Как в фотошопе приблизить буквы друг к другу
Некоторые шрифты можно сделать более броскими с помощью глифов и элементов, которые в английском языке называются swashes. Буквально это переводится как «плескаться» — но, разумеется, к водным процедурам это не имеет отношения.
Начертание swash — варианты букв с украшениями. Это могут быть завитки, необычные хвостики и другие элементы, которые делают символы интереснее. Глифы и swashes — необязательная добавка, они есть не для всех шрифтов. Но если есть, то они будут соответствовать общему стилю и, соответственно, впишутся органично.
Например, в рукописных шрифтах часто есть символы для украшения первых и последних букв в слове. Для каллиграфических предусмотрены орнаменты и дополнительные завитки. Если шрифт имитирует рукописный текст, для него, как правило, характерно несколько вариантов одного и того же символа. Это позволяет сделать имитацию реалистичной, так как от руки мало кто способен выводить одинаковые буквы. В шрифтах, использующихся для заголовков, встречаются различные мотивы и иконки. Для них нередко предусмотрены и границы в разных стилях.

На сайте Envato Tuts+ вышла инструкция, как использовать все эти элементы. Мы её для вас перевели.
Что нужно для использования глифов в Photoshop
Разберёмся на примере шрифта Austria. К слову, если вы ищете необычные шрифты с интересными украшениями и глифами, вам будут полезны площадки Envato Elements и GraphicRiver. Там хранятся материалы для проектов — шаблоны, шрифты, иконки, логотипы и так далее. Первая работает по подписке, вторая — в формате стока.

Как найти глифы в Photoshop
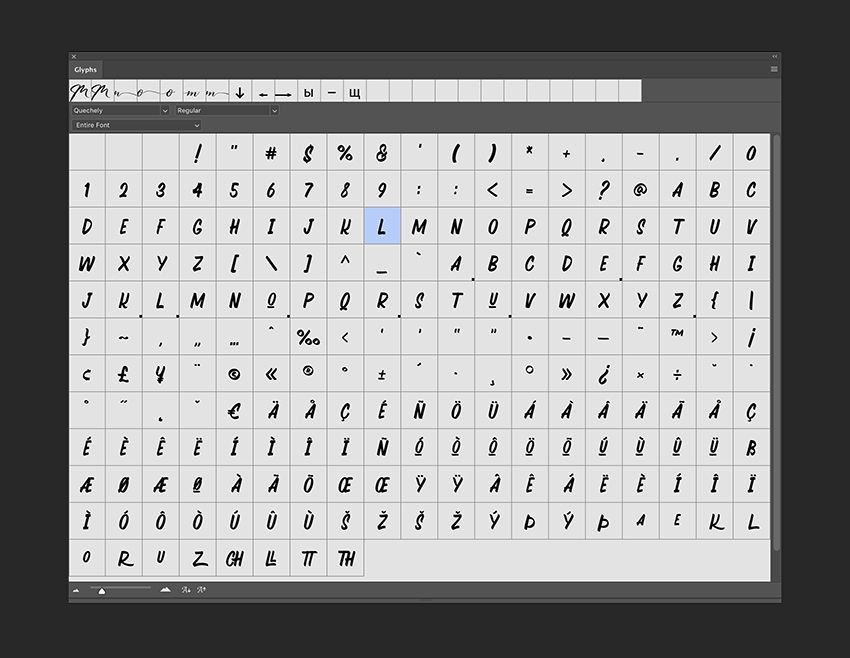
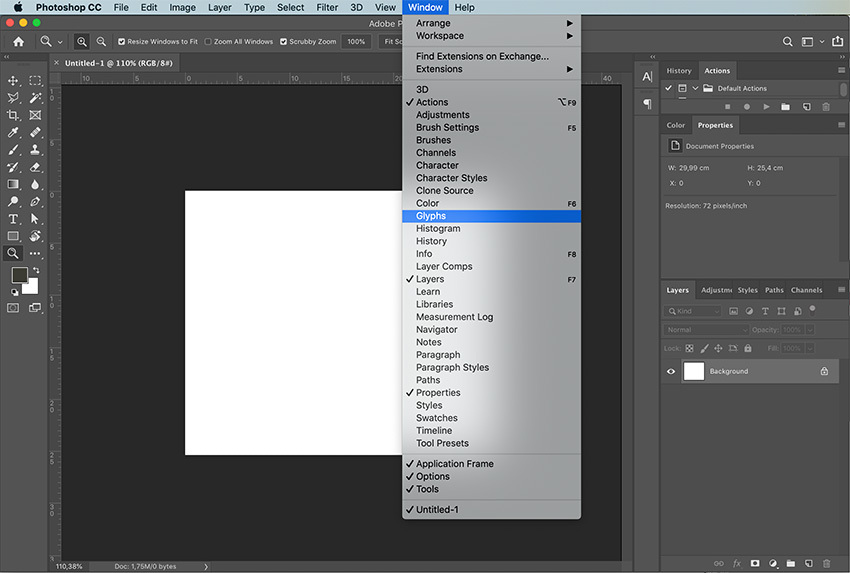
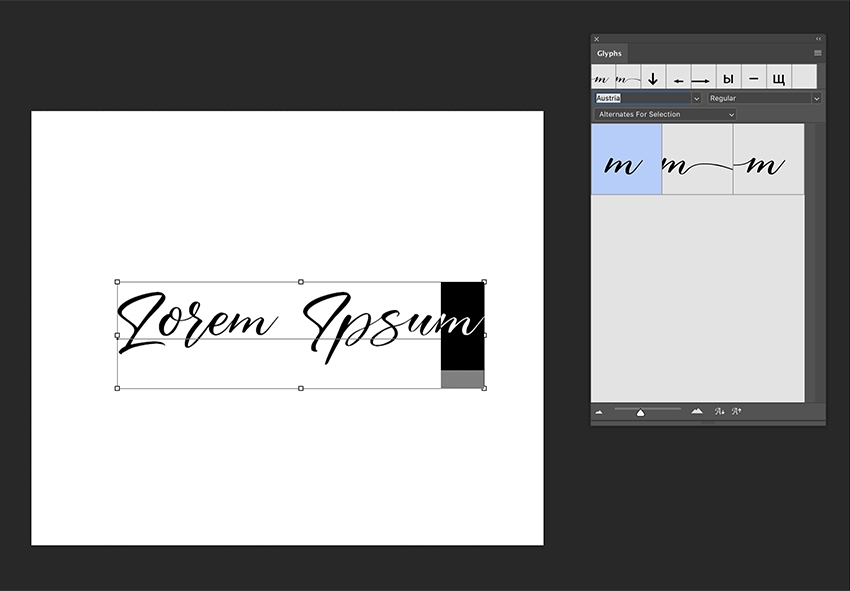
Для начала создайте новый файл. Затем перейдите к Photoshop Glyphs: Window > Glyphs. По умолчанию будет отображаться последний использованный шрифт.

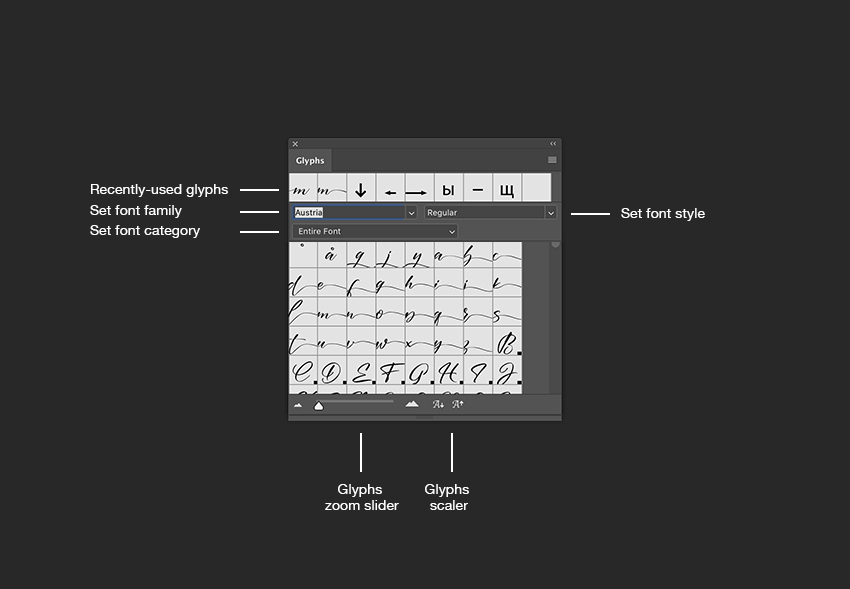
На панели будут показаны отдельные символы. Несколько советов по работе:
- Если хотите изменить шрифт, примерите опцию «Выбрать семейство шрифтов» (Set Font Family).
- В разделе категорий шрифта (Set Font Category) вы найдёте глифы, относящиеся к конкретному шрифту.
- Чтобы выбрать стиль — курсив, тонкий, обычный, полужирный, — используйте соответствующий раздел (Set Font Style).
- Ползунок масштаба (Glyphs zoom slider) и преобразователь (Glyphs scaler) помогут увеличить и уменьшить глифы, чтобы рассмотреть их в разных размерах.

Как добавить украшения шрифта в Photoshop
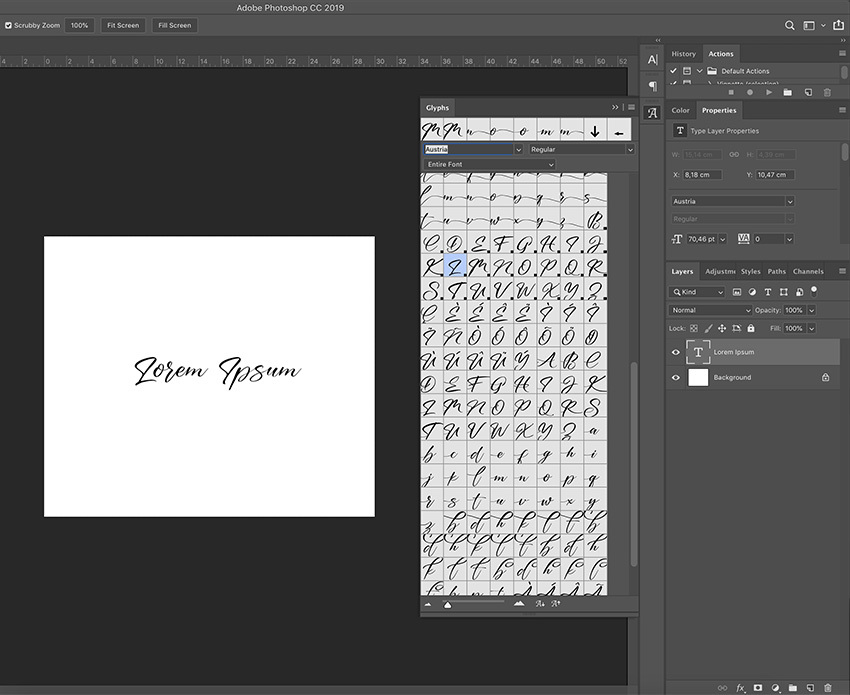
Используйте инструмент Text. Кликните по полю документа, чтобы добавить надпись. Выберите букву, и панель глифов автоматически найдёт её. Прокрутите страницу, чтобы посмотреть все доступные варианты символов. Чтобы заменить букву, дважды кликните по глифу.

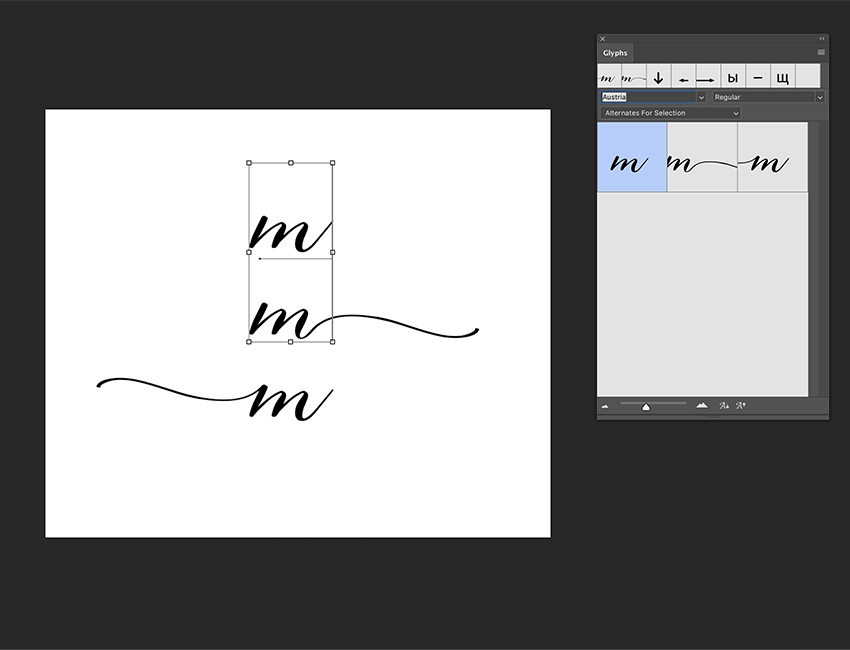
На панели глифов можно выбрать Alternates for Selection в разделе категорий шрифта (Set Font Category). В этом случае вы увидите варианты украшений для выбранной вами буквы. Чтобы применить вариант, дважды кликните по нему.

Например, вот варианты для буквы m. В первом случае это обычный символ, во втором — со шлейфом, в третьем — с дополнительным элементом в начале. Украшенные варианты хороши для слов, которые начинаются или заканчиваются буквой m.

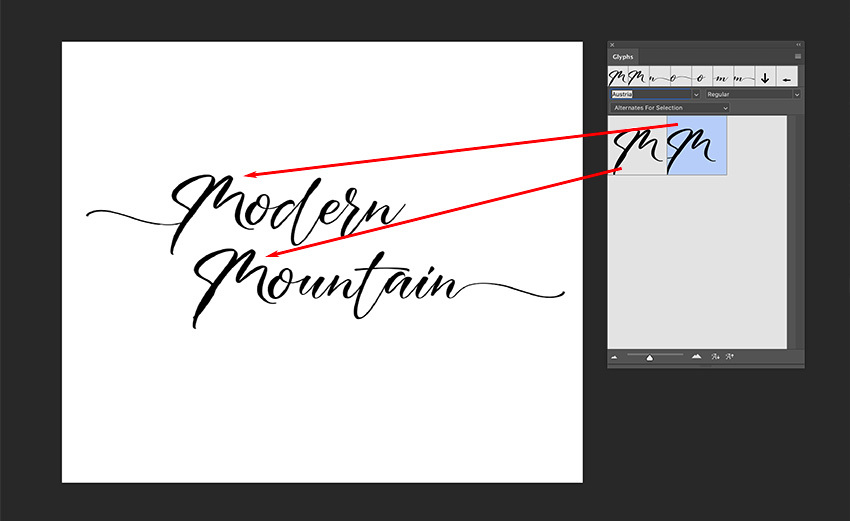
Вот как это работает: в словосочетании Modern Mountain использованы разные варианты заглавной M и строчной n.

Глифы и завитки есть не у каждого шрифта. Но если вы работаете с Photoshop, в вашей библиотеке наверняка найдутся те, с которыми можно опробовать эту опцию. Благодаря ей рукописные шрифты в ваших работах станут выглядеть красивее и естественнее.
Но имейте в виду: с украшениями легко перестараться. Несколько лишних символов могут превратить изысканное начертание в нелепый китч. Потому надо знать меру и помнить об уместности.
Если хотите повелевать шрифтами, цветами и иллюстрациями на профессиональном уровне, этому можно научиться на факультете графического дизайна GeekUniversity. Преподаватели-практики всего за год прокачают вас так, что вы сможете сможете уверенно начать карьеру по специальности.

В этом уроке я покажу вам, как создать текстовый эффект наложения букв в Photoshop, с цветами, которые смешиваются вместе, где буквы перекрываются! Как мы увидим, этот эффект не только забавен и красочен, но и очень прост в создании. Мы просто добавляем текст, преобразуем буквы в фигуры, меняем цвет каждой буквы, а затем перемещаем буквы ближе друг к другу, чтобы перекрыть их. Чтобы смешать цвета в перекрывающихся областях, мы используем один из режимов наложения слоев в Photoshop. Посмотрим, как это работает! Я буду использовать
Шаг 5: Переместите каждую букву на свой слой
Чтобы перекрыть буквы и смешать их цвета, нам нужно разместить каждую букву на отдельном слое. Возьмите инструмент выделения пути ( инструмент черной стрелки) с панели инструментов:

Затем в Photoshop CC перейдите на панель параметров и измените параметр « Выбрать» на « Все слои» . Это облегчит выбор отдельных букв. В Photoshop CS6 эта опция недоступна, но вы все равно сможете выбирать буквы так же легко:

Вернувшись в окно документа, щелкните в любом месте на белом фоне, чтобы отменить выбор букв. Затем нажмите на первую букву слева, чтобы выбрать ее. Контур пути снова появится вокруг одной буквы:

Чтобы переместить эту букву на собственный слой, перейдите в меню « Слой» , выберите « Новый» , а затем выберите « Слой формы» с помощью «Вырезать» (убедитесь, что вы выбрали «Вырезать», а не «Копировать»). Или более быстрый способ (и способ, которым я рекомендую для этого эффекта), состоит в том, чтобы нажать Shift + Ctrl + J (Победа) / Shift + Command + J (Mac) на клавиатуре:

Похоже, что ничего не произошло, но на панели «Слои» мы теперь видим, что первая буква была перемещена в собственный слой «Форма» над оригиналом:

Продолжайте перемещать буквы на свои слои
Чтобы переместить оставшиеся буквы в их собственные отдельные слои, нажмите на букву с помощью инструмента выбора пути, чтобы выбрать его (в Photoshop CS6 вам нужно будет дважды щелкнуть). Затем нажмите Shift + Ctrl + J (Победа) / Shift + Command + J (Mac), чтобы вырезать букву из исходного слоя Shape на свой собственный слой. Продолжайте перемещаться по буквам по одному слева направо, пока каждая из них не окажется на отдельном слое. Когда вы дойдете до последней буквы справа, вы можете просто оставить ее, потому что это будет единственная буква, оставшаяся на исходном слое Shape:

Шаг 6: Измените режим смешивания букв на Умножение
Через мгновение мы собираемся изменить цвет каждой буквы и переместить буквы ближе друг к другу, чтобы они перекрывали друг друга. Поскольку мы хотим, чтобы цвета в перекрывающихся областях смешивались вместе, нам нужно изменить
Шаг 10. Выберите инструмент «Перемещение» и установите для него автоматический выбор слоев.
На данный момент все, что осталось сделать, это переместить буквы ближе друг к другу, чтобы они перекрывались. Выберите инструмент Move на панели инструментов:

Затем на панели параметров убедитесь, что автоматический выбор включен (отмечен) и что он установлен на слой , а не на группу. Это позволит нам выбрать каждую букву, просто нажав на нее:

Шаг 11: перетащите буквы вместе, чтобы они перекрывали друг друга
Нажмите на письмо с помощью Move Tool, чтобы выбрать его. Слой Shape для этой буквы будет выделен на панели Layers. Затем перетащите букву на букву рядом с ней, пока часть букв не пересекается. Удерживайте Shift при перетаскивании, чтобы было проще перетаскивать его по прямой. Здесь я нажал на вторую букву (зеленую букву «О») и слегка перетащил ее в первую букву («С»). Обратите внимание, что в областях, где две буквы перекрываются, цвета каждой буквы смешиваются вместе:

Я нажму на третью букву («L»), чтобы выбрать ее, а затем перетащу ее влево, удерживая Shift, пока часть ее не пересекается с буквой «O». Убедитесь, что вы нажали один раз, чтобы сначала выбрать букву, отпустите кнопку мыши, а затем нажмите второй раз, чтобы перетащить ее, иначе вы в конечном итоге выберете и переместите две буквы одновременно. Другими словами, убедитесь, что слой Shape для буквы, которую вы хотите переместить, выделен на панели Layers, прежде чем перемещать его:

Если вы случайно выбрали и переместили две буквы одновременно, нажмите Ctrl + Z (Победа) / Command + Z (Mac), чтобы отменить последний шаг. Нажмите в любом месте на белом фоне, чтобы отменить выбор букв, а затем нажмите на букву, которую нужно выбрать.
Перемещение оставшихся букв
Продолжайте перетаскивать оставшиеся буквы вместе, пока все они не пересекаются. Опять же, не забудьте нажать один раз на букву, чтобы выбрать ее, отпустить кнопку мыши, а затем нажмите второй раз, чтобы переместить ее. Вы также можете перемещать буквы влево и вправо с помощью клавиш со стрелками влево и вправо на клавиатуре. Вот мой результат после наложения оставшихся букв. Единственная проблема заключается в том, что после смещения букв слово теперь выглядит слишком маленьким в документе. Мы закончим урок, узнав, как изменить его размер следующим образом:

Шаг 12: измените размер текста
Поскольку все наши буквы находятся на отдельных слоях, чтобы изменить размер эффекта, нам нужно изменить размер слоев как группы. Нажмите еще раз на группу слоев «Буквы» в верхней части панели «Слои», чтобы выбрать ее:

Нажмите Ctrl + T (Победа) / Command + T (Mac) на клавиатуре, чтобы быстро выбрать команду Photoshop Free Transform . Затем, как мы делали ранее, нажмите и удерживайте клавишу Shift и перетащите любой из угловых маркеров, чтобы изменить размер текста. Переместите текст, чтобы переместить его, нажав и перетащив в поле «Свободное преобразование»:

Нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы выйти из Free Transform, и все готово! Здесь, после внесения нескольких незначительных корректировок в интервал между буквами, мой последний текстовый эффект «красочные перекрывающиеся буквы»:

И там у нас это есть! Вот как создать текстовый эффект перекрывающихся букв и как смешать перекрывающиеся цвета вместе в Photoshop! Обязательно ознакомьтесь с разделами « Текстовые эффекты» для получения дополнительных руководств!

Каждый месяц, когда последние выпуски журналов наклеивают на обложки изображения моделей, кинозвезд, спортсменов, политиков и других известных людей, мы видим этот эффект, когда макушка головы человека пересекается с названием журнала.
Этот популярный эффект «перекрытия» существует уже много лет, и в этом уроке по Photoshop мы увидим, как простое использование слоев делает воссоздание эффекта невероятно простым! Я буду использовать Photoshop CS5 здесь, но любая версия Photoshop будет работать.
Вот фотография, которую я буду использовать для этого урока:

А вот как это будет выглядеть после добавления текста за мячом игрока:

Как перекрыть текст с изображением
Шаг 1: добавь свой текст
Выберите инструмент « Горизонтальный тип» на панели «Инструменты» или нажмите букву « Т» на клавиатуре, чтобы быстро выбрать его с помощью ярлыка:
Выбрав инструмент «Текст», выберите тип шрифта, стиль, размер и цвет на панели параметров в верхней части экрана, затем щелкните внутри окна документа и добавьте свой текст. Я собираюсь напечатать слово «Бейсбол». Я добавил несколько стилей слоя, чтобы придать своему тексту немного больше дизайна, но, конечно, внешний вид вашего текста полностью зависит от вас:

Обратите внимание, как текст в настоящее время блокирует изображение из поля зрения, и это потому, что если мы посмотрим на панель «Слои», мы увидим текстовый слой, расположенный над изображением на фоновом слое. Слой над другим слоем на панели «Слои» отображается перед слоем в окне документа:
Текст появляется перед изображением, потому что текстовый слой появляется над фоновым слоем.Шаг 2: выберите фоновый слой
Нажмите на фоновый слой на панели слоев, чтобы выбрать его. Он будет выделен синим цветом, давая нам знать, что теперь это активный слой:
Шаг 3: выберите область, которая будет перекрывать текст
Для этого эффекта я хочу, чтобы бейсболист появлялся перед словом «Бейсбол», а это значит, что мне нужно его выбрать. Поскольку текст будет затруднять выбор нужной нам области, давайте временно ее отключим, щелкнув значок видимости слоя (глазное яблоко) в левой части текстового слоя на панели «Слои». Текст исчезнет, оставив только оригинальное изображение в окне документа:
Временно скрыть текст, нажав на глазное яблоко на панели слоев.Как я уже упоминал, я хочу, чтобы бейсболист появлялся перед текстом, но так как текст блокировал только верхнюю его половину из поля зрения, нет необходимости выбирать его все. Нам нужно только выбрать область, которая будет фактически перекрывать текст. Используйте инструмент выделения вашего выбора ( Lasso Tool , Magnetic Lasso Tool , Pen Tool и т.д.) , чтобы нарисовать контур выделения вокруг области вам нужно. Здесь я выбрал область от верхней части его шлема до его талии. Я могу игнорировать остальную часть его, так как он падает ниже, где появится текст:

Шаг 4: Скопируйте выбранную область на новый слой
После выбора выделите меню « Слой» в верхней части экрана, выберите « Новый» , а затем выберите « Слой через Копирование» . Или нажмите сочетание клавиш Ctrl + J (Победа) / Command + J (Mac) на клавиатуре для быстрого вызова:
Похоже, ничего не произошло в окне документа, но если мы снова посмотрим на панель «Слои», мы увидим, что выделенная область была скопирована на новый слой («Слой 1») между текстовым слоем и фоновым слоем. Мы можем увидеть скопированную область, посмотрев на миниатюру предварительного просмотра нового слоя слева от имени слоя:
Выбранная область была скопирована в новый слой над фоновым слоем. 
Шаг 5: снова включи текстовый слой
Нажмите на значок видимости текстового слоя на панели «Слои», чтобы снова включить текст в окне документа. На данный момент он все еще будет отображаться перед изображением, но мы исправим это следующим образом:
Шаг 6: перетащите слой 1 выше текстового слоя
Поскольку слой над другим слоем на панели «Слои» появляется перед слоем в окне документа, все, что нам нужно сделать, это переместить слой 1 над текстовым слоем. Нажмите «Слой 1» на панели «Слои» и перетащите его над текстовым слоем, отпустив кнопку мыши, чтобы поместить его на место. Текстовый слой должен теперь отображаться между слоем 1 и фоновым слоем:
Нажмите на слой 1 и перетащите его над текстовым слоем на панели «Слои».Теперь, когда верхняя половина бейсболиста перемещена над текстовым слоем, он появляется перед текстом в окне документа:

И там у нас это есть! Вот так можно создать перекрывающийся текстовый эффект с изображением в Photoshop! Посетите наш раздел « Фотоэффекты », чтобы узнать больше об эффектах Photoshop!

Научиться работать с текстом и шрифтами в Фотошопе будет полезно не только начинающему дизайнеру, чтобы в будущем делать красивые макеты. Этот навык пригодится и тем, кто хочет сделать красивый пост с картинкой и заголовком, создать открытку с поздравлением или просто сделать надпись на изображении.
В этой статье я расскажу о том, как сделать текст в Photoshop, покажу различные эффекты и приемы оформления текстов. Каждый пример я буду подробно иллюстрировать. Обещаю, будет несложно даже новичку.
Добавляем текст в Фотошопе
Пришло время сделать первые шаги: попробуем добавить текст на белый фон. Создаем новый документ – по умолчанию у нас уже есть слой с фоном. Нажимаем на инструмент «Текст» на панели инструментов в левой части экрана (можно просто нажать клавишу Т). Теперь можно кликнуть в любом месте на холсте – там появится поле для ввода горизонтального текста.

Если вы хотите, чтобы текст шел вертикально, нужно нажать на инструмент «Текст» правой кнопкой мыши – тогда выпадет меню, в котором можно выбрать инструмент «Вертикальный текст».

Эти способы отлично подходят для создания заголовков. Однако если вам нужно сделать абзац, можно поступить немного иначе. Щелкните левой кнопкой мыши по холсту и потяните – вы увидите, что теперь появилась рамка для ввода абзаца.

Когда вы создаете новый текст в документе, он отображается в виде текстового слоя. Если вы не видите эту панель, просто нажмите F7 или откройте вкладку «Окно» – «Слои». Обязательно откройте эту панель – далее мы будем часто к ней обращаться.
Редактирование текста в Photoshop
Начало положено – у нас есть заголовок и абзац под ним. Давайте посмотрим, как мы можем изменить внешний вид текстов с помощью базовых инструментов Adobe Photoshop. Я создам новую надпись и маленький абзац, а на фон поставлю какую-нибудь картинку. Давайте теперь откроем вкладки «Окно» – «Символ» и «Окно» – «Абзац».

Это два главных окошка для форматирования текста, где есть все параметры. В окне «Символ» вы можете выбирать и менять шрифты, настраивать расстояние между буквами и многое другое. В окошке «Абзац» – настраивать выравнивание текстов и отступы. А теперь я расскажу обо всем подробнее.
Как поменять шрифт и размер текста
Для того чтобы изменить размер текста, для начала нужно найти инструмент «Перемещение» на панели инструментов (значок со стрелками). Выбираем текст, размер которого нужно изменить, и просто тянем за уголок рамки. Если так сделать не получилось – убедитесь, что в верхней панели стоит галочка возле пункта «Автовыбор».

Если ваш Photoshop был выпущен до июня 2019 года, то для пропорционального изменения размера необходимо зажимать Shift.
Поменять размер текста можно другим способом – просто выберите необходимый размер шрифта. Выберите слой с текстом, а затем нажмите на инструмент «Текст» (Т). В верхней панели или в окне «Символ» появятся все необходимые параметры: чтобы изменить размер шрифта, впишите значение или выберите что-то из предложенного в меню. Здесь же вы можете выбрать шрифт – чтобы увидеть все установленные шрифты, нажмите на стрелочку.

Как сделать выравнивание текста

Чтобы настроить выключку, пользуйтесь окном «Абзац». На иконках изображены миниатюры способов выравнивания.
Как изменить текст в Photoshop
Существует два способа поменять текст:
- Нажмите на инструмент «Перемещение» (V), а затем дважды щелкните на текст.
- Выберите инструмент «Текст» (Т) и щелкните на текст на холсте.
Как поменять цвет текста
Давайте теперь попробуем добавить красок – поменяем цвет заголовка. Чтобы это сделать, нажмите на инструмент «Текст», затем выберите нужный слой в панели слоев, а наверху нажмите на квадратик с цветом.

Открылась целая палитра – меняйте ползунки, и цвет текста будет изменяться в режиме реального времени. Здесь же можно вписать значения цветов, если вам необходимо задать точный оттенок.

Также можно менять цвет текста в окне «Символ», о котором я писала выше. Выберите слой с текстом, а потом щелкните по полю «Цвет». Вы прекрасны!
Если вы хотите поменять цвет только одной буквы, просто выделите ее инструментом «Текст». Я сделала новую картинку с кукурузкой и теперь хочу покрасить первую букву в желтый цвет. Выделяю ее, а затем нажимаю на окошечко «Цвет» в любой области – у меня целых три варианта.

Появляется палитра, и вот он – желтый! Кстати, цвет можно взять пипеткой с картинки или другой надписи: просто нажмите мышкой на нужный цвет на холсте, а курсор сам превратится в пипетку.

Как скопировать текст
Чтобы скопировать текст в Фотошопе, необходимо выбрать нужный слой на холсте (снова убедитесь, что включен «Автовыбор»), зажмите Alt и потяните мышкой в сторону. Так вы можете сразу проконтролировать, куда разместить копию. Другой способ – бессмертные сочетания клавиш Ctrl + C и Ctrl + V, но в этом случае текст поместится на холст рандомно.

Если вы хотите скопировать текст так, чтобы он оказался ровно на том же месте, то потяните этот слой на панели «Слои» вверх или вниз с зажатым Alt.
Метод с копированием и вставкой также работает, если вы копируете текст, например из Word.
Создаем эффекты для текста

Photoshop – мощный графический редактор. С его помощью можно создавать красивые эффекты для текста: неоновое свечение, объемный текст или модный градиент. Давайте начнем с основ и рассмотрим несколько популярных эффектов и способов искажения текста.
Как сделать обводку текста
Чтобы сделать простую обводку текста в Фотошопе, необходимо попасть в окно «Стили слоя». Находим нужный слой на панели слоев и дважды щелкаем по нему мышью. Ставим галочку возле пункта «Выполнить обводку»: в этом окошке можно выбрать ее цвет, положение и размер.

Как сделать контур текста
Еще одна задачка, которую можно решить за пару минут. Итак, у меня уже подготовлена картинка с горами. Я хочу написать на ней контуром слово «nature». Выбираю инструмент «Текст», нажимаю куда-нибудь на холсте и пишу заветное слово.

Далее действуем примерно так же, как с обводкой: заходим в «Стили слоя» и выставляем цвет и толщину обводки. А теперь магия! В панели слоев выкручиваем пункт «Заливка» на 0%. Теперь у надписи виден лишь контур.

Как сделать прозрачный текст
Прозрачный (вырубленный) текст я буду делать на белой плашке. Сперва нужно создать новый документ и поместить в него какую-нибудь картинку. Сегодня мне особенно нравятся черно-белые пейзажи, ничего не могу поделать. Давайте создадим новый текстовый слой и напишем любое слово. У меня это будет «mystery» – думаю, отлично подходит.

Дальше следите за руками:
Как изменить прозрачность текста
Чтобы изменить прозрачность букв, откройте панель «Слои». Найдите нужный вам слой и введите значение непрозрачности. Если нажать на стрелочку, появится ползунок.

Больше всего мне нравится, как выглядят цветные буквы с прозрачностью. Я выбрала желтый заголовок в цвет кукурузы, а прозрачность текста опустила до 52%.

Как сделать неоновые буквы
Давайте попробуем сделать модный неоновый текст. Способов существует масса, но чаще всего я использую этот:
- Создаем текстовый слой какого-нибудь кислотного цвета, например ярко-малинового.
- Дважды кликаем по нему на панели, чтобы вызвать окно стилей слоя.
- Открываем «Внешнее свечение» и выбираем цвет этого свечения – у меня малиновые буквы, и свечение от них я тоже сделаю малиновым, только чуть светлее.
- Настраиваем непрозрачность и переходим ко вкладке «Внутреннее свечение».
- Во вкладке «Внутреннее свечение» я выбрала светло-розовый цвет, полностью непрозрачный, а возле пункта «Источник» – «Из центра».
После всех настроек текст можно изменить. А если вы скопируете слой, то все настройки неона тоже сохранятся. Покрутите ползунки, поиграйте с прозрачностью, оттенками и мягкостью свечения. Экспериментируйте, у вас все получится!

Как сделать градиент текста
Еще один моднейший эффект, который я буду делать через окошко «Стили слоя». Я сделаю цветной градиент на слово «mystery» – может быть, это сделает лес чуть веселее. Итак, заходим в «Стили слоя» через двойной клик по текстовому слою, а дальше – «Наложение градиента».

Если кликнуть по самому градиенту, вы увидите окно редактора, где можно выбрать цвета и выставить все настройки. Редактируйте цвет, кликнув по маленькому ползунку-квадратику, расположенному под градиентом. Если двигать ползунки по горизонтали, градиент будет меняться. Созданный градиент можно сохранить: так вы можете собрать целую коллекцию собственных градиентов. Попробуйте!

Меняем форму
Наклон
Для того чтобы сделать наклон текста, выберите его инструментом «Перемещение» или нажмите на него на панели слоев. Затем выберите вкладку «Редактирование» – «Трансформирование» – «Наклон».

Потяните мышкой за любой край рамки, чтобы наклонить текст или просто впишите значение угла наклона в верхней части экрана.

Деформация
В Фотошопе есть специальное окно, посвященное деформации текста. Чтобы его открыть, нажмите на инструмент «Текст». Наверху появится кнопка, открывающая окно деформации. Здесь вы можете выбрать стиль и настроить уровень искажения текста. После этого текст все еще будет доступен для редактирования.

Есть еще один способ деформировать надпись. Если нажать правой кнопкой мышки по текстовому слою и затем на «Растрировать текст», то откроется новое поле возможностей.

Помните, что после растрирования текст нельзя будет редактировать. Растрировав его, зайдите во вкладку «Редактирование» – «Трансформирование», а там выберите, к примеру, «Искажение».

Можно тянуть слово в любую сторону, попробуйте!

Во вкладке «Трансформирование» есть и другие штучки. Обратите внимание на пункт «Деформация» – с его помощью можно делать забавные вещи. Вот что получится, если выбрать деформацию с сеткой 5х5:

Как сделать текст по кругу
Текст по кругу в Adobe Photoshop делается буквально в пару кликов. Итак, для начала нам необходимо нарисовать круг. Найдите инструмент «Эллипс». Он может прятаться за «Прямоугольником» – щелкните по нему правой кнопкой мышки, и вы сразу его увидите.

Наверху выберите пункт «Контур». Зажмите Shift, чтобы создать ровный круг, и отпустите, когда размер вас устроит. Чтобы начать писать текст по кругу, выберите инструмент «Текст» и щелкните прямо на контур нашего круга. Чтобы редактировать текст, кликните по нему дважды.

Заключение
Фотошоп предлагает массу инструментов, которые позволяют делать с текстом что угодно – все зависит только от вашей фантазии. В этом материале я показала вам самые простые вещи, но если вы будете учиться работать в программе дальше, то сможете создавать более сложные эффекты. Множество эффектов можно сделать через «Стили слоя»: попробуйте поиграть с разными значениями – иногда сочетания дают неожиданный и интересный результат.
Надеюсь, что эта статья помогла вам немного прокачать свой уровень владения Фотошопом :)
Читайте также:
- Команды интерпретатора для работы с файлами программ haskell
- Для текущего состояния документа запрещено изменение файлов 1с документооборот как исправить
- Какие из указанных стандартных программ windows позволяют создавать графические изображения
- Как сделать градиентное затемнение в фотошопе
- Ingenico ipp320 подключение к 1с


