Много полосок для фотошопа
На этой странице вы можете изучить и загрузить файлы Линия PSD для своего графического дизайна.
Доступны различные стили и размеры файлов Линия Photoshop с высоким разрешением.
Бесплатно Линия PSD

дуга стрелка векторная диаграмма

png свободная пряжка градиент современная геометрическая квадратная граница геометрическая форма неправильная геометрическая граница

синяя геометрическая форма с пунктирной линией

абстрактный синий световой эффект с вихревой линии вектор прозрачный


творческая простая разделительная линия



золотая линия световой эффект границы

элементы декора горизонтальной прямой звезды
простой черно белый материал стрелок доступен для коммерческого использования

ручная роспись китайского ветра

Синие волнистые линии фон мультфильм линии изогнутые линии

желтый абстрактный цвет рамки бесплатно png и psd

Европейская граница шаблон разделительной линии обычно используются ретро коммерческие элементы
линия сетки вектора черный квадрат

декоративные линии разделительная линия



png свободная пряжка сине фиолетового цвета внешняя геометрическая круглая граница круглая геометрическая граница граница


абстрактные геометрические линии с треугольником и вектором

пастельная голограмма акварельная рамка

простая ретро линия квадратная граница

пунктирная стрелка кривая изогнутая стрелка

золотая линия цветочное растение
фоновые тени с трехмерными линиями

Черный градиент вертикальный градиент элемент

красивая пастельная акварельная рамка


наука и техника цифровые линии линия кривая спираль

png бесплатно пряжка синий градиент светящиеся современные геометрические квадратные границы гексагональной формы неправильной геометрической границы png скачать бесплатно


роскошный золотой значок

Ручная роспись цветочные листья золотые украшения

пасмурный день дождь дождевые капли сильный дождь

цвет темного дыма
рисование изогнутых линий

королевская зеленая пастельная акварельная рамка

аннотация с рисунком шестиугольников


radiation lines minimalist background

красивый кубик батик

вектор изысканные синие динамические линии текстуры изогнутые линии

круглая линия точечная технология синий крутой диалог границы

наука и техника голубые линии изогнутые линии

в воздухе самолет маршрута полета с начала точки и тире линии отслеживать

круг золотая рамка
маршрут самолета в форме сердца

липкая бумага для заметок
На этой странице вы можете изучить и загрузить файлы Линия PSD для своего графического дизайна.
Доступны различные стили и размеры файлов Линия Photoshop с высоким разрешением.
Загрузите свой первый дизайн, защищенный авторским правом. Получите дизайнерские купоны на 5 долларов
В этом уроке мы узнаем, как создать иллюзию, такую, что фотография отображается в виде ряда вертикальных полосок-панелей. На первый взгляд, это выглядит сложным, но, как мы увидим в процессе работы, на самом деле будут применяться очень простые приёмы, при этом многие из шагов - это простые повторы. Здесь я буду использовать Photoshop CS6, но подойдёт и любая последняя версия этой программы.
Вот изображение, которое я буду использовать для этого урока:

В вот что получится в результате:

Шаг 1: Добавляем корректирующий слой сплошной цвет (Solid Color)
Нажмите на значок добавления корректирующего слоя (Adjustment Layer) и добавьте слой "Цвет" (Solid Color):

В результате откроется цветовая палитра, где Вы выберите белый цвет:

Нажмите OK, чтобы закрыть окно выбора цвета. Теперь Ваш документ заполнится белым цветом.
В панели слоёв мы видим вновь появившийся белый цвет заливки:

Шаг 2: создаём дубликат фонового слоя и поднимаем его наверх
Перейдём на фоновый слой и создадим его дубликат, нажав комбинацию Ctrl+J:

Сейчас у нас активен дубликат фонового слоя. Поднимите его наверх в панели слоёв, для этого нажмите комбинацию Ctrl+] (правая квадратная скобка), теперь панель выглядит так:

Шаг 3: Работа с инструментом "Прямоугольник" (Rectangle Tool)
На инструментальной палитре выбираем инструмент "Прямоугольник" (Rectangle Tool)

А затем в панели параметров выбираем для него опцию "Фигура" (Shapes):

Шаг 4: Создаём первую вертикальную полосу
С помощью инструмента "Прямоугольник" создайте вертикальную полосу, как показано на рисунке. Далее мы собираемся добавлять подобные полосы слева направо по всему изображению. Сейчас я нарисую полосу на левой стороне лица человека (пока не беспокойтесь о цвете полосы):

Шаг 5: Немного развернём полосу с помощью "Свободной трансформации" (Free Transform)
Активируем bycnhevtyn "Свободную трансформацию", нажав на Ctrl+T и поворачиваем полоску:

Шаг 6: Перемещаем слой-копию лица на верх панели слоёв
Если мы посмотрим на панели слоёв, то заметим, что наш добавленный слой с фигурой (у меня он назван "Прямоугольник 1), находится на самом верху панели:

Нам же нужно сделать так, чтобы вверху оказался слой с копией лица. Поэтому опустим слой с полоской вниз, для чего нажмём комбинацию Ctrl + [ (левая квадратная скобка) на клавиатуре. Это действие перенесёт слой с формой вниз:

Шаг 7: Создаём обтравочную маску
Кликните по верхнему слою для его выбора, затем зажмите клавишу Alt и подведите курсор мыши между верхним слоем и слоем с полоской, при этом курсор изменится:

Нажмите на курсор, после чего верхний слой превратится в обтравочную маску, а окно рабочего документа будет выглядеть так:

Шаг 8: Добавляем несколько простых стилей слоя к слою с полоской
К слою с полоской добавьте стиль слоя "Тень" и "Обводку" с настройками по вкусу, только у обводки нужно заменить чёрный цвет на белый и увеличить размер (Size) до двух пикселей.
Вот что получилось в результате:

Шаг 9: Выбираем оба верхних слоя и создаём из них группу
Зажмите клавишу Ctrl и кликните по обеим верхним слоям, при этом они подсветятся синим:

Теперь нажмите комбинацию Ctrl+G, и эти слои будут объединены в группу:

Итак, мы сейчас имеем две группы слоёв:

Шаг 10: Откройте верхнюю группу слоёв и выберите в ней слой с фигурой

Активируйте "Свободную трансформацию, переместите фигуру вправо, и несколько наклоните её. У вас должно получиться что-то вроде этого:

Попробуйте поставить вторую панель либо чуть выше или чуть ниже, чем оригинальная панель, чтобы добавить больше визуального интереса. Кроме того, можно повернуть панель в противоположном направлении, Здесь я поместил мою вторую панель немного выше первой, и повернул по часовой стрелке. Когда вы закончите, нажмите Enter чтобы принять изменения и выйти из "Трансформации":

Надеюсь, принцип понятен? Таким образом, продолжайте дальше. пока на получится что-то вроде этого:

На этом всё, надеюсь, урок был интересен.
Если Вам понравился материал, скажите свое "спасибо", поделитесь ссылками с друзьями в социальных сетях! Спасибо!
Создавайте линии и стрелки с помощью инструмента «Линия» в Photoshop.
Инструмент Линия позволяет нарисовать на холсте линию по двум точкам. Линии можно рисовать как векторные фигуры, контуры или пиксели. Выберите режим Фигура , если требуется провести неразрушающую масштабируемую линию, которую можно будет редактировать в дальнейшем. Выберите режим Пиксели при работе с растрированным содержимым, таким как пиксельная графика.
Выполните эти быстрые действия, чтобы нарисовать линию.
Выбор инструмента Линия

На панели инструментов щелкните и удерживайте значок группы инструментов Фигура (), чтобы вызвать различные варианты инструмента «Фигура». Выберите инструмент Линия .

Настройка ширины линии
Режим «Фигура»
Вес линии фигуры можно регулировать с помощью настроек «Обводка» и «Толщина» на панели «Параметры».
Выберите ширину линии на панели параметров, установив желаемый размер обводки с параметром Толщина , равным 0. Для достижения наилучших результатов на панели «Параметры обводки» задайте параметру Выравнивание значение По центру либо Снаружи .Толщина обводки не отображается, если выбрано выравнивание Внутри . Кроме того, можно установить ширину линии с обводкой или без с помощью настройки Толщина на панели «Параметры».

A. Настройка ширины линии с помощью параметра «Обводка» B. Настройка ширины линии с помощью параметра «Толщина»

Режим «Контур» или «Пиксели»
Установите ширину пиксельной линии на панели «Параметры», задав требуемое значение для параметра Толщина .
Режим Пиксели и параметр Толщина недоступны для инструмента Линия в версиях Photoshop 22.0–22.2.
Щелчок и перетаскивание
Щелкните точку на холсте и перетащите в нужное место, чтобы нарисовать линию.Чтобы ограничить угол линии и сделать его кратным 45 градусам, удерживайте клавишу «Shift» при перетаскивании и рисовании линии.

A. Можно настроить различные атрибуты и свойства инструмента, выбрав «Параметры обводки». B. Другие параметры
Режим «Линия»
- Чтобы создать линию, выберите Фигура .
Цвет заливки
- Выберите цвет из списка или на палитре цветов. Также для выбора цвета можно щелкнуть образец цвета в разделе Внешний вид панели Свойства . Этот цвет будет использоваться для заливки центра стрелки.
Цвет обводки
- Выберите цвет из списка или на палитре цветов. Также для выбора цвета можно щелкнуть образец цвета в разделе Внешний вид панели Свойства . Этот цвет используется для линии и контура стрелки.
Ширина обводки
Толщина
Дополнительные параметры
- Набор : выберите сплошную линию, штриховую линию или пунктирную линию, либо щелкните Дополнительные параметры , чтобы создать пользовательский набор линии.
- Выравнивание : выберите По центру или Снаружи . Толщина обводки не отображается, если выбрано выравнивание Внутри .
- Концы : можно выбрать одну из трех форм концов линии: Срезанные , Скругленные или Квадратные . Форма концов линии определяет форму начала и конца линии.
- Штриховая линия : настройте внешний вид штриховой линии, задав количество штрихов и пробелов в повторяющемся мотиве.
Режим «Линия»
- Чтобы создать линию на основе пикселей, выберите Пиксели .
Режим
- Выберите требуемый режим наложения. Значение по умолчанию — Обычный
Непрозрачность
- Установите значение параметра Непрозрачность от 1 до 100 %.
Толщина
-
Установите нужную ширину линии в пикселях.

Щелкните по значку шестеренки () на панели параметров инструмента «Линия» и выберите Элементы управления интерактивными фигурами , чтобы включить элементы управления трансформированием холста. Это позволяет поворачивать линии на холсте и изменять их размер. При этом также изменяется размер стрелок.
Также можно настроить параметры «Трансформирование» и «Внешний вид» на панели Свойства . Ее можно вызвать в через главное меню: Окно > Свойства.

В этом уроке мы создадим простой паттерн «Предупреждающие полосы», который состоит из диагональных полос черного и желтого цветов. Этот урок не сложный и мы подробно рассмотрим все шаги.
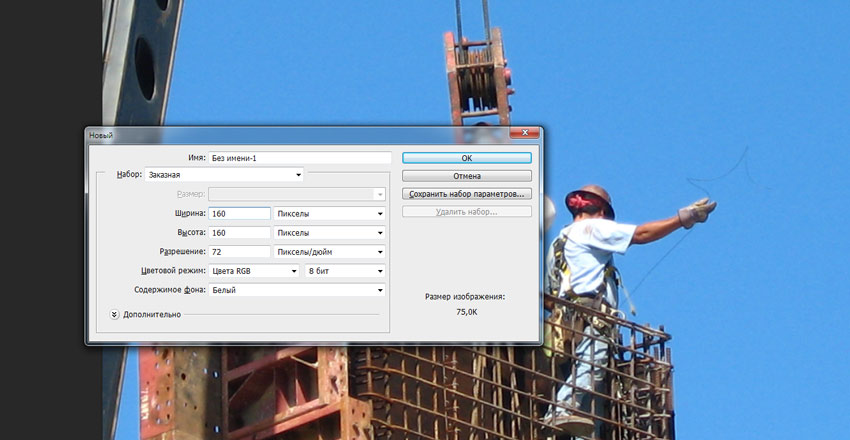
01. Создайте новый документ для паттерна
Сначала нужно определиться с размером полос. Он должен быть кратен трем. Затем высчитываем размер всего документа, используя формулу X*(8/3), где X – ширина полосы. Например, мы хотим полосы шириной 60px, подсчитав по формуле, мы получаем размер документа 160x160px.

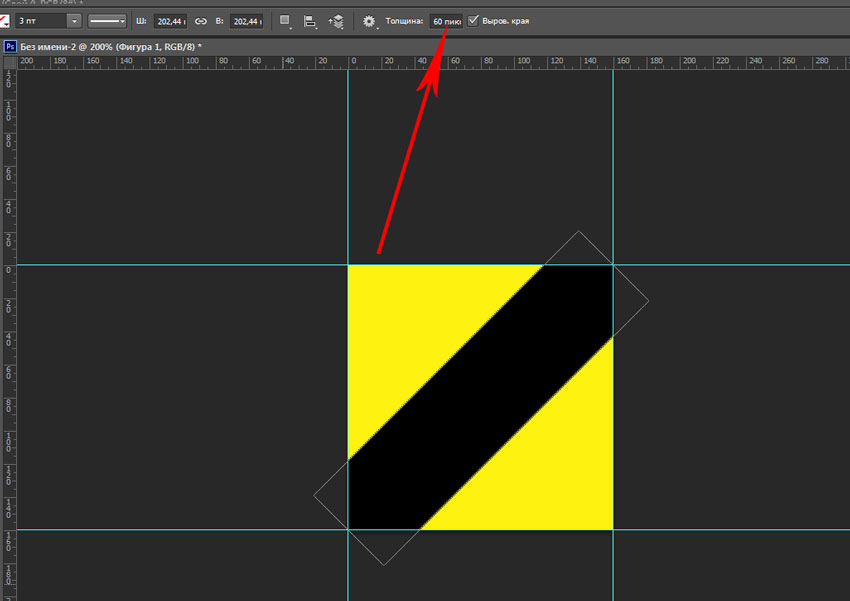
02. Нарисуйте первую полосу

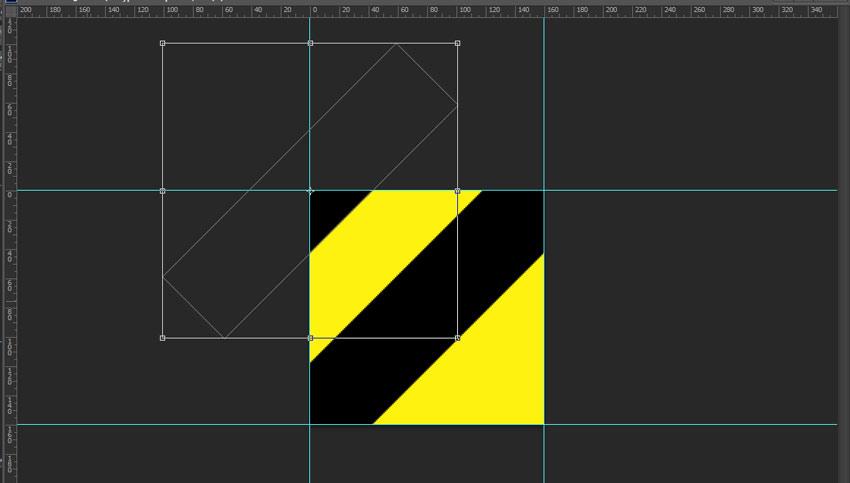
03. Создайте другие полосы
Продублируйте полученный слой (простой способ – использовать шорткод Ctrl+J), затем вызовите режим свободной трансформации клавишами Ctrl+T.
Как вы можете заметить, в центре слоя появился крестик, обозначающий центр фигуры; перетащите дубликат слоя (не захватывая перекрестие) так, чтобы это перекрестие совпало с левым верхним углом документа.
Нажмите Enter для подтверждения перемещения. Скопируйте слой с полоской снова и перетащите, затем, в правый нижний угол таким же образом.

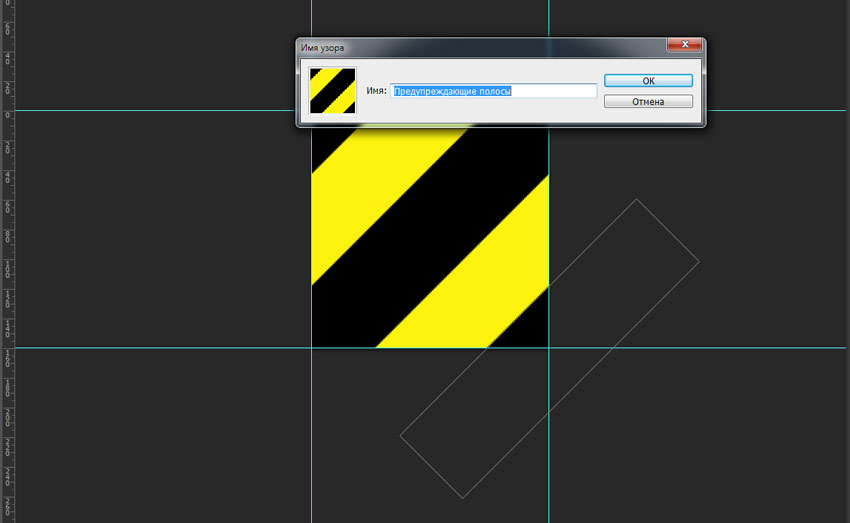
04. Определите полосы в качестве шаблона
Перейдите в меню Редактирование -> Определить узор. Присвойте ему любое имя и нажмите OK.

05. Использование полученного паттерна
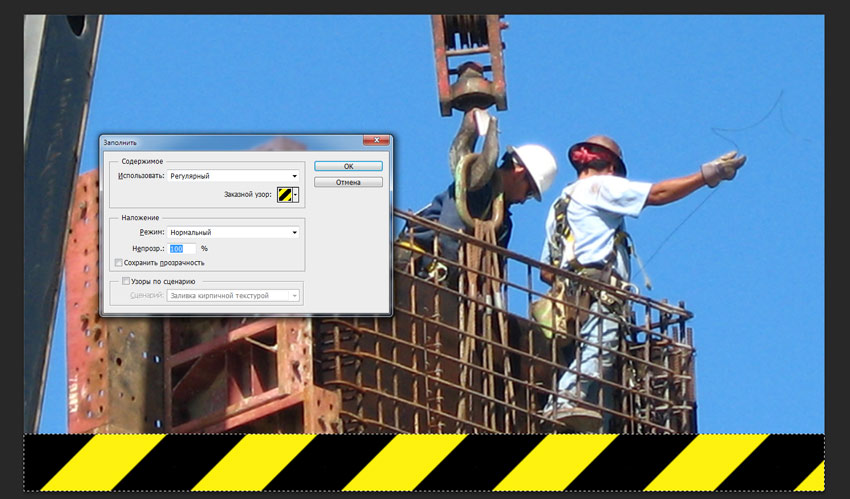
Выделите область, которую вы хотите заполнить узором, а затем перейдите в меню Редактирование -> Выполнить заливку. В пункте «Использовать» выберите «Регулярный», в активном уже пункте «Заказной узор» выберите созданный паттерн. Нажмите OK.

Вот и все – мы создали простой повторяющийся узор. Теперь вы можете сами поэкспериментировать с цветами, формами и настройками, чтобы создать что-то потрясающее!
И в дополнение к статье посмотрите видео-урок:
Читайте также:


