Lottiefiles after effects не работает
Lottie — отличный способ экспортировать анимации из After Effects в JSON, сохраняя хорошее качество. В этой статье мы разберёмся, как приступить к работе с этим инструментом и на чём стоит заострить особое внимание.
В 2017 году инженеры Airbnb увидели потенциал анимации на основе JSON и вместе с лидером анимации создали библиотеки iOS и Android, которые смогли бы отображать файлы JSON, которые назвали «Lottie». Вы можете прочитать больше об истории здесь. Разработчики в Airbnb оставили исходный код открытым и создали сообщество GitHub для общения с дизайнерами и инженерами.
LottieFiles — это независимая платформа от Airbnb, на которой дизайнеры могут загружать, тестировать, покупать и выгружать анимации.
Airbnb также являются создателями плагина LottieFiles для After Effects, который работает аналогично Bodymoving и позволяет нам просматривать анимацию, загружать её на платформу LottieFiles, сохранять на компьютере.
Для начала необходимо установить плагин, вы можете использовать Bodymovin или LottieFile.
Я создал для своего логотипа простую анимацию, которая будет отображаться в верхнем меню веб-сайта. Это дрон с вращающимися лопастями, поэтому я импортировал в слои файлы Illustrator, сделал спиральные 3D-слои и повернул их.
Будьте внимательны, не все эффекты поддерживаются этими форматами файлов. На сегодняшний день 3D-слои не поддерживаются. Поэтому, прежде чем делать анимацию, стоит проверить поддержку.
Создание анимации для интернета — это не то же самое, что и создание традиционного видео. Мы должны принять во внимание несколько параметров настройки и форматирования, о которых нам никогда раньше не приходилось думать.
Вот список предложений, которыми делятся создатели Lottie:
- Файлы JSON должны быть как можно более компактными для мобильных продуктов.
- Используйте свои навыки After Effect, чтобы избежать лишних ключевых кадров, например путем родительских функций вместо добавления ключевого кадра на каждом слое.
- Избегайте использования ключевых кадров пути, поскольку они создают очень большой документ из преобразования всей вершины из пути.
- Лучше всего избегать покачивания, автоматической трассировки и аналогичных методов, которые создают большое количество ключевых кадров. Создание такого большого файла может сделать файл JSON очень большим и негативно повлиять на производительность.
- Преобразуйте любой слой Illustrator, EPS, SVG или PDF для формирования слоёв в After Effects, в противном случае это приведёт к ошибке.
- Экспорт в 1X при экспорте файла каждый пиксель на иллюстрации будет переведён в точки для iOS и DPS для Android; вот набор метрик устройств в DPS, которые Google собрала вместе.
- Lottie пока не поддерживает выражения или эффекты.
- Режимы наложения, а конкретно «Умножение», «Экран» или «Добавить» пока не поддерживаются, а также не отображаются с помощью Luma.
- Стили слоёв (тень, наложение, обводка…) пока не поддерживаются; нули могут быть использованы, но для их работы необходимо включить видимость и изменить непрозрачность до 0%.
Импортируйте слои, откройте композицию, выберите все слои, щелкните правой кнопкой мыши и выберите: «Создать» → «Создать фигуру из векторных слоёв».
Это создаст векторные слои, которые не доставят нам хлопот при экспорте в Lottie.
Нам нужно удалить AI-файлы и работать только с векторными слоями.
Я хотел анимировать лопасти в 3D, но поскольку они не поддерживаются, мне пришлось делать это «традиционным способом» и поэтому я симулировал вращение, анимируя размер в X (ширина).
После того, как воссоздать нужную скорость, я создал нулевой объект, чтобы переместить весь логотип и заставить его «взлетать» и «приземляться». При этом используя векторы в положении, чтобы сделать движение более плавным.
Как мы читали ранее, нулевые объекты должны быть превращены в видимые и иметь 0% прозрачности, чтобы работать.
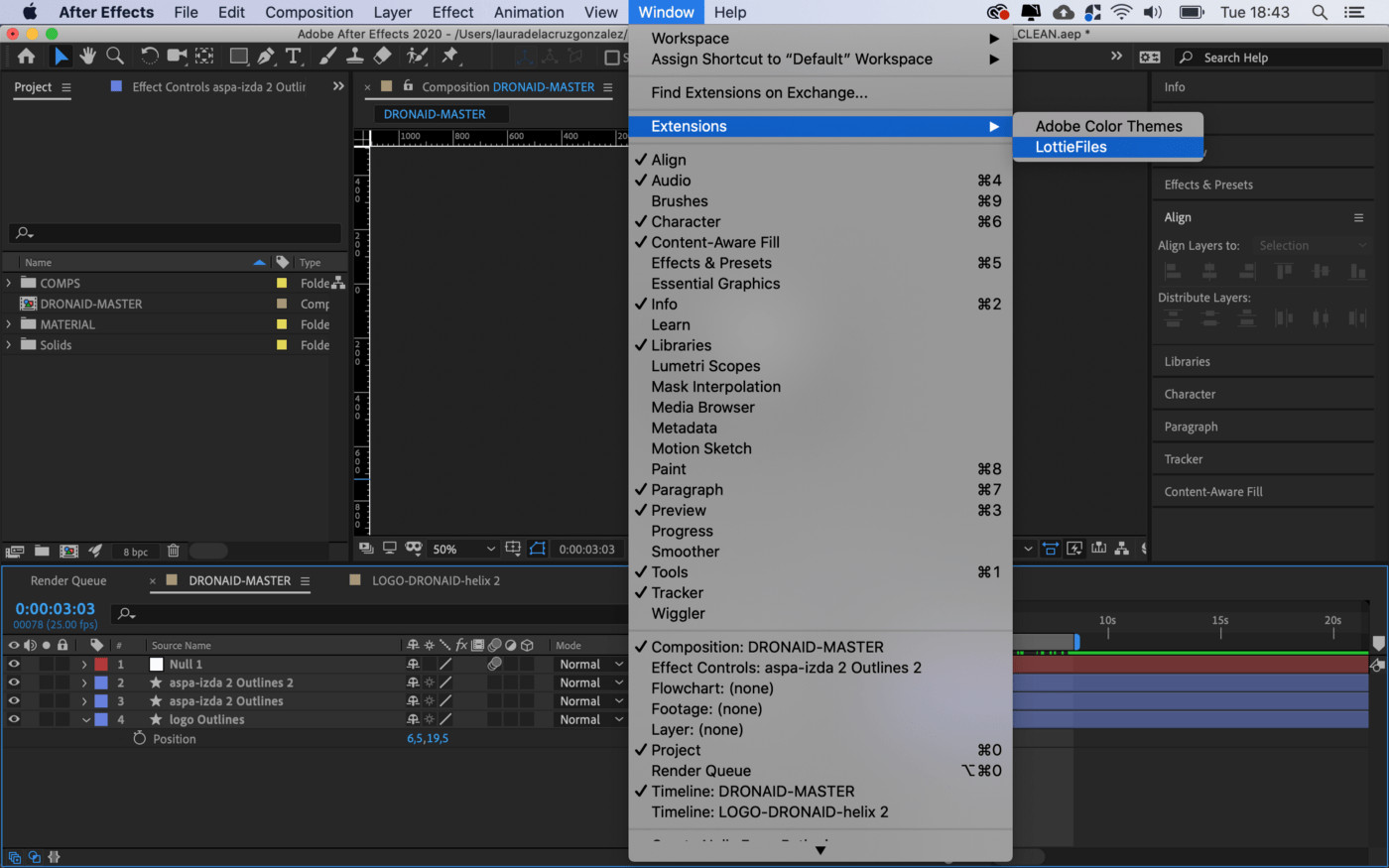
После того, как у меня появилась анимация, я захотел открыть расширение Lottie.
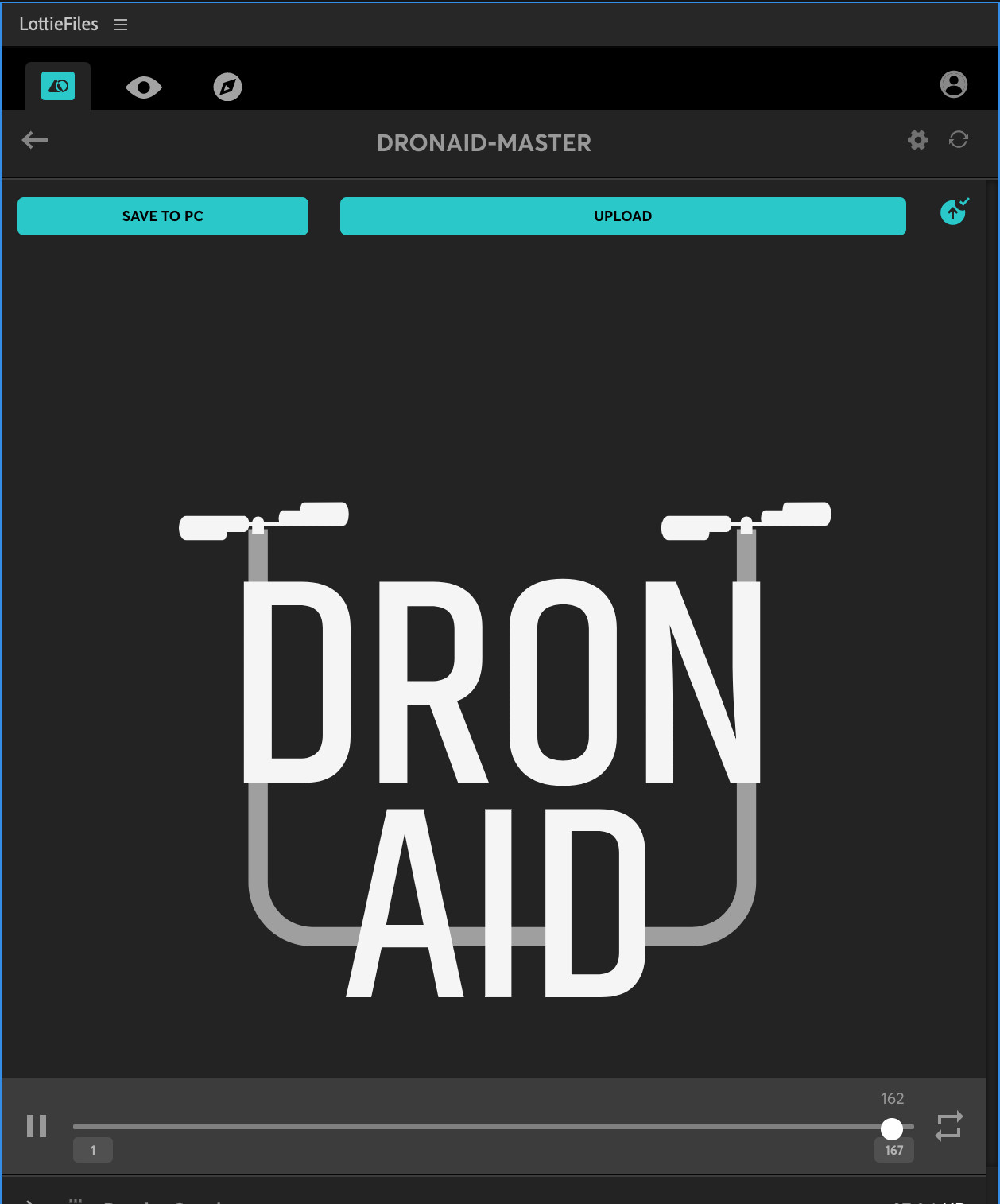
Откроется окно, где вы можете просмотреть анимацию, загрузить её в Lottie-файлы и сохранить на своем компьютере. Для этого вам уже нужно иметь аккаунт в LottieFiles.
Этот способ создания анимации для веб-сайтов действительно интересен, поскольку он сохраняет отличное качество и прост в реализации.
О библиотеке LottieFiles многие знают, но пробовать на практике не спешат. Статей на эту тему мало, поэтому я решила поделиться своим опытом создания анимации для мобильных приложений с помощью Lottie.

Без анимации в мобильных интерфейсах не обойтись. Она оживляет приложение, помогает пользователю ориентироваться в нем и получать отклик на свои действия, вызывает эмоции.
По типу взаимодействия можно разделить анимацию на несколько категорий:
- микровзаимодействия — визуальные отклики на действия пользователя, анимация конкретных элементов интерфейса на экране, например, кнопки или иконки;
- независимую графическую анимацию в пределах экрана, например, анимированная иллюстрация в онбординге или сплеш-скрине;
- переходы — анимация, связывающая между собой два экрана.
Разбираемся в нюансах
LottieFiles это библиотека для iOS, Android, Web и Windows. В этой статье расскажу про особенности только для iOS и Android, так как специализируюсь на мобильных интерфейсах.
Маленький ликбез — библиотека состоит из файлов json, в которых закодирована анимация из Adobe After Effect. Плагин, который участвует в создании таких файлов, называется Bodymovin. Он имеет JavaScript движок и рендерит анимацию в режиме реального времени.
Вы можете воспользоваться пробной версией Adobe After Effect, если не работали с этой программой раньше. За неделю использования успеете протестировать и решить, нужна ли она вам.
Я проанализировала таблицу от Airbnb и выделила функции Adobe After Effect, которые поддерживаются и на iOS, и на Android. При создании анимации их нужно учитывать, чтобы получить на выходе json, который будет корректно отображаться на обеих платформах.

Сводная таблица с поддерживаемыми функциями для iOS и Android
Создаем Lottie-файлы
Дизайнер создает анимацию в Adobe After Effect, учитывая ограничения, затем экспортирует ее в json с помощью плагина Bodymovin. После этого нужно сделать тест файла в превью-сервисах — Bodymovin Player или Lottie Preview.
Продумайте анимацию заранее с учетом слоев. Ее можно создать с нуля в Adobe After Effect, а можно сначала отрисовать исходный файл в Adobe Illustrator или Sketch. Импорт в Adobe After Effect в этом случае могут упростить плагины:
-
(от Adam Plouff) для интеграции Adobe After Effect и Adobe Illustrator — для быстрого перемещения векторных форм между программами без импорта и организации файлов; (от Adam Plouff и Google SUMux) — для интеграции Adobe After Effect и Sketch, аналогичен Overlord. Скоро будет доступен для Figma!

Создание Shapes на основе векторных слоев файла Adobe Illustrator
Я воспользовалась готовыми иллюстрациями и подготовила кейсы, которые опираются на предложенную классификацию анимации. Для примера микровзаимодействия выбрана кнопка, для независимой графической анимации — иллюстрации к онбордингу. Также я попробовала сделать json для визуальной составляющей кастомного перехода между экранами.
Анимация в онбординге (источник изображений — Flaticon)
Анимация кнопки и анимация для перехода между двумя экранами
Подключаем библиотеку
Для того чтобы добавить в приложение анимацию, подключите библиотеку LottieFiles. Здесь можно узнать, как это сделать. В исполняемом коде для анимации можно задать размер, скорость воспроизведения и число проигрываний — это позволяет точнее настроить анимацию.
Все кейсы были протестированы и подключены — Lottie можно использовать для анимации разного назначения.

Подключение Lottie на iOS
Что новенького
Недавно Maxime Robinet совместно с Psycle Research запустили эксперимент Figma(love)Lottie, в котором попробовали использовать API Figma для демонстрации json на макетах.
Чтобы воспользоваться сервисом, проведите предварительные манипуляции с макетом в Figma. Разместите на нем группу слоев: контейнер для отображения анимации, параметры анимации в текстовых блоках (скорость и цикличность воспроизведения). Подробная инструкция тут.
Для демонстрации понадобятся json, персональный токен для доступа (можно получить в настройках аккаунта) и ссылка на макет экрана в Figma. Нужный мокап устройства добавится автоматически под разрешение макета. В итоге у вас получится ссылка, которой можно поделиться. Она будет работать около двух месяцев.
Figma(love)Lottie поможет вам демонстрировать json непосредственно в интерфейсе и производить настройку параметров анимации без помощи разработчика. Lottie Preview и Bodymovin Player лишены этих возможностей.
На практике?
Lottie может ускорить процесс разработки приложения. Время, затраченное на анимацию в проекте, контролируется дизайнером. Он создает, тестирует, настраивает анимацию и передает разработчикам. Функциональные спецификации здесь не требуются. Однако, по разным причинам, не для каждого мобильного приложения уместно подключать LottieFiles. Также команды разработки часто отказываются от этой библиотеки ввиду налаженных внутренних процессов, выходить за рамки которых обычно затруднительно. Хотелось бы попробовать LottieFiles в реальном проекте.
Тут можно скачать созданные мной json-ы и посмотреть их в Lottie Preview.

В 2017 году инженеры Airbnb увидели потенциал анимации на основе JSON и вместе с лидером анимации создали библиотеки IOS и Android, которые смогли бы отображать файлы JSON, которые назвали «Lottie». Вы можете прочитать больше об истории здесь. Разработчики в Airbnb оставили исходный код открытым и создали сообщество GitHub для общения с дизайнерами и инженерами.

LottieFiles — это независимая платформа от Airbnb, на которой дизайнеры могут загружать, тестировать, покупать и выгружать анимации.
Airbnb также являются создателями плагина LottieFiles для After Effects, который работает аналогично Bodymoving и позволяет нам просматривать анимацию, загружать её на платформу LottieFiles, сохранять на компьютере и т. д.
Приступим к работе
Для начала необходимо установить плагин, вы можете использовать Bodymovin или LottieFile.

Я создал для своего логотипа простую анимацию, которая будет отображаться в верхнем меню веб-сайта. Это дрон с вращающимися лопастями, поэтому я импортировал в слои файлы Illustrator, сделал спиральные 3D-слои и повернул их.

Будьте внимательны, не все эффекты поддерживаются этими форматами файлов. На сегодняшний день 3D-слои не поддерживаются. Поэтому, прежде чем делать анимацию, стоит проверить поддержку.
Следует заострить внимание
Создание анимации для Интернета — это не то же самое, что и создание традиционного видео. Мы должны принять во внимание несколько параметров настройки и форматирования, о которых нам никогда раньше не приходилось думать.
- Файлы JSON должны быть как можно более компактными для мобильных продуктов;
- Используйте свои навыки After Effect, чтобы избежать лишних ключевых кадров, например, путем родительских функций вместо добавления ключевого кадра на каждом слое;
- Избегайте использования ключевых кадров пути, поскольку они создают очень большой документ из преобразования всей вершины из пути;
- Лучше всего избегать покачивания, автоматической трассировки и аналогичных методов, которые создают большое количество ключевых кадров. Создание такого большого файла может сделать файл JSON очень большим и негативно повлиять на производительность;
- Преобразуйте любой слой Illustrator, EPS, SVG или PDF для формирования слоёв в After Effects, в противном случае это приведёт к ошибке;
- Экспорт в 1X при экспорте файла каждый пиксель на иллюстрации будет переведён в точки для IOS и DPS для Android; Вот набор метрик устройств в DPS, которые Google собрал вместе;
- Lottie пока не поддерживает выражения или эффекты;
- Режимы наложения, а конкретно: «Умножение», «Экран» или «Добавить» пока не поддерживаются, а также не отображаются с помощью Luma;
- Стили слоёв (тень, наложение, обводка. ) пока не поддерживаются; Нули могут быть использованы, но для их работы необходимо включить видимость и изменить непрозрачность до 0%.
Зная все нюансы, приступим к работе
Импортируйте слои, откройте композицию, выберите все слои, щелкните правой кнопкой мыши и выберите: Создать / создать фигуру из векторных слоёв.

Это создаст векторные слои, которые не доставят нам хлопот при экспорте в Lottie.

Нам нужно удалить AI-файлы и работать только с векторными слоями.

Я хотел анимировать лопасти в 3D, но поскольку они не поддерживаются, мне пришлось делать это «традиционным способом» и поэтому я симулировал вращение, анимируя размер в X (ширина).

После того, как воссоздать нужную скорость, я создал нулевой объект, чтобы переместить весь логотип и заставить его «взлетать» и «приземляться». При этом используя векторы в положении, чтобы сделать движение более плавным.
Как мы читали ранее, нулевые объекты должны быть превращены в видимые и иметь 0% прозрачности, чтобы работать.

После того, как у меня появилась анимация, я захотел открыть расширение Lottie.

Откроется окно, где вы можете просмотреть анимацию, загрузить её в Lottie-файлы и сохранить на своем компьютере. Для этого вам уже нужно иметь аккаунт в LottieFiles.
Этот способ создания анимации для веб-сайтов действительно интересен, поскольку он сохраняет отличное качество и прост в реализации.

8 Things the LottieFiles plugin can do to make your animation workflow so much better.

Who wouldn’t want their workflow to be not only easier but also way more efficient? Well, this is what we at LottieFiles have strived to achieve by creating the LottieFiles plugin for Adobe’s After Effects. We were thinking of all those tortured souls chained to their computers, banging their heads against the keyboard and screaming at their screens in frustration as their After Effects animations just refused to turn out as they should after export.
As time is the ultimate commodity, the LottieFiles plugin is designed with the animation workflow in mind to make sure motion designers and animators around the world get some of that valuable time back for themselves. Now with this plugin, most things Lottie can be done straight from within After Effects. No more faffing around and opening multiple windows and involving multiple people, just one plugin, that’s it. One plugin to do all the work you need it to do.
The number one need that consequently catalysed the birth of LottieFiles was the need to preview Lottie animations after export to make sure everything looked up to scratch.
With LottieFiles for After Effects, you can preview how your Lottie animation is going to look without even leaving After Effects. If you want to make any changes to your animation, simply go ahead and make them and click refresh; the plugin in will update how your animation looks and play it for you.
As a lot more apps start using animations to enhance their UI/UX, the need to incorporate features to support mobile implementation was incredibly obvious. So we got busy tinkering away and made sure that in just a single click, your Lottie animation could pop up and play on your mobile devices.
Need to preview your animation on iOS and also on Android, as well as phones and tablets? No problemo, the LottieFiles plugin has got you covered. Whether you need to just test on one mobile device or multiple, the plugin gives you the ability to push your animation to preview it on mobile via the LottieFiles app in a single step.
You can download the LottieFiles app here for iOS and here for Android.
By exporting your animation as a Lottie, you’re going to make animation implementation a breeze. And if at this point you don’t know what a Lottie is, well then you’re in for a real treat!
A Lottie file is a JSON-based animation file format that uses a textual, descriptive representation of the animation elements and movement towards a smaller file size and platform-independence, resolution independence and variable frame-rate during animation playback. Open-source and free Lottie players exist for the web, iOS, Android, Windows, React Native and other platforms (Xamarin, NativeScript, Vue, Angular, QT, Skia, Framer X, Sketch).
The LottieFiles includes a render graph when you preview animations to help you gauge playback performance. It helps you visualize individual frame render times during the creation and testing phase so you can make informed adjustments before shipping and blowing up your company’s webpage and apps.

When it comes to design, it is all about the details. The shapes, sizes, gradients and colors are all the little details which at the end of the day, make up the overall look and feel of your animation. And with all that comes a critical question that designers must ask themselves, how will my animation look among the environment it has been designed for?
Red, yellow, pink, green, no matter what the color with the plugin you can see exactly how your Lottie animation is going to look against different backgrounds. It may seem like a minor detail to some but you don’t want to end up with an animation that can’t be seen clearly because it blends in too much with the webpage design.
While these days digital work can found scattered among multiple platforms, in multiple folders and on multiple devices, in some cases a sense of organisation can seem futile. Everyday life can be messy enough, so you shouldn’t have to have any hassle when it comes to looking for all your animations.
With the LottieFiles plugin we’ve made sure that any of your animations that you’ve tried and tested using either LottieFiles web or the plugin, are accessible to you right from within After Effects.
Whether you’re looking for a simple loader or something more intricate to quickly adapt for a website or app, LottieFiles has a whole bunch of public free Lottie animations that you can edit and use.
And sticking with the theme of making life easier and even more convenient, the LottieFiles plugin lets you browse all these free animations on LottieFiles without having to leave After Effects.
You can save yourself even more time and upload your animation creation directly from within After Effects using the plugin.
Once you have your animation finished and have rendered it in the LottieFiles for After Effects plugin, click "Upload" and then the button with the globe icon that appears right after. This will open up your animation in your browser and then you can click "Publish to public" to have your animation published on LottieFiles to show it off for all to see.
Читайте также:


