Как в фотошопе разделить лист на равные части
Как ровно разделить лист в фотошопе — Фотошоп: видео уроки для начинающих
Представляем Вашему вниманию подробные видео на тему "Как ровно разделить лист в фотошопе":Как разделить изображение на равные части в Adobe Photoshop
Как разрезать картинку в Фотошоп и разместить её в Инстаграм 1часть
Как разрезать Фото на несколько равных частей в фотошопе
Решено: равномерно разделить форму? - Сообщество поддержки Adobe
Предполагая, что вы хотите разделить его на полосы по вертикали или горизонтали, я думаю, что было бы лучше установить несколько направляющих.
Ctrl + щелчок по прямоугольнику на панели слоев, чтобы загрузить его как выделение.
перетащите направляющие с линейки (ctrl + r, чтобы сделать их видимыми), чтобы коснуться каждой стороны вашей формы (они должны привязываться к выделению)
дважды щелкните линейку, чтобы изменить единицы измерения на пиксели.
F8, чтобы на информационной панели отображались размеры вашей формы.
разделите ширину вашей формы на 7.
с помощью инструмента прямоугольной области измените стиль с нормального на фиксированный размер и введите ширину как седьмую от исходной формы, сохраните высоту как исходную форму).
теперь щелкните, и у вас будет полоса в одну седьмую ширины - вы можете переместить ее, чтобы привязать к предыдущим направляющим, а затем перетащить новую направляющую вниз - снова переместите выделение и перетащите новую направляющую.Повторите это 6 раз.
Надеюсь, это сработает, не так много времени, как вы думаете.
Photoshop Elements 10 равномерно разделяет фотографию. - Сообщество поддержки Adobe
1. Выберите Вид> Линейки
2. Щелкните и перетащите от левой линейки к середине документа. Когда вы приблизитесь, линия будет «привязана» к центру изображения.
3. Выберите инструмент Rectangular Marquee Tool и перетащите его от верхнего левого угла изображения к месту, где центральная линия пересекается с нижним краем изображения.Это позволит выделить половину вашего изображения.
4. Щелкните правой кнопкой мыши по вашему выбору и выберите Layer via copy , чтобы создать новый слой с копией левой половины изображения.
5. Выберите фоновый слой и ПОВТОРИТЕ вышеуказанные шаги для правой половины изображения, снова выбирая создание нового слоя через копию для правой половины.
6. Если у вас есть две половины изображения на отдельных слоях, выберите , одну из них и выберите Дублировать слой
7. В разделе назначения выберите Новый . это откроет новый документ с половиной вашего изображения.
8. Выберите инструмент Crop и поднесите сторону до середины, обрезая таким образом пустую часть изображения. Инструмент кадрирования должен легко прилегать к краю области фотографии.
9. Нажмите Enter (Return) на клавиатуре или нажмите кнопку ОК, и у вас должна остаться половина изображения, которую вы можете сохранить или распечатать! ПОВТОРИТЕ вышеуказанных шагов для второй половины изображения.
Надеюсь, это вам поможет.
Решено: Как я могу идеально разделить мою страницу (в Photoshop) . - Сообщество поддержки Adobe
Это немного не интуитивно понятно. Это поможет вам начать работу:

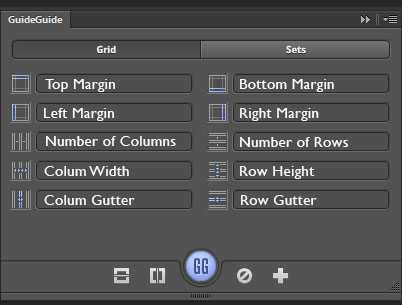
Нижний ряд значков:
По центру по горизонтали; По центру по вертикали, создать направляющие, очистить направляющие (удерживайте, чтобы очистить поля), создать новый набор.
Поля размера такие же, как и у ваших единиц измерения, поэтому я делаю щелчок правой кнопкой мыши по линейке и выбираю то, что мне нужно (Cms или Pixels).
Некоторые комбинации требуют некоторой отработки.Это изображение имеет размер 800x600 пикселей, поэтому у меня все поля 20 пикселей. Четыре столбца с зазором между столбцами 20 пикселей. GuideGuide просто разрабатывает это и устанавливает направляющие. Насколько это полезно ?!
Ширина столбца может сбить вас с толку, если вы не думаете, что делаете. 100 пикселей в изображение шириной 800 пикселей приводит к восьми столбцам. Если бы я ввел значение 10, то у меня было бы 80 вертикальных направляющих !. Я уверен, что отсюда вы получите полную картину.
Как выровнять и распределить слои в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как выровнять и распределить слои в Photoshop CS6
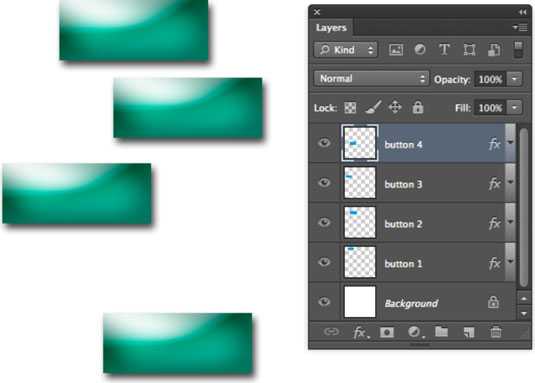
Если вы фанат точности, вы Вы оцените способность Photoshop CS6 выравнивать и распределять ваши слои. Эти команды могут быть особенно полезны, когда вам нужно выровнять такие элементы, как кнопки навигации на макете веб-страницы или ряд снимков для корпоративной публикации.Выполните следующие действия, чтобы выровнять и распределить слои:
На панели «Слои» выберите слои, которые нужно выровнять.

Выберите «Слой» → «Выровнять» и выберите одну из команд выравнивания.
Photoshop предоставляет вам удобные маленькие значки, которые иллюстрируют различные типы выравнивания. Вы также найдете эти значки в виде кнопок на панели параметров, когда у вас выбран инструмент «Перемещение». Не стесняйтесь использовать любой метод.
В зависимости от того, какой тип выравнивания вы выберете, Photoshop выравнивает по элементу слоя, который находится дальше всего вверх, вниз, влево или вправо.Если вы выровняете по центру, Photoshop разделит разницу между различными элементами слоя.
На панели «Слои» выберите три или более слоев, которые нужно распределить равномерно.
Выберите «Слой» → «Распределить» и выберите одну из команд распределения.
Команды распределения равномерно распределяют слои между первым и последним элементами в строке или столбце.
Для слова с вызовом вы можете найти значок, иллюстрирующий типы распределения.Как и при выравнивании, значки распределения появляются в виде кнопок на панели параметров, когда у вас выбран инструмент «Перемещение».
Вы также можете выровнять слой по контуру выделения, выполнив следующие действия:
Сделайте желаемый выбор на изображении.
Выберите слой или слои на панели «Слои».
Выберите «Слой» → «Выровнять слои по выделенному» и выберите тип выравнивания в подменю.
Обратите внимание, что команда «Выровнять слои по выделенной области» не отображается в меню «Слой», пока у вас не будут и слои, и активный контур выделения.
Об авторе книги
Барбара Обермайер - директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне. В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
Автор: Сергей Бунин. Дата публикации: 11 февраля 2017 . Категория: Обработка фотографий в фотошопе.
В этом уроке будет продемонстрирована возможность деления изображения на части.
Обычно такая задача стоит перед дизайнерами и верстальщиками, но зачастую и при обработке фотографий и создания коллажей возникает вопрос деления картинки, как на равные части, так и на произвольные по размеру.
В последнее время стало очень модным воплощение оригинальных идей, которые помогают создать неповторимый дизайн, к примеру, интерьера в Вашем доме.
Одним из таких замыслов являются модульные картины – это несколько частей какой-либо картинки или фотографии, расположенных на стене рядом друг с другом на небольшом расстоянии, которые объединяются в единую композицию.

Количество модулей (частей) из которых состоит общая картина, может быть разным. Для создания модульных картин нет никаких строгих правил, и Вы легко повторите такую композицию в фотошопе.
Разве это не вызов для настоящей творческой натуры?

Еще ситуация когда может потребоваться деление изображения на части – это подготовка к печати разворотов для фото книг, т.е. для представления каким образом будет размещаться фотография на страницах книги.

Как это сделать?
В программе есть инструмент «Направляющие» предназначенный для помощи в точном позиционировании частей изображения, также с помощью этих линий можно создать макет деления картинки на части. Направляющие линии не отображаются при печати и сохранении изображений в различных форматах за исключением PSD документов.
Для задания произвольного положения направляющих достаточно воспользоваться инструментом «Перемещение», расположенном на панели слева.

При этом у Вас должен быть включен режим отображения «Линейки».

Если они не отображаются у Вас, нажмите комбинацию клавиш «Ctrl+R» или в меню «Просмотр» щелкните левой кнопкой мышки по строке «Линейки».

Далее наводим курсор инструмента «Перемещение» на вертикальную или горизонтальную линейку, зажимаем левую клавишу мышки и вытаскиваем направляющую с нее. Протаскиваем направляющую на необходимое расстояние по рисунку.

Как указано выше при перемещении направляющей по полю окна просмотра рядом с ней появляется окошко с числовыми значениями отклонения от нулевой отметки на линейке. Единицы измерения можно определить в настройках программы, нажав комбинацию клавиш «Ctrl+K».

Кроме ручного метода существуют программные способы установки направляющих. На вкладке «Просмотр» щелкаем левой кнопкой мышки по строке «Новая направляющая».

В появившемся окне настроек «Новая направляющая» устанавливаем значение расстояния в строке «Положение», на которое должна встать направляющая от верхней линейки – Горизонтальная ориентация или от левой линейки – Вертикальная ориентация.

Для того чтобы поставить направляющие точно по центру документа, щелкните правой кнопкой мышки по окошку «Положение», откроется список единиц измерений, где необходимо выбрать проценты, и введите значение «50».


Обратившись к данной возможности, перед Вами высветится окно настроек макета.

Макет можно выбрать из уже предустановленных наборов, щелкнув левой кнопкой мышки по полю «Набор», можно сохранить созданный самостоятельно или загрузить из ранее подготовленных.

Как видно, для создания набора существует множество настроек для столбцов, строк и самого поля изображения, используя которые Вам не составит большого труда организовать любой макет для верстки.

Если понадобиться переместить уже установленные направляющие, можно захватить их курсором мышки при активном инструменте "Перемещение" и передвигать по документу.
Временно скрыть/показать направляющие можно с помощью комбинации клавиш «Ctrl+H», для их полного удаления на вкладке «Просмотр» выберите команду «Удалить направляющие». Если необходимо удалить только одну из каких-либо направляющих, наведите курсор инструмента «Перемещение» на нужную линию, зажмите левую кнопку мышки и перетащите ее на соответствующую линейку (горизонтальную или вертикальную), после чего отпустите клавишу мышки. Чтобы случайно не внести изменение в расположение направляющих выберите команду «Закрепить направляющие» или нажмите комбинацию клавиш «Alt+Ctrl+;».
По умолчанию, направляющие имеют голубой цвет. Для удобства его можно изменить через вкладку основного меню «Редактирование» > «Настройки» > «Направляющие, сетка и фрагменты раскройки».
Но используя направляющие, мы можем создать только визуальный макет разделения изображения на части, а как получить реальную раскройку картинки?
Можно конечно использовать инструмент выделения «Прямоугольная область» аккуратно выделить необходимый фрагмент и вырезать его на отдельный слой. Но это долго и к тому же в фотошопе есть превосходный инструмент «Раскройка».
Данный инструмент находится в группе инструментов «Рамка». Если навести курсор мышки на миниатюру группы и зажать левую кнопку на пару секунд, то должен высветиться список инструментов этой группы.

Инструмент «Раскройка» делит изображение на отдельные фрагменты, которые впоследствии можно сохранить как отдельные картинки в отдельные файлы.
По своему принципу инструмент напоминает работу выделения «Прямоугольная область». Нужно всего на всего начертить прямоугольные блоки вокруг фрагментов изображения, которые необходимо отделить. Для этого курсор в виде ножа наводим на верхний левый край области, зажимаем левую клавишу мышки и, не отпуская ее, протягиваем курсор в противоположный по диагонали угол. При этом образовывается прямоугольное выделение. Повторяя эту процедуру, выделяем необходимые части изображения. Всё изображение в зависимости от обозначенных зон выделения автоматически разбивается на прямоугольные части со сквозной нумерацией. Причем области, которые выделялись, в левом верхнем углу имеют нумерацию подсвеченную синим цветом, а области, оказавшиеся вне выделения – серым цветом.

Высоту и ширину выделяемой части можно контролировать по появляющемуся окошку с цифровым счетчиком размерности. Единицы измерения также зависят от настройки в программе.

Если Вы не желаете видеть раскройку автоматически образованных фрагментов, не попадающих в область выделения, перейдите к инструменту «Выделение фрагмента» и на панели его параметров отключите их отображение нажатием на кнопку «Показать или скрыть автоматические фрагменты».

На панели параметров инструмента «Раскройка» можно выбрать следующие опции:

- Стиль «Обычный» – это выделение фрагмента любого размера;
- Стиль «Заданные пропорции» – это выделение прямоугольников по заданным пропорциям, например 1:1 или 2:3.
- Стиль «Заданный размер» позволяет указать программе конкретные размеры необходимого фрагмента. Нажав правой кнопкой мышки на поле размеров можно выбрать единицы их измерений.

Если предварительно на изображении были установлены направляющие, то на панели активируется кнопка «Фрагменты по направляющим» и при ее нажатии раскройка изображения происходит в соответствии с их расстановкой.

По щелчку правой кнопкой мышки по одному из выделенных фрагментов появится список применяемых функций.

Для редактирования параметров фрагмента высветится диалоговое окно с изменяемыми параметрами.


Появиться диалоговое окно, в котором есть возможность указать параметры деления по горизонтали или по вертикали на количество интервалов либо на количество пикселей на фрагмент раскройки.


Затем зажимаем клавишу «Shift», наводим курсор на необходимые фрагменты и щелкаем по ним левой кнопкой мышки.

Рамка выделенных фрагментов окрашивается в оранжевый цвет. Затем щелкнув по одному из выделенных фрагментов правой кнопкой мышки, выбираем в списке команду «Объединить фрагменты».

Но учтите, выделенные фрагменты объединяются, образуя одну большую прямоугольную область, включающую в себя все до этого выделенные отдельные фрагменты.

Также на панели параметров инструмента существуют режимы перемещения фрагментов на задний, передний план и смена очередности отображения, если фрагментации подлежало изображение, собранное из нескольких слоев. Здесь же присутствуют элементы управления выравнивания фрагментов относительно друг друга и границ изображения.

После того как Вы раскроили картинку и сформировали необходимые фрагменты, нужно сохранить их по отдельности в одну папку. Для этого в программе Photoshop CC 2017 через меню «Файл» на строке «Экспортировать» выбираем команду «Сохранить для Web». В версиях программы семейства Сreative Сloude меню аналогично, в более старых версиях имеется прямой доступ к данной команде.

Через окно настроек экспорта, используя инструмент «Выделение фрагмента» с зажатой клавишей «Shift», выбираем необходимые части картинки.

Нажимаем кнопку «Сохранить». Появляется окно настроек сохранения, в котором можем выбрать для сохранения либо все фрагменты, либо пользовательские, или как в нашем случае выделенные.

В итоге получим папку «Images» в указанном месте сохранения, а в ней наши части изображения в отдельных файлах.

О чем еще хотелось бы добавить, так это то, что начиная с версии Photoshop CC 2014 в программе появились «Умные направляющие», которые существенно облегчают работу пользователям. Смысл этих направляющих заключается в том, что при перемещении отдельных частей изображения по документу они подсказывают с помощью вспомогательных линий и окон с числовыми значениями о расположении объекта относительно других уже установленных фрагментов изображения.

В этом уроке я постарался довести до Вас основные моменты темы: Как разделить изображение на части. Мы рассмотрели применение инструментов «Направляющие» и «Раскройка» с «Выделением фрагмента». Надеюсь, у Вас теперь не будет особых осложнений в их применении.
Приятных творческих успехов!
Если Вы не хотите пропустить интересные уроки по обработке фотографий - подпишитесь на рассылку.
Форма для подписки находится ниже.
Для многих больная тема, стиль в инстаграме, самые интересные фишки в инстаграм аккаунтах - это качественные фото и тексты, но как же быстро порезать фото в фотошоп для инстаграм , для быстрой публикации, если вы используете сервисы автопостинга, как раз , такой метод подойдет для использования инстаграм с компьютера.
Фото на несколько равных частей в фотошопе
Открываем документ в фотошопе и выбираем инструмент " Раскройка"
Следующим шагом нам нужно щелкнуть правой клавишей мыши по нашей фотографии и из выпадающего меню выбрать пункт "Разделить фрагмент".
Открывается новое окно с настройками. Здесь есть 2 настройки: Разделить по горизонтали и Разделить по вертикали.
Ставим галку на настройке "Разделить по горизонтали на". У нее в свою очередь есть еще две настройки: разделение на равные фрагменты, а также разделение с указанием определенного размера фрагмента. Выставляя число в первой настройке, мы говорим фотошопу о том, на сколько равных кусков делить фотографию по горизонтали.
Если мы воспользуемся второй настройкой, то этим мы скажем по сколько пикселей должен быть фрагмент, а программа сама определит количество фрагментов, которое должно будет получиться с таким размером фрагмента.
Настройка "Разделить по вертикали на" делает то же самое, но уже в вертикальной ориентации.
Давайте, для примера, поставим обе галки и выберем и там и там первую настройку, указав количество фрагментов, на которые должна фотография разделиться, в количестве 7 штук. На фотографии у нас появилась разметка, согласно которой будет разрезаться наше изображение. В конце просто нажимаем "Ок".
Второй момент, который хотелось бы обсудить - это название фрагментов. Очень часто с ним возникают проблемы, поэтому, чтобы установить имя для фрагментов либо его убрать, щелкаем по одному из фрагментов правой клавишей мыши и выбираем "Редактировать параметры фрагмента". Открывается новое окно в котором или добавляем или убираем название из поля "Имя".
Теперь необходимо сохранить полученный результат. Для этого заходим в меню "Файл -> Сохранить для Web" или нажимаем горячее сочетание клавиш Alt+Shift+Ctrl+S.
Откроется новое окно. Выбираем формат изображения, у меня это *.jpg, и качество - 100. Нажимаем кнопку "Сохранить".
Далее выбираем папку, в которую будем сохранять полученные фрагменты. На следующем шаге просто необходимо дождаться пока произойдет разрезание фото на части и сохранение каждого кусочка как отдельного файла. После сохранения на компьютере появится новая папка images, в которой будет ваше изображение, которое разделено на равные части. Каждую часть изображения мы можем использовать по отдельности.

Часто возникает необходимость разрезать какое-либо изображение на равные части. Например, при сублимационной печати на керамической плитке, подобная необходимость возникает постоянно. Сейчас я расскажу вам о том, как в программе Photoshop разрезать любую картинку на одинаковые фрагменты.
Итак, представим, что я делаю в ванной комнате ремонт и решил часть стены оклеить кафельной плиткой с красивым изображением дельфинов. Панно у меня будет большим, поэтому качество изображения должно быть соответствующим.

Изображение выбрал, теперь нужно купить керамическую плитку для сублимационной печати. Я возьму плитку размером 150 х 150 мм. Значит разрезать изображение мне нужно будет также на части, каждая размером 150 х 150 мм.
Открываю изображение в Photoshop. Для начала, мне нужно обрезать картинку так, чтобы ее стороны были кратны 15 см (длина ребра плитки). Для этого я активирую инструмент "Рамка" и задам параметры - ширина 150 см, высота 90 см, разрешение 72 пикселя на дюйм.

Выделяем рамкой нужный участок изображения и нажимаем клавишу "Enter". Я обрежу картинку, "пожертвовав" ее нижней частью.

После обрезки изображения начну его делить на части. Активирую на панели задач инструмент "Раскройка".

Теперь кликаю по картинке правой кнопкой мыши и выбираю строку "Разделить фрагмент. "

В появившемся окошке ввожу параметры разделения изображения. Раз я обрезал картинку 150 х 90 см, то делю ее на 6 частей по горизонтали и 10 частей по вертикали.

Нажимаю "Enter". Теперь разрезанную картинку нужно сохранить. Для чего иду в меню Файл--Сохранить для Web и устройств.

В открывшемся окошке выставляю параметр "2 варианта". Формат изображения - Jpeg, качество - 100%.

Жмем "Сохранить" и указываем место сохранения фрагментов изображения. Открываю папку и вижу картинку с дельфинами порезанную на 60 одинаковых фрагментов, каждый точно 150 х 150 мм.

Осталось каждый в отдельности распечатать на сублимационной бумаге и в плоском термопрессе перевести на керамическую плитку. Подобное изображение очень стойкое, не боится воды и мыла, поэтому будет радовать вас долгие годы!
Надеюсь данный урок будет вам полезен и вы легко теперь сможете порезать изображение на равные части нужного размера.
Читайте также:


