Как удалить слой в adobe illustrator
Если Вы работаете над сложной иллюстрацией (состоящей из большого количества объектов), то у Вас автоматически начинают образовываться слои. И Вы должны сгруппировать и организовать слои так, чтобы можно было легко перемещать их и редактировать. В этом уроке Tony на примере своей иллюстрации показывает, как он группировал слои и давал им названия.
Если при прохождении этого курса у вас возникают какие-либо затруднения с обучением, то вы можете взять онлайн консультацию по Adobe Illustrator через Skype.
Палитра слоев
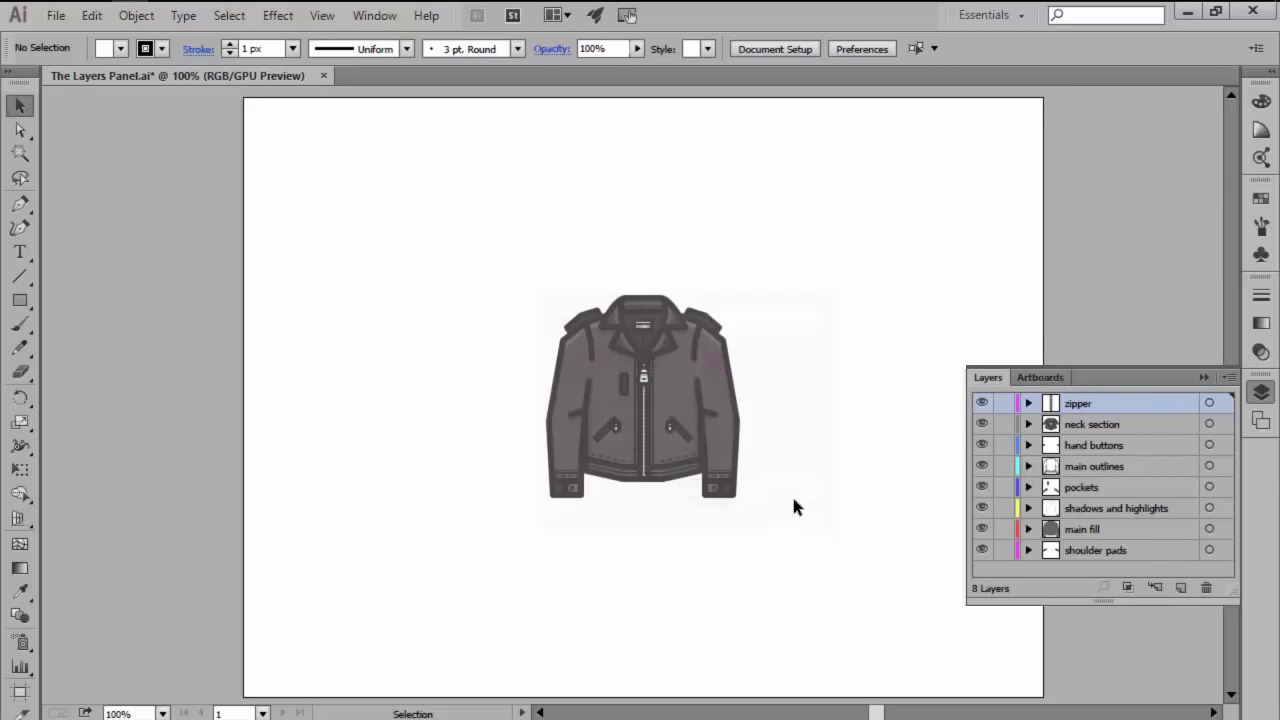
Доступ к палитре слоев Вы можете получить, выполнив команду: Окно > Слои (Window > Layers). Как Вы увидите ниже, Tony сгруппировал свои объекты в шесть разных слоев. Порядок наложения идет, начиная с фона на нижнем слое и заканчивая полотенцем на верхнем. Ниже приведены список настроек для слоев и краткие объяснения по их изменению.
Переключение видимости (Visibility Icon): Нажмите, чтобы скрыть/сделать видимым слой
Переключение блокировки (Lock Icon): Нажмите замок, чтобы заблокировать/разблокировать слой
Название слоя (Layer Name): Нажмите два раза, чтобы переименовать слой
Индикатор выбора (Target Indicator): Нажмите, чтобы выделить слой
Удалить слой (Delete Layer): Нажмите, чтобы удалить слой
Создать новый слой (New Layer): Нажмите, чтобы создать новый слой поверх существующих
Создать новый подслой (New Sublayer): Нажмите, если хотите добавить новый подслой
Систематизируем объекты
Чтобы переместить нужный Вам слой наверх, просто выделите его в палитре слоев и перетащите вверх мышкой. Теперь слой с цветами на самом верху и перекрывает собой всю иллюстрацию.
Группируем объекты
После того, как мы выбрали розовый цвет для заливки, весь слой стал розовым!
Ещё узнала не так давно, что прямо к целому слою можно применять эффекты. Например, эффекты отражения или вращения. Дело это довольно хитрое, но получается в итоге очень удобная штука - зеркальный шаблон. По такому принципу сделаны шаблоны Live Mirror. Вот оказывается какими полезными свойствами обладают слои в иллюстраторе.

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
При создании сложного изображения довольно трудно отслеживать все элементы в окне документа. Мелкие элементы скрываются под более крупными, и становится трудно выделять изображение. Слои позволяют управлять всеми элементами, составляющими изображение. Слои можно представить в виде чистых папок, содержащих изображения. Если перетасовать эти папки, изменится порядок размещения элементов изображения. Можно перемещать элементы из папки в папку и создавать вложенные папки.
Структура слоев в документе может быть настолько простой или сложной, насколько необходимо. По умолчанию все элементы расположены в одном родительском слое. Однако можно создавать новые слои и перемещать в них элементы или перемещать элементы из одного слоя в другой в любое время.
Палитра «Слои» позволяет легко выделять, скрывать, блокировать изображения и менять их атрибуты оформления. Можно даже создавать шаблонные слои, которые будут использоваться для трассировки изображения, и обмениваться слоями с программой Photoshop.
Обучающий видеоролик о придании графическому объекту гибкости и упорядоченности с помощью слоев в документе см. в разделе Упорядочение графического объекта с помощью слоев.
- Палитра «Слои» («Окно» > «Слои») используется для отображения списка, упорядочения и редактирования объектов в документе. По умолчанию каждый новый документ содержит один слой, и каждый создаваемый объект помещается в этот слой. Однако можно создавать новые слои и распределять элементы по своему усмотрению.
- По умолчанию Illustrator назначает каждому слою на палитре «Слои» уникальный цвет (до девяти цветов). Цвет отображается рядом с именем слоя на палитре. Тот же цвет отображается в окне иллюстрации в ограничительной рамке, контуре, опорных точках и центральной точке выделенного объекта. С помощью этого цвета можно быстро найти соответствующий объекту слой на палитре «Слои», а также изменить цвет слоя по своему усмотрению.
- Если элемент на палитре «Слои» содержит другие элементы, слева от имени элемента отображается треугольник. Нажмите этот треугольник, чтобы показать или скрыть его содержимое. Если треугольника нет, элемент не содержит дополнительных элементов.

A. Столбец «Видимость» B. Столбец «Редактирование» C. Столбец «Назначен» D. Столбец «Выделение»
В палитре «Слои» столбцы отображаются слева и справа от списков. Нажмите столбец для управления следующими характеристиками.
Указывает, видны ли или скрыты элементы в слоях (пустое пространство) или являются ли слои шаблонными или слоями контуров .
Указывает, заблокированы или разблокированы элементы. Значок блокировки указывает, что элемент заблокирован и не может быть отредактирован; пустое пространство указывает, что элемент разблокирован и может быть отредактирован.
Указывает, предназначены ли элементы для применения эффектов и атрибутов редактирования на палитре «Оформление». Если кнопка цели отображается как значок двойного кольца ( или ), элемент предназначен (а если как значок одиночного кольца, то не предназначен) для этого.
Указывает, выделены ли элементы. Цветной прямоугольник указывает, что элемент выделен. Если элемент, такой как слой или группа, содержит выделенные и невыделенные объекты, рядом с родительским элементом отображается цветной прямоугольник меньшего размера. Если все объекты в родительском элементе выделены, отображаются цветные прямоугольники такого же размера, как метки рядом с выделенными объектами.
Можно использовать палитру «Слои» для отображения некоторых элементов в виде контуров, а других элементов — в том виде, в котором они будут представлены в готовом изображении. Можно также затемнить связанные изображения и растровые объекты, чтобы упростить редактирование объектов в верхней части изображения. Это особенно полезно при трассировке растрового изображения.

A. Объект, отображенный в виде контуров B. Растровый объект, затемненный до 50 % C. Выделенный объект, отображенный в режиме просмотра



Illustrator за 60 секунд: панель слоев
Создание сложных композиций – непростая задача, т.к. почти наверняка придется иметь дело с огромным количеством объектов и путей, за которыми очень проблематично уследить.
К счастью для нас, Illustrator имеет встроенную системы слоев, которая нам организовать и систематизировать наши объекты и пути, чтобы вы могли взглянуть на композицию и сразу понять, где искать нужную секцию.
Итак, если вы не особо разбираетесь в панели Слои, я рекомендую вам посмотреть это видео, которое объяснит вам все, что нужно, чтобы вы могли сразу начать работать!

Как пользоваться панелью Слои в Illustrator
Illustrator автоматически задаст Цвет и Имя каждому слою, используя свою систему наименований, но вы можете их поменять дважды кликнув мышкой на необходимый слой.



Мы можем легко создать новый слой, нажав на кнопку Создать новый слой, которая находится внизу панели. Чтобы удалить слой, сперва выделите его, а затем нажмите на кнопку Удалить выбранное, после чего исчезнет слой и его содержимое.



Около каждого слоя находится небольшая Иконка глаза, которую мы можем использовать, чтобы Показать или Скрыть содержимое. Рядом находится Пустая коробка, которая поможет нам Закрепить слой.



Хотите взглянуть на это в действии? Посмотрите это видео, чтобы взглянуть на этот урок в действии!
Немного подробней
Хотите узнать больше про широкие возможности Adobe Illustrator? Взгляните на эти руководства:
60 секунд?!
Это часть серии кратких видеоуроков на Envato Tuts+, где мы говорим о разных вещах, про каждую не больше 60 секунд – чего как раз хватит, чтобы подогреть ваш аппетит. Дайте нам знать в комментариях о ваших мыслях насчет этого видео, либо о том, что вы хотели бы увидеть в этой серии уроков!
Доброго времени суток! Сегодня мы разберём 10 типичных и довольно частых ошибок, которые допускают в своих работах микростоковые иллюстраторы. Обычно, новичкам не сразу удаётся вникнуть во все технические требования, которые выдвигают микростоки. Отсюда масса ошибок в векторных файлах. Да, сразу уточню, мы рассмотрим случай именно с векторными иллюстрациями. Когда я помогаю людям сдавать экзамены на стоки, то прошу прислать экзаменационные работы для предварительной проверки. И чего там только не нахожу 😆 Кто-то растровых эффектов понаприменял, кто-то исходный рисунок забыл удалить, а у кого-то вообще в файле чёрт ногу сломит. Но давайте по порядку. Ниже вы найдёте частые ошибки, а также ссылки на инструкции и скрипты по подготовке векторных файлов для микростоков.
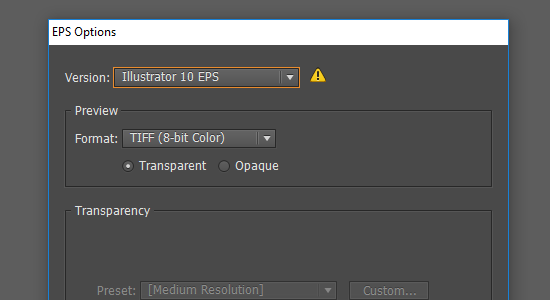
1. Векторный файл в версии EPS-10 (или 8) Illustrator

Начнём с сохранения векторного файла. Когда вы сохраняете родной Ai формат Illustrator, то это, в принципе, правильно. Но только в качестве исходника для себя. Для микростоков нужно сохранять EPS. Делается это через меню File > Save as. Выберите версию 10 или 8. Имейте ввиду, что прозрачности (Transparency) и режимы наложения (Blending Mode) поддерживаются только в 10 версии. У кого не получается вникнуть в предыдущее предложение, не заморачивайтесь, просто сохраняйте EPS-10 в любом из случаев.
2. Разомкнутые контуры и открытые пути

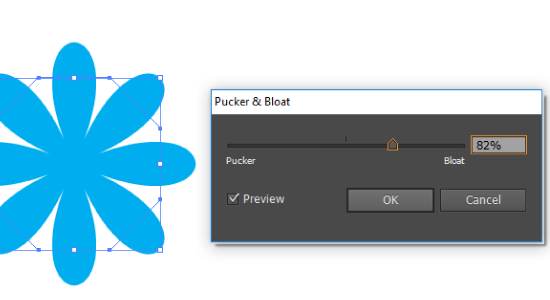
3. Применение эффектов

В векторе для микростоков не должно быть эффектов. Если вы их и применяли в работе, то в конце не забудьте разобрать командой Object > Expand Appearance. Имейте ввиду, что если эффект растровый, то даже после этой команды на сток иллюстрацию не примут, так как в ней останется растровое включение после этого эффекта. Так что их использовать вообще нельзя, либо придётся немного потанцевать с бубнами, а вернее с плагинами, чтобы преобразовать растр в векторные объекты. Один из примеров вы можете посмотреть в этом уроке: как сделать абстрактный фон с помощью кистей и плагина Meshtormentor
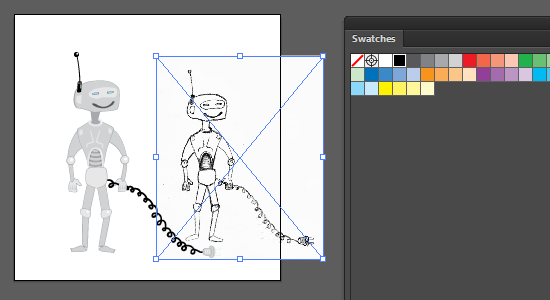
4. Растровые и залинкованные объекты

В векторной иллюстрации для микростоков недопустимы любые растровые объекты, будь то исходный рисунок на бумаге, который вы отсканировали, или какие-либо другие растровые включения, что остались после экспанда эффектов, как в предыдущем пункте. Также в векторном файле нельзя оставлять залинкованные элементы, которые подгружаются из вне.
5. Символы

Символами люди не так чтобы часто пользуются, но и такое бывает. Так что если вы любитель использовать символы Symbols, то не забудьте их разобрать командой Object > Expand. И конечно имейте ввиду, что символы должны быть созданы вами, чужие использовать нельзя. Для микростоков работа должна быть полностью авторская.
6. Кисти

А вот всевозможными кистями пользуются очень часто. В самом Adobe Illustrator их превиликое множество. Но из-за наличия активных кистей в векторном файле вашу иллюстрацию не примут на сток. Их тоже нужно разбирать через Object > Expand Appearance.
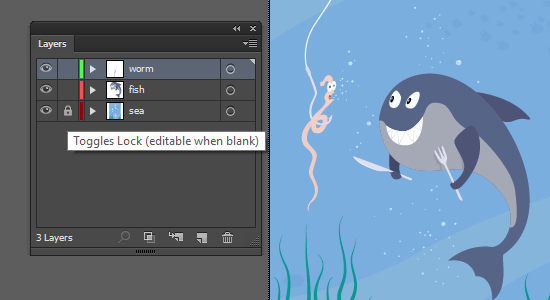
7. Заблокированные слои

8. Надписи и тексты

Наверное, нет такого дизайнера или иллюстратора, который вообще не использует тексты в своих работах. Для микростоковых иллюстраций текст тоже можно использовать, но, как и в предыдущих примерах, его необходимо разбирать командой Object > Expand. Либо сделайте правый клик и выберите в контекстном меню опцию Create Outlines.
9. Текстурные заливки

Текстурные заливки (Pattern Swatch) или, проще говоря, паттерны, которые вы применяете в Adobe Illustrator, тоже нельзя оставлять в конечном EPS файле. Текстурные заливки нужно разбирать командой Object > Expand. Следите, чтобы стояла галочка Fill в опциях экспанда. Имейте ввиду, что результат чаще всего получается не удобный для дальнейшего редактирования. Образуется довольно много масок, вложенных друг в друга. Поэтому проще сделать текстуру вручную и закрыть одной маской, если это нужно.
10. Изолированные точки и незакрашенные объекты

Такой мусор в работе часто называют пути-призраки (Ghost Shapes). Образуется оно либо по неаккуратности, либо после применения каких-либо эффектов. Избавиться от мусора можно с помощью команды Object > Path > Clean Up (все галочки стоят).
Это самые частые технические ошибки, с которыми сталкивался лично я. Если у вас есть, чем дополнить этот список, то добавляйте ошибки в комментариях. А теперь давайте перейдём к разделу, как же со всем этим бороться.
Как подготавливать векторные файлы
Самый простой способ, это использовать скрипты и плагины. Вот вам сразу видео Stock Master Pro. С помощью этого скрипта можно не только подготавливать работы и исправлять ошибки, но и сохранять все необходимые файлы. Причём в батч режиме, то есть скормил скрипту сразу пачку Ai файлов, а на выходе получил уже готовые EPS+JPG для микростоков.
Специально для тех, кто готов всё делать вручную, есть вот такая инструкция
👉 Как готовить векторные файлы к продаже на микростоках.

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Читайте также:


