Как в фотошопе наложить текст на цилиндр
Можно выполнять различные действия с текстом для изменения их внешнего вида. Например, текст можно деформировать, преобразовать в различные фигуры или добавить к нему тень. Один из самых простых способов задания эффекта состоит в том, чтобы воспроизвести в текстовом слое одно из стандартных действий, поставляемых вместе с Photoshop. Эти эффекты доступны через пункт «Текстовые эффекты» меню панели «Операции».
Можно ввести текст, который будет располагаться вдоль рабочего контура, созданного пером или одним из инструментов фигур. При вводе текста вдоль контура он следует в том направлении, в котором узловые точки добавлялись к контуру. При вводе горизонтального текста по контуру буквы располагаются перпендикулярно базовой линии. При вводе вертикального текста по контуру текст ориентирован параллельно базовой линии.
Текст можно поместить внутри замкнутого контура. Однако в этом случае текст всегда имеет горизонтальную ориентацию, а разрыв строки происходит каждый раз при достижении границы контура.
При перемещении контура или при изменении его формы связанный текст будет следовать новому местоположению и форме контура.


Ввод текста по контуру
Выберите инструмент «Горизонтальный текст» или «Вертикальный текст» .
Выберите инструмент «Горизонтальный текст-маска» или «Вертикальный текст-маска» .
Установите курсор так, чтобы индикатор базовой линии инструмента «Текст» находился на контуре, и щелкните его. После этого на контуре появляется курсор вставки.
Параметр «Отклонение от базовой линии» на панели «Символ» предоставляет больший контроль над вертикальным выравниванием по контуру. Например, в текстовом поле «Отклонение от базовой линии» можно ввести отрицательную величину, что позволяет понизить текст.
Перемещение или отражение текста по контуру
Выберите инструмент «Стрелка» или «Выделение контура» и переместите его на текст. Курсор примет I-образную форму со стрелкой .Чтобы переместить текст, щелкните его и перетаскивайте вдоль контура. Будьте внимательны: не перетаскивайте поперек контура.
Чтобы отразить текст на другую сторону контура, щелкните его и перетаскивайте поперек контура.

Чтобы переместить текст через контур без изменения направления текста, воспользуйтесь параметром «Смещение базовой линии» на панели «Символ». Например, если имеется текст, который идет слева направо по внешней стороне окружности, то можно ввести отрицательное значение для параметра «Отклонение от базовой линии», чтобы текст сместился внутрь окружности.

Я пытаюсь наложить супер-дизайн этикетки на этикетку банки. Но я устал использовать инструмент деформации, и мне нужно использовать инструменты 3D фотошопа.
На фотографии уже есть белая этикетка, а мой дизайн этикетки имеет белый фон.
Когда мой дизайн обернут вокруг трехмерного цилиндра для масштабирования, я хочу отключить все эффекты текстуры, тени и световые эффекты, оставив только мою трехмерную визуализированную этикетку. Затем я хочу иметь возможность наложить стиль Multiply слой с 3D-рендерингом, чтобы черная обложка метки идеально отображалась над банкой.
Я часто использую SketchUp, поэтому немного разбираюсь в 3D и знаю, как управлять плоскостью 3D, положением и объектами.
Чего я не могу понять, так это того, как управлять цилиндром для масштабирования и отключения эффектов в режиме Photoshop 3D.
Вот и моя банка с этикеткой.

Затем я измерил высоту этикетки и диаметр банки и рассчитал окружность.
Я создал это изображение этикетки (66 мм x 207 мм) в отдельном документе psd и поместил изображение в свой файл jar как смарт-объект.

Итак, я перехожу к .

Что затем создает эту умную обертку .

Но я не понимаю, откуда берутся размеры цилиндра, я понял, что он будет использовать размеры слоя для создания цилиндра на его основе.
Проблема в том, что если я масштабирую цилиндр вручную, потянув за переключатели, он просто сдавливает мои рисунки .

Итак, квестоны у меня есть .
Как мне контролировать высоту и диаметр цилиндра с помощью целых чисел, чтобы масштаб моего 3D-объекта был точно таким же, как у моей банки.
Как управлять масштабом цилиндра при создании сетки из слоя.
Как отключить все мои 3D-эффекты (тени, освещение и т. Д.).
Заранее благодарим за любые советы.
Решение, которое я нашел, - отредактировать Cylinder_Material.
Следуйте инструкциям ниже.


Предупреждение: я использую устаревшее программное обеспечение. В новом Photoshop явно кое-что исправлено.
Предустановленные 3D-формы, такие как цилиндр, имеют встроенные правила нанесения размеров и сопоставления. У вас очень тонкий контроль над ними. Попробуйте сначала начать с размера изображения = предполагаемой полосы ярлыка, я имею в виду следующее:

Создайте из него новую форму цилиндра. Результат будет растянут по вертикали примерно на 200% из-за внутренних правил определения размеров и отображения:

Вы можете либо вставить пустое пространство, увеличив высоту холста, либо изменить масштаб отображения. Это последний



Вы можете использовать половину этого изображения, чтобы закрыть банку. К сожалению, перспектива изображения, вероятно, сильно отличается от вашей фотографии в банке, поэтому не ожидайте точного совпадения, даже если масштаб окажется хорошим.
Бьюсь об заклад, это все выглядело чушью, и это так. В Photoshop 3D нет подходящих инструментов для моделирования или наложения текстурных изображений. Цилиндр имеет фиксированные пропорции, и вы должны принять его, если хотите его использовать.
Теоретически вы можете создать новое изображение текстуры, начиная с цилиндра, или, что более предпочтительно, импортированную 3D-модель вашей банки в формате OBJ. Но программа Photoshop 3D ничего не знает о многоматериальных 3D-моделях, поэтому модель банки нужно рассматривать только как способ получить правильную этикетку. Изображение этикетки будет также применено к стеклянным и металлическим деталям без какого-либо контроля со стороны пользователя. Это может быть приемлемо для довольно мелких текстур материала, но не для изображений. Пример (красный был добавлен, чтобы можно было заметить, если даже угол стал видимым)

Чтобы сделать это правильно в области надписи, вы должны выполнить некоторые вычисления или иметь невероятную удачу, потому что перспектива должна быть такой же, как на вашей фотографии.
Лучшие предложения:
Перейти к иллюстратору. Там вы можете 3D выдавить дугу, чтобы сделать наклейку на этикетке. 3D не обязательно, вы также можете исказить двухмерную этикетку. Результат можно импортировать в Photoshop с копированием и вставкой. Или вы можете скомпоновать все это в Illustrator.
См. Этот старый случай для справки. Речь шла о свечах:
Создаете реалистичный текст для редактирования?
Вы можете делать деформации в фотошопе, как вы уже знали (и устали). Пример

Белая этикетка с парой серых линий и черным текстом помещается на ваше изображение и перетаскивается до нужного размера (оно было слишком большим).
Его вручную сгибаем в перспективу с помощью Edit> Transform> Warp:

В режиме наложения multiply белый цвет заменяется базовой штриховкой метки:

Тогда что-то, что вы, возможно, не пробовали, потому что устали:
Если вы хотите, чтобы метка оставалась редактируемой, преобразуйте его в смарт-объект перед масштабированием и деформацией. Он может содержать несколько слоев (тексты, рисунки, растровые изображения). Photoshop автоматически создает интеллектуальный фильтр.
Не спрашивают: Вот эталонное изображение того, на что я и многие другие как минимум надеялись, когда начали работать с 3D в Photoshop - возможность легко создавать простые пользовательские 3D-формы и размещать на них изображения с надлежащим контролем.

Как было сказано выше, в Photoshop нет инструментов для моделирования. Но это можно легко сделать с нуля в Illustrator или почти в любой программе 3D-моделирования из-за его элементарной геометрии (= вращающейся формы). Этикетка подходит идеально.
На самом деле это сделано в бесплатной программе 3D CAD начального уровня, и у него есть повышение контрастности в Photoshop, потому что программа CAD плохо контролировала свет. Это не стекло, потому что нет фотореалистичных материалов, только заливки сплошным цветом.
Та же самая 3D-банка была использована выше при попытке сопоставить этикетку с 3D-моделью в Photoshop. Теперь картографирование выполнено в программе 3D. Этикетка была нарисована в Photoshop и наклеена в 3D-программу.
В Illustrator можно было сделать и банку, и этикетку. Но сделать его похожим на стекло не получится с 3D-эффектами Illustrator. Правдоподобный внешний вид стекла требует фотореалистичного 3D-рендеринга, который знает стекло и другие необходимые материалы. Никакое программное обеспечение начального уровня этого не сделает.
Сотни лет художники успешно вставляли стекло в свои картины. Его можно попробовать и в Photoshop без фотореалистичного 3D-рендеринга.
Этот кейс Photoshop: как сделать тень более реалистичной
на самом деле о тенях, но в Photoshop есть прозрачная стеклянная бутылка и несколько высококачественных фотореалистичных 3D-рендеров стекла.
5 способов разместить текст на изображении в Фотошоп
В этом уроке Вы узнаете, как сделать надпись на изображении разборчивой путём усиления контраста между задним фоном и текстом.Сложность урока: Легкий
Учитывая современные тренды использовать высококачественные изображения в качестве заднего фона на страницах Интернет сайтов, очень важно обеспечить высокий контраст между текстом и задним фоном. Очень важно, чтобы текст был разборчивым, таким образом, посетители сайта смогут получить ту информацию, которую хотят донести владельцы сайтов.
В этом уроке представлены 5 способов улучшения контраста при размещении текста поверх изображений.
1. Наложение Цвета
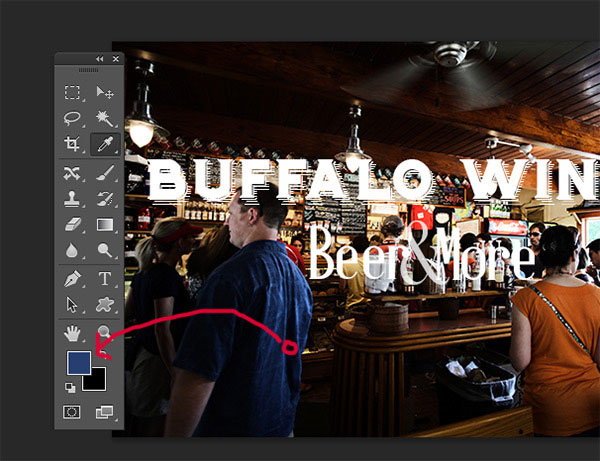
На изображении ниже, вы можете увидеть, что текст очень сложно прочитать, потому что отвлекает внимание задний фон. На заднем фоне слишком много деталей, в частности в области барной стойки. Хорошо подобранный шрифт “Buffalo Wings” полностью затерялся из-за нагромождения, которое создал задний фон. Тем не менее, в данном случае, у нас есть возможность улучшить контраст.


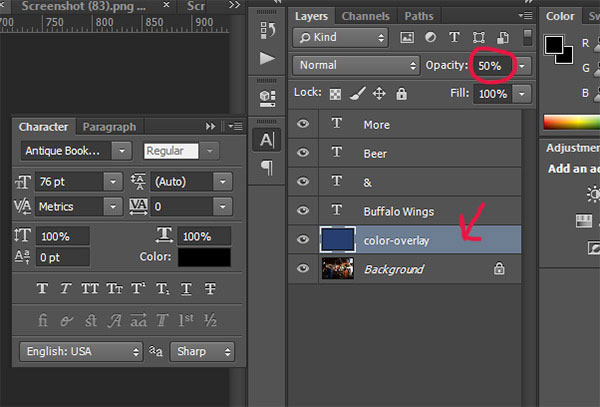
Первый шаг – создайте новый слой, назовите этот слой “наложение цвета”. Далее, выберите инструмент Пипетка (Eyedropper), нажав клавишу (I). С помощью данного инструмента, отберите образец цветового оттенка с рубашки мужчины, а затем залейте новый слой выбранным цветовым оттенком (Shift+F5).

В заключение, уменьшите непрозрачность (opacity) слоя с заливкой до 50%, а затем, переместите данный слой вниз, расположив ниже слоёв с текстом.

Как вы видите, мы значительно улучшили контраст. Теперь, текстура шрифта “Buffalo Wings” стала более отчётливой и более различимой.

2. Стиль слоя Тень (Drop Shadow)
В следующем эпизоде, заказчик попросил добавить невыразительный тонкий шрифт поверх слишком детализированной области фотографии. Данная ситуация крайне нежелательна, т.к. очень сложно добиться соответствующего контраста между изображением и текстом.
Первый шаг – подберите соответствующий цвет для текста.

Вы наверно догадались, что в данном случае, мы хотим, чтобы цвет текста был более светлым, предпочтительно белый.

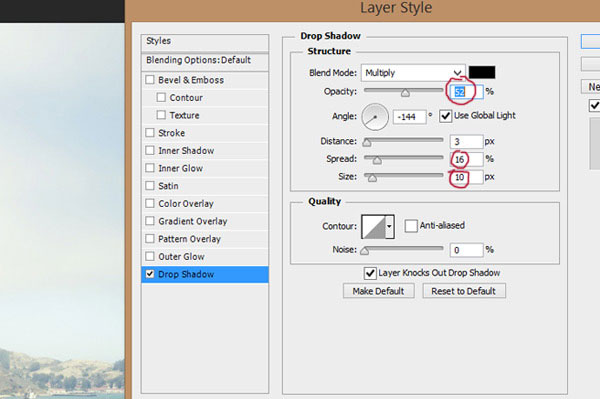
Следующий шаг- это добавить стиль слоя Тень (drop shadow) к слою с текстом. Установите степень непрозрачности 52%. Также подкорректируйте значение Размаха (Spread) 16%, включая значение Размера (Size) 10px. Угол (angle) должен быть где-то, примерно, -144 градусов.

Мы значительно усилили контраст, просто добавив стиль слоя Тень (drop shadow).

3. Линии
Данный эпизод –это самый простой способ улучшения контраста. Просто добавив две белые линии, одну сверху, другую ниже текста, наилучшим образом разделит текст и задний фон.

Добавление двух линий….

.…создаёт наибольшее разделение между двумя элементами дизайна.
4. Фигурные Блоки для Текста
Следующий способ улучшить контраст – это добавить затеняющий фигурный блок за текстом. Данный способ немного сложно описать в словах, поэтому, я просто покажу его вам.
Как вы видите, данное изображение изначально имеет слишком слабый контраст, его практически нет. Текст очень сложно различить, а сам разделитель текста практически затерялся в деталях здания.


Чтобы усилить видимость текста, выберите инструмент Произвольная фигура (Custom Shapes Tool), нажав клавишу (U), чтобы создать фигурный блок. Фигурный блок может быть любой формы, здесь нет блока правильной формы или неправильной формы.
Залейте фигуру чёрным цветом, а также установите цвет Обводки (Stroke) белый, толщина обводки 3pt.

Далее, переместите фигурный блок вниз, расположив ниже слоя с текстом и слоя с разделителем текста. Уменьшите непрозрачность слоя с фигурным блоком до 57%.

Итоговый результат выглядит более профессиональным, а текст намного легче прочитать.

5. Размытие Заднего фона
5-й и последний способ улучшить контраст – это лёгкое размытие заднего фона.
Изначально, текст очень сложно различить на заднем фоне.

Первый шаг- преобразуйте слой с задним фоном в смарт-объект. Просто, щёлкните правой кнопкой мыши по слою с задним фоном и в появившемся окне, выберите опцию Преобразовать в смарт-объект (Convert to Smart Object).

Далее, идём Фильтр – Размытие – Размытие по Гауссу (Filters-Blur-Gaussian Blur).
Начинающий пользователь Photoshop? Хотите научиться работать с инструментом «Текст»? Вы обратились по адресу.
Быстро находите понятные ответы, советы и учебные видеоролики по самым часто задаваемым вопросам об инструменте «Текст».

Загрузить файл примеров и шрифты для пробного использования
Мы подготовили пример файла, на котором можно попрактиковаться и создать что-нибудь красивое. Загрузите и откройте этот документ PSD (ZIP, 1,35 МБ) и попробуйте выполнить все задания в своем собственном файле. Поэкспериментируйте с размером и цветом шрифта, а также с расположением текста, чтобы получить желаемые результаты.
Если на компьютере не установлены шрифты, используемые в образце файла, можно заменить их шрифтами по умолчанию. Вы также можете получить шрифты, используемые в этом файле: Nunito и Roboto. Дополнительные сведения см. в разделе Активация шрифтов.
Оставьте комментарий, если у вас возникнут вопросы, ответы на которые вы не найдете здесь.
Откройте фотографию или документ Photoshop (PSD).

На панели инструментов выберите инструмент Текст или просто нажмите клавишу «Т» для быстрого выбора.По умолчанию выбран пункт Инструмент «Горизонтальный текст» , с помощью которого можно добавить текст в горизонтальной плоскости. Если требуется добавить текст в вертикальной плоскости, еще раз щелкните инструмент «Текст» и выберите Инструмент «Вертикальный текст» в контекстном меню.

Хотите добавить несколько слов в качестве заголовка? Щелкните в любом месте холста, чтобы ввести текст. В Photoshop это называется короткий текст.
Еще один тип текста в Photoshop — текст абзаца. Как можно понять из названия, этот тип текста используется для ввода абзаца текста. Щелкните и перетащите курсор на холсте, чтобы создать ограничительную рамку, в которой можно будет ввести текст абзаца. Она поможет эффективно редактировать и выравнивать абзац в дальнейшем.
Читайте также:


