Как верстать книгу в фотошопе
В этом уроке я покажу вам, как создать дизайн обложки книги в стиле 80-х. Шаблон из урока можно взять за основу и создать любой другой дизайн, необязательно в стиле ретро.
1. Вычисляем размер шаблона
ШАГ 1
Сначала немного теории. Параметры вашего шаблона будут зависеть от нескольких факторов:
- Размера напечатанной книги. Эти данные очень важны, так как все расчеты зависят от размера книги.
- Размер корешка книги. Если у вашей книги широкий корешок, это нужно учитывать при разработке дизайна. Широкий корешок можно заполнить дополнительными элементами и текстом.
- Тип переплета. Вы разрабатываете дизайн для книги в твердом переплете? Или ваша будущая книга будет в мягкой обложке? У разных вариантов обложки могут быть разные требования к допечатной подготовке.
Для начинающего такая информация может быть утомляющей. К счастью, в большинстве типографий вам не откажут в помощи и вышлют все необходимые требования. Многие типографии даже присылают свои файлы-шаблоны, чтобы облегчить техническую сторону разработки дизайна.
ШАГ 2
Несмотря на сложности, очень важно перед началом работы знать некоторую базовую терминологию. Ниже вы узнаете основные термины, которые помогут вам формулировать правильные вопросы и эффективно коммуницировать с типографией:
Обрезной размер. Обрезной размер книги (и обложки) — это финальный размер после того, как книга будет напечатана, а все лишнее отрезано. Например, обрезной размер 6 х 9 дюймов означает, что финальный вариант книги будет размером 6 х 9 дюймов.
Вылеты под обрез. Вылеты выступают за пределы обрезного размера. Например, для размера 6 х 9 дюймов необходимо добавить дополнительные 0,125 дюйма под вылеты с каждой стороны. Грубо говоря, это дополнительное пространство, которое тоже нужно заполнить фоном, чтобы после резки на обложке не было белых непропечатанных краев.
ШАГ 3
Безопасная зона. Эта область чуть меньше обрезного размера. На скриншоте ниже есть голубые направляющие, которыми отмечен периметр безопасной зоны. Здесь мы размещаем самые важные элементы дизайна (например, текст), которые не будут обрезаны.
ШАГ 4
Размер корешка. Этот параметр зависит от размера самой книги и количества страниц. У больших книг корешок, естественно, больше. Уточните эту информацию в типографии или рассчитайте в специальном онлайн-калькуляторе.
ШАГ 5
Давайте воспользуемся полученными знаниями и вычислим параметры нашей будущей обложки.
Предположим, что вы планируете самостоятельно издать свою книгу и будете использовать стандартный американский размер 6 х 9 дюймов (15,24 х 22,86 см). Используя этот размер, мы рассчитаем идеальные параметры для мягкой обложки.
Вылеты под обрез берем по 0,125 дюймов с каждой стороны. Не забывайте, что вылеты добавляются СНАРУЖИ обрезного размера.
Корешок будет 0,5 дюймов в ширину. Это примерные расчёты для книги на 220 страниц с достаточно тонкой бумагой (воспользуйтесь онлайн-калькулятором или уточните в своей типографии). Нам нужно добавить 0,5 дюймов к общей ширине.
Обложку мы будем делать как переднюю, так и заднюю. Поэтому получаем следующее:
Расчеты ширины: 6 д (для передней обложки) + 0,5 д (для корешка) + 6 д (для задней обложки) + 0,25 д для вылетов с обеих сторон.
Расчеты высоты: 9 д + 0,25 д для вылетов сверху и снизу.
В результате у нас получится шаблон размером 9,25 х 12,75 дюймов. Именно это разрешение мы будем использовать для разработки дизайна.
Обратите внимание, что это только пример. Ваша книга может быть любой ширины и высоты, учитывая ваши предпочтения и другие факторы.
В этом уроке Вы научитесь делать макет каталога со смарт-объектами, чтобы было легко изменять дизайн с одного на другой. Макет идеально подходит для того, чтобы продемонстрировать Ваш дизайн клиенту или разместить в Вашем портфолио.
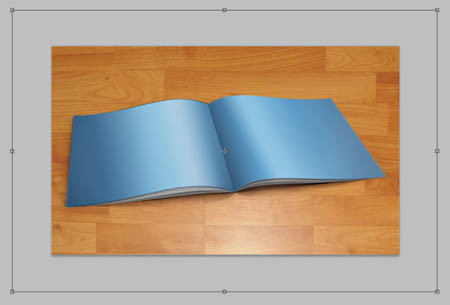
Чтобы создать макет каталога, мы приготовим основную форму, добавим тени и световые эффекты. Создадим Смарт-объект (Smart Object), внутри которого можно будет менять дизайн.
Вот так будет выглядеть готовый макет.

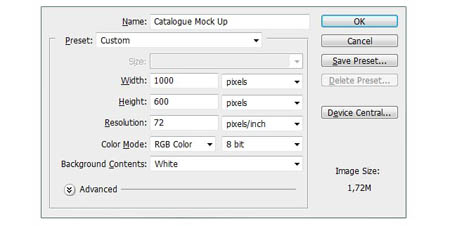
Шаг 1. Откройте новый документ в Photoshop, используя настройки на скриншоте ниже:


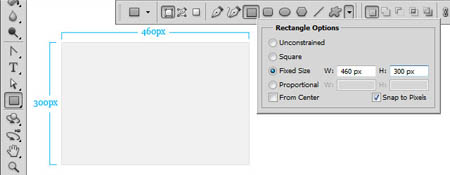
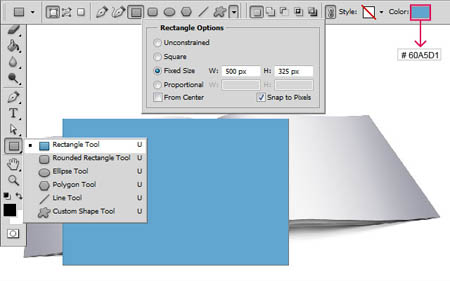
С помощью простой фигуры мы создадим страницы журнала. Выберите инструмент Прямоугольник (Rectangle Tool) и в верхней части панели настроек этого инструмента задайте этой фигуре фиксированный размер: 460пикс. ширина и 300пикс. высота. Теперь можно создать фигуру.


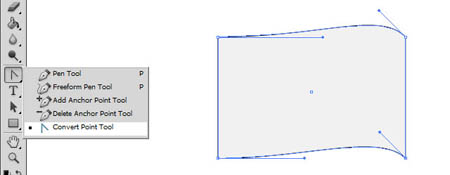
Далее нам нужно задать прямоугольнику изогнутую форму, чтобы он стал похож на страницу. С помощью инструмента Угол (Convert Point Tool) поработайте над опорными точками фигуры, чтобы достичь нужной формы, как на скриншоте ниже.

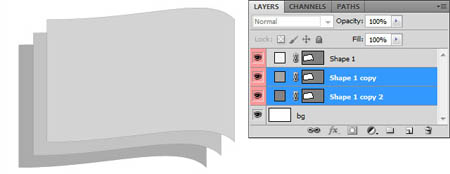
Как только отредактируете фигуру, создайте две её копии и расположите их как показано ниже (вы можете создать несколько фигур-страниц, в зависимости от того, какое количества страниц и какой размер журнала-макета вы хотите создать).


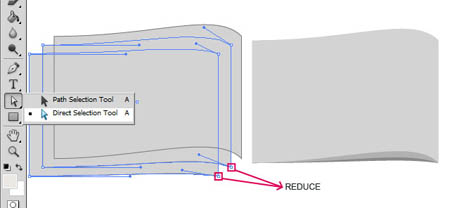
Затем для каждой копии со страницей мы должны уменьшить изгиб. Для этого с помощью инструмента Стрелка (Direct Selection Tool) выделите опорные точки и преобразуйте их.

Давайте организуем наш файл и создадим правую часть журнала.
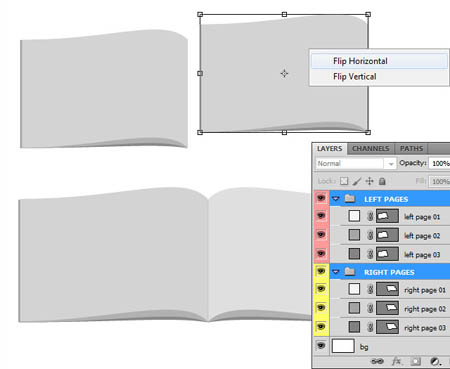
Поместите слои со страницами в группу, нажав комбинацию клавиш Ctrl+G, и дублируйте эту группу. Дайте название группам LEFT PAGES и RIGHT PAGES, и соответственно дайте имена слоям в группах, например, Left Page 01; Left Page 02; Left Page 03 / Right Page 01; Right Page 02; Right Page
03.
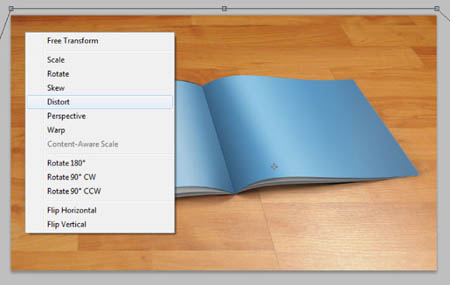
Теперь чтобы повернуть вторую группу со страницами, используем трансформацию. Нажмите комбинацию клавиш Ctrl + T, затем щёлкните правой кнопкой мыши и выберите функцию Отразить по горизонтали ( Flip Horizontal). И наконец, разместите папки со страницами друг к другу, как показано на скриншоте.

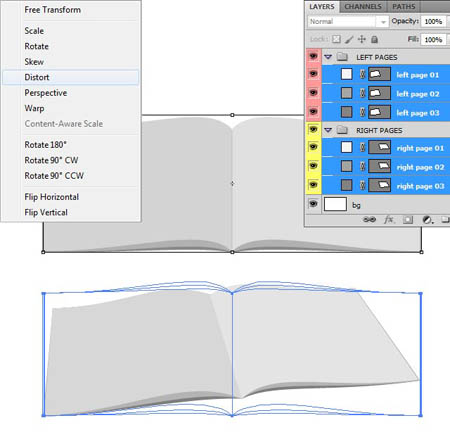
Теперь мы должны расположить наш журнал в соответствии с перспективой. Выделите все слои со страницами в двух группах и нажмите комбинацию клавиш Ctrl + T, затем щёлкните правой кнопкой мыши и выберите функцию Искажение (Distort). Теперь переместите узловые точки рамки, чтобы придать вид журналу как на скриншоте.

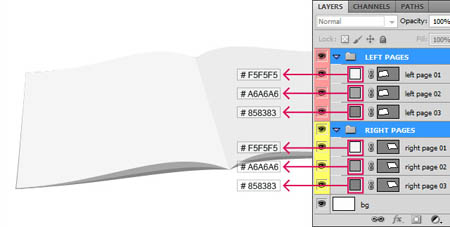
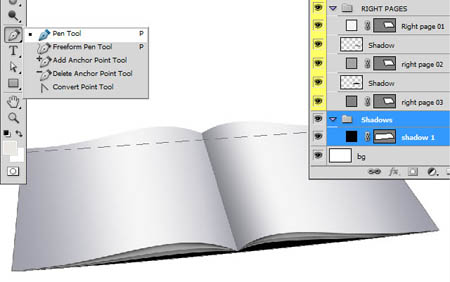
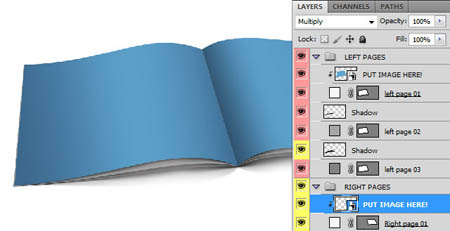
Шаг 2. У нас есть основная форма нашего каталога и на данном этапе займёмся добавлением теней и бликов. Это нужно для того, чтобы появился объём. Для начала каждому слою со страницами настройте свой цвет. Коды цветов указаны на скриншоте ниже.

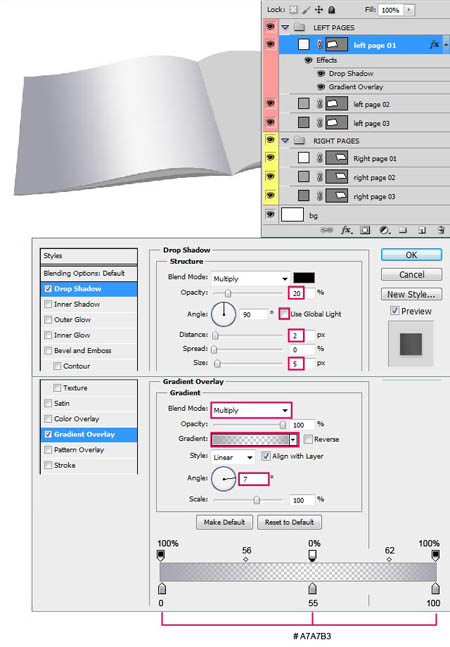
Теперь настроим стили слоя для слоя left page 01. Дважды кликните по слою, чтобы вызвать диалоговое окно настроек стилей слоя. В этом окне настройте Тень (Shadow) и Наложение градиента (Gradient Overlay). Настройки смотрите ниже.

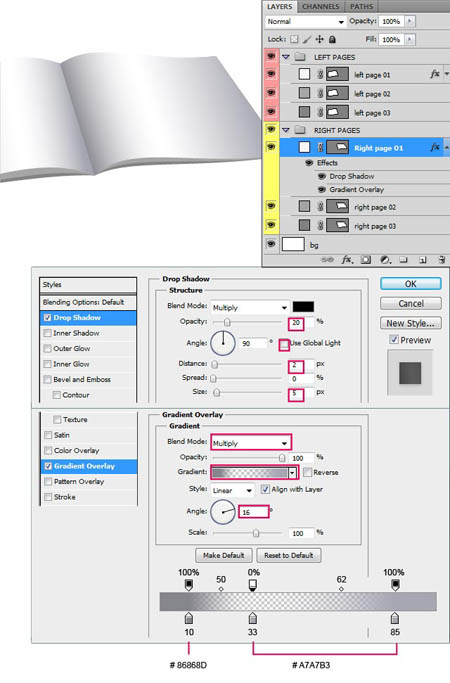
Примените те же стили слоя к слою в другой группе right page 01, но здесь немного другие настройки. Смотрите ниже на скриншоте.


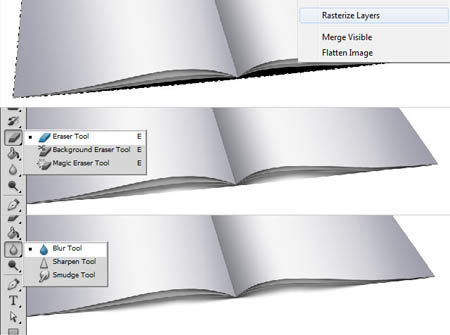
Теперь выделите созданные слои с тенью, щёлкните правой кнопкой мыши и выберите опцию Растрировать слой (Rasterize Layers). Мы сможем работать индивидуально с каждой из теней для достижения более точного конечного результата. Переместите созданные слои с тенями под верхние странички в палитре слоёв.


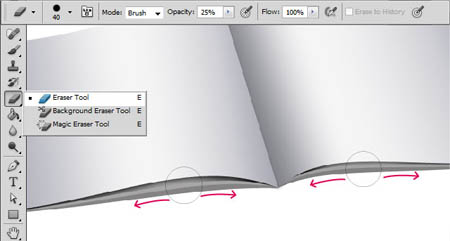
Используя инструмент Ластик (Eraser Tool) размером 40 пикселей и Непрозрачностью (Opacity) 25%, поработайте над тенями, мягко стирая части, которые более открыты и где больше попадает свет.

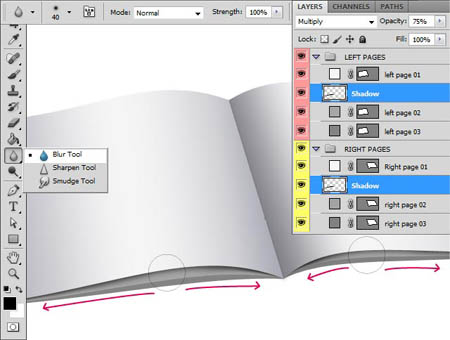
Затем с помощью инструмента Размытие (Blur Tool) поработайте над тенью, в более открытых участках применяйте этот инструмент больше, а в закрытой части тени меньше. Таким образом, мы добьёмся визуального увеличения контраста и перспективы.

Как только вы достигли желаемого результата, просто повторите эти шаги для других страниц, создавая тень, помещая её под слой со страницей, стирая и размывая для контраста.
ВАЖНО! Для последней страницы мы сделаем другой тип тени, которую мы сделаем чуть позже.


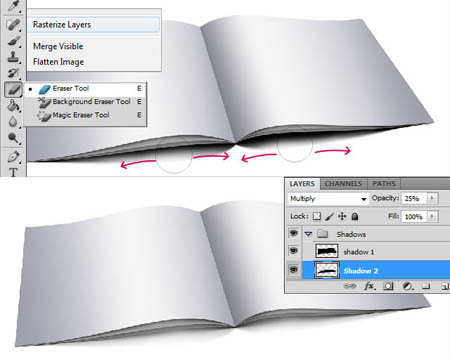
Теперь мы собираемся создать последнюю тень, которая будет применяться для всей базовой формы каталога. Активируйте инструмент Перо (Pen Tool) в режиме Слой-фигура (Shape) и создайте фигуру, как показано ниже на скриншоте.

Растрируйте этот слой и поместите ниже основной формы каталога. Затем обработайте тень, как делали раньше, то есть, ластиком стирая лишнее и размытием снижая чёткость тени. Затем, чтобы создать реалистичный контраст с общим фоном, измените этому слою режим наложения на Умножение (Multiply).
Предварительный результат должен выглядеть вот так:

Теперь создайте новую фигуру для тени и расположите её ниже слоя с тенью для всего каталога.

Примените те же действия, которые Вы делали на предыдущих слоях с тенями и как только достигнете желаемого результата, измените этому слою режим наложения на Умножение (Multiply) с 25% Непрозрачностью(Opacity), примерно так:

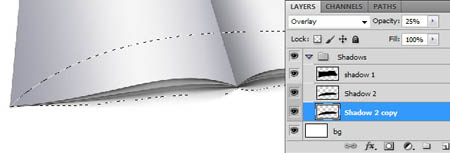
Дублируйте этот слой и поместите копию ниже оригинала. Затем измените этому слою режим наложения на Перекрытие (Overlay), это позволит тени адаптироваться под любой цвет фона для создания более точного сочетания между ними. Вы увидите результат этого метода, изменяя фон.


Шаг 4. Займёмся созданием Смарт-объекта (Smart Object), в котором и будет размещён наш дизайн. Выберите инструмент Прямоугольник (Rectangle Tool) и в верхней части панели настроек этого инструмента задайте фиксированный размер: 500пикс. ширина и 325пикс. высота. Теперь создайте фигуру.

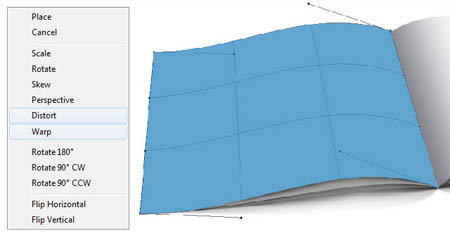
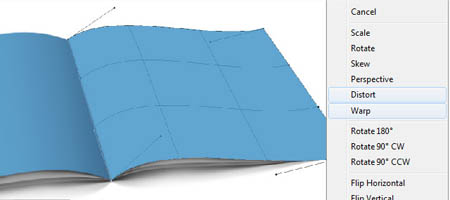
После того, как вы создали фигуру, щёлкните правой кнопкой мыши по слою и выберите опцию Преобразовать в смарт-объект (Convert to Smart Object). Нажмите комбинацию клавиш Ctrl + T, затем щёлкните правой кнопкой мыши и выберите функцию Искажение (Distort) и отрегулируйте четыре опорные точки относительно формы первой страницы, затем снова нажмите комбинацию клавиш Ctrl + T, щёлкните правой кнопкой мыши и выберите функцию Деформация (Warp), чтобы имитировать точную форму страницы следующим образом:

Этот слой должен находиться выше слоя Left Page 01. Измените ему режим наложения на Умножение (Multiply). Теперь щёлкните правой кнопкой мыши на выделенном слое и выберите Создать обтравочную маску (Create clipping mask).

Теперь примените все вышеописанные действия для противоположной страницы каталога.

Убедитесь, что расположение ваших слоёв в палитре, соответствует расположению, как показано на скриншоте.

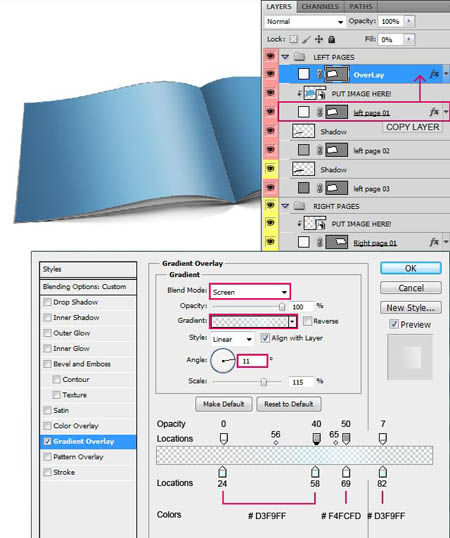
Шаг 5. Выделите слой Left Page 01 и дублируйте его, расположив в самом верху этой группы. Назовите копию Overlay и примените стиль слоя Наложение градиента (Gradient Overlay). Настройки смотрите ниже.

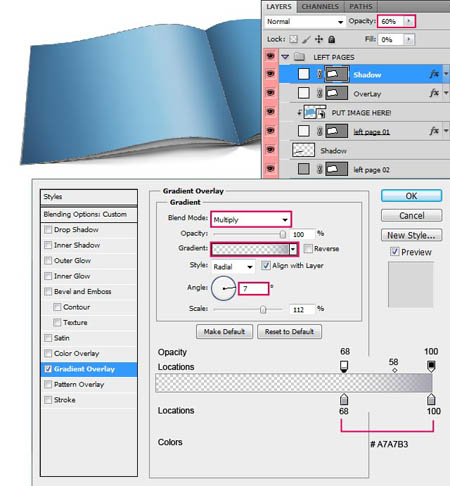
Затем сделайте ещё одну копию и назовите её Shadow. Снова расположите копию на самом верху группы и примените стиль слоя Наложение градиента (Gradient Overlay). Настройки на скриншоте ниже.

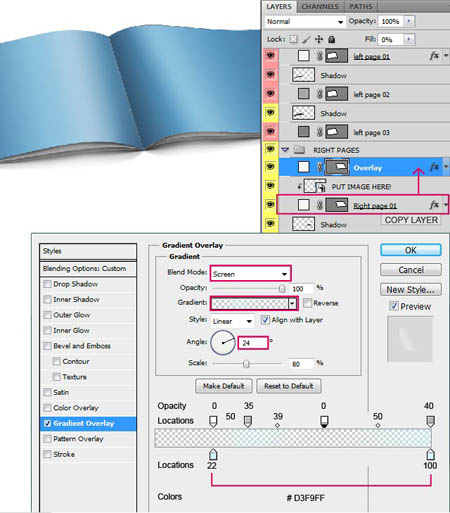
Теперь сделаем тоже для слоя Right Page 01. Дублируйте его, расположив в самом верху своей группы. Примените стиль слоя.

Шаг 6. Добавим фон, чтобы наш каталог не был в воздухе. Таким образом, у нас будет больше визуального представления нашего дизайна. Выберите подходящую для себя текстуру (в данном случае это деревянный пол) и примените правильную перспективу согласно Вашему дизайну.

В нашем случае для исправления перспективы фона, мы должны использовать функцию Искажение (Distort), чтобы достичь результата как на скриншоте ниже.
Чтобы придать фону больше глубины и контраста можно использовать в меню Фильтр – Рендеринг – Блик (Filter> Render> Lens Flare) для освещения.

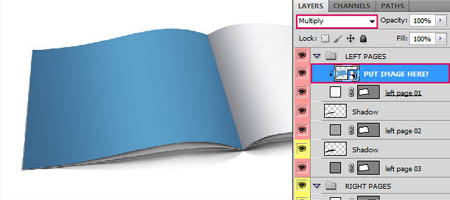
Шаг 7. Вот мы и создали наш макет каталога со Смарт-объектами (Smart Object). Теперь мы просто применим готовый дизайн прямо на макет страницы. Выберите слой в палитре слоёв под названием PUT YOUR IMAGE HERE (смотрите скриншот), дважды щёлкните по миниатюре слоя и автоматически откроется новый файл – это раскрылся смарт-объект, в котором и будет находиться Ваш дизайн. Сначала вы увидите только синюю страницу, которую Вы создали на шаге 4. Разместите в этом файле дизайн как Вам угодно и закройте его, предварительно сохранив Ctrl + S.

Когда вы вернетесь в Ваш исходный файл, Вы увидите, как дизайн автоматически адаптировался по форме страницы журнала с правильной перспективой и стилями слоя (тень и свет).

Делаем тоже с другим Смарт-объектом (Smart Object) для противоположной страницы.
В итоге получаем конечный результат урока. Желаю вам удачи и успехов в дизайнерских проектах!

(нажмите на изображение, чтобы увеличить)
Автор: Cris
Переводчик: Рыбка
Ссылка на источник
1. В этом коротком ролике мы рассмотрим Как создать фотокнигу в Photoshop. Ролик рассчитан на новичков, которые еще не работали в этой программе или неуверены в своих силах.
2. К началу сборки фотокниги следует подготовить папку с лучшими фотографиями проекта. Их количество зависит от количества страниц. Так на 20 страниц фотокниги мы отберем от 10 (все развороты – панорамы) до 40 фотографий. На разворот уместно поместить одну, две или максимум три фотографии согласно правилу трех.
4. Начнем с обложки. Дважды кликнем на файл 23x23_cover_slimbook_25.psd и он автоматически откроется в рабочем столе Фотошоп.
5. Обратите внимание на направляющие линии в шаблоне файла. 15 мм по габариту формата являются техническим полем. Эта часть будет заклеиваться во внутрь книги и это, значит, что в этой опасной зоне не следует располагать свой текст или важные детали снимка.
6. Задача номер 1 – залить фон нужным цветом.
- Для этого выбирайте инструмент цветовая палитра или выбор основного цвета. Кликнем на квадрат и откроется палитра цветов. Выбираем нужный и наживаем ОК.
- Теперь кликнем на инструмент «Прямоугольная область» или нажмем клавишу М. Кликнем на поле в верхнем левом углу рабочего стола фотошоп. Не отпуская кнопки мыши, растянем область выделения по диагонали до правого нижнего угла. Отпустим кнопку мыши. Выделенная область теперь очерчена рамкой из "бегущих муравьев".
- Такое выделение можно было выполнить мгновенно если нажать Command + A для Apple и Ctrl+A для Windows. Горячие клавиши экономят время.
- Пришло время залить область выбранным цветом. Зажмите Option (или Alt) и кликните на Backspace или Delete. Произошла заливка.
7 . Задача номер 2 – вложить в разворот наши фотографии. Для этого пойдем в меню Файл>>Поместить>>Встроенный объект.
Видим , что по краям этого изображения находятся узелки. С их помощью мы можем изменять размеры изображения. Это следует делать, зажав клавишу Shift, тогда сохраняются пропорции образа. Закончив трансформацию нажмите Enter. Если же вам опять будет нужно вызвать узелки для трансформации, то нажмите Command + T (Ctrl +T) и они появятся.
Для того. чтобы сделать любое действие с объектом, нужно показать программе ваше намерение, т.е. выделить объект инструментом стрелка Перемещения (клавиша V).
Таким же образом вставим вторую фотографию. В данном случае рекламу партнера Цифролаб на спинку обложки. Обратите внимание, что все объекты в фотошоп падают на отдельные слои. Это уникальная возможность продолжать их независимое редактирование.
8. Сохраним нашу работу. Логично это сделать в папку с фотографиями проекта. Я рекомендую сохранить наш проект в формате Фотошоп PSD. Такой формат сохранит слои. В самом конце сборки фотокниги, когда макет будет завершен, мы сохраним каждый разворот изменяя его формат на JPG. Это формат сливает все слои в один, добавляет компрессию и поэтому такой файл весит намного легче формата PSD. Это удобно для загрузки 11 файлов проекта по сети на сайте печатника.
А теперь назовем 20 основных правил оформления фотокниг

- Панорама с вылетами за край должна быть. Это убедительное окно в другую реальность.
- Одна страница – одна фотография. Крайний cлучай – 3 фото на разворот.
- Исходя из правила трёх, на 10 разворотов нам будет нужно отобрать 20 фотографий. Максимум 30.
- Царь на троне. Свободное пространство вокруг фото: используй негативное поле, чтобы показать зрителю насколько важна эта фотография.
- Белый лебедь на черной воде. Чтобы выделить, подчеркнуть важность фотографии, используй контраст по тону. Положи одну большую фото на контрастный фон и оставь вокруг нее большие поля, поля негативного пространства.
- Две фото на разворот. Оставляйпробелымеждуфотографиями. Так они легче прочитываются
- Две-три фотографии стоящие рядом выравнивай по верхним краям. Тогда они образуют литую, непрерывную линию, которая не отвлекает внимание зрителя (ошибка ступенек)
- Две рядом стоящие фотографии воспринимаются как одно целое. Следи за возникающими между ними смысловыми и изобразительными связями.
- Кто здесь главный? Если 3 фото на разворот, то одна главная (самая крупная) и две объясняющие (1/2 от крупной)
- Сетка стиля, опорная сетка, сетка верстки, модульная сетка. Все это названия для невидимых опорных линий, которые позволяют придерживаться стиля от разворота к развороту.
- Фон разворота может быть цветным. Выбирай цвет фона среди соседних оттенков в хроматическом ряду.
- Или определи какого цвета на фото больше всего. Возьми не яркую светлую или темную версию этого цвета. Для красного -- бледно-розовый и грязно-бордовый.
- Фон разворота может быть цветным. Определи какого цвета на фото больше всего. Выбирай для фона противоположный, комплиментарный цвет глухих оттенков. Используй для этого цветовой круг Иттена.
- Фотография на фоне – опасный прием и частая ошибка фотографа. Иногда можно положить на фон фотографию. Ее глаз зрителя должен увидеть в последнюю очередь.
- Используй для рассказа видео-планы комикса. Фотокнига – это визуальное повествование, рассказ, storyboard. Собирай развороты, используя общий план (где?), средний план (с кем?) и крупный план (кто? герой). Уместны сверх-крупные планы характерных для данного героя деталей.
- Визуально легкие, светлые фото расположи сверху. Темные – понизу. Или еще: теплые и темные фотографии на переднем плане, светлые и холодные – позади.
- Взгляд героя направляй к центру сцены, вовнутрь разворота.
- Используй мелкие и небольшие по объему тексты под фотографиями. Так мы включаем два канала восприятия и впечатление становится сильнее.
- Используя тексты обязательно прАверяй АшиПки. Лучше всего для этого распечатать развороты фотокниги любого формата на черно-белом принтере, включив опцию печати «Fit to Print» (Уместить содержимое печати в формат печати). ЧБ распечатка поможет увидеть не только текстовые ошибки, но и ляпы компоновки, и читаемость фотографии по тоновому контрасту.
- Количество страниц. Будет зависеть от объема материала, бюджета и т.д. Однако лучше оставить зрителя «голодным» чем перекормить его видеорядом. 10-20 разворотов достаточно, чтобы раскрыть любую тему
- Посмотри на все развороты и проследи, чтобы средник (линия на стыке страниц) не проходила по мимическому треугольнику лица человека (глаза и губы). Глаза человека – это сакральный объект. Древние летописцы писали ГЛЗ и читали это слово как «господень лаз», то место, через которое мир бога входит в человека ))
💖 Понравился чек-лист? Поделись с друзьями.
⏩ ВНИМАНИЕ! Больше правил, принципов и практики сборки фотокниг на курсе «Как создать фотокнигу в InDesign». Приходи, соберем вместе книгу и отправим в печать )) Бонус курса: наш парнер Cyfrolab / Цифролаб дарит студентам печать книжки Slimbook 23-23 см, 20 страниц.


Начнем с того, что печатать фотокнигу вы будете все равно в мастерской, поэтому требования, которые предъявляют фото центры нужно учитывать. Можно, конечно, распечатать книгу самостоятельно на принтере, но данный вид изделия явно будет уступать профессиональному исполнению, поэтому рассмотрим лишь качественный вид изделия. Для этого необходимо прежде всего определиться с тем, где вы будете распечатывать фотографии.



Обычно фото центры предоставляют собственное программное обеспечение для организации ваших фотографий в альбомы, либо предлагают воспользоваться онлайн сервисом для интеллектуального внедрения изображений на различные фоны, рамки и т.п. Но, согласитесь, что таким образом можно сделать лишь стандартные и скучные фотоальбомы, которые не только не интересно просматривать, но и стыдно показывать своим родственникам, друзьям и т.д. Ведь они не оценят обычного подхода к свадебному альбому, к примеру, поэтому мы предлагаем оформить альбом в своем стиле, а также улучшить его визуальное восприятие за счет самостоятельной работы.
Если вы уже выбрали подходящий фото центр, то ищем на его сайте полезную информацию о форматах и расценке фотокниг.

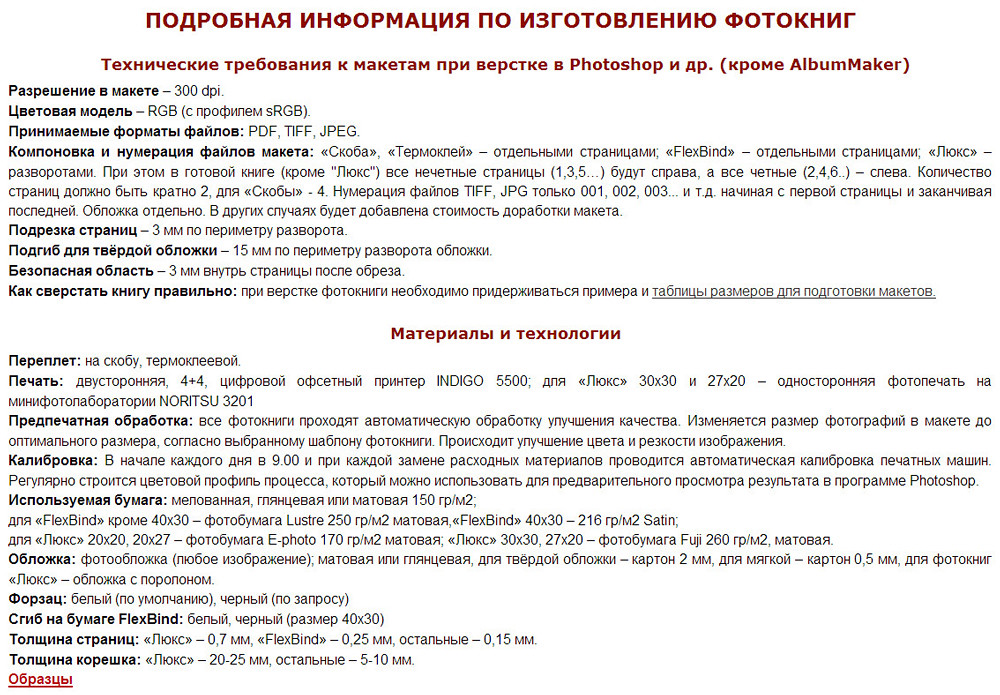
Стоит обратить внимание на такие пункты как:
Давайте рассмотрим все по порядку:
Что касается компоновки и нумерации конечного результата, то тут компании могут предъявлять различные требования, поэтому смотрите внимательно технические особенности выходных файлов. Зависит это прежде всего от оборудования, где производится печать макетов, поэтому многие производители требуют собственной настройки.

Материалы и технологии изготовления книг могут кардинально отличаться друг от друга, поэтому вам изначально нужно определиться с их выбором при создании макета фотокниги.
Читайте также:


