Какие существуют кнопки навигации в браузере и для чего они предназначены
На недостатках текстовых интерфейсов мы не будем останавливаться, они очевидны. Но в текстовом режиме была и неоспоримые преимущества:
Полный контроль над экраном. Весь экран без остатка был покрыт прикладным интерфейсом программы, не оставляя места для плюшек и излишеств, не было десятков запущенных программ, выскакивающих окошек коммуникаторов, браузера с открытыми соцсетями.
Высокое использование клавиатуры. Все знают, что в специализированных пакетах всегда нельзя было обойтись без знания комбинаций клавиш. Но с появлением мыши пользователи отучились от горячих клавиш и даже курсоров, а многие программисты, вслед за ними, отучились от реализации полноценного управления приложением с помощью клавиатуры.
Однозначность действий. Типично, что в каждый момент для текстового режима имеется очень ограниченное количество действий, что облегчает работу с программами, их разработку и тестирование. Различный функционал практически не пересекается и гораздо меньше проблем с тем, что что-то ломается при доработках.
Оконные интерфейсы
- Контекст интерфейса в пользовательском приложении существуют достаточно долго, чтобы развернуть объектную модель, машину состояний, служебные структуры данных для ускорения процессов (кеш, индексы или ассоциативные массивы, деревья и т.д.). Это же справедливо и на счет сервера, если приложение клиент-серверное.
- Есть возможность выводить богатую графику с аппаратной акселерацией и управлять графическими объектами непосредственно передвигая их по экрану мышью. Это незаменимо для программ работающих с графикой и игр, но для прикладных приложений баз данных — это излишество.
- На экране можно поместить гораздо больше информации, сгруппировать и подсвечивать ее визуальными элементами (с помощью цвета, шрифта, пиктограмм и т.д.). Доступны различные динамические эффекты, как то: всплывающие подсказки, контекстные меню, графические маркеры для полей при валидации.
- Таблицы стали гораздо удобнее: изменение ширины колонок, множественное выделение, контролы в ячейках, прокрутка, сортировка кликом по заголовку и даже возможность вывести дерево в таблице. Кое что из этого было доступно и в текстовом режиме, но в GUI есть для всего готовые решения, реализованные на уровне ОС или инструмента разработки.
- Правая рука на мышке (а ввод как, левой рукой что-ли?). Поэтому правая рука постоянно двигается между мышью и клавиатурой. Например: вместо нажатия на F4 или комбинации клавиш мы берем мышь, двигаем ее через весь экран к тулбару и там наживает экранную кнопку небольшого размера.
- Разработка и тестирование усложнилось, появилось много асинхронных событий, таймерных, серверных, сигналов от других окон и приложений. Среда (окружение) информационной системы стало менее стабильным и предсказуемым.
- Программный код стал часто «завязан» на интерфейсах, в ООП произошло смешение в системной функциональности с логикой предметной области и с логикой визуализации, т.к. возможности увеличились, свободы в средствах реализации стало гораздо больше, а формирование подходов и архитектур запоздало.
Веб-приложения
- Засилье мыши усугубилось.
- Отвлекающие факторы добавились в большом количестве.
- Принципы ООП унаследованы, но их же нужно переосмыслить для веба.
Тенденции развития веб-интерфейсов
- Минимализм и простота — и сайты и приложения становятся сложнее внутри и проще снаружи, этому нас учит все передовые игроки и больше всего — Гугл, мы стараемся. Пользователь должен произвести минимум действий и выбора для получения желаемого результата.
- Интерактивность и асинхронность — интерфейсы становятся динамическими, пропадает перезагрузка страниц и смена экранов, подгрузка происходит постепенно, фрагментами. Приложение постепенно модифицирует экран, откликаясь на действия пользователя.
- Контекстность — вывод информации и контролы для вызова операций появляются там, где это логически ожидается и показываются только пока это необходимо. Мы экономим экран и внимание пользователя.
- Синхронизация и комет — все чаще появляются приложения, в которых сервер генерирует события по своей инициативе, это позволяет синхронизировать экран пользователя с текущим состоянием данных в БД или в памяти сервера.
- Полноэкранный лэйаут — не во всем вебе, а именно в веб-приложениях, есть тенденция к максимальному заполнению экрана с перераспределением размеров и границ между элементами интерфейса в зависимости от разрешения.
- Упрощенный мобильны интерфейс — с распространением мобильных устройств, снабженных нормальными браузерами, появилась необходимость отдельно разрабатывать интерфейсы для малых разрешений и с поддержкой тачскрина.
- Поддержка стандартов — входит в моду решать задачи с применением новых возможностей и спецификаций но с фэлбэком к старым технологиям, например звук и видео уже хочется проигрывать через html5, но флэш нас страхует, или при отсутствии Local Storage мы храним состояние на сервере, просто будет больше запросов, визуализация так же упрощается при показе в старом браузере, но приложение продолжает работать, а выглядит проще.
Рассмотрим подробнее визуальные контролы и решения
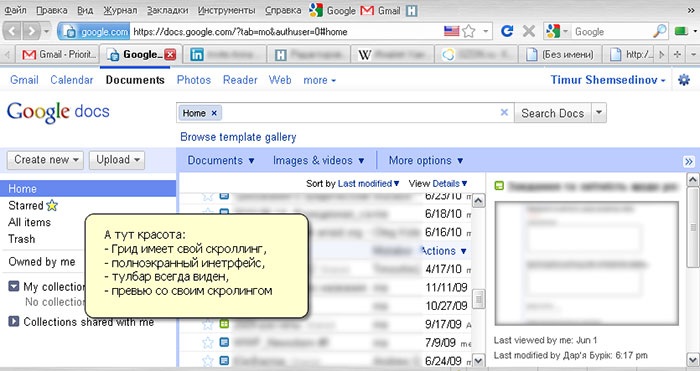
Зона прокрутки — для сайтов типична прокрутка полноэкранная, когда весь контент с элементами управления прокручивается разом одним трекбаром справа (или слева для right-to-left). Однако, для веб-приложений это не удобно и гораздо более адекватным решением будет принцип «прикрепления панелей» (как это принято в оконных приложениях), например, инструменты находятся на панели, которая прикреплена к верхней границе окна браузера и растянута на всю ширину, а слева может размещаться панель с динамически подгружаемым деревом, приклеенная к левому краю окна, снизу — строка состояния, справа — панель с контекстными задачами, всю же центральную часть экрана занимает объект работы: документ, карта, таблица, изображение и т.д. Каждая зона имеет свою прокрутку. Конечно идеально, чтобы прокрутку имела только зона в центральной части, а все остальные панели были без прокрутки или прокрутка бы осуществлялась не в трекбаром и только по одной оси.
Сплитер. Для оконных приложений пользуется популярностью динамический разделитель между панелями, который можно перетягивать мышью. Для веб-интерфейсов его тоже реализовали, но пользуются им не часто, а уже в мобильных приложениях сплитер не применим вовсе. Есть несколько решений: «дискретный сплитер», имеющий несколько состояний и переключающийся между ними при нажатии на управляющий элемент. «Умный сплитер» — подстраивает размеры панели под разрешение и конетнт, а перетягивать мышью его нужно крайне редко. «Уплывающий сплитер» — при долгой неактивности скрывает панель, а при подведении мыши — возвращает, но с этим есть проблемы на тачскинах, курсора то мыши там нет.
- Очень плохо смотрится, если таблица имеет отдельный от всей страницы скроллинг, то есть, получается, что у нас скролинг в скролинге. Это актуально и для textarea.
- Дублирование кнопок действия для каждой строки грида — это общая проблема всех веб-интерфейсов старого поколения — в глазах рябит.
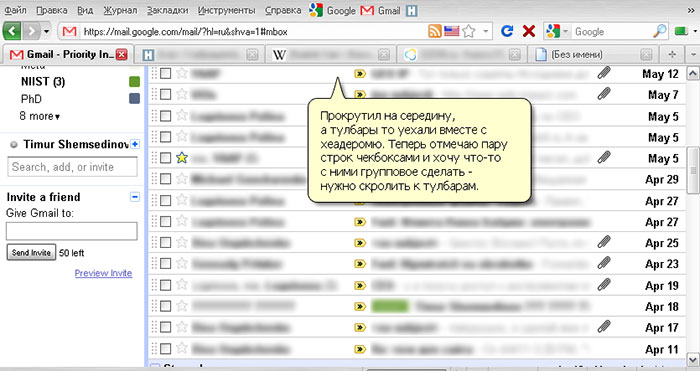
- Уезжают кнопки с действиями: поясню как — как в GMail, то есть, страница имеет общую прокрутку, которая прокручивает и грид и все разом с тулбаром вместе. Получается, что мы прокрутили грид на середину и хотим что-то сделать со строками в середине, а для доступа к тулбару нужно крутить экран вниз или вверх (как это и в редакторе статей Хабра).
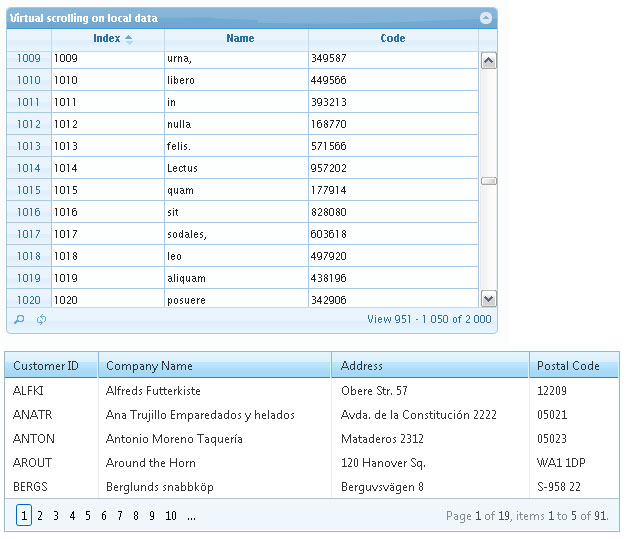
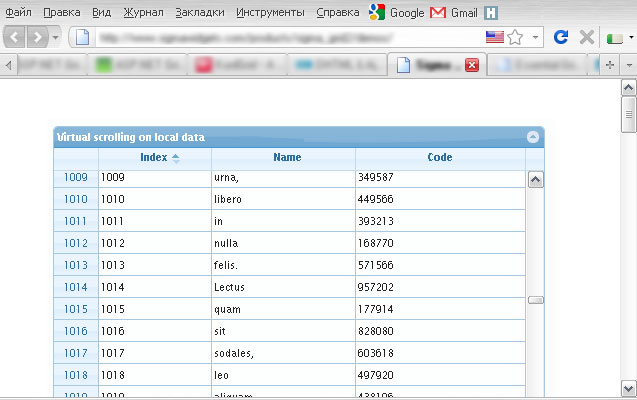
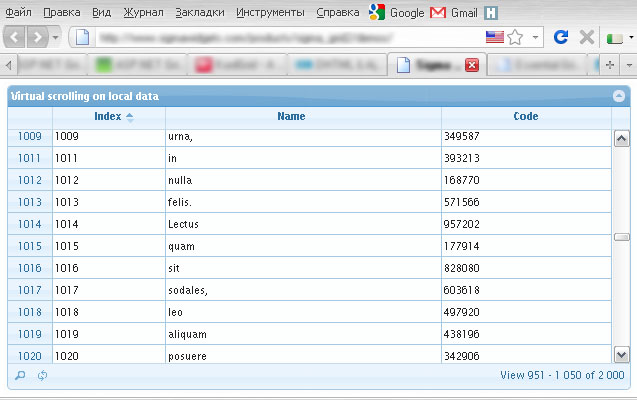
- И пейджинг (пусть меня осудят, но я скажу все, что об этом думаю) — далее третьей страницы мало кто заходит; длинные списки пользователи не браузят — это бессмысленно, если где-то они организовались, то только для того, чтобы отфильтровать их более подробно, а листать — лишнее; особо весело, когда вся страница перегружается при перелистывнии пейджинга; с сортировкой не всегда удобно; не все СУБД оптимизированы для отбора данных для пейджинга, при больших наборах данных это в любом случае повышает нагрузку на сервер. Что же вместо? Виртуальные гриды — см. ниже.
- Виртуализация грида — скролинг сразу большой (по количеству записей), а подгружаются только видимые, ни или еще небольшой запас (упреждающее чтение). Есть варианты, старые записи можно копить, пока весь набор данных не перекачаем в клиента или выделяется определенный буфер в 100-200 записей с вытесняющей подгрузкой строк, при прокрутке старые блоки удаляются.
- Формирование на стороне сервера или на стороне браузера — решить эту проблему навсегда и кардинально нельзя. Спорить можно долго, кто-то привык пересылать данные JSON через AJAX и выводить в подготовленный грид на клиенте, а кто-то пересылает записи через AJAX сразу в HTML. Есть еще вариант предзаполненных гридов (это оправдано, если записей не много). Как правильно — определяется спецификой задачи и хороший грид должен реализовывать все три варианта.
- Работа с клавиатуры — уже много об этом говорили, но уж очень мне не хватает во всех современных веб-приложения полноценной работы с клавиатуры, это альтернативный способ, но он должен быть, и навигация курсорами и горячие комбинации и функциональные клавиши.
- Инлайн редактирование — то есть правка значений по месту, без вызова форм с AJAX/JSON отправкой на сервер отредактированного значения или накопления буфера и отправкой при нажатии «сохранить» сразу целой пачки.
Дерево — для полного счастью дерево должно удовлетворять почти тому же перечню, что и грид: подгружаться динамически, управляться мышью и с клавиатуры, редактироваться по месту и т.д.
Главное меню — забыть как страшный сон! Этот атавизм от оконных приложений в вебе не имеет права на жизнь.
Тулбар — вместо свалки кнопочек и комбо-боксов тулбары постепенно становятся адаптивными, контекстными, мы видим только те функции, которые можно применить в текущем состоянии приложения или к элементу, находящемуся в фокусе.
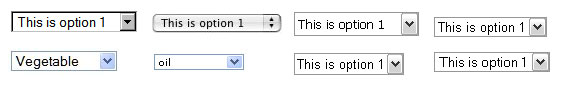
Комбобокс — cтандартный html-ный комбо-бокс ужасен и по дизайну, который нельзя полностью переопределить и по функционалу, который ограничен банаьным выпадающим списком строк. Нам нужен комбо-бокс с многими режимами, с инкрементным поиском, позволяющим выбирать из больших справочников, с возможногстью выбирать несколько значений, с группами, с картинками (и вообще с элементами с богатым html+css оформлением).
Заключение
Всю дорогу наша команда, для себя и не только, формирует набор контролов для веб-приложений, часть пишем, часть берем и причесываем, часть покупаем (это только если нет времени сделать), но постоянно расширяем набор используемых и проверенных. Эта статья лишь обзорная, если кому-то интересно, то мы можем в свободное время публиковать кратенько о своих наработках, например, вот недавно взялись за доработку jQuery UI нескольких кривых контролов и недостающих. Так же, будем благодарны за Ваше мнение по поводу изложенного подхода, ссылки на хорошие контролы, дэмки, скриншоты и приложения, которые, по Вашему мнению заслуживают внимания.
Добавлено: картинку для медитаций убрал, она Вам не нравится, я чувствую.
А иллюстрации попробую все же собрать в ближайшие дни.

Рис 1: Как некрасиво делать уезжающие тулбары на примере GMail

Рис 2: Как красиво делать лэйаут, тулбары и прокрутку на примере GoogleDocs

Рис 3: Несколько вариантов дефолтных комбобоксов

Рис 4: Виртуальный скроллинг и пейджинг — кому что?

Рис 5: Скроллинг внутри скроллинга — плохо

Рис 6: А грид растянутый на всю доступную зону (так, чтобы прокрутка была одна) — хорошо

Автор: Антон Реймер
Статья основана на вебинаре, который я проводил некоторое время назад. Рассчитана она, в первую очередь на тех, кто не знает, как работают браузеры, или тех, у кого есть пробелы в знаниях. Вероятно, здесь будет много очевидного для тех кто не первый день в веб-разработке. Статью я решил разделить на две части. В первой рассмотрим общие принципы работы браузера. Во второй части я акцентирую внимание на некоторых важных моментах: reflow и repaint, event loop.
Что такое браузер?
Браузер — программа, работающая в операционной системе. Большинство браузеров написано на языке C++. Основное предназначение браузера — воспроизводить контент с веб-ресурсов. В качестве веб-ресурса в большинстве случаев выступает html-страница. Это также может быть pdf-файл, png, jpeg, xml-файлы и другие типы. Среди огромного количества браузеров можно выделить самые популярные: Chrome, Safari, Firefox, Opera и Internet Explorer. Мы рассмотрим браузеры с открытым исходным кодом: Chrome, Firefox, Safari.
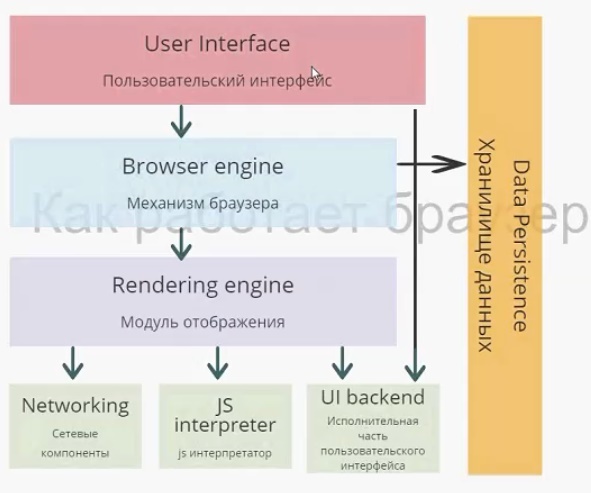
Из чего состоит и как работает браузер?

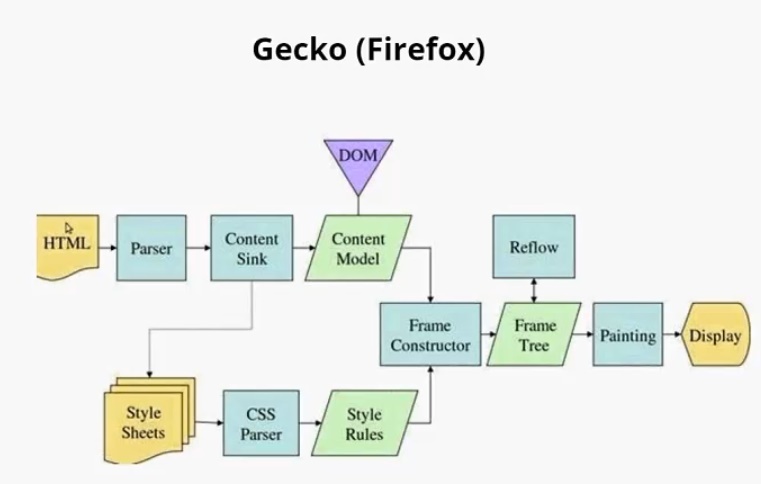
На схеме изображены модули браузера, каждый выполняет собственную функцию. Начнем с пользовательского интерфейса.
Пользовательский интерфейс — то, что видит перед собой пользователь, т. е. адресная строка, элементы навигации, собственное меню и т. д. Несмотря на то что пользовательские интерфейсы очень похожи друг на друга, никакого стандарта, который их описывал бы, не существует. Так исторически сложилось, что браузеры постепенно перенимали интерфейс друг у друга и становились все более похожими.
Механизм браузера отвечает за взаимодействие пользовательского интерфейса и модуля отображения, а также за сохранение данных в памяти.
Модуль отображения. Этот модуль — самый важный для разработчиков. Работа разработчика, в первую очередь, происходит именно с ним, а как можно понять по названию — отвечает он за отображение информации на экране.
Когда мы говорим о браузерных движках, таких как Webkit или Gecko (первый находится «под капотом» у Safari и до 2013 года был у Chrome, второй у Firefox), в первую очередь имеем в виду модуль отображения. Далее мы подробно рассмотрим модуль отображения и более детально разберем, как он работает.
Следующий модуль — сетевые компоненты. Он отвечает за запросы по сети, берет данные с внешних ресурсов и взаимодействует с модулем отображения.
Модуль JS Interpreter отвечает за интерпретацию скрипта, и его выполнение. Существует несколько JS-движков. Самые известные это V8 и JavaScriptCore. Важно не путать движок браузера и JS-движок, который работает в модуле JS Interpreter.
Следующий модуль — исполнительная часть пользовательского интерфейса (UI backend). Она отвечает за отрисовку всего на экране и работу пользовательского интерфейса.
Последний модуль — хранилище данных. Браузеру нужно где-то хранить данные, обычно для этого используется оперативная память. Какие данные нужно хранить? Например, кэш, собственные настройки. Также к хранилищу данных можно отнести indexedDB, который появился в стандарте html5 — собственные базы данных браузера.
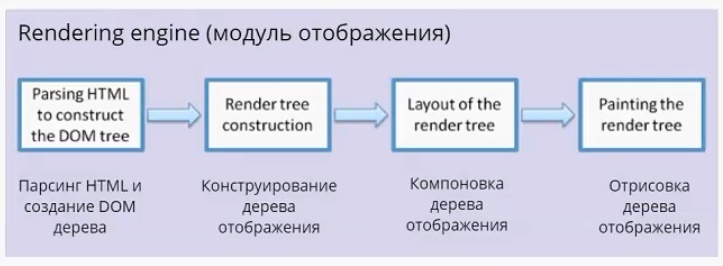
Модуль отображения

Модуль отображения получает данные от сетевого модуля. Данные поступают пакетами по 8 Кб. Что важно — модуль отображения не ждет, пока придут все данные, он начинает обрабатывать и выводить их на экран по мере поступления. В случае с html-страницами, он начинает их анализировать, происходит парсинг html (это отдельная большая тема, я на ней останавливаться не буду). Главное, что нужно понимать: в результате парсинга у нас появляется DOM-дерево. Также по окончании парсинга срабатывает событие load, которое можно обрабатывать в скрипте. Это значит, что документ готов и скрипт может с ним работать.
DOM-дерево — document object model. По большому счету, «интерфейс», который предоставляет браузер JS-движку для работы с тем или иным html-документом. На основе DOM-дерева происходит конструирование дерева отображения (render tree). Дерево отображения — тоже важная часть модуля отображения. По большому счету, два этих дерева — DOM-дерево и дерево отображения — наиболее важные элементы для разработчика. Дерево отображения во многом повторяет структуру DOM-дерева (далее будет пример, где это будет представлено нагляднее), но имеет некоторые отличия:
- Дерево отображения не содержит скрытых элементов. Если у нас есть html-элемент, у которого прописан display:none , в дереве отображения он присутствовать не будет. При этом, если visibility:hidden , то в дереве отображения он будет. Некоторые DOM-узлы, которые в DOM-дереве представлены как единый узел, в дереве отображения могут быть представлены в виде нескольких. Яркий пример — составной тэг select. Если в DOM-дереве это один узел, в дереве отображение он преобразовывается в минимум три узла. Первый узел отвечает за отображение выбранного элемента. Второй — за выпадающий список с возможными пунктами. И, наконец, третий блок отвечает за стрелочку.
- Текст в DOM-дереве представлен как простая node. DOM-дереву нет никакого дела до того, что там написано, сколько строк этот текст занимает. В то время, как для дерева отображения — это важно, и текст трансформируется в несколько узлов, в зависимости от того сколько строк он занимает. Это нагляднее рассмотрим чуть позже.
Дерево отображения служит для того, чтобы браузер понимал, что выводить на экран. Оно содержит информацию о том, из каких блоков состоит страница. Дальше в тексте для простоты я буду называть составные части дерева отображения прямоугольниками, чтобы не путать с html блоками.
Дерево отображения — совокупность прямоугольников, которая должна быть выведена на экране. После того как дерево отображения сконструировано, следует этап компоновки. На этом этапе всем прямоугольникам присваиваются размеры и координаты. Каждый прямоугольник получает свои ширину и высоту, координаты в окне браузера. После компоновки происходит отрисовка дерева отображения. Пользователь видит уже конечный результат. Модуль отображения в каждом браузере устроен по-своему, но схема работы схожая.

Предлагаю рассмотреть два браузерных движка: Webkit и Gecko.
Webkit. Модуль отображения получает html и стили. В результате парсинга html возникает DOM-дерево. В результате парсинга CSS возникает дерево правил таблиц стилей (Style Rules). Далее идет важный этап, который называется Attachment, можно перевести, как «совмещение». На этом этапе CSS-стили накладываются на DOM-дерево, в результате чего появляется Render Tree. После чего происходит компоновка дерева. Называется она здесь Layout. И в завершении происходит отрисовка (Painting).

Если посмотреть на Gecko, можно заметить, что схемы очень похожи. Главные отличия — в терминологии. Здесь тоже парсятся HTML, CSS. В результате чего создается DOM-дерево, которое здесь называется Content Model. Парсятся стили, образуется дерево стилей. Этап Attachment здесь называется Frame Constructor, но, по сути, это тоже самое. В результате совмещения образуется дерево отображения, здесь оно называется Frame Tree. Компоновка здесь называется Reflow. А отрисовка называется Painting, так же, как и в Webkit.
- Attachment = Frame constructor = Совмещение
- Render Tree = Frame Tree = Дерево отображения
- Layout= Reflow = Компоновка
Пример

Здесь у нас есть теги:

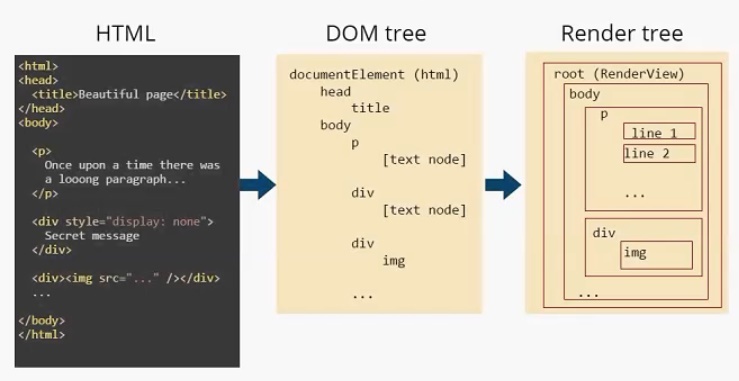
Модуль отображения строит DOM-дерево. В данном случае оно будет выглядеть следующим образом. Есть корневой элемент (он всегда присутствует), называется он documentElement и соответствует тегу html . В этом дереве присутствуют все теги. И заметим, что текст представлен, как [text node] . И DOM-дереву больше ничего о тексте знать не нужно. На основе этого DOM-дерева строится Render Tree.
Пример

Дерево отображения. У него также есть корневой элемент (RenderView), но уже можно увидеть отличия между DOM-деревом и деревом отображения. Во-первых, нет тега head , т. к. он не отображается на экране. Нет <div style =” display: none”> , есть только
Текст в дереве отображения разделился на две строки и представляет собой два элемента: line 1 и line2. Как я писал выше, узлы дерева отображения мы будем называть прямоугольниками. Для наглядности я так и отобразил их на иллюстрации.
Пример

Каждый прямоугольник имеет своего «родителя», кроме корневого элемента root.
Модуль отображения также занимается обработкой скриптов.
Порядок обработки скриптов и таблиц стилей
Важно понимать порядок, в котором происходит обработка скриптов. Рассмотрим следующий пример, где я попытался продемонстрировать все возможные способы подключения скриптов и стилей.
Скрипт 1. Первое, что нужно знать про скрипты, — когда при парсинге html анализатор встречает скрипт, он останавливает дальнейший парсинг документа. Т. е., как только анализатор дошел до скрипта 1, браузеру ничего неизвестно о том, что будет дальше. И пока скрипт 1 не выполнится, дальнейший анализ документа происходить не будет.
Но при этом браузер продолжает выполнять ориентировочный синтаксический анализ. Что это значит? Браузер все равно смотрит, что следует за скриптом. Если находятся ссылки на внешние ресурсы, которые нужно скачать и загрузить, он подгрузит эти данные, пока выполняется скрипт 1. Сделано это для оптимизации.
При этом скрипт 3 все равно не будет выполняться, пока не выполнится скрипт 1. К моменту, когда скрипт 1 уже выполнится, скрипт 3 уже может быть полностью загружен. Скрипты можно вставлять в теги head и body . Разница в том, что в скрипте 2, в отличии от скрипта 1, практически весь документ уже будет проанализирован.
У скрипта могут быть атрибуты, такие как defer и async . Они похожи, но у них есть отличия:
- Атрибут defer сообщает браузеру, чтобы тот не ждал окончания выполнения скрипта, а продолжал парсинг html-страницы. При этом скрипт 4 выполнится только после того, как весь html-документ будет проанализирован и построено DOM-дерево.
- Атрибут async тоже говорит браузеру, что дальнейший html-документ может быть проанализирован, пока скрипт выполняется. При этом он загружается в параллельном потоке и выполняется сразу после загрузки. Это означает, что он может быть выполнен раньше, чем скрипт1, если последний тоже имеет атрибут async. Т. е. порядок подключения в этом случае не соблюдается.
В случае с defer скрипт 4 всегда выполняется после скрипта 1. С атрибутом async неизвестно, когда он будет выполнен и какая часть документа уже будет проанализирована к этому моменту.
Стили, в отличие от скриптов, никак не могут повлиять на документ. Если скрипты могут добавить дополнительные узлы или теги, то стили этого сделать не могут. Поэтому никакой надобности для браузера блокировать дальнейший анализ документа нет.
При этом есть небольшой нюанс. Например, скрипт 1 может работать с теми или иными стилям, и может потребоваться доступ к ним. Т.е. если мы хотим поменять (или узнать) какие-то стили, но при выполнении скрипта 1 они ещё не подгружены — может случиться ошибка.
Браузеры стараются этот нюанс учесть. Firefox, например, если находит какие-то не подгруженные стили в процессе ориентировочного синтаксического анализа, блокирует выполнение скрипта, подгружает стили, после чего завершает выполнение скрипта. Chrome действует аналогичным образом, но чуть более оптимизировано. Он останавливает скрипт, только если понимает, что в этом скрипте происходит работа с не подгруженными стилями.
Компоновка окон

Окно = Прямоугольник = Узел дерева отображения
- Тип окна (свойство display).
- Схема позиционирования (свойства position и float).
- Размеры окна.
- Внешняя информация (размеры изображения, размер экрана).
Компоновка окон — это этап компоновки дерева отображения. Я думаю многим верстальщикам знакома эта схема, она называется “Box model”. Я не буду подробно на ней останавливаться.
При компоновке окон учитываются следующее факторы:
CSS-свойство display. Два основных типа — inline и block. Другие, такие как inline-block table и прочие, появились уже позже. Отличие в том, что display:block, указывает, что ширина прямоугольника будет вычисляться в зависимости от ширины «родителя». А display:inline указывает, что ширина прямоугольника будет вычисляться в зависимости от его содержимого. Если в элементе два слова, ширина прямоугольника будет равна ширине, необходимой для вывода этих слов. Inline-элементы выстраиваются друг за другом. А блочные элементы — друг под другом.
Следующее, что влияет на компоновку элемента, — свойства position и float. Position по умолчанию static, при этом прямоугольник идет в стандартном потоке компоновки. Также есть position:relative и position:absolute. Position:relative указывает, что прямоугольнику выделяется место в стандартном потоке компоновки. При этом позиция элемента может быть сдвинута относительно этого места: влево, вправо, вверх, вниз с помощью соответствующего свойства.
Абсолютное позиционирование, к которому относится position:absolute и position:fixed, указывает, что элемент выходит за пределы своего прямоугольника из общего потока компоновки. Остальные прямоугольники его не учитывают. Он также не учитывает соседние элементы. Координаты его вычисляются относительно корневого элемента страницы, либо относительно предка, у которого position не static. Размеры же вычисляются тоже относительно родителя. Также на позиционирование влияет свойство float. Оно указывает, что наш прямоугольник идет в стандартном потоке, но при этом занимает либо крайнюю левую, либо крайнюю правую позиции. При этом все остальные прямоугольники «обтекают» этот элемент.
В заключение этой части стоит сказать что, основной поток браузера представляет собой бесконечный цикл, поддерживающий рабочие процессы. Он ожидает отправки событий, таких как reflow и repaint. Эти события ему приходят от модуля отображения. Получив их, он выполняет соответствующие действия.
В Firefox модуль отображения работает в одном потоке. Он един на весь браузер. В Chrome все немного иначе: модуль отображения и поток выполнения у каждой вкладки свои.
Важно, что сетевой модуль работает в отдельных параллельных потоках, которые не связаны с модулем отображения. Следовательно, сетевой компонент может использовать ресурсы независимо от того, что происходит в модуле отображения. Обычно у такого компонента есть возможность работать одновременно с несколькими подключениями и подгружать сразу несколько файлов. В Firefox, например, может быть шесть параллельных потоков, с помощью которых можно подгружать контент, скрипты и т. д.
В следующей части мы детально рассмотрим события reflow и repaint и попытаемся понять как грамотная работа с ними может повысить скорость работы приложения.
Рассказывать о каждой из этих клавиш, да еще, если использовать академический стиль изложения, бессмысленно. Это скучно и не интересно. В разных программах эти клавиши ведут себя по-разному.
Вот в них, да. Функциональные клавиши являются чуть ли не основным инструментом для работы.
Но вернемся к привычным для нас картинкам на нашем мониторе.
Когда я написал, что функциональные клавиши в разных программах ведут себя по-разному, я немного покривил душой.
Есть некие соглашения среди разработчиков операционных систем и программ, которые определяют, какие функции или какое действие должна выполнять та или иная функциональная клавиша в различных программах или ситуациях. Но, насколько я знаю, это всего-навсего соглашения и рекомендации, но никак не правила.
Нажатие этой клавиши или комбинаций с этой клавишей приводит к вызову справки или помощи в любой программе.
Бесспорно, что сейчас самыми используемыми программами являются интернет обозреватели (Google Crome, Opera, Mozilla Firefox и т.п.).
Разработчики этих программ выворачиваются наизнанку, чтобы пользователи выбрали именно их браузер, а никакой другой.
Для этого в окно браузера навешивается различный функционал в виде панелей инструментов. Еще их называют тулбары (от английского toolbar).
Показательным браузером в этом отношении является браузер Mozilla Firefox. Вот на этом примере давайте и рассмотрим нашу клавишу.
Многим пользователям нравится использовать в полном объеме тот функционал, который предоставляет Firefox.
Но у такого богатого функционала есть один недостаток. Он заслоняет собой то, ради чего мы вышли в интернет. Окно браузера вместе с панелями инструментов заслоняет, чуть ли не половину экрана монитора.


Не помню уже, нажал я эту кнопку или нет. Важно другое. Обычно, неизвестное пугает. Вот с того момента я стал обращать внимание (не изучать, нет) на контекстные менюшки в различных панелях различных программ, где указываются производимые действия. Для часто производимых действий практически всегда указывается, как эти действия выполнить горячими клавишами. Сначала нужные комбинации клавиш записывал в книжку, ну а со временем просто запомнил.
Так как же быть, если нет привычных меню, вкладок, окна поиска?
На самом деле, для уверенной навигации в окне браузера можно использовать всего несколько комбинаций клавиш, которые работают в любом браузере. Причем неважно, полноэкранный это режим или оконный.
Итак, о горячих клавишах.
Прокручивание экрана относительно страницы (скроллинг):
Навигация:

Работа с вкладками:
Где мы были в интернете:
Ну и если все это надоело, то:
Конечно, горячих клавиш намного больше. И в разных браузерах есть свои специфические комбинации. Но это можно уже посмотреть в справке по тому браузеру, который Вы используете.
На этом на сегодня все. Всем удачи и творческих успехов.
Подписывайтесь на обновления блога Начинающим пользователям компьютера и первыми узнавайте о новых статьях и уроках.
Работа компьютерной мышью кажется удобной до тех пор, пока человек не узнает о горячих клавишах. Благодаря им можно работать гораздо продуктивнее и быстрее. Например, чтобы скопировать и вставить текст, необходимо сделать порядка 5 кликов мышью, а с помощью клавиатуры это делается за долю секунды.
Повышаем продуктивность: полезные горячие клавиши Яндекс.Браузера Mozilla Firefox, Google Chrome

Полезные горячие клавиши Firefox
Firefox является одним из наиболее популярных браузеров. Чтобы сэкономить время, работая в нем, желательно запомнить несколько горячих клавиш, предназначенных для работы с навигацией, текстом, вкладками, закладками и окнами.
Базовые горячие клавиши
- Свернуть или развернуть меню вверху – Ctrl + F10.
- Запустить управление расширениями – Ctrl + Shift + A.
- Перейти к списку загрузок – Ctrl + J.
- Как обновить страницу с помощью клавиатуры – F5.
- Прервать загрузку текущей веб-страницы – Esc.
Навигация

- Опуститься вниз страницы – End (находится чуть ниже кнопки Home).
- Чтобы перемещаться вперед-назад, используйте комбинацию клавиш Alt + → и Alt + ← соответственно. Это удобно, когда нужно листать картинки.
Работа на веб-странице
- Выделить все – Ctrl + A.
- Скопировать выбранный элемент – Ctrl + C.
- Вставить скопированный элемент – Ctrl + V.
- Вставить скопированный элемент с применением конечного стиля – Ctrl + Shift + V.
- Отменить последнее действие – Ctrl + Z.
- Распечатать текущую страницу – Ctrl + P.
- Развернуть окно во весь экран или свернуть обратно – F11.
Приблизить или уменьшить элементы, представленные на веб-странице можно с помощью сочетания клавиши Ctrl вместе с клавишей + или -, либо Ctrl и прокрутка колеса компьютерной мышки.
Для установления стопроцентного масштаба воспользуйтесь комбинацией клавиш Ctrl + 0.
Вкладки
Для создания новой вкладки воспользуйтесь комбинацией клавиш Ctrl + T.
Не знаете как переключаться между вкладками с помощью клавиатуры? Используйте сочетания клавиш Ctrl + Pg Dn (вправо) и Ctrl + Pg Up (влево).
Чтобы переключиться на вкладку по порядковому номеру, используйте комбинацию клавиш Ctrl + 1-8.
Если вам нужно открыть последнюю закрытую вкладку, используйте комбинацию клавиш Ctrl + Shift + T.
Закладки
- Добавить в закладки открытую веб-страницу – Ctrl + D.
- Запустить управление закладками – Ctrl + Shift + B.
- Запустить панель закладок – Ctrl + B.
- Открыть новое окно – Ctrl + N.
- Открыть новое окно в режиме инкогнито – Ctrl + Shift + P.
- Закрыть текущее окно – Alt + F4.
- Вернуть последнее закрытое окно – Ctrl + Shift + N.
Средства разработки
- Открыть исходный код страницы – Ctrl + U.
- Открыть или закрыть инструменты разработчика – Shift + F2.
Полезные горячие клавиши Google Chrome
Так же, как и в рассмотренном выше браузере, в Google Chrome предусмотрено большое количество горячих клавиш, которые позволяют работать гораздо продуктивнее и быстрее.
Базовые горячие клавиши
- Перейти к настройкам – Alt + F.
- Перейти к списку загрузок – Ctrl + J.
- Обновить текущую веб-страницу – F5.
- Прервать загрузку текущей веб-страницы – Esc.

Навигация
- Открыть домашнюю страницу – Alt + Home.
- Опуститься вниз страницы – End, подняться обратно – Home.
- Опуститься на один экран вниз – Pg Dn, подняться вверх – Pg Up.
- Для поиска на активной веб-странице используйте сочетание клавиш Ctrl + F.
Работа на веб-странице
- Выделить всю информацию на странице – Ctrl + A.
- Скопировать элемент – Ctrl + C.
- Вставить скопированный элемент – Ctrl + V.
- Вернуть – Ctrl + Y.
- Отменить последнее действие – Ctrl + Z.
Вкладки
- Открыть новую вкладку – Ctrl + T.
- Переключение между вкладками – Ctrl + Pg Dn и Ctrl +Pg Up.
- Переключиться на вкладку по порядковому номеру – Ctrl + 1-8.
- Выбрать последнюю вкладку – Ctrl + Alt + 9.
- Открыть последнюю закрытую вкладку – Ctrl + Shift + T.
Закладки
- Добавить в закладки открытую веб-страницу – Ctrl + D.
- Добавить в закладки все открытые ссылки – Ctrl + Shift + D.

- Запустить управление закладками – Ctrl + Shift + O.
- Запустить панель закладок – Ctrl + Shift + B.
- Новое окно – Ctrl + N.
- Новое окно в режиме инкогнито – Ctrl + Shift + N.
- Закрыть текущее окно – Ctrl + Shift + W.
Средства разработки
- Открыть исходный код страницы – Ctrl + U.
- Открыть или закрыть инструменты разработчика – F12.
- Открыть консоль JavaScript – Ctrl + Shift + J.

Полезные горячие клавиши Яндекс.Браузера
Еще один популярный браузер со своими горячими клавишами. Большая часть похожа на горячие клавиши Chrome, поэтому можно запомнить их один раз и использовать сразу в двух браузерах.
Базовые горячие клавиши
Вкладки
- Открыть новую вкладку – Ctrl + T.
- Переключение между вкладками – Ctrl + Tab (вправо), Ctrl + Shift + Tab (влево).

Закладки
- Добавить в закладки открытую страницу – Ctrl + D.
- Запустить управление закладками – Ctrl + Shift + O.
- Запустить панель закладок – Ctrl + Shift + B.
Средства разработки
- Открыть исходный код страницы – Ctrl + U.
- Открыть или закрыть инструментарий разработчика – F12.
- Открыть консоль JavaScript – Ctrl + Shift + J.
Некоторые сочетания «горячих клавиш» подходят для всех наиболее популярных браузеров. Например, при работе с текстом, представленным на веб-странице, горячие клавиши будут одинаковыми, а для операций с закладками – разными. Поэтому для комфортной работы рекомендуется освоить горячие клавиши для наиболее часто используемого браузера.
Пожалуйста, оставляйте ваши комментарии по текущей теме статьи. Мы крайне благодарны вам за ваши комментарии, отклики, лайки, дизлайки, подписки!
Дайте знать, что вы думаете по данной теме материала в комментариях. За комментарии, подписки, лайки, дизлайки, отклики огромное вам спасибо!
Читайте также:


