Какое зарезервированное в системе свойство используется для задания заголовка окна веб браузера
Как видим, библиотека Ext Core позволяет сделать очень многое, написав несколько строчек JavaScript-кода. Если бы мы пользовались для этого исключительно объектами Web-обозревателя, объем кода вырос бы на порядок — не меньше.
Но с помощью Ext Core мы можем сделать не все. Некоторые вещи доступны только через объекты Web-обозревателя.
Один из таких объектов — HTMLDocument, представляющий Web-страницу. Единственный его экземпляр, представляющий текущую Web-страницу, доступен через переменную document. Это мы уже знаем.
Из всех свойств объекта HTMLDocument интерес для нас представляют немногие. Его методы и события нам вряд ли пригодятся.
Свойство title хранит текст заголовка Web-страницы (содержимое тега <TITLE>) в виде строки. Заголовок, как мы помним из главы 1, выводится в строке заголовка окна Web-обозревателя, в котором открыта данная Web-страница.
var sTitle = document.title;
В переменной sTitle окажется строка с текстом заголовка Web-страницы.
А в следующем примере мы задаем для Web-страницы новый заголовок:
Свойство location хранит экземпляр объекта Location, представляющий интернет-адрес Web-страницы. Нам будет полезно только свойство href, хранящее интернет-адрес Web-страницы в виде строки:
var sHREF = document.location.href;
В переменной sHREF окажется строка с интернет-адресом Web-страницы.
Объект Window представляет окно Web-обозревателя. Единственный экземпляр этого объекта, представляющий текущее окно Web-обозревателя, хранится в переменной window. Это мы тоже знаем.
Рассмотрим полезные для нас методы и события объекта Window.
window.alert(<текст, выводимый в окне-предупреждении>)
Единственный передаваемый параметр — строка с текстом, который будет выведен в окне-предупреждении:
window.alert("Привет от объекта Window!");
Метод confirm выводит на экран окно-предупреждение с указанным текстом и кнопками ОK и Отмена. Такие окна-предупреждения обычно используются, чтобы запросить у посетителя подтверждение или отмену какого-либо действия:
window.confirm(<текст, выводимый в окне-предупреждении>)
Единственный передаваемый параметр — строка с текстом, который будет выведен в окне-предупреждении.
Метод confirm возвращает true, если посетитель нажал кнопку ОK, и false, если он нажал кнопку Отмена.
Событие resize возникает, когда посетитель изменяет размеры окна Web-обозревателя.
Здесь показано, как рекомендуется привязывать обработчик к событию resize окна Web-обозревателя (это справедливо и для других событий окна).
Объект HTMLElement, как мы уже знаем, представляет элемент Web-страницы. Рассмотрим некоторые его свойства.
Свойство textContent хранит текстовое содержимое элемента Web-страницы в виде строки. Если элемент не имеет текстового содержимого, оно хранит значение null.
var htelCHeader = Ext.getDom("cheader");
var s = htelCHeader.textContent;
htelCHeader.textContent = "!" + s + "!";
Здесь мы получаем текстовое содержимое контейнера cheader, добавляем к нему слева и справа восклицательные знаки и снова помещаем его в контейнер cheader.
Свойство innerHTML хранит HTML-код содержимого данного элемента Web-страницы в виде строки.
var htelCHeader = Ext.getDom("cheader");
var s = htelCHeader.textContent;
htelCHeader.innerHTML = "<EM>" + s + "</EM>";
Объектам Web-обозревателя впору посвящать отдельную книгу — настолько это объемная тема. Мы рассмотрели только несколько инструментов, которые предоставляют они и которые не найти в библиотеке Ext Core.
С заголовком страницы в Битрикс все очень запутано. Через панель управления можно установить «Заголовок страницы» и «Заголовок окна браузера». «Заголовок страницы» — это содержимое тега <h1> страницы, а «Заголовок окна браузера» — содержимое тега <title> . Однако, выводить на страницу и то и другое можно с помощью метода CMain::ShowTitle() , только вызывать его надо по-разному.
Если совсем коротко:
Чтобы установить заголовки страницы программно, существуют специализированные функции:
-
— Устанавливает заголовок страницы — Возвращает заголовок страницы — Отображает заголовок страницы
-
— Отображает свойство страницы, учитывая свойства раздела — Возвращает свойство страницы, учитывая свойства раздела — Возвращает свойство страницы — Возвращает свойство раздела — Возвращает массив всех свойств страницы — Возвращает массив всех свойств раздела — Устанавливает свойство страницы — Устанавливает свойство раздела — Отображает свойство раздела/страницы обрамленное тегом meta — Возвращает свойство раздела/страницы обрамленное тегом meta
Метод SetTitle('…') устанавливает «Заголовок страницы», а метод SetPageProperty('title', '…') устанавливает «Заголовок окна браузера». При вызове ShowTitle() без аргументов будет показан «Заголовок окна браузера», потому что фактически происходит вызов ShowTitle('title') . Если нужно, чтобы ShowTitle() выводил на страницу «Заголовок страницы», надо вызвать его с аргументом false .
Вообще, с помощью ShowTitle() можно вывести любое свойство страницы в качестве заголовка окна браузера. Для этого надо передать первым аргументом имя свойства, предварительно установленное с помощью SetPageProperty() :
Метод GetTitle() по умолчанию вызывается с аргументом false и возвращает заголовок страницы, установленный с помощью метода SetTitle() . Можно передать методу имя свойства страницы (предварительно установленное с помощью SetPageProperty() ), значение которого будет выведено в качестве заголовка, например GetTitle('title') .
Столкнулся с тем, что компоненты, расположенные на странице, тоже могут устанавливать свойства страницы. Если вдруг вылезли непонятные заголовки или мета-теги, надо смотреть все компоненты и снимать галочки:
Увидеть ответ на вопрос: Если на странице расположено несколько визуальных компонентов, устанавливающих заголовок страницы, то заголовок будет задан:, можно купив подписку в которую входит данные ответы: 🚀
Купить подписку и ознакомить какие ответы на тесты 1с битрикс входят в нее, можно на главной странице
Значение заголовка окна веб-браузера устанавливается:
Увидеть ответ на вопрос: Значение заголовка окна веб-браузера устанавливается:, можно купив подписку в которую входит данные ответы: 🚀
Купить подписку и ознакомить какие ответы на тесты 1с битрикс входят в нее, можно на главной странице
Значения метаданных страницы сайта могут быть заданы:
Увидеть ответ на вопрос: Значения метаданных страницы сайта могут быть заданы:, можно купив подписку в которую входит данные ответы: 🚀
Купить подписку и ознакомить какие ответы на тесты 1с битрикс входят в нее, можно на главной странице
API функция SetDirProperty() используется для:
Увидеть ответ на вопрос: API функция SetDirProperty() используется для:, можно купив подписку в которую входит данные ответы: 🚀
Купить подписку и ознакомить какие ответы на тесты 1с битрикс входят в нее, можно на главной странице
Константа LANG_CHARSET используется для:
Увидеть ответ на вопрос: Константа LANG_CHARSET используется для:, можно купив подписку в которую входит данные ответы: 🚀
Купить подписку и ознакомить какие ответы на тесты 1с битрикс входят в нее, можно на главной странице
Если PHP функция ShowTitle() используется с параметром false, то:
Увидеть ответ на вопрос: Если PHP функция ShowTitle() используется с параметром false, то:, можно купив подписку в которую входит данные ответы: 🚀
Купить подписку и ознакомить какие ответы на тесты 1с битрикс входят в нее, можно на главной странице
Eсли в коде шаблона сайта используется функция SetAdditionalСSS(), это означает:
Увидеть ответ на вопрос: Eсли в коде шаблона сайта используется функция SetAdditionalСSS(), это означает:, можно купив подписку в которую входит данные ответы: 🚀
Купить подписку и ознакомить какие ответы на тесты 1с битрикс входят в нее, можно на главной странице
Где выполняется настройка кодировки для публичного раздела сайта?
Увидеть ответ на вопрос: Где выполняется настройка кодировки для публичного раздела сайта?, можно купив подписку в которую входит данные ответы: 🚀
Купить подписку и ознакомить какие ответы на тесты 1с битрикс входят в нее, можно на главной странице
Основные таблицы каскадных стилей (CSS) подключаются в шаблоне сайта:
Увидеть ответ на вопрос: Основные таблицы каскадных стилей (CSS) подключаются в шаблоне сайта:, можно купив подписку в которую входит данные ответы: 🚀
Купить подписку и ознакомить какие ответы на тесты 1с битрикс входят в нее, можно на главной странице
На отображение каких данных будет влиять формат даты и времени, заданный в настройках языка?
Увидеть ответ на вопрос: На отображение каких данных будет влиять формат даты и времени, заданный в настройках языка?, можно купив подписку в которую входит данные ответы: 🚀
Купить подписку и ознакомить какие ответы на тесты 1с битрикс входят в нее, можно на главной странице
Таблицы каскадных стилей (CSS), используемые для конкретного шаблона сайта хранятся:
Увидеть ответ на вопрос: Таблицы каскадных стилей (CSS), используемые для конкретного шаблона сайта хранятся:, можно купив подписку в которую входит данные ответы: 🚀
Купить подписку и ознакомить какие ответы на тесты 1с битрикс входят в нее, можно на главной странице
Где хранятся и для чего используются названия каскадных стилей (CSS)?
Увидеть ответ на вопрос: Где хранятся и для чего используются названия каскадных стилей (CSS)?, можно купив подписку в которую входит данные ответы: 🚀
Купить подписку и ознакомить какие ответы на тесты 1с битрикс входят в нее, можно на главной странице
Где определяется набор свойств для страниц и разделов сайта?
Увидеть ответ на вопрос: Где определяется набор свойств для страниц и разделов сайта?, можно купив подписку в которую входит данные ответы: 🚀
Купить подписку и ознакомить какие ответы на тесты 1с битрикс входят в нее, можно на главной странице
Какой (какие) из перечисленных ниже типов свойств по умолчанию используется для управления метаданными страниц?
Увидеть ответ на вопрос: Какой (какие) из перечисленных ниже типов свойств по умолчанию используется для управления метаданными страниц?, можно купив подписку в которую входит данные ответы: 🚀
Купить подписку и ознакомить какие ответы на тесты 1с битрикс входят в нее, можно на главной странице
API функция ShowMeta() используется для:
Увидеть ответ на вопрос: API функция ShowMeta() используется для:, можно купив подписку в которую входит данные ответы: 🚀
Купить подписку и ознакомить какие ответы на тесты 1с битрикс входят в нее, можно на главной странице
Какое зарезервированное в системе свойство используется для задания заголовка окна веб-браузера?
Увидеть ответ на вопрос: Какое зарезервированное в системе свойство используется для задания заголовка окна веб-браузера?, можно купив подписку в которую входит данные ответы: 🚀
Купить подписку и ознакомить какие ответы на тесты 1с битрикс входят в нее, можно на главной странице
API функция ShowTitle() используется для:
Увидеть ответ на вопрос: API функция ShowTitle() используется для:, можно купив подписку в которую входит данные ответы: 🚀
Купить подписку и ознакомить какие ответы на тесты 1с битрикс входят в нее, можно на главной странице
API функция SetPageProperty() используется для:
Увидеть ответ на вопрос: API функция SetPageProperty() используется для:, можно купив подписку в которую входит данные ответы: 🚀
Купить подписку и ознакомить какие ответы на тесты 1с битрикс входят в нее, можно на главной странице
Где выполняется настройка кодировки для административного раздела сайта?
Увидеть ответ на вопрос: Где выполняется настройка кодировки для административного раздела сайта?, можно купив подписку в которую входит данные ответы: 🚀
Купить подписку и ознакомить какие ответы на тесты 1с битрикс входят в нее, можно на главной странице

Автор: Антон Реймер
Статья основана на вебинаре, который я проводил некоторое время назад. Рассчитана она, в первую очередь на тех, кто не знает, как работают браузеры, или тех, у кого есть пробелы в знаниях. Вероятно, здесь будет много очевидного для тех кто не первый день в веб-разработке. Статью я решил разделить на две части. В первой рассмотрим общие принципы работы браузера. Во второй части я акцентирую внимание на некоторых важных моментах: reflow и repaint, event loop.
Что такое браузер?
Браузер — программа, работающая в операционной системе. Большинство браузеров написано на языке C++. Основное предназначение браузера — воспроизводить контент с веб-ресурсов. В качестве веб-ресурса в большинстве случаев выступает html-страница. Это также может быть pdf-файл, png, jpeg, xml-файлы и другие типы. Среди огромного количества браузеров можно выделить самые популярные: Chrome, Safari, Firefox, Opera и Internet Explorer. Мы рассмотрим браузеры с открытым исходным кодом: Chrome, Firefox, Safari.
Из чего состоит и как работает браузер?

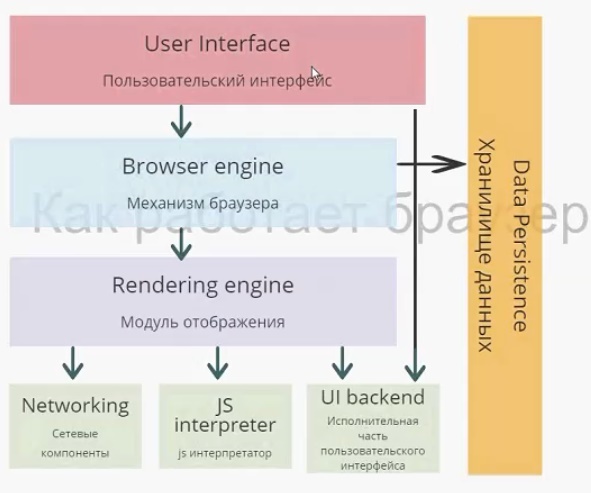
На схеме изображены модули браузера, каждый выполняет собственную функцию. Начнем с пользовательского интерфейса.
Пользовательский интерфейс — то, что видит перед собой пользователь, т. е. адресная строка, элементы навигации, собственное меню и т. д. Несмотря на то что пользовательские интерфейсы очень похожи друг на друга, никакого стандарта, который их описывал бы, не существует. Так исторически сложилось, что браузеры постепенно перенимали интерфейс друг у друга и становились все более похожими.
Механизм браузера отвечает за взаимодействие пользовательского интерфейса и модуля отображения, а также за сохранение данных в памяти.
Модуль отображения. Этот модуль — самый важный для разработчиков. Работа разработчика, в первую очередь, происходит именно с ним, а как можно понять по названию — отвечает он за отображение информации на экране.
Когда мы говорим о браузерных движках, таких как Webkit или Gecko (первый находится «под капотом» у Safari и до 2013 года был у Chrome, второй у Firefox), в первую очередь имеем в виду модуль отображения. Далее мы подробно рассмотрим модуль отображения и более детально разберем, как он работает.
Следующий модуль — сетевые компоненты. Он отвечает за запросы по сети, берет данные с внешних ресурсов и взаимодействует с модулем отображения.
Модуль JS Interpreter отвечает за интерпретацию скрипта, и его выполнение. Существует несколько JS-движков. Самые известные это V8 и JavaScriptCore. Важно не путать движок браузера и JS-движок, который работает в модуле JS Interpreter.
Следующий модуль — исполнительная часть пользовательского интерфейса (UI backend). Она отвечает за отрисовку всего на экране и работу пользовательского интерфейса.
Последний модуль — хранилище данных. Браузеру нужно где-то хранить данные, обычно для этого используется оперативная память. Какие данные нужно хранить? Например, кэш, собственные настройки. Также к хранилищу данных можно отнести indexedDB, который появился в стандарте html5 — собственные базы данных браузера.
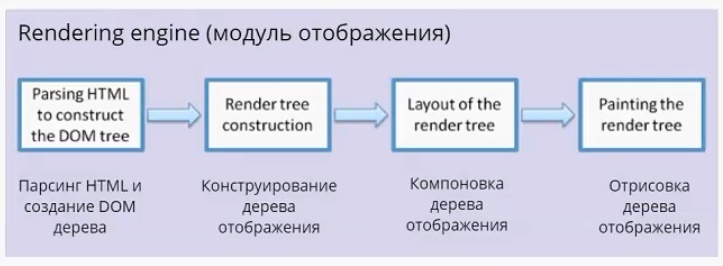
Модуль отображения

Модуль отображения получает данные от сетевого модуля. Данные поступают пакетами по 8 Кб. Что важно — модуль отображения не ждет, пока придут все данные, он начинает обрабатывать и выводить их на экран по мере поступления. В случае с html-страницами, он начинает их анализировать, происходит парсинг html (это отдельная большая тема, я на ней останавливаться не буду). Главное, что нужно понимать: в результате парсинга у нас появляется DOM-дерево. Также по окончании парсинга срабатывает событие load, которое можно обрабатывать в скрипте. Это значит, что документ готов и скрипт может с ним работать.
DOM-дерево — document object model. По большому счету, «интерфейс», который предоставляет браузер JS-движку для работы с тем или иным html-документом. На основе DOM-дерева происходит конструирование дерева отображения (render tree). Дерево отображения — тоже важная часть модуля отображения. По большому счету, два этих дерева — DOM-дерево и дерево отображения — наиболее важные элементы для разработчика. Дерево отображения во многом повторяет структуру DOM-дерева (далее будет пример, где это будет представлено нагляднее), но имеет некоторые отличия:
- Дерево отображения не содержит скрытых элементов. Если у нас есть html-элемент, у которого прописан display:none , в дереве отображения он присутствовать не будет. При этом, если visibility:hidden , то в дереве отображения он будет. Некоторые DOM-узлы, которые в DOM-дереве представлены как единый узел, в дереве отображения могут быть представлены в виде нескольких. Яркий пример — составной тэг select. Если в DOM-дереве это один узел, в дереве отображение он преобразовывается в минимум три узла. Первый узел отвечает за отображение выбранного элемента. Второй — за выпадающий список с возможными пунктами. И, наконец, третий блок отвечает за стрелочку.
- Текст в DOM-дереве представлен как простая node. DOM-дереву нет никакого дела до того, что там написано, сколько строк этот текст занимает. В то время, как для дерева отображения — это важно, и текст трансформируется в несколько узлов, в зависимости от того сколько строк он занимает. Это нагляднее рассмотрим чуть позже.
Дерево отображения служит для того, чтобы браузер понимал, что выводить на экран. Оно содержит информацию о том, из каких блоков состоит страница. Дальше в тексте для простоты я буду называть составные части дерева отображения прямоугольниками, чтобы не путать с html блоками.
Дерево отображения — совокупность прямоугольников, которая должна быть выведена на экране. После того как дерево отображения сконструировано, следует этап компоновки. На этом этапе всем прямоугольникам присваиваются размеры и координаты. Каждый прямоугольник получает свои ширину и высоту, координаты в окне браузера. После компоновки происходит отрисовка дерева отображения. Пользователь видит уже конечный результат. Модуль отображения в каждом браузере устроен по-своему, но схема работы схожая.

Предлагаю рассмотреть два браузерных движка: Webkit и Gecko.
Webkit. Модуль отображения получает html и стили. В результате парсинга html возникает DOM-дерево. В результате парсинга CSS возникает дерево правил таблиц стилей (Style Rules). Далее идет важный этап, который называется Attachment, можно перевести, как «совмещение». На этом этапе CSS-стили накладываются на DOM-дерево, в результате чего появляется Render Tree. После чего происходит компоновка дерева. Называется она здесь Layout. И в завершении происходит отрисовка (Painting).

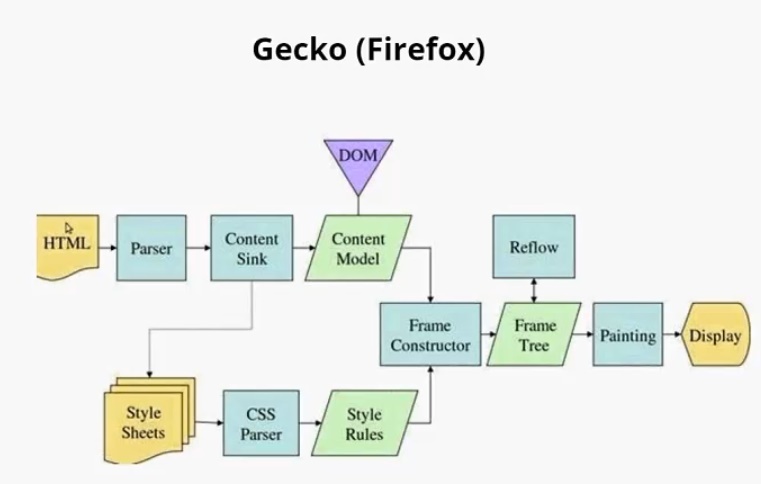
Если посмотреть на Gecko, можно заметить, что схемы очень похожи. Главные отличия — в терминологии. Здесь тоже парсятся HTML, CSS. В результате чего создается DOM-дерево, которое здесь называется Content Model. Парсятся стили, образуется дерево стилей. Этап Attachment здесь называется Frame Constructor, но, по сути, это тоже самое. В результате совмещения образуется дерево отображения, здесь оно называется Frame Tree. Компоновка здесь называется Reflow. А отрисовка называется Painting, так же, как и в Webkit.
- Attachment = Frame constructor = Совмещение
- Render Tree = Frame Tree = Дерево отображения
- Layout= Reflow = Компоновка
Пример

Здесь у нас есть теги:

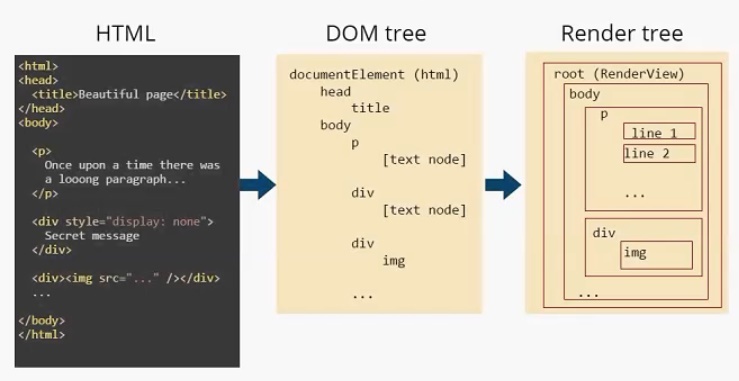
Модуль отображения строит DOM-дерево. В данном случае оно будет выглядеть следующим образом. Есть корневой элемент (он всегда присутствует), называется он documentElement и соответствует тегу html . В этом дереве присутствуют все теги. И заметим, что текст представлен, как [text node] . И DOM-дереву больше ничего о тексте знать не нужно. На основе этого DOM-дерева строится Render Tree.
Пример

Дерево отображения. У него также есть корневой элемент (RenderView), но уже можно увидеть отличия между DOM-деревом и деревом отображения. Во-первых, нет тега head , т. к. он не отображается на экране. Нет <div style =” display: none”> , есть только
Текст в дереве отображения разделился на две строки и представляет собой два элемента: line 1 и line2. Как я писал выше, узлы дерева отображения мы будем называть прямоугольниками. Для наглядности я так и отобразил их на иллюстрации.
Пример

Каждый прямоугольник имеет своего «родителя», кроме корневого элемента root.
Модуль отображения также занимается обработкой скриптов.
Порядок обработки скриптов и таблиц стилей
Важно понимать порядок, в котором происходит обработка скриптов. Рассмотрим следующий пример, где я попытался продемонстрировать все возможные способы подключения скриптов и стилей.
Скрипт 1. Первое, что нужно знать про скрипты, — когда при парсинге html анализатор встречает скрипт, он останавливает дальнейший парсинг документа. Т. е., как только анализатор дошел до скрипта 1, браузеру ничего неизвестно о том, что будет дальше. И пока скрипт 1 не выполнится, дальнейший анализ документа происходить не будет.
Но при этом браузер продолжает выполнять ориентировочный синтаксический анализ. Что это значит? Браузер все равно смотрит, что следует за скриптом. Если находятся ссылки на внешние ресурсы, которые нужно скачать и загрузить, он подгрузит эти данные, пока выполняется скрипт 1. Сделано это для оптимизации.
При этом скрипт 3 все равно не будет выполняться, пока не выполнится скрипт 1. К моменту, когда скрипт 1 уже выполнится, скрипт 3 уже может быть полностью загружен. Скрипты можно вставлять в теги head и body . Разница в том, что в скрипте 2, в отличии от скрипта 1, практически весь документ уже будет проанализирован.
У скрипта могут быть атрибуты, такие как defer и async . Они похожи, но у них есть отличия:
- Атрибут defer сообщает браузеру, чтобы тот не ждал окончания выполнения скрипта, а продолжал парсинг html-страницы. При этом скрипт 4 выполнится только после того, как весь html-документ будет проанализирован и построено DOM-дерево.
- Атрибут async тоже говорит браузеру, что дальнейший html-документ может быть проанализирован, пока скрипт выполняется. При этом он загружается в параллельном потоке и выполняется сразу после загрузки. Это означает, что он может быть выполнен раньше, чем скрипт1, если последний тоже имеет атрибут async. Т. е. порядок подключения в этом случае не соблюдается.
В случае с defer скрипт 4 всегда выполняется после скрипта 1. С атрибутом async неизвестно, когда он будет выполнен и какая часть документа уже будет проанализирована к этому моменту.
Стили, в отличие от скриптов, никак не могут повлиять на документ. Если скрипты могут добавить дополнительные узлы или теги, то стили этого сделать не могут. Поэтому никакой надобности для браузера блокировать дальнейший анализ документа нет.
При этом есть небольшой нюанс. Например, скрипт 1 может работать с теми или иными стилям, и может потребоваться доступ к ним. Т.е. если мы хотим поменять (или узнать) какие-то стили, но при выполнении скрипта 1 они ещё не подгружены — может случиться ошибка.
Браузеры стараются этот нюанс учесть. Firefox, например, если находит какие-то не подгруженные стили в процессе ориентировочного синтаксического анализа, блокирует выполнение скрипта, подгружает стили, после чего завершает выполнение скрипта. Chrome действует аналогичным образом, но чуть более оптимизировано. Он останавливает скрипт, только если понимает, что в этом скрипте происходит работа с не подгруженными стилями.
Компоновка окон

Окно = Прямоугольник = Узел дерева отображения
- Тип окна (свойство display).
- Схема позиционирования (свойства position и float).
- Размеры окна.
- Внешняя информация (размеры изображения, размер экрана).
Компоновка окон — это этап компоновки дерева отображения. Я думаю многим верстальщикам знакома эта схема, она называется “Box model”. Я не буду подробно на ней останавливаться.
При компоновке окон учитываются следующее факторы:
CSS-свойство display. Два основных типа — inline и block. Другие, такие как inline-block table и прочие, появились уже позже. Отличие в том, что display:block, указывает, что ширина прямоугольника будет вычисляться в зависимости от ширины «родителя». А display:inline указывает, что ширина прямоугольника будет вычисляться в зависимости от его содержимого. Если в элементе два слова, ширина прямоугольника будет равна ширине, необходимой для вывода этих слов. Inline-элементы выстраиваются друг за другом. А блочные элементы — друг под другом.
Следующее, что влияет на компоновку элемента, — свойства position и float. Position по умолчанию static, при этом прямоугольник идет в стандартном потоке компоновки. Также есть position:relative и position:absolute. Position:relative указывает, что прямоугольнику выделяется место в стандартном потоке компоновки. При этом позиция элемента может быть сдвинута относительно этого места: влево, вправо, вверх, вниз с помощью соответствующего свойства.
Абсолютное позиционирование, к которому относится position:absolute и position:fixed, указывает, что элемент выходит за пределы своего прямоугольника из общего потока компоновки. Остальные прямоугольники его не учитывают. Он также не учитывает соседние элементы. Координаты его вычисляются относительно корневого элемента страницы, либо относительно предка, у которого position не static. Размеры же вычисляются тоже относительно родителя. Также на позиционирование влияет свойство float. Оно указывает, что наш прямоугольник идет в стандартном потоке, но при этом занимает либо крайнюю левую, либо крайнюю правую позиции. При этом все остальные прямоугольники «обтекают» этот элемент.
В заключение этой части стоит сказать что, основной поток браузера представляет собой бесконечный цикл, поддерживающий рабочие процессы. Он ожидает отправки событий, таких как reflow и repaint. Эти события ему приходят от модуля отображения. Получив их, он выполняет соответствующие действия.
В Firefox модуль отображения работает в одном потоке. Он един на весь браузер. В Chrome все немного иначе: модуль отображения и поток выполнения у каждой вкладки свои.
Важно, что сетевой модуль работает в отдельных параллельных потоках, которые не связаны с модулем отображения. Следовательно, сетевой компонент может использовать ресурсы независимо от того, что происходит в модуле отображения. Обычно у такого компонента есть возможность работать одновременно с несколькими подключениями и подгружать сразу несколько файлов. В Firefox, например, может быть шесть параллельных потоков, с помощью которых можно подгружать контент, скрипты и т. д.
В следующей части мы детально рассмотрим события reflow и repaint и попытаемся понять как грамотная работа с ними может повысить скорость работы приложения.
Читайте также:


