Как зашарпить в фотошопе
Недавно мне попался клиент, который в самый последний момент потребовал внести небольшую корректировку в проект, и у нас состоялся следующий разговор:
Клиент: Отлично, я полностью одобряю версию логотипа в Фотошопе. Давайте на этом и остановимся.Я: Я очень рада!
Клиент: Однако, может быть, нам стоит слегка состарить его? Пусть будет таким, будто его потрепало время. Вы же сможете это сделать, и я думаю, управитесь до обеда?
Я: Конечно! Я ведь дизайнер! (но про себя в этот момент думаю: «Чееерт, ведь я уже давно забыла, как добиться этого эффекта!»).
Проблема заключалась в том, что я регулярно использую не более 10% функций и свойств в Photoshop , и не могу держать в голове все этапы создания конкретных эффектов. Конечно, я помнила, что этот эффект предполагает использование маски, а работа с ней всегда давалась мне очень сложно. Но мне повезло, я достаточно быстро освежила память, и сегодня решила поделиться этим уроком с вами.
Этап 1: Логотип
Давайте начнем с создания логотипа в Фотошопе . Здесь представлена его векторная версия, сделанная в Illustrator. Можете скопировать ее:
- Создайте новый Photoshop-документ . Фон изначально должен быть прозрачным.
- Вставьте логотип как смарт-объект. Переместите его и масштабируйте:

Перед тем, как сделать логотип в Фотошопе , нужно найти хорошую текстуру с эффектом шероховатости. Вы также можете создать собственную, используя кисти или графический планшет. Но я предпочитаю использовать готовые текстуры.
Помните, что выбранный вами паттерн будет использоваться в качестве маски. Старайтесь подбирать паттерны, которые подходят вашему логотипу по стилю и внешнему виду, и не перекрывают элементы логотипа и персонажа на нем. Также текстура должна быть прозрачной изначально, или вам придется ее такой сделать. То есть либо сразу ищите паттерн с прозрачным фоном, либо выбирайте такой, где сможете без труда отделить элементы от фона:

Этап 2: Текстура
- После того как вы найдете паттерн, скопируйте его, а затем вставьте в файл логотипа. Он окажется на новом слое. Масштабируйте его так, чтобы он гармонировал с вашим логотипом.
- Чтобы получился красивый логотип в Фотошопе , можете даже сильно затереть его. Используйте комбинацию кистей и инструмент « Штамп ».
- Если в вашем паттерне уже имеется прозрачный фон, то можно выделить все непрозрачные элементы, используя сочетание CMD/Ctrl + клик по иконке паттерна в палитре слоев. Иначе придется выделять эти элементы вручную. Обычно в таких случаях я использую « волшебную палочку ». Если она не охватывает всю область, то можно повторить процесс несколько раз. Если в паттерне много мелких деталей, то « Волшебная палочка » не поможет вам сделать аккуратное выделение. Но учитывая тот факт, что мы создаем эффект шероховатости, вряд ли об этом нужно беспокоиться.
Этап 3: Маска
- Как только выделите все элементы текстуры, сделайте слой невидимым, кликнув по иконке с глазом на палитре слоев;
- Выберите слой с элементом логотипа;
- Используя кнопку « Добавить слой-маску » в нижней части палитры слоев, добавьте новый слой маски. Теперь текстура маскирует логотип:

Вы можете видоизменять маску, выбрав соответствующий слой и воспользовавшись кистью. Помните, что при использовании черного цвета можно скрывать элементы рисуемого логотипа в Фотошопе , в то время как при помощи белого цвета они, наоборот, будут становиться видимыми. Я пользуюсь этим методом, когда маска покрывает важные элементы логотипа, скажем, небольшой текст или лицо персонажа:
И на этом все! Все делается достаточно просто и практически не требует времени! Файл должен быть сохранен в формате PSD или PNG , в зависимости от того, где это изображение будет использоваться в дальнейшем.
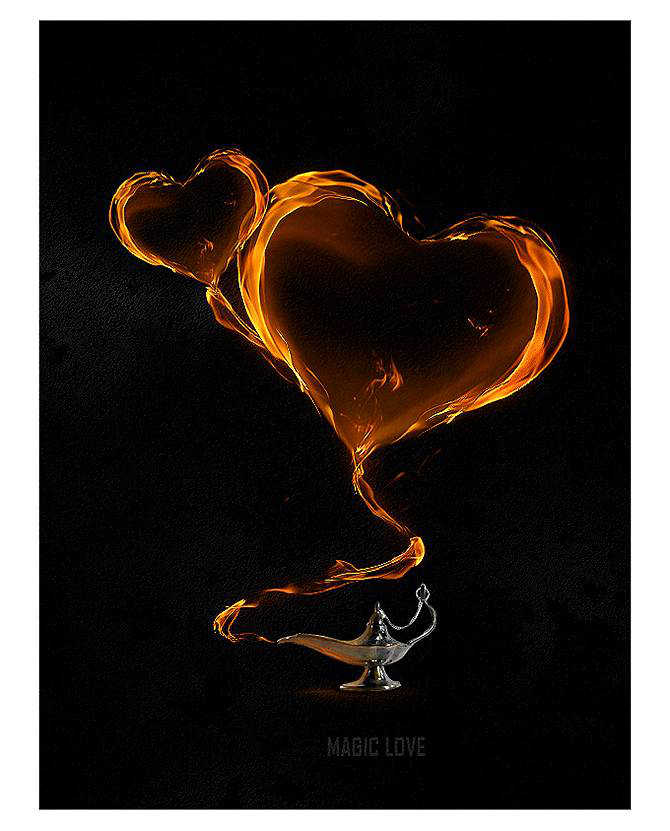
В этом уроке будет продемонстрировано, как объединить несколько стоковых изображений, чтобы создать волшебно-пылающую сердечную иллюстрацию.
Сложность: Средняя
Дата: 26.08.2012
Обновлено: 25.08.2017
Редактирование - Трансформирование - Деформация (Edit - Transform - Warp) на примере Photoshop CC (2014) (Rus)Примечание. Для использования «Деформации», нужно перейти в режим «Трансформирование» нажав Ctrl+T.
Инструмент «Warp» (Деформация) в Фотошопе очень хороший инструмент, если использовать его с толком.
1. Создайте новый документ: 1920 на 1080 рх. Скачайте текстуру:
2. Тепереча, в древних городах и пустынях, отыщите и скачайте лампу Алладина. Удалите белый фон, переместите изображение вниз, потом обесцветьте лампу Ctrl+Shift+U (и перестаньте уже ее тереть — джина я еще раньше пересадил в другое место):
3. Под лампу нужно добавить тень. Создайте ниже новый слой и назовите это «Lamp Shadow», инструментом Elliptical Marquee Tool (Инструмент «Овальная область» / Клавиша «M») создайте выделение, как показано ниже:
4. Немного растушуем выделение: нажмите Ctrl+Alt+D и в появившееся поле введите цифру 3, после залейте выделение черным цветом:
5. Сдвиньте тень немного правее:
6. Теперь, прежде чем мы начинаем добавлять и варпить (деформировать) огонь, разумно будет обозначить изгиб будущего направления, по которому мы и будем его (огонь) накладывать. Это будет своего рода пример-заготовка, по которой мы будем ориентироваться при работе. Создайте новый слой выше остальных, назовите его «start stroke», и затем, используя инструмент Pen Tool («Перо» / Клавиша «P»), нарисуйте путь, как это показано:
7. Выберите кисть, откройте палитру с настройками (F5) и подготовьте ее для будущего мазка по нарисованному пути:
8. Находясь на слое «Start Stroke» выберите инструмент Pen Tool («Перо» / Клавиша «P») и сделайте правый клик, в появившемся меню выберите пункт Stroke path… (Выполнить обводку контура). Далее как показано на скрине:
9. Понизьте Opacity (Непрозрачность) данного слоя до 10%-20%:
10. Загрузите изображение огня и откройте его в фотошопе. Перейдите в палитру Channels (Window - Channels (Окно - Каналы)) и сдублируйте красный канал:
11. При выбранной копии красного канала примените к нему кривые Ctrl+M или Image - Adjustments - Curves (Изображение - Коррекция - Кривые / Сочетание клавиш «Ctrl+M»), настройки показаны ниже:
12. Теперь, зажав клавишу Ctrl, кликните на этот канал, чтобы получить выделение или сделайте это через меню Select - Load Selection (Выделение - Загрузить выделенную область) и кликнуть Ок:
13. Теперь нажмите Ctrl+
, вернитесь в палитру Layer (Слои / F7), скопируйте выделение Ctrl+C и вставьте его в основной рабочий документ. Назовите этот слой «fire flame»:
15. Используя инструмент Lasso Tool (Инструмент «Лассо»), сделайте выделение вокруг нижней части огня и нажмите Ctrl+Shift+J — это разделит обе части огненных языков на разные слои:
16. В данный момент нам нужна только нижняя часть огня, поэтому можете отключить видимость верхней части:
17. Скопируйте слой с нижней вспышкой, придвиньте его к полупрозрачной дуге и нажмите Ctrl+T, чтобы уменьшить дубликат, а потом, сделайте правый клик и выберите пункт Warp (Деформация) и деформируйте огонь вдоль верхушки полупрозрачной линии (повторяя направление):
18. Теперь давайте удалим некоторые ненужные области, выходящие далеко за линию направления. В следующих шагах огня нам хватит с лихвой, ведь мы будем дублировать имеющиеся слои:
19. Опять дублируйте слой с неизменным огнем и назовите его «stroke_flame_2», уменьшите и деформируйте его как прежде:
20. Снова скопируйте слой с неизменным куском огня, назовите его «stroke_flame_3» и деформируйте огонь, продолжив уже готовую часть:
21. Пришло время пустить в ход скрытую ранее часть огня. Дублируйте этот слой и переименуйте его в «stroke_flame_4», переместите на самый верх и деформируйте его, придав форму изгиба, как показано на скрине:
22. Теперь, когда мы успешно создали первую часть пламени, нам больше не нужен справочный слой с полупрозрачной линией изгиба — удалите его или выключите отображение:
23. При помощи функции Image - Adjustments - Hue/Saturation (Изображение - Коррекция - Цветовой тон/Насыщенность / Клавиши «Ctrl+U») вы можете частично изменять цветовой тон нужного участка пламени, добиваясь общности и реалистичности огненных частей:
24. Выберите слои с огненной дугой и объедините их в общую папку:
25. Теперь давайте начнем работу над сердцем. Прежде всего, как это было и в начале работы, мы должны создать пример-заготовку, форма которой будет нам помогать, как ориентир для наложения пламени. В фотошопе, среди стандартного набора есть подходящая форма. Создайте новый слой, назовите это «heart reference». Выбрав инструмент Custom Shape Tool (Инструмент «Произвольная фигура» / Клавиша «U»), сделайте правый клик и найдите там форму сердца (она находится в одной из наборов). Протяните эту форму, нажмите Ctrl+Enter и залейте получившееся выделение белым цветом, а потом понизьте непрозрачность до 10%:
26. Для создания сердца мы будем использовать ту же самую технику, что и для выходящего огня из лампы. Подкорректируйте тон рабочего пламени слой «bottom flame»:
27. Дублируйте слой «bottom flame», назовите его «heart_flame_1», переместите выше остальных слоев и деформируйте, как это показано:
28. Удалите ненужные области и запустите фильтр Liquify (Фильтр - Пластика), где вы сможете деформировать пламя более точечно, см ниже:
29. Опять скопируйте слой с огнем, переименуйте в «heart_flame_2», поверните под углом и деформируйте, «натягивая»/одевая на контур сердца. Лишние области удалите:
30. Выберите слои «heart_flame_1» и «heart_flame_2», дублируют их, переместив на иконку создания слоя, что внизу палитры слоев. Отразите копии по горизонтали, как показано, чтобы заместить их на противоположной стороне сердца. Выберите все огненные слои, формирующие сердце и слейте их в один Ctrl+E:
31. Запустите Filter - Liquify (Фильтр - Пластика) и инструментом Forward Warp (Деформация) подправьте/подтяните некоторые выступающие области:
32. Теперь давайте сделаем внутреннюю часть сердца. Сделайте её самостоятельно. Вставьте внутреннюю часть в середину:
33. Теперь Вы можете или отключить видимость или удалить заготовочный полупрозрачный слой с формой сердца:
35. Сердце почти готово. Выберите слой «heart flame» и «inside heart (серединка)», нажмите Ctrl+T и поверните их под углом:
36. Слейте эти слои («heart_flame» и «inside heart») в один и переименуйте его в «big heart». Дублируйте новый слой и назовите копию «mini heart». Для оправдания второго названия, нажмите Ctrl+T и уменьшите копию в размере, переместите ее в сторону:
37. Дублируйте слой «stroke_flame_1» и переместите его выше других слоев, чтобы создать дополнительный шлейф от большого сердца к меньшему:
39. Проделайте подобную операцию и с огоньком, что присоединяется к большому сердцу (слой «stroke_flame_1») и повторять 38. При желании, если это нужно, можете подправьте некоторые остальные части:
40. Отлично, мы завершили с деформациями, теперь пришло время немного поработать кистью, чтобы нарисовать отблески огня на лампе. Создайте новый слой выше слоя с лампой, назовите его «lamp light» и переведите его в обтравочную маску Layer - Create Clipping Mask (Слои - Создать обтравочную маску / Сочетание клавиш «Alt+Ctrl+G»):
41. Настройте следующим образом круглую кисть: Size (Диаметр) = 3px, Opacity (Непрозрачность) = 40px, Flow (Нажим) = 30%, Цвет - ff8a00:
42. Начните подрисовывать края лампы, как показано:
43. Измените настройки кисти: Size (Диаметр) = 100 px, Opactiy (Непрозрачность) = 20%, Flow (Нажим) = 10%:
44. Создайте слой ниже лампы. Назовите его «lamp glow». Выберите радиальный градиент от прозрачного к цвету (цвет настройте тот же ff8a00) и сделайте небольшой шар. Трансформируйте его и положите под лампу, потом понизьте непрозрачность:
45. Добавьте немного свечения позади огненных слоев, это заставит выглядеть картинку более реалистично — огонь ведь светится. Итак, слейте все огненные слои в один «magic flame», но прежде, чем сделать это, на всякий случай сделайте копию вашего документа, возможно, вам придется потом что-то изменить:
46. Дублируйте слой «magic flame» и назовите копию «magic glow» (копию поместите ниже). К слою «magic glow» примените фильтр Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу) с силой воздействия 10 px, после, понизьте непрозрачность этого слоя до 60%:
47. Создайте новый над всеми остальными, назовите его «Magic Love», перейдите в Image - Apply Image (Изображение - Внешний канал), что создаст новый слой, где отобразится вся картинка (того же эффекта можно добиться нажав Ctrl+Alt+Shift+E):
Заключение
Как только вы слили на отдельном слое всю картинку, повысьте ей немного резкости Filter - Sharpen - Sharpen (Фильтр - Усиление резкости - Усиление резкости).

Финальный результат
В отличие от « Лассо », инструмент « Перо » не учитывает пиксели, находящиеся под ним, что дает полный контроль над выделением. Создавая постоянное выделение вместо временного. Перо позволяет вернуться и изменить его. Хотя использование и настройка пера в фотошопе отнимает больше времени, чем другие инструменты, когда дело доходит до аккуратного выделения, Перо сильнее. Рассмотрим, как эффективно использовать инструмент Перо в фотошопе
Инструмент «Перо» или как пользоваться пером в фотошопе
Инструмент « Перо » создает пути на изображении, соединяя множество точек. С точки зрения фотографов этот инструмент идеален, как способ вырезать разнообразные объекты.
После выбора пера на панели инструментов слева простой клик мышью ставит первую точку. Второй клик добавляет еще одну точку, соединяя ее с первой. Полное выделение пером в фотошопе создается добавлением точек вокруг объекта. Последний клик делают по первой точке, и линия замыкается.
Совет: Перо можно выбрать, если нажать английскую букву P на клавиатуре.
Но что делать с объектами, имеющими искривленный контур? Вместо того чтобы кликать по следующей точке, зажмите и протащите точку – это создаст кривую линию. Если тащить курсор мыши вверх и вниз, изменится высота кривой. Если тащить влево или вправо, изменится крутизна, от прямой до резко выгнутой.
Когда вы зажимаете и перетаскиваете точку, чтобы создать кривую, то появятся направляющие прямые линии. Когда вы будете тащить точку, они покажут направление и степень изгиба кривой. Чтобы создать гладкую кривую, оставьте направляющие точки примерно на 1/3 длины расстояния до следующей точки. Если длина будет слишком большой, кривая выгнется в другом направлении.
Продолжайте размещать точки вокруг объекта. Ставьте новую точку каждый раз, когда нужно изменить направление. Кликайте, чтобы получить прямые, зажимайте и тащите, чтобы получить кривые. Когда обойдете весь объект, замкните контур, щелкнув по первой точке.
Когда контур будет завершен, перейдите к панели « Контуры » ( это вкладка на панели слоев ) и переименуйте контур, чтобы сохранить его. Если не сделать этого, он пропадет, как только начнете создавать новый.
Как в фотошопе выделить объект по контуру с помощью пера
Преимущество пера заключается в том, что можно вернуться и изменить выделение. То есть, если вы пропустили участок, не нужно переделывать все выделение, как в случае с Лассо .
Чтобы переместить весь контур, вернитесь к инструменту « Указатель », но на этот раз используйте инструмент « Выделение контура ». Зажмите и тащите линию, чтобы переместить весь контур.
Пока что мы создали невидимый контур на фото. Теперь нужно превратить его в выделение.
Вернемся к панели « Контуры ». Кликните правой кнопкой мыши по созданному контуру и выберите пункт « Выделить область ». Во всплывающем окне установите радиус растушевки или то насколько нужно сгладить край фигуры пером в фотошопе . Как обрезать объект , края которого не в фокусе? Воспользуйтесь пером, которое находится выше.
Контур превратится в пунктирную линию – вырезанный объект теперь выбран. Теперь можно скопировать выбранный участок и вставить его в другой файл или добавить маску. Для добавления маски выбранный объект должен быть подсвечен. Кликните по слою, на котором он находится, затем щелкните по значку « Добавить слой-маску » внизу панели « Слои ». Она выглядит как прямоугольник с кружком внутри. Маска будет автоматически применена для выбранного слоя.
Если нужно вернуться и изменить контур после того, как вы применили выделение к слою, удостоверьтесь, что слой выделен. Затем вернитесь во вкладку « Контуры », чтобы выбрать контур для изменения.
Инструмент «Перо» позволят изменить любой выделенный участок. Хотя это не самый быстрый инструмент выбора из всех доступных, но по точности он превосходит все остальные. Поэтому стоит знать, как им пользоваться.
Пожалуйста, оставьте свои мнения по текущей теме материала. Мы очень благодарим вас за ваши комментарии, дизлайки, отклики, подписки, лайки!
Пожалуйста, опубликуйте свои отзывы по текущей теме материала. За комментарии, лайки, дизлайки, подписки, отклики огромное вам спасибо!
- Вопрос задан более года назад
- 603 просмотра

Используйте 3d компоненты фотошопа - цилиндр, наложите текст и компоненты как текстуру в смарт-слое. Свет по желанию. После рендер для наилучшего качества.

Но конечно с этим всем надо будет научится работать.



Круто, супер.
Я сделал но подскажите пожалуйста. Как менять угол перспективы?
Посмотрите пожалуйста, нижний текст слишком закруглен по краям.
У меня точно так же он закруглен. В 3Д есть ещ ережим с отключенной перспективой, но это тоже не красиво.
Как уменьшить это закругление.
Это понимаете как будто делать фото с 3х километров с очень большим зумом. Т.е. фигуры почти без перспективы, но перспектива все таки есть.
А полностью ее отключить тоже плохо, подскажите как ее уменьшить?

Сергей Кореневский, выберите в 3d "слоях" камеру и там FOV и дистанцию крутите.


Подскажите а где можно вращать и изменять отражения на кружке. Все настройки перерыл, везде искал.
СПАСИБО ЗА ПОМОЩЬ.

Сергей Кореневский, за это отвечает объект "окружение" (environment). Кроме того, регулируйте рассеивание отражений в самом материале, и чтобы увидеть результат, возможно надо будет отрендерить картинку.
Читайте также:


