Как в фотошопе извлечь штриховой рисунок
Здравствуйте, леди и джентльмены. Некоторые из вас спрашивали меня о том, как я делаю свои штриховые рисунки. Перед вами простой урок о том, как, собственно, я их делаю… в стиле JUU-YUKI! Вы можете применить этот урок практически во всех программах. (Photoshop, Sai, Open Canvas и т.д.). Для этого урока я буду использовать Sai и планшет.
Примечание автора: Я рекомендую использовать планшет, поскольку он позволяет создавать различные варианты линий.
Пожалуйста, обратите внимание, что все, о чем я буду повествовать в уроке, мои собственные приемы, я никогда не брала уроков по созданию контуров. Я не профессионал, поэтому мои рекомендации могут быть неидеальными. Читайте этот урок на свой риск.
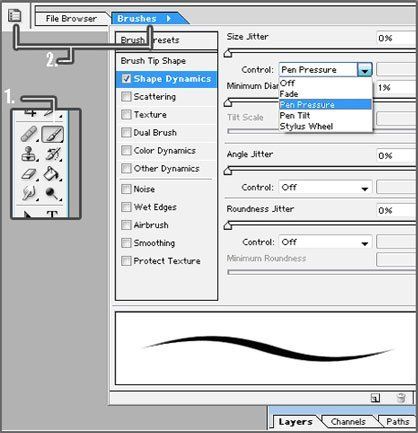
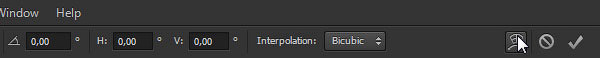
Теперь, я надеюсь, вы уже знаете все инструменты. И знаете, как работать с основными инструментами: перо (pen), карандаш (pencil), кисть (brush) и ластик (eraser). У вашего планшета также должна быть активирована функция нажима пера. Те, кто использует Photoshop, перейдите сюда для ее активации:

Вам необходимо выбрать инструмент Кисть (Brush) или нажать клавишу B.
Теперь кликните по маленькому квадратику в панели настроек или кликните по панели Кисти (Brushes) (прим. пер. также можно воспользоваться клавишей F5 для вызова этого же меню).
Теперь перейдите к параметру Динамики формы (Shape Dynamics) и напротив параметра Управление (control) выберите Нажим пера (pen pressure).
Теперь мы готовы к рисованию контуров.
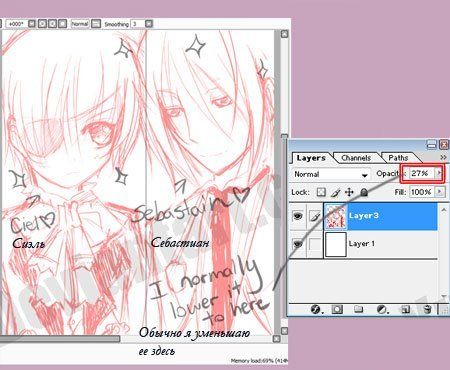
У вас для начала должен быть черновой набросок. Вот мой. Знаю, грязно. Чтобы лучше увидеть линии, нам необходимо немного уменьшить Непрозрачность (Opacity) наброска. Насколько уменьшать Непрозрачность (Opacity), решайте сами.

Примечание: Чтобы получить хороший и аккуратный контур, я работаю на большом холсте. Чем больше холст, тем лучше. Когда я делала этот набросок, его разрешение было 3400х4000px.
После этого нам необходимо создать новый прозрачный слой над наброском. Здесь мы будем рисовать наш контур. Палитра слоев должна у вас выглядеть вот так:

Теперь начинаем набрасывать контуры. Кисть, которую вы используете, может быть различных размеров, но, пожалуйста, в пределах разумного. На данный момент контуры не должны быть четкими. Нам просто нужно избавиться от этого ужасного наброска. Я избавилась от этой грязи.

После того, как вы нарисовали грубые контуры, вы можете избавиться от своего наброска. Я обычно не сохраняю свои наброски, но на этот раз я просто спрячу его. После того, как вы спрячете/удалите набросок, у нас останется только контур.
Теперь вам нужно воспользоваться инструментом Ластик (Eraser) (обратите внимание на размер моей кисти). Убедитесь, что кисть не слишком большая, иначе вы не сможете работать с деталями.

Следуйте по направлению волос и стирайте лишние линии, которые вам не нужны. На данном этапе вы можете изменять толщину каждой пряди с помощью инструмента Ластик (Eraser).
Перед вами еще несколько скриншотов с моими завершенными контурами. Поскольку вы работаете на холсте большого размера с приближением, линии будут идеальны.

Проделайте то же самое для всех деталей, включая одежду и фон (если они у вас есть). Да, это отнимает много времени, я также трачу много времени на создание контуров, но это окупится, поверьте мне. После того, как вы все сделаете, у вас должно получиться что-то подобное:

Я до сих пор имею при себе этот ужасный набросок, поскольку еще не до конца обрисовала остальные части изображения, но у вас должно быть чистеньким и готовым все изображение, без наброска.
Не бойтесь уменьшать изображение и смотреть, как у вас получилось. Оно будет выглядеть лучше после уменьшения.
Иногда лучше использовать несколько слоев с контурами для упорядочения работы. К примеру, отдельный слой для волос, отдельный для одежды и т.д. Мне лично безумно лень использовать отдельные слои в этой работе, поэтому я все делала на одном слое.
Дополнительно:
Это дополнительный шаг, но он остается на ваше усмотрение, хотите, делайте так, не хотите – не делайте. Я обычно всегда делаю этот дополнительный шаг, поскольку он придает моим контурам глубины.
Над слоем со своим контуром создайте прозрачный слой. Мы закончили работу над контуром, поэтому не смейте его трогать. Этот дополнительный шаг должен быть полностью сделан на отдельном слое, который мы только что создали.

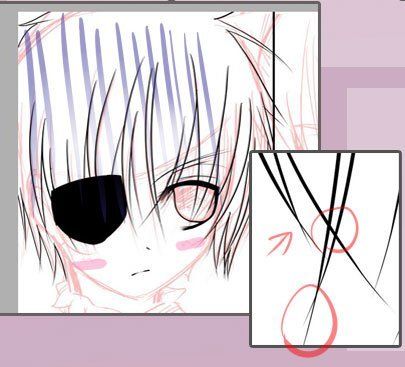
Для всех прядей, которые соприкасаются между собой, необходимо сделать линии толще. Вот пример:

Также имейте для себя представление, где расположен источник света. Если герой находится ближе к свету с правой стороны, левая сторона должна иметь большую глубину.
Слейте все слои, чтобы они образовали единый штриховой рисунок. А вот и последний прием на сегодня. Ваш холст должен быть размером около 3000px. Уменьшите его до 1000px и ваши линии будут идеальны, как никогда.
Итак, после того, как мы затратили на создание штрихового рисунка более 6 часов, он окончательно завершен. Та-да! Похлопайте себя по спинке и идите скушайте печеньку за столь кропотливую работу.

Надеюсь, вам понравился этот урок. Прошу прощения, если в уроке имеются лексические ошибки и за то, если мои способности к объяснению не самые лучшие, а также за те моменты, которые были недостаточно ясными. Хорошего дня!
Автор: Juu-Yuki
Перевод: Анцыперович Александра.
Ссылка на источник

В этом мини-обзоре мы рассмотрим основные подходы к вырезанию/извлечению объектов/картинок из других картиной и изображений. Так уж сложилось, что для различных случаев имеет смысл воспользоваться тем или иным способом извлечения в зависимости от требований к точности, скорости и других нюансов, а где-то — имеет смысл и вовсе их комбинировать. Пусть это будет небольшой шпаргалкой для вас на время изучения работы с Photoshop.
Метод 1 — Вырезаем с помощью Pen Tool

Выберите инструмент Pen Tool в панели инструментов слева. Теперь увеличьте масштаб и начните создавать путь, расставляя узловые точки по линии вашего объекта и направляя нужным образом кривые.
Если вы закроете свой путь, то в палитре Paths он все равно сохранится, как последний, создававшийся вами рабочий путь. Затем можно загрузить выделение по этому пути, выполнив Ctrl + клик по нему в палитре Paths. Далее остается инвертировать выделение (Select > Inverse) и удалить все участки, попавшие в него нажатием Delete.
Метод 2 — Вырезаем при помощи Extract Tool

Открываем нужную нам картинку и выполняем Filter > Extract. Откроется новое окно. В нем выберите инструмент Edge Highlighter подходящего размера и обведите им объект, который необходимо вырезать. Быть чрезмерно аккуратным здесь не так важно.
Затем при помощи Fill Tool залейте область внутри созданного вами контура и нажмите кнопку Preview. Если вас устроил результат извлечения — нажимайте Ok, если нет — попробуйте провести контур немного иначе в соответствии с желаемыми изменениями.
Метод 3 — Вырезаем при помощи маски

Данный метод подразумевает свободное обращение с переключением между этими двумя цветами и гибкое использование подобных преимуществ.
Метод 4 — Вырезание с помощью Magic Wand Tool

Это — очень быстрый тип извлечения, подразумевающий наличие однородного фона с очень близкими цветами по тону, контрастности и яркости. Выберите инструмент Magic Wand и кликните мышкой в любом месте фона, от которого вам нужно избавиться. Возможно, вам понадобится поэкспериментировать со значениями параметра Tolerance. После того, как весь фон будет выделен — жмите Delete.
Метод 5 — Вырезаем при помощи Lasso Tool

Этот принцип схож с извлечением при помощи Pen Tool с той лишь разницей, что в данном случае не создается промежуточный путь во время работы. Недостаток здесь в меньшей точности и невозможности исправления ошибок при обведении объекта.
Выберите Polygonal Lasso Tool и начните кликать вдоль контура вырезаемого предмета. Чтобы замкнуть создаваемое выделение достаточно выполнить двойной щелчок мышкой по конечной точке выделяемого контура. Далее все как обычно: Select > Inverse и затем Delete.






В случае копирования урока указывайте автора и ставьте активную гиперссылку на наш сайт. Более подробную информацию вы можете получить в разделе «Правовая информация».

Многим этот урок может показаться спорным - это урок об обмане. В конце концов, искусство основывается на усилиях, человек должен ревностно относиться к определенным умениям. Именно поэтому цифровое искусство часто презирают, ведь за вас все делает компьютер!
Я не собираюсь спорить о назначении искусства - я достаточно об этом рассказал во многих своих статьях. Если у вас есть многообещающий рисунок, выполненный в традиционном стиле и нуждающийся в некоторой коррекции, но при этом вы не считаете, что сделаете свою работу менее ценной, я покажу, как использовать Photoshop для подобных целей.
Примечание автора: это урок об улучшении традиционных рисунков. Если вы хотите, чтобы отсканированный рисунок выглядел так же хорошо, как и оригинал, урок по очистке традиционных рисунков в Photoshop станет для вас лучшим выбором.
Для начала отсканируйте/сфотографируйте свой рисунок, а также очистите его, если это необходимо. Можете использовать урок по ссылке выше, только игнорируйте последние шаги.

1. Перемещаем части
Иногда определенная часть рисунка заканчивается там, где ее никогда не должно быть. Можете стереть ее, а затем нарисовать заново, но следы этой "коррекции" останутся. Давайте попробуем другой метод.
Шаг 1

Выберите зону, которую вы хотите переместить при помощи инструмента Лассо (Lasso Tool).

Шаг 2

Используйте инструмент Перемещение (Move Tool), чтобы перетянуть выделенный участок в правильное место. Снимите выделение, нажав Ctrl + D.

2. Скрываем ошибку
Мы передвинули участок, но изменение слишком заметно. Нужно использовать другой инструмент, который поможет убрать погрешность.

Шаг 1
Выберите зону, которую нужно улучшить при помощи инструмента Заплатка (Patch Tool) (Заплатка находится в том же меню, что и Точечная восстанавливающая кисть (Spot Healing Brush)).

Шаг 2
Перетяните выделение в зону, участок которой вы хотите "одолжить".

Шаг 3

Используйте Заплатку (Patch Tool) везде, где это потребуется, тем самым сделав "шрамы" менее заметными.

3. Стираем ошибку
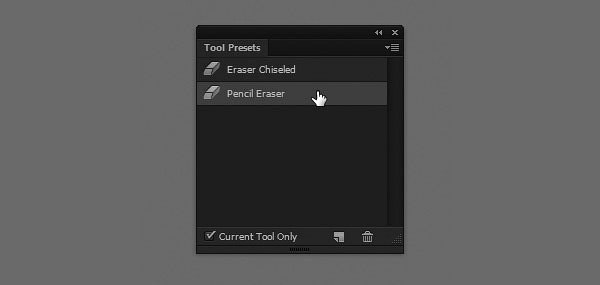
Этот пункт кажется простым, но, используя неправильный ластик, мы можем получить поддельный эффект как на рисунке ниже:

Шаг 1

Чтобы избежать этого, перейдите в меню Окно > Наборы параметров для инструментов (Window > Tool Presets). Выберите инструмент Ластик (Eraser Tool), а затем пункт Карандаш с ластиком (Pencil Eraser).

Шаг 2
Используйте его как обычно. Если вы хотите сделать ластик мягче, не прибегая к помощи графического планшета, измените его Непрозрачность (Opacity).

Разница не слишком заметна, но она играет большую роль для общего эффекта:
4. Изменяем размер участков
Изменение участка рисунка может быть сложным процессом, так как часто коррекции подвергается большая часть изображения.
Шаг 1

Дублируйте (Duplicate) слой, нажав Ctrl + J, затем скройте его (для этого кликните по иконке глаза слева от миниатюры). Выберите участок при помощи инструмента Лассо (Lasso Tool).

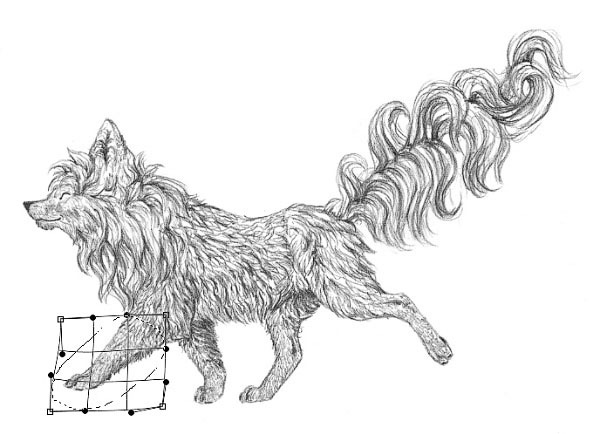
Шаг 2
Перейдите в меню Редактирование > Свободное трансформание (Edit > Free Transform) или нажмите Ctrl + T. Переключитесь в Режим деформации (Warp Mode).

Шаг 3
Перетяните маркеры ближе к середине, чтобы уменьшить участок или оттяните их к краям, чтобы увеличить. Если что-то пошло не так, нажмите Esc и попробуйте снова.

Шаг 4

На этом этапе нам также нужно скрыть следы вмешательства. Мы можем "залатать" шов между измененной зоной и оригиналом, но есть способ проще. Включите видимость слоя-дубликата, добавьте ему Векторную маску ( Layer Mask). Заполните (Fill) ее черным цветом, а затем закрасьте белым только ту часть, которая находится правее от шва.
Если вы не понимаете, о чем идет речь, попробуйте этот быстрый урок по использованию Векторных масок.


5. Изменяем форму участка
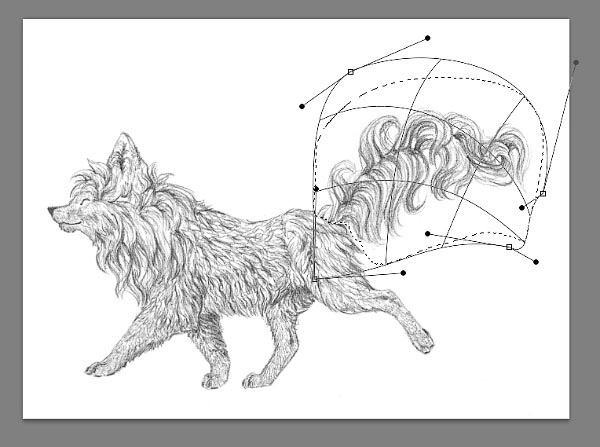
Тот же инструмент можно использовать для изменения формы участка:


Если вам необходимо больше контроля, попробуйте другой, гораздо более мощный инструмент:
Шаг 1
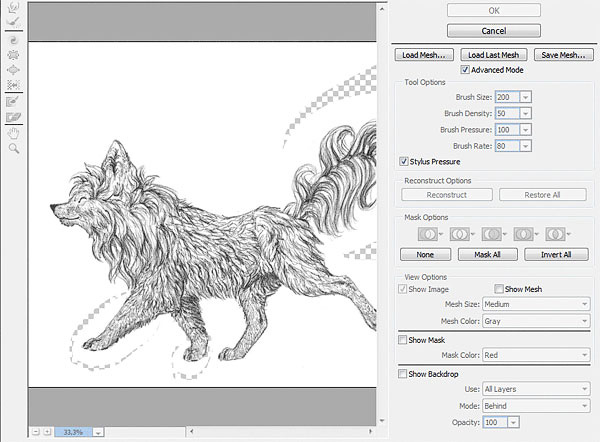
Перейдите в меню Фильтр > Пластика (Filter > Liquify) или используйте клавиатурное сокращение Ctrl + Shift + X.

Шаг 2
Используйте инструмент Деформация (Forward Warp Tool), изменив форму некоторых участков. Чем крупнее кисть, тем натуральнее эффект. Будьте осторожны: в этом режиме можно отменить только одно действие!
Примечание переводчика - на самом деле, в фильтре Пластика работают те же быстрые клавиши, что и в основном окне Adobe Photoshop. Используйте Ctrl + Alt + Z для отмены действия, а Ctrl + Shift + Z для возвращения изменений.

Этот инструмент позволяет добиваться потрясающего эффекта!
6. Добавляем тени
В предыдущих шагах мы корректировали форму нашего персонажа. Теперь мы попробуем сделать несколько более сложных правок – добавим кое-что к рисунку. Однако, чем больше вы используете подобные коррекции, тем очевиднее становится компьютерное вмешательство, но иногда эффект того стоит.
Шаг 1
Дублируйте слой (Ctrl + J) и работайте с копией, оставив оригинал под ней. Перейдите в Режим быстрой маски (Quick Mask Mode) (Q). Выберите мягкую кисть и пометьте зоны, которые хотите затемнить.

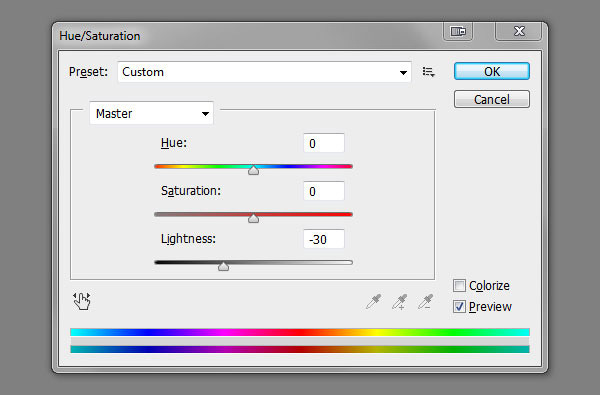
Шаг 2
Выйдите из Режима быстрой маски (Quick Mask Mode). Инвертируйте (Invert) выделение, нажав Ctrl + Shift + I. Перейдите в меню Изображение > Коррекция > Цветовой тон/насыщенность (Image > Adjustment > Hue/Saturation). Сократите значение параметра Яркость (Lightness).


Шаг 3
Используйте тот же ластик, чтобы стереть тень вокруг тела.

Шаг 4
Теперь используйте этот ластик для "смешивания" тени. Она не должна быть такой равномерной; сделайте ее немного "рваной".

Как видите, это очень радикальная коррекция, поэтому не переусердствуйте. Чем меньше будет финальный рисунок, тем труднее будет заметить вмешательство при помощи Photoshop.
7. Добавляем блики
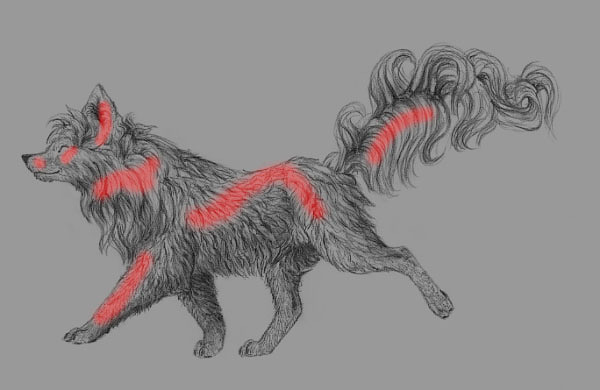
Это эффект будет работать, только если объект был нарисован в темных тонах. В моем случае, мне нужно затемнить весь рисунок. Создайте Новый слой (New Layer), нажав Ctr + Alt + Shift + N и заполните его черным цветом при помощи инструмента Заливка (Paint Bucket Tool). Сократите Непрозрачность (Opacity) этого слоя.

Шаг 2
Перейдите в Режим быстрой маски (Quick Mask Mode) (Q) и при помощи мягкой кисти пометьте зоны, которые должны блестеть.

Шаг 3
Выйдите из Режима быстрой маски (Quick Mask Mode). Инвертируйте (Invert) выделение, нажав Ctrl + Shift + I. Кликните на основной слой и Дублируйте (Duplicate) выделенную зону при помощи клавиатурного сокращения Ctrl + J. Перетяните слой-копию, разместив его над слоем с затемнением.

Шаг 4
Используйте те же техники, применяемые для работы с тенями, чтобы "смешать" блики.

Шаг 5
Сократите Непрозрачность (Opacity) для получения более мягкого эффекта.

8. Добавляем размытие
Внимание: этот эффект выглядит очень "по-цифровому". После его применения сразу будет видно компьютерное вмешательство в работу!
Шаг 1
Перейдите в Режим быстрой маски (Quick Mask Mode) (Q) и при помощи мягкой кисти нарисуйте обводку вокруг объекта.

Шаг 2
Выйдите из режима (Q), инвертируйте выделение (Ctrl + Shift + I). Перейдите в меню Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur).

Будьте осторожны - на этом этапе легко перестараться!

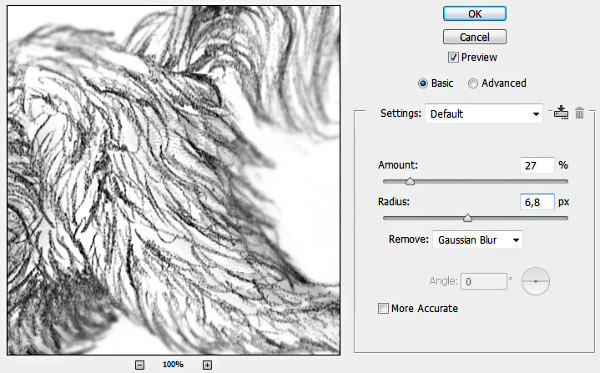
9. Делаем рисунок резче
Чтобы сделать линии чище, даже если они были очень размыты в оригинальном изображении, мы перейдем в меню Фильтр > Усиление резкости > "Умная" резкость (Filter > Sharpen > Smart Sharpen).


10. Добавляем "бумажный" эффект
Шаг 1
Это самый популярный и самый "невинный" трюк для улучшения рисунков. Разместите текстуру бумаги над изображением. Измените Режим наложения (Blend Mode) слоя с бумагой на Умножение (Multiply).

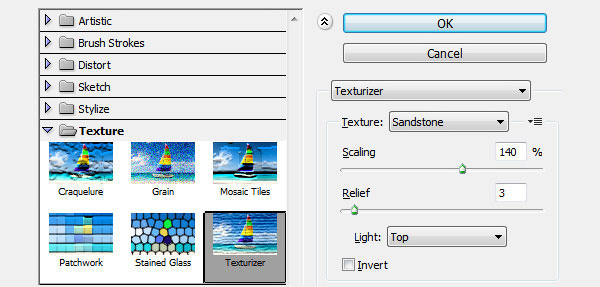
Шаг 2
Кликните правой кнопкой мыши по слоям и выберите Объединить слои (Flatten Image). Затем перейдите в меню Фильтр > Галерея фильтров (Filter > Filter Gallery). Выберите фильтр Текстуризатор (Texturizer), находящийся в папке Текстуры (Textures). Настройте параметры по своему усмотрению.


Шаг 3
Последний, но важный пункт - вы можете воспользоваться Уровнями (Levels) (Ctrl + L), отрегулировав яркость всего изображения.

Как видите, есть много способов убрать недостатки ваших работ и даже улучшить их. Не обязательно пользоваться всеми способами - выберите только те шаги, которые заставляют вашу работу выглядеть потрясающе.
Подводя итог, я хочу вас предостеречь. Даже если вы рассматриваете это как "залатывание недостатков", а не обман, убедитесь, что вы применяете все эти техники в качестве финального штриха, но никак не еще одного этапа работы. Чем сильнее финальный эффект отличается от первоначального, тем дальше вы уходите от традиционной живописи. Это не плохо, конечно, но только до тех пор, пока вы честны с собой и окружающими!
Зачастую при работе с изображениями в программе Фотошоп перед пользователем встает задача вырезать часть изображения с исходника. Это может быть совершенно любой объект (человек, дерево, животное, предмет интерьера и т. д.).
Из этой статьи вы узнаете, какие инструменты программы применяются для решения таких задач. А также ознакомитесь с наглядным примером такой работы.
Содержание: “Как вырезать объект в Фотошопе”
Инструменты Photoshop, которые понадобятся
Для вырезания каких-либо объектов с изображения в фотошопе существует несколько подходящих инструментов.
Быстрое выделение
Этот инструмент применим не во всех случаях. Требуется, чтобы выделяемый объект имел четкий контур. То есть в местах соприкосновения объекта с основным фоном цветовая гамма не должна смешиваться. Как например на представленной ниже картинке.

Волшебная палочка

Это инструмент, которым можно выделить все пиксели, объединенные одним цветом. Выделение может быть как смежных пикселей одного цвета, так и всех пикселей этого цвета на изображении. К примеру, имея однотонный фон, его легко можно удалить, применив волшебную палочку.
Ниже показано выделение с помощью волшебной палочки всего фона:

Затем, после выделения, кликаем DEL и получаем прозрачный фон:

Лассо

Инструмент весьма специфический и неудобный. Целесообразнее использовать лассо только на графическом планшете. Попробуйте сами, и убедитесь в правдивости этих слов. Для использования лассо необходимо иметь чрезвычайно твердую руку.
Прямолинейное лассо

Удобная вещь при необходимости выделения объектов с прямыми гранями. В остальных же случаях бесполезный инструмент.

Магнитное лассо

Напоминает по своему принципу «Быстрое выделение», только более точное и с возможностью корректировки. В результате создается линия по контуру объекта. Применять следует, только когда контур четкий и не размытый. Аналогично, как и с быстрым выделением.


Это, наверное, самый удобный инструмент для работы над выделением каких-либо объектов. Гибкость инструмента позволяет его использовать для работы с объектами любой формы и сложности.
Практическая часть: убираем человека с изображения
На практике вы подробно познакомитесь именно с последним инструментом – Перо. Все остальные инструменты в принципе интуитивно понятны и наглядны, а вот Перо требует от пользователя навыков и знаний по работе с ним.
К тому же это самый лучший инструмент для выделения объектов. Лучше всего начинать изучать сразу самые правильные и верные подходы. Именно поэтому практический пример приведен именно с использованием инструмента Перо.
Первым делом нам понадобится изображение для работы. Возьмем, к примеру, фотографию одной из наших любимых актрис – Галь Гадот.

Наша задача отделить изображение актрисы от окружающего ее фона.
Итак, первым шагом требуется создать слой с копией исходной картинки.

Далее, выберем на панели инструментов «Перо» и отметим точку на картинке (в любом месте контура актрисы). Эта точка будет являться опорной. С нее начнется выделение объекта, и в этой же точке оно должно завершиться.

На нашем примере, по обоим сторонам от опорной точки объект имеет закругления. Необходимо максимально плавно обвести их «Пером». Начнем двигаться в правую сторону.
Многие новички совершают ошибку, работая с закруглениями контура. Полагая, что чем больше они поставят точек, тем плавнее выйдет линия. Это не так, как раз напротив точек нужно меньше. Определив на глаз радиус закругления, поставьте следующую точку в некотором удалении от опорной.

После этого поставьте еще одну точку по центру между первыми двумя.

Затем потяните в нужную сторону, взявшись за центральную точку мышью и зажав на клавиатуре кнопку CTRL.

Таким способом проработайте все сложные участки контура и выделите весь объект.
В случае, когда контур объекта обрезан на изображении холстом (на нашем примере снизу), его можно вынести за границы холста.

Когда выделение завершено и контур замкнулся, щелкните внутри него правой кнопкой мыши. Затем в появившемся списке нажмите на «Образовать выделенную область (“Выделить область” в нашем случае – Photoshop CC)».

В параметре радиуса растушевки укажите значение равное 0. Подтвердите действие нажатием кнопки «ОК».

Итак, у нас получилось выделение фона объекта.

Тут можно сразу его удалить кнопкой DEL и все готово. Но мы рассмотрим более сложный путь, для понимания всех нюансов.
Выделение необходимо перенести с фона на объект, для этого воспользуйтесь комбинацией кнопок CTRL+SHIFT+I.
После этого потребуется выбрать «Выделение» – «Прямоугольная область».

Наверху, в параметрах инструмента нажмите кнопку «Уточнить край» – для версий Photoshop CS. Мы проводим этот урок в Photoshop CC. Поэтому кликаем на “Выделение и маска”:

В результате должно открыться окно с настройками, где нужно выставить требуемые параметры. Значения параметров для каждого конкретного случая могут быть свои. Не помешает немного сдвинуть границы выделения в сторону объекта и сгладить. Так как при выделении могли быть затронуты частички фона.

Подтверждаем изменения кнопкой «ОК».
Вот и все, осталось только нажать CTRL+J (копируем выделенное изображение на новый слой), и все готово.

Теперь скрываем все остальные слои и оставляем только слой только с Галь Гадот, без фона:

Надеемся этот урок помог вам научиться вырезать объекты и человека в Фотошопе. Мы это делали в программе Photoshop CC. Но действия практически не будут отличаться для любой другой версии программы, включая CS6 или CS5.
Читайте также:


