Как упростить изображение в фотошопе
Оптимизация изображений — это процесс сжатия и настройки параметров отображения изображения для оптимального использования в Интернете.
Когда вы размещаете изображения в интернете, вам нужно подумать о размере файла. Цель — это размер файла, который достаточно мал, чтобы обеспечить разумное время загрузки, но который сохраняет цвета и детали. В интернете используются три основных графических формата файлов: GIF, JPEG и PNG.
Вы можете оптимизировать изображения в этих форматах, используя плагины или сторонние сервисы в интернете. Но я предпочитаю оптимизировать изображения в Photoshop, так можно максимально контролировать и качество, и размер.
Как оптимизировать изображение с помощью photoshop
1. Зайдите в Photoshop и откройте свое изображение
Перейдите в меню Файл > Открыть и перенесите изображение в рабочую область.
2. Сохраните свое изображение для web и устройств
Перейдите в меню Файл > Сохранить для web и устройств (Alt / Option+Shift+Ctrl/Command+S).

Откроется диалоговое окно, в котором можно регулировать большое количество параметров.
Можно менять как ширину, так и высоту.
Нажмите значок справа, чтобы не сохранять исходные пропорции.

Совет: выберите вкладку 4-Up в окне Save for Web & Devices, чтобы просмотреть изображение, а также увидеть разницу в размере файла и сравнении качества. Не бойтесь играть с настройками, чтобы найти качество и оптимизацию, соответствующие вашим потребностям в загрузке.
Чтобы просмотреть изображение в реальном размере, нажмите на кнопку предварительного просмотра, чтобы увидеть его в веб-браузере.


Если вы довольны своим изображением и его размером, нажмите кнопку Сохранить.

Вместе с этим можно также использовать плагины WordPress для оптимизации изображений на вашем сайте.
Аренда серверов — это популярная услуга по аренде места и Read more
С таким количеством функций и опций, доступных для WordPress, пользователи Read more
Таблицы и диаграммы — это отличные инструменты для подготовки и Read more
Доменное имя WordPress предоставляет собой средство поиска и идентификации сайта Read more
Добавление видеоконтента на ваш сайт может быть отличным способом привлечения Read more
Очень важно при работе с сайтом убедиться, что домашняя страница Read more
При преобразовании любого типа слоя перетаскивание углового маркера ограничительной рамки теперь по умолчанию масштабирует слой пропроционально . При этом кнопка Сохранять пропорции (значок ссылки) на панели параметров находится во включенном состоянии. Чтобы изменить поведение преобразования по умолчанию на непропорциональное масштабирование, выключите кнопку Сохранять пропорции (значок ссылки). Клавиша SHIFT служит переключателем для кнопки Сохранять пропорции . Если кнопка «Сохранять пропорции» включена, при нажатии клавиши SHIFT она выключается (и наоборот). Photoshop запоминает последнюю настройку поведения преобразования — пропорциональное или непропорциональное масштабирование. Это будет поведение преобразования по умолчанию, когда вы запустите Photoshop в следующий раз.

Как вернуть устаревшее поведение преобразования?
В строке меню выберите Редактировать (Windows) или Photoshop (Mac) > Установки > Общие , а затем выберите Использовать прежнюю версию свободного трансформирования .
Трансформирование масштабирования, поворота, наклона, растяжения или деформации изображения. Трансформирование можно применять к выделенной области, целому слою, нескольким слоям или к слою-маске. Кроме того, трансформирование применяется к контуру, векторной фигуре, векторной маске, границе выделения или к альфа-каналу. При работе с пикселами трансформирование влияет на качество изображения. Для того чтобы к растровым изображениям применялось неразрушающее трансформирование, следует использовать функцию «Смарт-объекты». (См. раздел Работа со смарт-объектами.) Трансформирование векторной фигуры или контура является неразрушающим, поскольку при этом изменяются только математические вычисления, с помощью которых создан объект.
Чтобы выполнить трансформирование, выделите нужный объект, затем выберите команду трансформирования. При необходимости перед началом трансформирования настройте контрольную точку. Перед тем как выполнять суммарное преобразование, можно последовательно выполнить несколько отдельных действий. Например, можно выполнять масштабирование с помощью инструмента «Масштаб» или путем перетаскивания рукоятей, затем применить команду «Искажение», изменяя степень искажения также перетаскиванием рукояти. Для того чтобы применить трансформирование, следует нажать клавишу «Ввод» или «Return».
Цвет пикселов, добавляемых или удаляемых во время трансформирования, вычисляется в Photoshop методом интерполяции, выбранным в разделе «Основные» диалогового окна «Установки». Скорость и качество трансформирования непосредственно зависят от этого параметра интерполяции. Бикубическая интерполяция, применяемая по умолчанию, выполняется медленнее всего, но дает наилучший результат.
Кроме того, деформировать и искажать растровые изображения можно с помощью фильтра «Пластика».
Команда Размер изображения в Photoshop содержит метод сохранения детализации и обеспечивает повышенную резкость при увеличении изображений.

Кроме того, диалоговое окно Размер изображения в Photoshop обновлено для удобства использования.
- В окне доступен предварительный просмотр изображения на основе параметров изменения размера.
- При изменении размеров диалогового окна изменяется размер окна просмотра.
- Параметр Масштабировать стили включается и выключается в меню со значком шестерни, расположенном в правом верхнем углу диалогового окна.
- Во всплывающем меню Размеры выберите другие единицы измерения для отображения размеров итогового выводимого изображения.
- Щелкните значок связи для включения или выключения параметра сохранения пропорций.

Выберите команду Изображение > Размер изображения .
Выполните любое из следующих действий для изменения режима просмотра изображения.
- Чтобы изменить размер окна просмотра, перетащите угол диалогового окна Размер изображения и измените его размер.
- Чтобы просмотреть другую область изображения, перетащите указатель в области предварительного просмотра.
- Чтобы изменить масштаб просмотра, удерживая нажатой клавишу Ctrl (Windows) или Command (Mac OS), щелкните мышью в изображении предварительного просмотра для увеличения масштаба. Удерживая нажатой клавишу Alt (Windows) или Option (Mac OS), щелкните мышью для уменьшения масштаба. После нажатия кнопки мыши процент увеличения в течение короткого периода отображается в нижней части изображения предварительного просмотра.
Чтобы изменить единицы измерения размера в пикселах, щелкните треугольник рядом с пунктом Размеры и выберите в меню требуемый параметр.
Чтобы сохранить исходные пропорции ширины и высоты, убедитесь, что параметр Сохранить пропорции включен. Если требуется масштабировать ширину и высоту независимо друг от друга, нажмите на значок Сохранить пропорции для удаления связи между ними.
Можно изменить единицы измерения ширины и высоты, выбрав требуемый вариант в меню справа от текстовых полей Ширина и Высота .
Выполните одно из следующих действий.
- Чтобы изменить размер или разрешение изображения и обеспечить пропорциональную корректировку общего количества пикселов, убедитесь, что выбран пункт Ресамплинг , и при необходимости выберите метод интерполяции в меню Ресамплинг .
- Чтобы изменить размер изображения или разрешение без изменения общего количества пикселов изображения, не выбирайте пункт Ресамплинг .
(Необязательно) В меню Подогнать под :
- Выберите стиль для изменения размера изображения.
- Выберите Автоматическое разрешение , чтобы изменить размер изображения для определенного выходного варианта печати. В диалоговом окне Автоматическое разрешение укажите значение для параметра Экран и выберите Качество . Можно изменить единицу измерения, выбрав требуемый вариант в меню справа от текстового поля Экран .
Введите значения Ширина и Высота . Чтобы указать значения в другой единице измерения, выберите требуемый параметр в меню рядом с текстовыми полями Ширина и Высота .
Новый размер файла изображения появляется в верхней части диалогового окна Размер изображения (старый размер указывается в скобках).
Чтобы изменить Разрешение , введите новое значение. (Необязательно) Можно также выбрать другую единицу измерения.
Если изображение содержит слои с примененными к нему стилями, выберите пункт Масштабировать стили с помощью значка шестерни для масштабирования воздействия стилей на изображение с измененными размерами. Эта функция доступна только в том случае, если выбран параметр Сохранить пропорции .
По окончании изменения настроек нажмите кнопку «ОК».
Чтобы восстановить исходные значения, отображаемые в диалоговом окне Размер изображения , выберите Исходный размер в меню Подогнать под или, удерживая нажатой клавишу ALT (Windows) или OPTION (macOS), щелкните Восстановить .
Параметры ресамплинга | Photoshop
Приложение Photoshop выбирает метод ресамплинга на основе типа документа и увеличения либо уменьшения его масштаба.
Сохранить детали (с увеличением)
Если выбран этот метод, становится доступным ползунок Снижение шума для сглаживания шума при масштабировании изображения.
Бикубическая (с увеличением)
Хороший метод для увеличения изображений на основе бикубической интерполяции, разработанный специально для получения большей сглаженности.
Бикубическая (с уменьшением)
Хороший метод для уменьшения размера изображения на основе бикубической интерполяции с повышенной резкостью. Этот метод позволяет сохранить детали изображения, подвергнутого ресамплингу. Если интерполяция «Бикубическая, четче» делает слишком резкими некоторые области изображения, попробуйте воспользоваться бикубической интерполяцией.
Бикубическая (более плавные градиенты)
Более медленный, но и более точный метод, основанный на анализе значений цвета окружающих пикселов. За счет использования более сложных вычислений бикубическая интерполяция дает более плавные цветовые переходы, чем интерполяция по соседним пикселам или билинейная интерполяция.
По соседним пикселам (четкие края)
Быстрый, но менее точный метод, который повторяет пикселы изображения. Этот метод сохраняет четкие края и позволяет создать файл уменьшенного размера в иллюстрациях, содержащих несглаженные края. Однако этот метод может создать зубчатые края, которые станут заметными при искажении или масштабировании изображения или проведении множества операций с выделением.
Этот метод добавляет новые пикселы, рассчитывая среднее значение цвета окружающих пикселов. Он дает результат среднего качества.

Сложность урока: Легкий

Научитесь создавать из изображений образцы цветовых оттенков и сохранять ваши цвета как наборы образцов в последней версии программы Photoshop CC!
В предыдущем уроке мы рассмотрели обновленную панель образцов в программе Photoshop CC 2020. Мы изучили, какие образцы цветовых оттенков представлены в программе по умолчанию, и как их можно применять к изображению, перетаскивая прямо с панели.
На этот раз я покажу вам, как это легко – создавать собственные образцы цветовых оттенков в программе Photoshop. Точнее, вы научитесь создавать образцы с помощью получения цветовых оттенков с изображения. Вы также рассмотрите, как скомпоновать ваши образцы в отдельный набор, и наряду с этим, я покажу вам ловкий трюк, который вы сможете использовать, чтобы уменьшить количество цветов на изображении и с большей легкостью выбрать нужный вам цвет.
Для достижения наилучших результатов вам потребуется версия программы Photoshop CC 2020. Если вы уже работаете в Photoshop CC, убедитесь, что ваша версия обновлена.
Настройка документа
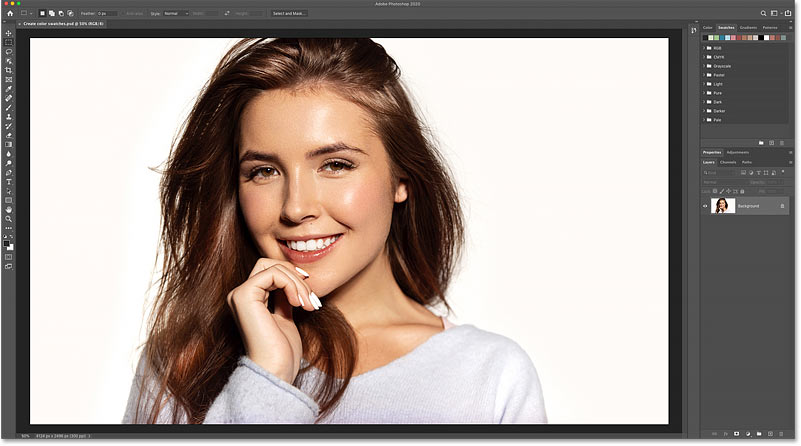
Чтобы продолжить урок дальше, откройте любое изображение. Я буду использовать данное изображение, которое скачал с фотостока Adobe Stock:

Исходное изображение. Источник: Adobe Stock
Как уменьшить количество цветов на изображении
Перед тем, как мы начнем собирать цветовые оттенки с изображения, давайте рассмотрим, как упростить процесс выбора цветов за счет уменьшения их количества. Для этого мы сделаем пикселизацию изображения. Это не обязательный шаг, но, возможно, он покажется вам полезным
Шаг 1. Делаем копию слоя с изображением
На панели слоев видно, что наше изображение расположено на слое заднего фона:

Панель слоев показывает исходное изображение
Нам нужно сделать копию изображения, чтобы не повредить исходное изображение. Для этого кликните по слою заднего фона (или по другому слою, на котором размещено ваше изображение) и перетащите его на иконку Add New Layer icon (Добавить новый слой):

Перемещаем изображение на иконку добавления нового слоя
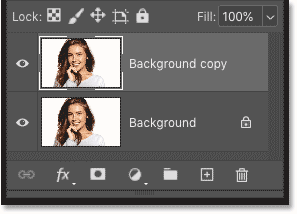
Отпустите кнопку мышки, и над исходным слоем появится его копия:

Появился слой с копией исходного изображения
Шаг 2. Выбираем фильтр Мозаика
Для того чтобы сделать пикселизацию изображения, перейдите в раздел Filter (Фильтр) в строке меню в верхней части экрана и выберите Pixelate — Mosaic (Оформление — Мозаика)

Переходим Фильтр — Оформление — Мозаика
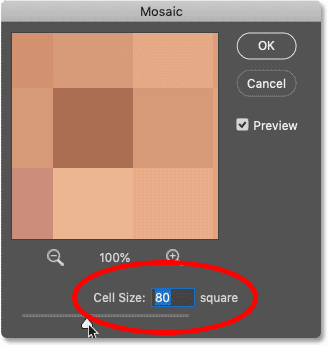
Шаг 3. Устанавливаем подходящий размер ячейки
В диалоговом окне фильтра Мозаика параметр Cell Size (Размер ячейки) определяет количество квадратиков или «пикселей», на которые будет разделено изображение. Программа усредняет количество цветов на изображении и заполняет каждый квадратик одним цветом.
Переместите ползунок в нижней части диалогового окна, чтобы установить подходящее значение размера ячейки. Я увеличу значение до 80, но вам, возможно, понадобится другое значение в зависимости от размер вашего изображения. Нажмите ОК, когда вы выберите значение, чтобы закрыть диалоговое окно:

Устанавливаем нужный размер ячейки
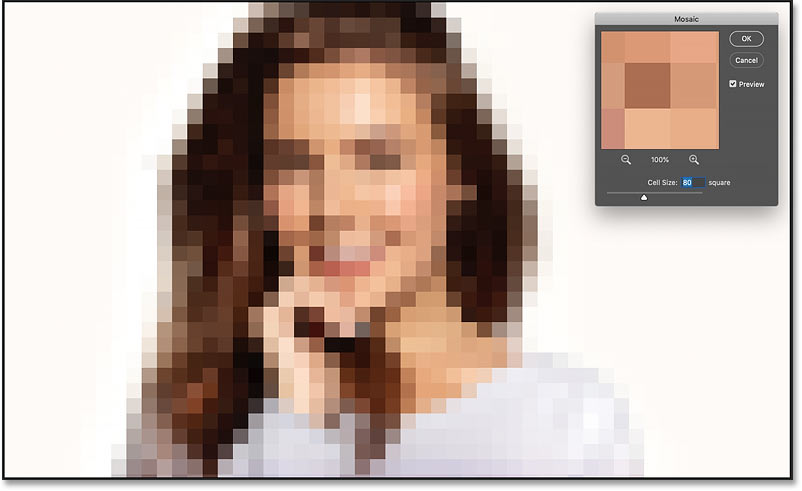
Ниже представлен результат после применения фильтра Мозаика. После пикселизации изображения мы получили более наглядное представление о нашей цветовой палитре, и нам теперь будет легче выбирать нужные цвета:

Результат после пикселизации изображения с помощью фильтра Мозаика
Создание нового набора образцов цветовых оттенков в Photoshop CC 2020
Итак, после того как мы сделали пикселизацию изображения, мы готовы приступить к сбору цветовых оттенков для создания образцов. И для того, чтобы не загромождать панель Swatches (Образцы), мы сначала создадим новый набор, куда потом будем размещать наши образцы цветовых оттенков.
Шаг 1. Открываем панель Образцы
Начинаем с открытия панели Swatches (Образцы). В программе Photoshop CC 2020 панель образцов расположена в одном месте с панелями Color (Цвет), Gradients (Градиенты) и Patterns (Узоры).
Как я уже рассказывал в прошлом уроке, исходные образцы цветовых оттенков на панели образцов разделены на наборы, каждый из которых представлен отдельной папкой. Для того чтобы развернуть/свернуть папку, нужно кликнуть по стрелке с левой стороны от иконки папки:

Наборы цветовых оттенков, заданные по умолчанию в программе Photoshop CC 2020.
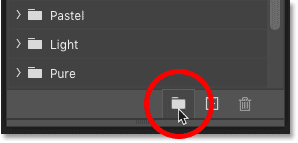
Шаг 2. Создаем новый набор образцов
Для того чтобы создать новый набор для размещения собственных образцов, кликните по значку Create New Group (Создать новую группу) в нижней части панели образцов:

Нажимаем на значок Создать новую группу
Далее даем название новому набору, например, «Мои образцы» (My Swatches), и нажимаем ОК:

Даем название новому набору
Ваш новый набор образцов появится под другими наборами в списке:

Новый набор «Мои образцы» появился на панели образцов
Совет! Как создать наборы образцов внутри основного набора
Вместо того, чтобы размещать все ваши образцы внутри одного и того же набора, обычно удобнее делить их на маленькие наборы внутри одного основного. Другими словами, если вы будете создавать образцы, используя различные изображения, возможно, вы захотите, чтобы данные образцы были сохранены каждый в своем собственном наборе.
Шаг 1. Создаем еще один новый набор образцов
Например, я хочу создать набор отдельно для цветов, которые я соберу в качестве образцов с исходного изображения. Для этого, я снова кликну по иконке Create New Group (Создать новую группу) в нижней части панели образцов:

Кликаем по иконке Создать новую группу
И на этот раз, я назову набор «Портрет» (Portrait). Далее я нажму ОК, чтобы закрыть диалоговое окно:

Даем название новому набору
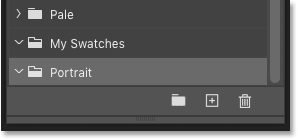
На панели образцов новый набор «Портрет» появился прямо под набором «Мои образцы»:

Второй набор образцов появился на панели
Шаг 2. Помещаем новый набор в основной набор
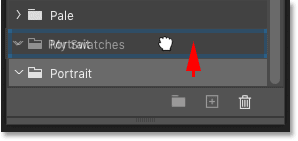
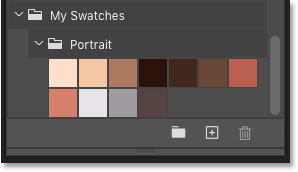
Для того, чтобы поместить набор «Портрет» в набор «Мои образцы», все что необходимо – перетащить его на иконку набора «Мои образцы». Когда вокруг набора «Мои образцы» появится подсвеченная голубым рамка, я отпущу кнопку мышки:

Помещаем один набор в другой
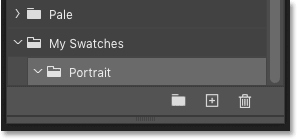
И теперь новый набор разместился внутри основного набора:

На панели образцов стало видно группировку наборов
Как создавать образцы цветов в программе Photoshop
Теперь, после того как мы с вами создали новый набор, куда можно размещать наши образцы, давайте изучим, как создавать сами образцы с помощью получения различных цветовых оттенков с изображения.
Шаг 1. Выбираем набор образцов на панели Образцы
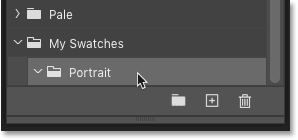
Для начала, убедитесь, что выбран именно тот набор, куда вы будете сохранять ваши образцы. Я выберу набор «Портрет»:

Выбираем правильный набор образцов
Шаг 2. Выбираем инструмент Пипетка
Далее, на панели инструментов, выбираем инструмент Eyedropper (Пипетка). Вы также можете нажать клавишу «I» для быстрого выбора инструмента:

Выбираем инструмент Пипетка
Шаг 3. Нажимаем на цвет для получения его образца
Выбрав инструмент Eyedropper (Пипетка), кликните по одному из цветовых оттенков на изображении для получения его образца:

Нажимаем на цвет для получения его образца
Если вы посмотрите на панель инструментов, то увидите, что выбранный вами цвет стал новым основным цветом:

Миниатюра образца основного цвета представляет ваш полученный с изображения цвет
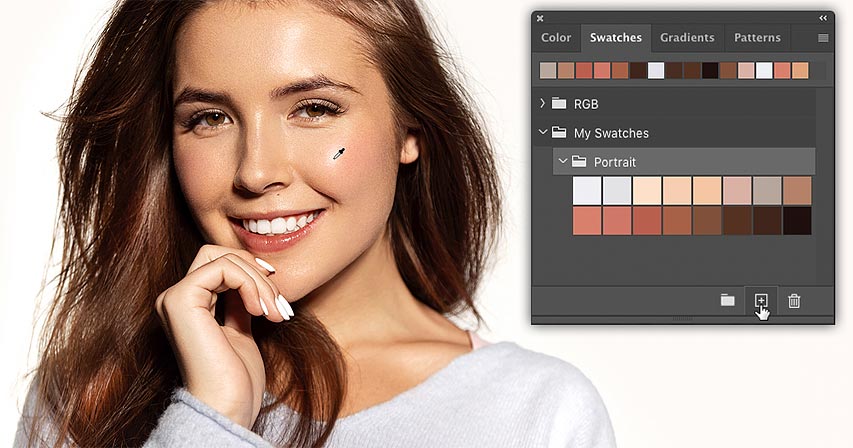
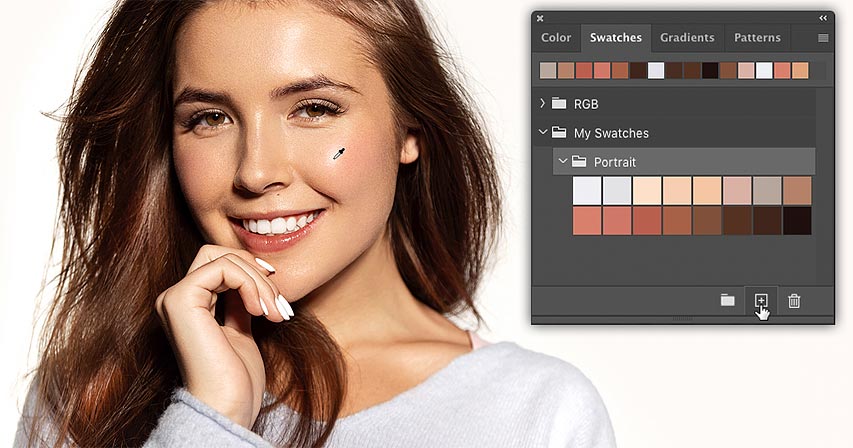
Шаг 4. Кликаем по иконке Создать новый образец
Для того чтобы сохранить полученный с изображения цвет в качестве нового образца, кликните по иконке Create New Swatch (Создать новый образец) в нижней части панели образцов:

Кликаем по иконке Создать новый образец
Вы можете дать свое название новому образцу в диалоговом окне Color Swatch Name (Имя цветового образца) или оставить название, предложенное по умолчанию. И вы также можете добавить новый образец в библиотеку Creative Cloud Libraries, выбрав параметр Add to my current library (Добавить в мою текущую библиотеку). Мне эта опция не нужна, поэтому я ее не выберу.
Нажмите ОК, чтобы закрыть диалоговое окно:

Диалоговое окно Имя цветового образца
Совет! Как пропустить работу с диалоговым окном Имя цветового образца
Если вам не требуется давать названия новым образцам, вы можете пропустить этап работы с диалоговым окном Имя цветового образца, нажав и удержав нажатой клавишу Alt (Win) / Option (Mac) в тот момент, когда вы кликаете по иконке Создать новый образец.
Новый образец цвета появился в виде миниатюры в выбранном наборе:

Полученный с изображения цвет сохранен как новый образец
Как удалять цветовой образец
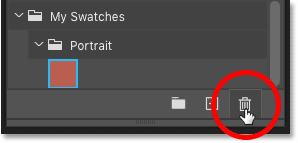
Для удаления цветового образца с панели образцов, кликните по его миниатюре для выбора и далее нажмите на значок Delete Swatch (Удалить цветовой образец) (в виде мусорной корзины):

Удаляем выбранный цветовой образец
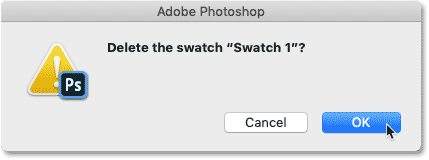
Когда программа спросит вас: «хотите ли вы удалить цветовой образец?» - нажмите ОК. Или пропустите работу с этим диалоговым окном при удалении образца, нажав клавишу Alt (Win) / Option (Mac) при выборе иконки Удалить цветовой образец:

Диалоговое окно удаления цветового образца
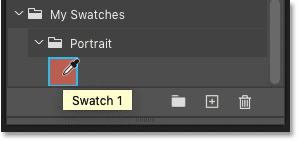
Еще один способ удалить образец цвета — щелкнуть правой кнопкой мышки по миниатюре образца цвета:

Нажимаем правой кнопкой мышки по образцу
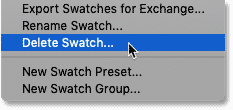
И из появившегося списка выбираем пункт Delete Swatch (Удалить образец):

Выбираем команду Удалить образец
Создаем еще больше цветовых образцов
Продолжаем собирать цвета с изображения с помощью инструмента Пипетка и создавать из них новые образцы с помощью иконки Create New Swatch (Создать новый образец) на панели образцов. В идеале, если у вас получится широкий диапазон цветовых образцов, включающий в себя и светлые яркие цвета, и темные теневые оттенки, и какие-то нейтральные цвета промежуточной яркости.
Все новые образцы будут появляться в наборе, который с легкостью можно использовать в будущих проектах:

Новые цветовые образцы
Удаляем пикселизированную версию изображения
И наконец, чтобы удалить пикселизированную версию изображения, когда вы получите все необходимые цветовые образцы, выберите соответствующий слой с этой версией изображения на панели слоев и переместите его на иконку удаления слоя в виде мусорной корзины:

Перетаскиваем пикселизированную версию изображения на иконку в виде мусорной корзины
И вот мы закончили! Мы рассмотрели, как легко создавать собственные цветовые образцы и сохранять их в отдельных наборах в программе Photoshop CC 2020! В следующем уроке я покажу вам, как внедрять и доставать цветовые образцы, чтобы всегда иметь их под рукой в случае необходимости. Не забудьте познакомиться с другими уроками по изучению программы Photoshop.
Читайте также:


