Как включить dom в браузере safari
Есть несколько способов потестировать и подебажить сайт или веб-приложение в мобильном Safari:
- с помощью user agent в десктопном браузере;
- с помощью физического устройства – реального iPhone или iPad подключенному к Mac через USB-порт;
- с помощью виртуального устройства – симулятора iOS в Xcode.
Во всех трех случаях понадобится Mac и десктопный Safari со включённым Web Inspector.
Как включить Web Inspector в Safari
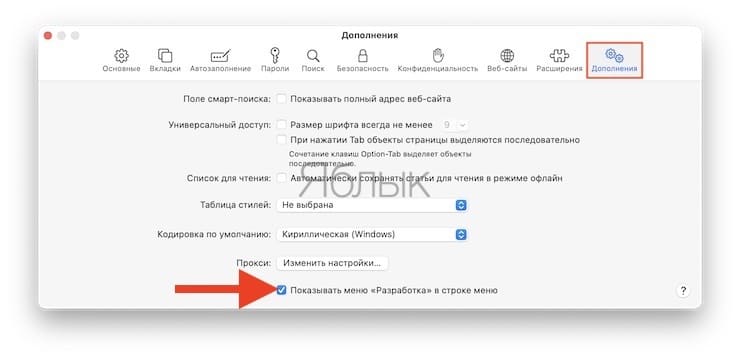
Если в воем Safari на Mac вы не можете найти веб-инспектор, значит его нужно включить. Для этого, из главного меню перейдите Safari – Preferences – Advanced (Safari – Настройки – Дополнения), отметьте пункт Show Develop menu in menu bar (Показывать меню Разработка в строке меню). В меню появится пункт Develop (Разработка), а в контекстном меню Safari, пункт для вызова веб-инспектора Inspect Element (Исследовать Элемент).
Горячие клавиши для вызова веб-инспектора: Opt + Cmd + I
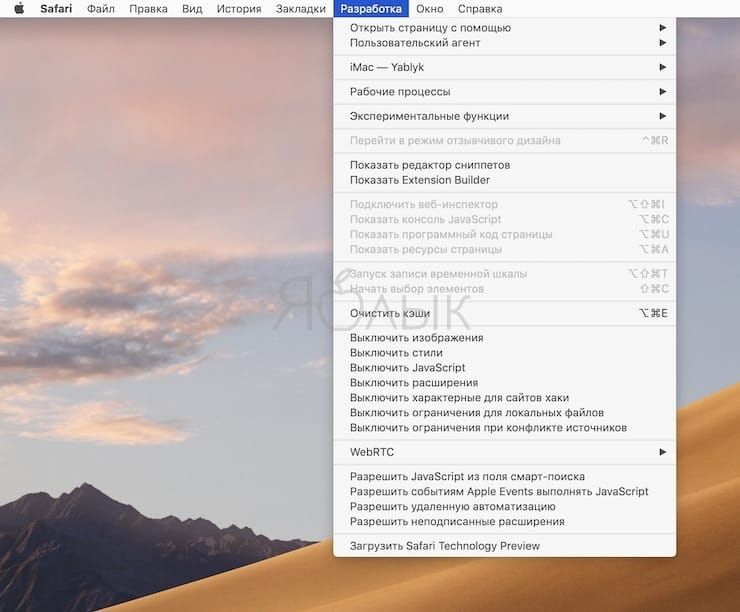
Используя команды меню Develop, можно просматривать код веб-страниц, менять юзер агент, включать и отключать различные элементы страниц, чистить кэш и другое.
Отладка мобильного Safari с помощью User Agent и Web Inspector
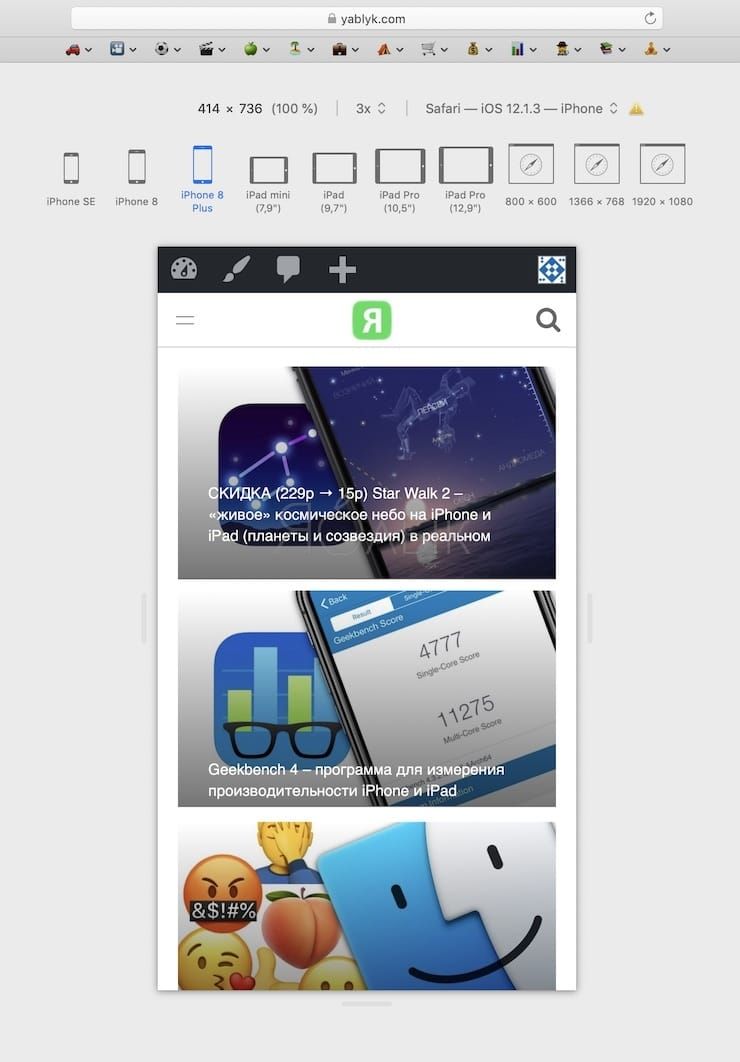
Чтобы эмулировать работу сайта на мобильном Safari, перейдите на сайт, включите режим адаптивного дизайна Develop – Enter Responsive Design Mode (Разработка – Войти в режим адаптивного дизайна), затем выберите устройство и при необходимости юзер агент (версию мобильного браузера).

Для отладки используйте веб-инспектор. Доступны те же инструменты инспектора, что и для десктопной версии сайтов, включая консоль.
Отладка мобильного Safari с помощью iPhone или iPad
В настройках мобильного Safari: Settings – Safari – Advanced (Настройки – Safari – Дополнения) включите Web Inspector (Веб-инспектор).
На устройстве в мобильном Safari перейдите на сайт, отладку которого хотите провести. Затем откройте Safari на Mac. Если устройство корректно подключилось, то в меню Develop (Разработка) появится пункт с названием вашего устройства, а в подменю будет пункт с названием открытого на устройстве сайта. Клик по нему запустит веб-инспектор и вы сможете провести отладку.
Отладка мобильного Safari с помощью симулятора iOS в Xcode
Удобный способ для разработки и тестирования адаптивных сайтов и веб-приложений на устройствах максимально приближенных к реальным.

Simulator – это приложение, которое поставляется в комплекте с Xcode. Скачайте его из магазина приложений .
Откройте Xcode. В меню выберите Xcode – Open Developer Tool – Simulator (Xcode – Открыть инструменты разработчика – Симулятор). Когда симулятор запустится, рекомендую сразу закрепить его в Dock, чтобы каждый раз не запускать Xcode.
Выберите устройство для эмуляции в меню Hardware – Device.
В устройстве на эмуляторе откройте Safari и перейдите на сайт. Затем откройте Safari на Mac. В меню Develop (Разработка) появится пункт с Simulator – Модель выбранного устройства, а в подменю будет пункт с названием открытого на устройстве сайта. Клик по нему запустит веб-инспектор и можно будет провести отладку.
Полезные ссылки
На этом всё. Но вы можете поддержать проект. Даже небольшая сумма поможет нам писать больше полезных статей.
Если статья помогла или понравилась, пожалуйста поделитесь ей в соцсетях.
Узнайте, как просмотреть отзывчивый вид мобильного сайта в macOS Safari на компьютере или ноутбуке. Мобильный сайт можно просматривать в режиме разработчика в Safari.
Вы хотите загрузить сайт для ПК в мобильной версии в браузере Safari на компьютере с macOS? Мы вас прикрыли. Ниже приведены подробные инструкции по включению опции просмотра мобильного сайта в Safari.
Этот параметр обычно используется веб-разработчиками и дизайнерами, когда они хотят проверить внешний вид нового сайта на экранах разных размеров. Когда вы загружаете веб-сайт в настольном браузере Safari, будет загружена полная версия рабочего стола. Однако, чтобы переключиться на мобильный сайт, вы можете либо уменьшить размер экрана, либо включить режим адаптивного дизайна.
Аналогичная опция также доступна в инструментах разработчика Chrome, где вы можете переключать настройки устройства, чтобы переключаться между отзывчивым и обычным представлением рабочего стола.
Связанный: Как запросить и просмотреть настольный сайт в Safari iOS / iPadOS?
Как упоминалось ранее, мобильный вид в Safari поможет проверить работу веб-сайта без использования Safari на iPhone. Просто включите меню разработки и запустите режим адаптивного дизайна.
Как включить меню разработки в Safari macOS?
Нам нужно включить меню разработки, чтобы просмотреть вариант адаптивного сайта. Развитое меню по умолчанию скрыто, но вы можете легко включить его.
Вот шаги, чтобы включить панель меню «Разработка» в браузере Safari на компьютере Mac:

Это активирует меню «Разработка» в списке строк меню браузера Safari.
Как просмотреть мобильный адаптивный сайт в Safari Mac?
Нет такой отдельной опции, которая могла бы помочь нам создать адаптивный веб-дизайн для мобильных устройств. Однако эта опция скрыта в меню «Разработка». Это поможет вам отобразить мобильное представление в браузере Safari Mac.
Вот шаги для просмотра мобильного адаптивного веб-дизайна в Safari macOS:
- Запустите браузер Safari на компьютере Mac.
- Открыть сайт что вы хотите в мобильной версии сайта.
- Щелкните меню «Разработка», чтобы просмотреть параметры.
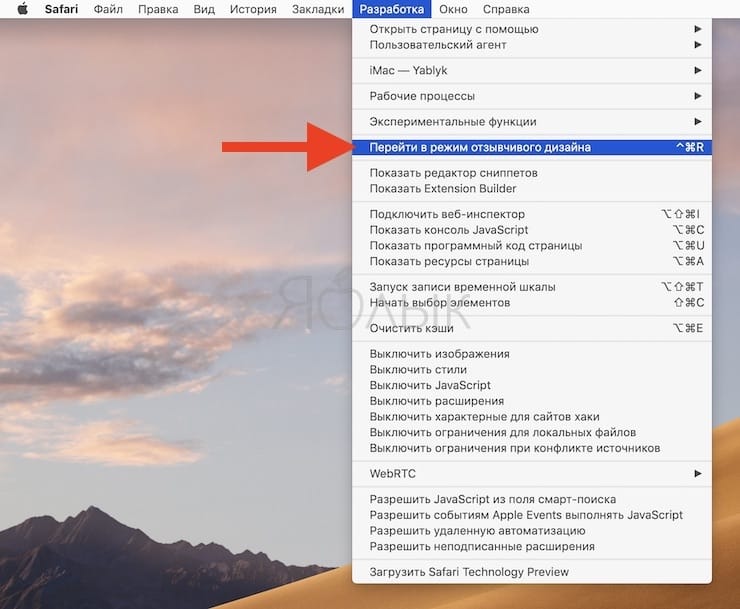
- В раскрывающемся списке выберите параметр «Перейти в режим адаптивного дизайна».

Это перезагрузит веб-сайт и перейдет в режим адаптивного дизайна. Здесь вы можете выбрать различные типы устройств и разрешение экрана в зависимости от ваших потребностей.
Просто переключитесь между моделями iPhone или iPad, указанными на странице, чтобы просмотреть мобильный сайт в браузере компьютера Safari.
Это позволит нам просматривать адаптивный сайт для мобильных устройств в браузере Safari на компьютере с macOS. Мобильный сайт будет основан на модели, выбранной в режиме адаптивного дизайна.

Точно так же вы также можете включить просмотр сайта на рабочем столе на устройстве iPhone или iPad. Это поможет получить все возможности рабочего стола на устройстве с маленьким экраном.
Вы когда-нибудь пробовали использовать режим разработчика в сафари? Что вы думаете об этой функции?
Наконец, вот рекомендуемые веб-браузеры для вашего компьютера и мобильного телефона, которые вам стоит попробовать.
Быть веб-разработчиком в современном мире означает поддерживать множество устройств и платформ, что иногда может оказаться непростой задачей. Даже с наиболее хорошо разработанным кодом, соответствующим новейшим веб-стандартам, вы все равно можете обнаружить, что части вашего веб-сайта могут выглядеть не так, как вы хотите, на определенных устройствах или разрешениях. Когда возникает проблема поддержки такого широкого спектра сценариев, наличие правильных инструментов моделирования в вашем распоряжении может оказаться неоценимым.
Если вы один из многих программистов, использующих Mac, то набор инструментов Safari для разработчиков всегда пригодился. С выпуском Safari 9 эта функциональность значительно расширилась, главным образом благодаря режиму адаптивного дизайна, который позволяет вам предварительно просмотреть, как ваш сайт будет отображаться при различных разрешениях экрана, а также на разных сборках iPad, iPhone и iPod touch.
В этом руководстве рассказывается, как активировать Responsive Design Mode, а также как использовать его для своих нужд разработки.
Настройки Safari
Сначала откройте браузер Safari.
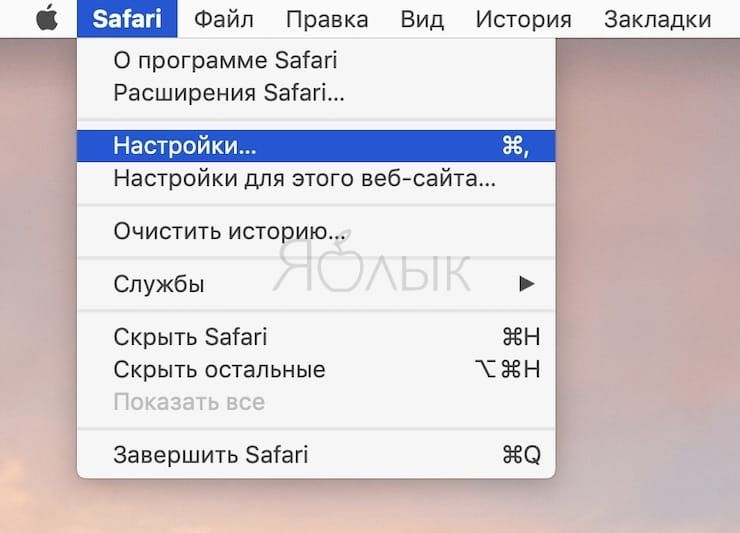
Нажмите на Safari в меню браузера, расположенном в верхней части экрана. Когда появится раскрывающееся меню, выберите параметр Настройки , обведенный в показанном примере.
Вместо вышеупомянутого пункта меню вы можете использовать следующую комбинацию клавиш: КОМАНДА + КОММА (,)
Показать меню разработки
Диалоговое окно настроек Safari теперь должно отображаться поверх окна браузера. Сначала нажмите на значок Дополнительно , представленный шестеренкой и расположенный в верхнем правом углу окна.
Расширенные настройки браузера теперь должны быть видны. Внизу есть опция, сопровождаемая флажком, помеченная Показать меню разработки в строке меню и обведенная кружком в приведенном выше примере. Нажмите на флажок один раз, чтобы активировать это меню.
Войдите в режим адаптивного дизайна
Теперь в вашем меню Safari, расположенном в верхней части экрана, должна появиться новая опция с надписью Разработка . Нажмите на эту опцию.
Когда появится раскрывающееся меню, выберите Войти в режим адаптивного дизайна в приведенном примере.
Вы можете использовать следующую комбинацию клавиш вместо вышеупомянутого пункта меню: OPTION + COMMAND + R
Адаптивный режим дизайна
Теперь активная веб-страница должна отображаться в режиме адаптивного дизайна, как показано в примере выше. Выбрав одно из перечисленных устройств iOS, таких как iPhone 6, или одно из доступных разрешений экрана, например 800 x 600, вы можете сразу увидеть, как будет отображаться страница на этом устройстве или в этом разрешении экрана.
Разработка меню: другие параметры
В дополнение к режиму адаптивного дизайна в меню «Разработка» Safari 9 есть много других полезных опций, некоторые из которых перечислены ниже.


У тебя есть iPhone, и ты проводишь много времени с него в интернете. Посещаешь сайты, вводишь логины-пароли и прочее.
Остановись!
Браузер Safari можно сделать защищённым, активировав несколько стандартных пунктов настроек. И сейчас ты узнаешь, как повысить безопасность своего пребывания в интернете.
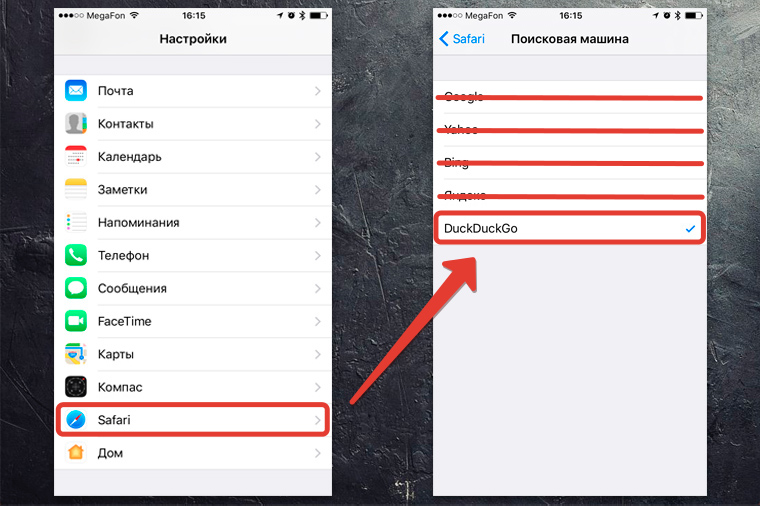
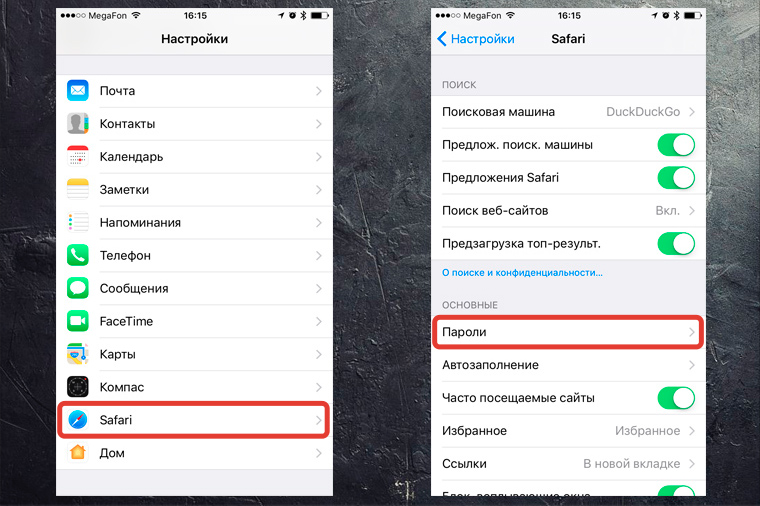
1. Убираем историю поисковых запросов

Гуглокорпорация знает всё о твоих поисковых запросах. Помнишь, искал как распечатать пистолет на 3D принтере? Нет? А вот в недрах Google, на каком-нибудь сервачке, информация об этом до сих пор хранится, для выявления твоих потребностей и составления портрета потребителя. Тебе это надо?

Обрати внимание, среди нескольких поисковых сервисов у тебя есть DuckDuckGo. Это единственный сервис, который не собирает и не сохраняет информацию о поисковых запросах. Смело выбирай его в качестве основного и забудь о таргетированной рекламе на основе твоих поисковых запросов.
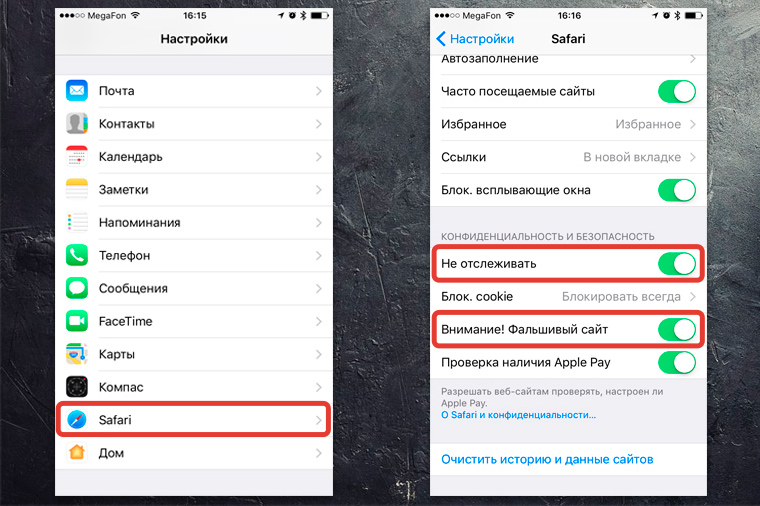
2. Отключаем слежку и повышаем конфиденциальность

Активировав пункт «Не отслеживать», ты ограничиваешь возможность некоторых сайтов отслеживать твоё местоположение по умолчанию. Зачем им знать, где ты находишься?
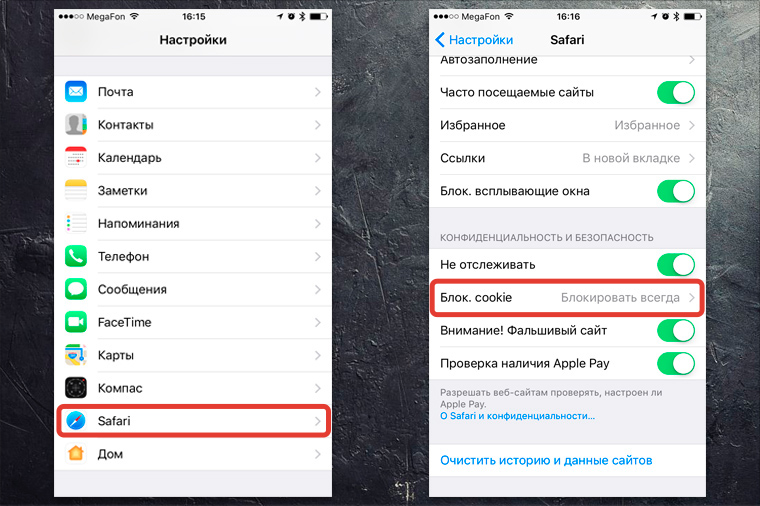
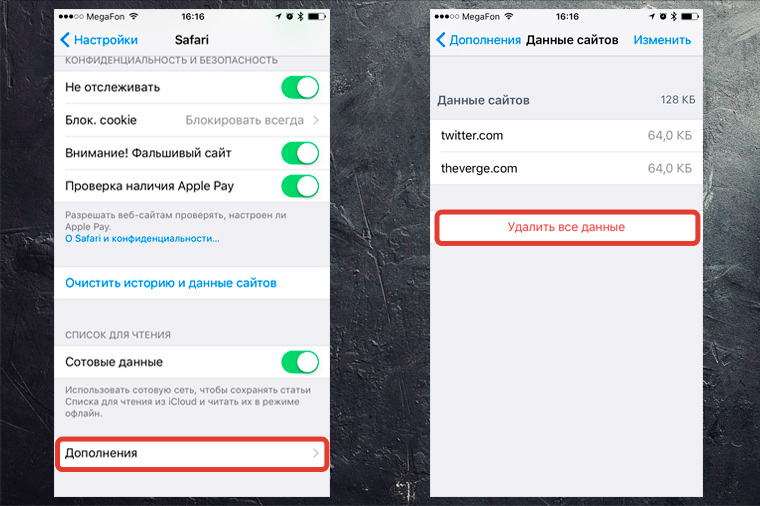
3. Убираем временные файлы и «хвосты»

Лучше вообще запретить таким файлам сохраняться на твоём iPhone, поэтому выбирай «Блокировать всегда» и будь уверен в своей приватности.

Вот они, уже поселившиеся в твоём смартфоне «куки». Прокручивай список вниз до конца и смело жми «Удалить все данные». Сеанс изгнания «куков» окончен.
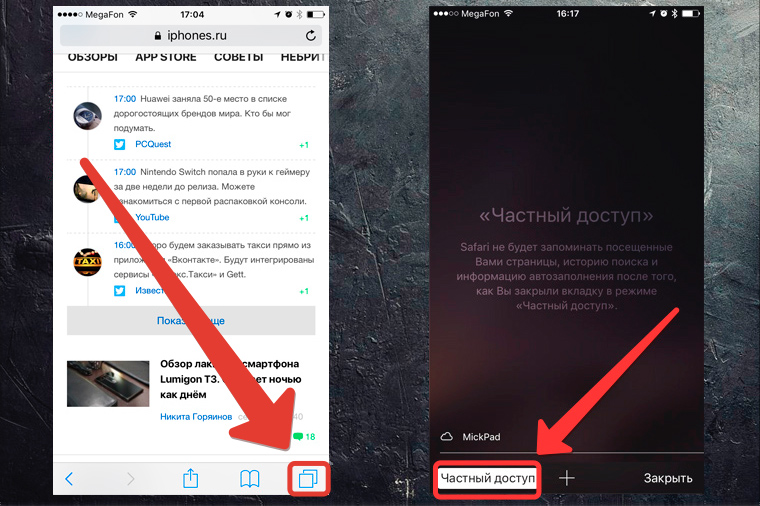
4. Включаем приватный режим

В самом браузере нажми иконку с 2-мя квадратиками в правом нижнем углу и перейди в режим «Частный доступ». Это режим повышенной безопасности, когда Safari не запоминает посещённые страницы, поисковую историю и отключает функцию автозаполнения.
Таким образом, тебе не нужно беспокоится, что в истории сохранятся посещённые тобой сайты. Каждый раз перед тобой будет открываться абсолютно чистая начальная страница Safari. Полная конфиденциальность.
5. Прячем логины и пароли

Видишь? огромный список всех твоих логинов и паролей, которые ты вводил через браузер. Вот их все можно, по идее, украсть.
Да, чтобы перенести всю информацию в это приложение потребуется время и монотонная работа ручками. Да, приложение стоит недёшево в App Store и Mac App Store. Но, если ты действительно дорожишь своими логинами-паролями, придётся приложить усилия для их 100% сохранности.
Пользуемся интернетом без опасений

Разумеется, можно скачать любой из нескольких популярных сторонних браузеров в App Store, которые, якобы все безопасные и защищённые. Но зачем, если стандартный Safari в твоём iPhone имеет множество настроек, с помощью которых можно сделать своё пребывание в интернете максимально безопасным?
P.S. Если хочется сёрфить в интернете с новенького Apple-гаджета, вот ссылки:
Лучше MacBook может быть только новый MacBook. Выбирай, покупай.
(12 голосов, общий рейтинг: 4.50 из 5)
Микк Сид
Пишу обо всём, что интересно и познавательно - гаджеты, события, репортажи. Увлекаюсь игрой на барабанах, меломан со стажем.
Далеко не каждый пользователь macOS знает, что в штатном браузере Safari присутствует скрытое меню «Разработка». В этом материале мы расскажем о возможностях этого раздела.

Для чего меню «Разработка» в Safari на Mac?
В первую очередь, это меню будет полезно веб-разработчикам, которым необходим доступ к коду, разнообразным вариантам отображения страниц, отключения контента и так далее. Также найдётся несколько полезных фич и для рядовых пользователей.

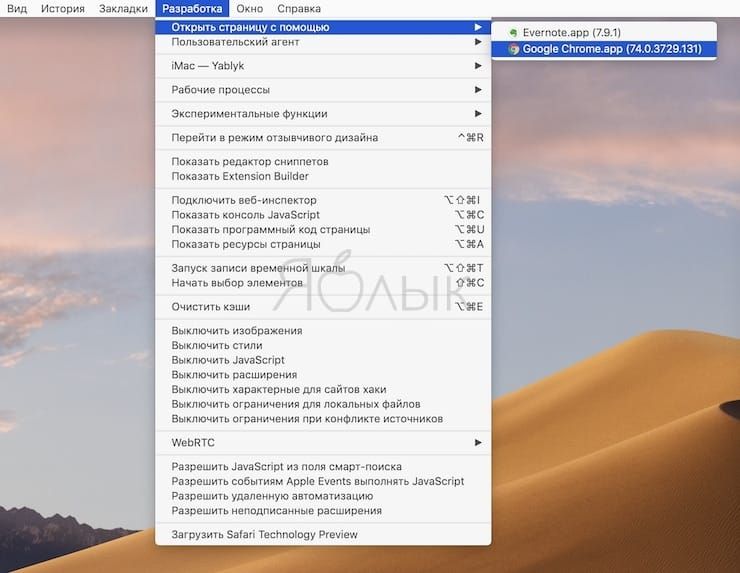
Из этого меню можно быстро запустить текущую страницу в любом другом установленном на Mac браузере. Очень удобно в том случае, если Safari не может воспроизвести какой-либо мультимедийный контент. Например, если вы хотите посмотреть VR-ролик (для очков виртуальной реальности), то для этой цели куда лучше подойдёт Google Chrome.

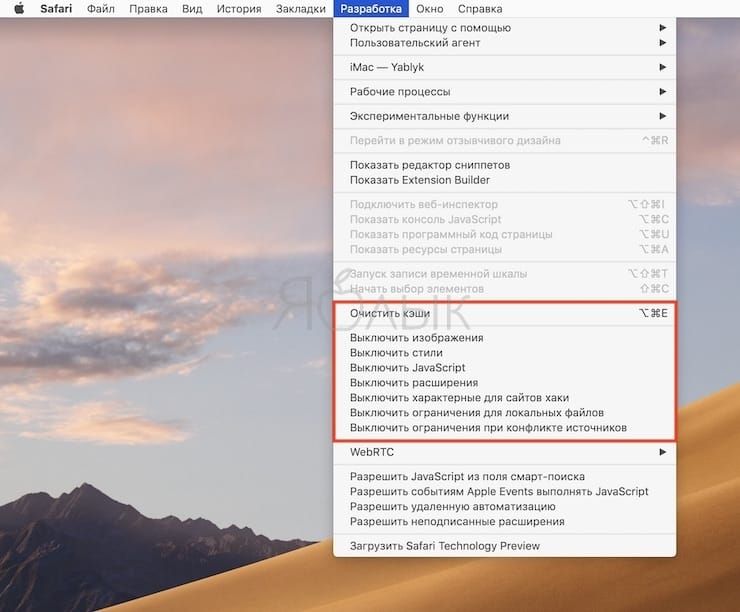
Также пригодится функция очистки или отключения кэша. А ещё иногда возникает надобность в выключении отображения изображений, расширений, стилей, скриптов и т.д.

Веб-дизайнеры сами разберутся в инструментах меню «Разработка», но отдельно хочется отметить возможность запуска Режима отзывчивого дизайна. В нём отображается качество оптимизации странички веб-сайта в зависимости от того, на каком устройстве она будет запущена и с каким разрешением.


Как включить меню «Разработка» в Safari на Mac?
1. Запустите Safari. В строке меню выберите раздел Safari → Настройки или нажмите сочетание клавиш Command (⌘) + , (запятая).

2. Перейдите во вкладку «Дополнения».
3. В самом низу поставьте галочку напротив пункта «Показывать меню «Разработчика» в строке меню».

Всё! После этих действий в строке меню появится новый раздел «Разработка».
Читайте также:


