Как в фотошопе изменить рукописный текст
Можно задать атрибуты текста перед вводом символов или сбросить их, чтобы изменить внешний вид выделенных символов в текстовом слое.
Прежде чем форматировать отдельные символы, их надо выделить. Можно выделить один символ, диапазон символов или все символы в текстовом слое.
Чтобы быстро научиться работать с текстовыми функциями Photoshop, см. раздел Добавление слов на картинку.
Чтобы выбрать текстовый слой, выполните одно из следующих действий:
- Выберите инструмент «Перемещение» и дважды щелкните текстовый слой на холсте.
- Выберите инструмент «Горизонтальный текст» или «Вертикальный текст» . Выберите текстовый слой на панели «Слои» или щелкните текст на изображении для автоматического выбора текстового слоя.
- Перетаскиванием курсором мыши выделите один или несколько символов.
- Щелкните внутри текста начало выделения, а затем щелкните конец выделяемого диапазона, удерживая нажатой клавишу «Shift».
- Выберите меню «Выделение» > «Все», чтобы выбрать все символы в слое.
- Дважды щелкните слово, чтобы выделить его. Трижды щелкните строку, чтобы выбрать ее. Четырежды щелкните абзац, чтобы выбрать его. Щелкните пять раз в любом месте текста, чтобы выбрать все символы в ограничительной рамке.
- Для выделения символов с помощью клавиатуры, щелкните текст, а затем, удерживая нажатой клавишу «Shift», нажимайте клавиши со стрелками влево и вправо. Для выделения слов при помощи клавиатуры, удерживая нажатыми клавиши «Shift»+«Ctrl» (Windows) или «Shift»+«Command» (Mac OS), нажимайте клавиши со стрелками влево и вправо.
Выделение и форматирование символов в текстовом слое переводит инструмент «Текст» в режим редактирования.
Панель «Символ» содержит параметры, предназначенные для форматирования символов. Некоторые параметры форматирования также доступны через панель параметров.
Панель «Символ» можно отобразить, выполнив следующие действия.
Выберите меню «Окно» > «Символ» или щелкните ярлык панели «Символ», если панель видна, но не активна.
Выберите инструмент «Текст» и нажмите кнопку «Панель» на панели параметров.
Чтобы установить параметр на панели «Символ», выберите значение из всплывающего меню справа от параметра. Для изменения значений числовых параметров можно воспользоваться стрелками вверх и вниз или же изменить значение непосредственно в текстовом поле. После непосредственного изменения значения нажмите клавишу «Ввод» («Return»), чтобы сохранить значение, «Shift» + «Ввод» («Shift» + «Return»), чтобы сохранить и выделить его, или «Tab», чтобы сохранить значение и перейти к следующему полю панели.
Выберите в диалоговом окне «Параметры шрифтов» пункт «Показывать параметры азиатского текста», чтобы на панели «Символ» появился параметр «Установить «цумэ»».
В меню панели «Символ» можно получить доступ к дополнительным командам и параметрам. Чтобы воспользоваться этим меню, щелкните треугольник в правом верхнем углу панели.
Динамические комбинации клавиш — это комбинации клавиш, которые отображаются в меню панели «Символ» только в момент ввода начала набора или типа абзаца, если выделен текст или когда курсор в тексте имеет I-образную форму. Динамические комбинации доступны для следующих параметров текста: «Псевдополужирный», «Псевдокурсивный», «Все прописные», «Капители», «Надстрочный индекс», «Подстрочный индекс», «Подчеркнутый» и «Зачеркнутый».
Размер шрифта определяет, насколько крупным текст будет выглядеть в изображении.
По умолчанию единицей измерения для текста являются пункты. Один пункт PostScript составляет 1/72 дюйма на изображении с разрешающей способностью 72 ppi. Существует, однако, возможность переключения с единиц измерения PostScript на традиционные определения размеров точки. Единицу измерения размера шрифта по умолчанию можно изменить в области «Единицы измерения и линейки» диалогового окна «Установки».
Введенный текст визуализуется текущим основным цветом, причем этот цвет можно изменить до или после ввода текста. При редактировании существующего текстового слоя можно изменить цвет как одного или нескольких выделенных символов, так и всего текста в слое.
Чтобы выбрать текстовый слой, выполните одно из следующих действий.
- Выберите инструмент «Перемещение» и дважды щелкните текстовый слой на холсте.
- Выберите инструмент «Горизонтальный текст» или «Вертикальный текст» . Выберите текстовый слой на панели «Слои» или щелкните текст на изображении для автоматического выбора текстового слоя.
Щелкните, чтобы установить курсор вставки.
Выделите один или несколько символов, которые необходимо редактировать.
Выполните одно из следующих действий, чтобы применить изменения к текстовому слою:
Чтобы отменить изменения, нажмите кнопку «Отмена» на панели параметров или клавишу ESC.
Типографские кавычки, часто называемые фигурными кавычками или просто кавычками, сочетаются с изогнутыми линиями шрифта. Они традиционно используются для обозначения цитат и в качестве апострофов. Прямые кавычки обычно используются в качестве сокращенных обозначений футов и дюймов.
Выберите меню «Редактирование» > «Установки» > «Шрифты» (Windows) или «Photoshop» > «Установки» > «Шрифты» (Mac OS). В диалоговом окне «Установки» установите или сбросьте флажок «Использовать прямые кавычки».Сглаживание позволяет получить символы текста с гладкой кромкой, реализуя частичное заполнение краевых пикселов. В результате этого края текста смешиваются с фоном.

При подготовке текста, который будет отображаться на веб-странице, следует учесть, что сглаживание значительно увеличивает количество цветов в исходном изображении. Это ограничивает возможности по снижению размера файла изображения. Сглаживание может также вызвать появление на краях символов текста случайных цветов. Когда важно снизить размер файла и уменьшить количество цветов, может оказаться предпочтительнее отказаться от сглаживания, несмотря на то, что в изображении останутся зубчатые края. Кроме того, следует рассмотреть возможность использования шрифта большего размера, чем при выводе на печать. Шрифт большого размера в веб-изображениях легче читается и позволяет лучше решить, следует ли применять сглаживание.
При использовании сглаживания при малых размерах и низкой разрешающей способности (например, в веб-изображениях) текст может показаться неразборчивым. Чтобы повысить разборчивость, сбросьте флажок «Дробная ширина» в меню панели «Символ».
В этом уроке мы с вами будем создавать оригинальный цветочный текст, используя простые техники и приёмы, которые будут понятны и доступны даже начинающему. В нашей работе обычный рукописный текст будет сочетаться с гранжевыми текстурами, элементами из скрап-наборов, цветами и различными элементами, что в целом даст нам очень интересный результат.
Вот какая картинка у нас получится в конце нашего урока:

Материалы для урока:
Шаг 1
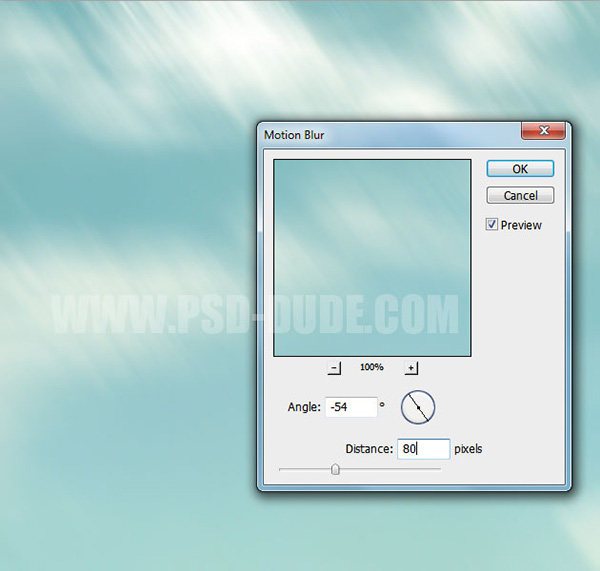
Начнем работу с создания нового файла с белым фоном. Откройте фото с облаками и переместите его в наш рабочий документ поверх фонового слоя. Находясь на слое с облаками, воспользуйтесь фильтром Размытие в движении (Motion Blur), настройки фильтра показаны на скриншоте. Вы также можете применить фильтр Размытие по Гауссу (Gaussian Blur) с небольшим радиусом, чтобы ещё немного смягчить картинку.

Шаг 2
Уменьшите слою с облаками Непрозрачность (Opacity) до 70%. Откройте картинку галактики, переместите её в наш рабочий документ поверх слоя с облаками. Примените фильтр Размытие по Гауссу (Gaussian Blur) со следующими настройками:

Шаг 3
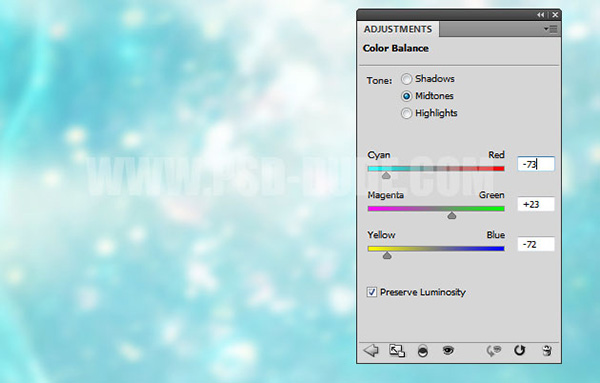
Измените слою с галактикой Режим наложения (Blend Mode) на Перекрытие (Overlay), Непрозрачность (Opacity) оставим 100%. Добавьте корректирующий слой Цветовой баланс (Color Balance), настройки смотрите на картинке. Сделайте этот корректирующий слой обтравочной маской к слою с галактикой.
Примечание переводчика: правый клик по слою Цветовой баланс (Color Balance), в выпадающем меню выбираем пункт Создать обтравочную маску (Create Clipping Mask).

Шаг 4

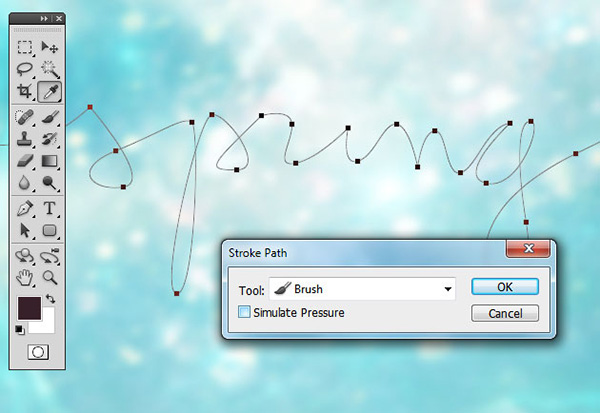
Пишем текст. Для этого воспользуйтесь инструментом Перо (Pen Tool) в режиме Контур (Path) и нарисуйте контур будущего текста. Приблизительно вот так:

Шаг 5

Шаг 6
Нажмите Delete, чтобы удалить контур. Ваш результат должен выглядеть примерно так:

Шаг 7
Таким же способом добавьте ещё несколько слов в вашу работу. Просто создайте контур, обведите его и удалите, передвигайте слова по холсту как вам удобно, чтобы собрать нужную вам фразу – так у вас получится эффект рукописного текста.

Шаг 8
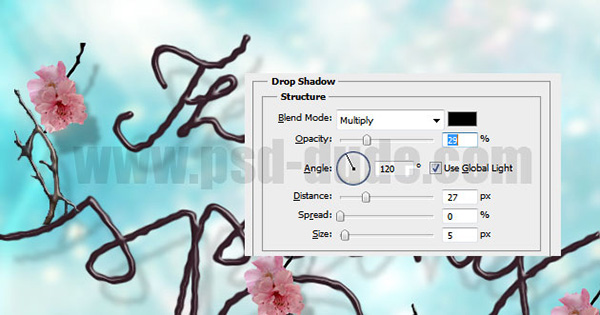
Двойным кликом по слою с текстом в панели слоев откройте окно Стиль слоя (Layer Style) и примените следующие эффекты: Тень (Drop Shadow) и Тиснение (Bevel and Emboss), настройки смотрите на скриншоте ниже.

Шаг 9
Правый клик по слою «Текстовый слой» («Text Layer»), в выпадающем меню выберите пункт Преобразовать в смарт-объект (Convert to Smart Object). Далее примените фильтр через меню Фильтр (Filter) – Искажение (Distort) – Рябь (Ripple). Введите настройки фильтра как на картинке ниже, нажмите ОК.

Шаг 10
Воспользуйтесь стоковым изображением blossom PNG (ссылка в архиве) , вырежьте из него ветки и разместите их на новом слое так, как показано на картинке. Переименуйте этот слой в «Ветки» («Tree Branches»).
Примечание переводчика: так как автор урока использует платное стоковое изображение, бесплатные фото веток деревьев в png-формате можно поискать по ссылке в архиве.

Шаг 11
Правый клик по слою Текстовый слой (Text Layer), в выпадающем меню выберите пункт Скопировать стиль слоя (Copy Layer Style). Правым кликом по слою «Ветки» («Tree Branches») вызовите выпадающее меню, там выберите опцию Вклеить стиль слоя (Paste Layer Style).

Шаг 12
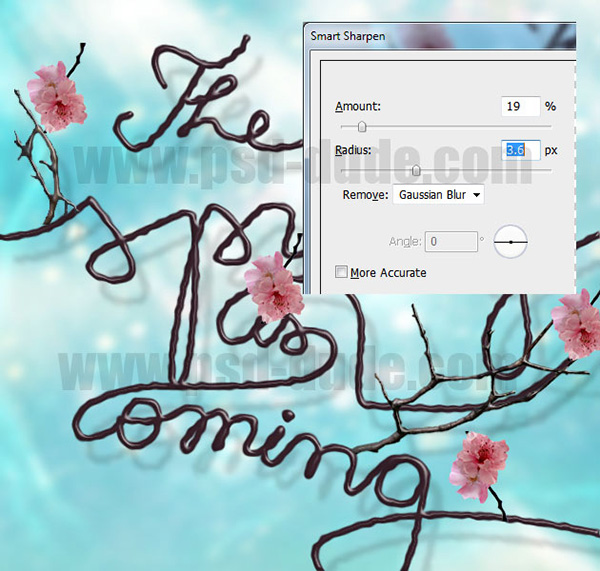
Воспользуйтесь изображением cherry blossom PNG, вырежьте фрагменты цветов сакуры и разместите их на ветках деревьев, как показано на картинке. Находясь на слое с цветками, воспользуйтесь фильтром Умная резкость (Smart Sharpen), чтобы немного улучшить изображение.
Примечание переводчика: располагайте цветки сакуры на новых слоях, потом объедините их в один слой и уже к нему применяйте фильтр: Фильтр (Filter) – Резкость (Sharpen) - Умная резкость (Smart Sharpen). Настройки фильтра смотрите на картинке ниже.

Шаг 13
Добавьте слою «Цветы сакуры» («Cherry Blossom») стиль слоя Тень (Drop Shadow):

Шаг 14

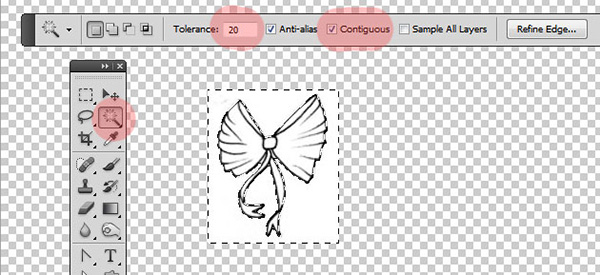
Добавим несколько декоративных элементов к нашей картинке. Воспользуйтесь ссылкой Bows Brushes. Скачивать сам набор кистей необязательно, просто скопируйте к себе на компьютер картинку предварительного просмотра кистей. Вырежьте и переместите часть картинки с нужным нам бантиком на новый слой. Воспользуйтесь инструментом Волшебная палочка (Magic Wand Tool), чтобы удалить ненужную часть фона.

Шаг 15
Скопируйте бантик несколько раз и расположите эти копии по холсту на свой вкус. Соберите все банты на один слой, дублируйте его при помощи сочетания клавиш CTRL+J. Вам необходимо добавить две тени к вашим бантам – настройки первой слоя с бантами смотрите на верхней картинке на скриншоте, настройки для дубликата слоя – на нижней картинке.
Вы можете также добавить другие декоративные элементы, вот к примеру такие банты Glamour Bows.

Шаг 16
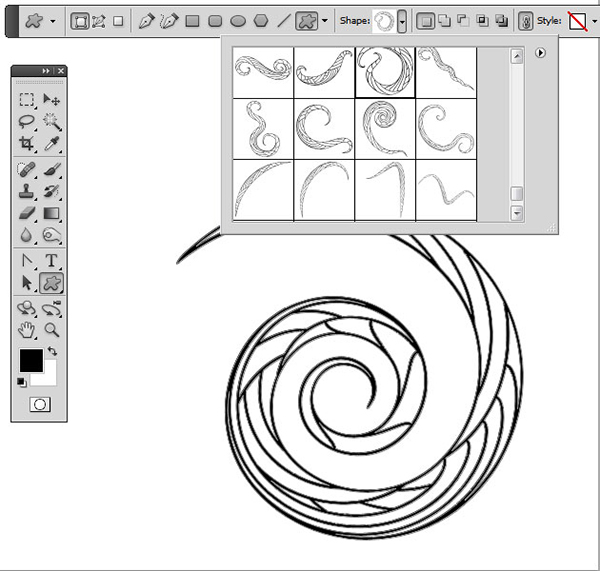
Добавьте к нашему изображению несколько спиралей чёрного цвета, я использую вот этот набор Swirl Shapes. Также вы можете воспользоваться любыми векторными фигурами, пройдя по ссылке floral decorative.

Шаг 17

Правый клик по слою с фигурой спирали, в выпадающем меню выберите пункт Растрировать слой (Rasterize Layer). При помощи инструмента Волшебная палочка (Magic Wand Tool) создайте выделение фигуры, сняв обязательно галочку в позиции Смежные пиксели (Contiguous). Настройки инструмента смотрите на картинке ниже.

Шаг 18

Настройте инструмент Волшебная палочка (Magic Wand Tool) как показано на картинке ниже, поставьте галочку на позиции Смежные пиксели (Contiguous) и щёлкните по холсту за пределами фигуры.

Шаг 19
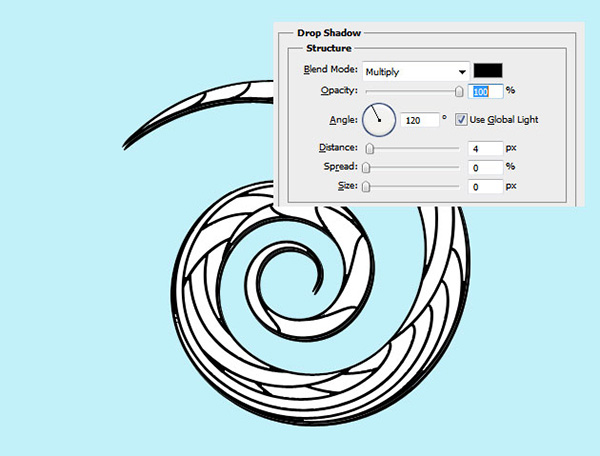
Залейте выделенные области белым цветом. Добавьте слою с фигурой стиль слоя Тень (Drop Shadow), настройки смотрите на скриншоте.

Шаг 20
Подобным образом создайте ещё несколько векторных фигур, расположите их в своей работе примерно вот так:

Шаг 21
Добавьте к вашей работе ещё декоративных элементов, можете скачать их по этой ссылке stain drips and splatter shapes. Используйте чёрный цвет для ваших векторных фигур.
Примечание переводчика: альтернативные исходники - Dripping-Ink-Brushes, Splats-N-Drips-Custom-Shapes, Splatter.

Шаг 22
В завершении нашей работы я считаю необходимым придать ей вид некой потертости при помощи наложения различных текстур. Для этого я использую old paper texture в режиме наложения Перекрытие (Overlay), Непрозрачность (Opacity) слоя с текстурой 80 %. Также можно добавить crumbled paper texture в режиме Линейный затемнитель (Linear Burn), Непрозрачность (Opacity) 60 %. Создайте новый слой и залейте его клетчатым узором notebook pattern, поменяйте этому слою режим наложения на Перекрытие (Overlay) или Линейный затемнитель (Linear Burn) по своему вкусу.
Шаг 23
Последним шагом в нашей работе будет цветокоррекция. Создайте корректирующий слой поверх всех слоёв Карта градиента (Gradient Map), выберите любую карту градиента, которая вам понравится.
Вот такой результат у нас получился.
В этом уроке мы воспользуемся смарт-объектами, стилями и некоторыми фильтрами для создания простого текста, написанного ручкой на бумаге. В конце урока будет показано, как изменить цвет при помощи корректирующего слоя Фотофильтр.

1. Создание узора
Шаг 1
Форма отпечатка кисти (Brush Tip Shape):

Динамика формы (Shape Dynamics):

Шаг 2
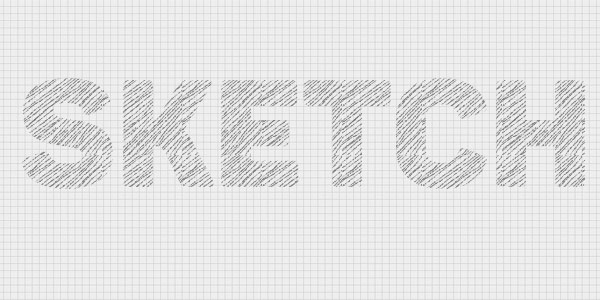
Создайте новый слой и нарисуйте диагональные линии. Этим узором мы заполним буквы.

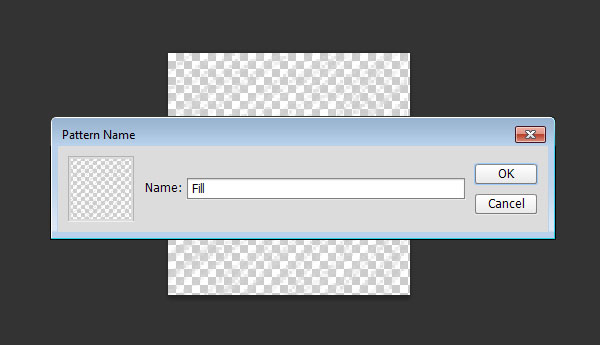
Шаг 3
Выключите фоновый слой. Перейдите в меню Редактирование > Определить узор (Edit > Define Pattern), чтобы сохранить узор.

2. Создание фона, текста и цветового фильтра
Шаг 1
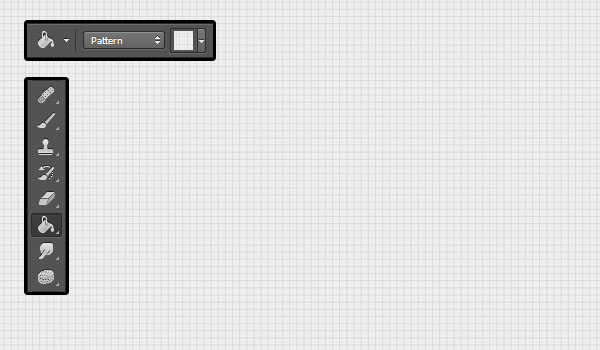
Создайте новый документ размером 1000х750 пикселей. Выберите инструмент Заливка (Paint Bucket Tool) (G) и на верхней панели выберите заливку узором. Залейте фон любым узором из набора, представленного в начале урока.

Шаг 2
Шрифтом «Panton» размером 150pt чёрного цвета напишите что-нибудь.

Шаг 3
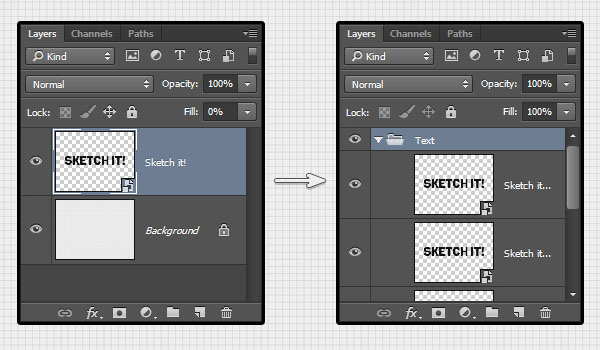
Кликните правой кнопкой мыши на текстовом слое и выберите пункт Преобразовать в смарт-объект (Convert to Smart Object). Уменьшите Заливку (Fill) слоя до 0%. Создайте три копии смарт-объекта. Все смарт-объекты объедините в одну группу «Text» (Ctrl + G). Верните группе нормальный режим наложения.

Шаг 4

3. Стилизация текста
Шаг 1
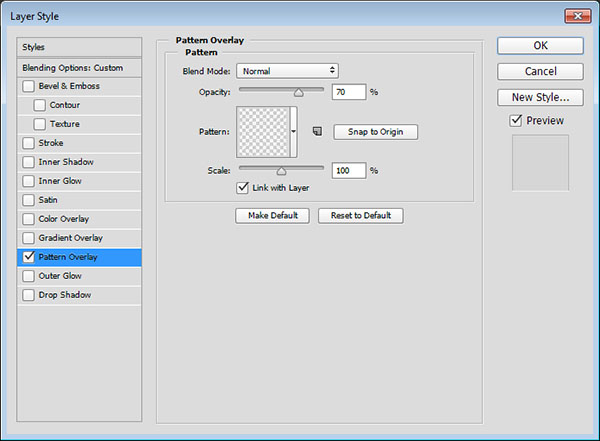
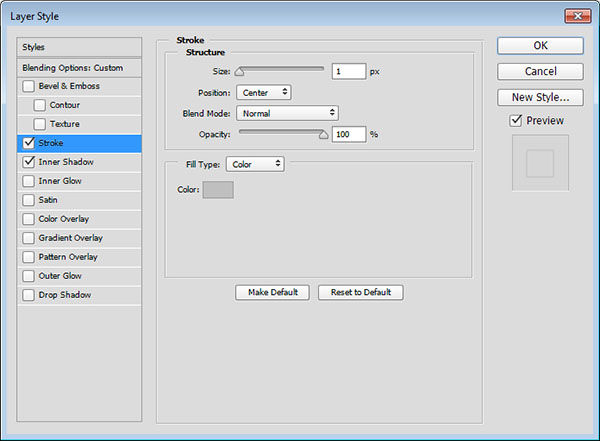
К первому слою текста примените стиль Наложение узора (Pattern Overlay): используйте узор, который мы создали в начале урока.


Шаг 2

Шаг 3

Шаг 4
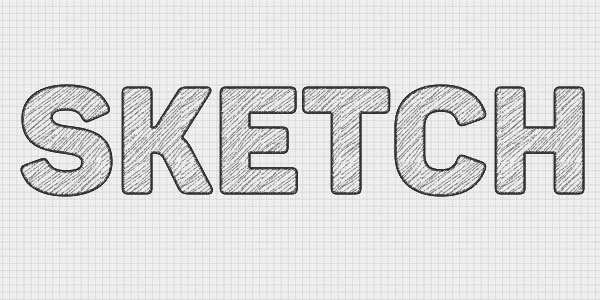
Кликните правой кнопкой мыши на первой копии и выберите пункт Скопировать стиль слоя (Copy Layer Style). Через то же контекстное меню вставьте на оставшиеся копии скопированные стили: пункт Вклеить стиль слоя (Paste Layer Style).

Шаг 5
Измените стили второй копии:

Шаг 6
Внутренняя тень (Inner Shadow): измените размер.


Шаг 7
Измените стили третьей копии:


4. Фильтры
Шаг 1
К первой копии примените фильтр Волны (Фильтр > Искажение > Волны) (Filter > Distort > Ripple).

Шаг 2
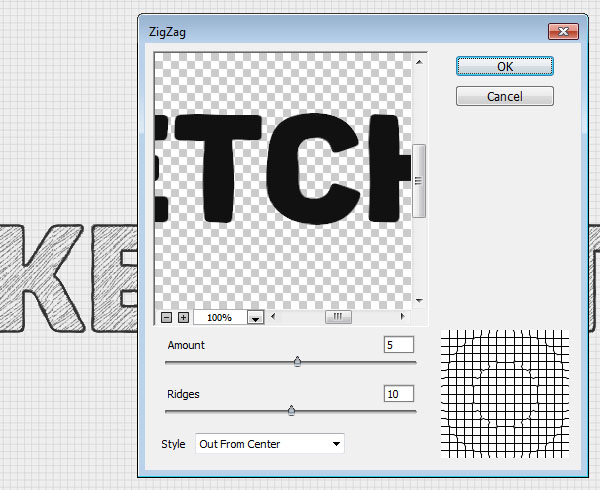
К третьей копии примените фильтр Зигзаг (Фильтр > Искажение > Зигзаг) (Filter > Distort > ZigZag).

Шаг 3
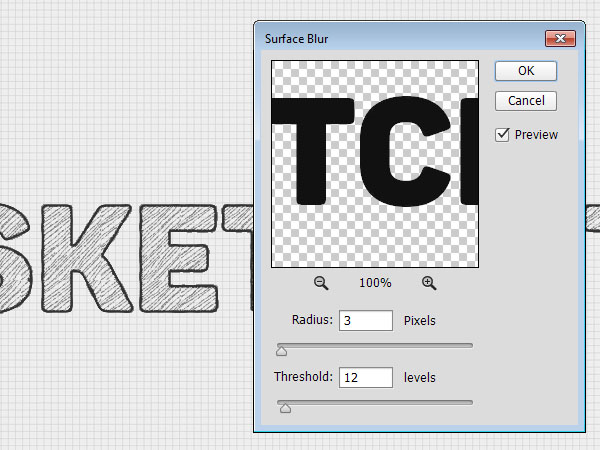
В завершение, примените фильтр Размытие по поверхности (Фильтр > Размытие > Размытие по поверхности) (Filter > Blur > Surface Blur).

5. Сдвиг текста и смена цвета
Шаг 1
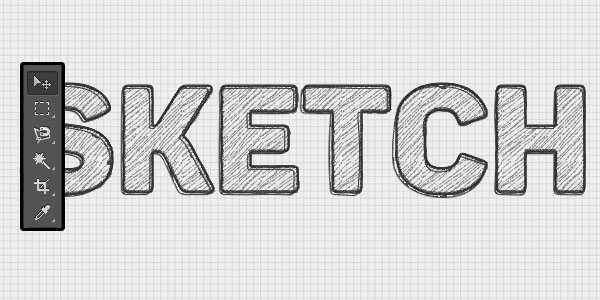
Выберите инструмент Перемещение (Move Tool) (V) и каждую копию сдвиньте немного в сторону.

Шаг 2
Читайте также:


