Как вставить картинку в фотошопе без фона
Привет всем, кто захотел впустить в свою жизнь фотографию и ее обработку! Я продолжаю рассказывать вам о фишках и секретах фотошопа . И эта статья не является исключением. Очень многие на начальном этапе работы сталкиваются с определенными трудностями и вопросами. Одна из них – как вставить картинку в фотошоп?
Казалось бы, что в этом сложного, спросите вы? Бери и вставляй! Но, здесь не все так просто и есть несколько способов, как это сделать. По сути, сложность заключается лишь в том, чтобы вдумчиво прочитать данную статью и хорошенько запомнить все варианты. Именно о них я расскажу здесь более подробно, чтобы вы раз и навсегда запомнили и больше не возвращались к этой проблеме!
Какие есть способы
И так, с чего же нам начать? Ну конечно же, с открытия программы. Шучу, шучу! Вы и без меня это прекрасно знаете. Я уверен на все тысячу процентов! А теперь перейдем к более серьезным вещам и оставим шутки в стороне.
Перечисляю все способы, с помощью которых можно это сделать:
- Перетаскивание изображения из вкладки во вкладку
- Копирование и вставка через буфер обмена — Ctrl+C — Ctrl+V
- Команда «Поместить»
- Перетаскивание из папки компьютера
Неплохо, правда? Вроде бы такое простое действие, а столько вариаций! Мы с вами рассмотрим каждую. Не буду долго тянуть и сразу перехожу к нужной информации. Приготовьтесь впитывать новую информацию, как новенькие губки.
Самый простой способ – перетаскивание из вкладки
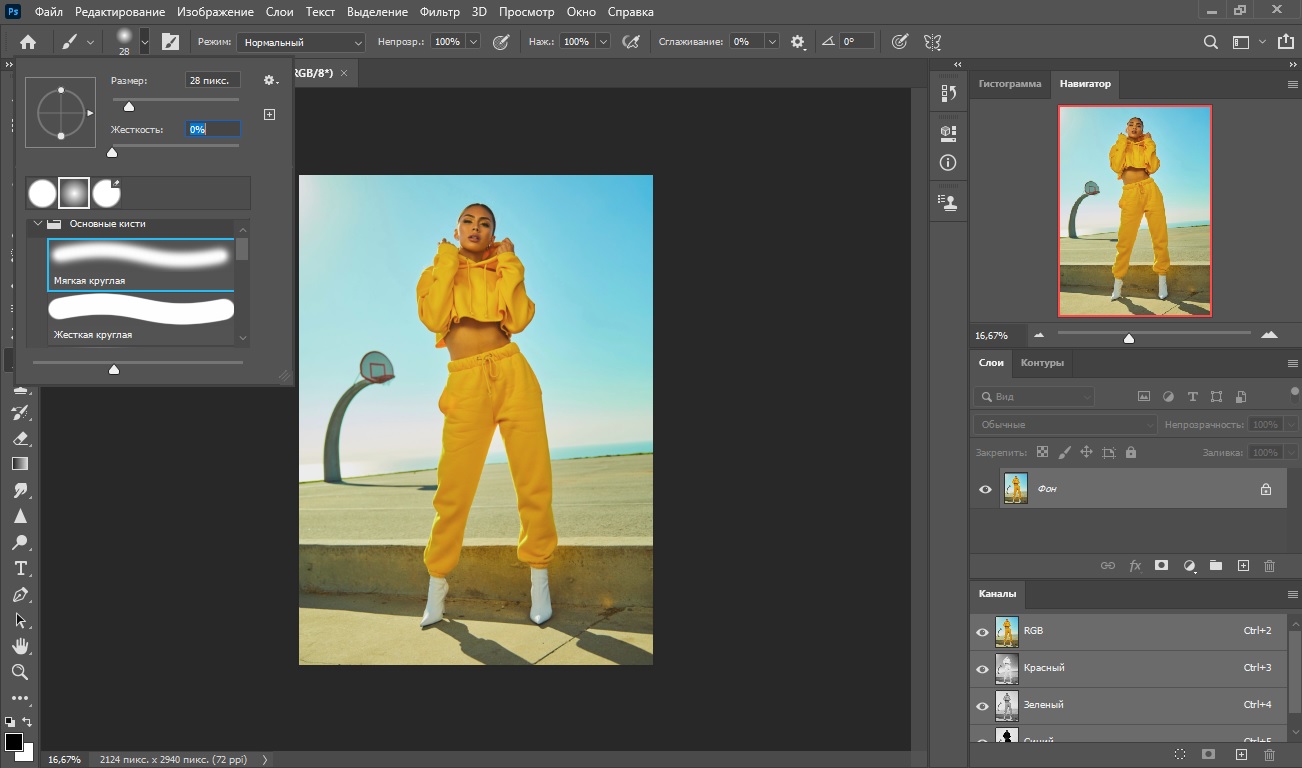
Допустим, у вас открыты 2 вкладки с фотографиями, и вам нужно сделать, чтобы обе фотографии были в одном окне. Нужно нажать клавишу «V», таким образом вы перейдете в режим «Перемещение». Или нажать на панели этот значок:

После того, как вы это сделали, и оказались в режиме перемещения, вам нужно захватить мышкой одно изображение (т.е. кликнуть на изображение, и не отпускать мышки) и перетащить его на вкладку другого изображения.
Таким образом картинка из одной вкладки поместится поверх фото в другой вкладке. Нужно сказать, что этот способ копирует изображение из одной вкладки в другую. Т.е. у вас изображение остается и в первой вкладке, и появляется во второй. Получилось? Идем дальше.
Копирование
Теперь переходим ко второму способу – копировать через буфер. Он так же, как и первый не представляет особой сложности. Чем-то напоминает работу с текстом.
Открываем вкладку с необходимым изображением. Выделяем его, нажатием комбинации клавиш Ctrl+A, с помощью лассо или иного инструмента вырезания, если необходима только часть рисунка.
Используем кнопки Ctrl+C для копирования выделенной области.
Отправляемся на вкладку фона, щелкнув по ней левой кнопкой мышки, и нажимаем Ctrl+V для вставки. На рабочей поверхности, в центре изображения появляется скопированное фото. Оно будет на новом слое.
Команда Поместить
Вот мы и добрались с вами уже до третьего способа – с помощью команды «Поместить». Вставить фотографию в программе не всегда получается из-за размера. В таком случае, нас выручит команда «Поместить» и создаст смарт-объект.
Другими словами — слой, в котором рисунок будет после вставки. Он дает возможность поменять размеры без потери качества изображения. Спасает при работе с надписями или фотографиями с маленьким разрешением.
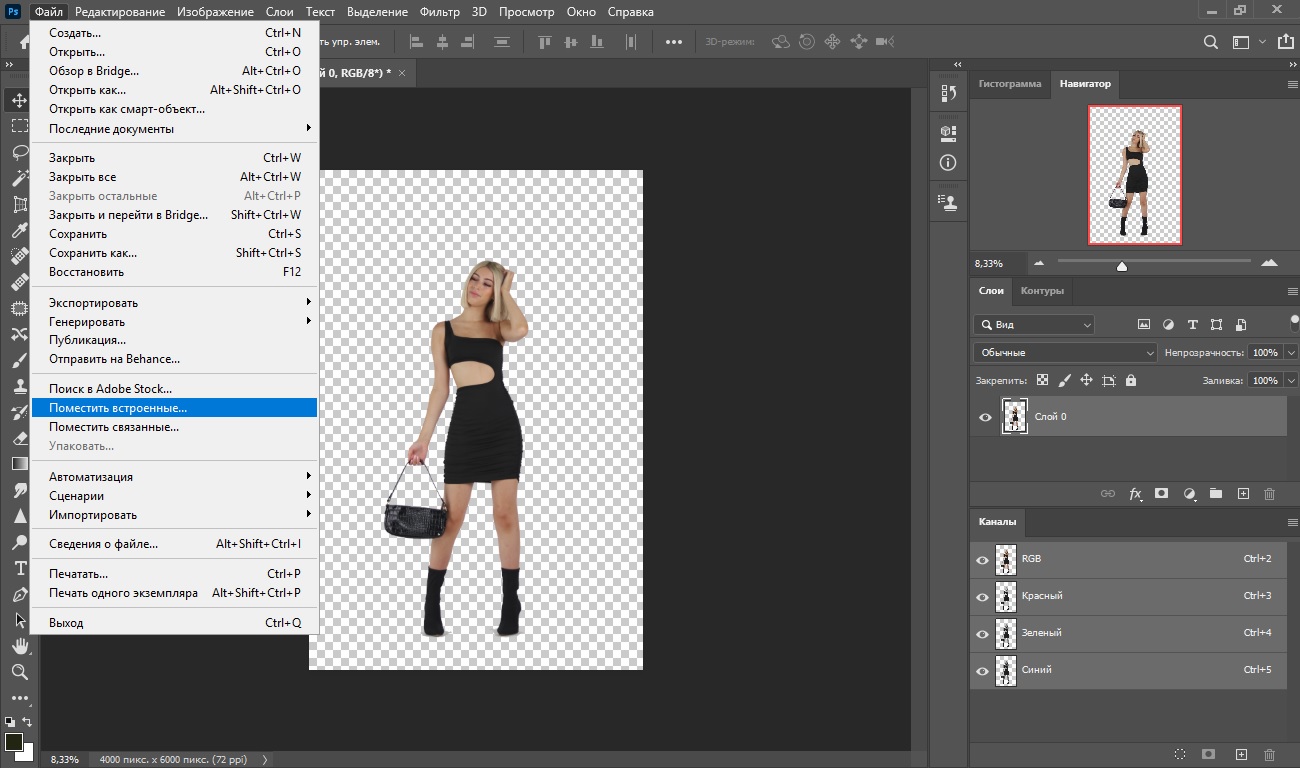
Нужно перейти на вкладку фона. Открываем меню «Файл» в верхнем левом углу страницы. В открывшемся списке находим пункт «Поместить встроенные».

Появляется окно поиска. В нем находим файл с изображением для вставки. Выбираем и нажимаем «Поместить» справа внизу.
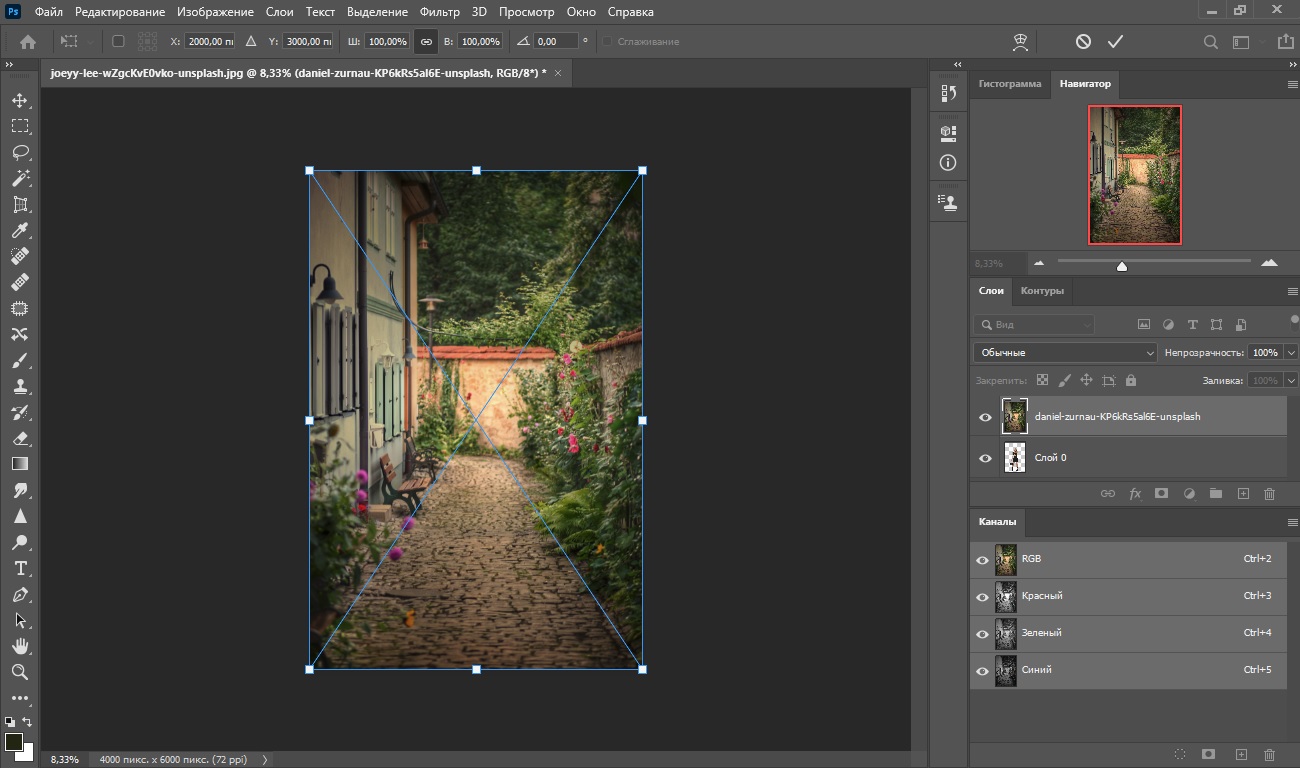
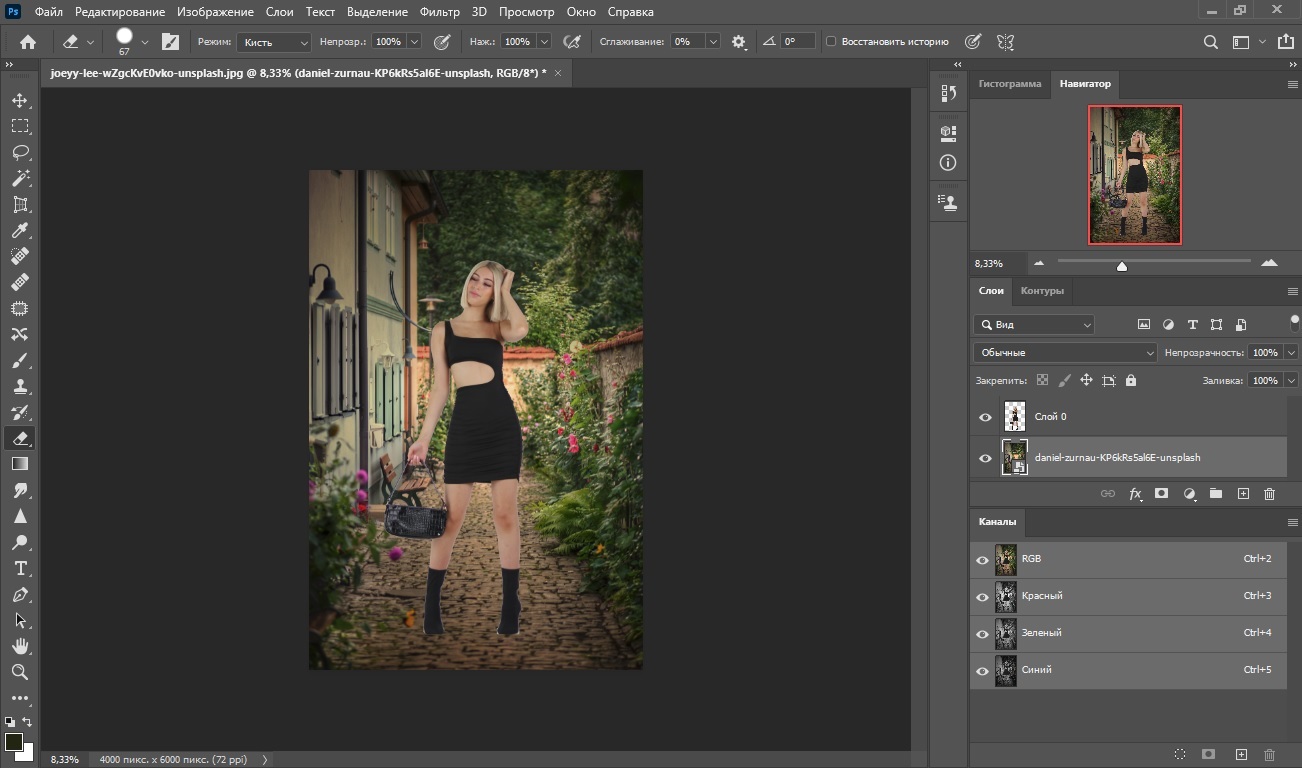
В центре изображения появилась рамка с рисунком. Меняем размеры, растягивая углы за черные точки на рамке. После окончания работы кликаем по кнопке с галочкой в панели инструментов.
Кстати, если вы хотите, чтобы ваша картинка растягивалась или сужалась пропорционально, когда вы тянете за края рамки, нужно тянуть и удерживать клавишу Ctrl. Тогда пропорции будут сохраняться.
Перетаскиваем из папки
А вот и финишная прямая! Четвертый способ – перетаскивание файла из папки компьютера.Это более простая версия предыдущего способа. Итогом также будет смарт-объект, но нам не нужно заходить в меню. Для этого нам нужно найти нашу картинку в папке, затем зажать ее мышкой и перетащить в окно фотошопа.
Причем, если у вас фотошоп свернут, то вы можете картинку перетащить на иконку фотошопа в нижней области вашего экрана, и затем, автоматически, фото попадет в саму программу. Вы поняли как это сделать?

Либо вы можете перетащить картинку прямо в окно программы, если у вас папка с фото открыта прямо поверх фотошопа.
Попробуйте все сами
Вот видите, как быстро у нас получилось освоить все способы! Согласитесь, что в них нет ничего сложного и алгоритм действий понятен на интуитивном уровне. Какой же будет удобнее использовать при обработке фотографий? Да хоть все по очереди! Это дело каждого из вас.
Возможно, сегодня по душе придется первый способ, а завтра захочется поиграться с третьим. Здесь все зависит от настроения, желания и конечно же, времени.
Кстати, если по каким-то причинам, у вас нет под рукой компьютера с фотошопом, а поработать очень срочно нужно или же наоборот, хочется скорее обработать новые фоточки с только что проведенной фотосессии, то всегда выручит онлайн фотошоп. Да, да и так тоже можно было.
Могу посоветовать хороший объемный курс , если вы захотите изучать программу быстро и самостоятельно. Он не бесплатный, но он того стоит, потому что в нем есть все, чтобы вам полностью освоить фотошоп в очень короткое время.
Ну а я, пожалуй, закончу повествование на такой позитивной ноте. Если вы уже в предвкушении бессонных ночей, проведенных за созданием новых шедевров, тогда обязательно поделитесь этой статьей в своих социальных сетях.
Ведь полезной и нужной информацией необходимо делиться со своим окружением! Кто-то узнает что-то новое для себя, а кто-то вспомнит азы и вернется к творчеству. Поэтому, ждите новые статьи! Я буду продолжать вас радовать новой информацией!
Любите фотографировать, делать разные коллажи с фотографий и картинок? Или возможно хотите на свой сайт или в группу Вконтакте сделать шапку с несколькими фото, но проблема в фоне, ведь он мешает при накладке картинок друг на друга.
В этой статье я расскажу сразу два метода, как с помощью программы Фотошоп сделать у картинки прозрачный фон, убрать как белый фон в картинки, фотографии – это буде очень легко и быстро, так и общий задний фон, а здесь будет немножко трудней. Если у вас еще нет этой программы, тогда можно ее приобрести здесь на сайте производителя.
Удаляем задний белый фон в картинке
1. Открываем фотошоп и грузим в него картинку с белым фоном.

2. Заходим в пункт «Выделение», после в «Цветной диапазон».

3. Выбираем «По образцам», кликаем пипеткой левой кнопкой мыши по белой области картинки. Разброс ставим 40 и нажимаем «ОК».

3. Улитка у нас теперь обведена. Но если увеличить картинку и присмотреться, то увидим, что белые силуэты в улитке также взялись в обводку.

4. Переходим в инструмент «Быстрое выделение». Нажав кнопочку ALT, левой кнопкой мыши убираем ненужное выделение.


6. Удаляем фон нажав кнопочку «Delete». После правовой кнопкой мыши кликаем на картинке и выбираем «Отменить выделение», если не получается, нажимаем Ctrl + D, выделение уберется.

7. На этом этапе мы и закончили удаление белого фона в улитке.
8. Теперь переходим в меню «Файл», «Сохранить как».

Обязательно выбираем тип файла «.PNG», в другом случае фон будет белый, не прозрачный. Сохраняем.

Открываем и любуемся картинкой без белого фона.
Удаляем сложный задний фон в картинке
Бросаем нашего гепарда в фотошоп. Теперь давайте попробуем вырезать на картинке гепарда и его жертву от фона, другими словами удалим фон.
1. Переходим в пункт «Быстрое выделение» и выбираем нужные для себя параметры кисти для этого инструмента. Одним из главных параметром – это размер кисти. Выберите подходящий размер, что бы было удобно выделять фон. Остальное в этом случае можно оставить по умолчанию.

2. Теперь левой кнопкой мыши выделяем фон, который хотим удалить. Если выделение залазит не туда, куда нам нужно, в нашем случае на гепарда и его жертву, тогда зажмите клавишу «ALT» и левой кнопкой мыши уберите выделение, которое залезло. Что бы увеличить-уменьшить масштаб зажмите клавиши Shift+Alt и крутите колесико на мышке. Чтобы «ходить» по картинке при выделении зажимайте пробел.

После, как выделили, кликаем правой кнопкой мыши не выходя с инструмента «Быстрое выделение» и переходим в пункт «Уточнить край» и в настройках краев, в пункте сгладить, в нашем случае указываем где-то 10 и нажимаем «ОК». После разблокируем слой и нажимаем «Delete» и удаляем фон.
Функция «Сгладить» нужна для того, что бы при удалении края были гладкие.

Если нужно немножко подтереть, используйте «Ластик»

Ну что, теперь осталось только сохранить картинку в PNG формате и наслаждаемся картинкой без фона. Получилось очень даже неплохо.

Посмотреть этот урок у видео формате
У вас есть возможность посмотреть этот урок у видео формате. Мы записали для вас видео урок, чтобы вам было еще понятливей и легче осваивать новые навыки. Также после просмотра не забудьте подписаться на наш канал в ютубе.


Прозрачный фон изображения позволяет делать красивое обтекание текста по форме предмета. Этот прием сокращает пустое пространство и улучшает вид верстки.
Такие векторные редакторы как CorelDRAW и Illustrator могут скрывать часть изображения с помощью контурной маски, это быстрый и простой метод сделать прозрачный фон, если форма предмета простая.
Но лучшим решением будет подготовить изображение в Photoshop и сохранить в формате поддерживающим прозрачность фона.
В этом видео уроке подробно опишу 3 способа, а также, какие форматы поддерживают прозрачность.
Способ №1.

Это самый простой способ на мой взгляд.
- Открываем фотошоп и загружаем картинку, которую будем изменять. В моем случае – это принцесса Эльза из мультфильма Холодное сердце.










Как сохранить изображение в формате PNG с помощью стандартных средств Windows
Проще всего для изменения формата изображения воспользоваться предустановленной программой Paint. Вам поможет представленная далее инструкция.

- Откройте программу.
- В открывшееся окно перетащите необходимое для изменения формата изображение.
- Нажмите по синей кнопке, расположенной в левом верхнем углу интерфейса приложения.
- Из появившегося списка нажмите по вкладке «Сохранить как».
- В открывшемся окне «Проводника», во второй строке «Тип файла», необходимо развернуть список и выбрать из предложенных расширение PNG.
- Нажмите «ОК».
Способ №2.
Этот способ немного сложнее, чем предыдущий и потребует от вас немного усидчивости. В этом варианте мы будем использовать инструмент «Магнитное лассо».

-
В столбце с инструментами нажимаем на «Лассо» и перед вами откроются три варианта. Выбираем именно магнитное лассо.

Совет! Этим способом лучше пользоваться, если картинка изображена на белом фоне!
Делаем прозрачным фон из картинки или рисунка в Photoshop
Предыдущий пример достаточно быстрый и простой, но он хорош для однотонного фона. А если картинка или рисунок цветной, неоднородный? Здесь лучше всего подойдут любые инструменты выделения, которые находятся на панели инструментов и обозначаются как «лассо«, «магнитное лассо«.
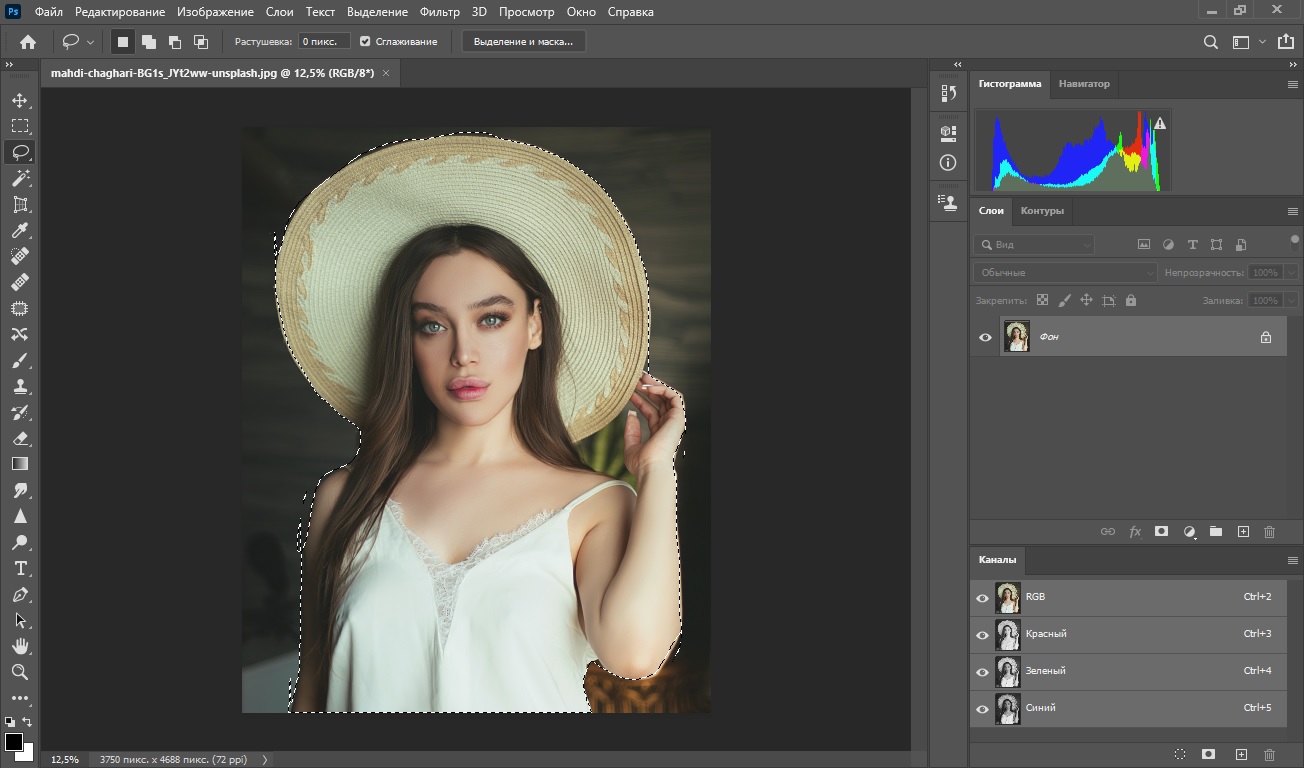
Загрузив фотографию, создаем дубликат слоя и выбираем «магнитное лассо«. Обводим им по контуру фигуру выделяемого объекта.

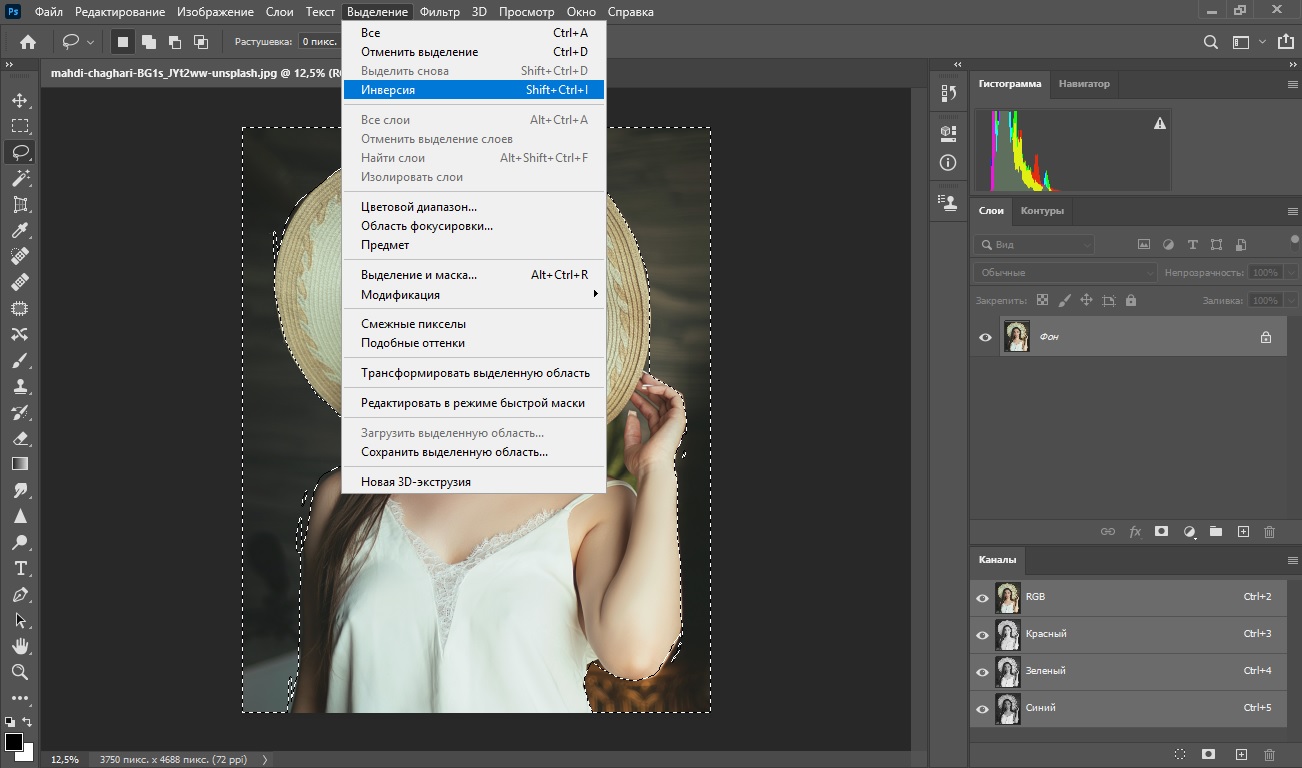
Прилипло по нужным границам? Далее, идем через «главное меню» «выделение«-«инверсия«.

В результате образуется выделение вокруг объекта и по краям картинки.

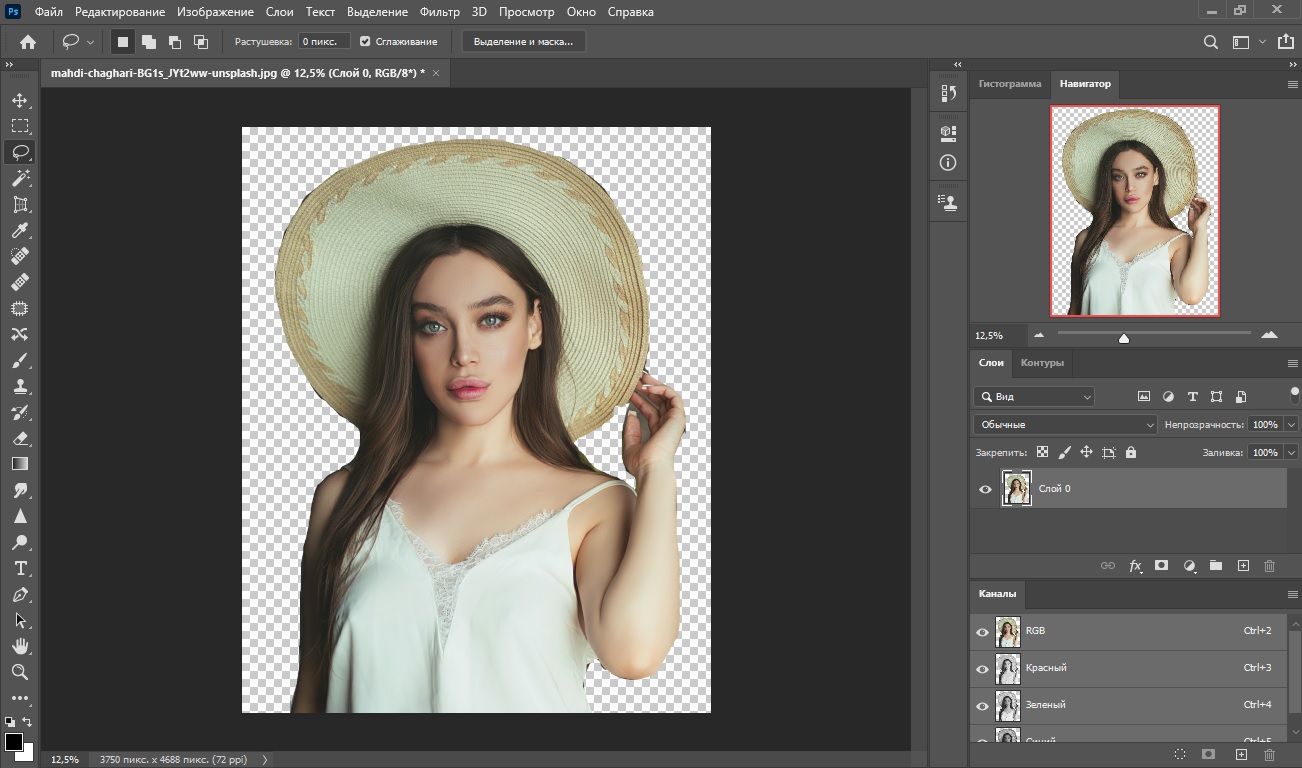
Осталось нажать клавишу DELETE и фон будет удален, а интересующий нас объект останется на прозрачном фоне.
Осталось аналогичным образом сохранить картинку в формате PNG и она останется на прозрачном фоне. В дальнейшем можно будет вставить сюда любой другой фон.
Способ №3.

Суть этого варианта заключается в использовании такого инструмента, как маска.

- Выбираем «быструю маску» и затем нажимаем на кисть.
- Закрашиваем только персонажа, и при этом, не затрагивая фон.
- Далее нужно снова кликнуть на маску и на кнопку Delete. Все фон удалился.

Как сделать полупрозрачный текст и «водяной знак»
В Фотошопе, помимо состояния «полностью видим» и «полностью прозрачен» существует состояние частичной видимости или частичной прозрачности. Частичная видимость объекта на рисунке указывается в процентах.
Полупрозрачный текст, логотип или другие полупрозрачные метки поверх оригинальных изображений часто используют для защиты авторских прав. Наносятся они, как правило, с помощью Фотошопа или специальных плагинов. Их цель – указать первоисточник изображения, указать авторство, усложнить жизнь тем людям, которые захотят своровать картинку.
Допустим, нам нужно выложить на сайте компании эксклюзивное фото автомобиля, указав поверх фотографии полупрозрачную надпись. Делается такая полупрозрачность в Фотошопе очень легко:
1. Запускаем Фотошоп и открываем в нем нашу фотографию (File->Open…).
2. Выбираем инструмент Текст (T) и пишем поверх фото надпись нужного размера, цвета и стиля:

При этом текст будет автоматически размещен в отдельном слое и быть 100% видимым.
3. Установим 40%-ю видимость белой надписи на фото. Для этого в окне слоев (Layers) передвинем ползунок свойства Opacity в значение 40%:

Все. Теперь картинку с полупрозрачной надписью можно сохранять в формате JPG и выкладывать на сайт. Аналогично вместо текста можно вставить любой другой рисунок, например, логотип BMW или сайта.
Правильное сохранение.
Последним этапом остается – это правильное сохранение картинки. Ведь если неправильно выбрать формат изображения то сохранится белый фон, а нам нужно, чтобы он был прозрачным.
Белый задний вид остается в формате GEPG. Поэтому лучше сохранять либо в PNG, либо в GIF. Я больше предпочтение отдаю PNG.

Для сохранения результата переходим в верхнюю строку. Нажимаем на «Файл». После этого перед нами появится список функций, выбираем «Сохранить как…». Далее перед нами откроется окно, в котором можно придумать какое-либо уникальное имя для файла и тип.
Помним, что тип мы выбираем либо PNG, либо GIF. Я выбрал первый вариант.
И также в этом окне вы можете выбрать место для хранения изображения.
Зачем это нужно?
Прозрачность картинки в «Фотошопе» может потребоваться для самых различных задач. К примеру, нужно наложить одно изображение на другое с заменой фона. Здесь без прозрачности никуда. Или нужно сделать водяной знак. Он тоже должен быть полупрозрачным. Да и вообще, прозрачность — чуть ли не самая важная составляющая любой работы в «Фотошопе». Применения прозрачности много. Именно поэтому стоит научиться пользоваться этим интересным инструментом для творчества.
Наложить прозрачность в «Фотошопе» можно несколькими способами. Некоторые из них до неприличия просты, а над некоторыми придется потрудиться. Но результат превзойдет все ожидания. Каждому ведь хочется почувствовать себя богом «Фотошопа». А без изучения «матчасти» это невозможно. Так что изучайте основы, господа. И в качестве первого урока научимся работать с прозрачностью.
А вы знали?
Представляете, программу фотошоп разработал один студент из Мичиганского университета по имени Томас Холл.
В настоящее время слово Photoshop стало нарицательным. Многие неспециалисты называют так многие графические редакторы.
Данная программа остается платной и достаточно дорогой. Поэтому для нее появился альтернативный вариант – Corel.
В данной программе, оказывается, можно не только редактировать уже имеющиеся изображения, но и создавать новые, то есть рисовать. Сейчас очень много картин и портретов, которые продают художники на просторах интернета, созданы именно в Photoshop. Так что у вас есть, к чему стремиться.
Как открыть файл PNG
Программа просмотра фотографий по умолчанию в Windows часто используется для открытия файлов PNG, потому что она включена как часть стандартной установки Windows, но есть много других способов просмотра.

Все веб-браузеры (такие как Chrome, Firefox, Edge и т.д.) будут автоматически просматривать PNG-файлы, которые вы открываете из Интернета, а это означает, что вам не нужно загружать каждый PNG-файл, который вы хотите просмотреть. Вы также можете использовать веб-браузер, чтобы открывать файлы PNG со своего компьютера, используя комбинацию клавиш Ctrl + O для поиска файла.
Большинство браузеров также поддерживают перетаскивание, поэтому вы можете просто перетащить файл PNG в браузер, чтобы открыть его.
Есть также несколько автономных программ для открытия файлов, графических инструментов и сервисов, которые открывают файлы PNG. Некоторые популярные из них включают XnView MP, IrfanView, FastStone, Google Drive, Eye of GNOME и gThumb.
Для редактирования файлов PNG можно использовать только что упомянутую программу XnView MP, а также включенную в состав Microsoft Windows графическую программу под названием Paint, инструмент Windows 10 Paint 3D, популярную утилиту GIMP и очень популярный (и очень не бесплатный) Adobe Photoshop.
Учитывая количество программ, открывающих файлы PNG, вероятность того, что на данный момент у вас установлено как минимум две программы очень высока, как вероятность того, что одна из них используется по умолчанию.
Как сделать прозрачным отдельный участок слоя
Чтобы сделать прозрачным не весь слой, а только его отдельный участок, потребуются некоторые усилия. Как такового инструмента для этой цели нет. Тем не менее, в зависимости от задачи есть как минимум два решения.
Оба решения объединяет первоначальная, пожалуй, самая трудоемка работа — создание выделенной области. Логика действий проста — нужно выделить фрагмент изображения, с которым и будет проходить дальнейшая работа.
В своем примере, допустим, нужно сделать прозрачным серый круглый фон. Для этого я воспользуюсь инструментом Волшебная палочка. На панели настроек нужно установить параметр Добавить к выделенной области, а затем кликать по всем нужным участкам, пока не выделите их все.

После того, как появилась выделенная область, можно этот фрагмент сделать прозрачным.
Способ 1 Вырезать нужный участок изображения на новый слой
Сперва нужно проследить, чтобы на панели инструментов был активен любой из инструментов по созданию выделенной области. Например Волшебная палочка, которой пользовались на предыдущем шаге.
Теперь можно кликнуть правой кнопкой мыши по выделению. Появится контекстное меню. Нас интересует команда Вырезать на новый слой.

В результат этот фрагмент будет отделен от текущей картинки и перемещен на новый слой. А далее с тем новым слоем можно делать что хотите, в том числе и менять прозрачность.

Способ 2 Использование ластика
Этот способ подойдет, если нужно добиться не равномерного снижения прозрачности, а плавающего, то есть где-то сильнее, а где-то слабее сделать этот эффект.
Выберите инструмент Ластик, на панели параметров установите значение Непрозрачность отличное от 100%. Затем стирайте участки изображения, находящиеся в выделенной области. Воздействие инструмента будет только к тем пикселям, что вы выделили.
Меняйте значение Непрозрачности, если нужно добиться неравномерного эффекта.

Непрозрачность градиента
Смотрите также: “Как убрать белый фон с картинки в Фотошопе”
Неравномерную градиентную непрозрачность можно также получить с помощью маски. Для этого достаточно создать белую маску с помощью специальной кнопки.

Следом нужно выбрать инструмент «Градиент», оттенок которого может быть белым, черным или серым, т.к. только эти цвета распознает маска.

Затем, находясь на маске, зажимаем левую кнопку мыши и тянем градиент. Делать это можно в любую сторону, а если не получится, то можно повторить.

Это все, что пока можно делать с непрозрачностью. Надеемся, что этот урок помог вам. До “встречи”!
Смотрите также: “Как создать логотип в Фотошопе самому в хорошем качестве”
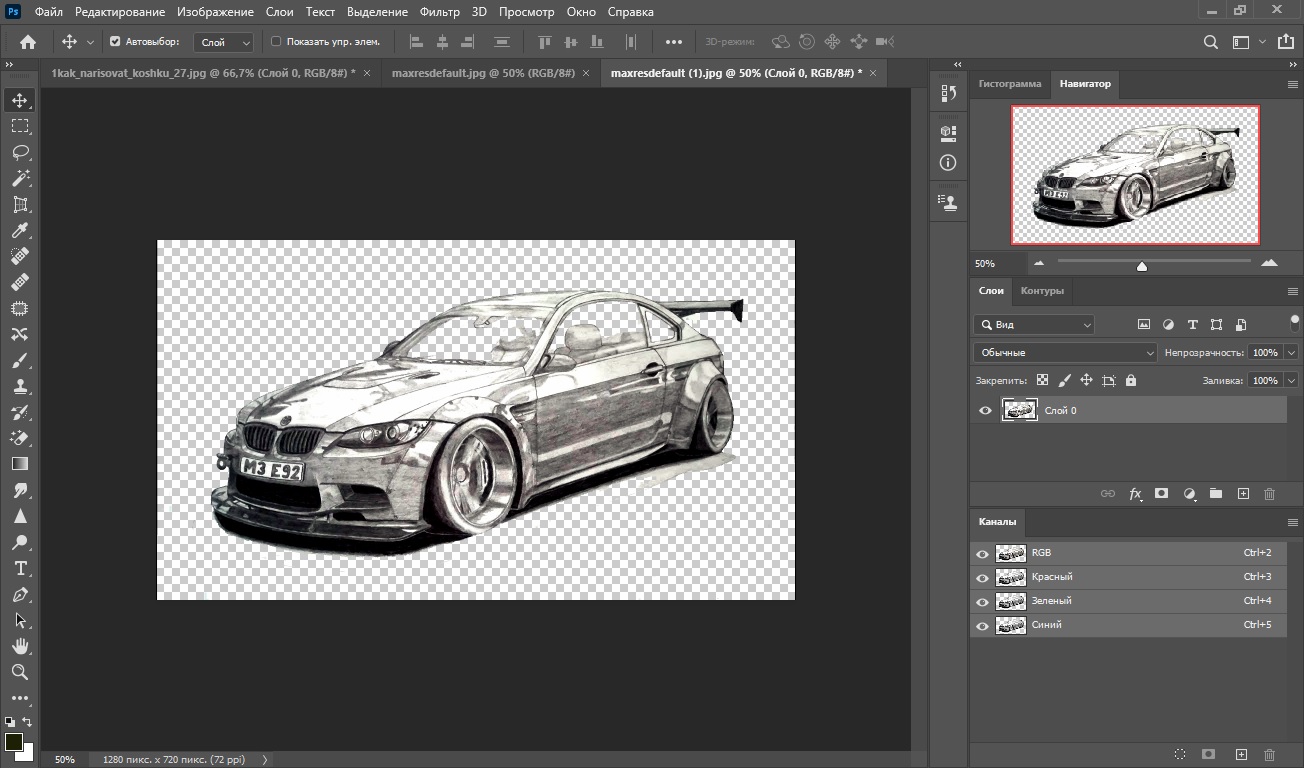
Как в фотошопе выглядит прозрачность
По логике вещей, прозрачность цифрового изображения — это отсутствие насыщенности и плотности цвета. Если представить цвет как пленочку, то прозрачность это интенсивность просвечивания света сквозь нее. Но как в компьютере показать просвечивание?
Фотошоп ввел условное обозначение прозрачности для мира компьютерной графики — шахматный фон.

Теперь это условное обозначение стало стандартом. Многие программы и веб-сервисы используют шахматный фон, когда речь идет о прозрачности. Например, Яндекс.Картинки или Google-картинки показывают изображения с прозрачными элементами на шахматном фоне.
Удаление заднего фона – довольно частое применяемое действие в фотомонтаже. Отделение объекта от окружения может понадобиться во множестве случаев: при создании цифровых картин, фотоколлажей, удаления лишних деталей со снимка или для замены заднего плана. Это достаточная сложная операция, особенно если вы работаете в профессиональных графических редакторах. Поэтому в этой статье мы рассмотрим по шагам, как удалить фон в Фотошопе, а также посоветуем более простой альтернативный метод.
Вы новичок в обработке снимков? Тогда Фотошоп может показаться вам слишком сложным
Попробуйте его главный аналог прямо сейчас!

Способ 1: Используем «Ластик»
Обычно новички, которые учатся тому, как вырезать фон в Фотошопе, используют «Ластик». Это объясняется тем, что данный метод предельно прост: вы просто стираете ненужные области.
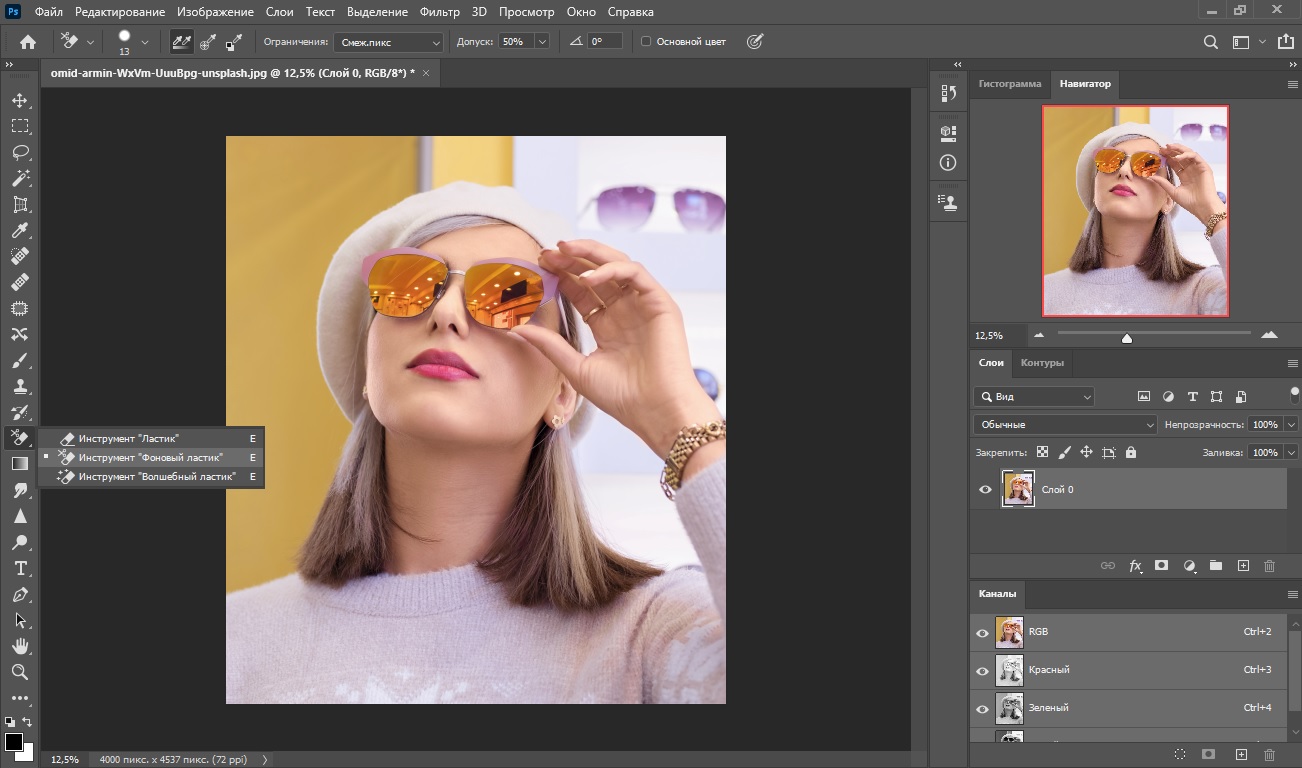
1. Загрузите изображение, разблокируйте его и правой кнопкой мыши щелкните по инструменту, который называется «Ластик».
2. Среди вариантов отыщите «Фоновый ластик». Если вы работаете в старой версии PS, в котором нет этого режима, можете выбрать обычный.

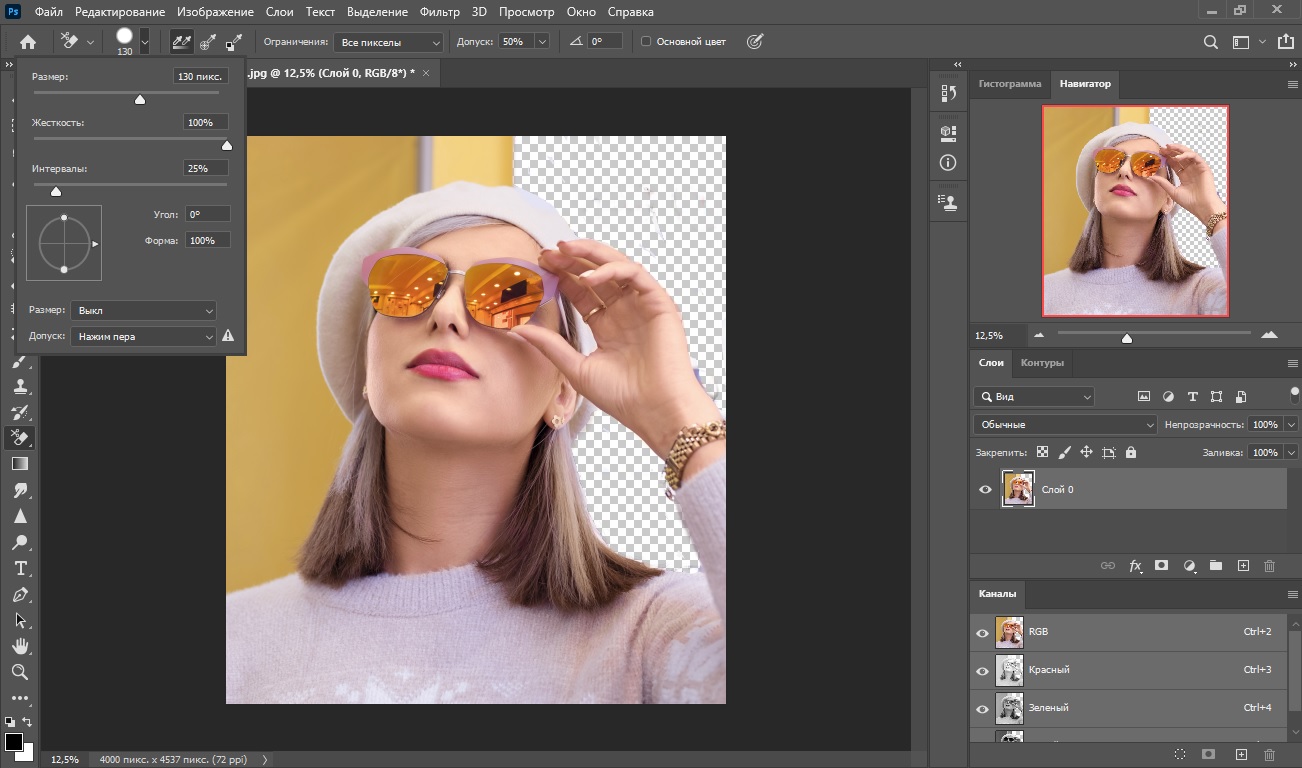
3. Установите комфортный для работы размер и в панели настроек поставьте галочку напротив пункта «Смежные пиксели». После этого сотрите ненужные области.

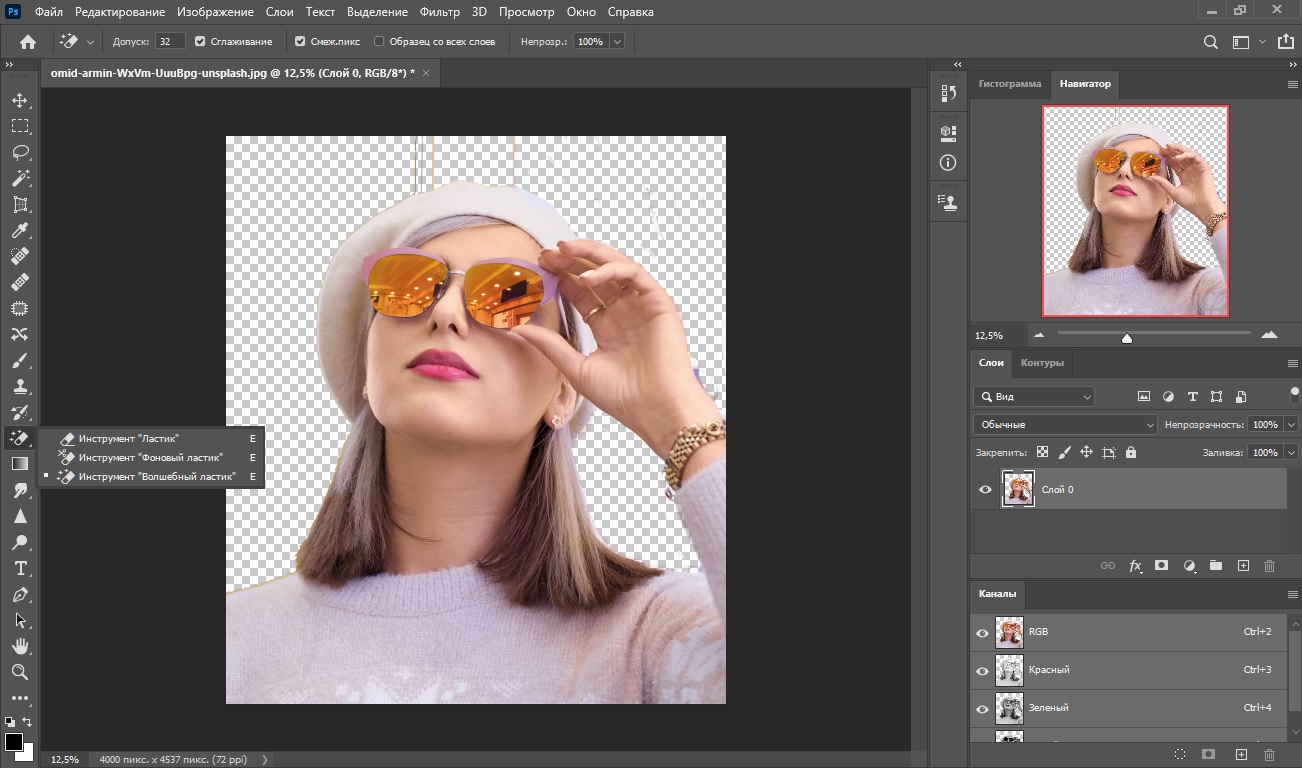
4. Если вы работаете с однотонным задним планом, можно использовать «Волшебный ластик». Он автоматически отделяет объект, достаточно кликнуть курсором.

Если вы нечаянно стерли какой-то из нужных участков, отменить действие всегда можно при помощи комбинации клавиш Ctrl + Z.
Способ 2: Удаляем фон с помощью «Волшебной палочки»
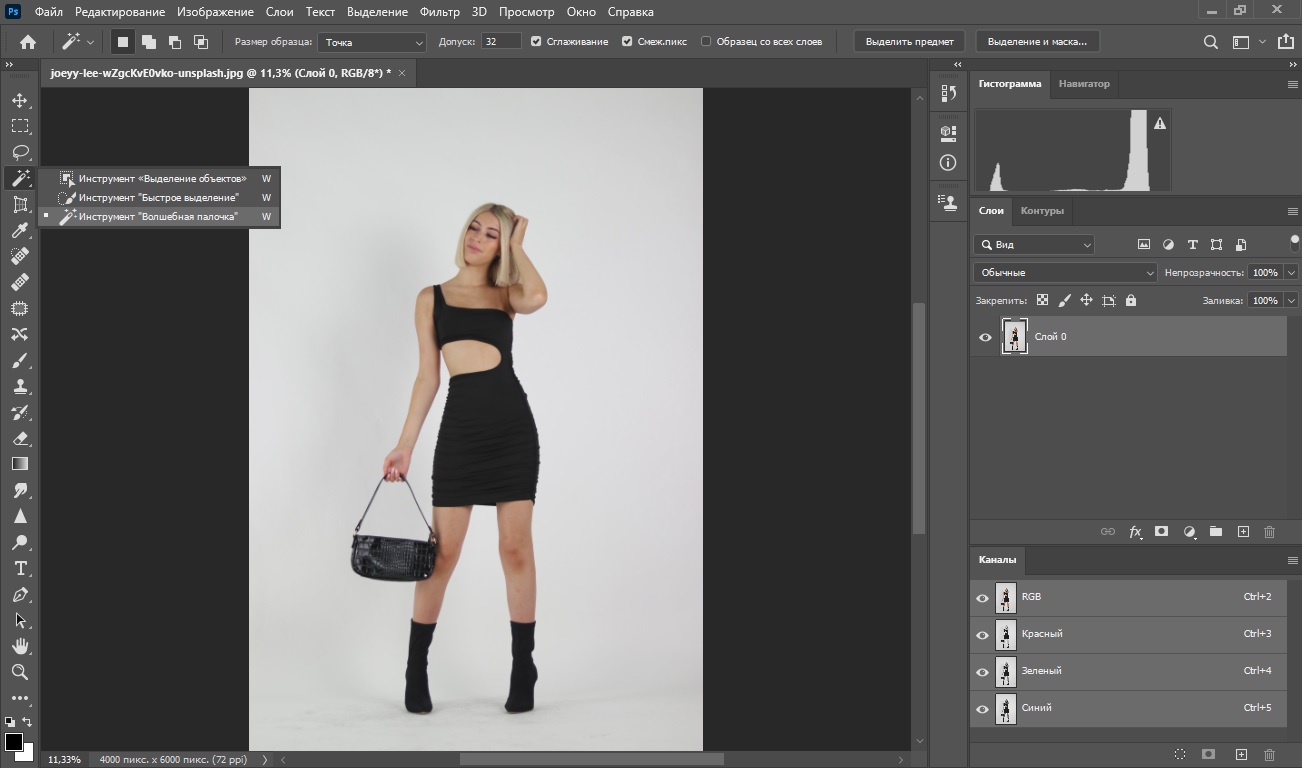
«Волшебная палочка» автоматически определяет и удаляет фоновую заливку. Мы рассмотрим инструкцию на примере Adobe Photoshop CC 2021, но шаги подходят также для CS5, CS6 и других.
1. Запустите софт и импортируйте фотографию кнопкой «Открыть» или через пункт меню «Файл».
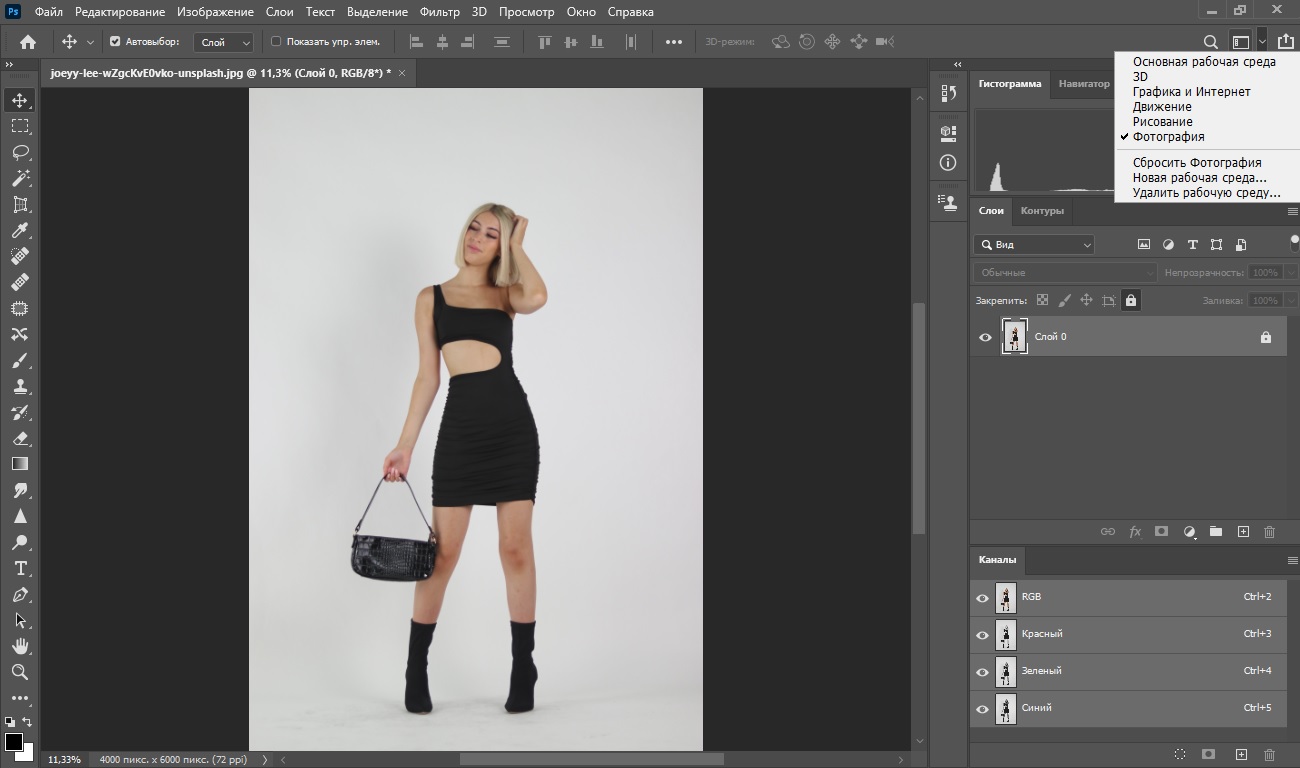
2. Когда фото откроется, отыщите справа колонку со слоями и снимите блокировку, щелкнув по иконке замочка. Если у вас нет такой панели, раскройте иконку изменения рабочей среды справа сверху и установите режим работы «Фотография».

3. На клавиатуре нажмите букву W, чтобы вызвать окошко со списком инструментов. Выберите вариант «Волшебная палочка».

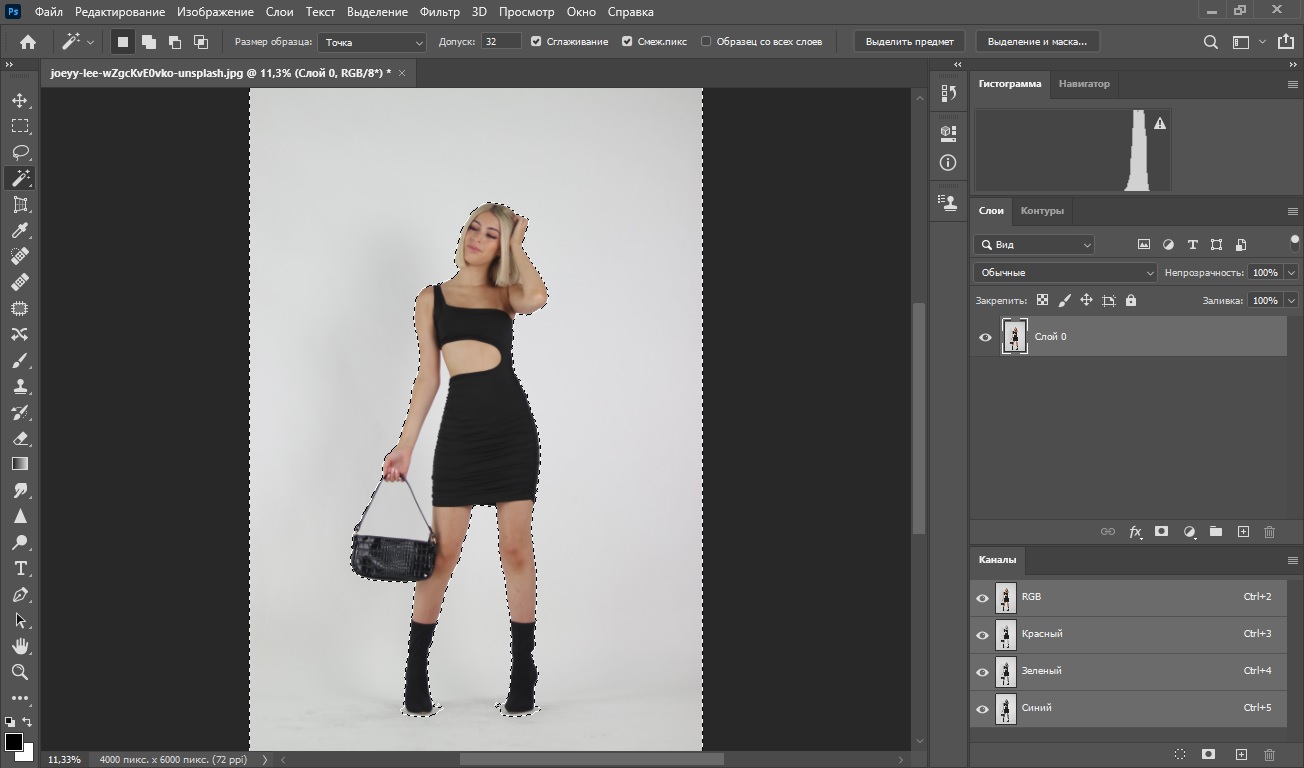
4. Наведите курсор на картинку и кликните по фоновой заливке. Чтобы полностью очистить задник, нажмите клавишу Del. Фоновый план станет клетчатым - это значит, что он удален.

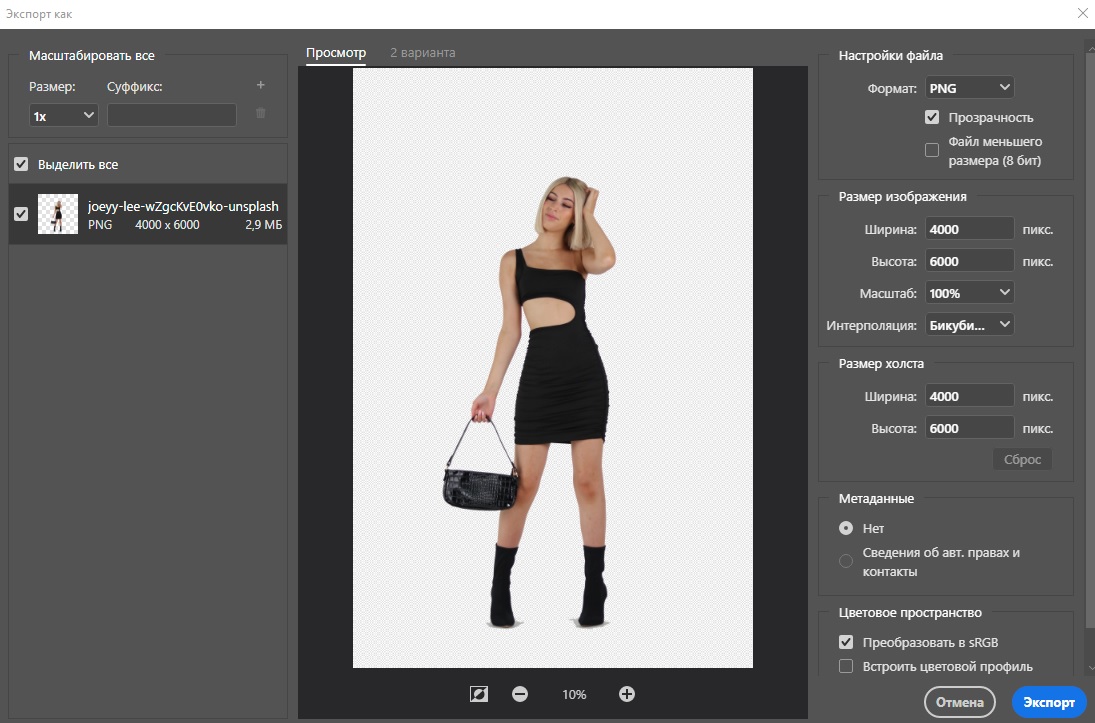
5. Раскройте меню «Файл» и найдите «Экспортировать» - «Экспортировать как». В настройках поставьте экспорт в ПНГ. На фото появится серый фон, но не беспокойтесь - оно экспортируется полностью без заливки. Либо выберите JPG, если хотите сохранить рисунок с белым фоном.

Волшебной палочкой можно добиться нужного результата предельно быстро, но работает только с несложными случаями. Используйте его, если хотите обрезать черный, серый, зеленый фон и любую другую однотонную заливку.
Способ 3: Применяем «Лассо»
Удаление фона в Фотошопе при помощи лассо подходит для загруженной деталями фотографии, в том числе при работе с пиксельным задником.
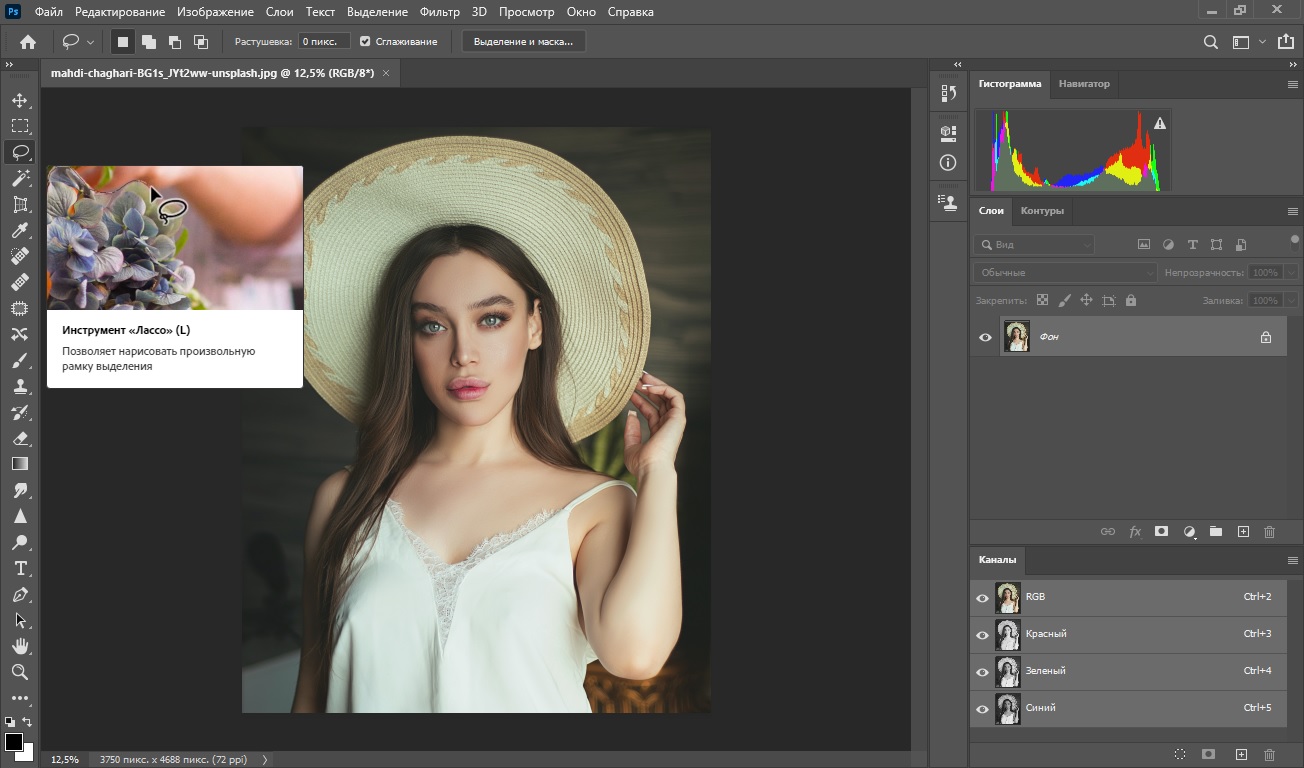
1. Загрузите картинку и снимите блокировку. В левой боковой колонке найдите кнопку «Лассо».

2. Зажмите курсор и начинайте аккуратно обводить границы модели. Обратите внимание, что снимать палец с мыши нельзя, так как программа автоматически завершит процесс.

3. Когда вы полностью обрисуете модель, раскройте раздел «Выделение» и отыщите «Инверсия».

4. Удалите выделение клавишей Del. Таким же образом выделите и устраните другие ненужные части загруженного фото.

Недостаток этого метода состоит в том, что вручную сложно идеально обрисовать предмет. В итоге все равно придется исправлять результат.
Способ 4: Очищаем фон через «Кисть»
Также в Photoshop убрать фон можно обычной кистью. В этом случае потребуется создать векторную маску, а затем закрасить ненужный фрагмент.
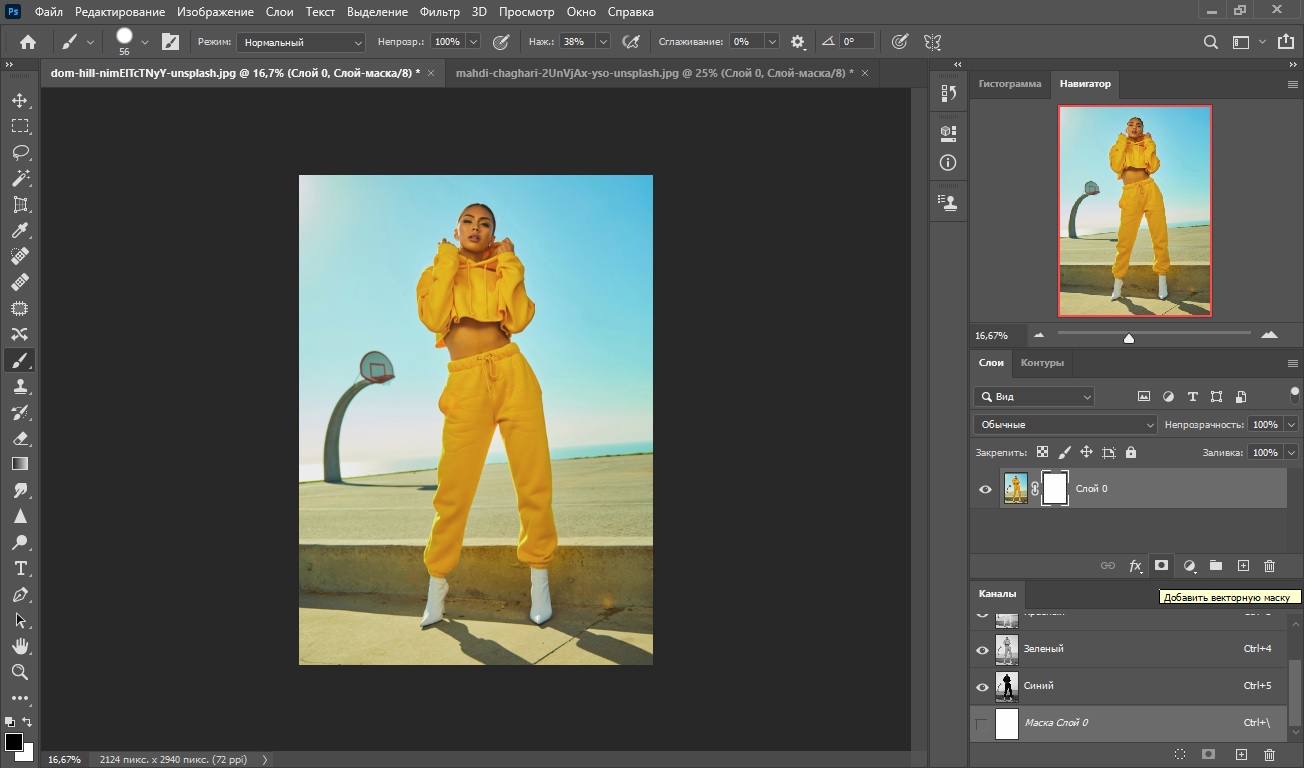
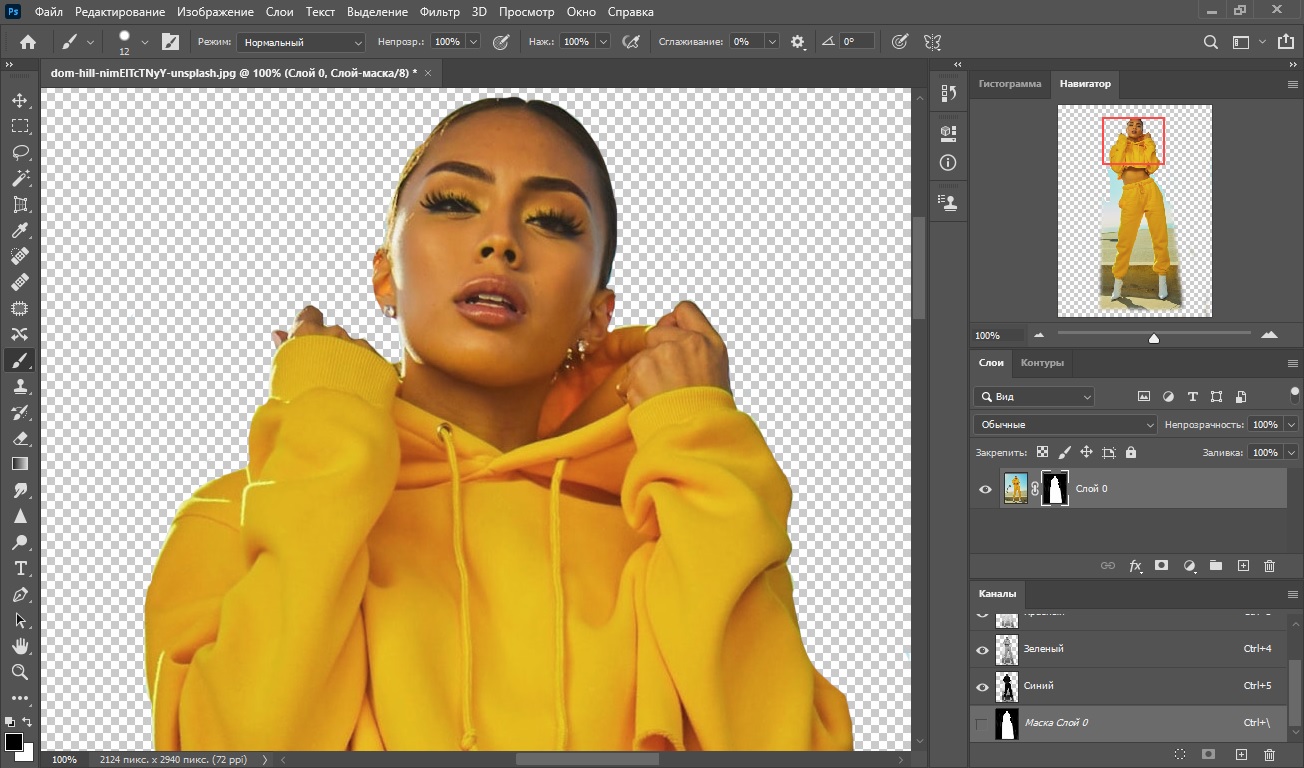
1. Откройте фотографию и снимите блокировку с рисунка. Затем снизу нажмите иконку с надписью «Добавить векторную маску». Возле миниатюры фото появится белый прямоугольник.

2. В левой колонке найдите «Кисть». Установите для нее черный цвет и отрегулируйте размер.

3. Теперь закрашивайте ненужные участки на снимке. Кисть будет работать в качестве ластика, поэтому вы будете видеть шахматную заливку.

Вы можете заметить, что на слое с маской прокрашенные фрагменты принимают черный оттенок. Если потребуется вернуть стертые области, установите для кисти белый цвет и заново прокрасьте участок.
Способ 5: Как вырезать фон в Photoshop через «Выделение» и маску
Данный вариант чаще используется профессионалами, так как при этом требуется указать дополнительные настройки. Плюсом является то, что вы можете вручную регулировать границы, что позволяет добиться высокой точности.
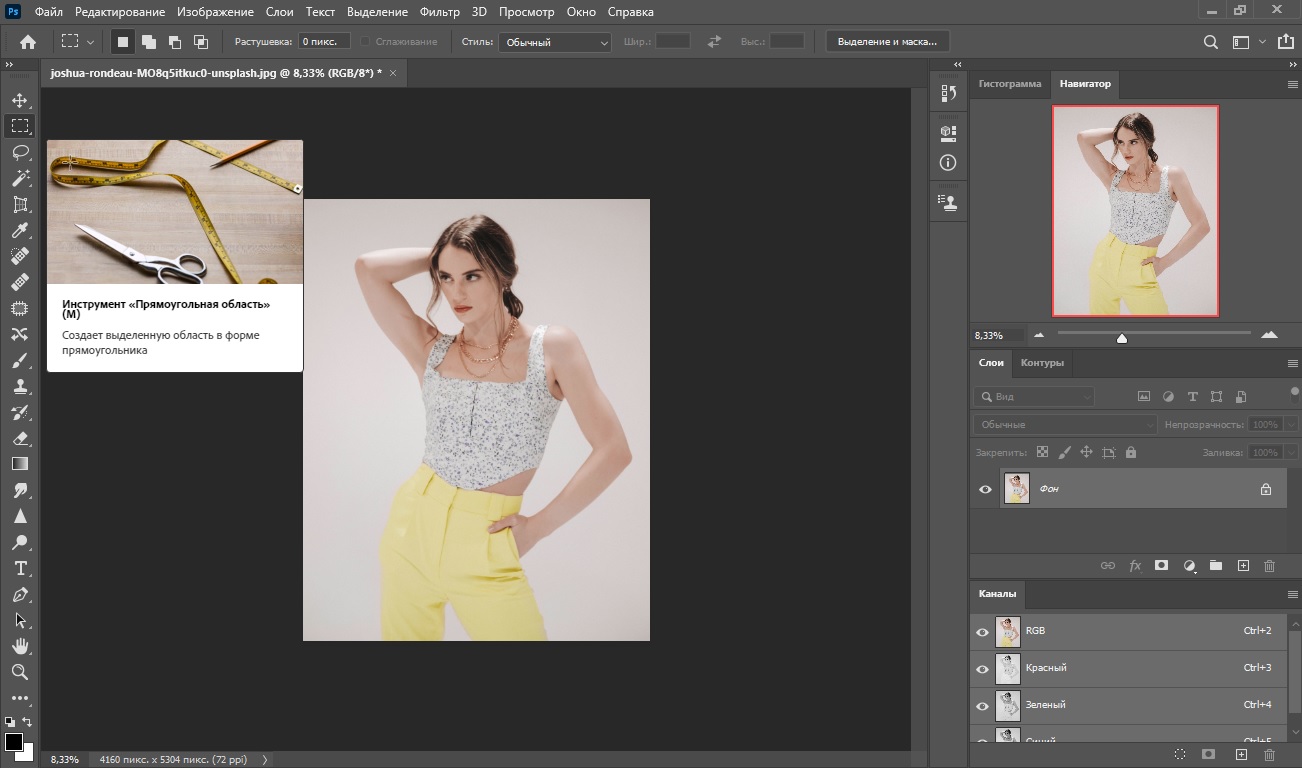
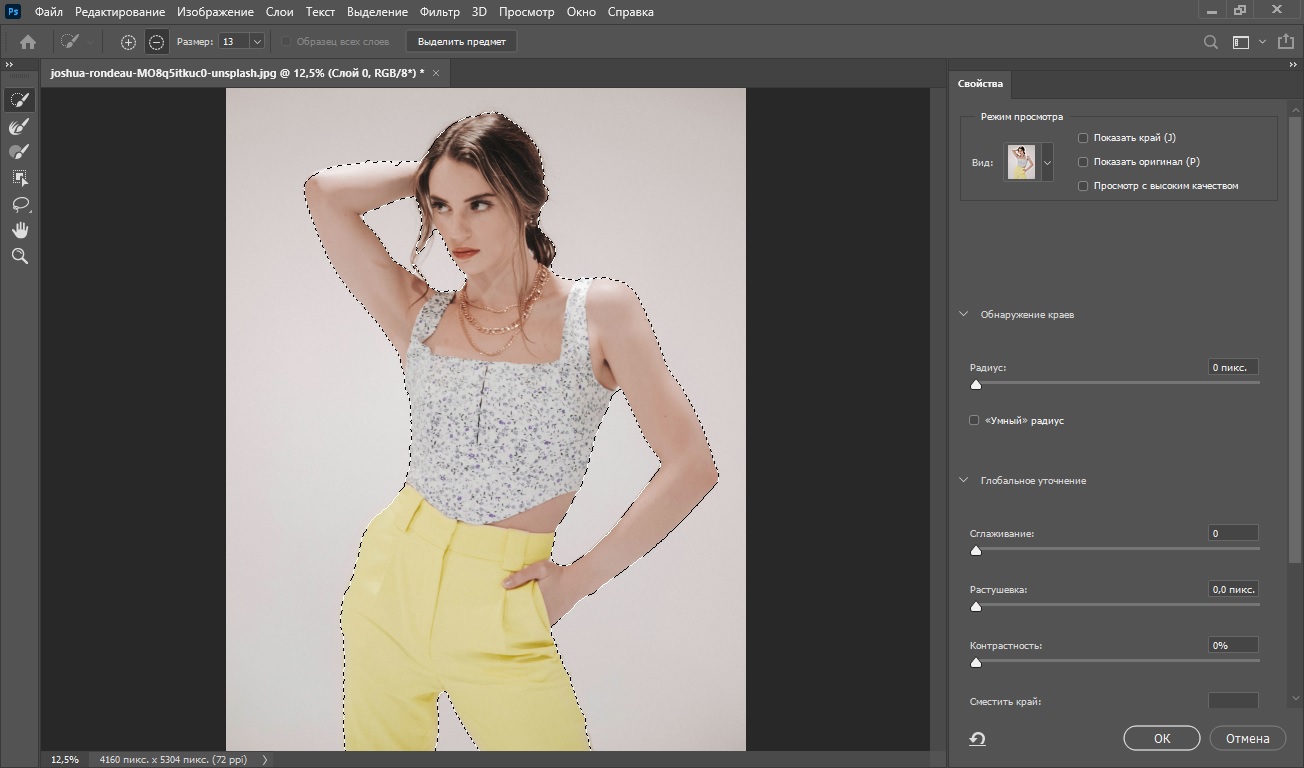
1. Выделите в боковой колонке инструмент «Прямоугольная область». На панели настроек сверху найдите «Выделение и маска».

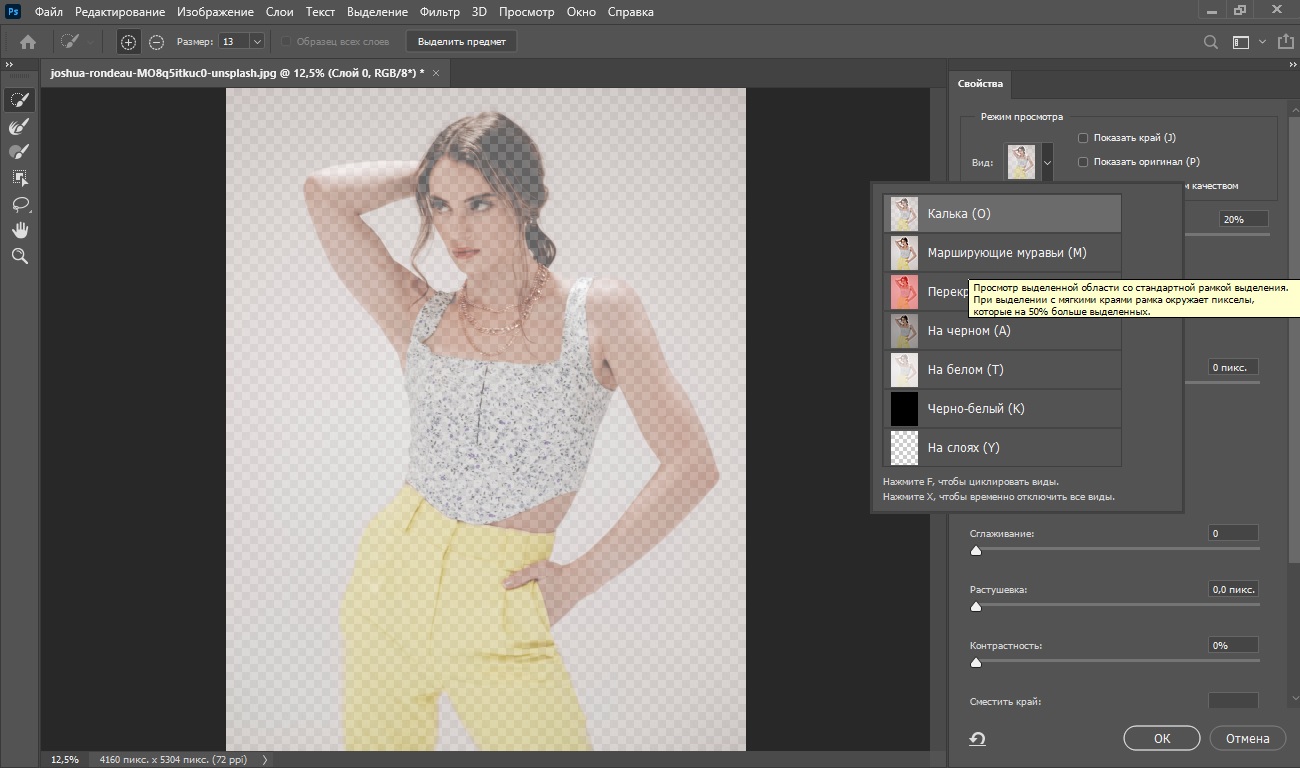
2. Откроется новое окно с параметрами. Чтобы обводка была заметнее, раскройте сбоку справа варианты режимов и установите «Марширующие муравьи».

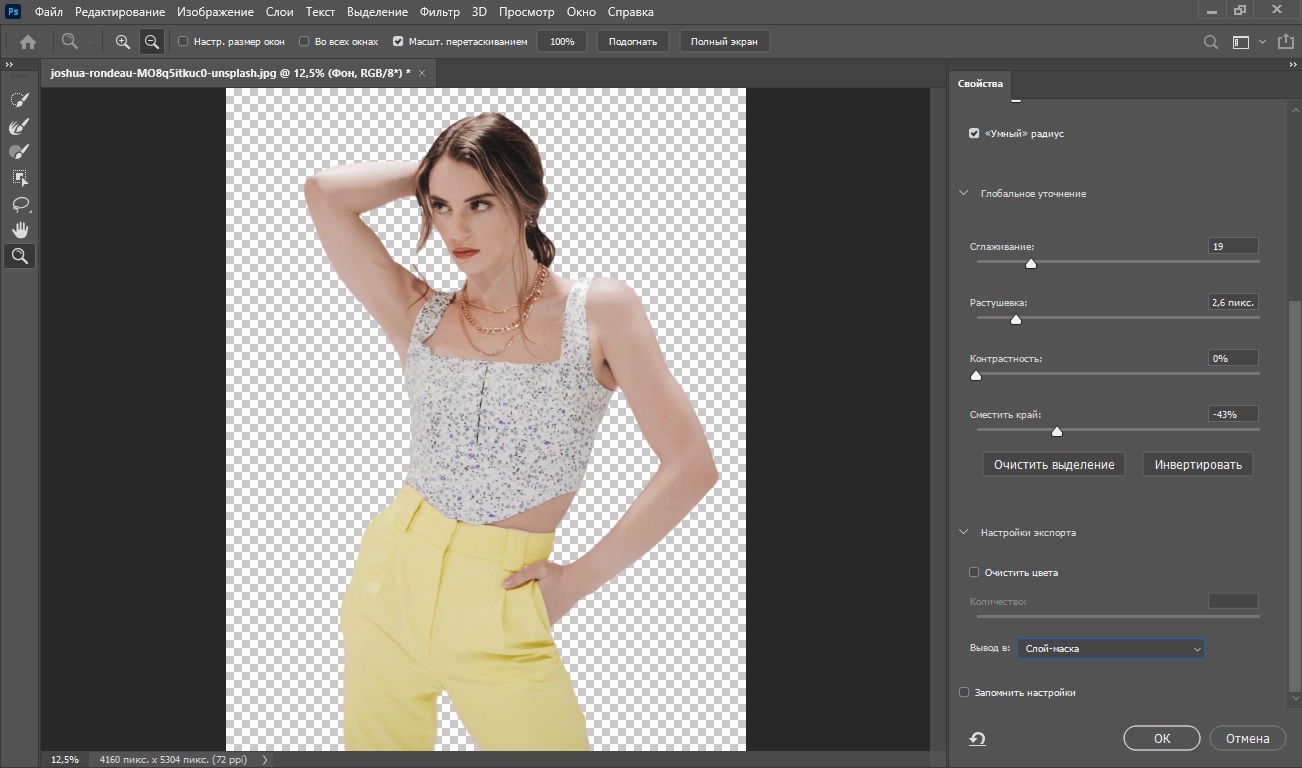
3. В левой панели отыщите функцию «Быстрое выделение» и обозначьте главный объект. В колонке справа поэкспериментируйте с параметрами сглаживания, радиуса и растушевки.

4. В параметре «Настройки экспорта» укажите вывод «Слой-маска». Сохраните результат кнопкой «ОК».

В последних версиях Photoshop CC появилось автоматическое распознавание «Средство выбора объектов». Это отлично подойдет в случаях, когда нужно отделить логотип или другой предмет со сложными границами.
Способ 6: Удаление заднего фона при помощи «Пера»
«Перо» схоже в действии с «Лассо», но дает больше контроля над регулировкой границ. В итоге можно добиться более точного результата с меньшими усилиями.
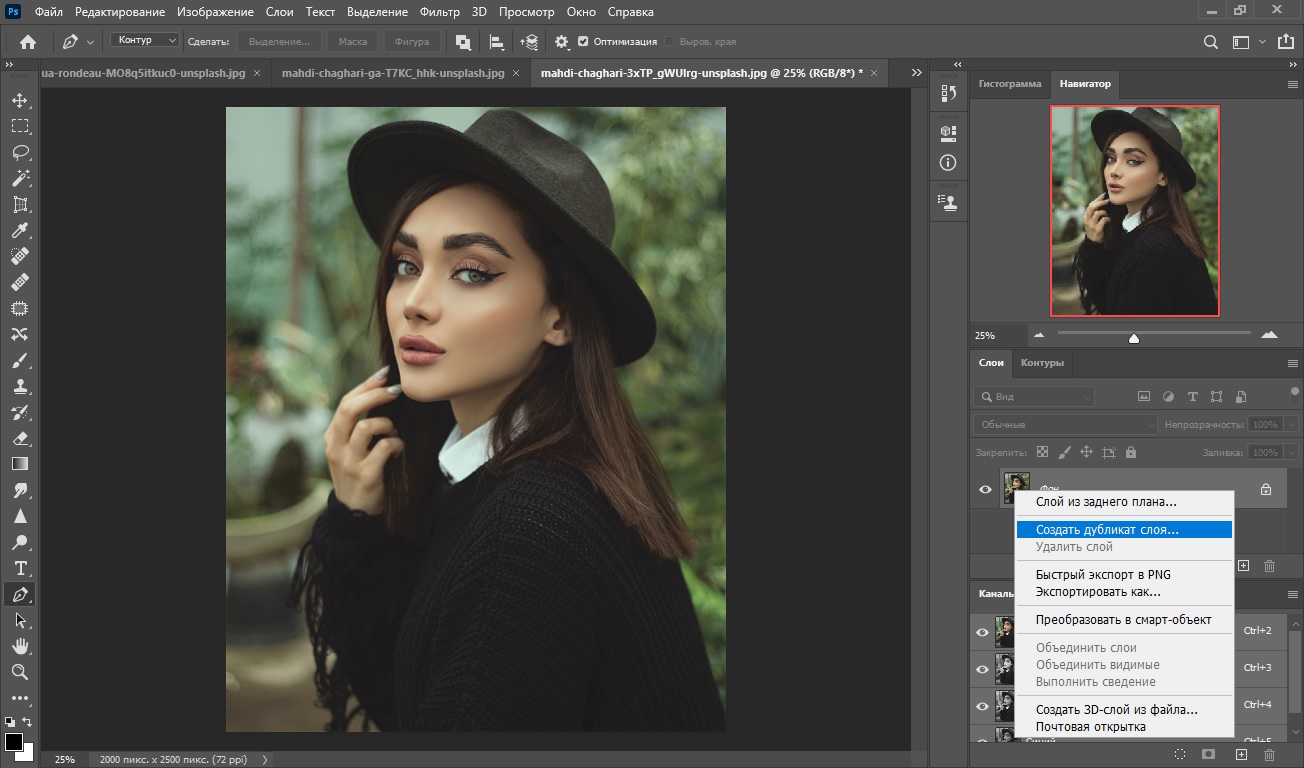
1. Откройте изображение и справа нажмите по его миниатюре правой кнопкой мыши. Щелкните «Создать дубликат слоя» и задайте любое название.

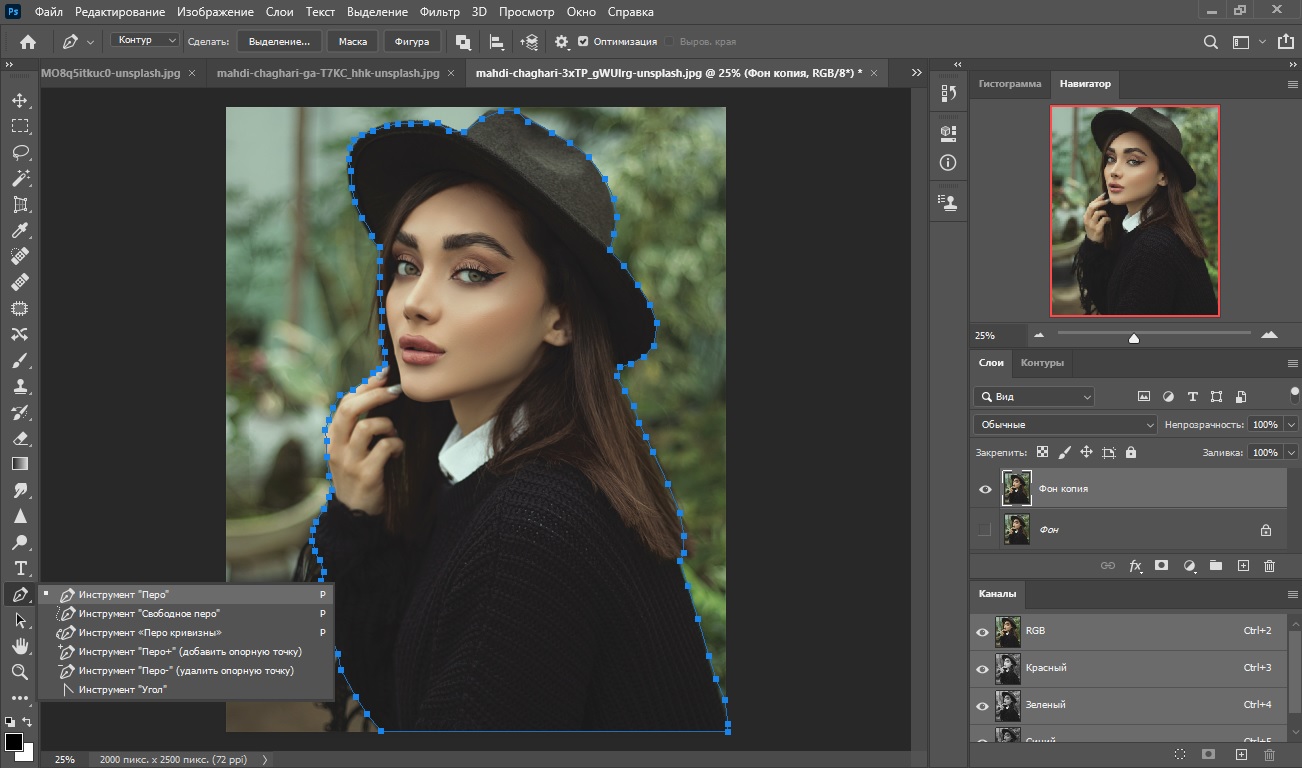
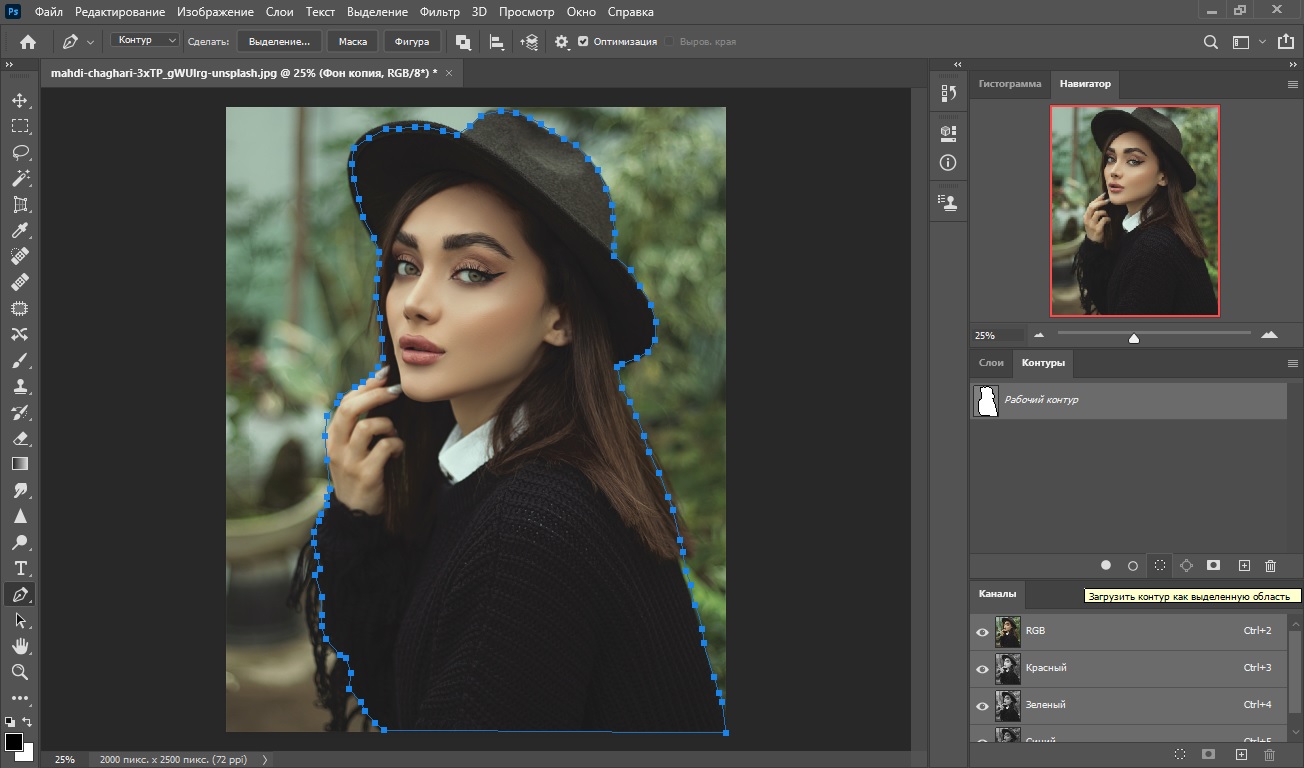
2. В боковой панели выделите инструмент «Перо». Кликните по границе главного объекта, чтобы поставить первый маркер. Затем продолжайте таким образом выделять предмет по контуру, ставя вокруг него якоря.
3. Чтобы замкнуть границы, соедините последний маркер с первым. В итоге вокруг модели должен образоваться синий контур с точками.

4. Рядом со вкладкой «Слои» раскройте раздел «Контуры». Если у вас нет такой панели, добавьте ее через пункт меню «Окно». В нижней части панели отыщите иконку с надписью «Загрузить контур как выделенную область».

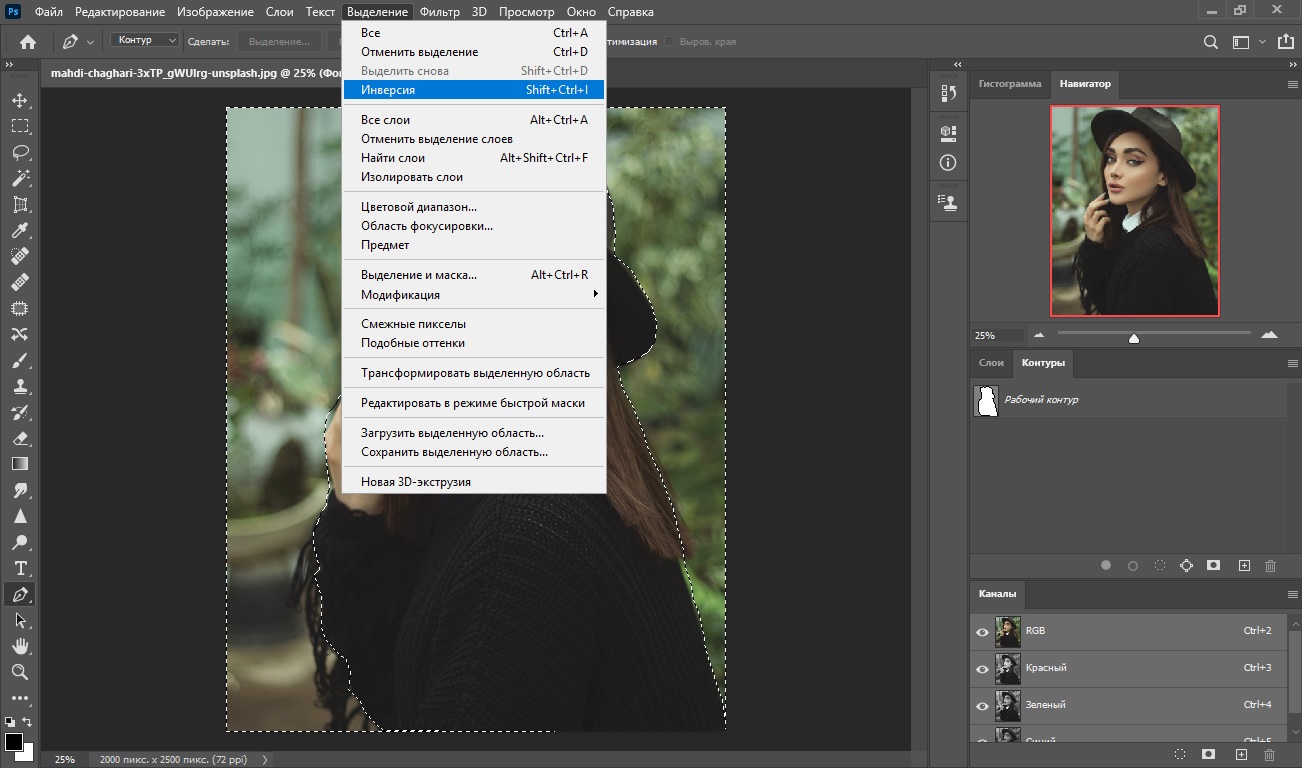
5. В главном меню программы раскройте «Выделение» и выберите «Инверсия». Теперь вы можете удалить ненужный выделенный фрагмент клавишей Del или Backspace.

Хотя этот вариант намного удобнее, чем предыдущие, он не поможет, если вы имеете дело с мелкими деталями, например, волосами или ресницами.
Способ 7: Стираем фон внутри картинки
Художники также часто используют Фотошоп, так как сделать прозрачный фон с его помощью можно даже у рисунков. Однако в случае со сканами потребуется применить другую технику.
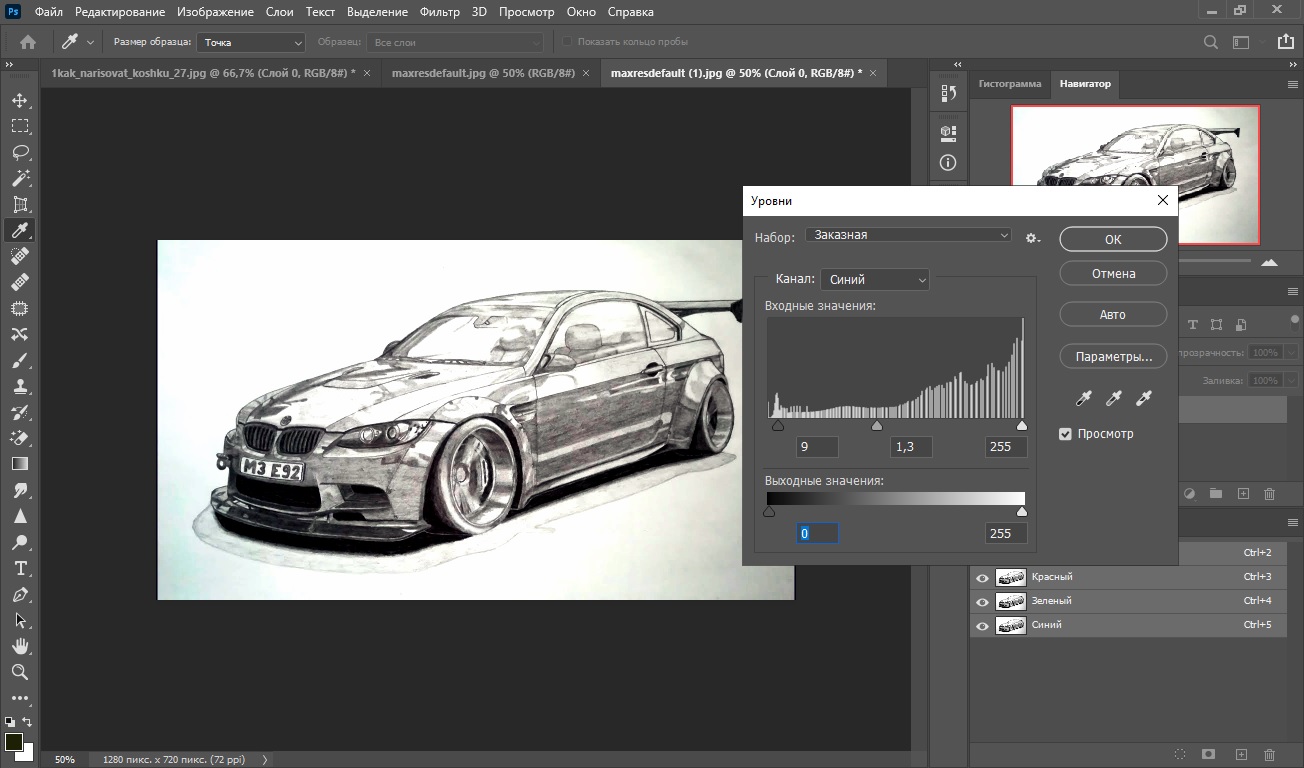
1. Загрузите рисунок и и вызовите окно цветовых уровней, воспользовавшись комбинацией клавиш Ctrl + L.
2. В списке каналов отыщите синий цвет. Смещайте ползунки таким образом, чтобы оттенки, которые должны остаться на рисунке, окрасились в черный цвет, а остальные - в белый.

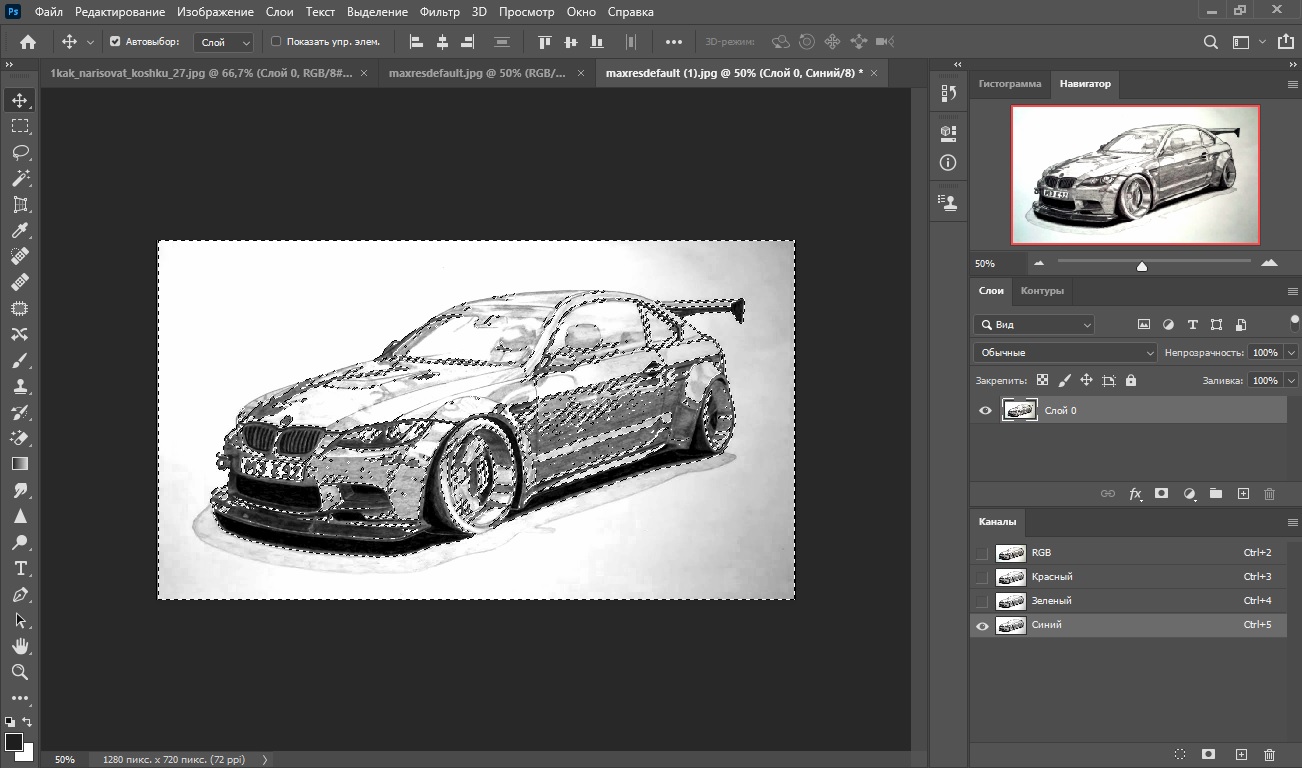
3. Теперь раскройте «Каналы» выделите миниатюру «Синий» с зажатой клавишей Ctrl. Это обозначит только выбранный уровень.

4. Сделайте инверсию обводки, как в предыдущих инструкциях, и удалите фоновую заливку клавишей Del. Также можно воспользоваться волшебным ластиком.

Этот вариант также подойдет для чертежников, которые переносят карандашные наброски в компьютер и хотят получить четкий контур без фона, а также в случаях, когда нужно очистить фотографию под подписью или текстом.
Как вставить другой фон в Фотошопе
Чаще всего удаление заднего плана на снимке делается для того, чтобы подставить другое изображение. Рассмотрим, как это сделать.
1. Для начала уберите заливку снимка любым из перечисленных способов. После этого раскройте «Файл» и выберите «Поместить встроенные». Импортируйте нужный медиафайл.

2. Уменьшите или увеличьте размер добавленного файла, растягивая его за углы или сжимая.

3. Перетащите новый слой так, чтобы он расположился ниже главного изображения.

Данный вариант подходит для последних релизов Photoshop. Если вы работаете в более ранней версии, откройте снимок для заднего плана стандартным образом. После этого захватите его курсором и перетащите на вкладку с вырезанным задником.
Альтернатива: более простой способ убрать или заменить фон на фото
Если вы хотите добиться идеальных результатов с минимальными усилиями, воспользуйтесь программой ФотоМАСТЕР. В ней потребуется лишь наметить области удаления и сохранения, все остальное софт сделает в автоматическом режиме. Давайте рассмотрим, как убрать фон с картинки при помощи этого фоторедактора.
1. Установите ФотоМАСТЕР и в стартовом окне загрузите файл, нажав «Открыть фото».

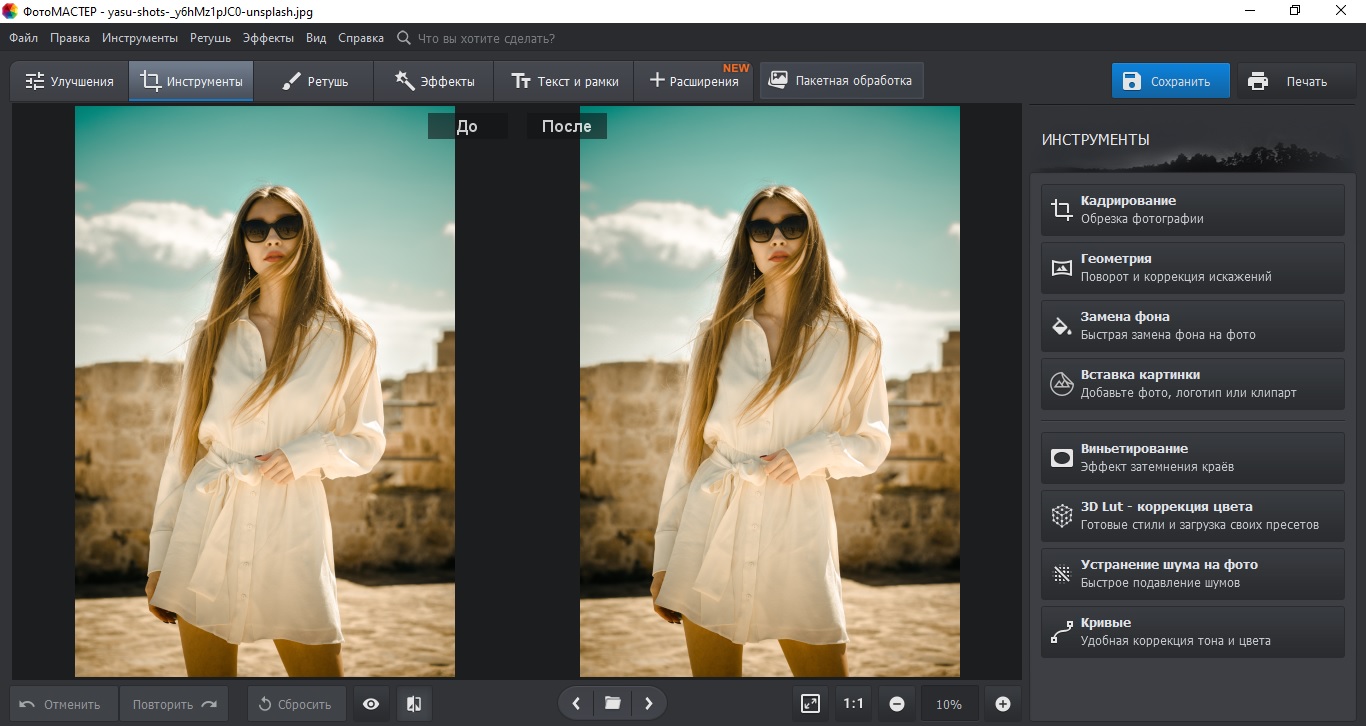
2. Перейдите в раздел «Инструменты» и в боковой колонке найдите функцию «Замена фона».

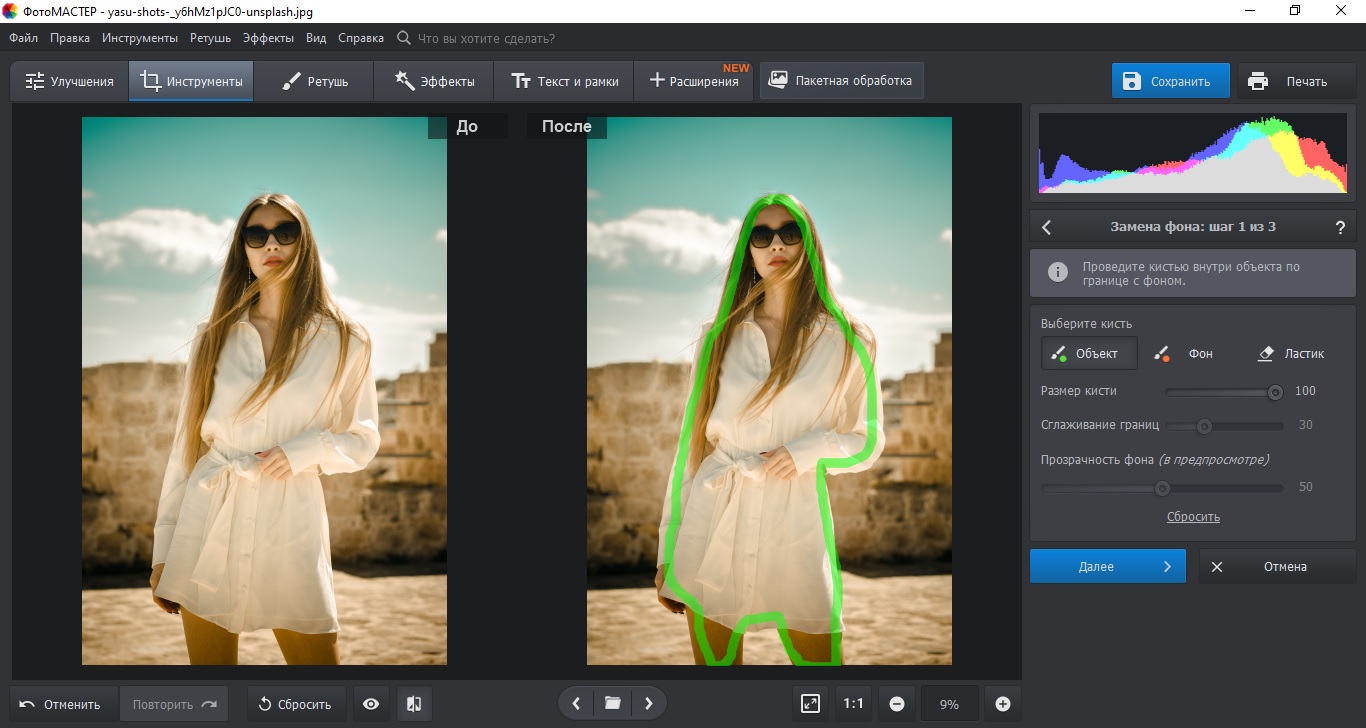
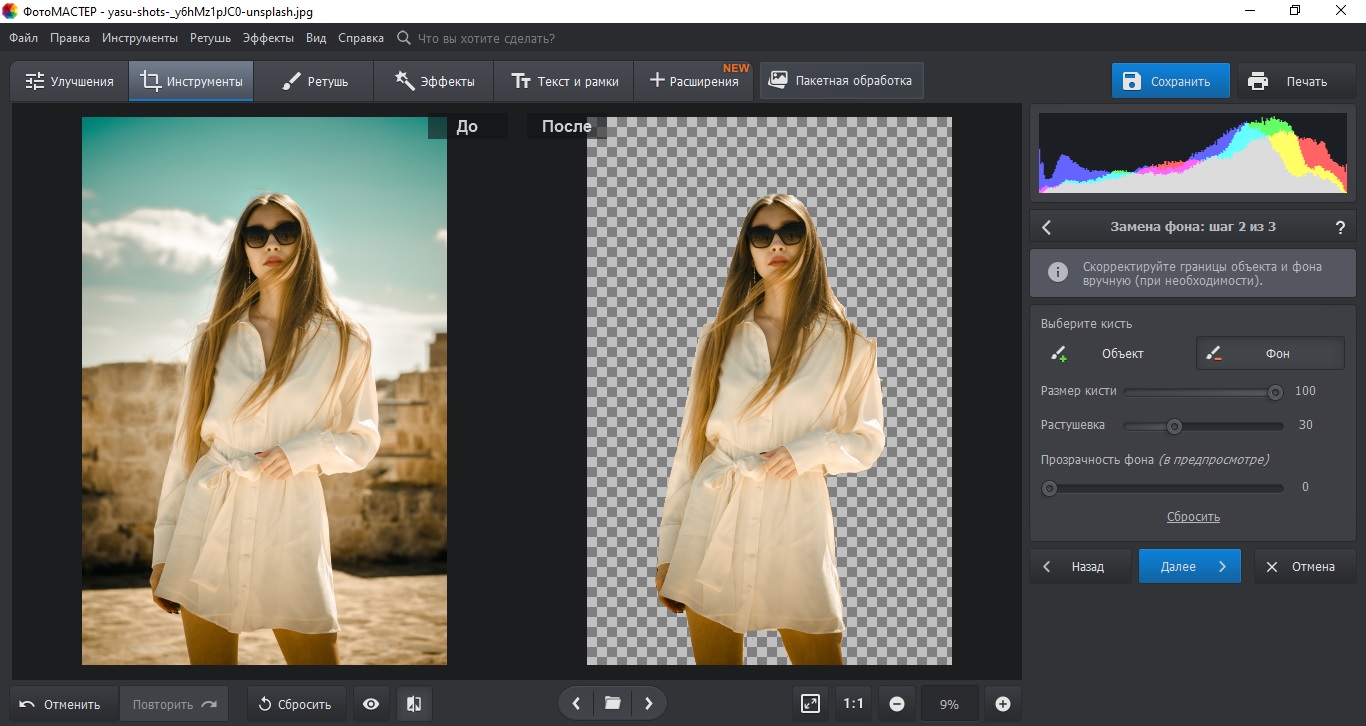
3. При помощи курсора обозначьте предмет, который должен остаться на фото. Необязательно создавать идеальную обводку, можно обойтись схематичным наброском.

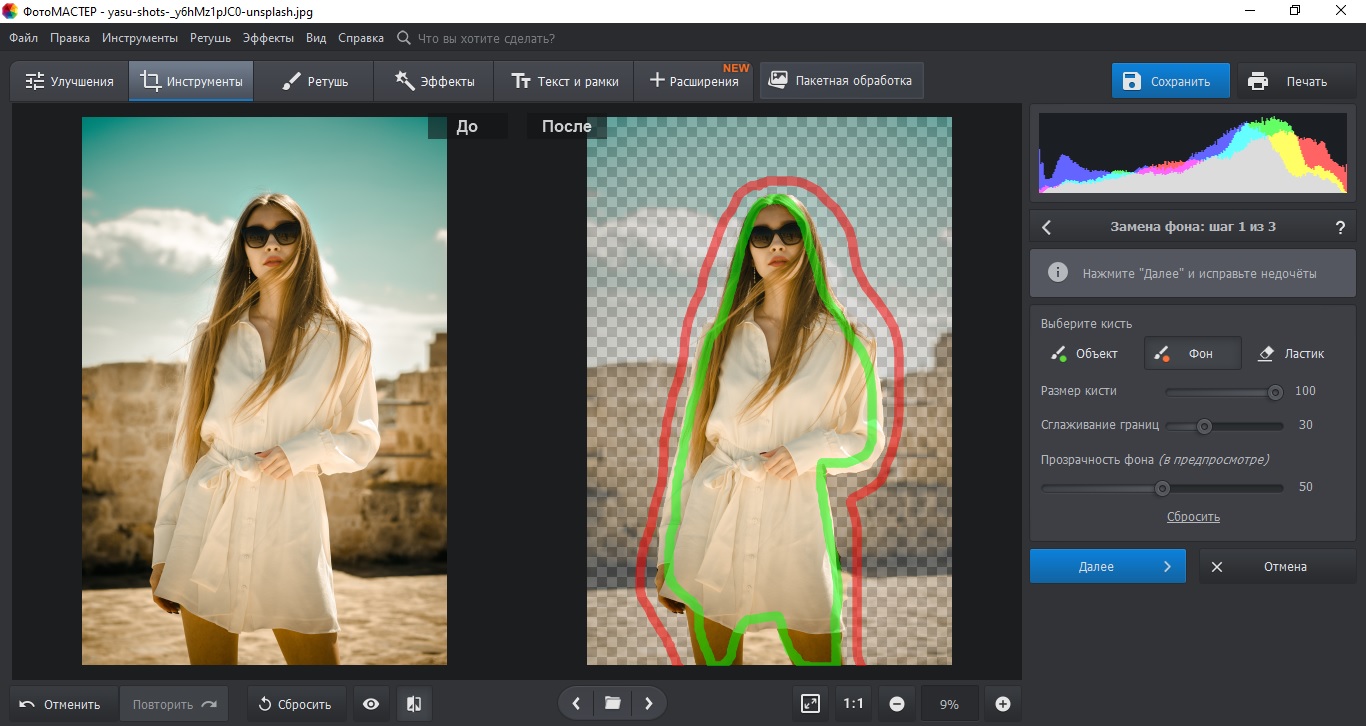
4. Теперь выделите «Фон» и обозначьте задний план. Вы можете сразу увидеть результат - удаляемая область станет полупрозрачной в клеточку.

5. Нажмите «Далее» и скорректируйте границы главного предмета функцией «Объект». Чтобы стереть области задника, воспользуйтесь соответствующей кистью.

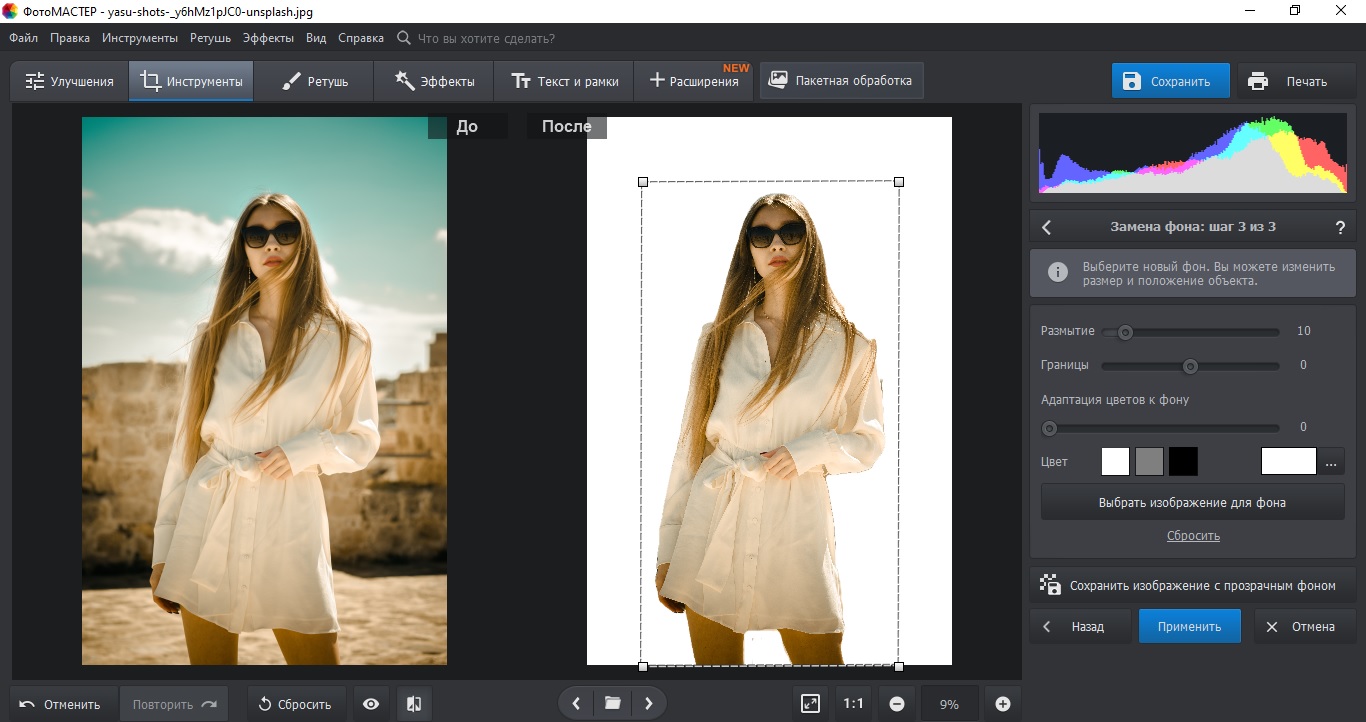
6. Снова кликните «Далее». Чтобы сохранить результат в формате PNG с прозрачным задником, воспользуйтесь соответствующей кнопкой.
7. Также вы можете экспортировать снимок с белым или черным фоном, залить другим цветом или подставить картинку.

Читайте также:


