Как вырезать иконку в фотошопе из картинки
Удаление заднего фона – довольно частое применяемое действие в фотомонтаже. Отделение объекта от окружения может понадобиться во множестве случаев: при создании цифровых картин, фотоколлажей, удаления лишних деталей со снимка или для замены заднего плана. Это достаточная сложная операция, особенно если вы работаете в профессиональных графических редакторах. Поэтому в этой статье мы рассмотрим по шагам, как удалить фон в Фотошопе, а также посоветуем более простой альтернативный метод.
Вы новичок в обработке снимков? Тогда Фотошоп может показаться вам слишком сложным
Попробуйте его главный аналог прямо сейчас!

Способ 1: Используем «Ластик»
Обычно новички, которые учатся тому, как вырезать фон в Фотошопе, используют «Ластик». Это объясняется тем, что данный метод предельно прост: вы просто стираете ненужные области.
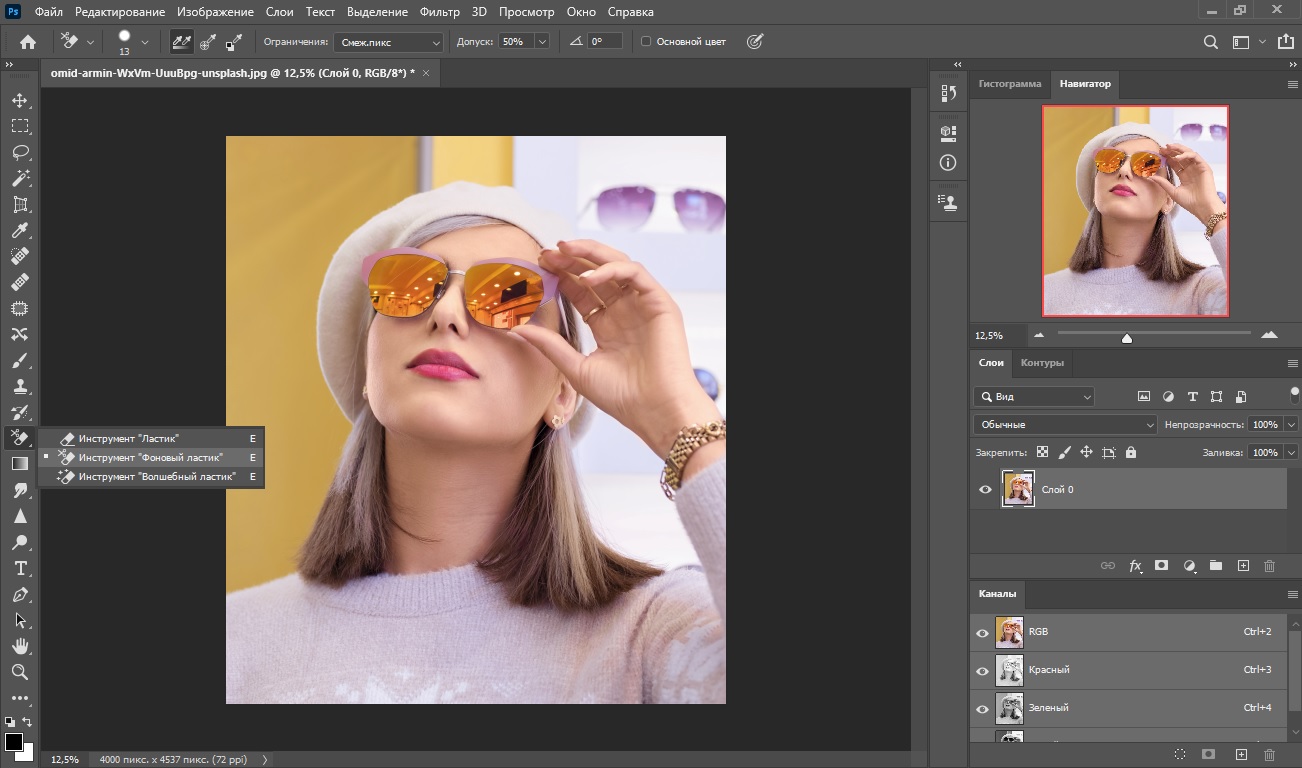
1. Загрузите изображение, разблокируйте его и правой кнопкой мыши щелкните по инструменту, который называется «Ластик».
2. Среди вариантов отыщите «Фоновый ластик». Если вы работаете в старой версии PS, в котором нет этого режима, можете выбрать обычный.

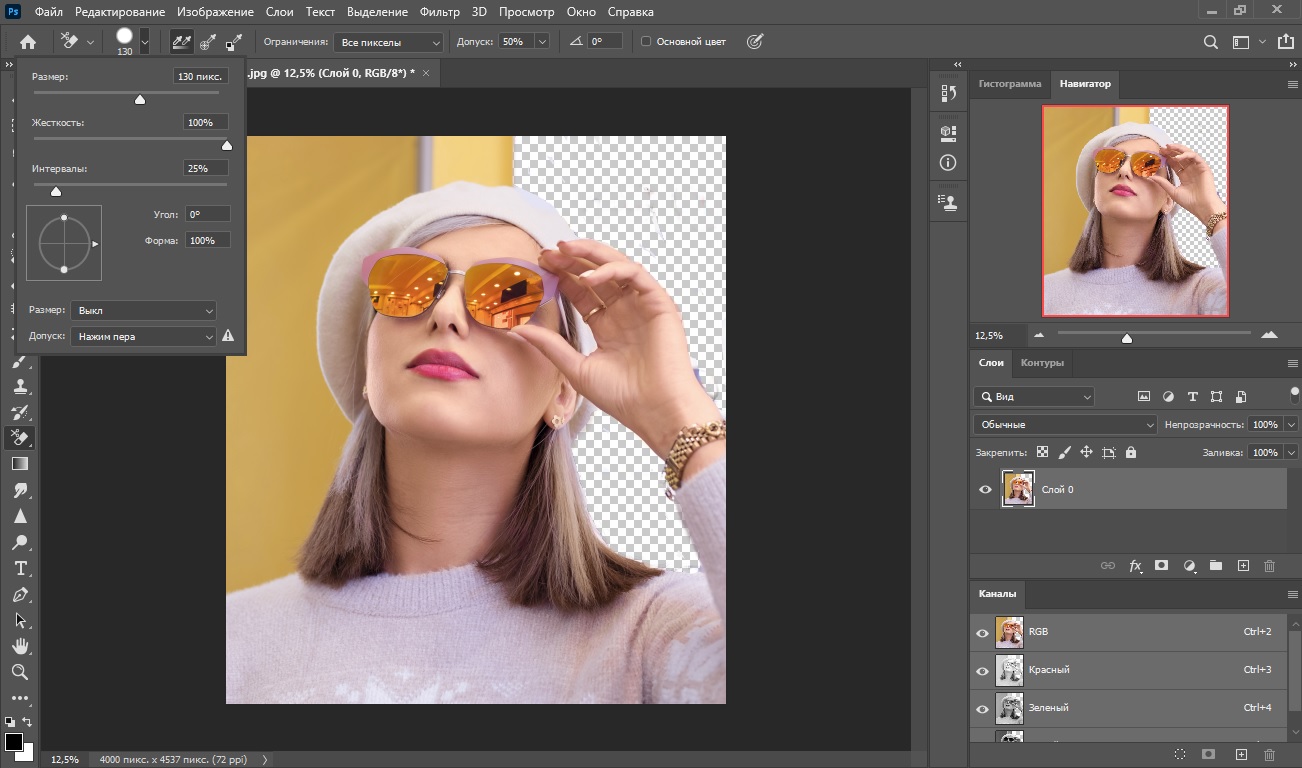
3. Установите комфортный для работы размер и в панели настроек поставьте галочку напротив пункта «Смежные пиксели». После этого сотрите ненужные области.

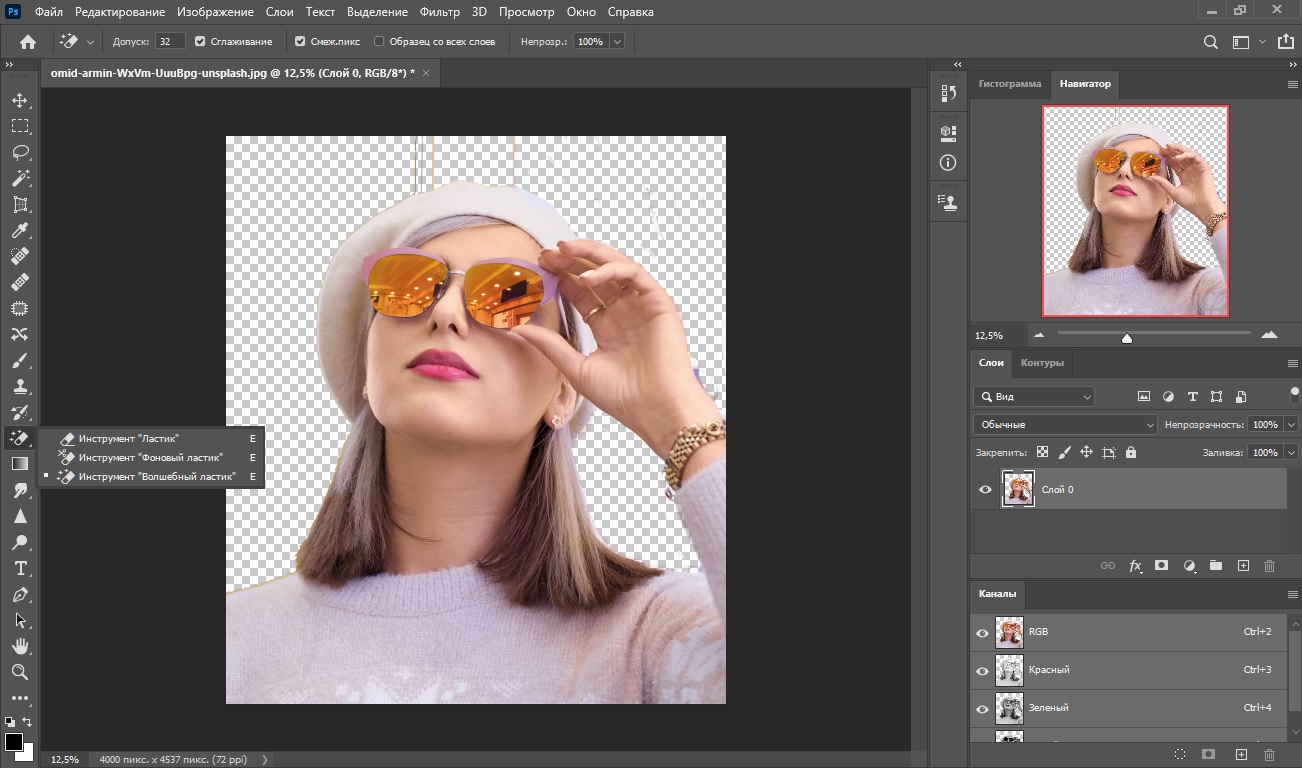
4. Если вы работаете с однотонным задним планом, можно использовать «Волшебный ластик». Он автоматически отделяет объект, достаточно кликнуть курсором.

Если вы нечаянно стерли какой-то из нужных участков, отменить действие всегда можно при помощи комбинации клавиш Ctrl + Z.
Способ 2: Удаляем фон с помощью «Волшебной палочки»
«Волшебная палочка» автоматически определяет и удаляет фоновую заливку. Мы рассмотрим инструкцию на примере Adobe Photoshop CC 2021, но шаги подходят также для CS5, CS6 и других.
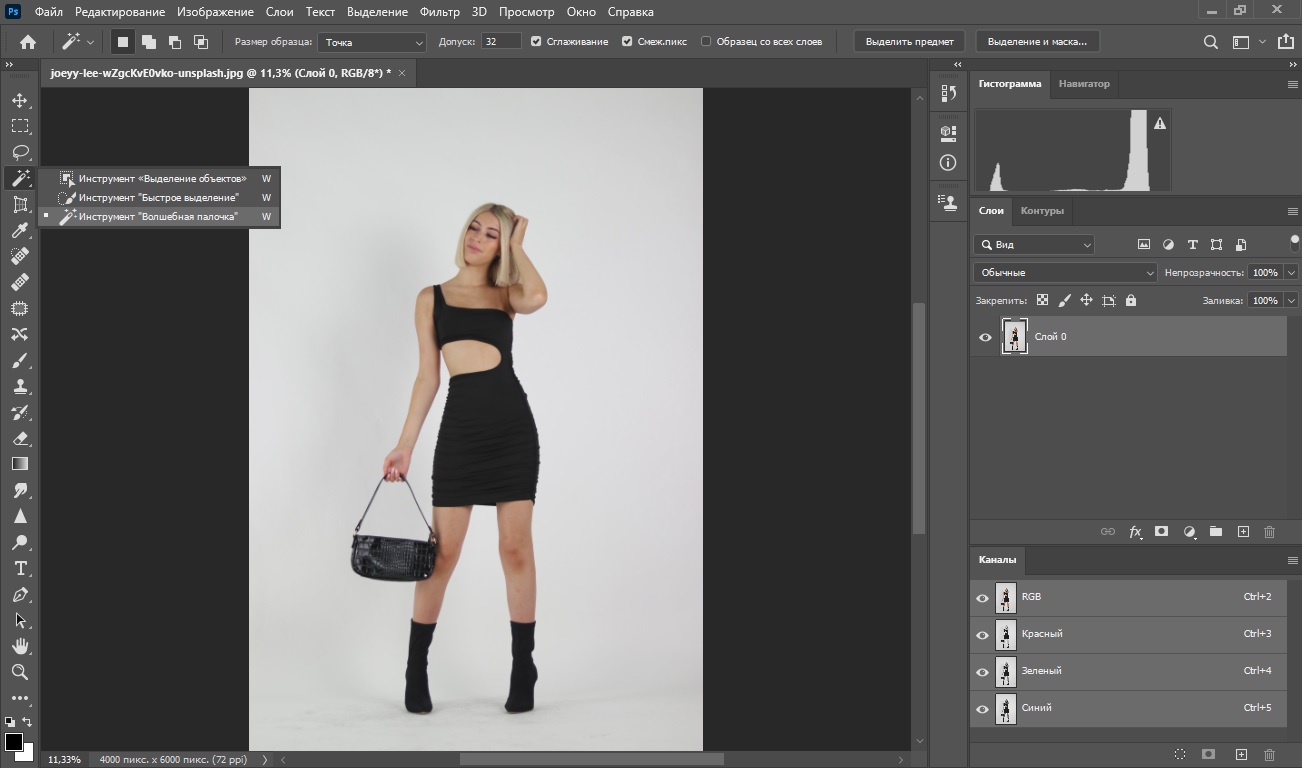
1. Запустите софт и импортируйте фотографию кнопкой «Открыть» или через пункт меню «Файл».
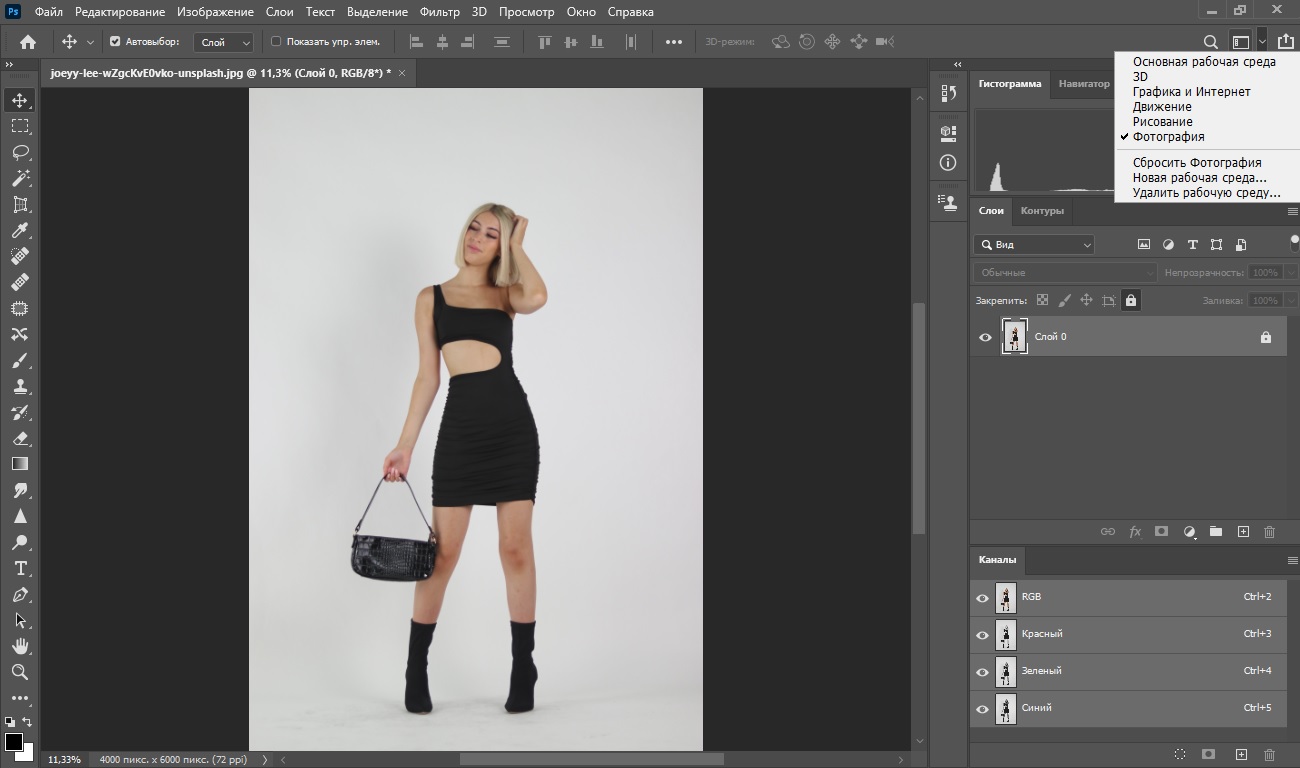
2. Когда фото откроется, отыщите справа колонку со слоями и снимите блокировку, щелкнув по иконке замочка. Если у вас нет такой панели, раскройте иконку изменения рабочей среды справа сверху и установите режим работы «Фотография».

3. На клавиатуре нажмите букву W, чтобы вызвать окошко со списком инструментов. Выберите вариант «Волшебная палочка».

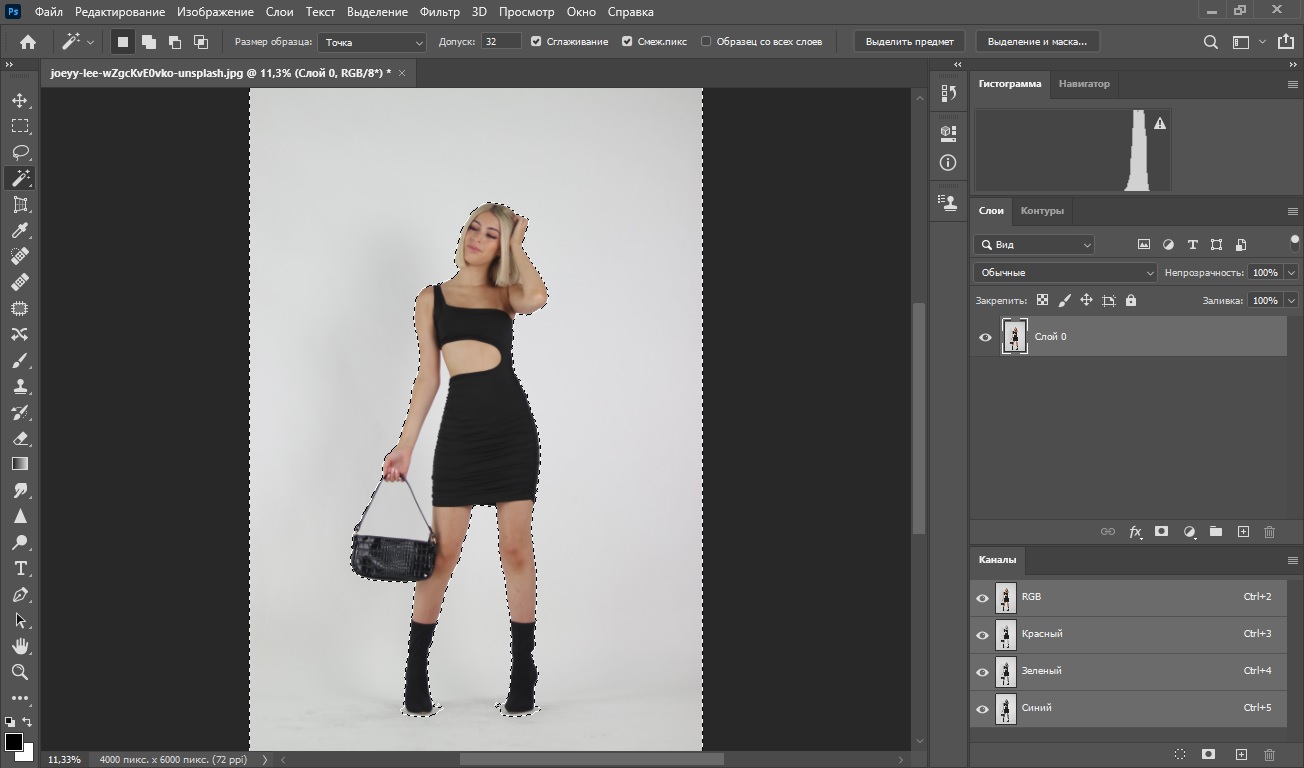
4. Наведите курсор на картинку и кликните по фоновой заливке. Чтобы полностью очистить задник, нажмите клавишу Del. Фоновый план станет клетчатым - это значит, что он удален.

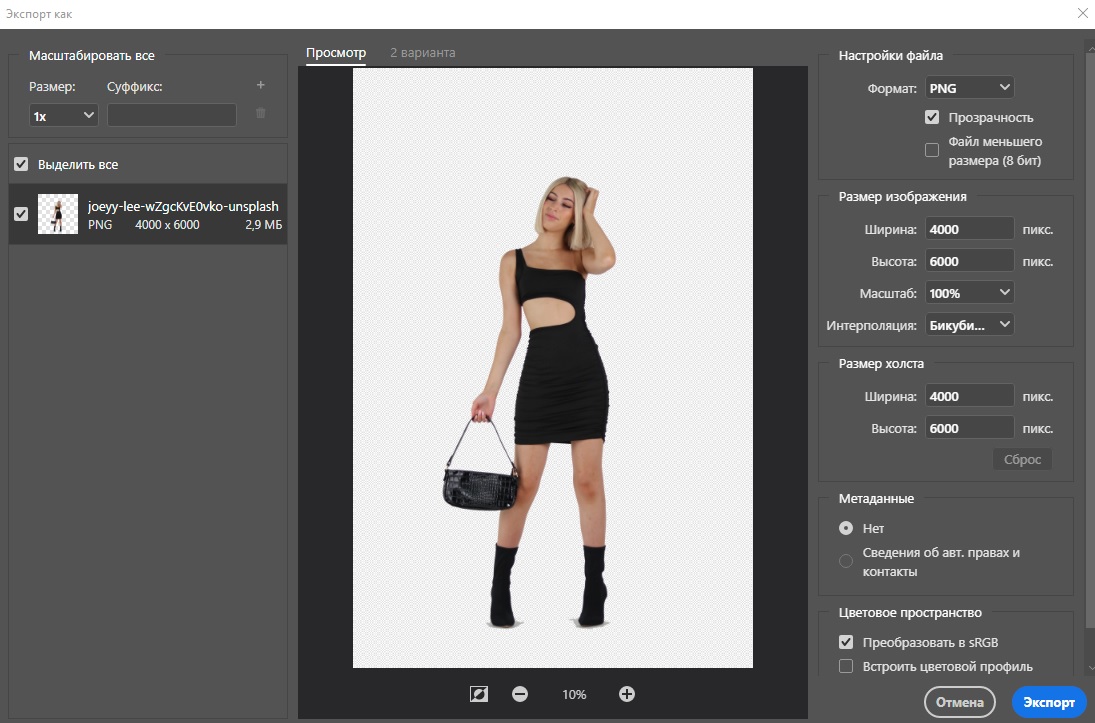
5. Раскройте меню «Файл» и найдите «Экспортировать» - «Экспортировать как». В настройках поставьте экспорт в ПНГ. На фото появится серый фон, но не беспокойтесь - оно экспортируется полностью без заливки. Либо выберите JPG, если хотите сохранить рисунок с белым фоном.

Волшебной палочкой можно добиться нужного результата предельно быстро, но работает только с несложными случаями. Используйте его, если хотите обрезать черный, серый, зеленый фон и любую другую однотонную заливку.
Способ 3: Применяем «Лассо»
Удаление фона в Фотошопе при помощи лассо подходит для загруженной деталями фотографии, в том числе при работе с пиксельным задником.
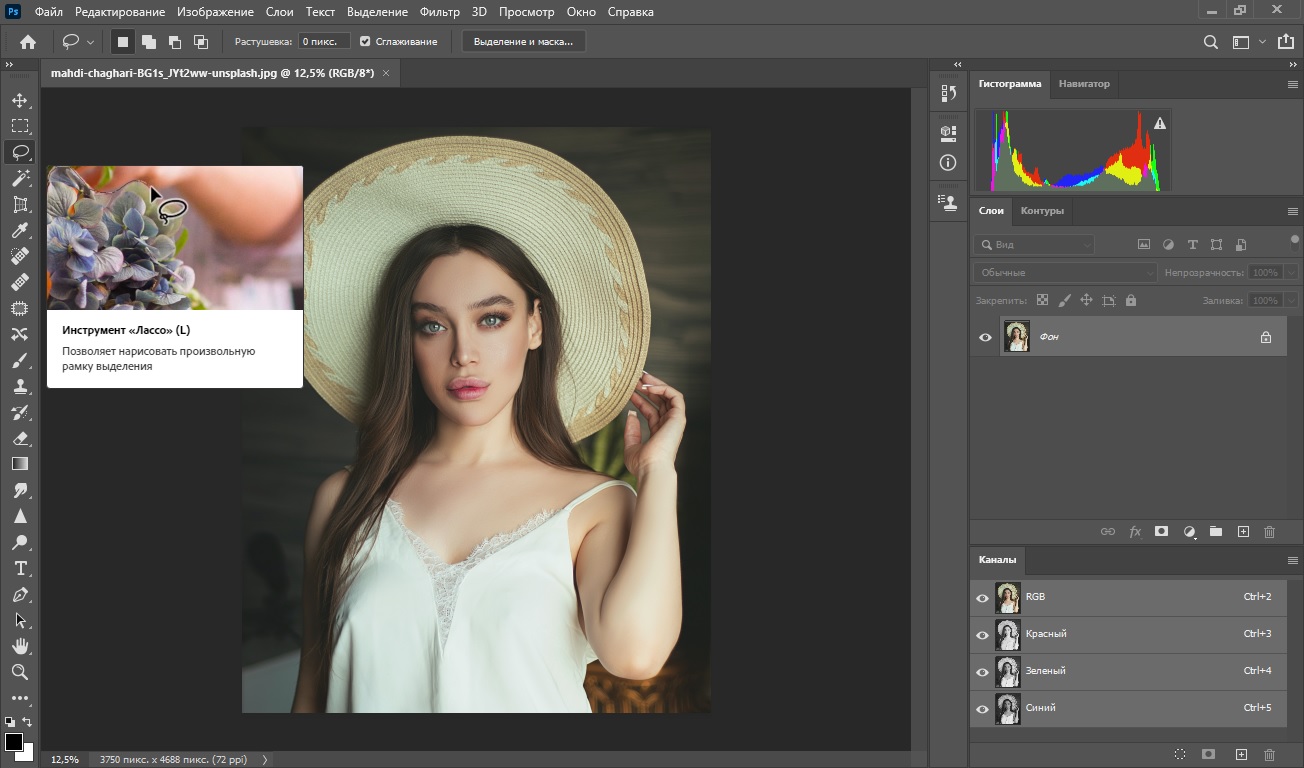
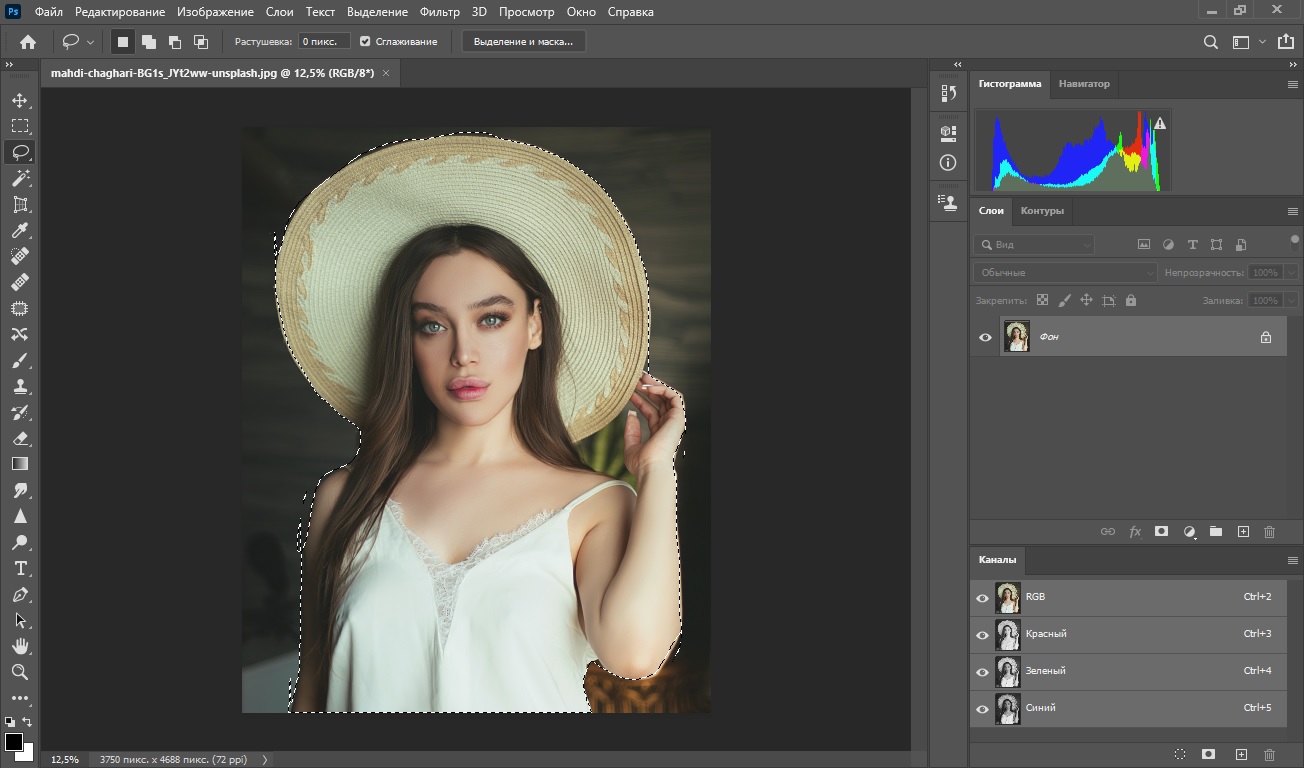
1. Загрузите картинку и снимите блокировку. В левой боковой колонке найдите кнопку «Лассо».

2. Зажмите курсор и начинайте аккуратно обводить границы модели. Обратите внимание, что снимать палец с мыши нельзя, так как программа автоматически завершит процесс.

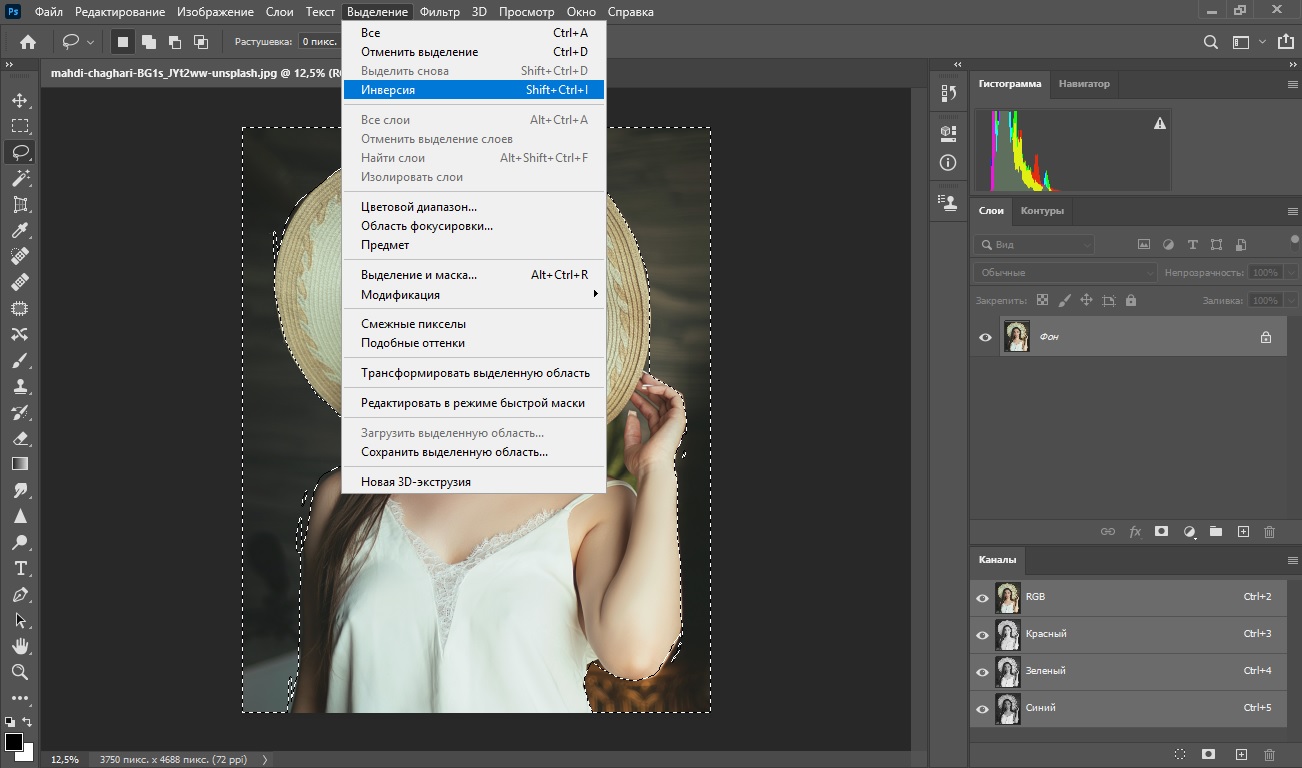
3. Когда вы полностью обрисуете модель, раскройте раздел «Выделение» и отыщите «Инверсия».

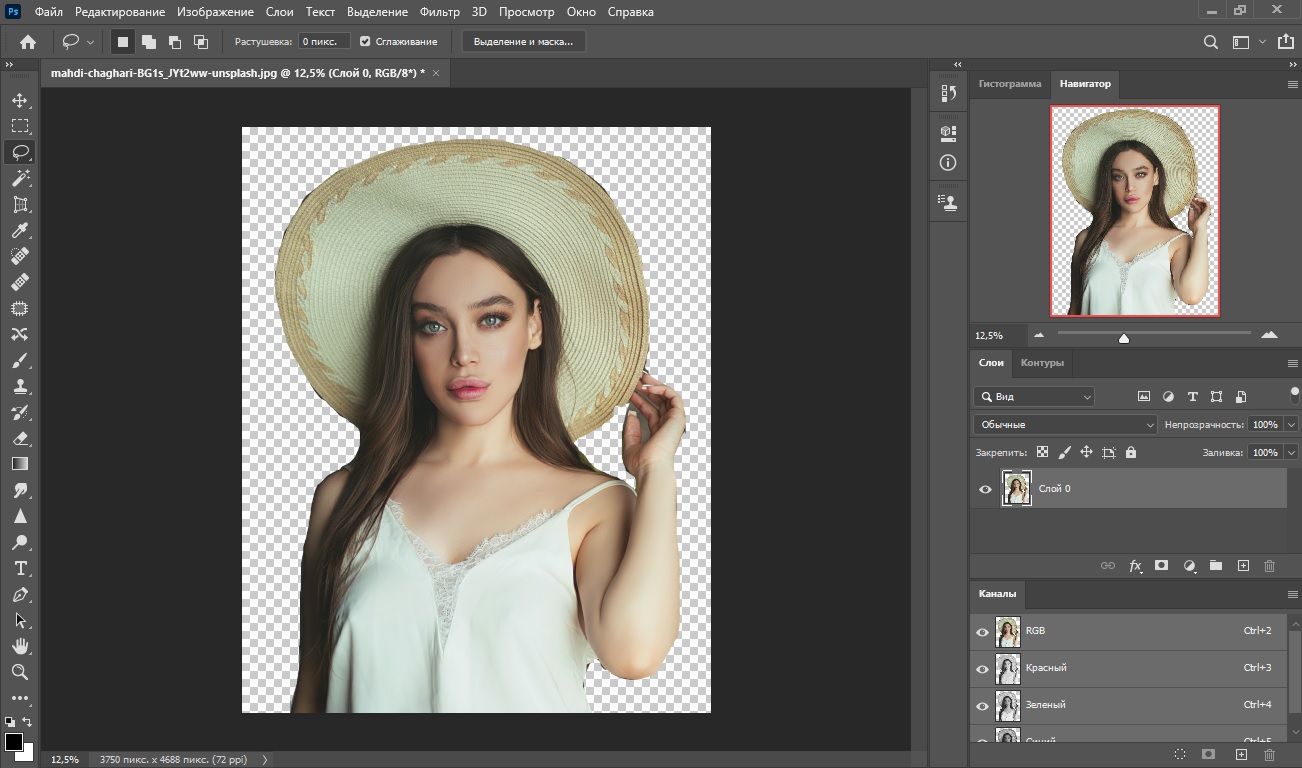
4. Удалите выделение клавишей Del. Таким же образом выделите и устраните другие ненужные части загруженного фото.

Недостаток этого метода состоит в том, что вручную сложно идеально обрисовать предмет. В итоге все равно придется исправлять результат.
Способ 4: Очищаем фон через «Кисть»
Также в Photoshop убрать фон можно обычной кистью. В этом случае потребуется создать векторную маску, а затем закрасить ненужный фрагмент.
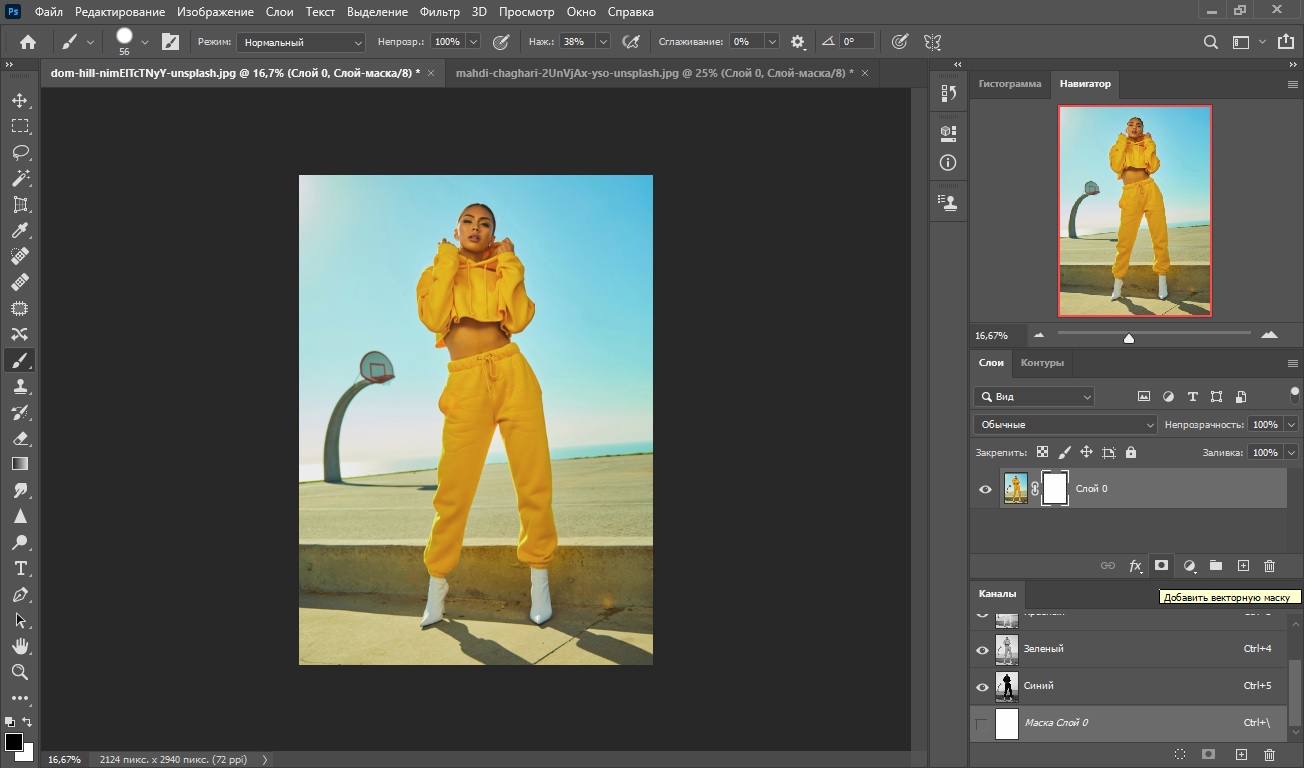
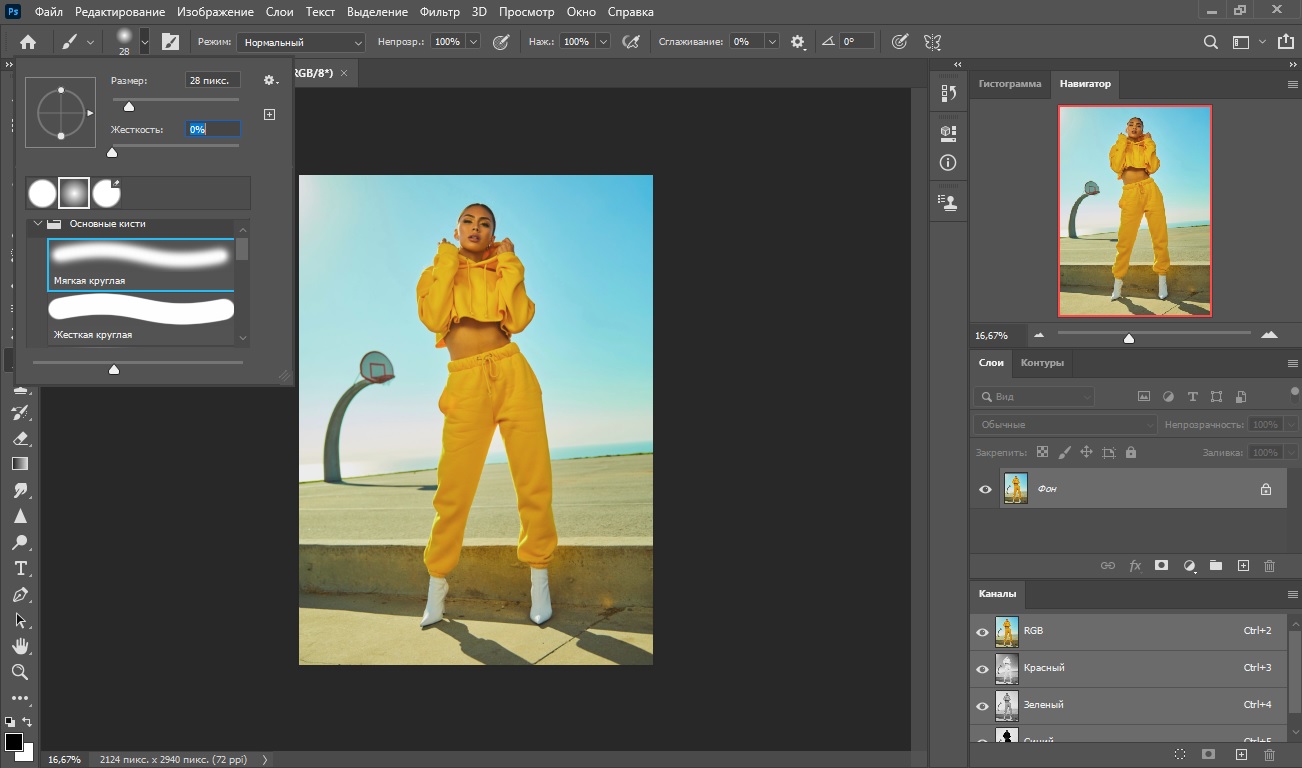
1. Откройте фотографию и снимите блокировку с рисунка. Затем снизу нажмите иконку с надписью «Добавить векторную маску». Возле миниатюры фото появится белый прямоугольник.

2. В левой колонке найдите «Кисть». Установите для нее черный цвет и отрегулируйте размер.

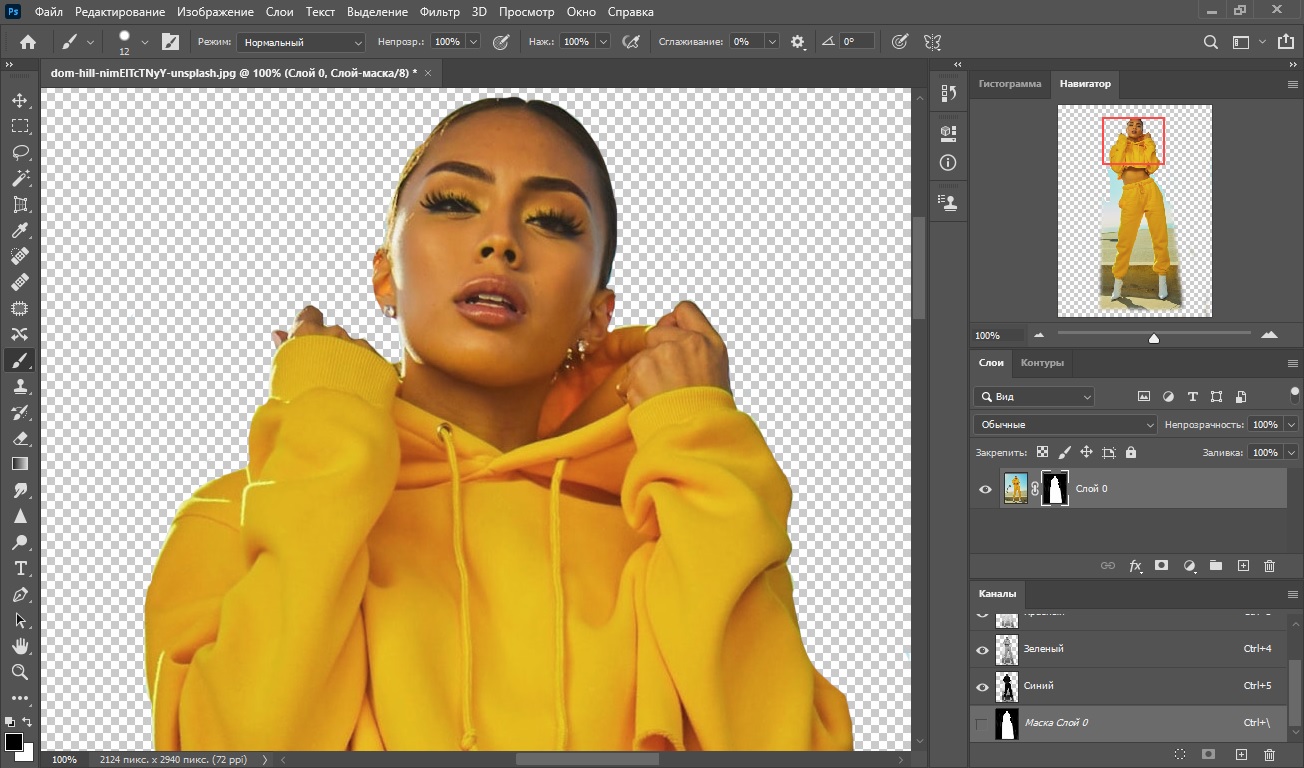
3. Теперь закрашивайте ненужные участки на снимке. Кисть будет работать в качестве ластика, поэтому вы будете видеть шахматную заливку.

Вы можете заметить, что на слое с маской прокрашенные фрагменты принимают черный оттенок. Если потребуется вернуть стертые области, установите для кисти белый цвет и заново прокрасьте участок.
Способ 5: Как вырезать фон в Photoshop через «Выделение» и маску
Данный вариант чаще используется профессионалами, так как при этом требуется указать дополнительные настройки. Плюсом является то, что вы можете вручную регулировать границы, что позволяет добиться высокой точности.
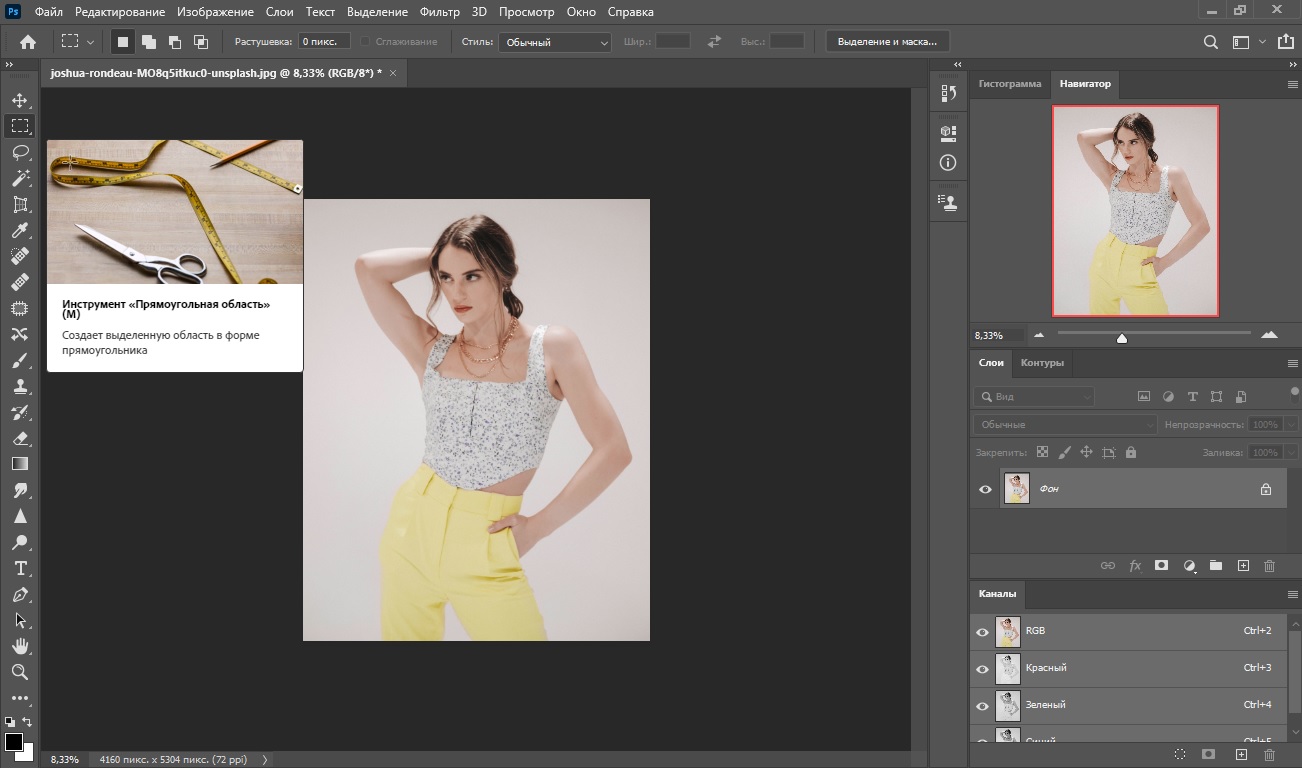
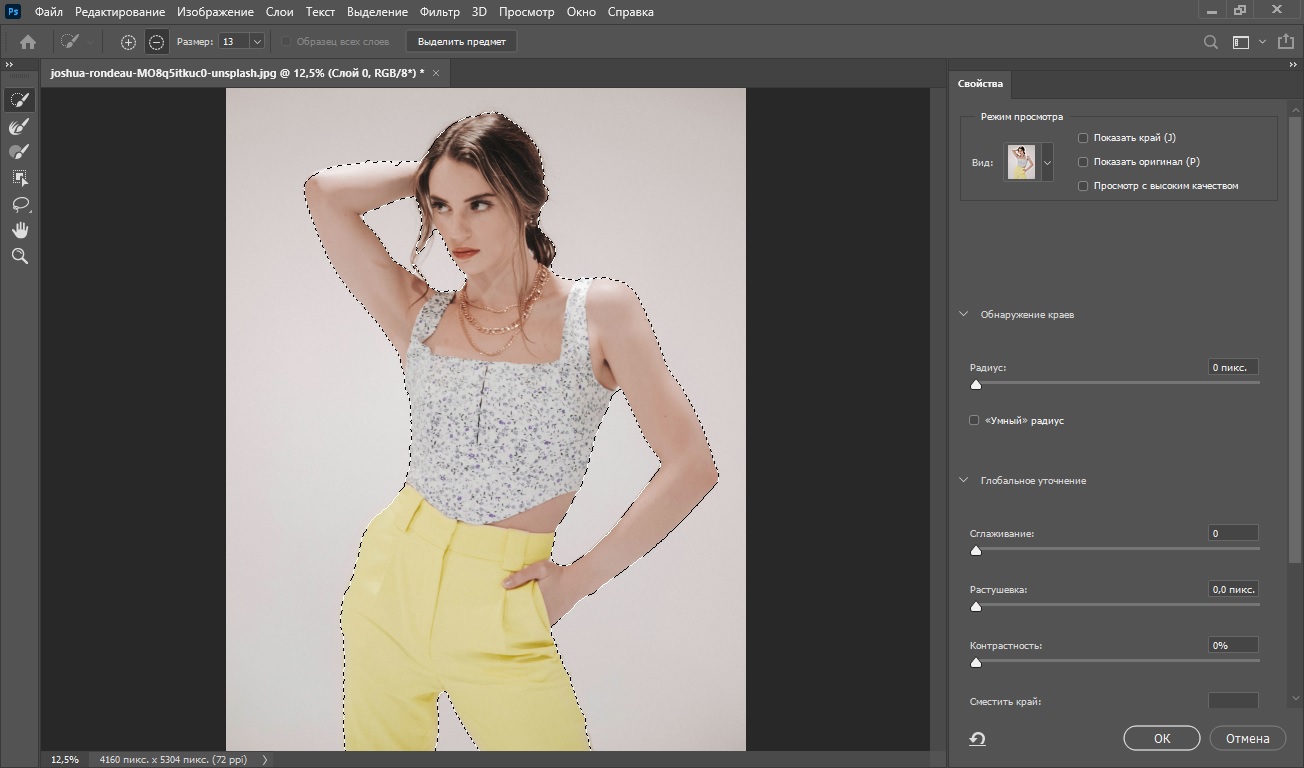
1. Выделите в боковой колонке инструмент «Прямоугольная область». На панели настроек сверху найдите «Выделение и маска».

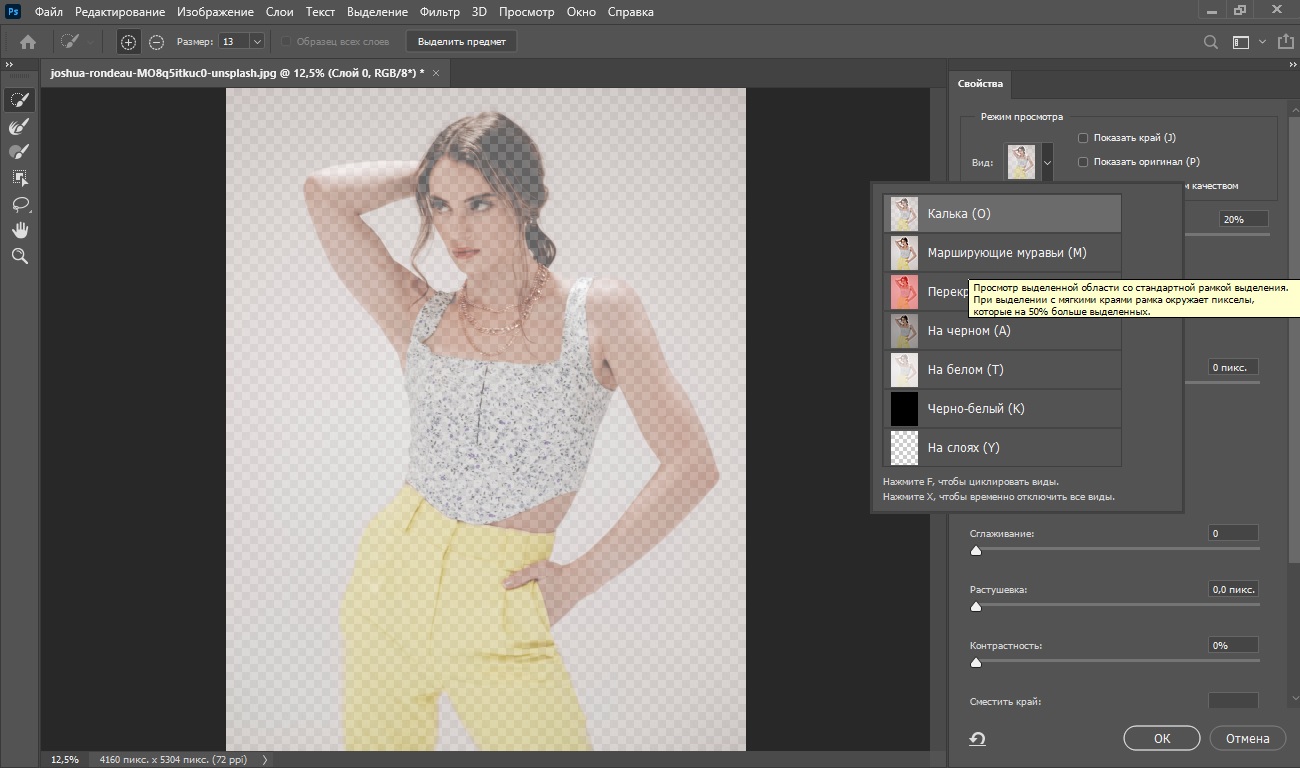
2. Откроется новое окно с параметрами. Чтобы обводка была заметнее, раскройте сбоку справа варианты режимов и установите «Марширующие муравьи».

3. В левой панели отыщите функцию «Быстрое выделение» и обозначьте главный объект. В колонке справа поэкспериментируйте с параметрами сглаживания, радиуса и растушевки.

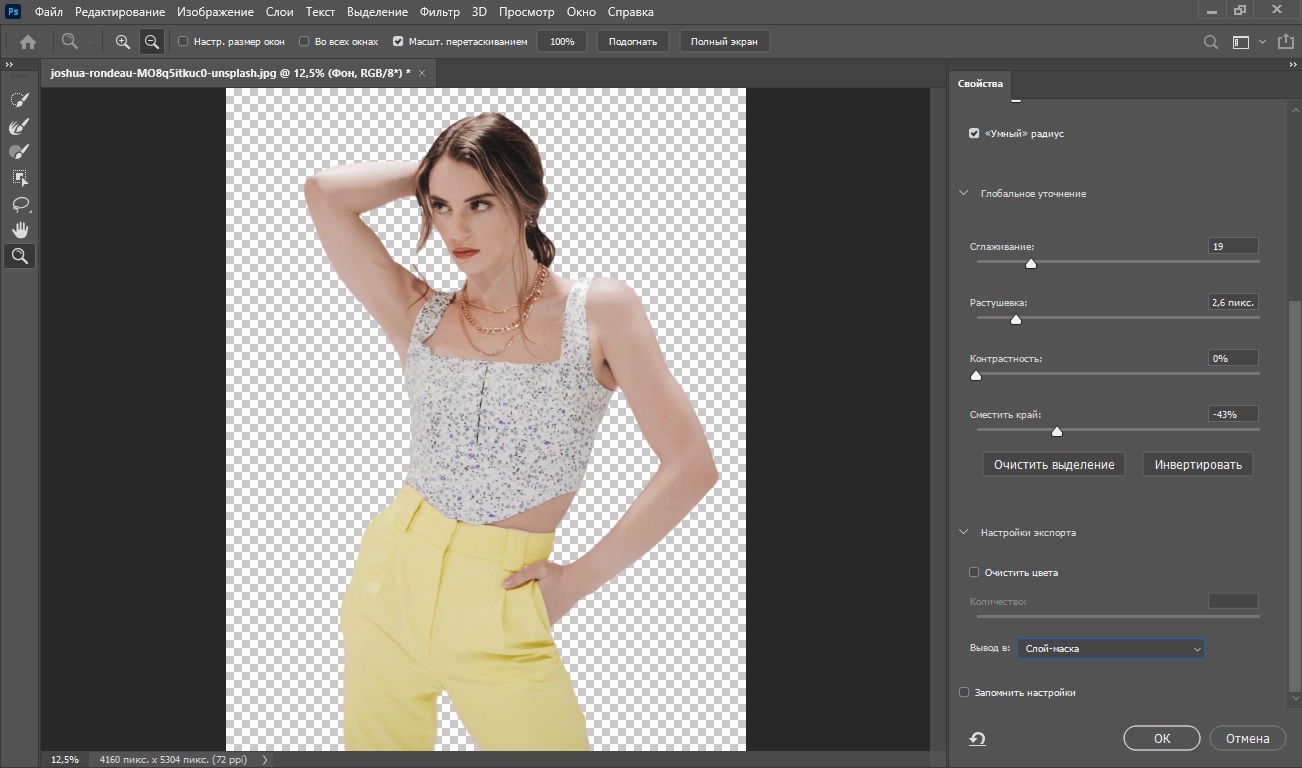
4. В параметре «Настройки экспорта» укажите вывод «Слой-маска». Сохраните результат кнопкой «ОК».

В последних версиях Photoshop CC появилось автоматическое распознавание «Средство выбора объектов». Это отлично подойдет в случаях, когда нужно отделить логотип или другой предмет со сложными границами.
Способ 6: Удаление заднего фона при помощи «Пера»
«Перо» схоже в действии с «Лассо», но дает больше контроля над регулировкой границ. В итоге можно добиться более точного результата с меньшими усилиями.
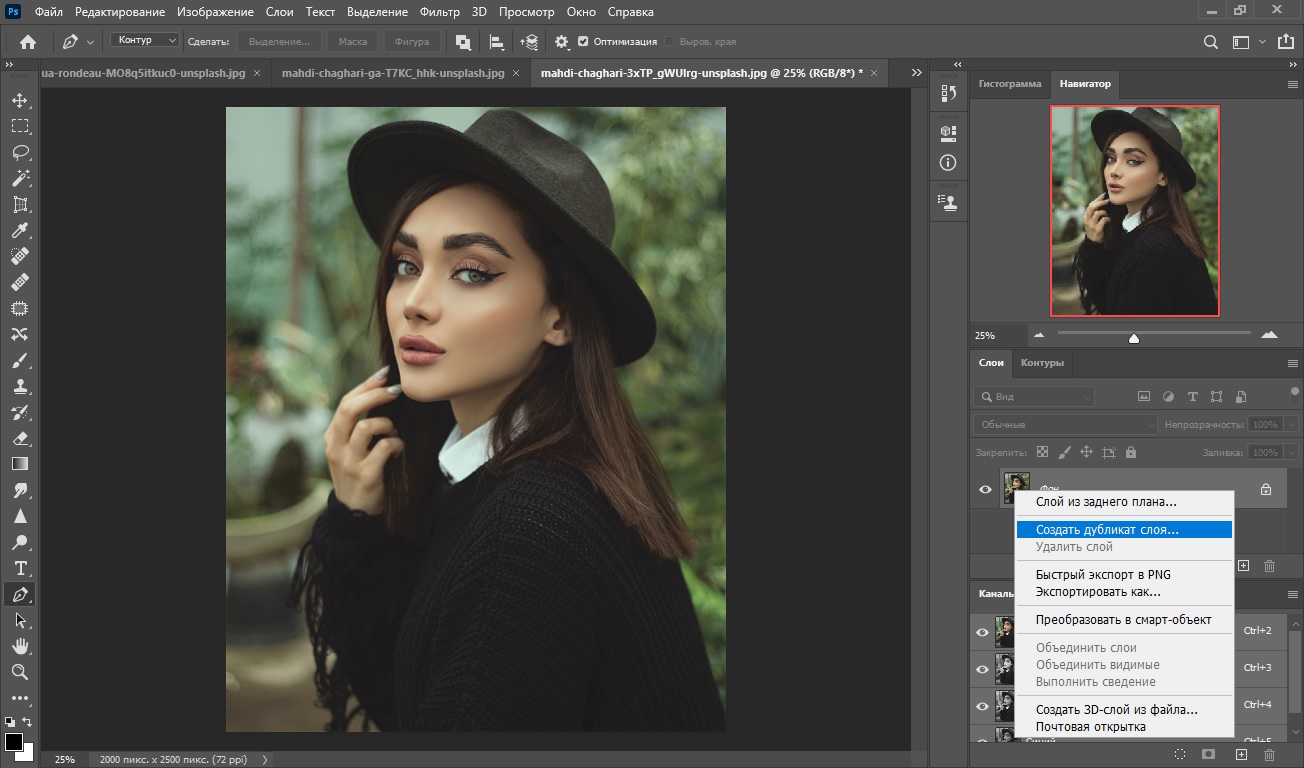
1. Откройте изображение и справа нажмите по его миниатюре правой кнопкой мыши. Щелкните «Создать дубликат слоя» и задайте любое название.

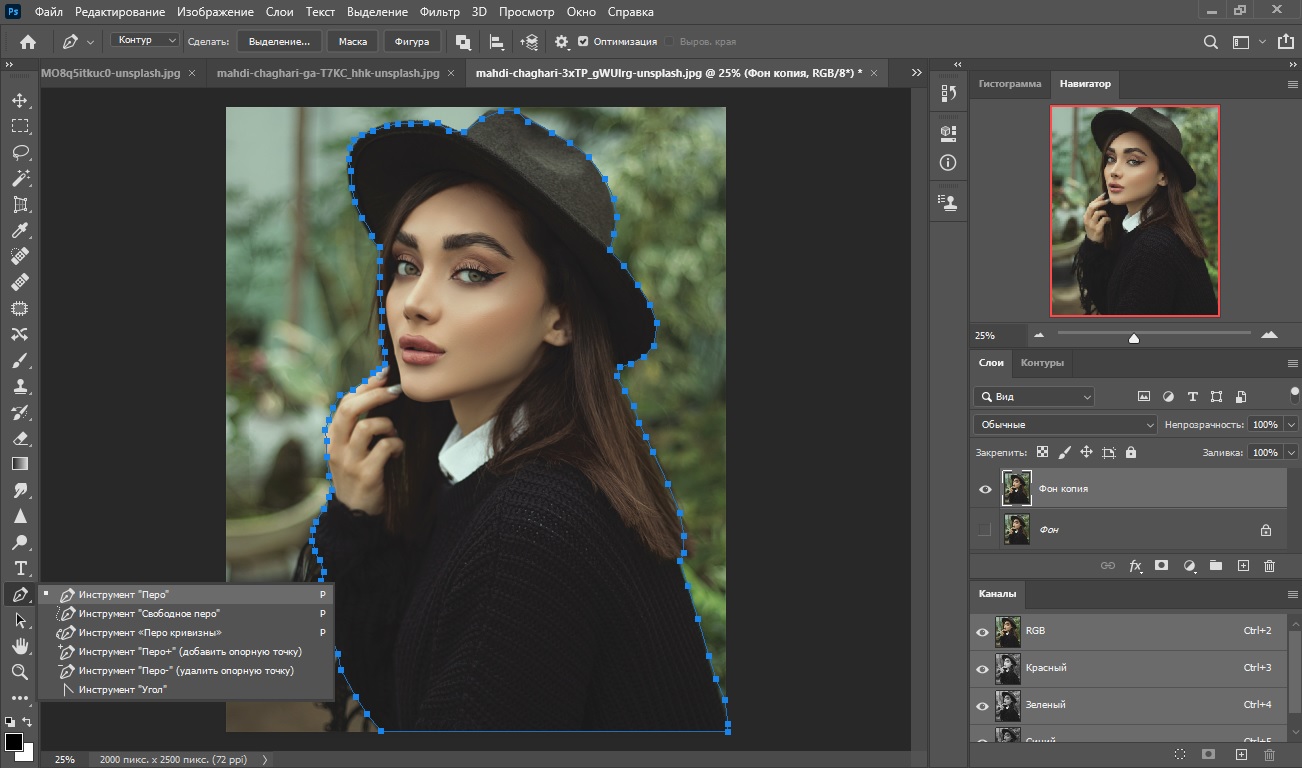
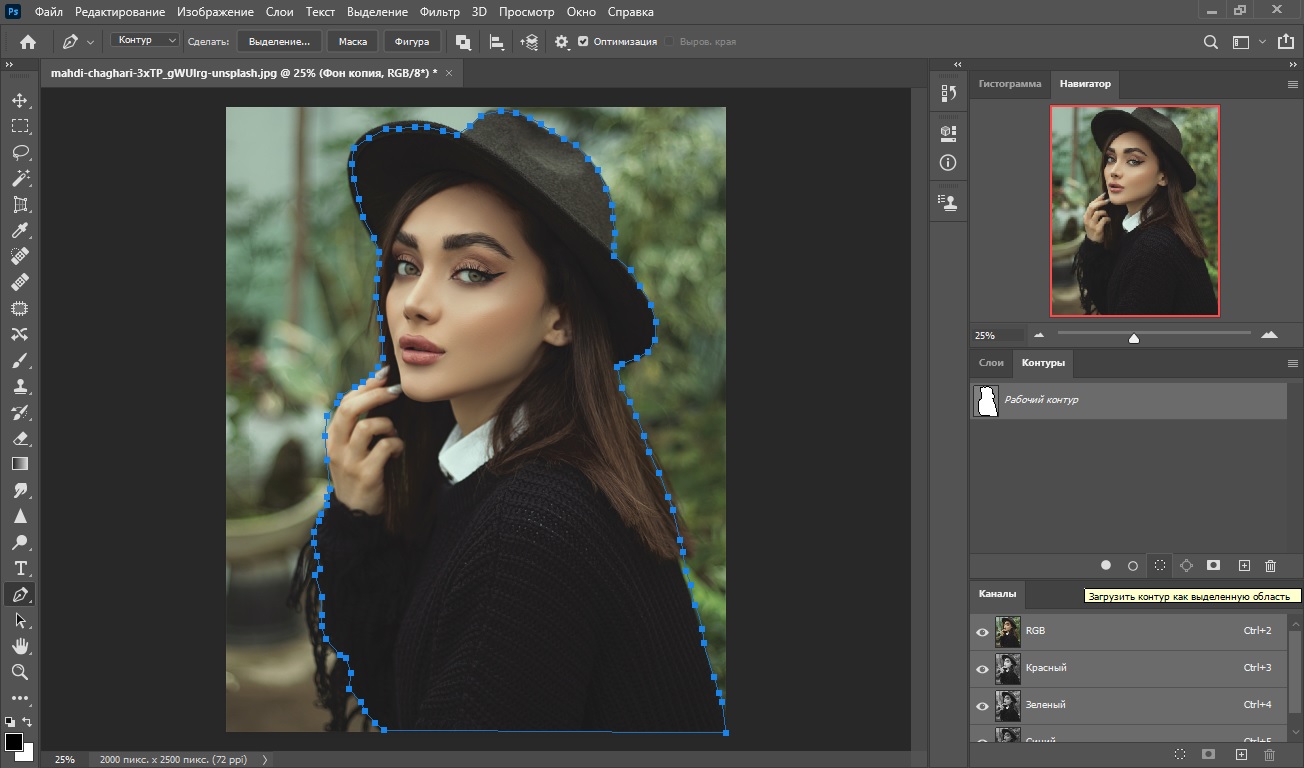
2. В боковой панели выделите инструмент «Перо». Кликните по границе главного объекта, чтобы поставить первый маркер. Затем продолжайте таким образом выделять предмет по контуру, ставя вокруг него якоря.
3. Чтобы замкнуть границы, соедините последний маркер с первым. В итоге вокруг модели должен образоваться синий контур с точками.

4. Рядом со вкладкой «Слои» раскройте раздел «Контуры». Если у вас нет такой панели, добавьте ее через пункт меню «Окно». В нижней части панели отыщите иконку с надписью «Загрузить контур как выделенную область».

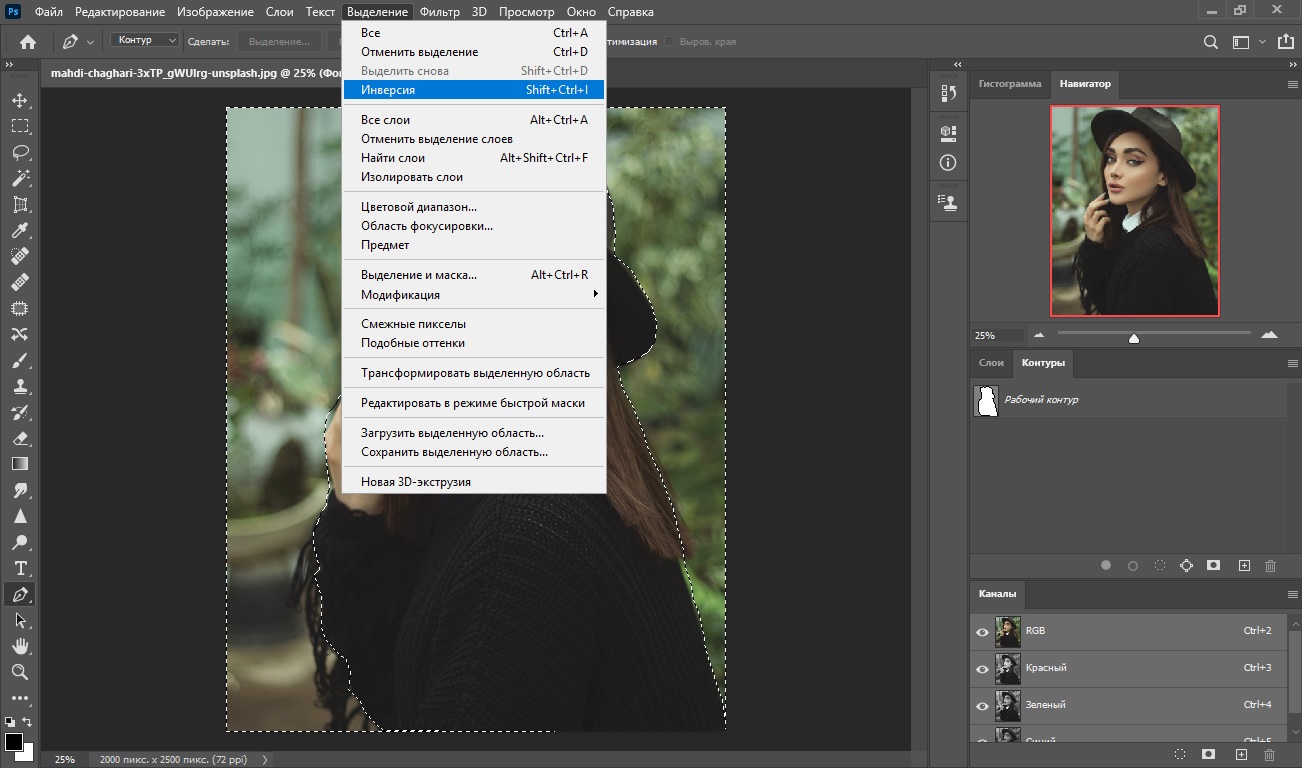
5. В главном меню программы раскройте «Выделение» и выберите «Инверсия». Теперь вы можете удалить ненужный выделенный фрагмент клавишей Del или Backspace.

Хотя этот вариант намного удобнее, чем предыдущие, он не поможет, если вы имеете дело с мелкими деталями, например, волосами или ресницами.
Способ 7: Стираем фон внутри картинки
Художники также часто используют Фотошоп, так как сделать прозрачный фон с его помощью можно даже у рисунков. Однако в случае со сканами потребуется применить другую технику.
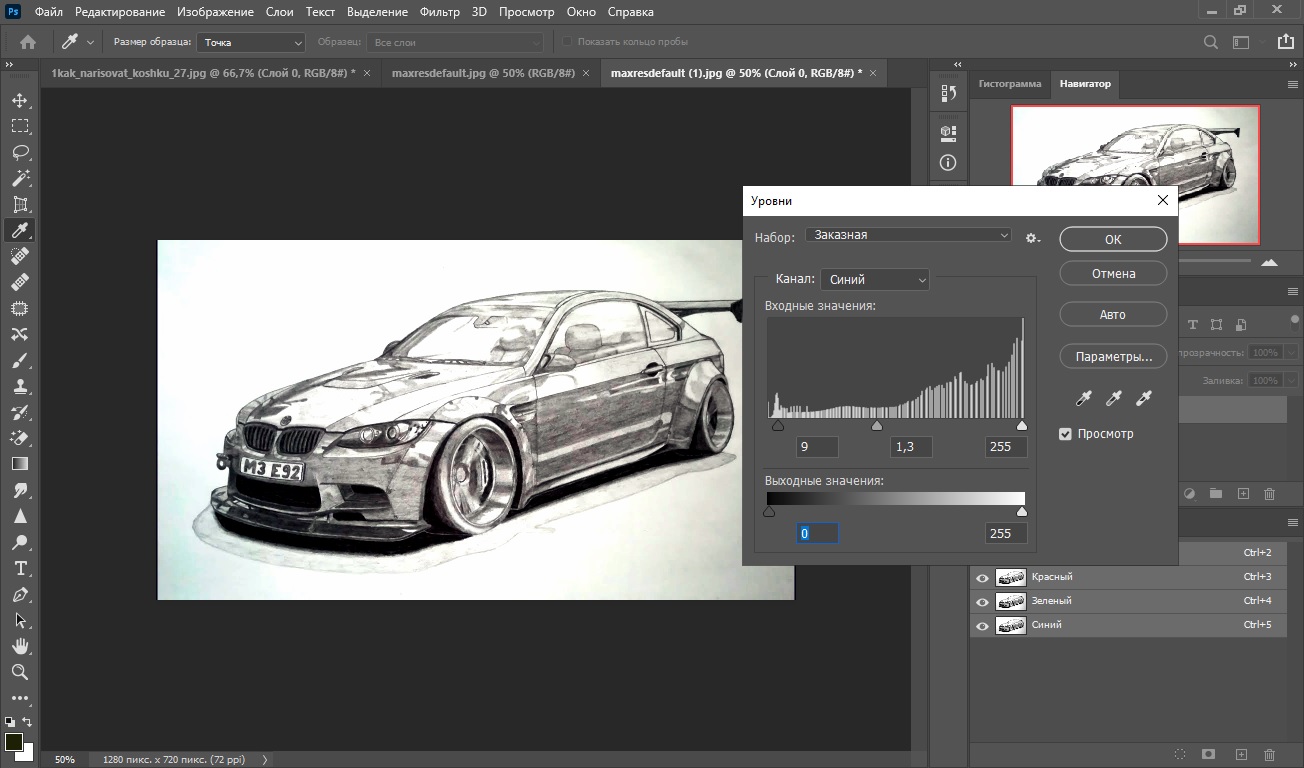
1. Загрузите рисунок и и вызовите окно цветовых уровней, воспользовавшись комбинацией клавиш Ctrl + L.
2. В списке каналов отыщите синий цвет. Смещайте ползунки таким образом, чтобы оттенки, которые должны остаться на рисунке, окрасились в черный цвет, а остальные - в белый.

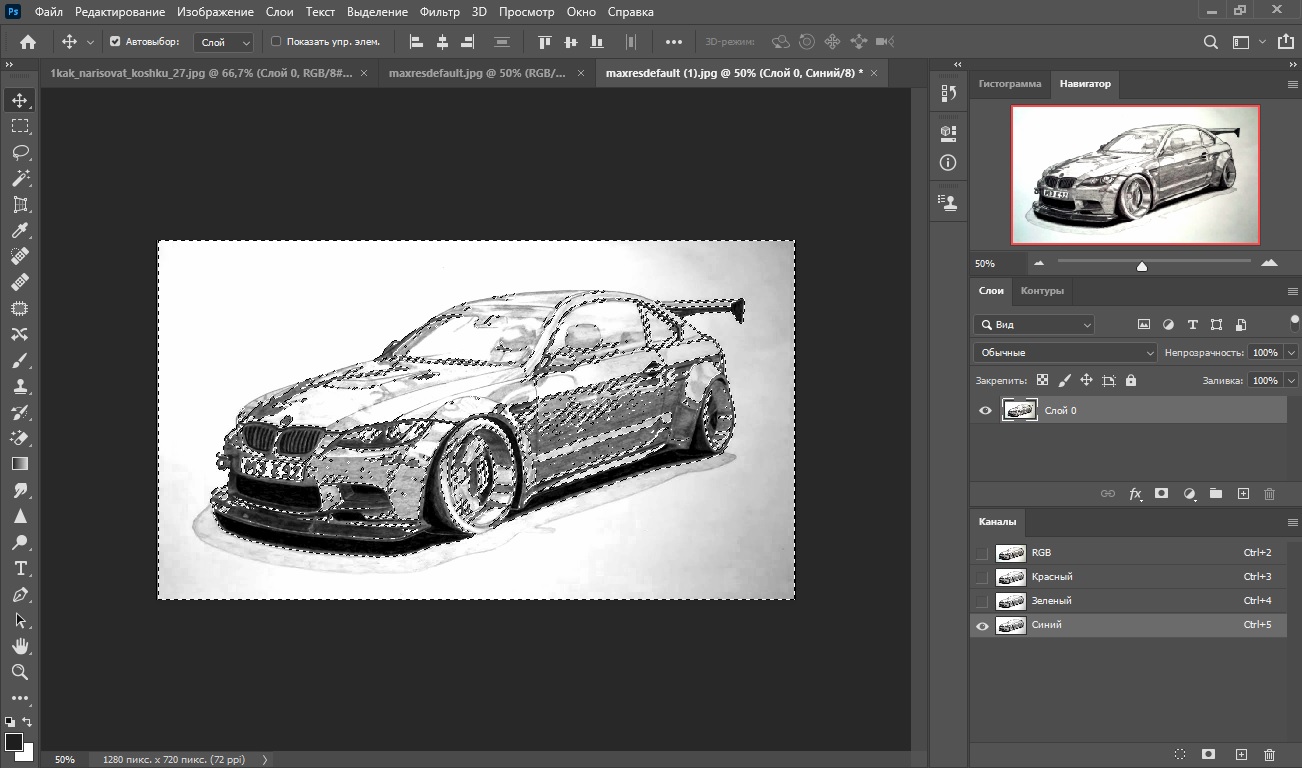
3. Теперь раскройте «Каналы» выделите миниатюру «Синий» с зажатой клавишей Ctrl. Это обозначит только выбранный уровень.

4. Сделайте инверсию обводки, как в предыдущих инструкциях, и удалите фоновую заливку клавишей Del. Также можно воспользоваться волшебным ластиком.

Этот вариант также подойдет для чертежников, которые переносят карандашные наброски в компьютер и хотят получить четкий контур без фона, а также в случаях, когда нужно очистить фотографию под подписью или текстом.
Как вставить другой фон в Фотошопе
Чаще всего удаление заднего плана на снимке делается для того, чтобы подставить другое изображение. Рассмотрим, как это сделать.
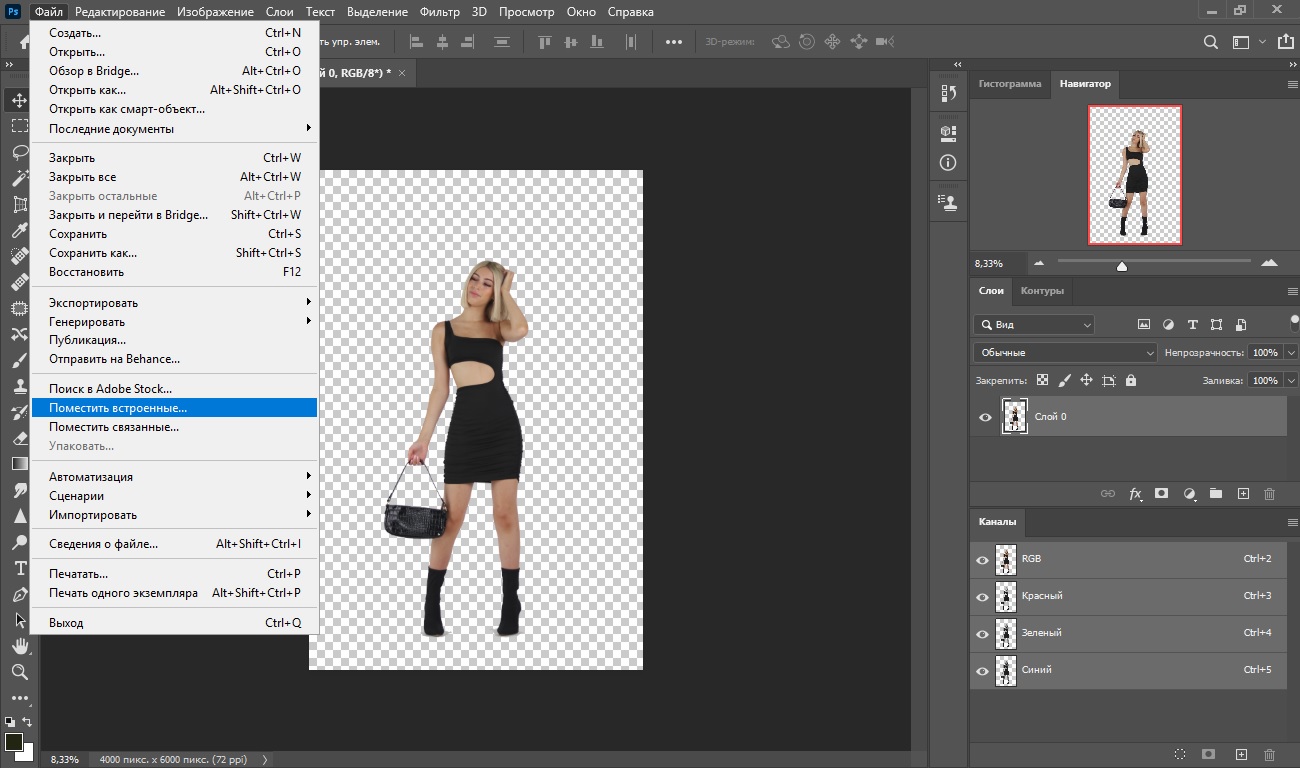
1. Для начала уберите заливку снимка любым из перечисленных способов. После этого раскройте «Файл» и выберите «Поместить встроенные». Импортируйте нужный медиафайл.

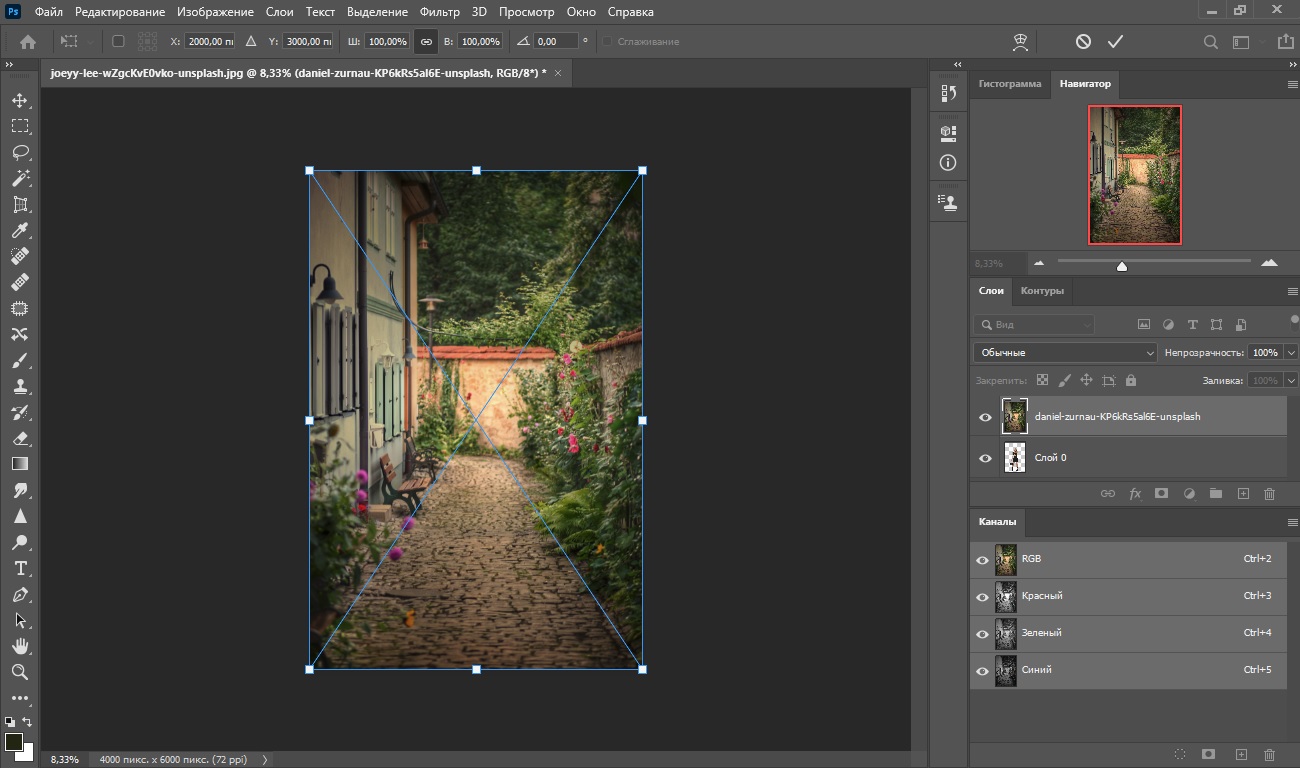
2. Уменьшите или увеличьте размер добавленного файла, растягивая его за углы или сжимая.

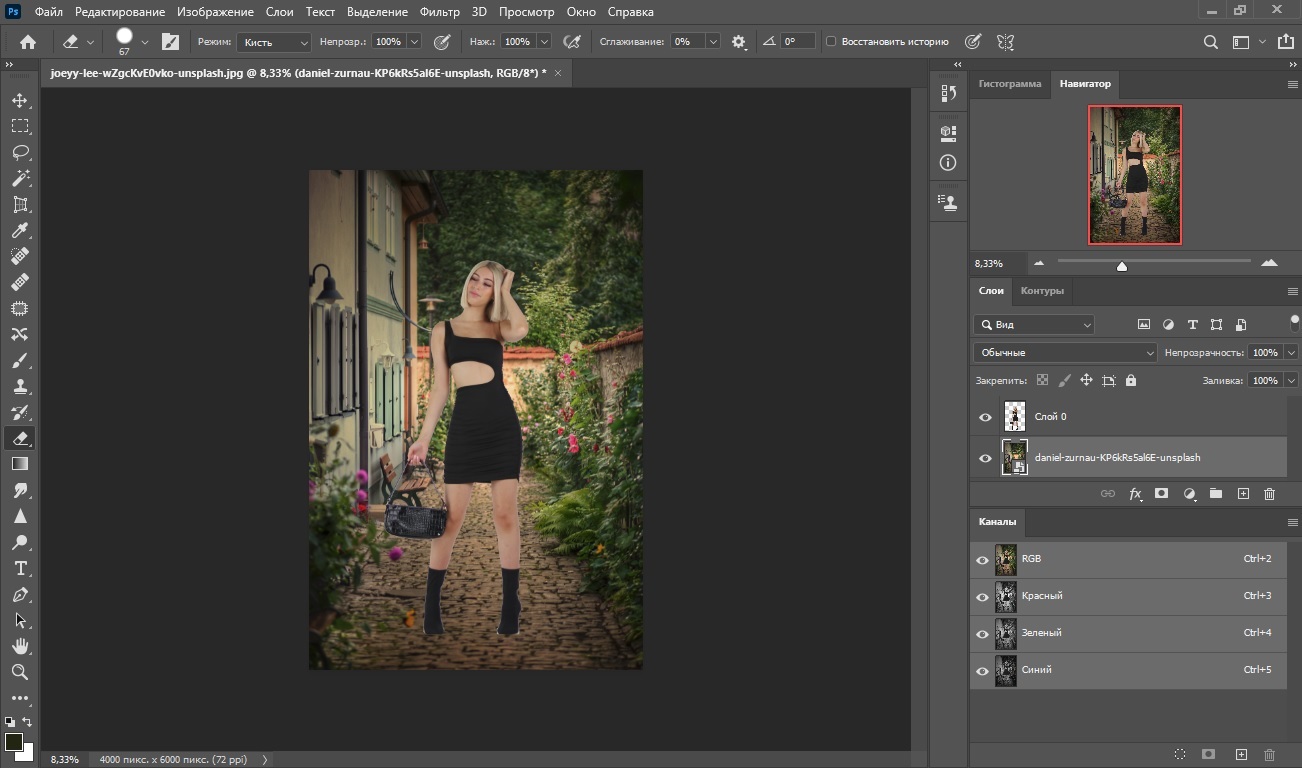
3. Перетащите новый слой так, чтобы он расположился ниже главного изображения.

Данный вариант подходит для последних релизов Photoshop. Если вы работаете в более ранней версии, откройте снимок для заднего плана стандартным образом. После этого захватите его курсором и перетащите на вкладку с вырезанным задником.
Альтернатива: более простой способ убрать или заменить фон на фото
Если вы хотите добиться идеальных результатов с минимальными усилиями, воспользуйтесь программой ФотоМАСТЕР. В ней потребуется лишь наметить области удаления и сохранения, все остальное софт сделает в автоматическом режиме. Давайте рассмотрим, как убрать фон с картинки при помощи этого фоторедактора.
1. Установите ФотоМАСТЕР и в стартовом окне загрузите файл, нажав «Открыть фото».

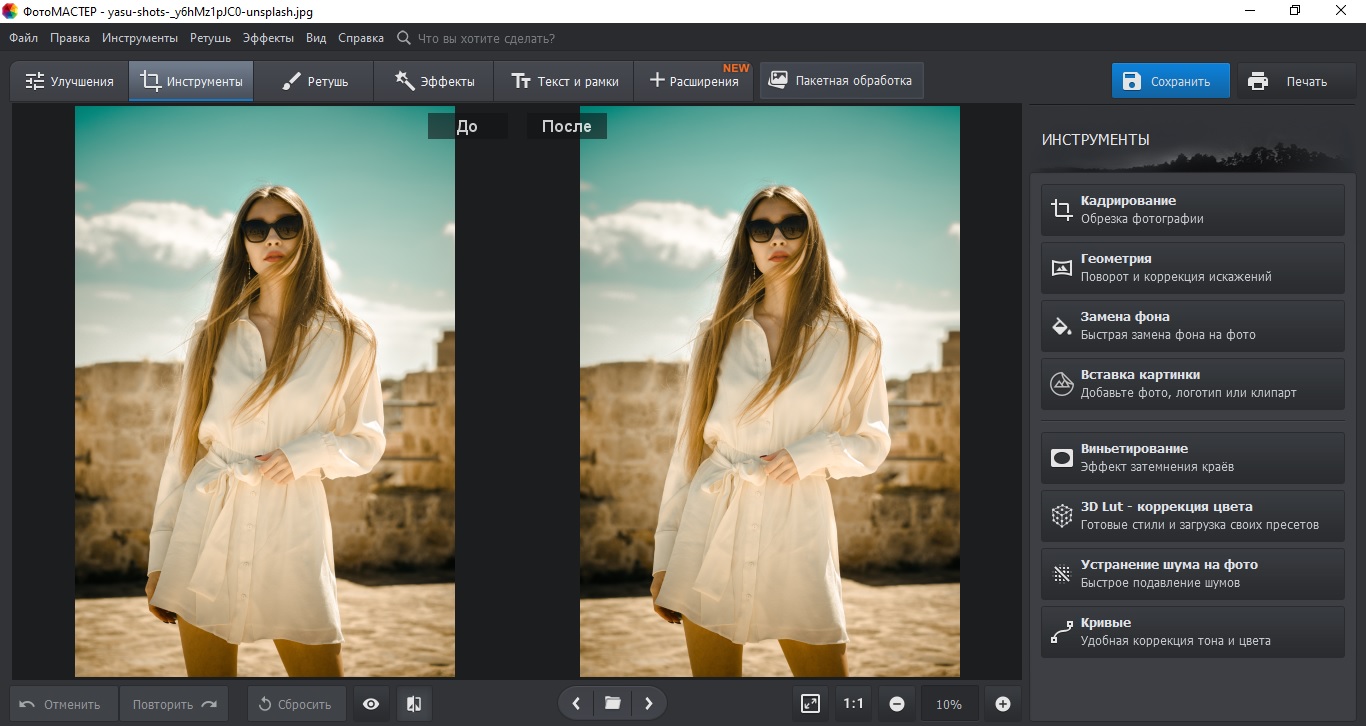
2. Перейдите в раздел «Инструменты» и в боковой колонке найдите функцию «Замена фона».

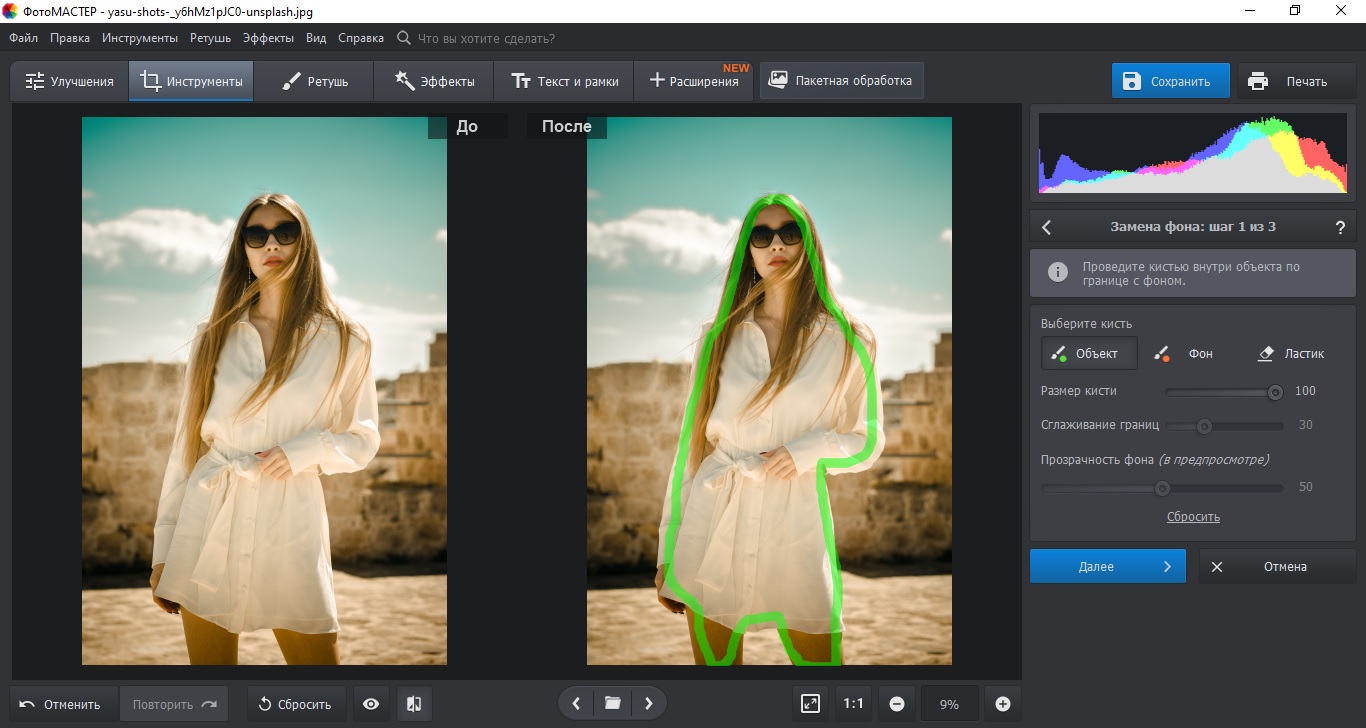
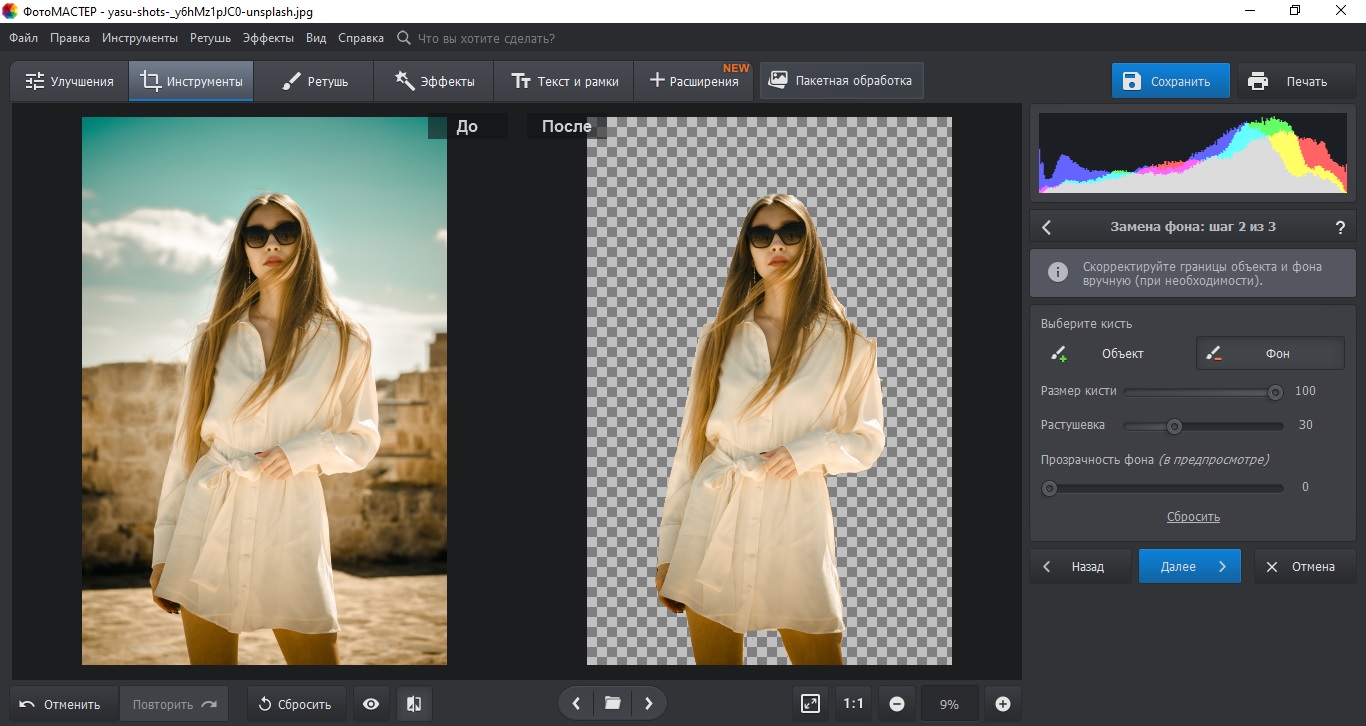
3. При помощи курсора обозначьте предмет, который должен остаться на фото. Необязательно создавать идеальную обводку, можно обойтись схематичным наброском.

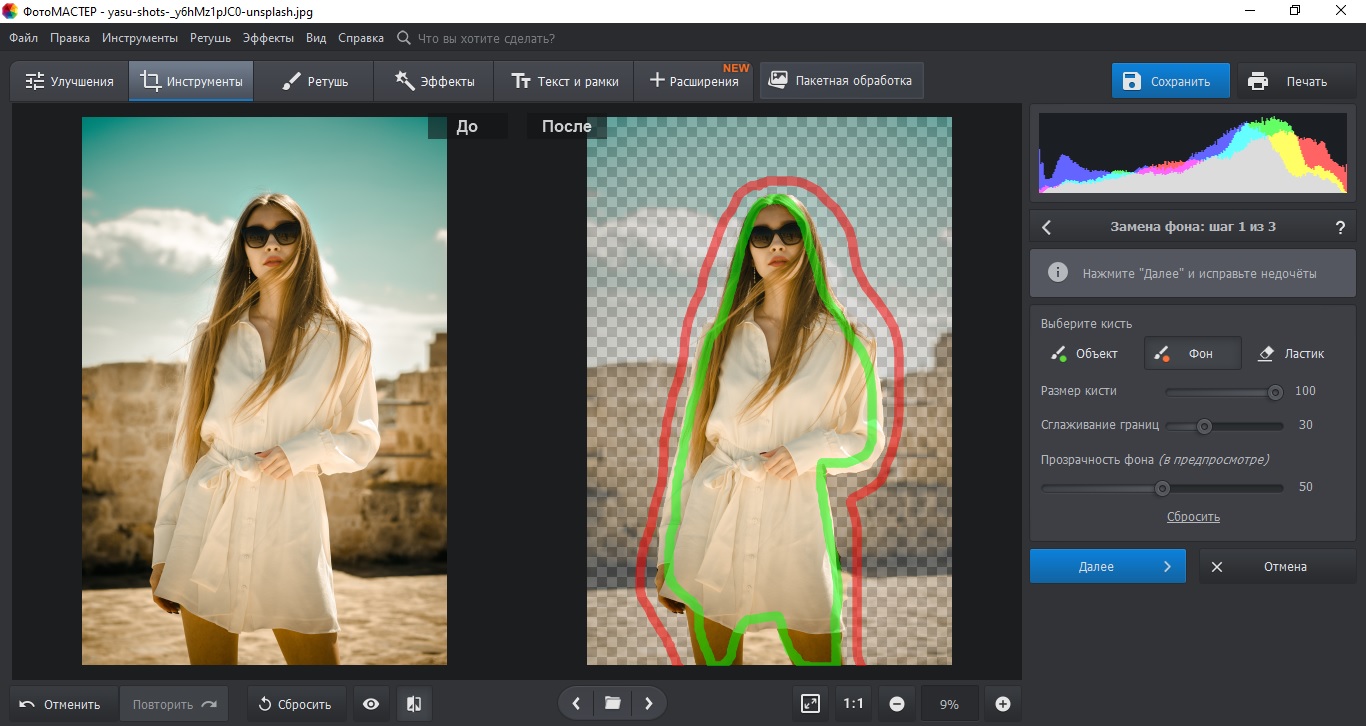
4. Теперь выделите «Фон» и обозначьте задний план. Вы можете сразу увидеть результат - удаляемая область станет полупрозрачной в клеточку.

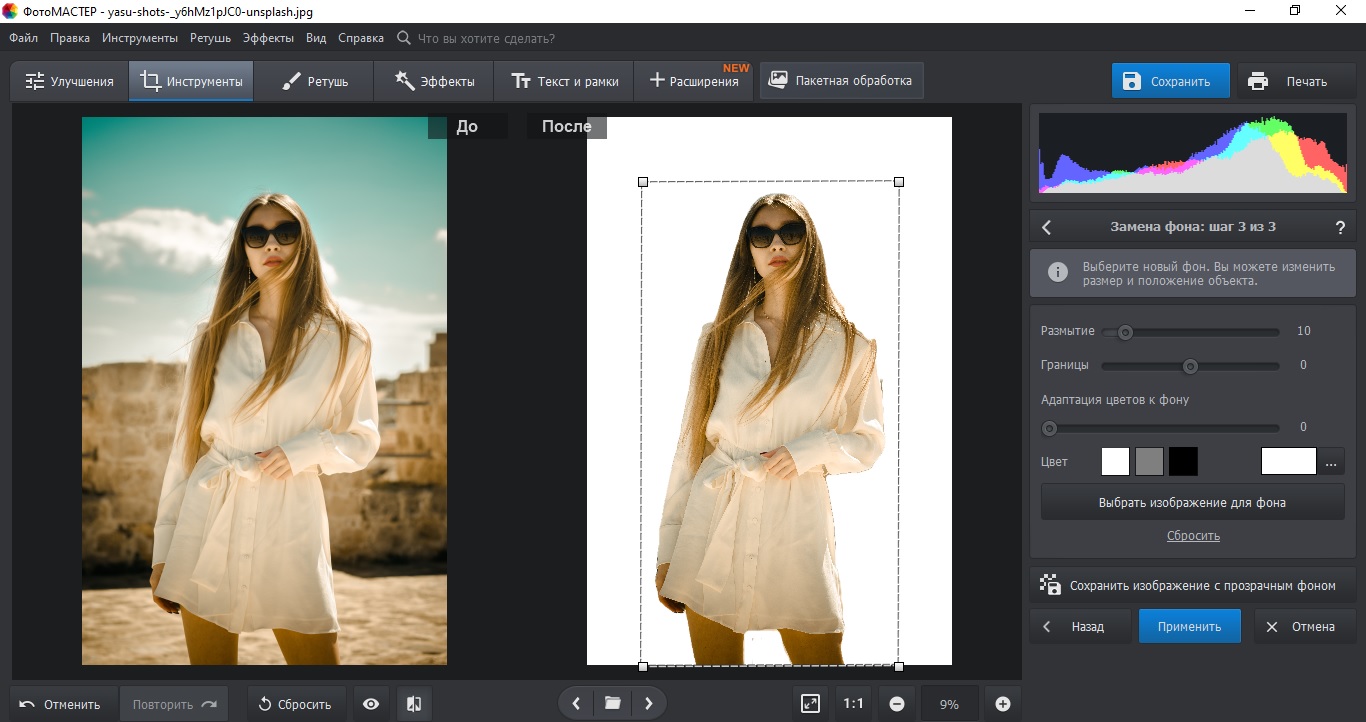
5. Нажмите «Далее» и скорректируйте границы главного предмета функцией «Объект». Чтобы стереть области задника, воспользуйтесь соответствующей кистью.

6. Снова кликните «Далее». Чтобы сохранить результат в формате PNG с прозрачным задником, воспользуйтесь соответствующей кнопкой.
7. Также вы можете экспортировать снимок с белым или черным фоном, залить другим цветом или подставить картинку.

Зачастую при работе с изображениями в программе Фотошоп перед пользователем встает задача вырезать часть изображения с исходника. Это может быть совершенно любой объект (человек, дерево, животное, предмет интерьера и т. д.).
Из этой статьи вы узнаете, какие инструменты программы применяются для решения таких задач. А также ознакомитесь с наглядным примером такой работы.
Содержание: “Как вырезать объект в Фотошопе”
Инструменты Photoshop, которые понадобятся
Для вырезания каких-либо объектов с изображения в фотошопе существует несколько подходящих инструментов.
Быстрое выделение
Этот инструмент применим не во всех случаях. Требуется, чтобы выделяемый объект имел четкий контур. То есть в местах соприкосновения объекта с основным фоном цветовая гамма не должна смешиваться. Как например на представленной ниже картинке.

Волшебная палочка

Это инструмент, которым можно выделить все пиксели, объединенные одним цветом. Выделение может быть как смежных пикселей одного цвета, так и всех пикселей этого цвета на изображении. К примеру, имея однотонный фон, его легко можно удалить, применив волшебную палочку.
Ниже показано выделение с помощью волшебной палочки всего фона:

Затем, после выделения, кликаем DEL и получаем прозрачный фон:

Лассо

Инструмент весьма специфический и неудобный. Целесообразнее использовать лассо только на графическом планшете. Попробуйте сами, и убедитесь в правдивости этих слов. Для использования лассо необходимо иметь чрезвычайно твердую руку.
Прямолинейное лассо

Удобная вещь при необходимости выделения объектов с прямыми гранями. В остальных же случаях бесполезный инструмент.

Магнитное лассо

Напоминает по своему принципу «Быстрое выделение», только более точное и с возможностью корректировки. В результате создается линия по контуру объекта. Применять следует, только когда контур четкий и не размытый. Аналогично, как и с быстрым выделением.


Это, наверное, самый удобный инструмент для работы над выделением каких-либо объектов. Гибкость инструмента позволяет его использовать для работы с объектами любой формы и сложности.
Практическая часть: убираем человека с изображения
На практике вы подробно познакомитесь именно с последним инструментом – Перо. Все остальные инструменты в принципе интуитивно понятны и наглядны, а вот Перо требует от пользователя навыков и знаний по работе с ним.
К тому же это самый лучший инструмент для выделения объектов. Лучше всего начинать изучать сразу самые правильные и верные подходы. Именно поэтому практический пример приведен именно с использованием инструмента Перо.
Первым делом нам понадобится изображение для работы. Возьмем, к примеру, фотографию одной из наших любимых актрис – Галь Гадот.

Наша задача отделить изображение актрисы от окружающего ее фона.
Итак, первым шагом требуется создать слой с копией исходной картинки.

Далее, выберем на панели инструментов «Перо» и отметим точку на картинке (в любом месте контура актрисы). Эта точка будет являться опорной. С нее начнется выделение объекта, и в этой же точке оно должно завершиться.

На нашем примере, по обоим сторонам от опорной точки объект имеет закругления. Необходимо максимально плавно обвести их «Пером». Начнем двигаться в правую сторону.
Многие новички совершают ошибку, работая с закруглениями контура. Полагая, что чем больше они поставят точек, тем плавнее выйдет линия. Это не так, как раз напротив точек нужно меньше. Определив на глаз радиус закругления, поставьте следующую точку в некотором удалении от опорной.

После этого поставьте еще одну точку по центру между первыми двумя.

Затем потяните в нужную сторону, взявшись за центральную точку мышью и зажав на клавиатуре кнопку CTRL.

Таким способом проработайте все сложные участки контура и выделите весь объект.
В случае, когда контур объекта обрезан на изображении холстом (на нашем примере снизу), его можно вынести за границы холста.

Когда выделение завершено и контур замкнулся, щелкните внутри него правой кнопкой мыши. Затем в появившемся списке нажмите на «Образовать выделенную область (“Выделить область” в нашем случае – Photoshop CC)».

В параметре радиуса растушевки укажите значение равное 0. Подтвердите действие нажатием кнопки «ОК».

Итак, у нас получилось выделение фона объекта.

Тут можно сразу его удалить кнопкой DEL и все готово. Но мы рассмотрим более сложный путь, для понимания всех нюансов.
Выделение необходимо перенести с фона на объект, для этого воспользуйтесь комбинацией кнопок CTRL+SHIFT+I.
После этого потребуется выбрать «Выделение» – «Прямоугольная область».

Наверху, в параметрах инструмента нажмите кнопку «Уточнить край» – для версий Photoshop CS. Мы проводим этот урок в Photoshop CC. Поэтому кликаем на “Выделение и маска”:

В результате должно открыться окно с настройками, где нужно выставить требуемые параметры. Значения параметров для каждого конкретного случая могут быть свои. Не помешает немного сдвинуть границы выделения в сторону объекта и сгладить. Так как при выделении могли быть затронуты частички фона.

Подтверждаем изменения кнопкой «ОК».
Вот и все, осталось только нажать CTRL+J (копируем выделенное изображение на новый слой), и все готово.

Теперь скрываем все остальные слои и оставляем только слой только с Галь Гадот, без фона:

Надеемся этот урок помог вам научиться вырезать объекты и человека в Фотошопе. Мы это делали в программе Photoshop CC. Но действия практически не будут отличаться для любой другой версии программы, включая CS6 или CS5.
Удивительная программа Photoshop даёт пользователю безграничные возможности для работы с фотографиями и изображениями. Практически всё графическое отображение в интернете, книгах и других источниках было сделано с помощью этого замечательного программного обеспечения. Но, как всем известно, эти графические элементы подготавливаются специальными людьми, которые хорошо владеют Photoshop. Очень часто люди просят этих самых людей о помощи в элементарных вещах, которые под силу выполнить даже обычному пользователю.

С первого взгляда программное обеспечение компании Adobe может показаться несколько сложным для новичка: огромное количество инструментов, различных панелей, вкладок и других элементов интерфейса. Но со временем вы сможете понять принцип их отображения и, следовательно, сможете предугадать где бы мог находиться тот или иной инструмент. Так как без опыта ничего к вам просто так не придёт, вы можете начать выполнение простых действий с помощью туториалов (инструкций) из нашего сайта. И сегодня мы с вами узнаем, как вырезать объект в Photoshop. Но прежде нам нужно научиться тому, как можно вставить фотографию или рисунок в саму программу. Если вы уже знаете, как это сделать, то можете пропустить этот абзац.
Как открыть изображение в Photoshop
Для начала нам, безусловно, понадобится сама программа Adobe Photoshop. Если на вашем компьютере нет этого обеспечения, то вы можете приобрести его на официальном сайте компании Adobe. Как и любой качественный продукт, Photoshop предоставляется пользователям на платной основе. Но также Adobe даёт возможность бесплатно опробовать свой продукт в течение 30 дней с момента установки. То есть вы сможете сначала немного испытать Photoshop, прежде чем покупать его.
Если вы установили нашу волшебную программу на свой компьютер и можете открыть её, то мы с вами попробуем открыть там любой файл изображения. Начнём:

- Открываем Adobe Photoshop с ярлыка на рабочем столе;
- На самой верхней панели выбираем вкладку «Файл», затем нажимаем «Открыть»;
- В появившемся окне, как в меню Проводник Windows, ищем необходимый файл и кликаем по нему два раза левой кнопкой мыши.
При правильном выполнении этих действий вы увидите, что изображение открылось в нашей программе. Помимо такого способа существует альтернативный вариант:

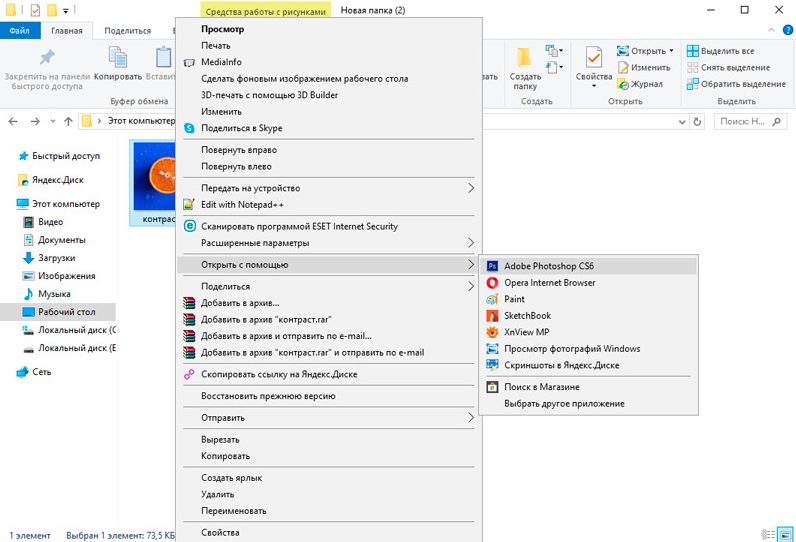
- Ищем необходимый для открытия файл и нажимаем по нему правой кнопкой мыши. В появившемся меню выбираем «Открыть с помощью…».
- Теперь в перечне приложений найдите Adobe Photoshop. Если его нет, то нажмите в правом углу кнопку «Обзор» и в папке с установленной программой выберите файл Photoshop (формат .exe). Как правило, после правильной установки такие манипуляции не нужны.
- Теперь нажмите левой кнопкой мыши один раз по иконке Photoshop в перечне программ и нажмите ОК. Но сначала проверьте, не стоит ли галочка возле пункта в левом нижнем углу «Использовать для всех файлов такого типа». Её там быть не должно, иначе все ваши изображения в дальнейшем будут открываться в Photoshop.
Вырезаем объекты в Photoshop
- Открываем необходимый файл с фотографией или картинкой в программе.
- Выбираем из панели инструментов выделение. Их существует несколько типов, поэтому давайте разберём все:
- Иконка со штриховым прямоугольником. Нажав на него правой кнопкой мыши, вы увидите выделение прямоугольной формы, овальной области, горизонтальной и вертикальной строки.
- Лассо. Здесь представлены лассо (вы сами мышкой выбираете точную область): прямолинейное лассо (выделение с помощью ломаных линий), магнитное лассо (похоже на обычное лассо, только оно наподобие магнита прикрепляется к точкам на изображении).
- Следующий инструмент, сразу под лассо, быстрое выделение и волшебная палочка. Объяснять их принцип работы не нужно, вам следует просто попробовать их в действии. Например, вы можете выделить волшебной палочкой однотонный фон и удалить его нажатием клавиши Del — можно выделять пиксели одного цвета, причём выделены могут быть как смежные пиксели одного и того же цвета, так и все пиксели данного цвета на картинке. Быстрое выделение подойдёт только, если рисунок имеет чёткий контур.
- Инструмент перо благодаря своей гибкости позволяет выделять любые объекты независимо от формы и сложности.
- Теперь же с помощью одного из перечисленных инструментов выделите область, которую вы хотите вырезать.
- Затем нажимаем на верхний инструмент левой панели «Перемещение» (стрелочка со значком) и перемещаем вырезаемый объект в нужное место.
- Если вы хотите полностью удалить объект, то нажмите клавишу Del и затем ОК. Теперь в нашей области образовалось белое пятно, которое вы можете заполнить чем угодно.
Таким же способом вы сможете вырезать абсолютно любые объекты (например, вырезать волосы в Photoshop). Главное — аккуратно выделить инструментами требуемую область.
Как вариант, можно также использовать маску и убрать ненужные предметы с изображения чёрной кистью.
Пример вырезания посредством инструмента «Перо»
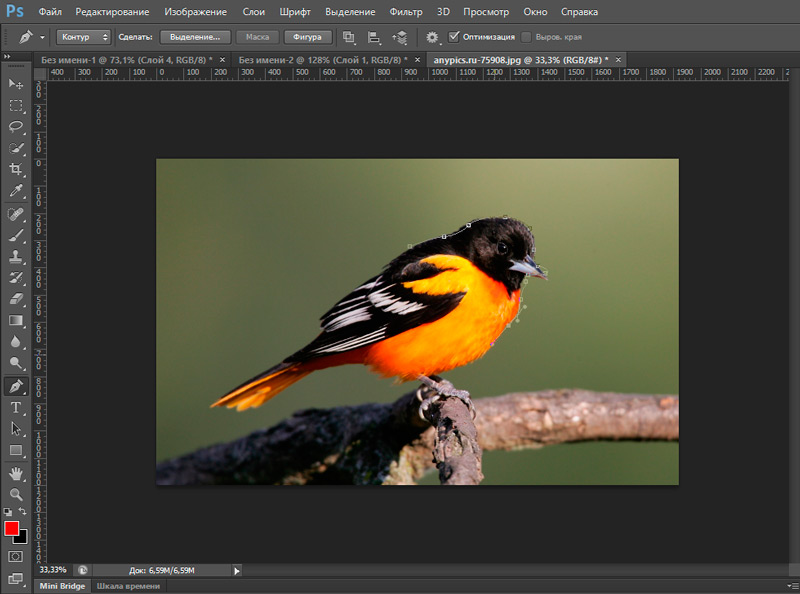
Рассмотрим на практике, как вырезать объект, используя перо. Мы выбрали именно его ввиду удобства использования и возможности применения на объектах разных форм и сложности. Для работы возьмём изображение птички.
Чтобы отделить птичку от фона с помощью инструмента «Перо», выполняем следующие действия:

- Для начала создаём копию с исходником.
- На панели инструментов выбираем «Перо» и в любом месте ставим опорную точку, с которой будет начинаться выделение (ею же и закончим, замкнув контур).
- На некотором удалении от первой ставим следующую точку, двигаясь по часовой стрелке и очерчивая изображение (не нужно ставить точки слишком густо, чтобы линии обводки были плавными).
Так, следующая опорная точка ставится там, где приблизительно будет заканчиваться радиус (определяем визуально), посредине получившегося отрезка ставим ещё одну точку.
- Теперь, удерживая клавишу CTRL и потянув за точку посредине отрезка, выгибаем линию в нужную сторону. Прорабатываем таким методом сложные участки, обводим нашу птицу и возвращаемся к начальной точке.
- По завершении процесса, после того как замкнули контур на первой точке, жмём в центре выделенного элемента ПКМ и выбираем из контекстного меню пункт «Образовать выделенную область».
- Напротив строчки «Радиус растушёвки» должно стоять значение «0». Жмём «Ок» для подтверждения действия;
- Птичка выделена. Чтобы перенести выделение с неё на фоновую часть, жмём Ctrl+Shift+I. Можно просто избавиться от фона нажатием кнопки Del, но есть и другой вариант решения задачи, который мы и рассмотрим в следующих шагах инструкции.
- Переносим выделение на нашу птичку (Ctrl+Shift+I) и выбираем инструмент «Прямоугольная область», на верхней панели находим кнопку «Уточнить край…».
- В открывшемся окне можно сдвинуть линию выделения в сторону объекта и сгладить, поскольку в процессе выполнения задачи могли быть захвачены части фона. Применяем необходимые настройки.
- Жмём CTRL+J, чтобы скопировать нашу птичку на новый слой, после чего скрываем остальные слои, оставив только объект без фона.
Обработка вырезанного объекта
А что, если вам нужно вырезать объект и сделать его отдельным рисунком? Тогда вам нужно сделать следующие действия:
- Открываем в дополнительной вкладке ещё одно изображение, на которое вы хотите наложить вырезанный объект.
- Переходим к нашему первому рисунку и выделяем область. Теперь инструментом «Перемещение» переносим эту часть рисунка зажатием левой кнопки мыши на другую вкладку и после перехода на следующее изображение отпускаем клавишу мышки.
- Теперь вы получили комбинацию из двух изображений. Если вам кажется, что фотография слишком кривая или некрасивая, то вы можете сгладить изображение по контуру. Сделать это можно с помощью инструмента «Ластик» на левой панели. Аккуратно стираем углы и края, чтобы получилось качественно. Нажав правой кнопкой мыши по изображению инструментом «Ластик», вы сможете настроить его размер и жёсткость (силу стирания). Чем он ниже, тем ниже и радиус его стирания, вокруг которого будет эффект размытия. Следите за тем, чтобы края у вырезанного объекта были нормального качества (нужно достаточно сгладить все части фигуры).
- После обработки файла сохраните его готовое изображение: «Файл», затем «Сохранить как…» и ОК.
Небольшие итоги
Сегодня мы с вами пополнили багаж знаний тем, что научились вырезать абсолютно любые объекты и фигуры с фотографии. Также мы узнали, как можно обработать вырезанный участок, чтобы его края и углы не выглядели некрасиво.
Теперь вы сможете без проблем посмотреть, какая причёска могла бы вам подойти. Сделать смешную нарезку из фотографий и картинок и поделитесь с нами в комментариях. Повеселимся все вместе! Удачной и плодотворной работы, друзья.

Доброго всем денечка, мои дорогие друзья! Вы знаете? Иногда так надоедают стандартные ярлыки, точнее иконки, что хочется чего-то новенького, дабы разнообразить свое пребывание за компьютером. Можно конечно поменять курсор мышки, сменить фон рабочего стола, но сегодня я хотел бы вам рассказать как сделать иконку из картинки с помощью моего любимого фотошопа.
Многие ошибочно предполагают, что достаточно поменять расширение картинки на ICO, и сразу изображение преобразуется в эту самую иконку. Ну-ну. Попробуйте сами и вам выдастся ощибка, когда вы попытаетесь заменить изображение ярлыка. В общем давайте лучше делать, чем трындеть) Погнали!

Сейчас я хочу сменить иконку для моего браузера гугл хром. Как лучше всего поступить в данной ситуации? Давайте по порядку.

- Если не знаете чтобы такого придумать, то лучше идите в Яндекс или Гугл и набирайте «Гугл хром png» (естественно без кавычек).
- Лучше всего, чтобы изображение было реально в формате PNG, и не просто PNG, а именно с прозрачным фоном. Проверить это легко: нажмите на понравившеюся картинку и посмотрите какой будет задний фон. Прозрачный фон всегда изображается бледно-серыми и белыми квадратиками.
- Ну а когда нужный файл нашелся, сохраняем его (если кто не знает, то для сохранения изображения на него нужно правой кнопкой мыши и выбрать пункт «сохранить картинку» ). После этого естественно открываем его в фотошопе.
- Теперь измените размер изображения до 256 пикселей по ширине и высоте, а лучше еще меньше (где-нибудь 64*64). Очень желательно, чтобы стороны были одинакового размера.
- После этого вы можете слегка подредактировать картинку, снабдить его каким-нибудь эффектом, трансформировать его и т.д.
- А теперь, всё, что вам остается это сохранить изображение в формате ICO . Да, в своей статье про форматы файлов изображений я не рассказывал, но он особо-то и нужен на самом деле. Только есть одна проблема. Если начнете сохранять документ, то формата ICO вы там не увидите. Что за фигня? Дело в том, что по умолчанию его тупо нет.
Что же тогда делать? Как тогда нам сделать иконку? Да элементарно. В этом нам поможет один внешний плагин (дополнение), благодаря которому нужный нам формат станет доступным для сохранения. В общем давайте, повторяйте за мной.

- Скачиваем плагин ICO. Можете скачать у меня здесь. Как загрузите его — распакуйте.
- Видите там находятся 2 файла? Воооот. Выделяйте их, копируйте и идите в директорию, где у вас установлен ваш фотошоп, например C:\Program Files\Adobe\Adobe Photoshop CC 2015\Required\Plug-Ins\File Formats . У вас программа может быть установлена на другом диске (просто я на диск F у себя поставил).
Что мы только что сделали? Мы скачали файлы плагинов (для разных разрядностей), которые дополнительно устанавливают новый формат в фотошоп. Папка File Formats как раз служит для подключения новых форматов. Надеюсь, я понятно объясняю? А то мало ли)
Ну а теперь заходите снова в фотошоп, открывайте картинку из которой хотите сделать иконку. Теперь вы сможете сохранять файл с расширением ICO. Просто как обычно сохраните картиночку и теперь выберите нужное расширение из списка.

ВАЖНО! Если у вас большое изображение, то при сохранении вы не увидите формата ico в списке допустимых. Дело в том, что эта возможность недоступна, если ваша картинка превышает размер 256*256. Если это так, то просто уменьшите размер изображения до 64*64. Думаю, что больше вам не потребуется. После замены расширение будет доступно.
Ну а теперь дело за малым, осталось лишь заменить полученную штуку на ярлыке. Для этого нажмите правой кнопкой мышки на нужном ярлыке и выберите «Свойства» . После этого выберите «Сменить значок» и теперь ищите свежесохраненную иконку там, куда вы ее положили, нажав предварительно кнопку обзор.

Ну как? Не появилось у вас желания обновить ваши ярлычки? Можете поэкспериментировать и слегка преобразить ваш рабочий стол.

Ну а вообще, если вы хотите хорошо освоить фотошоп, то я очень рекомендую вам посмотреть прекрасные видеоуроки , благодаря которым вы научитесь владеть этим замечательным фоторедактором. Все уроки построены просто великолепны. Я сам его смотрел и узнал много новенького.
Ну вот пора и честь знать. На сегодня я заканчиваю. Надеюсь, что вам моя статья понравилась и я увижу вас и в других своих постах. И конечно же я рекомендую вам подписаться на обновления блога, дабы не пропустить чего-то интересного. Успехов вам! Пока-пока.
Читайте также:


