Как вписать предмет в интерьер фотошоп
Открываем фон в фотошопе и перетаскиваем на него нашу картинку с человеком. Вот откуда мы его взяли:
Подгоняем картинку под реальный размер. Все должно выглядеть очень реалистично.
Далее выбираем инструмент "быстрое выделение" выделяем мужчину. Как это делать четко, вы можете узнать из предыдущей статьи про фотошоп.
Итак, мы выделили человека. Далее нам нужно поднять слой с фоном поверх остальных, выбрать его и создать слой-маску. Как делать это вы тоже найдете по ссылочке выше. Не буду расписывать, здесь только выжимка.
Кликаем дваджы по маске, выбираем слева инструмент "Уточнить края" (вторая кисточка), и проводим по контуру, удаляя остатки фона. Данный инструмент сделает все криво, но это нормально. Не переживаем и идем до конца. Теперь выбираем кисть (третья по счету) и красим участки, которые вдруг пропали от инструмента "уточнить края". + в кружочке стирает фон и человека, а - рисует. Дорисовываем таким образом офисного работника и убираем остатки фона.
Итак, после удаления ореолов, выбираем вывод в слой-маску:
Зажимаем Alt и кликаем по маске. Видим, что человек стал черным на белом фоне. А также видим косяки:
Белый налет - наших рук дело. И дело рук кривого выделения. Выбираем кисточку ("B" латинская или "И" русская), убеждаемся, что стоит черный цвет. Убиаем по маске черной кистью белые выделения, а белой (лат. Х) убираем черное.
Ореолы по контуру все же будут. Их так просто не убрать, поэтому:
1. Ставим черную кисть: жесткость 60-70%, нажим 25%, непрозрачность 100.
2. Удаляем ореолы маленькой кисточкой АККУРАТНО.
Данные действия придадут объекту большей реалистичности. Как будто я и не переносил его на другой фон, а просто там же и сфотографировал. Делаем все беспалевно :)
В общем, получилось у нас примерно так (почему примерно, да потому что я не стараюсь в момент написания статьи все детально красить, данные скриншоты - образец. Но фото в самом начале - настоящий результат, который я сделал до написания статьи):
В данном уроке мы рассмотрим актуальный вопрос для всех начинающих пользователей фотошоп "- как вписать объект в фон?". Как это сделать максимально качественно, чтобы объект выглядел частью общей картинки, а не отдельным элементом.
Я поделюсь с вами техникой, которую использую уже достаточно давно и она является основополагающей техникой для создания коллажа. Данная техника состоит из четырёх основных этапов, очерёдность которых имеет немаловажное значение. К этому видео, кроме исходников я приложу пошаговую инструкцию-шпаргалку, в которой будет указана очередность всех этих этапов и действий. На сайте имеется еще один урок на данную тему, в котором рассматривается вопрос о том, как вписать объект в фон по цвету, но сегодня речь пойдёт о другом, более качественном способе.
Для работы я взял вот такое изображение, которое будет фоном и два объекта - ретро-автомобиль и девушка.


Я взял уже вырезанные объекты. Если вы не знаете как вырезать объект с фото, можете ознакомиться с различными способами вырезания на моём канале, либо как вариант, можете использовать способ вырезания сложных объектов с помощью векторной маски.
Берём эти объекты, перетаскиваем на фон и с помощью функции "свободного трансформирования" расставляем их по местам, настраиваем положение и размер.

1. Цветокоррекция
Начинаем с цветокоррекции. Цветокоррекцию объекта можно сделать несколькими способами. Можно с помощью фильтра "Цветовой тон/насыщенность". Выделяем слой с объектом в панели слоёв, кликнув по нему левой кнопкой мыши и выбираем в верхнем меню "Изображение" - "Коррекция" - "Цветовой тон/Насыщенность". После этого на глаз настраиваем значения данного фильтра до получения необходимого результата..

А можно сделать и с помощью кривой. Для этого создадим корректирующий слой с кривой, кликнув по значку "Корректирующий слой" в нижней части панели слоёв.

После этого наложим этот корректирующий слой на слой с объектом. Для этого удерживая "Alt" на клавиатуре наводим курсор мыши между слоем с объектом и корректирующим слоем до появления пинтаграммы стрелочки. При появлении значка кликаем левой кнопкой мыши и корректирующий слой накладывается на слой с объектом.

После наложения слоёв необходимо выделить значок у корректирующего слоя, кликнув по нему левой кнопкой мыши.

Теперь проделываем следующее: выбираем белую пепетку и кликаем ей по самому светлому месту на фоне. Затем берём чёрную пепетку и кликаем по самому тёмное месту на фоне. Ну и берём среднюю пепетку и кликаем ей на фоне по нейтральному цвету, т.е. по тому цвету, которого на фоне больше всего, при этом в место, которое средне освещено, не слишком светлое, но и не слишком тёмное.


Если видите, что получается что-то не то, то просто покливайте в разные места и подберите нужный результат.
Теперь снова выбираем белую пипетку и кликаем ей на самый светлый участок уже на самом объекте. Затем берём черную и кликаем по самому тёмному участку объекта. Ну и средней пепеткой выбираем нейтральный цвет на объекте со средним освещением. Выбрать нейтральный цвет не просто, особенно на самом объекте, кликайте в разные места объекта и подбирайте нужный эффект.

С автомобилем проделываем всё то же самое. Создаём корректирующий слой, накладываем на слой с автомобилем и с помощью пепеток подбираем тон. Таким способом мы подогоняем цветовой тон объекта к цветовому тону нашего фона.
2. Наложение теней
Переходим к наложению теней. Сначала сделаем тень от самого объекта, здесь главное определиться, куда будет падать тень. На данном фоне всё просто, мы видим, что солнце светит прямо по улице и видим тень от кота. Поэтому тут вопросов не возникает, тень будем делать в соответствующую сторону.

Я просто скопирую слой с объектом и с помощью уровней сделаю его чёрным. Выбираем слой с автомобилем и удерживая "Alt" и левую кнопку мыши перетаскиваем его вниз и получаем копию. Затем в верхнем меню выбираем "Изображение" - "Коррекция" - "Уровни" и выставляем ползунок в крайнее левое положение.

В результате у нас получилась под слоем автомобиля его копия полностью черного цвета. После этого функцией "Искажение" подгоняем получившуюся тень под положение объекта. Выбираем в верхнем меню "Редактирование" - "Трансформирование" - "Искажение" и мышкой подгоняем тень под сам автомобиль. В случае с автомобилем сделать это красиво не получиться, поэтому придётся местами дорисовывать тень обычной черной кистью и местами стерать ластиком.

Тень от девушки рисовать не нужно, так как она получается за кадром. Теперь можно размыть тень от автомобиля фильтром "размытие по Гаусу" и настроить её непрозрачность. При выделенном слое с тенью, выбираем в верхнем меню "Фильтр" - "Размытие" - "Размытие по Гауссу" и в появившемся окне настроек выставляем нужное размытие, в данном случае у меня получилось значение "5".
Далее подключаем к слою с тенью маску, кликнув по соответствующему значку в нижней части панели слоёв, при этом слой с тенью должен быть выделен, чтобы маска применилась к нему.

После этого берём инструмент "Линейный градиент", устанавливаем ему чёрный цвет и дорабатываем им тень по маске слоя.

Под самим автомобилем тень должна быть темнее. По этой же маске можно подкорректировать тень обычной кистью. В местах, где нужно затемнить пройтись мягкой кистью белого цвета, а где осветлить - черной. Так как на улице очень светло, а машина к тому же высокая, я решил не делать под ней прямо чёрную тень, а наоборот по бокам оставить небольшие просветы.
Следующим шагом накладываем тени на объекты. Для этого над слоем с объектом создаём новый слой, кликнув по соответствующему значку в нижней части панели слоёв. Накладываем этот слой на слой с объектом и устанавливаем данному слою параметр наложения "мягкий свет".

Берём мягкую кисть чёрного цвета и рисуем на объекте тени, придавая ему объём.

После этого настраиваем непрозрачность слоя на 50%. Тени рисуем в соответствии с общей освещенностью на фоне, смотрим откуда падает свет. Это у нас будут объёмные тени. Такие тени можно наложить как одним слоем, так и в несколько слоёв, если одного не достаточно. Я обычно делаю два-три слоя. Непрозрачность первого слоя устанавливаю на 50%, а непрозрачность последующих регулирую на глаз.

Теперь, когда объёмные тени готовы, можно наложить подчёркивающие тени, которые будут подчёркивать детали объектов. Делаю я это следующим образом: накладываю новый слой поверх всех слоёв с тенями, задаю ему параметр наложения "Мягкий свет", беру тонкую мягкую кисть и заштриховываю ей места на объекте, которым хочу придать больше детализации. Просто заштриховываю нужные области, как карандашом.

Затем размываю данный слой фильтром "Размытие по Гаусу" и задаю ему непрозрачность 50%. Если отключить эти тени, то разница существенно заметна. Таким же образом делаются тени на автомобиле, но тут их будет гораздо меньше.

3. Наложение света
Способ наложения света абсолютно такой же, как и теней, единственное отличие - вместо чёрного цвета используется белый. Как и в случае с тенями, делаем 1-2 слоя с объёмным светом. Я сделаю по
одному слою, и отрегулирую непрозрачность на глаз. В данном случае больше света накладывать не нужно.

Каких-либо подчёркивающих слоёв здесь не будет, они тут не нужны, вместо них будет контурный свет. Для него создаём еще один новый слой над объектом, накладываем его поверх всех слоёв, задаём параметр наложения "мягкий свет", выбираем мягкую кисть и устанавливаем для неё цвет с фона. В данном случае - такой желтоватый.

Теперь проходим края объектов этой кистью, после чего регулируем непрозрачность слоя на глаз. На автомобиль можно вообще не делать такой эффект, но я сделаю только немного на крыше.
Теперь нужно добавить блики, они будут только на автомобиле, а именно на её хромированных деталях. Блики так же рисуются на новом слое, тонкой кистью белого цвета в нужных местах. При этом, у слоя с бликами параметры наложения должен быть обычными.

После нанесения бликов, данный слой размывается по Гаусу и регулируется его непрозрачность. С бликами главное не переборщить, не нужно их делать на всём, что блестит. Они нужны больше для украшения и достаточно сделать пару-тройку эффектов.
4. Отражения и рефлексы
Под отражениями понимаются все отражения на изображении, т.е. отражение объекта на других объектах. К примеру, если бы автомобиль стоял очень близко к синей двери, то эта дверь должна на нём отражаться, так как автомобиль блестящий, отполированный. В то же время сам автомобиль на двери не может отражаться, потому что деревянные объекты не имеют таких свойст. Вообщем, тут всё зависит от деталей и объектов на фоне.
В нашем случае, отражения не нужны, без них и так всё не плохо выглядит. Единственный момент, если вы заметили, на бампере автомобиля отражается какая-то дорога и человек, фотографирующий этот автомобиль. Давайте его удалим от туда и наложим вместо него образ нашей девушки. Только постараемся сделать это так, чтобы было не видно, что отражается спина девушки, у нас же нет её изображения спереди.
С помощью инструмента "Точечная восстанавливающая кисть" удаляем не нужное и инструментом палец корректируем бампер.

Делаем копию слоя с девушкой, помещаем слой над автомобилем и настраиваем размер свободным трансформированием. Искажение образа девушки можно сделать фильтром "Рябь".


Теперь у нас получилось вот такое отражение, понятно, что это девушка, но то что это её спина не видно, вообщем, то, что нам и нужно. С бампером я правда перестарался, надо было оставить отражение дороги. Ну это не страшно, можно просто скопировать с другой части бампера отражение и поставить его на место. Вот таким способом делаются отражения, копирование объекта и наложением копии на нужную область.
Рефлексы - это тоже отражения на объектах от окружающей среды и окружающих объектов. Например, если вы сделаете фото рядом с зелёным кустом, то на фото одежда местами может выглядеть зеленоватой -
это и есть рефлексы. Фотографы обычно с ними борятся, особенно с рефлексами на коже. Рефлексы, как и блики нужно делать с чувством и расстановкой, не нужно на всё попало их накладывать. В данном коллаже я наложу небольшой рефлекс на волосы девушке и небольшой на заднюю часть автомобиля.
Создам новый слой с праметром наложения мягкий свет, возьму мягкую кисть и выберу цвет солнца, желтоватый. Пройду кистью по объекту и настрою непрозрачность данного слоя. С автомобилем проделаю то же самое.

Ну вот наш коллаж и готов.

На первый взгляд всё кажется сложным, но уверяю вас, что это на первый взгляд, если вы немного потренируетесь, то поймёте, что способы наложения слоёв абсолютно одинаковы и ничего сложного в этом нет, так же с опытом приходит понимание когда какие-то действия надо делать, а когда нет. К примеру цветовую корректировку иногда можно не делать, рефлексы и блики можно вообще не накладывать, они нужны лишь для лоска. Я же постарался показать вам именно всё в подробностях, поэтому и делал коллаж из с двумя объектами и применял все возможные эффекты.
Наверно многим из вас было бы интересно посмотреть, как выглядела бы готовая работа в интерьере. Сегодня я хотела бы поделиться с вами своим способом вписания картины в интерьер с помощью программы Photoshop. Для того, чтобы выполнить это несложную задачу, вам не потребуется особых навыков и знаний владения этой программой. Необходимо лишь иметь установленный пакет Photoshop у себя на компьютере и огромное желание сделать для себя что-то новое и полезное!
Первое, что вам понадобится сделать, так это открыть в программе Photoshop заранее подготовленный и выбранный вами интерьер и картину, которая должна будет в дальнейшем украшать наше помещение:

Далее, открыв вкладку с изображением картины, нажимаем комбинацию клавиш Ctrl+A, после Ctrl+C. Так мы выделили и скопировали наше изображение для того, чтобы вставить его уже во второй вкладке с интерьером.

Перейдя во вкладку с интерьером, нажимаем комбинацию клавиш Ctrl+V. Наша картина вставлена в изображение с интерьером. Теперь начинается самое интересное!
Использовав комбинацию Ctrl+T, мы транформируем изображение с картиной. "Дергая" за крайние точки, либо уменьшаем его, либо увеличиваем. Подгоняем тем самым работу под интерьер в нужное нам место.

Так выглядит картина в интерьере. Старайтесь выбирать более подходящее место для своей работы, чтобы она не "конфликтовала" с другими объектами в интерьере.

Следующий шаг - придать реалистичность нашей работе, чтобы она максимально натурально выглядела в помещении. Для этого нажимаем два раза по изображению нашего слоя (самый верхний слой в окне со слоями). Открывается окно "Стиль слоя".

В окне "Стиль слоя" обращаем свое внимание на вкладку "Тень". Нажимаем на нее, перед нами с правой стороны окна отобразятся параметры данной вкладки. Двигаем в разные стороны ползунки, смотрим, что меняется на изображении с картиной.
Данная вкладка позволяет "нарисовать" тень на нашей картине, выбрать цвет, угол, плотность и пр. тени. Экспериментируем.

Вот, что получилось у меня. Это стандартные показатели, которые я использую практически всегда. Цвет тени - темно-серый, сама тень несколько приглушенная и находится под углом в зависимости от направления источника света.

Как только мы разобрались с тенью, не закрывая окно "Стиль слоя", нажимаем на следующую вкладку "Тиснение", затем "Контур". Создаем окантовку для картины. С помощью "Диапазон" мы может сделать контур более жетским, либо же более мягким. Старайтесь выбирать наиболее оптимальное значение. После завершения нажимаем на "ОК"

После того, как все манипуляции в "Стиль слоя" окончены, в панели со слоями жмем правой кнопкой мыши по верхнему слою, в данном случае это "Слой 1".

Выбираем "Объединить видимые"

Всё! Теперь наша картина вписана в интерьер!
Вам остается лишь поделиться своей работой с друзьями и испытывать огромное наслаждение и гордость за проделанный труд! Удачи! 😉
Итак, у нас есть фото прекрасного интерьера, это может быть интерьер мечты (как у меня), интерьер клиента или ваш — родной и любимый.
Главное — наличие пустой стены, которую необходимо украсить.
В моем примере — это место над камином.

И у нас есть фото готовой картины.

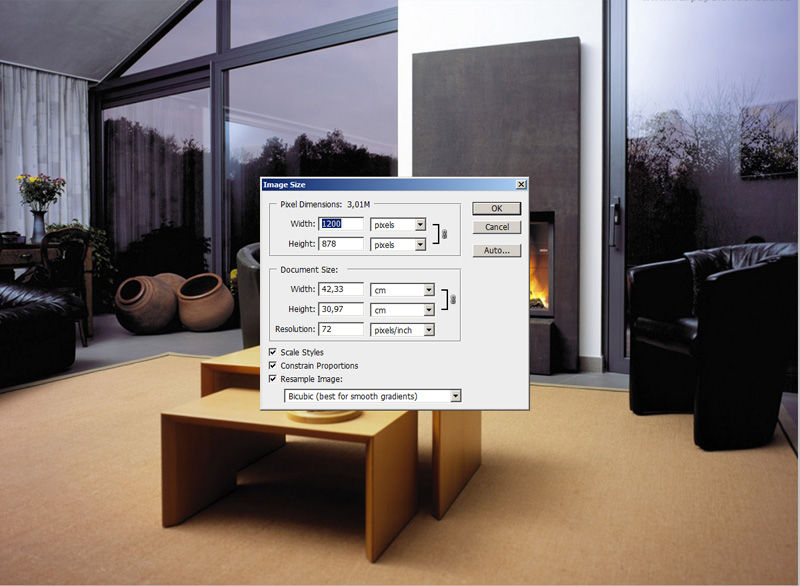
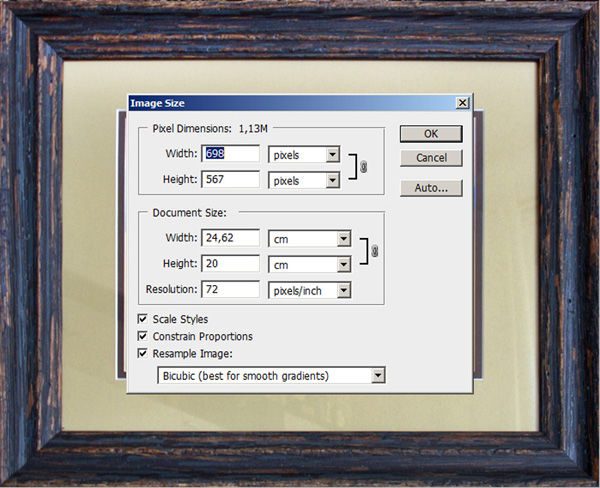
Открываем эти 2 файла в Photoshop. И проверяем размер наших изображений, это нужно для удобства дальнейшей работы.
Размер фото интерьера лучше задать сейчас, он будет итоговым для нашего файла. Для просмотра на компьютере — от 800 до 1600 пикселей. У меня 1200 — вполне подойдет.

Размер картины — почти 700. Это значит, что когда я помещу картину вторым слоем над интерьером, она закроет собой больше половины интерьера. Поэтому можем сейчас ее уменьшить до 300. Я оставлю так и покажу, что будет дальше.

Здесь очень важный момент, вы должны хорошо понимать масштаб интерьера и размер картины.
Я прикинула, что размер стены 1 метр, а размер картины 42 см в ширину, то есть пропорционально она должна занимать чуть меньше половины стены.

Выделяем нашу картину клавишами Ctrl+A (выделить все), вокруг картины появляется пунктирная линия и копируем Ctrl+C в буфер.
Переходим в файл с интерьером и вставляем Ctrl+V
Как и ожидалось — картина огромная, сейчас будем ее уменьшать.

Проверяем, что работаем в слое с картиной (слой 2 выделен синим во вкладке слоев), нажимаем Ctrl+T — вокруг картины появляется рамка с квадратиками по уголкам.

Подносим мышь к уголку, курсор должен принять вид двухсторонней стрелки под 45 градусов к центру картины и начинаем тянуть, не отпуская мышь! ОБЯЗАТЕЛЬНО ПРИ ЭТОМ ЗАЖИМАЕМ SHIFT! С зажатой клавишей Shift ваша картина будет уменьшаться пропорционально, а это очень важно!
Здесь не нужно бояться, уменьшаем до приемлемого размера, отпускаем мышь и Shift и перемещаем курсором картину на центр стены, рамка пока у вас осталась, и, если нужно — уменьшаем еще немного. Когда размер подобран — нажимаем Enter — тем самым подтверждая окончание манипуляций с размерами.
У меня получилось вот так. Конечно, сразу бросается в глаза отсутствие перспективы у картины.

Здесь надо сделать небольшое отступление. Я осознанно выбрала более сложный вариант интерьера с перспективой, вы можете для начала выбрать интерьер со стеной анфас и перспективу можно будет не учитывать :)



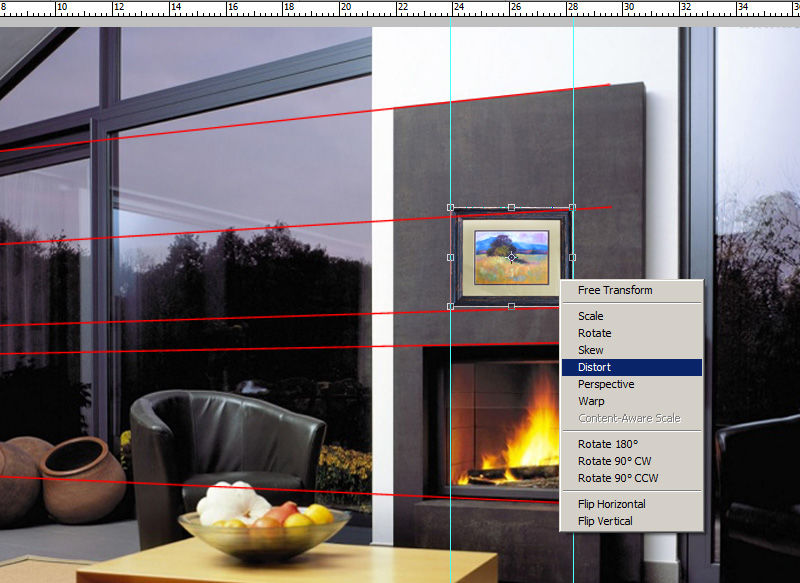
Итак, изучаем нашу перспективу.
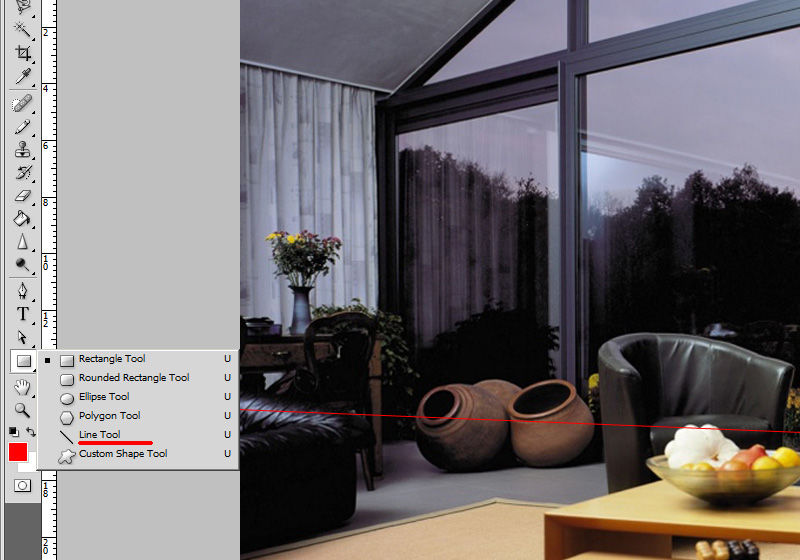
Выбираем в меню инструментов слева инструмент линия, он спрятан вместе с прямоугольником и остальными фигурами, нужно нажать на прямоугольник и появится подменю.

Наш курсор приобретает вид крестика и мы ставим центр крестика в противоположный угол предмета от точки схода. В моем случае линии сходятся где-то слева за краем изображения, поэтому ставим курсор справа на начало камина, стены и, затем картины. Ставим и тянем влево за край картины, совмещая линию с линией интерьера. Когда совместилась — отпускаем и ставим следующую.
Линии картины мы должны придумать сами исходя из остальных линий.

Теперь нам нужно совместить горизонтальные грани картины с направляющими. Вертикальные должны остаться вертикальными!
Вытащим себе в помощь из левой вертикальной линейки 2 направляющие (линейка появляется нажатием Ctrl+R)
Теперь, находясь в слое с картиной, опять нажимаем Ctrl+T, появляется знакомая рамка с квадратиками.
Но теперь нам нужно вызвать подменю правой кнопкой мыши и выбрать Distort, по-русски искажение.
В этом режиме мы можем тянуть за уголки картины и они будут деформироваться независимо друг от друга.

Нам нужно совместить левые верхний и нижний углы картины с пересечением красной и голубой направляющих.

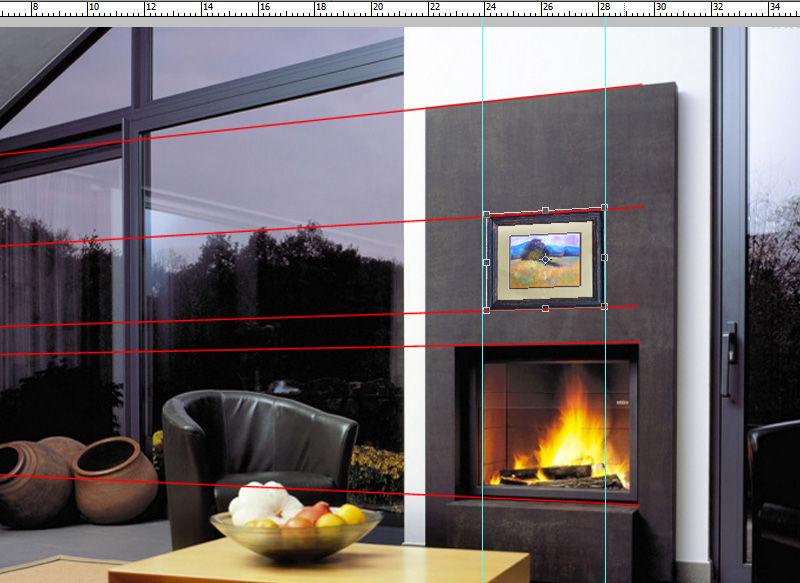
И немного уменьшаем картину по ширине — по закону перспективы. Для этого тянем за левый центральный по вертикали квадратик. Нажимаем Enter для завершения деформации.

Удаляем слой с направляющими, вот что получилось.

Теперь самое приятное — нам нужно добавить тень. Кликаем в панели слоев 2 раза по слою с картиной, только не по названию, а по синему полю (если по названию — он захочет переименоваться). У нас появляется меню стилей слоев.
Выбираем первое подменю Тени.
Первое, что здесь нужно — это цвет тени и ее прозрачность, по умолчанию ползунок прозрачности стоит на 75%. Оставляем его, так как остальные тени у нас тоже очень черные.
Второе — нужно установить источник света, у нас он, судя по теням на остальных предметах, должен быть сверху слева. Выставляем палочку в кружке по направлению к нашему источнику света.
И третье — это дистанция тени, то есть насколько картина далеко от стены и ее размер. Выставляем как нам нравится, у меня на 7. Среднее поле не нужно.
Читайте также:


