Как вставить ковер в интерьер в фотошопе
Итак, у нас есть фото прекрасного интерьера, это может быть интерьер мечты (как у меня), интерьер клиента или ваш — родной и любимый.
Главное — наличие пустой стены, которую необходимо украсить.
В моем примере — это место над камином.

И у нас есть фото готовой картины.

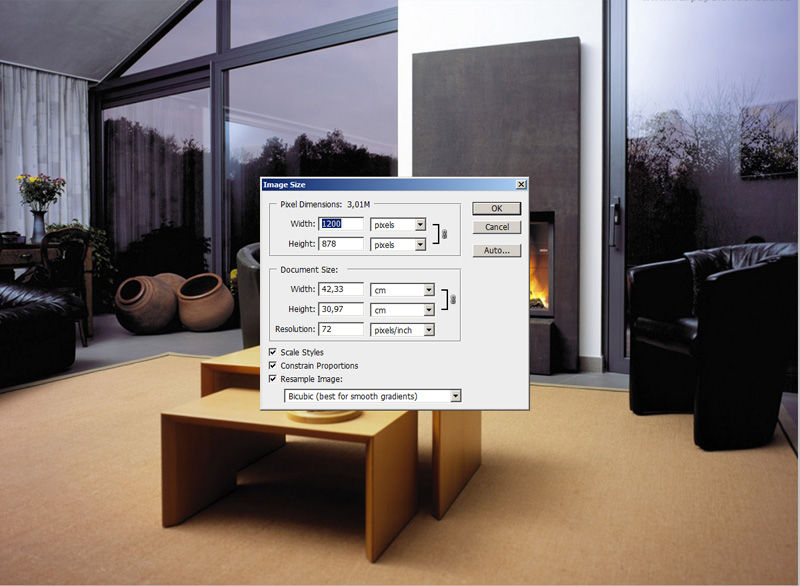
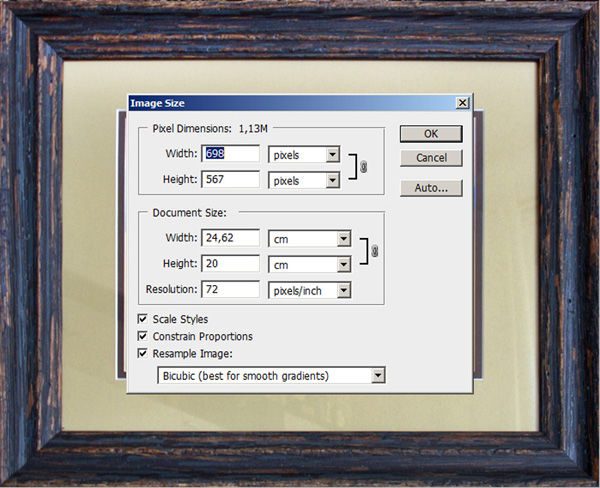
Открываем эти 2 файла в Photoshop. И проверяем размер наших изображений, это нужно для удобства дальнейшей работы.
Размер фото интерьера лучше задать сейчас, он будет итоговым для нашего файла. Для просмотра на компьютере — от 800 до 1600 пикселей. У меня 1200 — вполне подойдет.

Размер картины — почти 700. Это значит, что когда я помещу картину вторым слоем над интерьером, она закроет собой больше половины интерьера. Поэтому можем сейчас ее уменьшить до 300. Я оставлю так и покажу, что будет дальше.

Здесь очень важный момент, вы должны хорошо понимать масштаб интерьера и размер картины.
Я прикинула, что размер стены 1 метр, а размер картины 42 см в ширину, то есть пропорционально она должна занимать чуть меньше половины стены.

Выделяем нашу картину клавишами Ctrl+A (выделить все), вокруг картины появляется пунктирная линия и копируем Ctrl+C в буфер.
Переходим в файл с интерьером и вставляем Ctrl+V
Как и ожидалось — картина огромная, сейчас будем ее уменьшать.

Проверяем, что работаем в слое с картиной (слой 2 выделен синим во вкладке слоев), нажимаем Ctrl+T — вокруг картины появляется рамка с квадратиками по уголкам.

Подносим мышь к уголку, курсор должен принять вид двухсторонней стрелки под 45 градусов к центру картины и начинаем тянуть, не отпуская мышь! ОБЯЗАТЕЛЬНО ПРИ ЭТОМ ЗАЖИМАЕМ SHIFT! С зажатой клавишей Shift ваша картина будет уменьшаться пропорционально, а это очень важно!
Здесь не нужно бояться, уменьшаем до приемлемого размера, отпускаем мышь и Shift и перемещаем курсором картину на центр стены, рамка пока у вас осталась, и, если нужно — уменьшаем еще немного. Когда размер подобран — нажимаем Enter — тем самым подтверждая окончание манипуляций с размерами.
У меня получилось вот так. Конечно, сразу бросается в глаза отсутствие перспективы у картины.

Здесь надо сделать небольшое отступление. Я осознанно выбрала более сложный вариант интерьера с перспективой, вы можете для начала выбрать интерьер со стеной анфас и перспективу можно будет не учитывать :)



Итак, изучаем нашу перспективу.
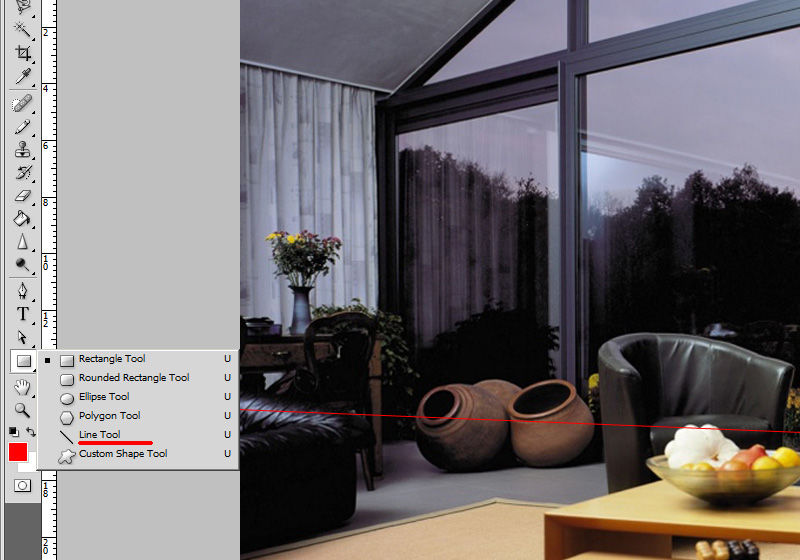
Выбираем в меню инструментов слева инструмент линия, он спрятан вместе с прямоугольником и остальными фигурами, нужно нажать на прямоугольник и появится подменю.

Наш курсор приобретает вид крестика и мы ставим центр крестика в противоположный угол предмета от точки схода. В моем случае линии сходятся где-то слева за краем изображения, поэтому ставим курсор справа на начало камина, стены и, затем картины. Ставим и тянем влево за край картины, совмещая линию с линией интерьера. Когда совместилась — отпускаем и ставим следующую.
Линии картины мы должны придумать сами исходя из остальных линий.

Теперь нам нужно совместить горизонтальные грани картины с направляющими. Вертикальные должны остаться вертикальными!
Вытащим себе в помощь из левой вертикальной линейки 2 направляющие (линейка появляется нажатием Ctrl+R)
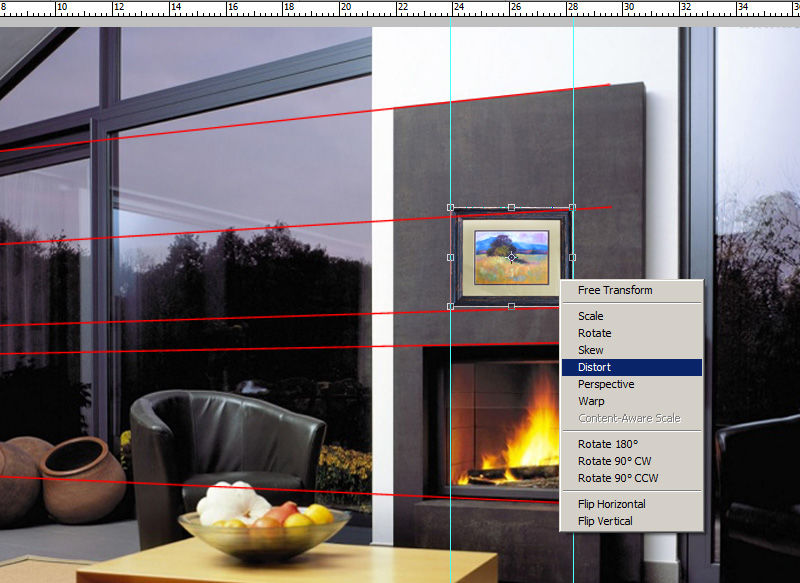
Теперь, находясь в слое с картиной, опять нажимаем Ctrl+T, появляется знакомая рамка с квадратиками.
Но теперь нам нужно вызвать подменю правой кнопкой мыши и выбрать Distort, по-русски искажение.
В этом режиме мы можем тянуть за уголки картины и они будут деформироваться независимо друг от друга.

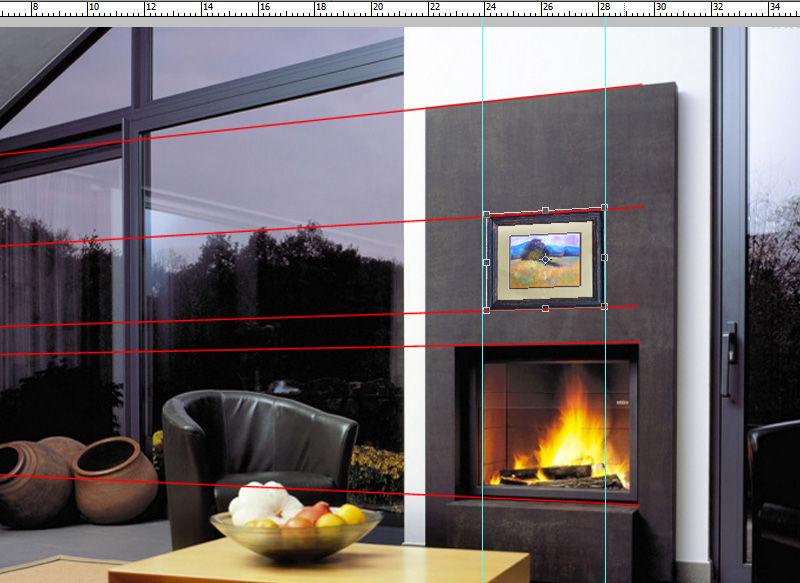
Нам нужно совместить левые верхний и нижний углы картины с пересечением красной и голубой направляющих.

И немного уменьшаем картину по ширине — по закону перспективы. Для этого тянем за левый центральный по вертикали квадратик. Нажимаем Enter для завершения деформации.

Удаляем слой с направляющими, вот что получилось.

Теперь самое приятное — нам нужно добавить тень. Кликаем в панели слоев 2 раза по слою с картиной, только не по названию, а по синему полю (если по названию — он захочет переименоваться). У нас появляется меню стилей слоев.
Выбираем первое подменю Тени.
Первое, что здесь нужно — это цвет тени и ее прозрачность, по умолчанию ползунок прозрачности стоит на 75%. Оставляем его, так как остальные тени у нас тоже очень черные.
Второе — нужно установить источник света, у нас он, судя по теням на остальных предметах, должен быть сверху слева. Выставляем палочку в кружке по направлению к нашему источнику света.
И третье — это дистанция тени, то есть насколько картина далеко от стены и ее размер. Выставляем как нам нравится, у меня на 7. Среднее поле не нужно.
Наверно многим из вас было бы интересно посмотреть, как выглядела бы готовая работа в интерьере. Сегодня я хотела бы поделиться с вами своим способом вписания картины в интерьер с помощью программы Photoshop. Для того, чтобы выполнить это несложную задачу, вам не потребуется особых навыков и знаний владения этой программой. Необходимо лишь иметь установленный пакет Photoshop у себя на компьютере и огромное желание сделать для себя что-то новое и полезное!
Первое, что вам понадобится сделать, так это открыть в программе Photoshop заранее подготовленный и выбранный вами интерьер и картину, которая должна будет в дальнейшем украшать наше помещение:

Далее, открыв вкладку с изображением картины, нажимаем комбинацию клавиш Ctrl+A, после Ctrl+C. Так мы выделили и скопировали наше изображение для того, чтобы вставить его уже во второй вкладке с интерьером.

Перейдя во вкладку с интерьером, нажимаем комбинацию клавиш Ctrl+V. Наша картина вставлена в изображение с интерьером. Теперь начинается самое интересное!
Использовав комбинацию Ctrl+T, мы транформируем изображение с картиной. "Дергая" за крайние точки, либо уменьшаем его, либо увеличиваем. Подгоняем тем самым работу под интерьер в нужное нам место.

Так выглядит картина в интерьере. Старайтесь выбирать более подходящее место для своей работы, чтобы она не "конфликтовала" с другими объектами в интерьере.

Следующий шаг - придать реалистичность нашей работе, чтобы она максимально натурально выглядела в помещении. Для этого нажимаем два раза по изображению нашего слоя (самый верхний слой в окне со слоями). Открывается окно "Стиль слоя".

В окне "Стиль слоя" обращаем свое внимание на вкладку "Тень". Нажимаем на нее, перед нами с правой стороны окна отобразятся параметры данной вкладки. Двигаем в разные стороны ползунки, смотрим, что меняется на изображении с картиной.
Данная вкладка позволяет "нарисовать" тень на нашей картине, выбрать цвет, угол, плотность и пр. тени. Экспериментируем.

Вот, что получилось у меня. Это стандартные показатели, которые я использую практически всегда. Цвет тени - темно-серый, сама тень несколько приглушенная и находится под углом в зависимости от направления источника света.

Как только мы разобрались с тенью, не закрывая окно "Стиль слоя", нажимаем на следующую вкладку "Тиснение", затем "Контур". Создаем окантовку для картины. С помощью "Диапазон" мы может сделать контур более жетским, либо же более мягким. Старайтесь выбирать наиболее оптимальное значение. После завершения нажимаем на "ОК"

После того, как все манипуляции в "Стиль слоя" окончены, в панели со слоями жмем правой кнопкой мыши по верхнему слою, в данном случае это "Слой 1".

Выбираем "Объединить видимые"

Всё! Теперь наша картина вписана в интерьер!
Вам остается лишь поделиться своей работой с друзьями и испытывать огромное наслаждение и гордость за проделанный труд! Удачи! 😉
В этом уроке мы покажем вам, как применить эффект ковра к фотографии в Photoshop. Это простой урок, который вы сможете применить к любой фотографии.
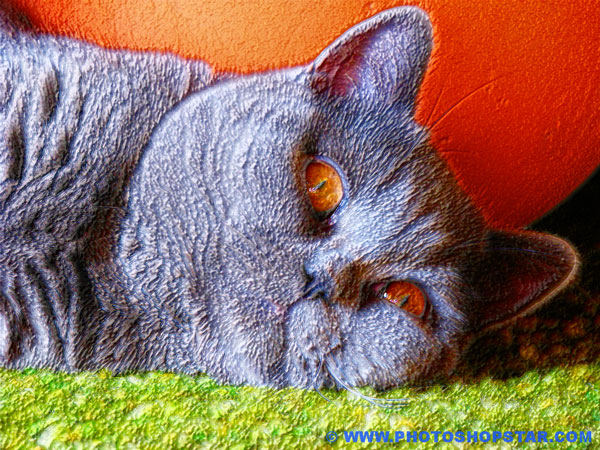
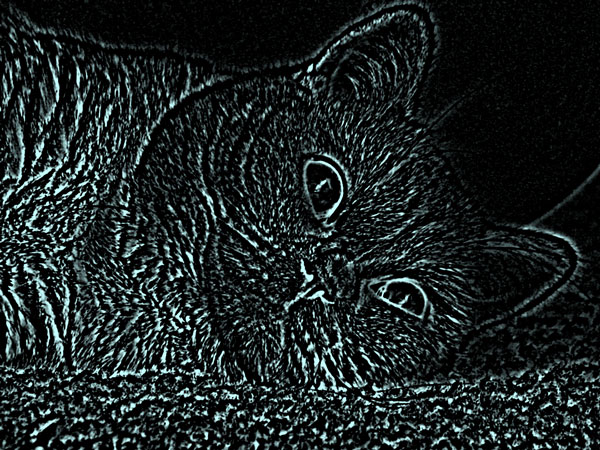
Предварительный просмотр результата

Исходные материалы
Шаг 1

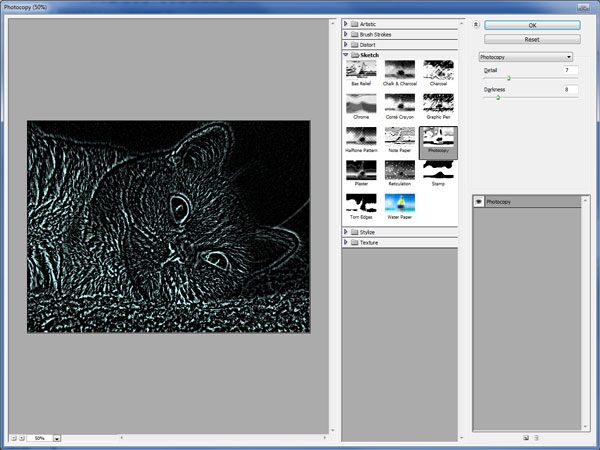
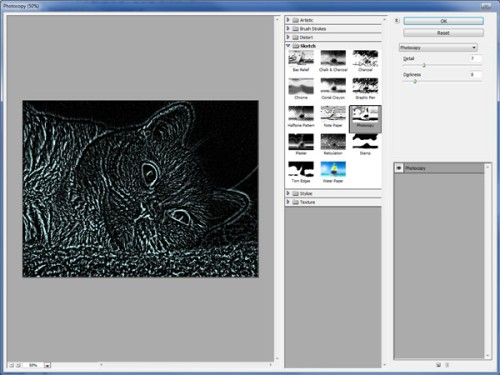
Применяем фильтр Filter > Sketch > Photocopy. Меняем значение Detail на 7 и значение Darkness на 8.


Снова обесцвечиваем дублированный слой с помощью Image > Adjustments > Desaturate.

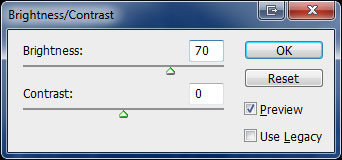
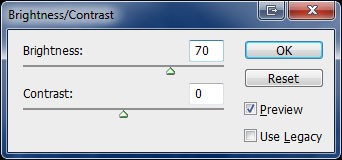
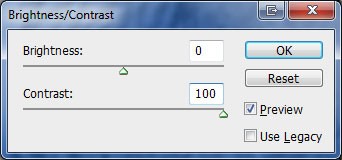
Применяем меню Image > Adjustments > Brightness/Contrast, чтобы увеличить яркость.


Меняем режим отображения слоя на Soft Light и уменьшаем непрозрачность до 60%.

Шаг 2
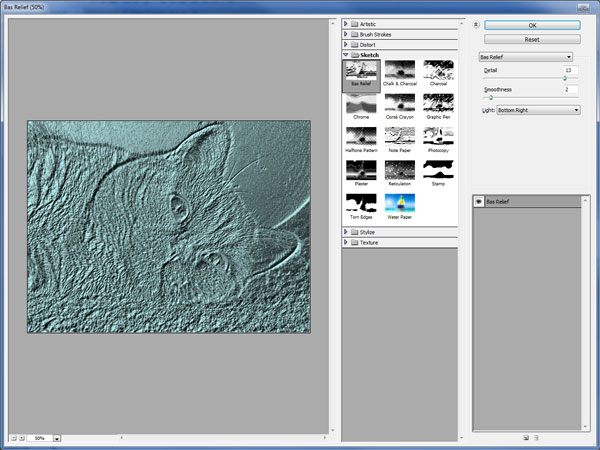
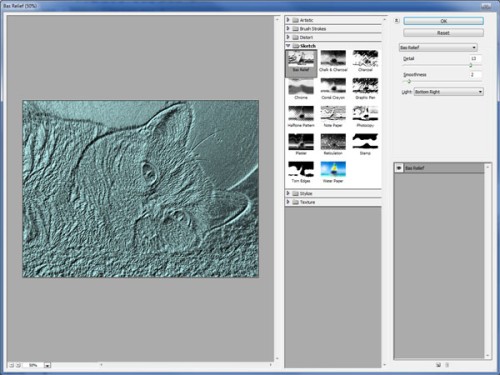
Снова дублируем изначальный слой с помощью Ctrl+J. Перемещаем слой над всеми остальными слоями. Применяем фильтр Filter > Sketch > Bas Relief к дублированному слою.


Обесцвечиваем слой с помощью меню Image > Adjustments > Desaturate.

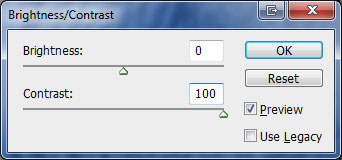
Увеличиваем контраст, используя меню Image > Adjustments > Brightness/Contrast.


Меняем режим отображения слоя на Overlay.

Шаг 3
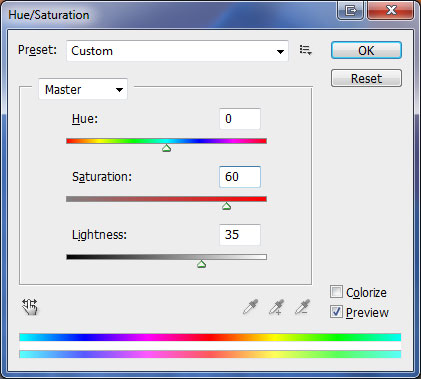
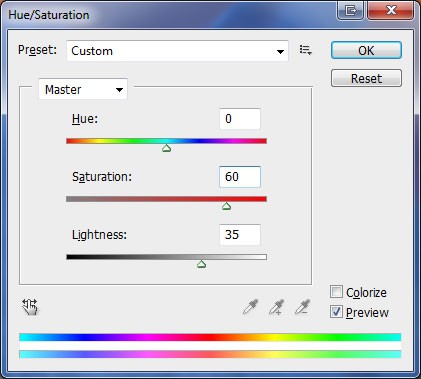
Снова дублируем изначальный слой с помощью Ctrl+J. Перемещаем слой над всеми остальными слоями. Применяем меню Image > Adjustments > Hue/Saturation к дублированному слою.


Меняем режим отображения слоя на Color.

Шаг 4
Дублируем текущий слой с помощью Ctrl+J. Меняем режим отображения дублированного слоя на Hard Light.
Ковровый эффект можно применить к любому фото.


Примените фильтр Filter > Sketch > Photocopy (Фильтр - Эскиз - Ксерокопия) со значениями Detail (Детализация) 7 и Darkness (Затемненность) 8.


Обесцветьте копию изображения Image > Adjustments > Desaturate (Изображение - Коррекция - Обесцветить).

Теперь перейдите к коррекции Image > Adjustments > Brightness/Contrast (Изображение - Коррекция - Яркость/Контрастность) и установите значения, как на изображении ниже, чтобы увеличить яркость.


Для копии задайте режим наложения Soft Light (Мягкий свет) и понизьте значение Opacity (Непрозрачность) до 60%.

Шаг 2. Снова продублируйте слой оригинал с изображением Ctrl + J и поместите его выше всех слоев. К нему примените фильтр Filter > Sketch > Bas Relief (Фильтр - Эскиз - Рельеф) со значениями Detail (Детализация) 13 и Smoothness (Смягчение) 2.


Теперь обесцветьте изображение на этом слое Image > Adjustments > Desaturate (Изображение - Коррекция - Обесцветить).

Перейдите в меню Image > Adjustments > Brightness/Contrast (Изображение - Коррекция - Яркость/Контрастность) и введите такие значения:


Для этого слоя поменяйте режим наложения на Overlay (Перекрытие).

Шаг 3. Продублируйте слой оригинал Ctrl + J и поместите его выше остальных слоев. Перейдите к коррекции Image > Adjustments > Hue/Saturation (Изображение - Коррекция - Цветовой тон/Насыщенность) и установите такие значения.


Для этого слоя установите режим наложения Color (Цветность).

Шаг 4. Продублируйте текущий слой Ctrl + J и на дублированном слое измените режим наложения на Hard Light (Жесткий свет).
Читайте также:


