его обработать. Чтобы программа каждый раз не задавала такой вопрос, оставьте эти параметры не выбранными, чтобы позволить Photoshop открывать изображения, как обычно.

Сохранение новых настроек цвета
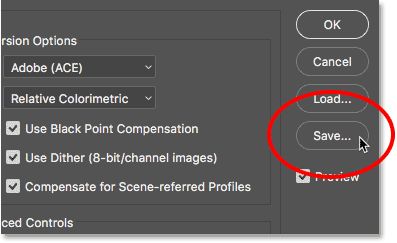
Как только вы переключитесь с sRGB на Adobe RGB, рекомендуется сохранить новые настройки. Таким образом, вы можете вернуться к ним снова, если будет необходимо. Для сохранения в диалоговом окне «Настройка цветов» нажмите кнопку Save (Сохранить).

Введите название для ваших новых настроек. Я назову «My Color Settings», затем снова нажмите кнопку Save (Сохранить).

После этого откроется окно Color Settings Comment (Комментарий к цветовым установкам), где вы можете ввести описание к своим настройкам, чтобы помнить, для чего предназначены эти параметры. Я введу «Это лучшие настройки для моих изображений». Нажмите OK, чтобы закрыть диалоговое окно.

Ваши пользовательские настройки цвета в Photoshop теперь сохранены. Вы можете выбрать их снова в любое время в раскрывающейся вкладке Settings (Настройки) в верхней части диалогового окна Color Settings (Настройка цветов).

Куда пойти дальше…
Теперь вы знаете, как и для чего нужно переключать рабочее пространство RGB в Photoshop с sRGB на Adobe RGB. Если Photoshop – единственная программа, которую вы используете в Creative Cloud (или Creative Suite), то это всё, что вам нужно сделать. Но если вы используете другие приложения Adobe, такие как Illustrator или InDesign, вы должны убедиться, что все они используют одни и те же настройки цвета.


Я обрабатываю фотографии в Photoshop. Это моё основное приложение под задачу. С удовольствием бы делал это на iPad. Вот даже открыл его «полноценную версию» для планшета спустя год забвения.
Нет истории показательнее и печальнее, чем то, что происходит с Photoshop на iPad. Я даже анализировать тут ничего не буду, просто приведу вам цепочку событий.
Как «развивался» Photoshop для iPad

Первое демо-видео демонстрировало совсем немного: самые-самые базовые инструменты, возможность работать со слоями и взаимодействие с Apple Pencil. На тот момент эти же задачи могли решать как минимум несколько хороших приложений для iPadOS, и особенно Procreate.
Тем не менее, мир горячо ждал релиза, и особенно я. Мы хотели Photoshop для iPad.

4 ноября 2019 года, спустя 1 год и 1 месяц (!), Adobe запустила Photoshop для iPad.
Приложение моментально утонуло в негативных оценках и удостоилось разгромных отзывов целевой аудитории Photoshop.
Компания ответила, что это лишь первая версия, и в скором времени программа получит все отсутствующие ныне функции. Все продолжили ждать, я в том числе. Потому что редактировать фото на iPad было бы очень удобно.

25 марта 2021 года, спустя 2 года и почти 7 месяцев после первоначального анонса, а также спустя два обновления железа iPad Pro, а также после появления полноценной поддержки трекпадов и мышей в iPadOS, а также после выхода Magic Keyboard с тачпадом и клавиатурой…
…вступительный экран Photoshop для iPad встречает вас красноречиво.
Что из себя представляет «полноценный» Photoshop для iPad

Пользователи Photoshop в этом списке легко увидят функции, считающиеся основой Photoshop и любого мало-мальски базового рабочего процесса в этой программе.

Функция не поддерживается на мобильных устройствах.
Зачем они тогда вообще тут есть, лично мне откровенно непонятно. Как и неизвестно, где функции, обещанные адобом ещё в 2019 году.
Да, меня немного порвало, потому что спустя год я решил проверить, не стал ли Фотошоп для iPad нормальным. А в нём как будто время остановилось. Вот дай я сейчас типичному фотографу iPad Pro с M1, что он меня первым делом спросит? Правильно. Тут это, фотошоп нормальный? Нет? А и зачем тогда?

Отзывы на Photoshop говорят сами за себя
В связи с этим меня есть несколько вопросов.
1. Зачем Apple позволяет Adobe, владельцу самого популярного и, вероятно, самого мощного редактора изображений в мире, выставлять iPad (и особенно модели Pro) в таком беспомощном свете. Ровно ноль шансов, что дело в железе или ограничениях iOS, либо они не мешают больше никому, кроме Adobe.
2. Почему Adobe уже без малого 3 года не может сделать нормальное приложение Photoshop для iPad, и что мешает им сейчас, с началом продаж iPad Pro на M1, если Photoshop уже восхитительно работает на M1 и ARM в macOS.
3. Что делает это абсолютно бесполезное, без преувеличения позорное приложение в App Store спустя три года, кроме бронирования поискового термина.

Отзывы в App Store на Photoshop красноречивы.
Любой, кто занимается фотографией даже на самом базовейшем уровне, спустя две минуты в Photoshop на iPad просто схватится за голову. Это стыд, которого по функциональности уделывает даже портативная версия Lightroom, не говоря уже о сотнях других (в том числе бесплатных и не требующих подписок) редакторов в App Store.
У меня всё, выдохнул. А вопросы, если что, были риторическими.
(40 голосов, общий рейтинг: 4.75 из 5)
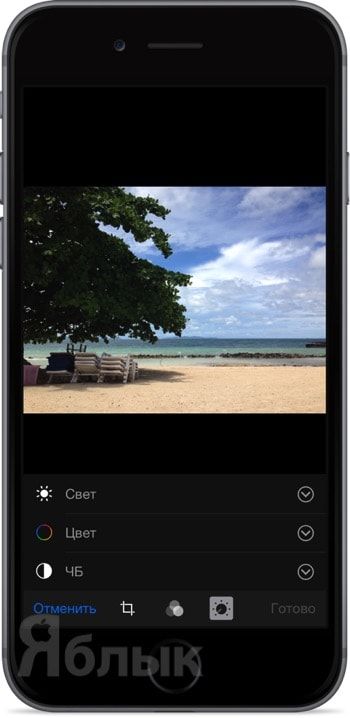
Штатное iOS-приложение «Фото» имеет достаточно внушительный инструментарий для быстрого редактирования изображений. Одной из наиболее продвинутых функций является настройка цвета и света, благодаря которым можно сделать снимки более эффектными и привлекательными.
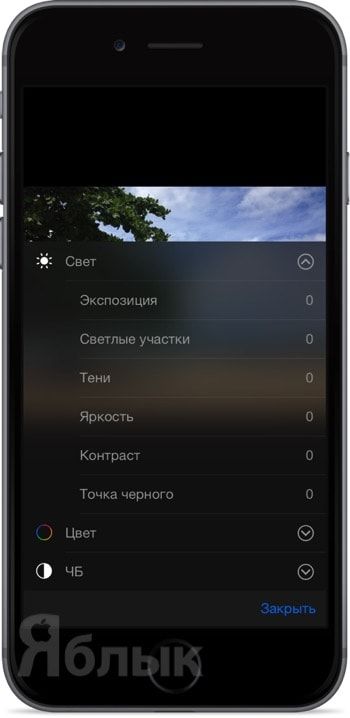
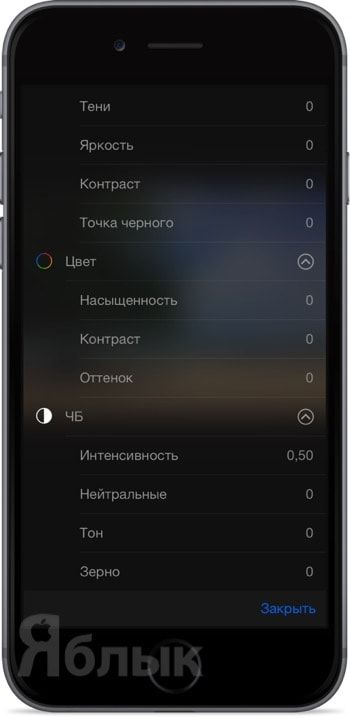
Инструменты для регулировки цвета и света позволяют точно настроить такие параметры как экспозиция, светлые участки, тень, яркость, контраст, точку чёрного, интенсивность, насыщенность, контраст, оттенок, интенсивность, тон и зерно. При грамотном подходе конечный результат может быть сравним с работой профессионального фотографа.
Настройки цвета и света найти не так уж и сложно, но их точные параметры несколько скрыты. Для того, чтобы делать точные регулировки, следуйте следующим советам:
1. Откройте приложение «Фото» и выберите любую фотографию.
2. В правом верхнем углу нажмите кнопку «Изменить».
3. В нижнем ряду из трёх иконок выберите крайнюю правую с изображением регулятора.

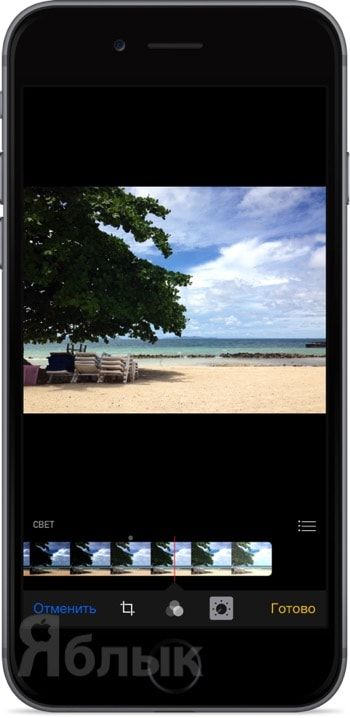
Нажав на функции «Свет», «Цвет» или «ЧБ» и передвигая ползунок влево-вправо, вы сможете изменять параметр в целом.


Если тапнуть по иконке стрелочки справа от этих функций, то вы получите доступ к детальным регулировкам.


4. По завершении редактирования изображения можете нажать кнопку «Готово» для сохранения изменений или «Вернуть» для возврата к оригиналу (заново откройте изображение и нажмите кнопку «Изменить». Кнопка появится в правом нижнем углу).

Если у вас есть учетная запись Creative Cloud от Adobe, включающая Photoshop (даже при подписке Adobe на 10 долларов в месяц ), вы можете получить популярную программу для редактирования фотографий на своем iPad .
Какие модели iPad поддерживает Photoshop?
Photoshop будет работать на самых разных устройствах iPad под управлением iPadOS 13.1 и более поздних версий, включая все версии iPad Pro, iPad 5–7-го поколения, iPad mini 4 и 5-го поколения и iPad Air (3-го поколения и iPad Air 2).
Вы также можете использовать Apple Pencil любого поколения, который работает с вашим iPad. Однако Adobe рекомендует 12,9-дюймовый iPad Pro и Apple Pencil второго поколения как лучший планшет для Photoshop.

Чем отличается Photoshop для iPad
Photoshop для iPad очень похож на Photoshop для Mac и Windows . Формат файла точно такой же; любые файлы Photoshop, сохраненные вами в качестве документов Cloud, будут доступны на iPad, настольном компьютере или ноутбуке.
Тем не менее, Photoshop на iPad не делает всего того, что приложение может делать на компьютере; на подходе несколько функций, таких как кривые, уточнение кромки, поворот холста, улучшенная чувствительность кисти и интеграция с Lightroom. Векторные инструменты, такие как фигуры, еще не поддерживаются и не обещаются.
Вы можете использовать свои пальцы или Apple Pencil, чтобы выбирать инструменты и применять мазки, преобразования или выделения к вашему документу. Вы также можете использовать Apple Pencil, чтобы выбирать слои в документе, перемещать изображения или рисовать прямо на фотографии, чтобы вносить коррективы или создавать специальные эффекты.

Рабочая область Photoshop покажется знакомой всем, кто использовал Photoshop раньше. На главном экране есть левый столбец, в котором вы можете выбрать Дом, Учиться, Облачные документы или Удаленные файлы. В нижней части столбца вы можете выбрать «Создать новый», «Импорт» и открыть.
- Узнайте : имеет практические руководства и интерактивный тур по интерфейсу. Ниже приведены видеоуроки, которые вы можете использовать, чтобы узнать больше методов. Создать новый дает вам возможность выбрать документ формата «Печать», «Экран» или «Кинофильм и видео», а также возможность присвоить ему имя, задать размеры, изменить ориентацию, выбрать разрешение документа и установить цвет фона.
- Импорт и открытие : позволяет получить файл из приложения «Фотопленка», «Файлы» или даже сделать новый снимок с помощью камеры iPad.
Настройка настроек Photoshop на iPad
Нажмите на маленький значок шестеренки в правом верхнем углу главного экрана, чтобы установить некоторые настройки, такие как цветовая тема, язык имен шрифтов, настройки касания, параметры учетной записи Adobe и т. П. Просто пройдите через опции в левом столбце и установите его так, как вы хотите.

После того, как все это будет рассмотрено, пришло время открыть документ и привыкнуть к рабочей области.
Использование рабочего пространства Photoshop на iPad
Как и в любом профессиональном приложении, вам необходимо ознакомиться с интерфейсом Photoshop для iPad.
Сначала создайте, импортируйте или откройте документ в Photoshop на iPad. Тогда вы увидите основную панель инструментов слева. Нажмите на маленький значок курсора, который называется « Переместить» , и он позволит вам перемещать выделенные фрагменты, слои и весь документ, когда вы его нажимаете.
Следующий значок Transform выглядит как многоугольник с точками в каждом углу. Это позволит вам изменить форму и размер всего, что вы выбрали. Нажмите значок « Преобразование», и вы увидите доступные опции на маленькой панели инструментов слева.
Чтобы выбрать элементы, вы будете использовать инструмент « Выбор» , который имеет параметры « Лассо» , « Быстрый выбор» и « Прямоугольный» или « Эллиптический» . Просто нажмите и удерживайте инструмент, чтобы выбрать нужный вариант. Также есть значок « Выбрать тему», в котором Photoshop попытается захватить человека или объект на фотографии с помощью AI.

Любая иконка с маленьким треугольником в правом нижнем углу покажет вам все варианты при долгом нажатии.
Далее следует инструмент « Кисть» (похожий на кисть), и вы можете установить здесь настройки кисти и выбрать другие кисти (длительное нажатие). Инструмент Erase чуть ниже, который удалит части вашего изображения или выделения. Вы также можете долго нажимать, чтобы применить различные кисти к инструменту Erase .
Далее следует инструмент Fill , который выглядит как ведро с краской. Длительно нажмите, чтобы выбрать между заливкой и градиентами . Инструмент Heal , следующий по пути вниз по панели инструментов, позволит вам ретушировать и исправлять вещи в вашем изображении. Вы можете долго нажимать, чтобы превратить этот инструмент в штамп клона .
Следующий инструмент Crop , который позволяет выбрать часть вашего изображение, вращать и повторно-центр , если это необходимо, в то время как тип инструмент чуть ниже создаст текстовый слой , так что вы можете добавить текст. Инструмент « Поместить фотографию» позволяет добавлять фотографии с камеры , библиотек или камеры .
Инструмент « Пипетка» позволяет выбирать цвета из любого слоя в документе, а « Цветная микросхема» позволяет устанавливать цвета переднего плана и фона для документа.
Навигация по панели заголовка Photoshop
Глядя в верхнюю часть экрана iPad, вы увидите панель заголовка Photoshop, которая содержит полезную информацию и инструменты.
The Home button is in the upper left corner; this will take you back to the Home screen from any document. The Filename is then written in the middle of the Header bar, along with the Zoom percentage.
To the right is a group of icons, including Undo and Redo arrows. Tap these to fix mistakes or re-do steps. The Cloud docs help icon will show you when the document was last saved and whether you’re online or off. Simply tap to get that info.
The Send to icon looks like an iOS Share button. A tap here will let you save and share your work to Photos, Files, or any other Share destination (set by iOS). A tap will give you the Publish and Export option to output your document as PNG, JPEG, PSD, or TIFF, along with File size and Format options. , while the Quick export button lets you share a snapshot via iOS’s basic share sheet.
The final icon in the upper right of your screen is the Help button. Tap here to browse tutorials and take the in-app tour, as well as view gestures, touch, and keyboard shortcuts, see the Photoshop user guide, participate in the Community Forum, or send feedback to Adobe.
Finally, on the far right of your screen, you’ll see the Taskbar. Just like the Toolbar on the left, you can long press to see options for any icon with a little triangle in the lower right.
- The first two icons are the view/properties icons. Tap the top Compact layer view to see thumbnails of your layers in a simplified view. Tap the next icon, Detail layer view, to see your layers in a stack with masks, layer names, visibility properties, and the content of groups.
- The next icon down is the Layer properties icon. If you tap this, you’ll see the selected layer , blending options along with a couple of (unsupported as yet) other things like Effects and Smart filters. You can also tap the Dimensions here to set a layer’s position or dimensions numerically.
The Add layer icon will do just that, but when you long press it, you can choose to add an Adjustment layer or a New empty group, as well (or paste something you’ve copied to the clipboard as a new layer). The Layer visibility eye icon, just below, will toggle your layers visibility on or off.
Tap the Add layer mask icon, which looks like a dark circle on a rectangular white field, if you want to add a layer mask to hide or reveal parts of your layer. Tap the Add clipping mask button next (looks like a rectangle with a bent arrow coming out the left) to hide or reveal parts of the layer underneath your selected layer.
The Filters and adjustments icon will give you access to Gaussian blur and Invert, two basic adjustments. The three dot menu just below, Layer actions, will show you a big list of things you can do with your layers, like lock, delete or rename layers, and merge down or visible layers.
You should now have a basic working knowledge of how to get around in Photoshop for iPad. Be sure to spend some time in the video tutorials and Hands on documents to get a feel for what you can do with this powerful mobile photo editing app.

Разрабатывая дизайн для веб-сайтов и мобильных приложений в Photoshop, мы сталкиваемся с проблемой при формировании цвета программным кодом, HTML или CSS. Статья призвана покончить с этим раз и навсегда.
В полиграфии управление цветом контролируется на протяжении всего рабочего процесса. Начиная от сканера или цифровой камеры, заканчивая выводом изображения на печать. Основная сложность — добиться согласования между RGB и CMYK, если устройства используют различные цветовые пространства.
Когда разрабатывается картинка для TB, применяют специально откалиброванный монитор, одновременно транслируя изображение на экран телевизора. Дизайнер знает какое изображение получит телезритель.
В приведенных сценариях управление цветом дает множество преимуществ.
Если речь заходит о дизайне сайтов или интерфейсов, ситуация немного меняется. Итог вашей работы виден лишь на дисплее вашего компьютера.
Это может стать проблемой. То, что видите вы и то, что увидит конечный пользователь на экране своего устройства, может выглядеть совсем не одинаково. Так как существует огромное количество источников цвета: изображения (как правило, PNG, GIF и JPEG), стили разметки (CSS) и код (JavaScript, HTML, Objective-C и т.д.), добиться их идентичности — задача далеко не из легких.
Разрабатывая дизайн веб-сайтов или мобильных приложений, нам бы хотелось, чтобы HEX значения цвета заданные в Photoshop везде отображались одинаково.

Photoshop применяет к отображаемым документам собственный ICC — профиль, сохраняя его в файле.
Это плохо, особенно если вы работаете с RGB картинкой, желая использовать ее для веб-сайта или мобильных приложений.

Управление цветом OS X происходит на уровне видеопамяти. Программные утилиты выстраивают цвет определенным образом на весь экран и всегда сообщают точные значения, указанные в файле, либо заданные программно. Windows Vista и Windows 7 работают аналогичным образом.
Photoshop, как было сказано ранее, управляет цветом в пределах программы, как только вы открываете файл. Основная проблема в том, что операционная система сообщаем вам свой ICC- профиль, а программа задает свой, происходит конфликт “наложения”. Поэтому, когда вы подбираете HEX значения, они будут указаны неточно. Однако стоит отметить, ICC-профиль OS X устанавливается поверх Photoshop.
Далее разберем, как отключить управление цветом в Photoshop, работая с RGB документами, настолько, насколько это вообще возможно. Идеальный вариант для работы с веб и мобильными приложениями — использовать монитор, откалиброванный на уровне операционной системы.
Сделать это в версиях Photoshop до CS 2 достаточно легко, для остальных вам потребуется немного сноровки.
Инструкции предназначены для Photoshop CS4 и CS5 на Mac и Windows. Настройки CS3 аналогичны.
Шаг 1 — Выберите Edit > Color Setting и установите Working Space для RGB — Monitor RGB.

Шаг 2 — Если вы используете Photoshop CS6, проверьте отключен ли Blend Text Colors Using Gamma. Нажмите More Options > Blend Text Colors Using Gamma. Так как он влияет на режим отображения полупрозрачного текста.

Шаг 3 — Откройте документ и выберите Edit > Assign profile, а затем установите Don’t Color Manage This Document. Это должно быть сделано для каждого отдельного документа, в котором вы работаете.

Шаг 4 – Выключить View > Proof Colors.
Шаг 5 — При сохранении файлов Save for Web, отключите Conver to sRGB. Если вы сохраняете JPEG файл, то отключите Embed Color Profile (может понадобиться, для работы с фотографиями, но в случае дизайна интерфейсов или иконок, рекомендуем отключить).
Теперь самое время поговорить о разнице между «Assign Profile» и «Convert to Profile». Каждый документ Photoshop содержит ICC-профиль, с указанными параметрами цвета для каждого пикселя. Назначая «Assign Profile» вы просто меняете профиль в документе, не затрагивая значений цвета. Вы можете менять цветовой профиль столько, сколько нужно, не опасаясь повредить документ. Это непременно повлияет на отображение, но изначальные значения HEX будут сохранены.
«Convert to Profile» — совсем другая опция. Она не только присваивает цветовой профиль документу, но и сохраняет то, как он выглядит на экране. Происходит это путем обработки цветовых данных для каждого пикселя. В этом случае, установленные ранее параметры цвета будут безвозвратно утеряны.
Если вы копируете слои из одного документа Photoshop в другой, это гарантирует файлам единый цветовой профиль.
Если вы хотите перенести изображения Illustrator в Photoshop или импортировать из Illustrator в Photoshop, ничего не испортив, необходимо следующее (эти инструкции предназначены для Illustrator CS4 и CS5 на Mac и Windows. Настройка Illustrator CS3 аналогичны):
Шаг 1 — Выберите Edit Settings> Color и установите Working Space для RGB — Monitor RGB.

Шаг 2 — Откройте документ и выберите Edit > Assign profile, а затем установите Don’t Color Manage This Document. Это должно быть сделано для каждого отдельного документа, в котором вы работаете.

Шаг 3 — Выключить View > Proof Colors.
Шаг 4 — При сохранении файлов Save For Web & Devices, выключите Convert to sRGB. Если вы сохраняете JPEG файл, то отключите Embed Color Profile (может понадобиться, для работы с фотографиями, но в случае дизайна интерфейсов или иконок, рекомендуем отключить).

ОС Windows использует гамму со значением 2.2 с момента ее введения. OS X гамму 1,8 для всех версий, до выхода Snow Leopard. В Snow Leopard, Lion и Mountain Lion значение гаммы соответствует Windows.
До выхода Snow Leopard веб-страницы на Mac выглядели темнее нежели в Windows. К счастью, обе операционные системы пришли к единому стандарту. Таким образом, если используем один монитор, гамма в обоих операционных системах должна совпадать.
Информацию о гамме iOS немного трудно найти, но, думаю, что это все-таки гамма 2.2.
(Одна из хороших причин поэкспериментировать с iPhone или iPad).
Очевидно, изображение на экране iPhone, iPod или iPad будут выглядеть немного иначе, чем на дисплее компьютера. Некоторые типы дисплеев, такие как AMOLED, могут быть более насыщенными и более контрастными, чем обычные ЖК-дисплеи компьютеров. Тип экрана, тепло цвета и даже количество пикселей варьируются между типами устройств. Вам бы хотелось всегда наглядно видеть различия?
Есть много способов увидеть макет на мобильном устройстве. Все существующие оставляли желать лучшего, поэтому мы создали собственный — Skala Preview.
Skala Preview предоставляет возможность в режиме реального времени, просмотреть все вносимые в дизайн изменения, не отрываясь от работы с Photoshop. Размеры, текст, цвет, контрастность и эргономику — весь процесс проектирования. Так вы сможете гораздо быстрее добиться конечного результата.
Так же на Mac, сопоставить и перенести цвет из Photoshop в программный код помогут: Developer Picker, Hex Color Picker и Colors (все бесплатны).
Читайте также:


