Как убрать серый фон в фотошопе после сканирования
Удаляем в Фотошоп фон с отсканированных изображений

Сложность урока: Легкий
В этом уроке вы узнаете, как быстро удалить белую область вокруг ваших отсканированных рисунков. Этот способ подойдёт для акварелей, набросков, чернильных рисунков и рукописного текста.
Вот как будет выглядеть финальный результат.

Откройте Фотошоп, а затем − вашу отсканированную картинку. Для этого нажмите Файл > Открыть (File -> Open) и выберите ваш файл, либо просто перетащите изображение в Фотошоп.
Для этого урока мы используем скан красивого акварельного рисунка, сделанного нашей талантливой коллегой (Андреа).

Шаг 2
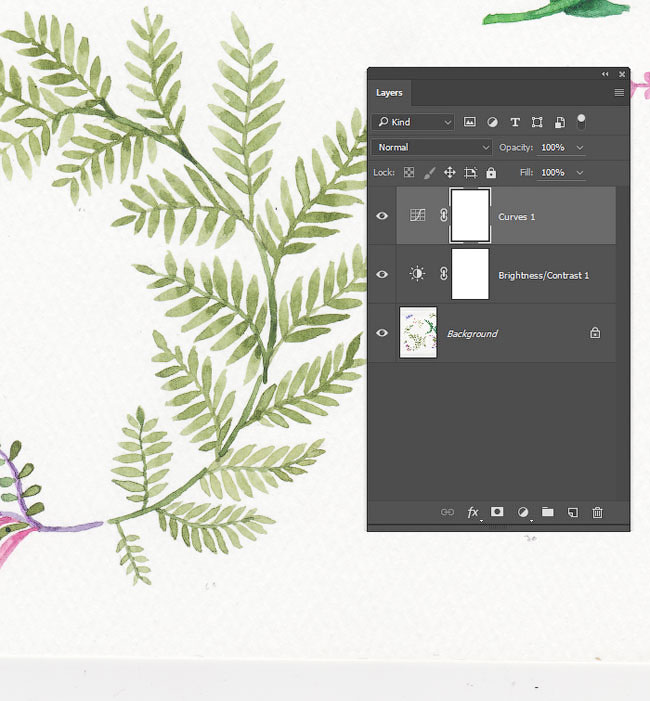
На панели слоёв (F7) нажмите иконку "Создать новый корректирующий слой или слой-заливку" (New Adjustment Layer) и выберите корректирующий слой "Яркость/Контрастность" (Brightness/Contrast).

Шаг 3
Должен появиться новый слой с именем "Яркость/Контрастность 1" (Brightness/Contrast 1). Дважды щёлкните по миниатюре слоя. Откроется новое окошко с двумя ползунками.

Шаг 4
Немного увеличьте Яркость (Brightness) (до 2-4), и подвигайте ползунок контрастности, чтобы сохранить цвета. Смысл в том, чтобы бумага осталась белой. Позже мы её отфильтруем.

Шаг 5
Снова нажмите "Создать новый корректирующий слой или слой-заливку" (New Adjustment Layer) и выберите "Кривые" (Curves). Пока что ничего не произойдёт, поскольку настройки по умолчанию не меняют изображение.

Шаг 6
Дважды щёлкните по миниатюре слоя, чтобы открыть панель настроек.


Шаг 7
Отрегулируйте кривую так, как показано ниже. В правом верхнем углу настроим освещение, в то время как центр сделаем немного выпуклым, чтобы усилить цветность.

Шаг 8
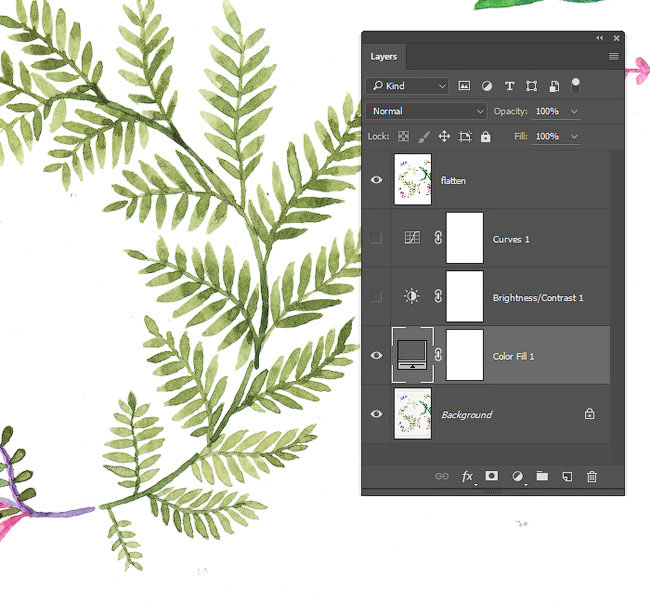
Убедитесь, что у вас выбран слой "Кривые 1" (Curves 1), затем нажмите сочетание клавиш CTRL+ALT+Shift+E, чтобы сгладить изображение и вставить результат на новый слой. Назовите слой "Сглаживание".

Шаг 9
Щёлкните по значку глаза возле миниатюр слоёв, чтобы скрыть их. Они нам больше не нужны.

Шаг 10
Снова нажмите "Создать новый корректирующий слой или слой-заливку" (New Adjustment Layer) и выберите "Цвет" (Solid Color), чтобы создать новый слой "Заливка цветом 1" (Color Fill 1).
Когда будет предложено выбрать цвет, просто выберите тёмно-серый, это неважно, так как слой нужен только в качестве ориентира.
Нажмите сочетание CTRL+Shift+[, чтобы переместить слой на задний план. Он стал невидимым, так как находится под слоем "Сглаживание".

Шаг 11
На панели слоёв выберите слой "Сглаживание" и дважды щёлкните возле него, чтобы открыть настройки Стиля слоя (Layer Style) - Параметры Наложения (Blending Options).


Шаг 12

Шаг 13
Создайте новый слой, удерживайте Shift и выберите слой "Сглаживание". Затем нажмите Слой > Объединить слои (Layer -> Merge Layers) (или сочетание CTRL+E).


Шаг 14

Возьмите инструмент "Прямолинейное лассо" (Polygonal Lasso Tool) и начерно обведите рисунок. Когда фигура замкнётся, вы увидите по контуру эффект "марширующих муравьёв".

Шаг 15
Нажмите сочетание CTRL+C, чтобы скопировать выделенное. Теперь нажмите Файл > Создать (File -> New…), затем нажмите ОК, чтобы создать новый документ нужного для нашего рисунка размера.
Далее вставьте скопированное выделение (CTRL+V).



Шаг 16
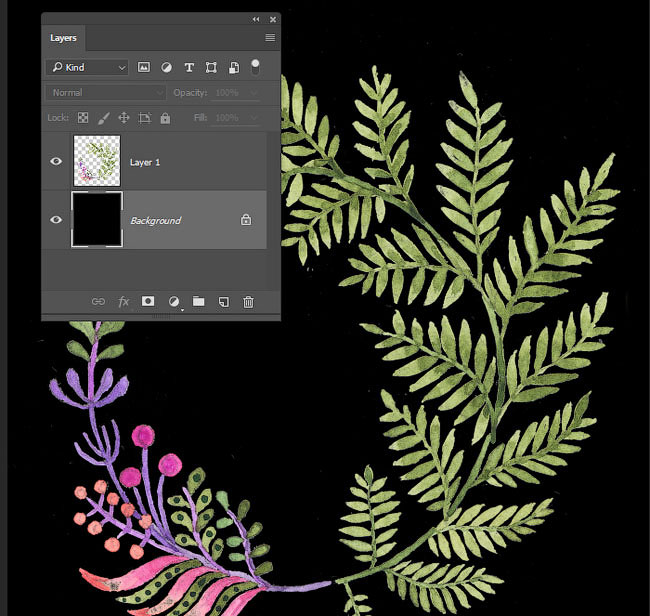
Нажмите D для сброса цветов заднего и переднего планов. Выберите слой "Фон" (Background) и нажмите сочетание ALT+Backspace, чтобы залить весь слой текущим цветом переднего плана.
Чтобы залить слой цветом заднего плана, нажмите CTRL+Backspace.

Шаг 17
Выберите слой "Слой 1" (Layer 1). Теперь возьмите инструмент Ластик (Eraser Tool) (горячая клавиша Е) и удалите все оставшиеся белые точки. Их хорошо видно на чёрном фоне.

Шаг 18
Щёлкните значок глаза возле миниатюры фонового слоя, чтобы скрыть его.

Шаг 19
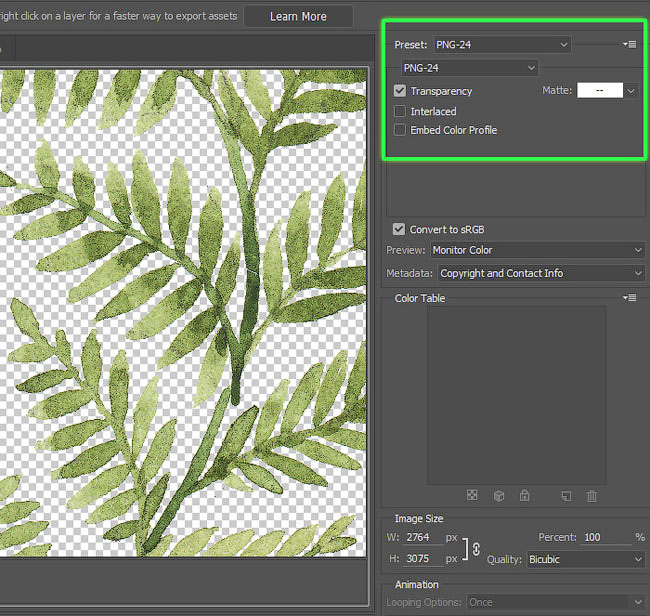
Нажмите Файл > Экспорт > Сохранить для Web (File -> Export -> Save for Web) (или сочетание клавиш CTRL+ALT+Shift+S).
Научитесь нажимать его пальцами одной руки, это очень полезное и часто используемое сочетание.



Теперь акварельный рисунок без фона готов к использованию. Надеюсь, вы узнали сегодня что-нибудь новенькое. Если да, то оставьте лайк или комментарий, или поделитесь статьёй с тем, кому это может пригодиться.
Хочу поделиться трюком, который немного помогает улучшить качество при печати в ч/б всякого рода конспектов, если их почему-то «оцифровали» фотоаппаратом вместо сканера.
Собственно главная проблема с такими фотографиями в отличие от сканов, это неравномерность яркости фона, порой настолько, что текст на таком тёмном фоне становится плохо читаем после печати на лазерном ч/б принтере. Как пример такой «неравномерности»:
Идея заключается в том чтобы выделить из страницы что-то похожее на её фон и «вычесть» его из неё самой, и тем самым уничтожить хотя бы часть фона и перепадов яркости.

Ближе к делу. Допустим у нас есть пара десятков, сфотографированных в похожих условиях страничек. Типа такой, но можно и хуже:

Открываем какую-нибудь из страниц в Photoshop и делаем копию основного слоя:

Инвертируем верхний слой:

размываем его с помощью Gaussian Blur

… очень важно правильно выбрать радиус размытия: с одной стороны он должен быть больше характерного размера букв, — нам нужно уничтожить все детали, с другой стороны слишком сильно размытый слой не сможет передать градиент фона, который мы пытаемся извести. Оптимальный радиус это где-то 1.5-3 размера высоты строки:

осталось только изменить метод наложения слоёв, лучше всего то, что надо делает Color Dodge:

всё, градиента больше нет:
можно слить слои вмести и подкрутить яркость и уровни по вкусу (тут всё сильно зависит от конкретных условий съёмки, тогда как предидущие шаги в высокой степени универсальны).

Теперь, попрактиковавшись, можно перейти к автоматизации процесса:
отменяем всё что сделали с картинкой и начинаем запись макроса:

под запись повторяем всё что делали в начале статьи — от клонирования слоя, до мёржа слоёв и подкрутки яркости.
Останавливаем запись макроса и идём в File => Automate => Batch…
Там выбираем откуда брать фотки страниц и куда их потом сохранять:
Процесс не шибко быстрый, зато полностью автоматизированный.
Надеюсь кому-нибудь пригодится, самому давно не актуально.
UPD: рекомендую после сведения слоев проходиться Unsharp Mask (я использовал параметры: радиус 5 пикселей / 150%) (с) not_ice
Автор: Софья Скрылина. Дата публикации: 28 ноября 2013 . Категория: Уроки фотошопа коллажи.
редактирование отсканированных документовДовольно часто при сканировании документов, схем, графиков вместе с необходимым изображением сканируется ненужная информация, которая может возникнуть от ворса бумаги, изломов страницы или отпечатка с обратной стороны листа. Для удаления этой грязи можно использовать ластик, но в большинстве случаев этот инструмент не годится из-за кропотливости работы. Хочется как-то за один раз удалить всю грязь, не тратя много времени на работу с документом.
Рассмотрим три примера редактирования отсканированных документов.

Удаление грязи с отсканированного документа
Избавимся от грязи у отсканированной схемы. Грязь, полученная от отпечатка с обратной стороны листа, очевидна.

Удалим ее с помощью диалогового окна «Яркость/Контрастность» (Brightness/Contrast).
Перейдём в «Изображение – Коррекция - Яркость/Контрастность».

В окне установим следующие значения:
- «Яркость» (Brightness) +107;
- «Контрастность» (Contrast) +30.

Получаем вот такой обновлённый документ.

Изменение цвета текста отсканированного документа
Сложность в перекраске отсканированного документа заключается в том, что текст не воспринимается программой как текст. Весь документ, включая текст и иллюстрации, для редактора это такое же изображение, как и ваша фотография.
Поэтому изменить цвет текста, как обычно изменяется цвет символов текста, у нас не получится. Для решения этой задачи необходимо действовать по-другому.
Перекрасим в фиолетовый цвет график. Изображение отсканировано как полутоновое, поэтому перед перекраской необходимо его перевести в режим RGB.

Для этого выполните команду «Изображение (Image) | Режим (Mode) | RGB (RGB Color)».

Перекраску будем производить в окне «Выборочная коррекция цвета» (Selective Color), которое можно вызвать, перейдя в «Изображение (Image) | Коррекция (Adjustments)».

В появившемся диалоговом окне установим следующие параметры:
- из списка «Цвета» (Colors) выберем пункт «Черные» (Blacks);
- переключатель «Коррекция» (Method) установите в режим Абсолютная (Absolute);
- ползунок «Голубой» (Cyan) сместите в положение –78%;
- ползунок «Пурпурный» (Magenta) сместите в положение –38%;
- ползунок «Желтый» (Yellow) сместите в положение –90%;
- ползунок «Черный» (Black) передвинем в положение 100% для затемнения полученного цвета.

Получаем перекрашенный текст:

Перекраска отсканированного документа с помощью фильтра «Тушь» (Graphic Pen)
Фильтр «Тушь» (Graphic Pen) наносит на изображение тонкие чернильные штрихи. Полученный эффект становится выразительнее при обработке отсканированных изображений, каким и является изображение примера. Фильтр заменяет цвет исходного изображения: для краски используется основной цвет, для бумаги — фоновый.
Уточним детали исходного изображения ромашки. Цветок был нарисован карандашом на листе бумаги, а затем отсканирован. Если к этому изображению сейчас применить фильтр «Тушь» (Graphic Pen), то грязь, которая возникла в результате сканирования структуры бумаги, будет определяться фильтром как изображение и вместе с ним преобразовываться в штрихи. Поэтому применим маленькую хитрость.

Выполните команду «Фильтр (Filter) | Стилизация (Stylize) | Выделение краев (Graphic Pen)». Так как фильтр не имеет настроек, то сразу получим результат.

Контур рисунка стал значительно жирнее и заметнее. Вместе с ним проявилась грязь, которую удалим путем повышения яркости изображения.

Вызовем диалоговое окно, выполнив команду «Изображение (Image) | Коррекция (Adjustments) | Яркость/Контрастность (Brightness/Contrast)».

Увеличим значение яркости до максимального значения.

Получаем вот такой результат.

Определим в качестве основного цвета желтый, а в качестве фонового — зеленый.

Выполним команду «Фильтр (Filter) | Эскиз (Sketch) | Тушь (Graphic Pen)».

Неважно, какие значения для параметров назначить. Главное, что мы быстро перекрасили с помощью этого фильтра контур и фон отсканированного рисунка. Получается, что мы сейчас применили еще один способ для перекраски отсканированного документа.


Если бы перед применением фильтра «Тушь» (Graphic Pen) мы установили основной цвет красный, а фоновый белый, то контур цветка перекрасился бы в красный цвет без изменения цвета фона.
Урок сделан по мотивам книги С.Скрылиной "1 00 советов по коррекции и спецэфектам в CS5 ", опубликован с личного разрешения автора.
Чтобы получить интересные уроки на свой адрес, введите свои данные в форму подписки ниже:
Здравствуйте! Это 2-я часть урока, а вот первая, третья и четвертая.
Итак, у нас есть цифровая картинка, с которой мы и продолжим работу.

Продолжаем
1) Нам необходимо, чтобы рисунок стал белым и аккуратным. Для этого заходим в Image> Adjustments> Brightness / Contrast.
Давайте увеличим яркость так, чтобы:
Двигайте курсор параметра Brightness, пока не добьетесь нужного эффекта. Однако не преувеличивайте! Я установила параметр на +28.

На изображении я подчеркнула, какие были недочеты, и как изменился рисунок после применения контраста (особенно это видно на плече и возле носа).

2) Вы, скорее всего, заметили, что после увеличения яркости, контур нашего рисунка также стал светлее. Поэтому для того, что бы сделать контур темнее заходим в Image> Adjustments> Auto Levels.

Вот как наш рисунок выглядит до и после применения Auto Levels.

3) Теперь нужно сделать рисунок насыщенным для того, чтобы удалить маленькие цветные пятна, которые появляются во время сканирования. Заходим Adjustments>Desaturate.

После мы должны добавить немного размытия, чтобы сделать контур плавнее: Filter> Blur> Blur

Здесь, наш рисунок до и после размытия.
Редактирование не так очевидны, но все эти этапы очень полезны и необходимы.

После коррекции, наш рисунок выглядит так.

Довольно четко, не так ли?

Теперь мы постараемся внести некоторые коррективы в рисунок там, где нечеткие или некрасивые линии. Например, нечеткая окружность шпильки Рури или страшный беспорядок в волосах.

Мы будем использовать новые функции и инструменты программы Photoshop, поэтому необходимо знать основные окна.

Давайте отредактируем шпильки
Прежде всего, создадим новый слой.

Выберите инструмент Ellipse Tool (для создания идеальных окружностей), что бы вызвать выпадающее меню нажмите правой кнопкой мыши по значку.

Перейдите в верхнее меню Ellipse Tool и щелкните там, где, отмечено на картинке (Paths):

Выбираем окружность шпильки, которую будем исправлять. Для того, что бы вы поняли, как создавать окружности, я начертила пунктиром несуществующий квадрат поверх шпильки. Теперь установите курсор мышки в верхнем левом углу этого квадрата, и удерживая кнопку SHIFT и левую кнопку мышки, перетяните курсор в нижний правый угол квадрата.


Чтобы сделать окружность видимой, выберите в панели инструментов кисть.

Выполните следующие действия:

Теперь мы видим четкий контур окружности!
Нам больше не нужен путь окружности, поэтому удаляем ее. Щелкните левой кнопкой мыши по чистому полю. Или можно перетащить значок пути в корзину, в нижней части окошка:

Теперь у нас две окружности шпильки: та, которую мы нарисовали на бумаге и та, которую мы только что создали. Наша цель, сохранить окружность которую только что создали, и удалить старую. И это сделать довольно легко, так как они находятся на разных слоях.

Отсканированное изображение находиться на фоновом слое «background», по умолчанию. На фоновом слое нельзя использовать резинку, поэтому для дальнейшей работы мы должны перевести его в обычный слой, а для этого нам необходимо его просто переименовать.



Убираем просветы
Для того, что бы убрать просветы от резинки, необходимо создать новый слой и залить его белым цветом.
Устанавливаем в палитре белый цвет.

Создаем новый слой «Layer 2» и заливаем его белым цветом.

Устанавливаем слой «Layer 2» на нижний уровень.

Переименовываем слои
Важно давать имена слоям, так как когда их будет много (например, 20 слоев) будет легче быстро найти необходимый слой. Давайте простые и понятные названия, что бы легче было вспомнить, что на этом слое.
Переименовать слой просто, дважды щелкните по его имени (в меню слоев, конечно) и наберите необходимое.

Как объединить слои
Сделайте белый слой невидимым, просто нажав на иконку глаза, так как нам необходимо объединить остальные слои, не затрагивая его. Очень важно чтобы контур нашего рисунка находился на одном слое, а окружности шпильки это неотъемлемая часть контура!

Теперь объединяем Layer> Merge Visible.


При объединении двух или более слоев, в результате получится название слоя, который стоял выше. Давайте переименуем слой, который родится от слияния на «Lineart».

Оставаясь на слое «Lineart», выберите ластик и с жесткими краями и необходимым размером (я выбрала ластик с жесткими краями и размером в 13 пикселей, если будет необходимо, буду использовать размер поменьше).

Удаляем битые и жирные линии, делая их прямыми и острыми.

Используйте в случае необходимости ластик меньшего размера (5-3 пикселя). Возможно, вам придется удалить слишком много или переделать полностью линию.

Теперь выберите кисть, установив форму и размер так, чтобы она была похожа на оригинал контура, а затем дорисуйте линию.
Если вам не нравятся, какие ни будь линии еще, переделайте их тем же способом.

Последние корректировки
На отсканированной картинке могут быть нежелательные точки, которые можно убрать ластиком.

Теперь наш контур готов!

Метод отделения контура

А потом при помощи волшебной палочки (с настройками, отмеченными на картинке), нажмите на черный цвет слоя «Lineart» (например, где я). Будьте внимательны и щелкните именно по черному цвету!

Перейдите на вкладку каналов (Channels). . Теперь нажмите на окружность обозначенную пунктиром (Load channel as selection). Затем нажмите кнопку DEL (Удалить) на клавиатуре.
Вуаля! Вы отделили контур от фона! Нажмите CTRL + D, что бы полюбоваться результатом XD

Если прозрачность мешает вам рассмотреть контур, то можно снова нажать на иконку глаза возле белого фонового слоя и сделать его видимым.
В следующем уроке мы поговорим об окраске в стиле аниме, без наложения теней и оттенков. Я решила показать вам этот метод, потому что не у каждого есть планшет, а так ваши рисунки будут выглядеть очень красиво
Читайте также:


