Как убрать бегунок в браузере
По умолчанию в настройках включена поддержка жестов мыши. Чтобы выполнять жесты, удерживайте правую кнопку мыши. Выполнив жест, отпустите кнопку.
Внимание. Если вы пользуетесь однокнопочной мышью в macOS, все жесты нужно выполнять, удерживая клавишу Ctrl и кнопку мыши.Сочетания кнопок
Нажмите правую кнопку мыши. Удерживая ее, нажмите левую кнопку.
Нажмите левую кнопку мыши. Удерживая ее, нажмите правую кнопку.
Нажмите Ctrl и прокрутите колесо мыши вперед.
Нажмите Ctrl и прокрутите колесо мыши назад.
Нажмите правую кнопку мыши. Удерживая ее, нажмите левую кнопку.
Нажмите левую кнопку мыши. Удерживая ее, нажмите правую кнопку.
Нажмите Ctrl и прокрутите колесо мыши вперед.
Нажмите Ctrl и прокрутите колесо мыши назад.
Отключение жестов
В блоке Жесты мыши оставьте неактивной опцию Включить .Невозможно отключить жесты мыши, которые встроены в операционную систему:
Чтобы отключить жесты перелистывания в macOS, нажмите → Системные настройки → Трекпад → Другие жесты и отключите опцию Смахивание между страницами .
Настройки жестов
Вы можете отключить отдельные движения или сочетания кнопок.
Зависает курсор мыши в онлайн-игре
В некоторых онлайн-играх в Яндекс.Браузере при нажатии кнопок мыши может зависнуть курсор. В этом случае попробуйте отключить жесты мыши:
В блоке Жесты мыши оставьте неактивной опцию Включить .Если это не помогло, сообщите о проблеме в службу поддержки через форму обратной связи.
","lang":>,"extra_meta":[>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>],"title":"Жесты мыши - Яндекс.Браузер. Справка","canonical":"https://browser.yandex.ru/help/useful-features/gestures.html","productName":"Яндекс.Браузер","extra_js":[[,"mods":,"__func137":true,"tag":"script","bem":false,"attrs":,"__func67":true>],[,"mods":,"__func137":true,"tag":"script","bem":false,"attrs":,"__func67":true>],[,"mods":,"__func137":true,"tag":"script","bem":false,"attrs":,"__func67":true>]],"extra_css":[[],[,"mods":,"__func69":true,"__func68":true,"bem":false,"tag":"link","attrs":>],[,"mods":,"__func69":true,"__func68":true,"bem":false,"tag":"link","attrs":>]],"csp":<"script-src":[]>,"lang":"ru">>>'>Движения мыши
По умолчанию в настройках включена поддержка жестов мыши. Чтобы выполнять жесты, удерживайте правую кнопку мыши. Выполнив жест, отпустите кнопку.
Внимание. Если вы пользуетесь однокнопочной мышью в macOS, все жесты нужно выполнять, удерживая клавишу Ctrl и кнопку мыши.











Сочетания кнопок

Нажмите правую кнопку мыши. Удерживая ее, нажмите левую кнопку.

Нажмите левую кнопку мыши. Удерживая ее, нажмите правую кнопку.
Нажмите Ctrl и прокрутите колесо мыши вперед.
Нажмите Ctrl и прокрутите колесо мыши назад.

Нажмите правую кнопку мыши. Удерживая ее, нажмите левую кнопку.

Нажмите левую кнопку мыши. Удерживая ее, нажмите правую кнопку.
Нажмите Ctrl и прокрутите колесо мыши вперед.
Нажмите Ctrl и прокрутите колесо мыши назад.
Отключение жестов

Невозможно отключить жесты мыши, которые встроены в операционную систему:

Чтобы отключить жесты перелистывания в macOS, нажмите → Системные настройки → Трекпад → Другие жесты и отключите опцию Смахивание между страницами .
Настройки жестов
Вы можете отключить отдельные движения или сочетания кнопок.

Зависает курсор мыши в онлайн-игре
В некоторых онлайн-играх в Яндекс.Браузере при нажатии кнопок мыши может зависнуть курсор. В этом случае попробуйте отключить жесты мыши:

Если это не помогло, сообщите о проблеме в службу поддержки через форму обратной связи.
Скрываем полосу прокрутки в популярных браузерах

Ниже расскажу и покажу, как убрать полосу прокрутки в любом браузере.
При этом, в одном обозревательном движке это дело скроется совсем, а в другом (самом популярном), невзрачная и ворующая полезное пространство полоска с ползунком научится интеллектуально, когда надо, уменьшаться или увеличиваться в размерах, а также, исчезать полностью.

Данный материал категорически не рекомендуется владельцам компьютерных мышек без колёсика или сенсорного элемента для скролла, а также просто любителям постоянно теребить курсором ползунок прокрутки интернет-страницы.
Очень советую спрятать скроллбар владельцам ноутбуков, чтоб максимально оптимизировать доступное рабочее пространство на экране монитора при серфинге по сети Интернет.
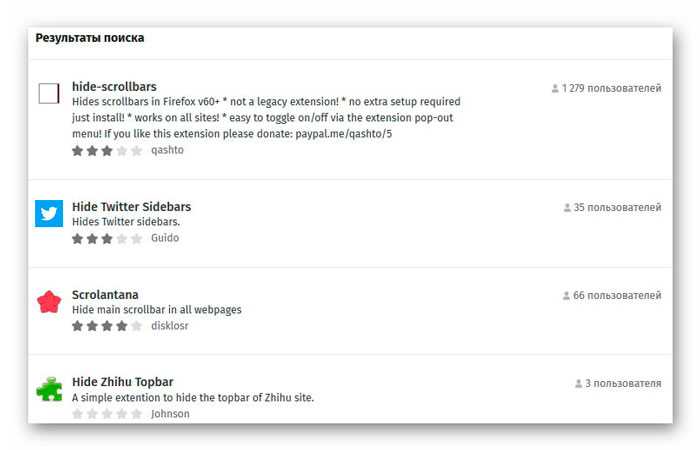
Как убрать полосу прокрутки в Mozilla Firefox
Данный способ применим к абсолютно всем клонам этого, когда-то очень популярного и удобного обозревателя сети.





Вернуть скроллбар можно только методом отключения выбранного для использования дополнения.
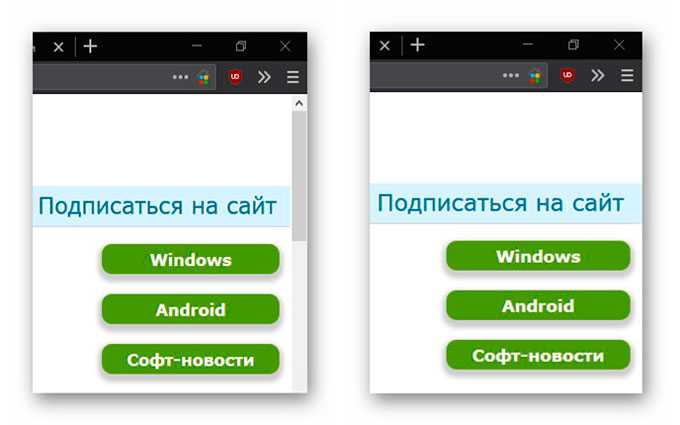
Как убрать полосу прокрутки в Google Chrome
Более того, ползунок скроллбара в Хроме не просто скрывается на постоянной основе, как у менее продвинутого коллеги, а приобретает вид тонкой и стильной полоски при движении страницы, которая расширяется при наведении курсора на неё.
Полностью исчезает полоса прокрутки в Google Chrome лишь при остановке страницы в одном положении.
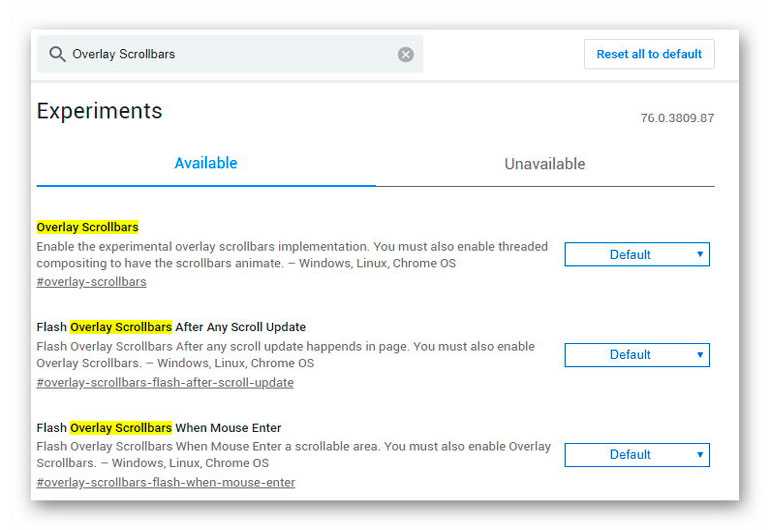
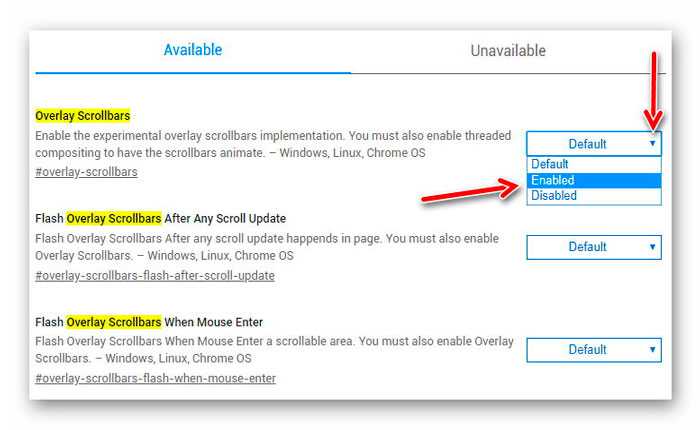
Все подражатели (клоны), которым не счесть числа, обозревателя от корпорации Google (точнее, которые на одном с ним движке работают) имеют встроенную возможность (экспериментальную функцию) для изменения вида самой идеологии многократно упомянутой выше полоски, что справа живёт в окне браузера.
Описанный ниже способ скрытия абсолютно лишнего элемента интерфейса в данном обозревателе (и ему подобным) уже не работает (нет пункта в скрытых настройках), но есть расширение Minimal Scrollbar, которое поможет Вам с этим делом, даже в новом Microsoft Edge.




Краткий итог
До новых полезных компьютерных программ и интересных приложений для Андроид.
Кстати, ему тоже подходит для описанной в статье цели расширение Minimal Scrollbar.

Стилизованные полосы прокрутки становятся популярными, думаю, вы уже сталкивались с такими сайтами, которые имеют уникальный скроллбар (к примеру, наш сайт). Есть два способа реализации этой задачи: с помощью CSS3 или используя jQuery плагин. Мы будем использовать наиболее простой — напишем CSS стили.

Примечание: стилизовать полосу прокрутки через -webkit префикс возможно только в браузерах, использующих механизм рендеринга Webkit (и Blink). То есть в Firefox и IE этот способ не сработает.
Часто бывает необходимо убрать или скрыть скроллбар css совсем. Для начала, давайте рассмотрим как это сделать.
1 Как убрать полосу прокрутки CSS
Скрыть полосу прокрутки можно как у отдельного элемента на странице, так и у всей страницы целиком. Сделать это не сложно, достаточно написать следующее свойство:
2 Как изменить скроллбар CSS
Теперь давайте рассмотрим базовую структуру полосы прокрутки:

-webkit-scrollbar состоит различных псевдо-элементов.
- ::-webkit-scrollbar — это фон самого скроллбара.
- ::-webkit-scrollbar-button — кнопки направления на полосе прокрутки.
- ::-webkit-scrollbar-track — пустое пространство под индикатором прокрутки.
- ::-webkit-scrollbar-thumb — индикатор прокрутки, перетаскиваемый элемент.
Проверим как все это работает. Чтобы попробовать изменить скроллбар css, создадим пустой HTML документ. Вам необходимо добавить style.css ваш HTML файл. В разметку добавим div с id element, имеющий полосу прокрутки, чтобы применить на него наши стили.
3 CSS стили
Для того, чтобы у элемента div появилась полоса прокрутки, добавим следующие свойства.
Если вы хотите изменить ширину скролла всей страницы, а не отдельного элемента, то используйте ::-webkit-scrollbar без дополнительных селекторов.
Мы уже знаем, что скроллбар состоит из полосы, кнопки и индикатора прокрутки. Используем псевдо элемент ::-webkit-scrollbar-thumb , для того чтобы стилизовать индикатор.
Добавим свойство box-shadow полосе, чтобы добавить скроллбару контрастность. Подобрать подходящую тень можно в нашем box-shadow генераторе.
В заключении: вот еще несколько вариантов, которые вы можете использовать на своем сайте.
Если Вы хотите убрать полосу прокрутки с сайта и оставить возможность прокручивания страницы, то эта короткая статья для Вас.
Казалось бы, элементарный технический нюанс, иногда встречающийся при создании сайтов. Однако, порывшись в поисковиках, был удивлён, что не нашёл простого решения этого вопроса на css.
Пришлось более глубже копнуть, и на данный момент пришёл к выводу, что кроссбраузерного решения на css не существует.
В основном, все кроссбраузерные способы сводятся либо к изменению архитектурной конструкции HTML, либо же к использованию JavaScript.
Упорядочив информацию, привожу ниже в все три способа скрытия полосы прокрутки: на CSS, с помощью HTML конструкций и с помощью JavaScript.
1-ый способ (css):
Ключевой момент - использование псевдоэлемента -webkit-scrollbar с шириной равной нулю.
Конструкция HTML будет иметь следующий вид:
CSS стили будут иметь следующий вид:
Первый способ скрытия полосы прокрутки будет работать только для браузеров на движке WebKit.
2-ой способ (HTML+CSS):
Ключевой момент - ширину внутреннего контейнера задаём больше на 20px относительно внешнего контейнера, что примерно равно ширине полосы прокрутки.
Конструкция HTML будет иметь следующий вид:
CSS стили будут иметь следующий вид:
Говоря о скрытии скроллбара с помощью HTML-конструкций необходимо донести читателю, что кроме вышеприведённого способа, в котором полоса прокрутки скрывается за счёт увеличения свойства width относительно внешнего контейнера, существуют и другие подходы. Это и увеличение горизонтальных отступов и изменение свойств позиционирования и возможно другие. Здесь уже как мысль развернётся.
3-ий способ (JavaScript):
Ключевой момент - с помощью js-скрипта задаём правый отступ (padding-Right) внутреннего контейнера, что бы увеличить его ширину для скрытия полосы прокрутки.
Конструкция HTML будет иметь следующий вид:
CSS стили будут иметь следующий вид:
JavaScript код будет следующим:
Третий способ - это по сути второй, только в данном случае мы увеличиваем ширину внутреннего контейнера относительно внешнего за счёт задания правого внутреннего отступа (padding-Right) с помощью js-скрипта.
Читайте также:


