Как уменьшить иконку в фотошопе
Авторизуясь в LiveJournal с помощью стороннего сервиса вы принимаете условия Пользовательского соглашения LiveJournal
Доброго времени суток всем!Подскажите, пожалуйста, можно ли в шопе перенастроить под себя размеры шрифтов, иконок, палитр и т.д. Поменяла разрешение монитора на "родное", теперь без лупы ничего не вижу. Перенастройка размеров шрифтов и масштаба в виндоуз в фотошопе отразилась только на размерах надписей в выпадающих меню из верхней строки, надписи на палитрах, как и сами палитры, и пиктограммы инструментов, остались для меня трудноразличимы. Система Win XP SP2 Rus, шоп просто CS, аглийский.
Заранее спасибо!
Шрифт палитр можно менять в ЦС4:
насчет иконок и диалогов фильтров не нашел.
.
а вообще-то что за монитор и сколько у него родное разрешение?
Монитор NEC 20wgx2 pro, разрешение 1680х1050, но у меня плохое зрение.
Вот если б размер шрифтов и палитр был хотя бы таким, как я сейчас вижу на Вашем скриншоте, было бы нормально. Но, видимо, Вы тоже их видите мельче, чем я на картике, т.к. у меня в винде настроен масштаб 125%. Мнда, увы, в старом шопе интерфейс в преференсах никак не настраивается :( На новый шоп мне ресурсов компа не хватит. маркетология имеет нас как всегда. типа никто вам не мешает купить 21, 23, 24, 30 - дюймовый моник и там видеть укрупненно (правда на 30-ке уже HDTV, рабочее разрешение 1920х1080, сидел недавно за таким)
а вообще учите клаву
мне вот с опытом постепенно отпадает необходимость разглядывать иконки, клавиатурой любой инструмент вызываю и размер кисти скобками [] меняю и мягкость кисти Shift+[] меняю, и цифровой клавиатурой справа 0-9 силу любого инструмента Opacity меняю. а на менюшки - чего там заглядываться сильно - тыкнул+поставил с клавы число если их несколько то через табуляцию переключаешь дальше
. лупу виндовса от дяди Билли пробовали? Нет, лупу от дяди Билли еще не пробовала :) Не знаю даже, что це таке, спасибо, посмотрю.
Я не профи, работаю в шопе от случая к случаю, зато с первых версий, и, к сожалению, до автоматизма заучила, на что тыкать мышкой, так теперь, из-за изменения размеров, все сместилось, на автомате не ткнешь, а к клаве, и правда, не привыкла.
лупа от Дяди Билли -
.
в ЦС3 настройки интерфейса еще нет, только в СЦ4, а там лучше иметь 4 гига оперативы и мощную видеокарту
Иконки в шопе маленькие не из-за прихоти разработчиков, а потому что:
1. Они всё-равно никому не нужны кроме новичков.
2. Они занимают кучу места.
Купите очки или монитор с крупным зерном. Или покрутите настройки монитора, возможно там проблемы с синхронизацией или ещё что. Вообще если вы плохо видите на двадцатидюймовике разрешение 1600х1200, то вам пора операцию на глаза делать. Я со своим посаженым, но не убитым зрением нормально читаю девятипиксельный текст на схожем мониторе, ибо размер точки - 0.24, а это весьма большие точки.
В этом уроке мы рассмотрим несколько простых, но, возможно, незнакомых вам способов настройки панели слоев таким образом, чтобы освободить ее от лишних, нежелательных элементов и сделать максимально удобной для вашего использования.
В данном уроке я буду работать в версии программы Photoshop CC, но мои советы подойдут и для более поздних версий программы.
Ниже представлено изображение, открытое у меня на экране в данный момент (портрет девушки с венком на волосах, взятый из фотобанка Shutterstock):

Изображение, открытое в программе Photoshop CC.
Изменение размера миниатюры предварительного просмотра
Если мы посмотрим на панель слоев, то увидим исходное изображение, размещенное на слое заднего фона (Background). Мы понимаем, что оно размещается на слое заднего фона, поскольку программа отображает содержимое слоя с помощью миниатюры предварительного просмотра:
Миниатюра предварительного просмотра слоя на панели слоев
Мы можем изменить размер миниатюры предварительного просмотра в зависимости от того, что нам нужно. На больших миниатюрах нам легче просматривать содержимое каждого слоя, в то время как маленькие миниатюры не загромождают панель слоев так сильно. Один из способов изменения миниатюры предварительного просмотра слоя связан с меню панели слоев. Нажмите на маленький значок меню, расположенный в правом верхнем углу панели слоев:
Затем из появившегося списка выберите пункт «Параметры панели» (Panel Options):
Выбираем пункт «Параметры панели»
Это действие приведет к открытию диалогового окна «Параметры панели», где в самом верху вы увидите раздел с выбором размера миниатюр. Мы можем выбрать маленький, средний или большой размер миниатюр, представленный тремя различными иконками с изображением, или можем выбрать слово «Снять выделение» (None), если вообще не хотим видеть на экране миниатюры предварительного просмотра. Что касается меня, я предпочитаю видеть на экране большие миниатюры с содержимым слоя, поэтому выберу большой размер миниатюр, нажав на самую большую из трех иконок:
Выбираем большой размер миниатюр предварительного просмотра
Далее я нажму ОК для выхода из диалогового окна «Параметры панели», и теперь панель слоев отображает нам самый большой размер миниатюр предварительного просмотра слоя из возможных:
На больших миниатюрах нам легче просматривать содержимое слоя, но они занимают слишком много места
Еще один способ изменить размер миниатюр – просто кликнуть правой кнопкой мыши по пустой области под самым нижним слоем на панели слоев и из появившегося меню выбрать необходимый параметр – «Маленькие миниатюры» (Small), «Средние миниатюры» (Medium), Большие миниатюры» (Large) или «Без миниатюр» (No Thumbnails). Обратите внимание, что хотя этот метод и быстрее, у вас может не оказаться пустого места под нижним слоем из-за большого количества слоев на панели. В таком случае, для изменения размера миниатюр вам нужно использовать первый метод (выбрать пункт «Параметры панели» из основного меню панели слоев):
Кликните правой кнопкой мыши на панели слоев ниже слоя заднего фона, чтобы изменить размер миниатюр
Отключение добавления слой-масок программой по умолчанию
В то время как большие миниатюры предварительного просмотра нагляднее отображают содержимое наших слоев, миниатюры слой-масок часто попросту загромождают панель слоев, особенно это касается корректирующих слоев и слоев заливки. По умолчанию, каждый раз как мы добавляем новый корректирующий слой или слой-заливку, программа в свою очередь добавляет к нему слой-маску в случае, если нам потребуется поработать только с определенной областью изображения. Например, нам нужно добавить корректирующий слой для придания яркости чьим-то глазам или белизны зубам, и в таком случае применение слой-маски поможет нам сконцентрировать наши усилия на определенной области изображения.
В других случаях, довольно часто, мы хотим, чтобы корректирующий слой или слой-заливка применялись ко всему изображению. Это означает, что слой-маска нам не нужна, и ее миниатюра на панели слоев только займет лишнее место. В моем случае, я добавил корректирующий слой «Уровни» (Levels), чтобы привести в соответствие яркость и контраст изображения в целом. Мне не требуется слой-маска для корректирующего слоя, но программа Photoshop все равно ее добавила, из-за чего панель слоев выглядит загроможденной. Я даже не могу увидеть название моего корректирующего слоя, поскольку миниатюра маски закрывает его из вида:
Большие миниатюры предварительного просмотра слоев полезны, а вот миниатюры масок – не всегда
Многие пользователи предпочитают отключать добавление слой-масок по умолчанию и для корректирующего слоя, и для слоя-заливки, и добавляют слой-маску вручную, когда это требуется. Если вы не знаете, в чем разница между корректирующим слоем и слоем-заливкой, давайте кликнем по значку «Создать новый корректирующий слой или слой-заливку» (New Fill or Adjustment Layer) в нижней части панели слоев:
Нажимаем на значок «Создать новый корректирующий слой или слой-заливку»
Первые три слоя в списке – это слои заливки: Цвет (Solid Color), Градиент (Gradient), Узор (Pattern). Все, что расположено ниже, – это корректирующие слои:
Слои заливки: Цвет, Градиент и Узор
Для того чтобы отключить добавление слой-масок по умолчанию для трех слоев заливки, еще раз нажмите на значок меню в правом верхнем углу панели слоев и выберите из списка пункт «Параметры панели», как мы делали до этого. Затем, в нижней части диалогового окна «Параметры панели» уберите галочку с параметра «Использовать маски по умолчанию для слоев заливки» (Use Default Masks on Fill Layers):
Убираем галочку с параметра «Использовать маски по умолчанию для слоев заливки»
Для того чтобы отключить добавление слой-масок для корректирующих слоев, нам нужно переключиться с панели слоев на панель «Коррекция» (Adjustments panel). Нажмите на значок меню в правом верхнем углу панели «Коррекция»:
Нажимаем на значок меню панели «Коррекция»
В появившемся на экране меню мы можем увидеть параметр «Добавить маску по умолчанию» (Add Mask by Default). Галочка около названия параметра свидетельствует о том, что в данный момент параметр нам доступен. Кликните по параметру, чтобы его отключить:
Кликните по параметру «Добавить маску по умолчанию» для его отключения
И теперь, в следующий раз после добавления корректирующего слоя или слоя-заливки, слой-маска появляться не будет, и что еще более важно - на панели слоев не будет появляться нежелательных миниатюр слой-маски, занимающих чересчур много свободного места на панели слоев:
Добавляем еще один корректирующий слой «Уровни», на этот раз без слой-маски
Мы можем с легкостью добавлять слой-маску для корректирующего слоя по мере необходимости вручную, нажимая на значок «Добавить слой-маску» (Add Layer Mask), расположенный в нижней части панели слоев:
Добавляем к корректирующему слою «Уровни» слой-маску вручную
Конечно, появившаяся при этом миниатюра слоя-маски будет занимать место на панели, но в данном случае это наш осознанный выбор, а не автоматическое действие программы:
Миниатюра слой-маски появилась, но это наш осознанный выбор, а не автоматическое действие программы
Отключение автоматического добавления слова «Копия» к названию скопированного слоя
Последнее преимущество при настройке панели слоев заключается в том, что мы можем указать программе Photoshop не добавлять слово «копия» к названию дубликатов слоя. По умолчанию, всякий раз как мы копируем слой, программа добавляет слово «копия» ( copy) в конец его названия. Ситуация ухудшается еще больше, когда мы начинаем делать копии уже скопированных слоев, так как названия получаются слишком запутанными и не информативными: «Слой 1 копия 2» (Layer 1 copy 2), «Слой 1 копия 3» (Layer 1 copy 3") и т.д.
Разве многочисленный повтор слова «копия» действительно полезен для нас? Возможно, нет.
Для того чтобы отключить автоматическое добавление слова «копия», кликните по значку меню панели слоев еще раз и из появившегося списка выберите пункт «Параметры панели». Далее, в нижней части диалогового окна ««Параметры панели» уберите галочку с параметра «Добавить слово «копия» к скопированным слоям и группам» (Add "copy" to Copied Layers and Groups):
Убираем галочку с параметра «Добавить слово «копия» к скопированным слоям и группам»
После отключения данного параметра, в следующий раз при создании дубликата слоя слово «копия» в названии слоя появляться не будет:
Изменить название слоев все равно желательно, но, по крайней мере, теперь панель слоев не выглядит такой загроможденной
И вот мы закончили! Мы кратко рассмотрели несколько простых способов настройки панели слоев таким образом, чтобы освободить ее от лишних элементов и сделать максимально удобной для нашей работы! Для изучения других уроков по работе со слоями и другими элементами программы Photoshop посетите наш раздел «Основы программы Photoshop»! Или перейдите к последующим урокам, которые могут вас заинтересовать!
Инструмент Масштабирование с учётом Содержимого (Content Aware Scale) - это одна из неизвестных функций программы Photoshop. В этом уроке, я объясню, как работает данный инструмент.
Данный урок выполнен в программе Photoshop CS5, но он также подойдёт для версий CS4 и CS6, т.к. данный инструмент есть в обеих версиях, и действует он таким же образом.
Итоговый результат

Шаг 1
Как работает инструмент Масштабирование с учётом Содержимого (Content Aware Scale)?
Проще говоря, инструмент выбирает участки на изображении с низким разрешением, а затем автоматически их сжимает.
Давайте начнем с нескольких примеров, чтобы вы получили представление о возможностях данного инструмента.
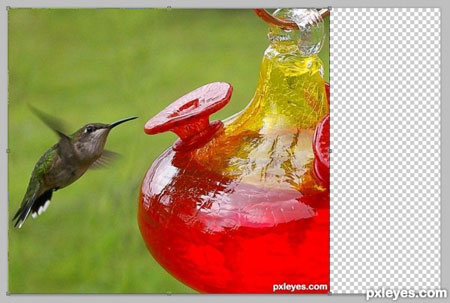
В качестве примера, я использовал фотографию, выполненную Kyricom, она называется Колибри.
Это красивый фотоснимок, но что делать, если вы хотите, чтобы птичка была поближе к поилке?
Вы могли бы переместить птичку поближе за счёт создания новых слоёв, но тогда возник бы вопрос восстановления изображения. Давайте, используем инструмент Масштабирование с учётом Содержимого (Content Aware Scale) и посмотрим, как данный инструмент справится с этой задачей.

Шаг 2
Вначале, откройте изображение в программе Photoshop, разблокируйте слой, а затем идём Редактирование - Масштабирование с учётом Содержимого (Edit > Content-Aware scale). Вы заметите, что по контуру изображения появятся 8 квадратиков, которые отмечены жёлтыми кружками на скриншоте ниже.

Шаг 3
Вы можете использовать эти опорные точки, чтобы уменьшить изображение в любом направлении. Что я делаю - это сжимаю изображение, во-первых, с правой стороны.

Шаг 4
Вы заметите, что расстояние между колибри и кувшином почти исчезло, и колибри зависла в воздухе очень близко к кувшину. При этом, ни изображение колибри, ни изображение кувшина не искажено.

Шаг 5
Давайте, проделаем то же самое с изображением, автором которого является MnMCarta:

Шаг 6
За одну минуту и наши игральные кости уже расположены рядом друг с другом, они даже находятся друг над другом. Кроме того, изображение масштабируется по горизонтали почти на 50%!

Шаг 7
Давайте, пойдём дальше и проделаем то же самое, но в вертикальном направлении.
Вы видите, что кости не повреждены, а мы избавились от лишнего черного пространства.
Итоговое изображение составляет 30 % от оригинального изображения без искажения игральных костей и кадрирования изображения.

Шаг 8
Давайте, перейдём к следующему примеру:
Фотография, которая была сделана фотографом Matka, называется ‘Два Стула’. Оригинал на скриншоте ниже:

Шаг 9
Вы подумаете, что инструмент Масштабирование с учётом Содержимого (Content Aware Scale) в очередной раз справится с задачей, но посмотрите, что произойдёт, если мы применим масштабирование слева:
Что здесь происходит?
Как объяснялось выше, программа Photoshop использует низкое разрешение на изображении и масштабирует их.
В данном примере, левый стул не распознаётся в качестве объекта с высоким разрешением.

Шаг 10
Как нам решить эту проблему?
Во-первых, нам нужно, чтобы программа Photoshop не применяла масштабирование к 2 стульям, нам необходимо использовать слой-маску.
Это не так сложно, как кажется.
Выделите 2 стула с помощью инструмента Лассо (lasso tool), убедитесь, что вы выбрали опцию Добавление к выделенной области (add to selection), таким образом, вы сможете выделить с помощью инструмента Лассо (lasso tool) несколько объектов.

Шаг 11
На скриншоте ниже, я создал выделение с помощью инструмента лассо, выделение выполнено тёмным цветом, по контуру выделения должны быть пунктирные линии.

Шаг 12
Щёлкните правой кнопкой мыши по выделенной области и в появившемся окне, выберите опцию Сохранить выделенную область (Save Selection). Я назвал этот слой ‘Стулья’.

Шаг 13
Далее, идём Редактирование - Масштабирование с учётом Содержимого (Edit > Content-Aware scale) и в верхней панели настроек, вы увидите окно выпадающего меню, в котором указано нет (none). В данном выпадающем меню, выберите слой ‘Стулья’, который вы сохранили.

Шаг 14
Теперь, вы можете приступить к масштабированию своего изображения с учётом содержимого, начиная с левой стороны изображения, получая хорошие результаты. Программа Photoshop сохраняет выделенные области, как они есть и применяет масштабирование ко всему, что окружает эти области.

Это был короткий урок, но я надеюсь, по крайне мере, что вы поняли, как работает данный инструмент и вы узнали что-то новое.
Инструкция по масштабированию изображений в Photoshop
Слишком крупные изображения обычно имеют большой вес, поэтому отнимают много места на жестком диске, а при загрузке многие сайты автоматически снижают их качество. У небольших фотографий другая проблема: маленькие картинки выглядят непривлекательно на сайте или блоге. Обе задачи можно разрешить, изменив размеры изображения в фоторедакторе. Мы уже рассматривали в прошлом уроке, как растянуть изображение, а из данной статьи вы узнаете, как изменить размер изображения в Фотошопе с сохранением высокой четкости и без потери качества.
Хотите изменять размер картинок без долгого изучения функций Фотошопа?
Попробуйте более простой аналог PS прямо сейчас!

Как уменьшить или увеличить размер фото в Фотошопе: 4 способа
В последних версиях Фотошопа 2020 и 2021 года для Windows 10 и других ОС появились полезные «умные» функции, которые позволяют изменять масштаб фотографий без искажений. В этой статье мы рассмотрим все варианты масштабирования или уменьшения.
Способ 1: Масштабирование картинки с помощью окна
«Размер изображения»
Этот вариант подходит, если вы точно знаете, какой требуется формат картинки. Суть в том, что вы вручную указываете требуемый пиксельный размер и выбираете тип обработки.
1. Откройте Photoshop и импортируйте медиафайл кнопкой «Открыть» в PS СС либо через «Файл» — «Открыть» в более ранних версиях.
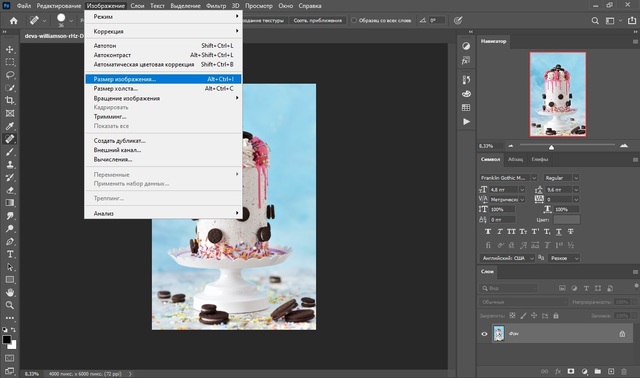
2. В главном меню программы отыщите пункт «Изображение». В списке опций найдите «Размер изображения». Также эта функция также вызывается сочетанием горячих клавиш Alt + Ctrl + I.

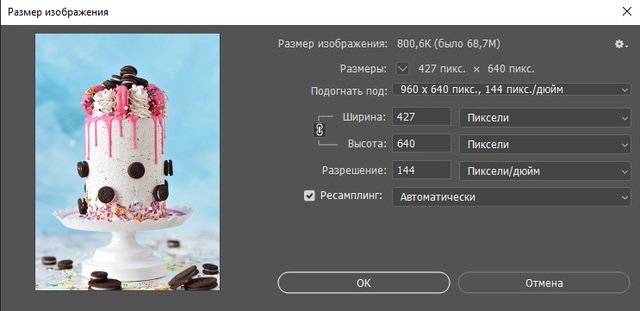
3. Откроется окно параметров. Вручную укажите новые значения или увеличивайте либо уменьшайте их колесиком мыши. При этом, если вы «закрепите» иконку замочка, фото будет изменять размеры пропорционально. Также вы можете выбрать готовый пресет из списка «Подогнать под размер».

4. Отметьте галочкой пункт «Ресамплинг» и установите алгоритм увеличения или сжатия. Если вы не уверены в своем выборе, можно оставить вариант по умолчанию «Автоматически».
Программа отобразит степень сжатия или увеличения в верхней части окна размеров. Перед применением изменения можно просмотреть в превью слева.
Способ 2: Настройка размера с помощью трансформации
Photoshop также позволяет изменять масштаб картинки мышкой, просто растягивая ее размер. Этот вариант также подойдет, если вы хотите узнать, как уменьшить картинку в Фотошопе, если вы сделали вставку фотографии на коллаж. Таким образом можно изменять параметры отдельных слоев, наложенных друг на друга.
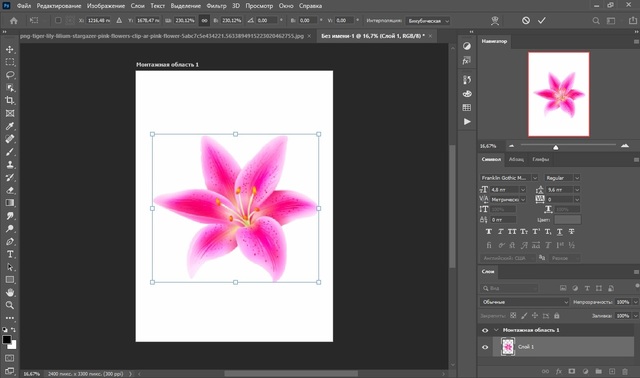
1. Откройте картинку. Выделите добавленный файл в списке слоев и снимите блокировку, кликнув по иконке замка.

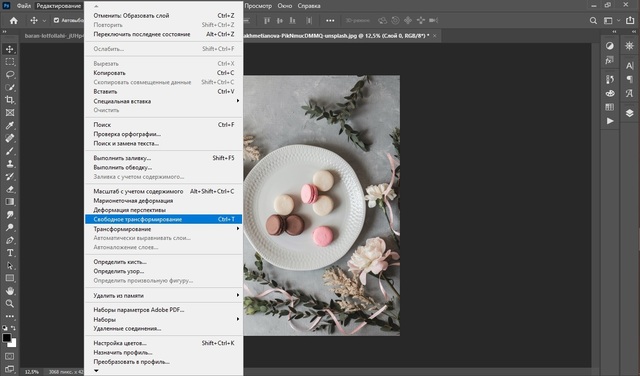
2. В списке команд главного меню найдите «Редактирование». После этого найдите пункт «Свободное трансформирование» либо «Трансформирование» — «Масштабирование».

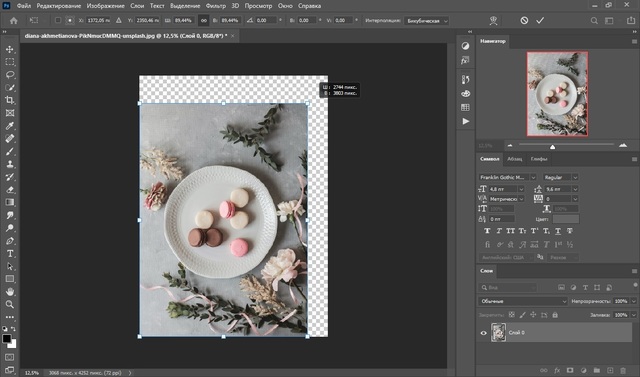
3. Вокруг изображения появится рамка с белыми маркерами в каждом углу. Чтобы изменить размер, захватите эти уголки мышкой и потяните в разные стороны либо начинайте сжимать.

4. В версии Photoshop, начиная с 2019 года, картинка автоматически сожмется без деформации пропорций, в ином случае нужно одновременно нажать клавишу Shift. Когда все будет готово, кликните иконку-галочку в верхней части программы.
В этом случае можно столкнуться с двумя проблемами: при уменьшении фото появится белый фон с «шашечками», а в случае с увеличением картинка не помещается в обозначенные рамки.
В первом случае вам потребуется обрезать ненужные участки при помощи кадрирования. При увеличении раскройте «Изображение» и выберите опцию «Показать все».
Способ 3: Изменение ширины и высоты через
команду «Размер холста»
Этот способ схож с первым, однако новые параметры будут применены ко всему холсту, на котором идет работа, а не к отдельному файлу. Например, если вы примените этот способ к коллажу, на котором располагается несколько картинок, изменится размер всего макета, а не одной отдельно взятой фотографии.

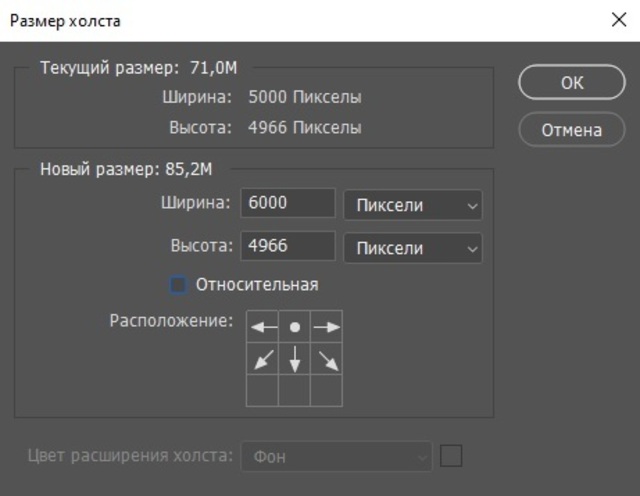
Снова раскройте пункт меню «Изображение» и вызовите функцию «Размер холста». Укажите новые значения в пикселях, процентах или сантиметрах. В боксе «Расположение» дополнительно можно выбрать, как будет растягиваться полотно: от центра или краев.
Способ 4: Кадрирование
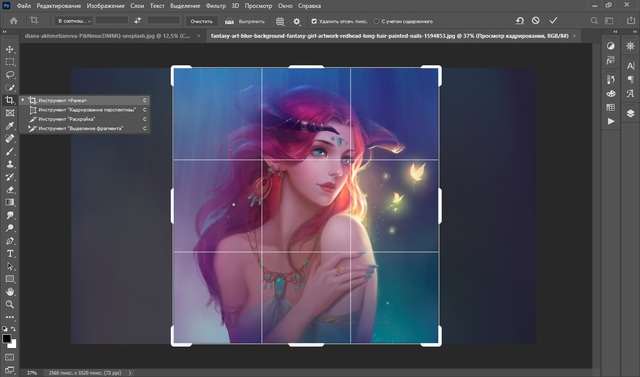
Самый простой метод изменения размера – кадрировать снимок, отсекая ненужные части. Чтобы обрезать картинку, выберите опцию «Рамка» в колонке опций слева и вручную отрегулируйте области, которые нужно удалить.

Также можно установить обрезку по готовым пресетам. Их можно найти в верхней части редактора в правом крайнем углу. По умолчанию выставлен параметр «В соотношении», но вы можете установить любой другой вариант. Не забудьте сохранить изменения.
Как увеличить размер изображения в Фотошопе без потери качества
При чрезмерном масштабировании небольших картинок качество значительно падает, изображение становится размытым и нечетким Высокое разрешение остается только у векторных элементов и геометрических фигур. Возникает вопрос, как увеличить изображение в фотошопе без потери качества и возможно ли это вообще?
К счастью, в новых релизах фоторедактора была добавлена возможность изменения масштаба с сохранением высокой четкости. Чтобы сделать кадр крупнее и не ухудшить изображение, произведите следующие манипуляции:
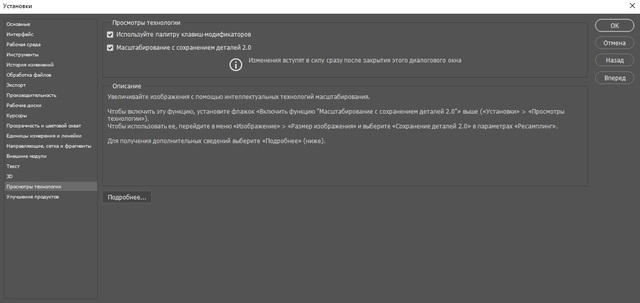
1. Откройте пункт «Редактировании», затем «Настройки» и «просмотры технологий».
2. Установите галочку возле пункта «Масштабирование с сохранением деталей 2.0».

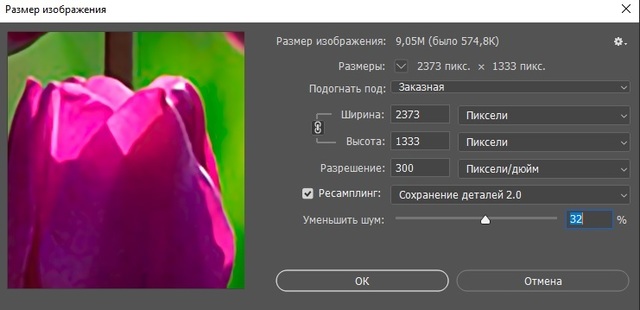
3. Вызовите команду «Размер изображения» и задайте нужные параметры высоты и ширины. В поле «Разрешение» введите значение 300.
4. В списке «Ресамплинг» установите вариант «Сохранение деталей 2.0».

5. Отрегулируйте появление цифрового шума при помощи бегунка. Изменения можно отследить сразу же в окне превью.
Таким образом мы добились почти десятикратного увеличение картинки с высокой степенью детализации и с хорошим качеством.

Как уменьшить вырезанное изображение в Photoshop
Часто спрашивают, как масштабировать в Фотошопе картинку в формате PNG с прозрачным фоном или вырезанный объект. В первом случае действия такие же, как и с обычным снимков, а во втором сначала потребуется отделить предмет от кадра и убрать подложку.

При проблемах с фотошопом лучше отдать предпочтение более легкой альтернативе вроде ФотоМАСТЕР
После этого можно подогнать слой до нужного размера вручную при помощи трансформирования. Для равномерного изменения с сохранением пропорций в версии Photoshop CS5 и CS6 требуется одновременно зажать Shift.

Более быстрый и простой аналог Фотошопа
для изменения размера изображения
Adobe Photoshop считается мировым стандартом для редактирования фотографий, но у программы есть несколько важных минусов, в том числе сильная нагрузка на ПК и сложность освоения. Если вы не хотите тратить время на изучение его функционала или работаете за слабым устройством, лучше воспользоваться редактором ФотоМАСТЕР.
Софт позволяет быстро и качественно обрабатывать снимки на профессиональном уровне: применять фильтры и эффекты, кадрировать фото, улучшать внешний вид и качество и многое другое. После этого картинку можно оптимизировать под любые задачи, в том числе поменять размер. Для этого потребуется всего несколько действий:
1. Установите программу и импортируйте изображение кнопкой «Открыть фото».
2. Обработайте картинку в зависимости от ваших требований.
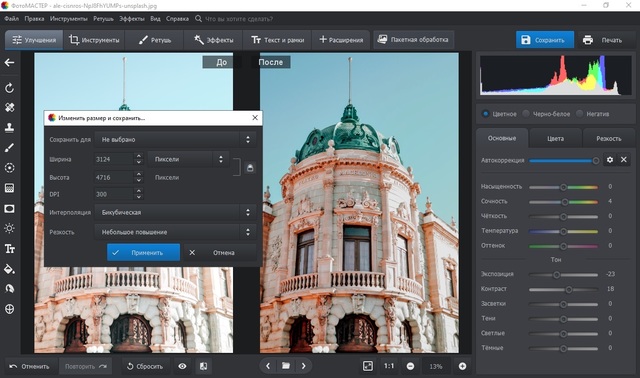
3. После того как редактирование будет завершено, раскройте пункт меню «Файл» и выберите «Изменить размер и сохранить».
4. Подберите задачу, для которой вы изменяете файл: для дальнейшей обработки, печати, просмотре на мониторах высокой точности или загрузке в интернет. Также вы можете самостоятельно задать параметры вручную.
5. Выберите алгоритм сжатия и при необходимости улучшите резкость снимка.

Готово! ФотоМАСТЕР автоматически обработает изображение с применением лучшего сочетания качество/размер и сохранить его в любом удобном для вас формате.
Заключение
Мы показали несколько способов, как уменьшить изображение в Фотошопе или сделать рисунок более крупным. Однако, если вы постоянно работаете с фотоконтентом, например, ведете блог или делитесь снимками в социальных сетях, лучше отдать предпочтение более легкой альтернативе Отличной заменой в этом случае станет ФотоМАСТЕР: он намного проще в управлении, его можно устанавливать на 32-битные системы и старые версии Windows и работать на слабом ноутбуке.
Читайте также:


