Какой код у прозрачного цвета в фотошопе
В моём предыдущем посте, меня спросили, могу ли я рассказать подробнее о том, как я наношу цвет и меняю его насыщенность, когда работаю в цифре. Сегодняшний мой пост будет об этом.
Только прошу иметь в виду, что этот пост подразумевает, что вы знакомы с Photoshop и что вы хотите открыть для себя новые способы работы с цветом в своих иллюстрациях. Гении Photoshop навряд ли найдут в этом посте для себя что-то новое.
В качестве примера, я решил использовать этот монохромный акварельный рисунок. Обычно я работаю над полноценными акварельными рисунками, но в этот раз рисунок не такой сложный (но вы всё равно можете использовать эти же принципы при работе над полноцветными картинами!)
ИТАК, ПУНКТ ПЕРВЫЙ:
Когда вы рисуете в цифре поверх другого рисунка или монохромной картины, то существует 2 возможных проблемы:
№1 Вид как у Плохо Раскрашенного Старого Фото (просто посмотрите на старые раскрашенные фотографии). Такого нам не надо.
№2 Вид как у Уродливой Аэрографии (представьте аэрографический рисунок фиолетового волка воющего на луну, на автомобиле). Такое нам тоже не нужно.
Первый вариант обычно случается из-за переизбытка информации на оригинальном фото, тогда как второй страдает от её недостатка. Нам же нужна золотая середина. И Photoshop идеально подходит для этого. Всё что нам нужно, это использовать комбинации правильных инструментов.
ДАВАЙТЕ НАЧНЁМ С ОСНОВ:
Режимы наложения слоёв
Наносить цвет в Photoshop я начинаю с создания нового слоя и подбора режима смешивания для него. В примере ниже Маленькая Красная Шапочка «У-Тебя-Сегодня-Будут-Неприятности», я наложил сплошной красный цвет на выделенную область её плаща. Изменяя режим смешивания, я получаю различные, порою радикальные изменения.
Как вы можете видеть, большинство из них, если использовать поодиночке дают нам вид раскрашенной фотографии как в проблеме №1.
Здесь нам необходимо использовать комбинацию из нескольких различных слоёв с разными режимами смешивания. Давайте взглянем на следующие комбинации:
Обратите внимание, что итоговый результат в каждом из них стал выглядеть гораздо более естественным с точки зрения насыщенности цвета. Вот почему это так работает:
Область локального цвета, становится видной только в области между прямым светом и тенью.
По этой самой причине мы можем видеть «истинный» красный цвет лишь в некоторых областях. Когда мы видим объект, который был просто залит одним оттенком красного цвета, то это выглядит неправильно и плоско. Это потому, что там, где объект получает прямой свет, красный цвет начинает принимать в себя цвет от света, а в тени он начинает принимать в себя цвет от окружения. Чем дальше предмет удаляется от зрителя, тем сильнее на него начинает воздействовать атмосферная перспектива.
Определённые режимы смешивания изменяют насыщенность сильнее, чем другие, одни могут одновременно затемнять, другие высветлять.
КОРОЧЕ СКЛИФОСОВСКИЙ, ВСЁ ЭТО ПОЛНАЯ ХРЕНЬ, ЗАЧЁМ ВСЁ УСЛОЖНЯТЬ? ПОЧЕМУ БЫ ПРОСТО НЕ РИСОВАТЬ НА СЛОЕ С РЕЖИМОМ NORMAL?
Слои с режимом Normal великолепны! Если вы начинающий, то вам следует работать только на них, пока вы не наберётесь опыта. Они ведут себя наиболее предсказуемым образом и невероятно гибки в использовании, если вы рисуете кистью со сниженной Opacity или Flow.
Однако, при добавлении слоёв поверх картины выполненной традиционными материалами, вы со временем обнаружите, что лишаетесь, части оригинальной рисунка в процессе рисования, и что итоговый результат начинает выглядеть всё хуже (проблема №2). Чтобы раскрыть потенциал слоёв в Photoshop на полную мощность, вам следует использовать прозрачность.
Photoshop обладает колоссальным количеством инструментов для раскрашивания. Вам всего лишь нужно найти наиболее подходящий вам. Нет правильного или неправильно варианта. Вы можете использовать всё что вы захотите, чтобы перенести идеи из своей головы на экран.
Для меня, большинство моих слоёв имеют режим Multiply, Color, Soft Light и Screen. Вы можете сделать всё, что только можете себе вообразить, используя лишь эти 4 режима.
Слой Multiply склонен затемнять и добавлять цвет даже к самым тусклым изображениям. Идеально подходит для неторопливого добавления цвета, текстуры и тона. Очень похож по принципу работы на акварель. Прекрасно подходит для добавления теней и тона.
Слой Screen противоположен по своей сути слою Multiply, он тоже позволяет медленно вводить цвет, но он будет высветлять, а не затемнять. Я использую его, чтобы добавлять прямой свет поверх затемняющих слоёв. Выбрав тёплый жёлтый цвет, я могу медленно получить вид естественного освещения на моей картине.
Слой Soft Light это чистое безумие. Он никому не подчиняется, у него нет хозяина. Математика, что лежит в основе его алгоритма, не до конца изучена наукой. Что я знаю, так это то, что если я использую светлый цвет на таком слое, то я получу очень яркую насыщенность и сохраню детали под цветом. Например, я использовал светлый зелёный цвет на слое Soft Light, чтобы выделить его в сравнении с остальной частью картины.
Слой Color Dodge выжигает блики. Нереально брутален и использовать его следует ОЧЕНЬ осторожно. Слишком много - и это будет, словно дать прикурить из огнемёта. Но когда вы используете его дозировано, то это может помочь вам усилить ваши ярко освещённые участки, также как и любые отблески. Я использую Color Dodge для придания чёткости бликам, добавления жёсткого контурного света (rimlight) и для придания чёткости краям объектов, чтобы отделить их от фона. Если чередовать его с Multiply слоями, то это поможет расширить тональный диапазон картины.
Слой Color. Здесь я его не показал, потому что использую его очень дозировано, но я использую его для того, чтобы усилить или ослабить цвет в определённых областях картины. Этот режим смешивания очень близок к раскрашиванию фотографий (и я не должен ещё раз предупреждать вас о том, как это плохо). Просто помните, что не надо использовать слои Color слишком часто, используйте их только в некоторых местах, в таком случае они будут работать идеально. Например, используйте их для снижения насыщенности: если область цвета кажется вам слишком красной, то я выбираю синий цвет и понемногу наношу его на слое Color, это поможет успокоить красный цвет.
Слой Normal. Без него невозможно обойтись, когда нужно получить область с плотным цветом. Как только тональный диапазон картины установлен и основные цвета наложены, мы можем приступить к прорисовке деталей и нанесению непрозрачного цвета, что позволит собрать разрозненные части картины в единое целое. Я также часто использую этот слой для работы с полупрозрачным цветом, тогда я снижаю его прозрачность меньше 50%.
Такая последовательность работы с слоями, позволяет мне решать все возникающий проблемы, когда я работаю над картиной. Нет одинаковых по характеру художников, так что пробуйте эти слои в различных комбинациях и найдите свою последовательность.
Надеюсь, вам это помогло! Как и всегда, я принимаю предложения разобрать подробнее какую-либо интересную для вас тему, дайте знать мне об этом в комментариях!
Различным объектам на странице часто нужно указать цвет. Это можно сделать способами, которые рассмотрены в данной теме. Также мы рассмотрим, как установть в CSS прозрачный цвет элемента.
Название цвета
Существуют стандартные веб-цвета, которые имеют свои названия. Для их использования нужно указать название цвета. Например, чтобы задать текстовому элементу зелёный цвет, нужно установить ему такой стиль:
Чтобы найти таблицу веб-цветов, достаточно в любом поисковике набрать: веб-цвета.
Система RGB
- сначала интенсивность красного цвета
- потом интенсивность зелёного
- потом интенсивность синего
Каждое число может иметь значение от 0 до 255. 0 - это минимальная интенсивность, а 255 - максимальная.
Например, чтобы установить тексту такой цвет, нужно указать ему следующий стиль:
RGBA - это такой же способ установки цвета, что и RGB. Но у него есть ещё одно число - альфа канал. Это степень прозрачности. Он позволяет установить в CSS порзрачный цвет, то есть сделать элемент прозрачным. При этом через элемент можно видеть фон блока или другой элемент, который оказался под текущим элементом при позиционировании. Прозрачность может иметь значения от 0 до 1. При 1 элемент является непрозрачным. При 0 элемент является полностью прозрачным, то есть, его не видно. Любое число между этими значениями делает элемент прозрачным. Для установки цвета в CSS свойстве пишется слово rgba, затем в скобках через запятую указываются цвета и прозрачность. Чтобы сделать текст таким же цветом, но прозрачным, стиль нужно установить так:
Код в шестнадцатиричной системе
- первые два знака устанавливают интенсивность красного цвета
- вторые два знака устанавливают интенсивность зелёного
- третьи два знака устанавливают интенсивность синего
Если в каждом из трёх значений цвета знаки повторяются, то цвет можно задать не шестизначным числом, а трёхзначным. Для примера установим разными способами один и тот же цвет:
В коде цвета буквы могут быть как большими, так и маленькими.
Система HSL
При установке цвета в системе HSL, указываются три параметра - оттенок, насыщенность и осветление. Оттенок определяется на основе цветового кгруга. Он указывается в градусах от 0 до 360. 0 градусов соответствует самому верху круга. При этом, никаких знаков ставить не нужно, указывается просто число.

Насыщенность определяет яркость цвета. Она указывается в процентах от 0 до 100.
Осветление может сделать цвет более светлым или более тёмным. Указывается также в процентах. Для установки цвета пишется слово hsl, затем в скобках перечисляются параметры.
Чтобы задать тексту тот же цвет, нужно указать ему следующий стиль:
HSLA - это способ установки цвета, при котором так же, как и при RGBA, есть альфа канал, устанавливающий прозрачный цвет элемента. Прозрачность также принимает значения от 0 до 1. Для установки цвета пишется слово hsla, затем в скобках указываются параметры и прозрачность. Чтобы сделать текст таким же цветом, но при этом прозрачным, ему нужно установить такой стиль:
Подбор цвета
Подобрать нужный цвет можно, используя графический редактор. Например, в Photoshop для выбранного цвета показываются параметры во всех рассмотренных системах. Многие другие рдакторы имеют подобную функцию. Если вам нужен цвет элемента другого сайта, то вы можете найти этот элемент с помощью средств разаработки, которые есть в браузерах. В свойствах элемента вы найдёте нужный цвет.
Мы уже научились создавать фоновые изображения.
В этой статье поговорим о придании прозрачности изображениям, цвету, и тексту.
Для создания эффекта прозрачности в CSS применяются:
Аббревиатура RGBA включает в себя три цвета
Записывается следующим образом:
color : rgba(120 40 200 0,4); .

Как видите, при подборе цвета, в правом нижнем углу, в соответствующих окнах, появляются цифры характеризующие выбранный цвет.
Остаётся только вставить эти цифры в формулу RGBA, и добавить число прозрачности.
Рассмотрим как это работает на примерах. Возьмём фоновое изображение вьюги.

И добавим в эту вьюгу, прекрасную представительницу холодного царства.

Как видно из результата, получилась какая то аппликация, а не картина.

Прозрачность для изображений создаётся свойством css opacity , и значения его принимаются от 0 до 1.
Давайте зададим картинке прозрачность равную 0.1
Как видите, у вьюги проявилось лицо.
В продолжение темы, на этом изображении можно поместить какой либо текст, и так же сделать его прозрачным, а можно оставить и не прозрачным, на Ваше усмотрение.
Для этого в html части кода, разместим тег p с текстом, а в таблице стилей, создадим селектор p , и зададим ему необходимые свойства.

Вот так можно создавать изображения и снабжать их надписями. Принцип думаю понятен, остальное будет зависеть от Вашего творческого воображения и полёта фантазии.
Давайте создадим блок с фоном, и напишем в нём прозрачный текст.

Вместо фона, можно вставить фоновое изображение и задать ему большую прозрачность, получится водяной знак.
Желаю творческих успехов.

Перемена
Прозрачность слоя, блокировка слоя, палитра стилей.

Сложность урока: Легкий
Приветствуем будущего Photoshop-мастера!
Для полного и ясного представления о слоях необходимо рассмотреть несколько параметров.
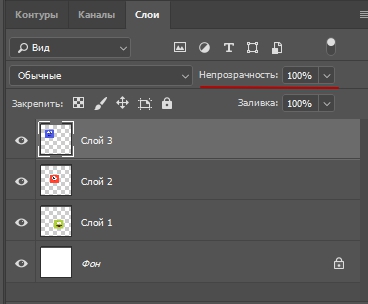
1. Непрозрачность (Opacity)

Этот параметр меняет прозрачность слоя. Например, изменим этот параметр для слоя с синим аватаром до 60%.

Смотрите, что с ним происходит! Он стал прозрачным!
У параметра Заливка (Fill) точно такая же функция.
2. Блокировки слоев
На палитре слоев вы должно быть замечали следующие изображения:

Это различные виды блокировок
Блокировка 1 означает, что вы не сможете рисовать на прозрачных пикселях.
Давайте на слое с синим аватаром установим эту блокировку и попробуем нарисовать плюс на рисунке - плюс получился только на самом аватаре, а за его пределами кисть перестала рисовать.

Блокировка 2 - не позволяет рисовать на слое, появляется запрещающий кружок;
Блокировка 3 - не позволяет перемещать слой, закрепляет положение;
Блокировка 4 - предотвращает автоматическое включение в монтажные области и исключение из них;
Блокировка 5 - включает в себя сразу все виды блокировок.
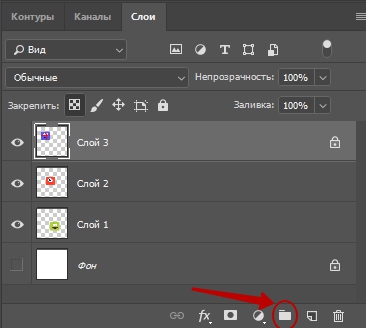
3. Создаем папку для слоев

Кнопка Создать новую группу (Create a new set), позволяет создать папку для слоев.
Создадим папку для всех слоев с разноцветными аватарами и перетащим все слои туда.

Ее можно свернуть до такого вида:

4. Вызов палитры стилей

Кнопка в виде букв "fх" вызывает палитру стилей.

С помощью нее вы можете применять к слоям определенные стили, например, сделать тень, обводку, объем и так далее.
Читайте также:


