Контур машины для фотошопа
Подготовка.
Нам будут нужны три изображения для этого урока: автомобиль, логотип Hello Kitty и ее мордочка.
Вы можете скачать изображения Hello Kitty из архива (все права на данные ресурсы принадлежат их владельцам).

Материалы для урока:

Шаг 2. Формирование пола
Создайте новый слой над фоновым слоем.
Выберите инструмент Rectangle Marquee tool (Прямоугольная область выделения) и создайте выделение на нижней половине документа.
Залейте это выделение линейным градиентом (linear gradient) снизу вверх.

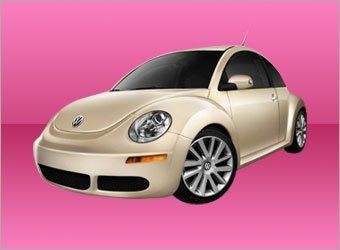
Шаг 3. Выделение автомобиля
Вырежьте свой автомобиль из его заднего фона при помощи инструмента Pen tool (Перо).
Нажмите здесь, чтобы узнать, как выделять при помощи этого инструмента.
Используя инструмент Move tool (Инструмент перемещения), переместите ваш автомобиль в центр документа, как показано на рисунке ниже.

Шаг 4. Корректировка цветов
Находясь на слое с автомобилем, зайдите в меню Image > Adjustments >Hue/Saturation (Изображение > Коррекция > Цветовой тон/Насыщенность). Установите параметры:
Hue (Цветовой тон) 55,
Saturation (Насыщенность) 30,
Lightness (Яркость) 0.
Зайдите в меню Image > Adjustments > Levels (Изображение > Коррекция > Уровни). Установите значения на 0; 0.85; 255.

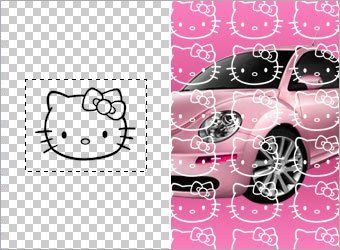
Шаг 5. Определение узора
Откройте psd файл Hello Kitty, который вы скачали ранее. Спрячьте все слои, кроме мордочки и создайте прямоугольное выделение вокруг нее. Зайдите в меню Edit > Define Pattern (Редактировать > Определить узор).
Вернитесь в свой документ и создайте новый слой над слоем с автомобилем. Залейте этот слой узором (pattern) Hello Kitty. Зайдите Image > Adjustment > Invert (Изображение > Коррекция > Инвертировать), чтобы применить к узорам белый цвет.

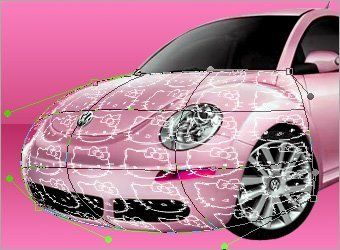
Шаг 6. Деформация узоров на передней части
Дублируйте слой с узором Hello Kitty и спрячьте один из этих слоев.
Оставаясь на видимом слое, зайдите в меню Edit > Transform > Warp (Редактировать > Трансформация > Деформация). Деформируйте узор на передней части автомобиля, потянув за углы сетки. Установите позиции этих точек, как показано на рисунке.


Шаг 7. Деформация узоров на боковой части
Сделайте видимым слой с узорами, который мы прятали прежде, повторите ту же технику, что и в шаге 6 к боковой части автомобиля.
Слейте два узорных слоя. Используйте мягкий ластик (soft eraser) размером 150 px и прозрачностью (opacity) 50%, подотрите им немного края узоров, чтобы смешать их с автомобилем. Больше концентрируйтесь на тех участках, которые кажутся отдаленными.

Шаг 8. Добавляем логотип Hello Kitty
Сотрите часть узоров на капоте.
Поместите логотип Hello Kitty в основной документ поверх всех слоев. Зайдите в меню Edit > Transform > Distort (Редактировать > Трансформация > Искажение), чтобы исказить логотип так, как вы видите на изображении.
Используйте мягкий ластик размером 100 px и прозрачностью 50%, подотрите немного левую часть логотипа.

Шаг 9. Добавление тени
Создайте новый слой ниже слоя с автомобилем.
Используйте мягкую кисть черного цвета с прозрачностью 80%, нарисуйте тени.

Шаг 10. Добавление блеска
Дублируйте слой с автомобилем.
Выделите дублированный слой и зайдите в меню Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу). Установите радиус на 5 px.
Установите режим смешивания (blending mode) для этого слоя на screen (осветление) и прозрачность на 50%. Вы можете увеличить прозрачность, если вы хотите, чтобы автомобиль выглядел еще более сказочным.

Дополнительно:
Дальше вы можете добавить симпатичный Background (задний фон) и немного сверкания автомобилю.

Нажмите здесь, чтобы увидеть итоговое изображение.
Автор: Johnson Koh
Перевод: Анцыперович Александра
Ссылка на источник
Продолжим работать над виртуальным тюнингом нашего авто.
Шаг 1. Сейчас мы из 4-х дверной машины будем делать 2-дверную. У вас должен быть активирован слой с корпусом машины. Сделайте выделение и скопируйте его в буфер обмена. (Edit > Copy).

Шаг 2 . Теперь откройте новый слой, сделайте выделение окна и залейте его черным.

Шаг 3. Теперь вставьте части, которые вы скопировали (Edit > Paste) и, используя Free Transform tool (инструмент свободного трансформирования), подгоните их так, как показано на рисунке.

Шаг 4. Сделайте выделение, активируйте Smudge tool (Палец) и немного размажьте:

Шаг 5. У вас должно получиться приблизительно так:

Шаг 6. Теперь найдите фотографию сиденья и вставьте ее поверх всех остальных слоев:


Шаг 7. Активируйте Magic Wand tool (Волшебная палочка) и удалите фон:

Шаг 8.Сейчас возьмите жесткую Brush tool (Кисть) и нарисуйте широкую закругленную полосу:

Шаг 9. Теперь возьмите Burn tool (Затемнитель) и затемните ее внутреннюю часть:

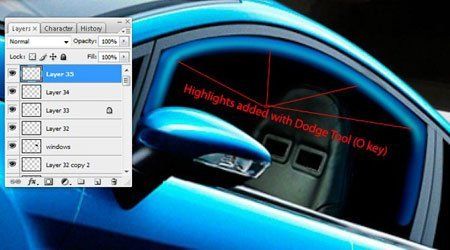
Шаг 10. Возьмите Dodge tool (Осветлитель) и осветлите центральную часть, постарайтесь придать ей округлость.


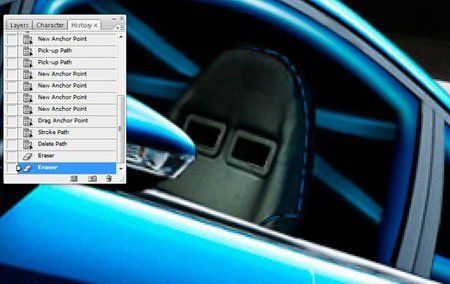
Шаг 11. Теперь активируем Pen tool (Перо), делаем контур и обводим его. Не забудьте поставить галочку возле опции Simulate Pressure (сделать нажим)

Шаг 12. Повторяем этот шаг еще раз на втором окне:

Шаг 13. Открываем новый слой под слоем с сиденьем и рисуем такую же закругленную форму внутри машины:


Шаг 14. Теперь поработаем с сиденьем. Выбираем Pen tool (Перо) и делаем такой контур:


Шаг 15. Устанавливаем основным цветом синий, берем Brush tool (Кисть) с размером до 2 пикселов. Переходим в окно Контур (Window > Paths), делаем правый клик на контуре и выбираем Stroke Path (Обвести контур).


Шаг 16. Берем eraser tool (Ластик) и чуть-чуть стираем.

Шаг 17. При помощи Dodge и Burn tools (Осветлитель и Затемнитель) добавляем изображению больше объема:

Шаг 18. Таким же образом обрабатываем и другие части сиденья:

Шаг 19. Сейчас мы добавим окно. Откройте новый слой поверх остальных и назовите его Окна. Сделайте выделение:

Шаг 20. Заполните белым и уменьшите прозрачность до 19%

Шаг 21. Сделайте еще одно узкое выделение:

Шаг 22. Залейте белым.


Шаг 23. Возьмите мягкий ластик (Eraser tool) и немного сотрите:

Шаг 24. Создайте новый слой, сделайте выделение заднего окна и залейте белым. Уменьшите прозрачность до 19%.

Шаг 25. Теперь нам опять понадобится фотография облачного неба. Сначала вставьте ее в документ, а затем с помощью Edit > Free Transform (Редактировать – Свободная трансформация) разместите вот так:

Шаг 26. Уменьшите прозрачность слоя до 50% и с помощью Eraser tool (ластик) удалите лишнее вокруг окон. Теперь облака отражаются в окнах машины:

Шаг 27. Оставаясь на слое с облаками, удалите их с нижней части окон, как на рисунке ниже:

Шаг 28. Уменьшите прозрачность слоя с облаками, используя Image > Adjustments > Hue/Saturation (Изображение – Коррекция – Тон/ Насыщенность), установите Saturation на -49:

Шаг 29. Сейчас найдите и вставьте изображение таково вот ангара для самолетов:

Шаг 30. Зайдите в Edit > Transform > Warp (Редактировать – Трансформация – Деформация) и вот так деформируйте изображение:


Шаг 31. Возьмите жесткий Eraser tool (Ластик) и удалите изображение с корпуса машины:

Шаг 32. Уменьшите прозрачность до 23%

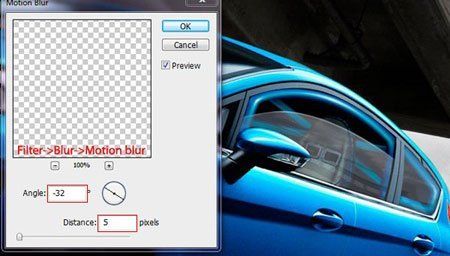
Шаг 33. Зайдите в Filter > Blur > Motion Blur (Фильтр – Размытие – Размытие в движении) и поставьте такие установки: угол размытия должен соответствовать углу расположения вашей машины.

Шаг 34. Сделайте выделение:

Шаг 35. Активируйте слой с корпусом машины и возьмите любой инструмент выделения. Нажмите стрелочку на клавиатуре и переместите выделение немного влево. Правый клик на выделенной области и выберете Layer via Copy (Скопировать на новый слой). Переместите новый слой вправо, чтобы сделать дверь машины окончательно невидимой.

Шаг 36. Если все еще заметно, что на этом месте была дверь, повторите этот шаг еще раз, чтобы добиться вот такого эффекта:

Шаг 37. Создайте новый слой и разместите его под слоем с корпусом машины.

Шаг 37. Поставьте основным цветом черный. Создайте такой контур, перейдите в окно Контуры (Window > Paths), кликните правой кнопкой по контуру и выберете Stroke Path (Обвести контур)

Шаг 38. Дублируйте этот слой (Ctrl+J). Зайдите в Image > Adjustments > Hue/Saturation (Изображение – Коррекция- Тон/Насыщенность). Поставьте галочку возле colorize (придать цвет) и поставьте светло-синий оттенок. Немного передвиньте этот слой вправо.


Шаг 39. Возьмите большую мягкую кисть и с помощью Eraser tool (ластик) немного сотрите по краям. Чуть-чуть уменьшите прозрачность слоя:

Шаг 40. Теперь возьмите Burn tool (затемнитель) и добавьте немного тени:

Шаг 41. С помощью Smudge tool (Палец) объедините две линии в одну:

Шаг 42. Откройте любую фотографию машины с глушителем (посмотрите на мой рисунок). Сделайте подобное выделение и копируйте в буфер обмена. (Edit > Copy).

Шаг 43. Теперь вставьте выделенную область в основной документ поверх остальных слоев. Используя Free Transform tool (инструмент свободного трансформирования) подгоните размеры:


Шаг 44. Возьмите Eraser tool (ластик) и удалите лишние части изображения внизу. С помощью Burn tool (Затемнитель) затемните верхнюю левую часть глушителя:

Шаг 45. Дублируйте и переместите слой:


Шаг 46. Создайте новый слой на самом верху, выберете Brush tool (Кисть) и прорисуйте вот этот участок темно-синим цветом:

Шаг 47. Измените blending mode (режим наложения) на Overlay (перекрытие)


Шаг 47. Откройте новый слой выше всех остальных слоев, возьмите Line tool (Линия) и нарисуйте несколько линий, Если вы хотите, можете каждую линию рисовать на новом слое. Только потом не забудьте слить эти слои вместе:

Шаг 48. Активируйте Smudge tool (Палец) и размажьте линии, у вас должен получиться эффект тумана или дымка:

Шаг 49. Уменьшите прозрачность до 70%

Шаг 50. Зайдите в Filter > Blur > Motion Blur (Фильтр – Размытие – Размытие в движении) и поставьте такие настройки.

Шаг 51. Создайте новый слой поверх остальных слоев, активируйте Pen (Перо) и сделайте внешний контур. Поставьте основным цветом красный, перейдите в окно контуры, сделайте правый клик по контуру и выберете Stroke Path (обвести контур)


Шаг 52. Возьмите Polygonal Lasso (Полигональное Лассо) и сделайте выделение:

Шаг 53. Заполните его черным цветом:

Шаг 54. Зайдите в Filter > Noise > Add Noise ( Фильтр – Шум – Добавить шум), поставьте следующие настройки:

Шаг 55. Вот так:

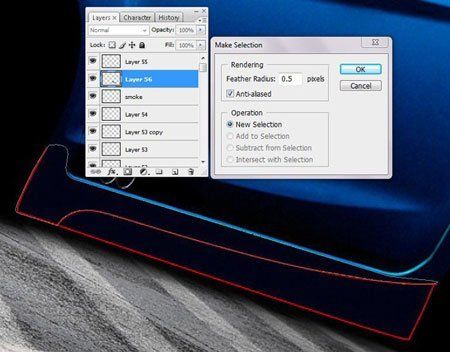
Шаг 56. Сейчас мы сделаем контур для верхней часть. Сделайте контур, правый клик по контуру и выберете Make Selection (образовать выделение). Поставьте следующие настройки:

Шаг 57. Активируйте Dodge tool (осветлитель) и добавьте света:

Шаг 58. Сделайте еще одно выделение:

Шаг 59. Активируйте Burn tool (Затемнитель) и добавьте тени в нижней части:

Шаг 60. Откройте новый слой, начертите контур и обведите его светло-синим цветом (то же, что мы только что делали):


Шаг 61. Уменьшите прозрачность до 80 и с помощью Eraser tool (ластик) немного сотрите по краям:

Шаг 62. Сделайте выделение, как у меня, зайдите в Select > Modify > Feather (Выделить – Модифицировать – Растушевать). Поставьте радиус растушевки – 5 пикселов.

Шаг 63. Активируйте Dodge tool (Осветлитель) и добавьте света на этом участке:


Шаг 64. С помощью Pen tool (Перо) опять нарисуйте контур, и выберете команду Make Selection (Образовать выделение). Используйте мои настройки:

Шаг 65. Добавьте тени, активировав Burn tool (Затемнитель)

Шаг 66. Выберете слой с корпусом машины и сделайте выделение задних фар:

Шаг 67. Зайдите в Image > Adjustments > Channel Mixer (Изображение – Коррекция – Микширование каналов) и поставьте такие настройки:

Шаг 68. Теперь найдите фотографии машин с колесами, которые бы вы хотели использовать в нашей работе. Лучше выбирать фотографии, где колеса хорошо видны:

Шаг 69. Перейдите в основной документ и вставьте колесо на новый слой. С помощью Free Transform tool (инструмент свободного трансформирования) подгоните размер:


Шаг 70. Возьмите Eraser tool (Ластик), если надо, сотрите лишнее:

Шаг 71. Активируйте Burn tool (Затемнитель) и затемните верхнюю часть колеса:

Шаг 72. Повторите предыдущие шаги с задним колесом. Вот, уже почти все готово:

Шаг 73. Теперь сделайте активным слой с задним колесом. Зайдите в Image > Adjustments > Brightness/Contrast (Изображение- Коррекция- Яркость/Контрастность) чтобы затемнить колесо и усилить его контрастность:

Шаг 74. Сейчас мы сделаем отражение ветрового стекла. Сделайте выделение стены за машиной и перенесите его на место, на которое указывает красная стрелочка.

Шаг 75. Выделите слой с корпусом машины и зарисуйте этот участок черным цветом:

Шаг 76. Сделайте еще раз выделение стены на заднем плане и дублируйте его:

Шаг 77. Разместите кусок стены перед ветровым стеклом, возьмите Warp Transform tool (Деформация) и придайте ему форму ветрового стекла.


Шаг 78. С помощью Eraser (ластик) удалите лишнее:

Шаг 79. Выделите еще один кусок стены и дублируйте его:

Шаг 80. Возьмите Warp Transform tool (Деформация) и исказите его следующим образом:

Вот окончательный результат:

Надеюсь, этот урок вам понравился, и вы научились кое-чему новому. Если так, то я счастлив. Желаю всем дальнейших успехов. До встречи!
Шаблон вектор автомобилей на белом фоне. бизнес-седан изолирован.

Красочное разнообразие современных автомобилей

Автомобильный логотип и знаки
![]()
Вектор автор логотипы бесплатны для скачивания

Иллюстрация современного и спортивного автомобиля

Упаковка автомобильных логотипов

Иллюстрация muscle car

Комплект экономичного автомобиля в красном, желтом, оранжевом цветах
![]()
Иконки автомобилей вид спереди и сбоку - линии и силуэт автомобилей, изолированные на белом фоне.

Фантастические силуэты автомобилей
![]()
Коллекция иконок моделей автомобилей

Реалистичные автомобильные фары ad композиция и фары с зелено-фиолетовой подсветкой

Современный синий городской приключенческий автомобиль

Облегченный роскошный седан в темноте с фарами и задними фонарями, освещенный реалистичным изображением

Плоский дизайн плаката автомобиля а4 с горизонтальной фотографией

Неоновый синий седан

Большой изолированный автомобиль красочный набор клипарт, плоские иллюстрации различных типов автомобилей.

Набор иллюстраций персонажей из мультфильма гонщика

Винтажная автомобильная наклейка рисованной раскраски

Гоночная игра в меню дисплея

Коллекция векторных автомобилей. транспортные средства в плоском стиле

Красный спортивный автомобиль, изолированных на белом вектор

Коллекция плоских автомобилей с боковым видом

Различные виды современного автомобиля

Городской водитель концепции иллюстрации

Автомобиль светодиодные фонари реалистичная композиция с темным силуэтом автомобиля с затемненными фарами и тенями иллюстрации
![]()
Набор передних и задних колес автомобилей

Белый седан, изолированный на белом векторе

Шаблон для ремонта и обслуживания автомобилей с ключами, шестерни радиатора автомобильных шин, тормозной диск, руль

Компания автомобилей логотипа шаблон

Коллекция из шести силуэтов автомобилей

Белый автомобиль вид сверху реалистичный набор изолированных

Различные виды современного синего автомобиля

Фон абстрактный извилистой шины

Двое мужчин, попавших в автомобильную аварию, изолировали плоскую векторную иллюстрацию. мультяшные люди смотрят на автомобильные повреждения.
![]()
Красный спортивный автомобиль логотип вектор значок. негативный космический стиль

Всем привет. Предлагаю Вашему вниманию небольшой урок об одном из способов "прокачать" фотографию с автомобилем на примере Adobe Photoshop CS5.
Хотя никаких проблем с реализацией этой обработки и на других редакторах возникнуть не должно. Так что если у Вас Adobe Photoshop Elements 9 (именно он стоит у меня в качестве основного редактора, доставшись в наследство от графического планшета) или даже GIMP 2.6 (на нем я тоже опробовал данный алгоритм), — дерзайте!
Понимаю, что не открою Америку, секретов никаких нет, однако думаю для кого-то этот пост может быть полезен.
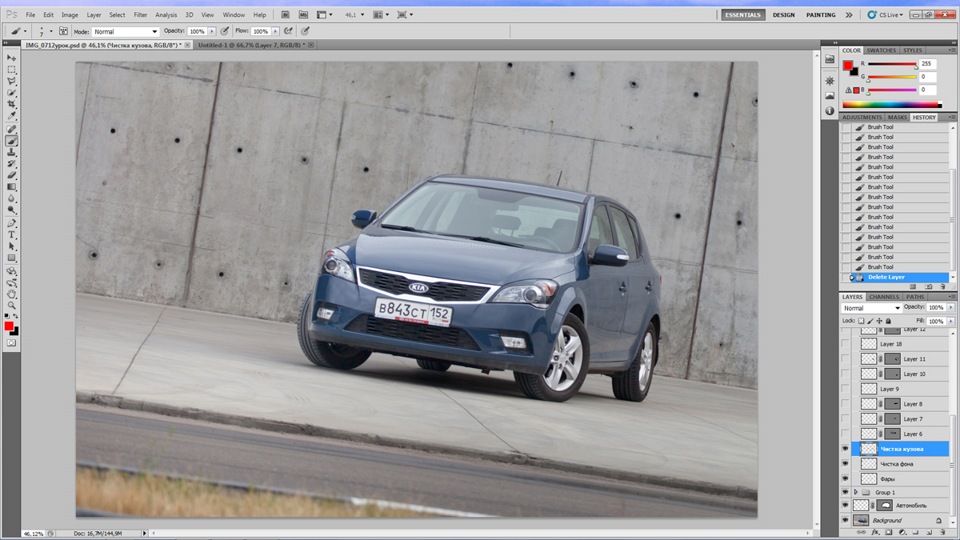
Итак, что мы имеем?
Во-первых, исходник в формате raw, что позволяет выгрузить для последующей обработки несколько файлов с разным уровнем экспозиции без значительной потери качества картинки.
В любом случае raw – это не панацея, и куда более правильно иметь несколько raw-кадров с разным уровнем экспозиции либо подсвеченными (импульсным/постоянным светом) частями автомобиля.
А еще лучше один кадр, снятый сразу с несколькими источниками света.
Но вернемся, к нашему случаю.
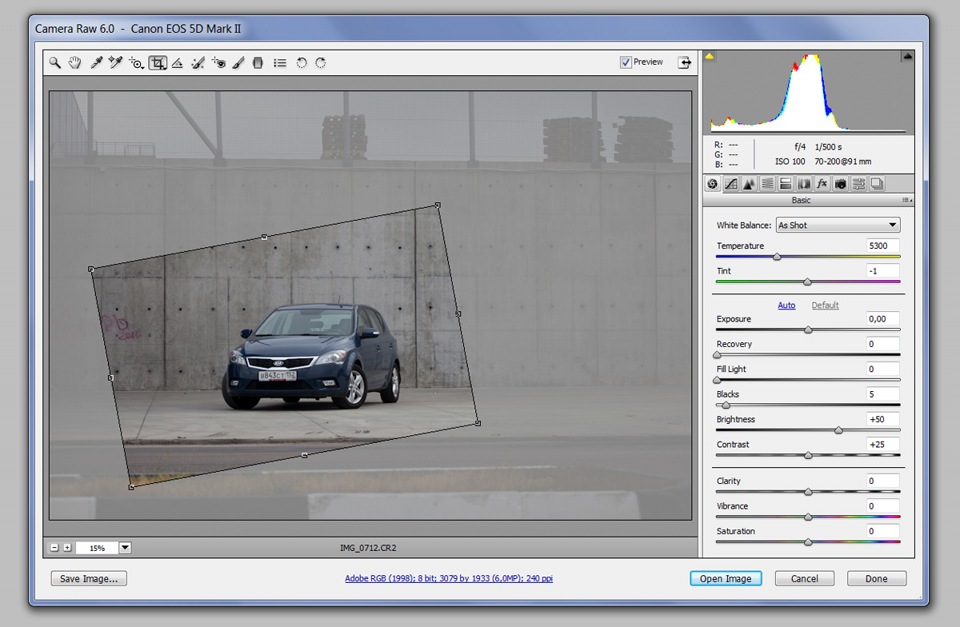
1. Сначала я сделал кадрирования фотографии, считаю это не совсем правильным, но так получилось, этот кадр я увидел именно таким.

2. Затем экспортировал три изображения с разным уровнем экспозиции (основное изображение, изображение с заниженным и завышенным уровнями экспозиции, для того чтобы вытащить излишне темные и приглушить излишне светлые элементы автомобиля), имитируя функцию автобрекинга на фотокамере.

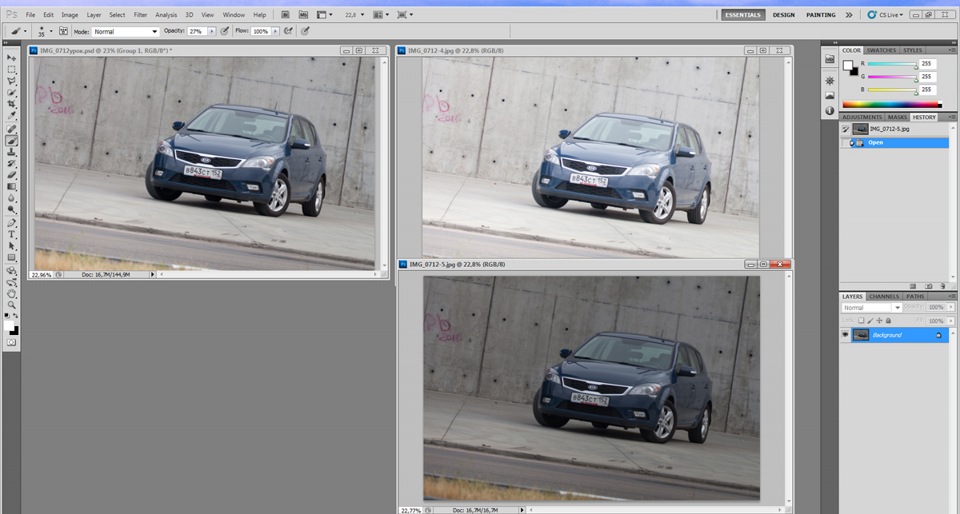
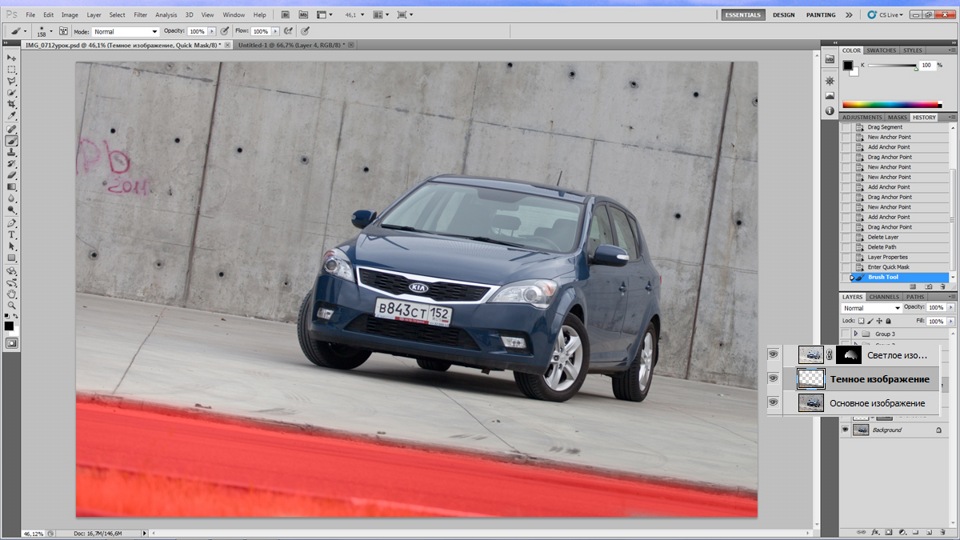
3. Затем сливаем все в один psd файл и начинам, собственно, обработку.
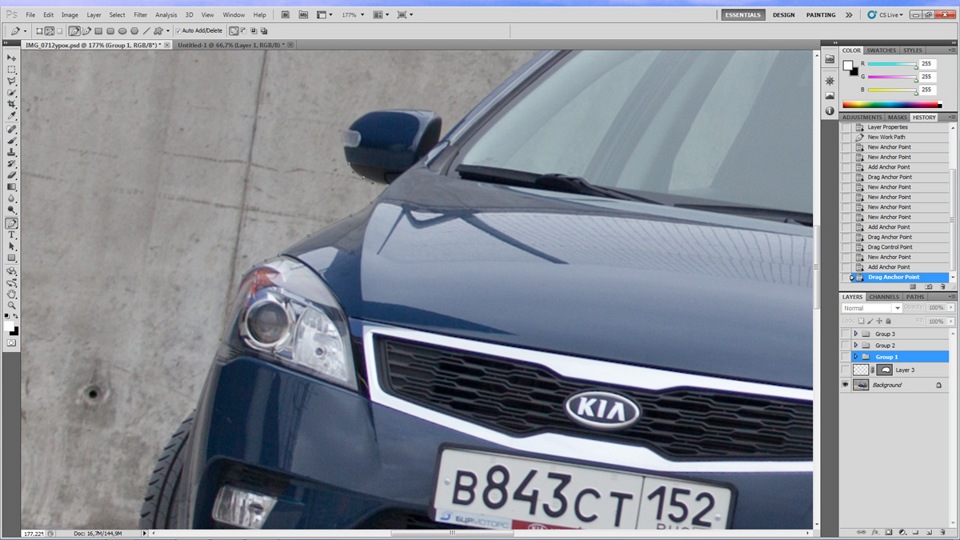
4. Первым делом я создаю новый слой (Ctrl Shift N), обрисовываю снаружи весь автомобиль с помощью контуров (Pen Tool) и делаю векторную маску (правый клик, выбор (Create vector mask)). В последующем в любое время мы можем быстро сделать выделение с разными уровнями растушевки, при склейке слоев со светлым и темным вариантом машины, а также при работе с корректирующими масками (тон, насыщенность и др.) быстро опять-таки выделить авто либо фон.


5. После этого начинаем работать с изображениями в нашем psd файле. От темного изображения я решил взять лишь асфальт и траву в нижней части кадра, поэтому здесь не нужна ювелирная точность выделения, и я использую «Быструю маску» (Quick Mask).

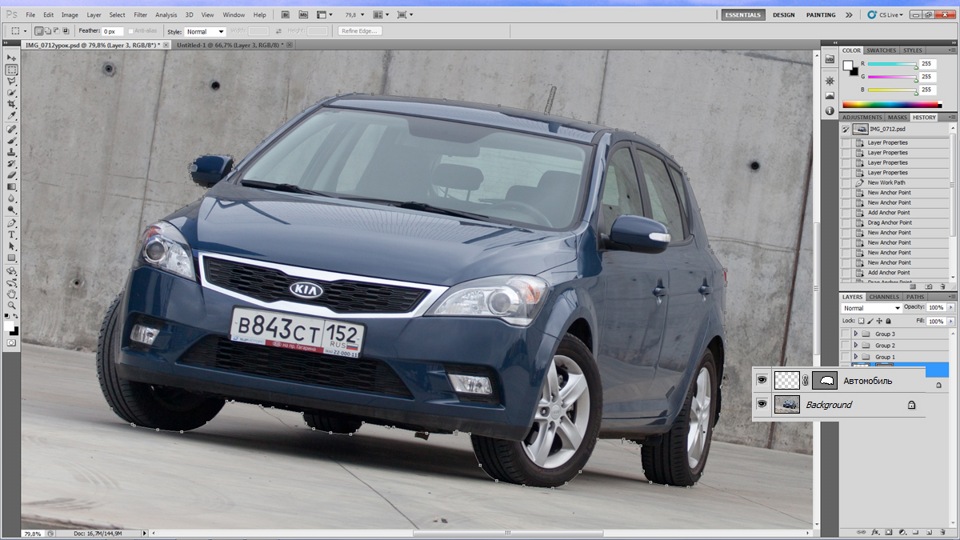
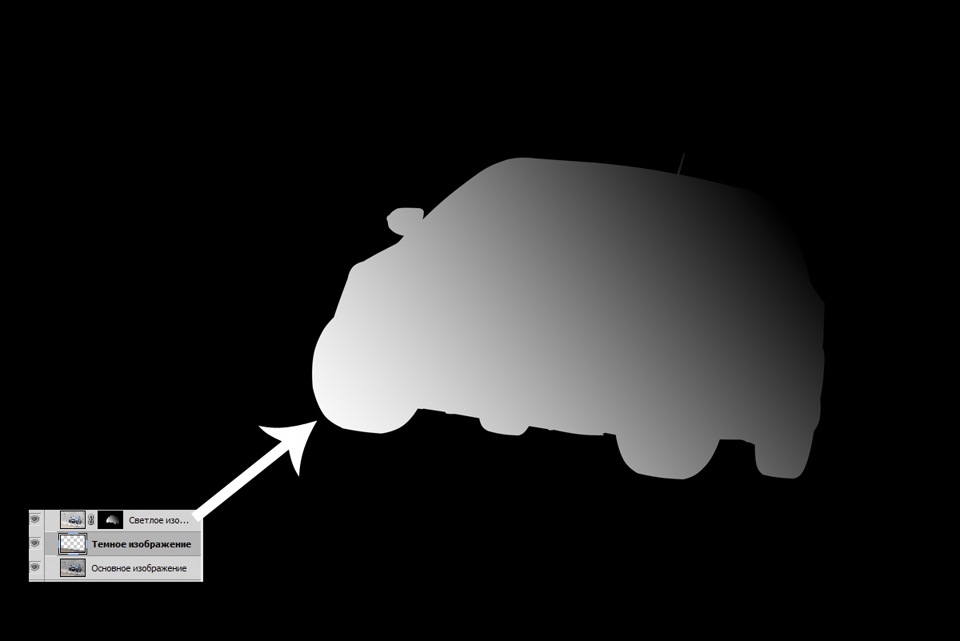
От светлого изображения я решил взять переднюю часть автомобиля. В связи с чем на данном слое я создаю маску (Add layer mask), инвертирую ее в черный цвет (Ctrl I), обеспечив появление светлых участков со слоя лишь в местах где будет белый цвет. Далее возвращаюсь к слою с векторной маской автомобиля – слой я назвал «Автомобиль», выбираю перо (Pen Tool), жму правую кнопку и там выбираем пункт «Создать выделение» (Make Selection), уровень растушевки (Fether Radius) устанавливаем на 0 (он по умолчанию такое).
6. Далее выбираем инструмент «Градиент» (Gradient Tool), устанавливаем переход цвета белый в прозрачное, переходим к маске со Светлым изображением и градиентом высветляем нужную часть автомобиля. Сложно иногда свои действия перевести в буквы, поэтому прикрепляю поясняющее изображение.


Можно конечно не заморачиваться и сделать все кистью с белым цветом, прозрачностью не более 20 и нулевой жесткостью, но в этом случае можно переборщить и кузов станет немного пятнистым.
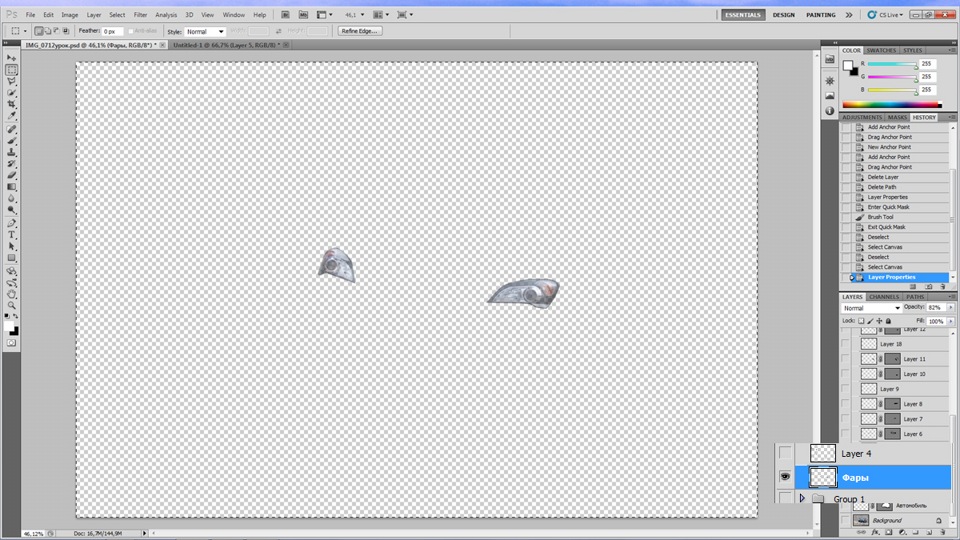
7. Затем я обнаружил, после всех манипуляций со светлым и темным изображениями, сильно посветлели и фары автомобиля, что было нам не нужно. Поэтому я выделил их на Основном изображении и скопировал на отдельный слой поверх слоев со светлым и темным изображениями (Pen Tool, Make Selection, Ctrl C, Ctrl V). Хотя можно было поступить и проще, просто закрасить фары черным цветом кистью со 100%-ной прозрачностью на маске со светлым изображением.

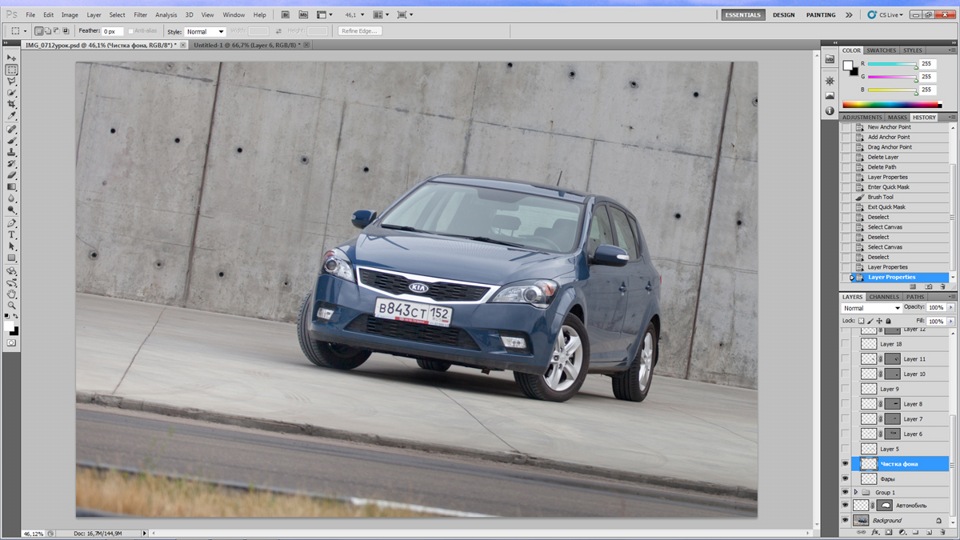
8. Следующим этапом выступила чистка фона от мусора (инструмент Clone Stamp). Подробно рассказывать об этом не буду, скажу лишь, что делаю я это на отдельном слое, дабы в нужный момент стереть лишнее ластиком.
Да прибудет с Вами терпение и аккуратность. В этом деле никогда не надо жалеть времени, а также пользоваться без нужды слишком большим диаметром кисти. Любое вмешательство в картинку кистями и штампами – это потеря качества картинки. И здесь уже от Вашего терпения и мастерства зависит насколько вы своими действиями нивелируйте этот эффект.


9. Аналогичным способом мы чистим и кузов от ненужных отражений. Обращаю внимание не от всех, а только — от ненужных, в противном случае всегда есть риск переусердствовать и сделать кузов полностью матовым.
В нашем случае исходник был отличного качества с минимальным уровнем шумов, чистым автомобилем, практически идеальной локацией с ничтожным количеством мусора. Так что работы было минимум.


Собственно иногда вышеописанного алгоритма действий достаточно для получения отличной фотографии. Когда машина достаточным образом подсвечена. Однако с учетом наличия лишь камеры, вспышки и объектива, тем не менее, иногда хочется получить на выходе достаточно объемную фотографию, в полной мере показывающую все красивые грани снимаемого автомобиля.
Поэтому и приходится, зачастую, заниматься «рисованием», в прямом смысле этого слова.
Сразу скажу, что делается это отдельно для каждого элемента кузова, который вы хотите приукрасить или выделить.

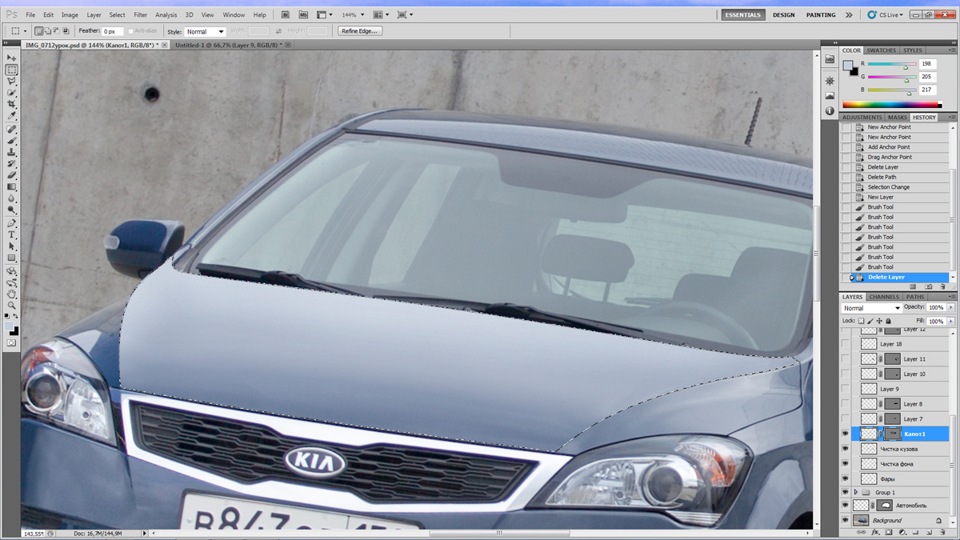
10. Первое, что мне не нравилось в исходнике, так это капот, поэтому с него и начнем.
Для начала выделяем область раскраски. Сделать это можно Лассо, но я опять-таки пользуюсь Контурами (Pen Tool) и векторными масками. В этой связи, проделываю нехитрые операции с выделением, как это уже описывал выше на примере выделения всего автомобиля на фотографии (пункт 4).

После создаем выделение (растушевка 0 или 1), выбираем кисть. Устанавливаем прозрачность 15-20%, нажим – 80-100%, диаметр кисти устанавливаем тот, что Вам удобен, в зависимости от размера рабочего монитора и его разрешения. Зажимая клавишу Alt и левый клик определяем цвет в закрашиваемом участке. Делать это надо аккуратно, как можно чаще определяя цвет с рядом с закрашиваемым участком.
А дальше начинаем рисовать, примерно стремясь для себя определить, где бы были источники света. Главная задача на данном этапе добиться ровного цвета и объемного изображения.
11. После манипуляций с кистью я обычно добавляю немного монохромного шума Filter/Noise/Add Noise (значение (Amount) не более 0,5-2% в зависимости от разрешения фотографии и ее шумности, в противном случае элемент может выглядеть очень «заблеренным»).
Иногда после всех раскрасок слой делаю более прозрачным (60-80%), в ряде случаев работаю ластиком по краям если это того требует.
12. В принципе аналогичным образом раскрашиваю остальные элементы кузова (борт автомобиля, грани здесь потерялись из-за недостатка света, крылья, порог, юбка бампера ).

13. Для полноты картины немного тонируем посредством выделения и заливки градиентом лобовое и боковые стекла, опять-таки с учетом того, как после нашего рисования подсвечены грани и элементы кузова.
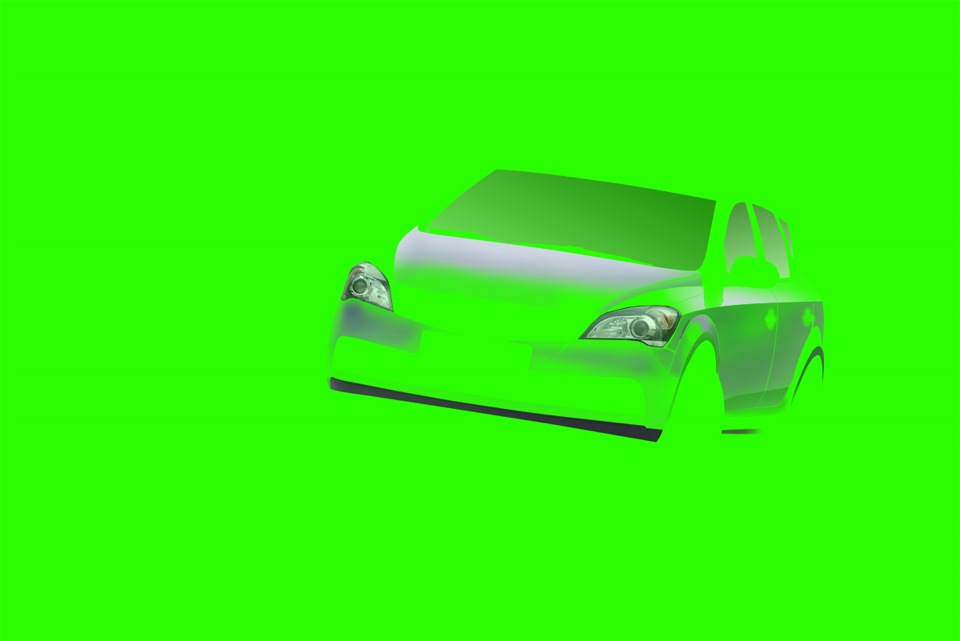
В итоге, если сделать зеленую подложку, то все нарисованное выглядит примерно так:

14. Ну а затем идет уже ковыряние корректирующих масок, в зависимости от того какой картинки по цветам, контрасту, насыщенности и т.д. вы пытаетесь добиться.
Читайте также:


