Как в фотошопе сделать фотообои
Автор: Ольга Максимчук (Princypessa). Дата публикации: 16 июня 2020 . Категория: Уроки рисования в фотошопе.
Сегодня мы будем рисовать обои для рабочего стола компьютера.
Урок очень легкий и простой, вам не понадобится много времени на его выполнение, а результат порадует глаз и украсит рабочий стол вашего компьютера.
Сначала мы создадим новый документ и применим к фоновому слою ряд фильтров – Облака, Облака с наложением и Размытие в движении, а также добавим коррекцию Уровни, Инверсия и Цветовой тон/Насыщенность.
Затем мы установим в программу жесткие круглые кисти и, предварительно настроив их, нарисуем круги на изображении.
В завершение урока "Создание обоев для рабочего стола в фотошопе" мы добавим на слой с кругами стили слоя.

Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже или с размерами вашего рабочего стола компьютера.

В панели слоев щелкаем по «замочку» у фонового слоя, чтобы разблокировать слой для дальнейшего редактирования.

Переименовываем фоновый слой в «Фон». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.

В панели цвета в качестве основного оттенка устанавливаем белый. Для этого сначала нажмите на клавиатуре клавишу D, чтобы сбросить цвета к установленным по умолчанию (черному и белому), затем – клавишу X, чтобы поменять оттенки переднего и заднего плана местами.

Переходим в меню Фильтр-Рендеринг-Облака.


Переходим в меню Фильтр-Рендеринг-Облака с наложением.


Переходим в меню Изображение-Коррекция-Инверсия или нажимаем сочетание клавиш Ctrl+I, чтобы инвертировать слой «Фон».


Переходим в меню Изображение-Коррекция-Уровни и перетаскиваем центральный ползунок вправо. Добавляем коррекцию вышеописанным способом, через меню Изображение-Коррекция, не через панель слоев – именно так коррекция применится непосредственно к слою.



Переходим в меню Фильтр-Размытие-Размытие в движении и вводим настройки, как на рисунке ниже.



Выше всех слоев создаем корректирующий слой Цветовой тон/Насыщенность. Добавляем корректирующий слой через панель слоев – так у нас будет возможность изменить цвет обоев в любой момент. Вводим настройки, как на рисунке ниже. При желании вы можете использовать другие настройки корректирующего слоя Цветовой тон/Насыщенность.



Выше всех слоев создаем новый пустой слой и называем его «Круги».


Активируем инструмент Кисть и выбираем жесткую круглую кисть (чтобы вызвать меню выбора кисти, кликните ПКМ по холсту). Если на данный момент в программу не загружен набор с жесткими круглыми кистями, в меню выбора кисти нажмите на «шестеренку» справа и выберите «Основные кисти». Выбираем кисть, отмеченную стрелочкой. В верхней панели настроек инструмента Кисть кликаем по иконке панели кистей и вводим настройки, как на рисунке ниже. В панели цвета в качестве цвета основного плана устанавливаем белый оттенок (клавиша D, затем – Х). Рисуем настроенной кистью, делая размашистые движения мышью.







В панели слоев понижаем заливку слоя «Круги».


В панели слоев дважды щелкаем по слою «Круги», чтобы открыть стили слоя.

Результат после применения стилей слоя.

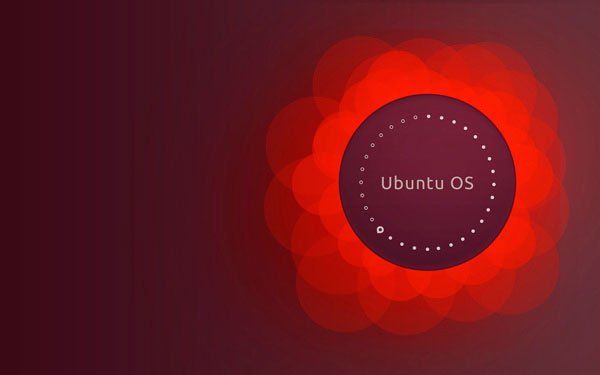
Обои для рабочего стола готовы! Урок "Создание обоев для рабочего стола в фотошопе" завершен.
В этом уроке вы узнаете, как создать отличные обои для рабочего стола с помощью Adobe Photoshop CS6. Этот урок универсален и пригодится для создания других обоев. К уроку прилагается PSD файл, разделенный на слои. Давайте начнем!

Перед началом работы в Adobe Photoshop CS6 нужно создать новый документ (Ctrl + N) с размером 1920px на 1200px, режимом цвета RGB (Color mode > RGB Color), разрешением 72 пикселя/дюйм (Resolution > 72px/inch) и прозрачным фоном. Кликните на иконку Добавить стиль слоя (Add a layer style) в нижней части Панели слоев (Layers panel) и выберите Наложение Градиента (Gradient Overlay).

Кликните на панель цветов (color bar), чтобы открыть Редактор Градиентов (Gradient Editor) и настроить метки цветов (color stops) как показано на рисунке. Нажмите ОК, чтобы закрыть диалоговое окно Редактора Градиентов (Gradient Editor).

Мы получим такой результат:


После этого рисуем небольшой эллипс, используя кнопку Эллипс (Ellipse Tool) или U на клавиатуре.

Результат получился такой:

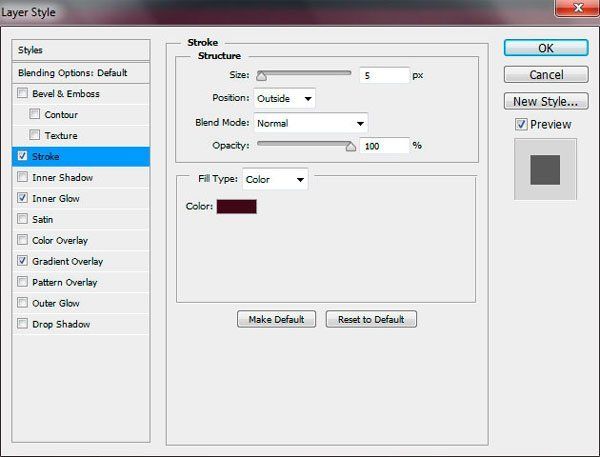
Кликните на кнопку Добавить стиль слоя (Add a layer style) на панели слоев (Layers panel) и выберите Обводка(Stroke).

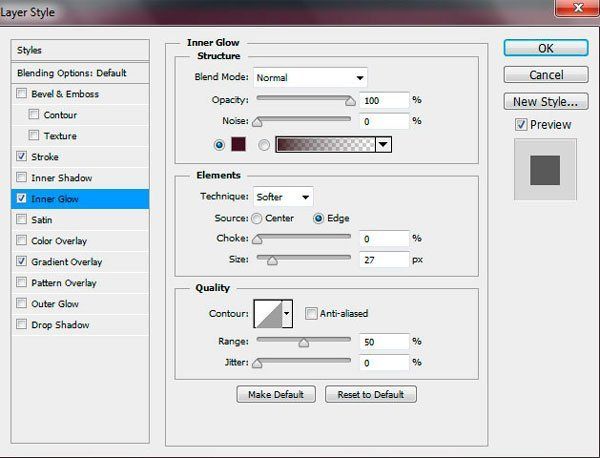
Добавьте Внутреннее Свечение (Inner Glow):

Примените Наложение Градиента (Gradient Overlay):

Кликните на панель цветов (color bar), чтобы открыть Редактор Градиентов (Gradient Editor) и настроить метки цветов (color stops) как показано на рисунке. Нажмите ОК, чтобы закрыть диалоговое окно Редактора Градиентов (Gradient Editor).

Результат будет таким:


Получается такой результат:

Измените Режим наложения (Blending mode) этого слоя на Перекрытие (Overlay).


Установите Заливку (Fill) этого слоя на 50%.

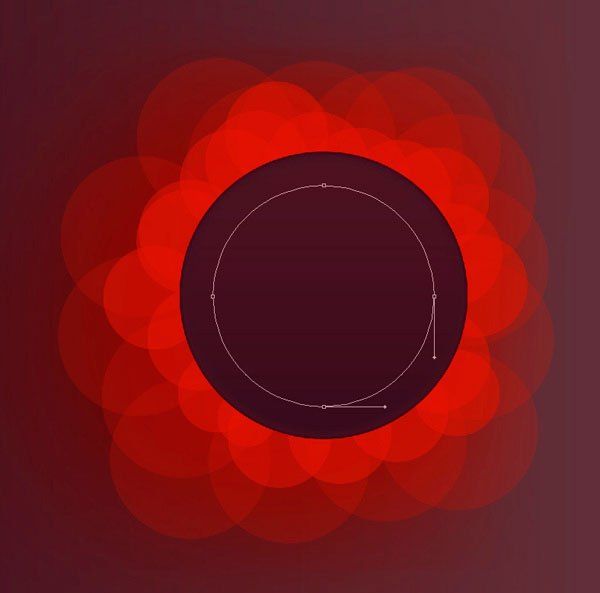
Сделайте много копий слоя, содержащего меньший эллипс и используйте команду Свободное Трансформирование (Free Transform (Ctrl + T), чтобы изменить их размер, располагая при этом как показано на рисунке:

Используя те же методы, нужно нарисовать еще несколько эллипсов с большим диаметром, применяя тот же цвет и Заливку (Fill) - 20%. Слой с большими кругами так само должен быть под слоем с темным кругом.


Используя инструмент Эллипс (Ellipse Tool), нужно нарисовать новый эллипс, слой которого будет расположен поверх всех остальных.


Мы получим такой результат:


Создайте новый слой и выберите Мягкую Круглую кисть (Soft Round brush) белого цвета, Непрозрачность (Opacity) - 20%. Затем порисуйте поверх сделанного эллипса.


Измените Режим наложения (Blending mode) этого слоя на Перекрытие (Overlay).




Скопируйте эллипс, который вы создали перед этим. Используйте инструмент Свободное Трансформирование (Free Transform (Ctrl + T) и разместите копию как показано на рисунке ниже.

Кликните на кнопку Добавить стиль слоя (Add a layer style) на панели слоев (Layers panel) и выберите Обводка (Stroke).


Сделайте десять копий последнего представленного слоя, затем при помощи инструмента Свободное Трансформирование (Free Transform (Ctrl + T) переместите копии как показано на следующем рисунке.



Пришло время вставить текст в наши обои, используя инструмент Горизонтальный Текст (Horizontal Type tool (Т). Выберите шрифт, размер и цвет в Панели Символов (Character panel). Я использовал этот шрифт с сайта FontSquirrel.
В этом небольшом уроке я расскажу вам как примерить фото обои в свою ванную комнату в фотошопе. Фото обои сейчас очень популярны. Если вы желаете украсить свою квартиру красивыми фотообоями, но не уверены как они будут смотреться в интерьере вашей квартиры, этот урок вам пригодится.
Начинаем делать фото обои
Для урока нам понадобится фото ванной комнаты и эскиз обоев. Я нашла исходники в интернете.

Сейчас в палитре только один слой с исходником.
Создадим новый пустой слой, нажав на иконку нового слоя внизу палитры слоев, либо комбинацией клавиш Ctrl+Shift+N.

Обводим область, где у нас будут фото обои, зажимая Shift, если необходимо провести прямую линию.

Убедитесь, что в панели слоев выделен новый пустой слой.

Если вы сделали все правильно, в палитре слоев первого документа у вас будет три слоя: 1. исходная ванная комната, 2. слой с заливкой под обои и 3.слой с фотообоями. Второй документ можем закрыть без сохранения.
Задача теперь перед нами следующая: подогнать фото обои под размеры и перспективу стен.
Находимся на последнем слое с фото обоями.

Нажимаем Ctrl+T (Свободная трансформация), чтобы подогнать картинку по размерам стен.
Теперь зажимаем Shift (чтобы изображение трансформировалось пропорционально соотношению сторон), берем за уголок изображения и тянем его по диагонали, чтобы уменьшить изображение.
Подгоняем примерно на глаз, таким образом, чтобы изображение попадало на обе стены.


Выделяем в палитре слоев самый верхний, 4ый слой снизу. Переносим его ниже на один уровень, таким образом, чтобы он находился прямо над слоем с заливкой (получается он станет третьим по счету снизу). Ставим курсор между 2 и 3 слоем, нажимаем Alt(курсор поменяется на два пересекающихся кружка) и кликаем мышкой между слоями.
Третий слой после этого должен полностью вписаться во второй. Слой с заливкой стал для него как бы контейнером,маской. Однако вы по-прежнему можете трансформировать слой с фото обоями, при этом он будет изменяться в пределах слоя-маски.

Прежде, чем загонять в маску фотообои для второй стены, необходимо трансформировать изображение с учетом перспективного искажения.


Поскольку стены не могут быть освещены одинаково, нам нужно сделать различие между освещением боковой и центральной стены, за счет этого появится и пространство.

Красивые фотообои для вашей ванной комнаты готовы!

В этом уроке мы посмотрели как можно примерить различные фото обои к своей ванной комнате. Надеюсь урок был вам интересен, и вы получили из него новые знания.
Итак, у нас есть фото прекрасного интерьера, это может быть интерьер мечты (как у меня), интерьер клиента или ваш — родной и любимый.
Главное — наличие пустой стены, которую необходимо украсить.
В моем примере — это место над камином.

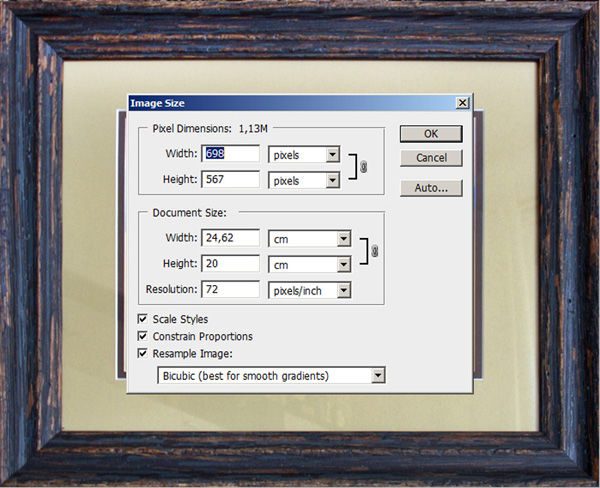
И у нас есть фото готовой картины.

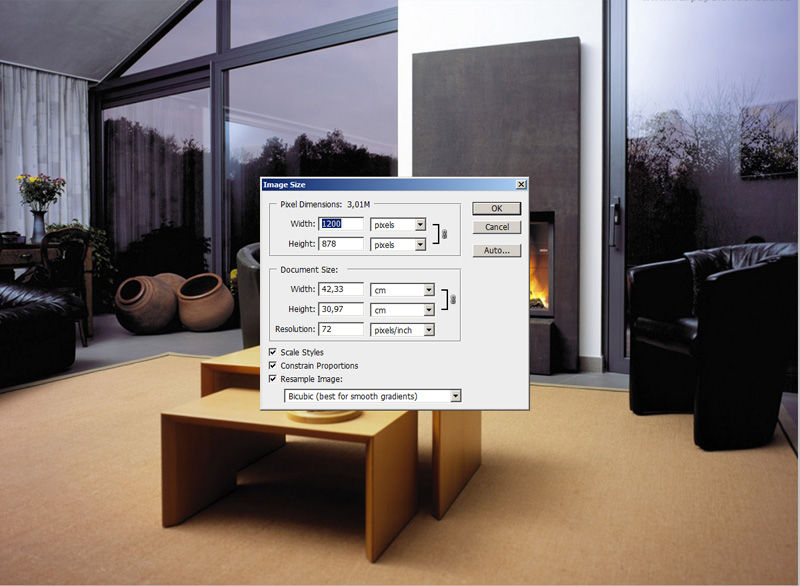
Открываем эти 2 файла в Photoshop. И проверяем размер наших изображений, это нужно для удобства дальнейшей работы.
Размер фото интерьера лучше задать сейчас, он будет итоговым для нашего файла. Для просмотра на компьютере — от 800 до 1600 пикселей. У меня 1200 — вполне подойдет.

Размер картины — почти 700. Это значит, что когда я помещу картину вторым слоем над интерьером, она закроет собой больше половины интерьера. Поэтому можем сейчас ее уменьшить до 300. Я оставлю так и покажу, что будет дальше.

Здесь очень важный момент, вы должны хорошо понимать масштаб интерьера и размер картины.
Я прикинула, что размер стены 1 метр, а размер картины 42 см в ширину, то есть пропорционально она должна занимать чуть меньше половины стены.

Выделяем нашу картину клавишами Ctrl+A (выделить все), вокруг картины появляется пунктирная линия и копируем Ctrl+C в буфер.
Переходим в файл с интерьером и вставляем Ctrl+V
Как и ожидалось — картина огромная, сейчас будем ее уменьшать.

Проверяем, что работаем в слое с картиной (слой 2 выделен синим во вкладке слоев), нажимаем Ctrl+T — вокруг картины появляется рамка с квадратиками по уголкам.

Подносим мышь к уголку, курсор должен принять вид двухсторонней стрелки под 45 градусов к центру картины и начинаем тянуть, не отпуская мышь! ОБЯЗАТЕЛЬНО ПРИ ЭТОМ ЗАЖИМАЕМ SHIFT! С зажатой клавишей Shift ваша картина будет уменьшаться пропорционально, а это очень важно!
Здесь не нужно бояться, уменьшаем до приемлемого размера, отпускаем мышь и Shift и перемещаем курсором картину на центр стены, рамка пока у вас осталась, и, если нужно — уменьшаем еще немного. Когда размер подобран — нажимаем Enter — тем самым подтверждая окончание манипуляций с размерами.
У меня получилось вот так. Конечно, сразу бросается в глаза отсутствие перспективы у картины.

Здесь надо сделать небольшое отступление. Я осознанно выбрала более сложный вариант интерьера с перспективой, вы можете для начала выбрать интерьер со стеной анфас и перспективу можно будет не учитывать :)



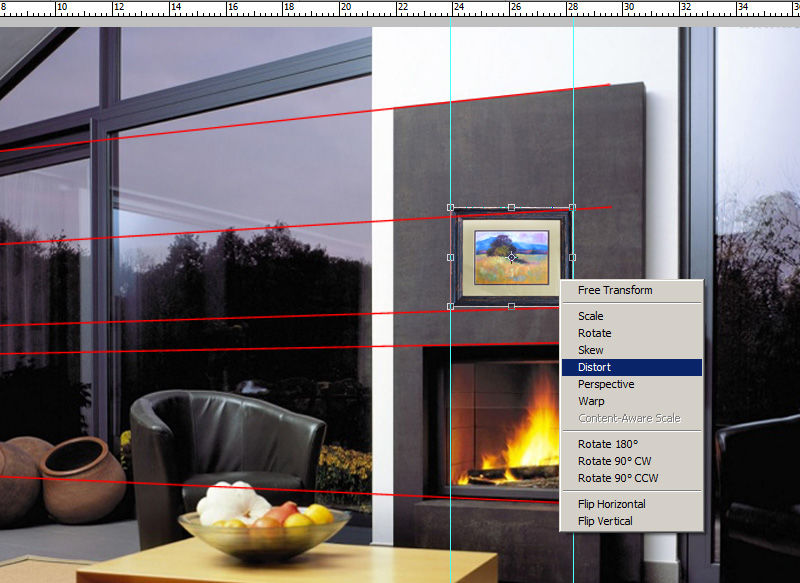
Итак, изучаем нашу перспективу.
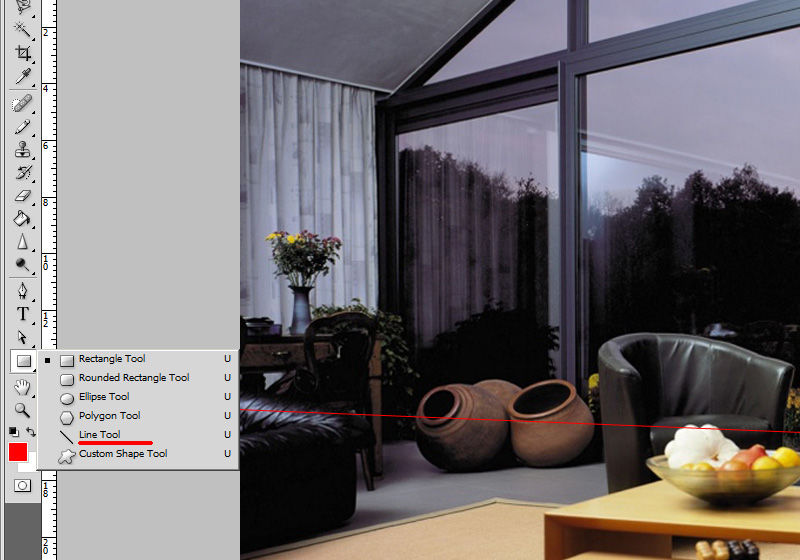
Выбираем в меню инструментов слева инструмент линия, он спрятан вместе с прямоугольником и остальными фигурами, нужно нажать на прямоугольник и появится подменю.

Наш курсор приобретает вид крестика и мы ставим центр крестика в противоположный угол предмета от точки схода. В моем случае линии сходятся где-то слева за краем изображения, поэтому ставим курсор справа на начало камина, стены и, затем картины. Ставим и тянем влево за край картины, совмещая линию с линией интерьера. Когда совместилась — отпускаем и ставим следующую.
Линии картины мы должны придумать сами исходя из остальных линий.

Теперь нам нужно совместить горизонтальные грани картины с направляющими. Вертикальные должны остаться вертикальными!
Вытащим себе в помощь из левой вертикальной линейки 2 направляющие (линейка появляется нажатием Ctrl+R)
Теперь, находясь в слое с картиной, опять нажимаем Ctrl+T, появляется знакомая рамка с квадратиками.
Но теперь нам нужно вызвать подменю правой кнопкой мыши и выбрать Distort, по-русски искажение.
В этом режиме мы можем тянуть за уголки картины и они будут деформироваться независимо друг от друга.

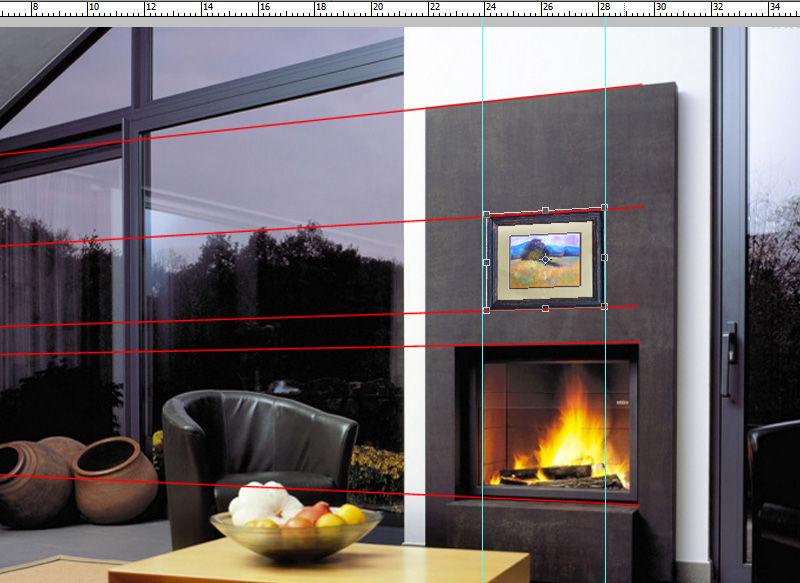
Нам нужно совместить левые верхний и нижний углы картины с пересечением красной и голубой направляющих.

И немного уменьшаем картину по ширине — по закону перспективы. Для этого тянем за левый центральный по вертикали квадратик. Нажимаем Enter для завершения деформации.

Удаляем слой с направляющими, вот что получилось.

Теперь самое приятное — нам нужно добавить тень. Кликаем в панели слоев 2 раза по слою с картиной, только не по названию, а по синему полю (если по названию — он захочет переименоваться). У нас появляется меню стилей слоев.
Выбираем первое подменю Тени.
Первое, что здесь нужно — это цвет тени и ее прозрачность, по умолчанию ползунок прозрачности стоит на 75%. Оставляем его, так как остальные тени у нас тоже очень черные.
Второе — нужно установить источник света, у нас он, судя по теням на остальных предметах, должен быть сверху слева. Выставляем палочку в кружке по направлению к нашему источнику света.
И третье — это дистанция тени, то есть насколько картина далеко от стены и ее размер. Выставляем как нам нравится, у меня на 7. Среднее поле не нужно.
Читайте также:


