Как трассировать изображение в фотошопе
В этой статье мы расскажем, как создать поразительный монохромный пейзаж из серии фотографий с помощью методов Стивена Чана , разработанных им для иллюстраций в журнале Esquire .
Недавно, иллюстратор Стивен Чан выпустил серию изображений для статьи о путешествиях в американской версии журнала Esquire . В них он совместил стилизованные в графических контурах пейзажи знаменитых достопримечательностей с фотографиями фотомоделей. В этой статье мы расскажем, как он создавал такую сцену Венеции, используя при этом готовые фотоснимки.
Мы объясним, как с помощью фотомонтажа создать идеальную композицию реальных фотографий, которую затем стилизуем под графику. Вы сможете изучить важные процессы, связанные с составлением изображений.
Методы, описанные в этой статье, также помогут вам создавать различные макеты, используя материалы со стоковых сайтов. Наши фотографии взяты с сайта iStockphoto , который только что запустил сервис, позволяющий быстро купить фотографии с помощью банковской карты.
Лучше всего начать с создания композиции, а затем заняться собственно съемкой, чтобы модель правильно вписалась в сцену. Особенно, если она будет взаимодействовать со сценой:

Шаг: 1
Для начала, вы должны получить представление о типе сцены, которую вы хотите соединить в композицию. Для этой статьи мы воссоздадим воображаемый вид на Венецию. Имея это в виду, откройте вашу библиотеку снимков моделей или поищите на стоковых сайтах несколько интересных изображений с позицией тела, которая подойдет для вашей сцены:

Шаг: 2
Затем просмотрите стоковые сайты на предмет частей композиции, которые могут вам понадобиться. Это займет некоторое время, прежде чем вы найдете изображения, идеально подходящие вам. Но на данном этапе важнее подобрать большое количество различных снимков, которые потенциально вам подойдут, чем найти несколько тех, которые подойдут вам идеально.

Шаг: 3
После того, как вы подберете нужные вам изображения, импортируйте их в Illustrator и грубо обрисуйте контуром каждое из них с помощью инструмента « Перо » ( P ). Нажмите на каждом, удерживая Cmd / Ctrl + 7 , чтобы создать обтравочную маску. Вы можете сделать это примерно так, как показано на рисунке. Большая точность на данном этапе нам не нужна.
Поэкспериментируйте с этими пазлами, проявите творческий подход, придумывая, как сложить их вместе, чтобы создать новую сцену. Вы можете поворачивать их, изменять размер и обрезать так, чтобы совместить их аккуратно и с тонким чувством реализма:

Шаг: 4
Так как мы работаем на редакцию иллюстрированного журнала моды, модель должна быть в центре внимания. Поэтому она должна занимать не менее четверти страницы. Элемент моста на переднем плане идеально подходит для этого, так как он сочетается с силуэтом сидящей модели. Используя мост в качестве центра отсчета координат, мы создадим за ним композицию с каналом6

Шаг: 5
Когда вы сложили сбалансированную композицию, можете приобрести соответствующие стоковые изображения.
Перейдите назад к композиции из фрагментов с низким разрешением и зафиксируйте этот слой.

Шаг: 6
Создайте копию каждого элемента за пределами «монтажной» области. Вы будете трассировать их здесь, на отдельных слоях, чтобы ваш проект не стал слишком хаотичным. Это помогает организовать все так, чтобы не запутаться при трассировке большого количества детальных пейзажей:

Шаг: 7
Пришло время приступить к трассировке, начиная с элементов, расположенных на заднем плане. Используйте для этого яркие контуры, чтобы они четче выделялись на фоне цветных фотографий. Так как в конечном итоге все контуры у нас будут черно-белыми, в первую очередь обведите группы зданий. Это займет меньше времени, чем рисовать каждое здание в отдельности:

Шаг: 8
Начнете трассировку с задних элементов и постепенно продвигайтесь к элементам в передней части фото. Если какие-либо части перекрываются, используйте элементы управления слоями. Используйте простые фигуры, чтобы быстро создать основу зданий. Нам не нужно слишком много деталей, потому что этот элемент находится на фоне:
Шаг: 9
Повторите шаги 7 и 8 для остальных элементов, добавляя больше деталей к элементам, которые находятся на переднем плане. В следующих шагах я объясню, как я использовал некоторые из инструментов Illustrator для создания конкретных элементов, которые вам придется адаптировать к вашей собственной композиции:

Шаг: 10
Я хотел, чтобы мост Риальто особенно выделялся, так как это культовая и историческая достопримечательность Венеции. Здесь нужно выдержать баланс, чтобы он оставался простым, но все же узнаваемым.
Быстрый способ нарисовать повторяющиеся линии на крышах и арках, которые составляют большую часть моста, это использовать инструмент « Смешивание » ( Объект> Смешивание> Параметры смешивания ). С его помощью мы можем залить середину двух выбранных объектов:

Шаг: 11
Я создал для элементов на переднем плане моста намного больше деталей, чем для фоновых элементов. Это придает сцене глубины и четко отделит слои:

Шаг: 12
Последнее, что нам нужно трассировать, это чайка, сидящая на голове модели. Это добавляет немного юмора и оживляет статическую композицию. Даже с учетом того, что она размещается на переднем плане, не будем добавлять для нее слишком много деталей, чтобы сохранить грацию этой птицы, всего несколько тонких штрихов, обозначающих крылья:

Шаг: 13
Теперь, когда вы нарисовали все элементы, вам нужно вернуться и правильно вырезать фото модели. Я использовал для этого Photoshop , потому что Illustrator не так хорошо обрабатывает фотографии.
Существует много способов вырезать изображение, но я предпочитаю использовать инструмент « Перо » ( P ). Возможно потому, что я часто использую его в Illustrator . После того как вы создали выделение вокруг модели, инвертируйте его ( Ctrl + Shift + I ) и удалите фон с « Растушевкой » 0,1 ( Выделение> Изменить> Растушевка ). Сохраните изображение в формате .jpg с прозрачным фоном:

Шаг: 14
Это позволит создать сцену, которая будет взаимодействовать с моделью. После того, как вы закончите, отключите видимость фотографий в низком и высоком разрешении, за исключением снимка модели:

Шаг: 15
После сборки всей сцены правый верхний угол останется немного пустым. Так как эта часть находится на далеком расстоянии от объекта, мы используем несколько простых линий, чтобы заполнить этот пробел, и не будем трогать здания и мост на переднем плане. Через несколько облаков и силуэтов зданий аккуратно заполните эту область:

Шаг: 16
Если у вас остались какие-либо пустые области, то можно использовать для их заполнения узор, чтобы обойтись без заливки цветом. Откройте образец узора по умолчанию, нажав на правой вкладке в панели « Образцы » и выбрав Открыть библиотеку образцов> Узоры> Основная графика . Это также можно использовать, чтобы задать тени и текстуру для многих других элементов.
В качестве завершающего штриха, я продублировал ( Alt + перетащить ) орнамент моста на переднем плане, чтобы создать эффект симметрии:
Автор: Сергей Бунин. Дата публикации: 21 июня 2016 . Категория: Обработка фотографий в фотошопе.
В данном материале мы рассмотрим работу фильтра «Стабилизация изображения» в Photoshop CC 2015.
Этот фильтр появился в программе, начиная с версии СС (Creative Cloud), и предназначен для удаления нерезкости (в быту – шевелёнка).
Эта неприятность может быть вызвана съемкой с рук при низкой скорости затвора или на длиннофокусном объективе.
Если во время съемки произошло перемещение объекта, то работа фильтра становиться не совсем корректной.
Но в любом случае его применение порой дает вполне приемлемые результаты.

Как то попался мне в руки снимок, который хотелось уже отбраковать, но взгляд пятилетней девочки чем-то изначально очаровывал. Пришлось прибегнуть к помощи рассматриваемого фильтра.
Как обычно, что бы на всякий случай не потерять исходное изображение делаем копию, зажав комбинацию клавиш Ctrl+J.

В меню «Фильтр» на закладке «Усиление резкости» выбираем пункт «Стабилизация изображения».

У нас появляется диалоговое окно фильтра.

Как только откроется окно, фильтр автоматически немедленно начинает анализировать изображение с места, где находится максимальное размытие.

Но для нас в этом снимке главную роль играет взгляд нашей героини. Наводим курсор мышки на точку максимального размытия. Когда перекрестие курсора поменяет свой вид на стрелку, зажимаем левую кнопку мышки и перетягиваем выделенную область на глаза девочки.

Чтобы расширить область анализа фильтра (область выделения) можно навести курсор мышки на один из углов выделения, расположенного по направлению увеличения, зажать левую кнопку мышки, потянуть в нужную нам сторону.

При каждой смене места положения или размера области, программа пересчитывает направление и длину трассировки размытия.
В правой области диалогового окна, в средней его части и на превью «Детализация» мы увидим процесс работы фильтра.

Чтобы увидеть превью именно той части изображения, где расположена область анализа, необходимо поместить курсор мышки внутрь этой области и кликнуть левой кнопкой мышки.

Как только обработка заканчивается, превью демонстрирует выполнение автоматического исправления размытия.

Результат также можно посмотреть и в основном поле просмотра. Для этого надо установить галочку слева от наименования функции «Просмотр». Не рекомендуется включать эту функцию до окончания работы фильтра, т.к. процесс анализа при этом увеличивается.

В окошке «Дополнительно» показывается значок трассировки размытия. Если его развернуть, нажав на нижний правый угол,

то можно увидеть, под каким углом, и с какой траекторией была рассчитана трассировка резкости.

Если работа автоматики показалась Вам недостаточной, то можно задать параметры работы фильтра вручную. Для этого в верхнем левом углу диалогового окна выбираем инструмент «Направление размытия».

Поместив курсор на изображение, зажав левую кнопку мышки, растягиваем линию трассировки по направлению и длине размытия.

Параметры ручной корректировки можно изменять в левой части окна в поле «Настройки трассировки размытия».

Работу фильтра с ручными установками также можно контролировать по значку трассировки размытия в поле «Дополнительно».

Но чаще всего автоматический режим фильтра справляется неплохо.
Правее от функции «Просмотр» находится наименование функции «Подавление помех». Включить ее можно установкой галочки, при этом Вы можете выполнить ее настройки, используя регуляторы «Сглаживание» и «Подавление помех».

Если повышение резкости при выполнении стабилизации изображения чрезмерно, то регулировкой «Границы трассировки размытия» можно удалить артефакты слишком увеличенной резкости, так называемого перешарпа, при которых появляются блики или потемнения на фото.

После того как произведены все настройки и получен удовлетворяющий Вас результат, нажимаем «Ок».
Работа фильтра дает хорошие результаты, но как Вы знаете, чудес не бывает. Полного восстановления резкости, конечно, не получиться, и это заметно на нашем изображении, в частности меня не устраивал двойной силуэт справа.

Эту проблему удалось решить с помощью инструмента «Штамп».

Окончательный вариант, конечно, не обладает 100%-ной резкостью, но оригинал был вообще непригоден. Для малоформатной печати и размещения на страничках социальных сетей снимок проходит, что говорит о многом.
Приятных творческих успехов!
Если Вы не хотите пропустить интересные уроки по обработке фотографий - подпишитесь на рассылку.
Автор: Елена Король. Дата публикации: 21 мая 2020 . Категория: Обработка фотографий в фотошопе.
С вами снова Король Елена и мы продолжаем разбирать нововведение в Photoshop 2020.
Очень часто любители создания различного рода коллажей сталкиваются с проблемой, когда какой-либо объект (или даже часть объекта) нужно чуть растянуть/сузить или сдвинуть.
Но сделать это нужно очень аккуратно, не повредив основной рисунок.
Обычно для этого использовали фильтр «Пластика».
Еще для этого можно выбрать марионеточную деформацию, и там, используя узловые точки, менять картинку.
Но в последней версии программы появилась возможность самим создавать опорные линии и точки в тех местах, где необходимо.
Давайте сейчас изучим нововведение в уроке "Деформация в фотошопе" и попробуем, как всё работает.
Все уроки по изучению новых возможностей в Adobe Photoshop 2020:
- Как убрать лишние объекты в фотошопе
- Способы выделения объектов в фотошопе
- Как сделать фигуру в фотошопе
- Настройка инструментов в фотошопе
- Ноты для фотошопа
- Двойная экспозиция в фотошопе
- Микс-кисть в фотошопе
Для начала создадим новый документ с названием «Пластичная деформация». Для этого нажимаем «CONTROL + N». Ширина и высота документа 1800 пикселей. Разрешение 72 пикселей на дюйм. Цветовой режим RGB.

Для пробы возьмем инструмент «Фигуры» в форме прямоугольника и на новом слое сделаем растяжку.

Заливаем прямоугольник радужным градиентом, просто перетащив миниатюру с градиентом на выделенный прямоугольник. Как создать нужный градиент, вы можете узнать здесь.

Далее нам нужно активировать возможность трансформации прямоугольника. Для этого нужно либо нажать CTRL+T, либо, выбрав инструмент «Перемещение», кликнуть на любой из маркеров.

Активируем режим деформации.

И обращаем внимание на настройки, которые появились в верхней панели. В новой версии фотошопа мы можем произвольно расставить разделители там, где нужно, при этом можем заблокировать изменения там, где их делать не следует.

Можно расставить разделяющие крестообразно, по вертикали и горизонтали.

Можно расставить сетку, выбрав один из предложенных вариантов.

Либо выбрать режим «Пользовательский» и разбить сетку по своему усмотрению. Так и сделаем.

Вот что у нас получилось.

Для того, чтобы произвести деформацию, нужно кликнуть на нужную белую узловую точку, она при этом станет голубой. От нее в стороны появятся направляющие усики.

Двигая узловую точку или направляющие усики, деформируем объект.



Также можно, зажав SHIFT, выделить несколько точек и произвести синхронную деформацию.
Давайте-ка снова вернемся в меню. Все вышеописанные манипуляции производятся в режиме деформации «Заказная». Также в выпадающем меню можно выбрать и стандартные формы деформации.

Обязательно потренируйтесь с различными изображениями. По секрету подскажу, что при помощи этого приёма можно делать забавные шаржи ?.
Но мы с вами люди серьезные, поэтому сделаем фото-комплимент девушке в красном платье.

Вероятно, на самоизоляции она набрала несколько лишних килограммов, а на фото для соцсетей всё-таки хочется выглядеть неотразимо. Поможем девушке выглядеть чуть стройнее!
Открываем файл «Девушка в красном», заранее сохраненный на компьютере. Для этого нажимаем «CTRL + О» и находим нужную фотографию. Называем слой «Девушка».
ВАЖНОЕ ПРАВИЛО! Все манипуляции мы делаем очень бережно, чтобы девушка была узнаваема, и чтобы изменения не выглядели вульгарно.
Теперь дублируем слой (все изменения будем делать на новом слое), просто перетаскиваем слой на значок с плюсом, как на картинке.


Далее нам нужно активировать возможность трансформации. Для этого нужно либо нажать CTRL+T, либо, выбрав инструмент «Перемещение», кликнуть на любой из маркеров.

Активируем режим деформации.

Далее расставляем разделяющие линии там, где, на наш взгляд, будет проходить деформация.

Теперь аккуратно передвигаем точки и протягиваем усики, чтобы добиться нужного эффекта.

Когда результат удовлетворяет, нажимаем ENTER или кликаем на галочку.

В результате у меня получилась вот такая картинка. Сравните, как было и как стало.


Из растра в вектор. Зачем это нужно?

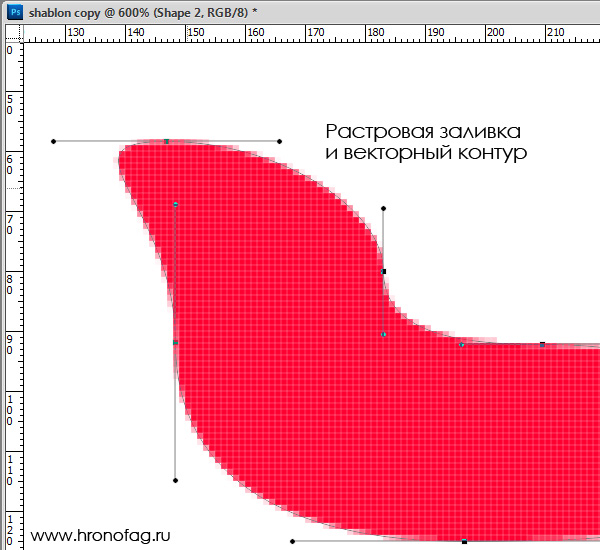
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью Векторные примитивы в Фотошопе или Векторные инструменты рисования в Фотошопе. Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Перевод растра в вектор в Фотошопе

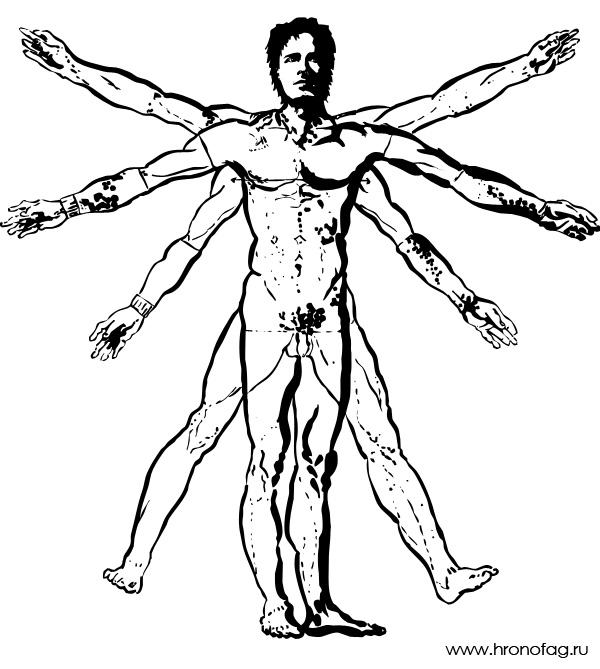
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select. Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье Примитивах выделения в Фотошопе. Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Находим изображение для трассирования

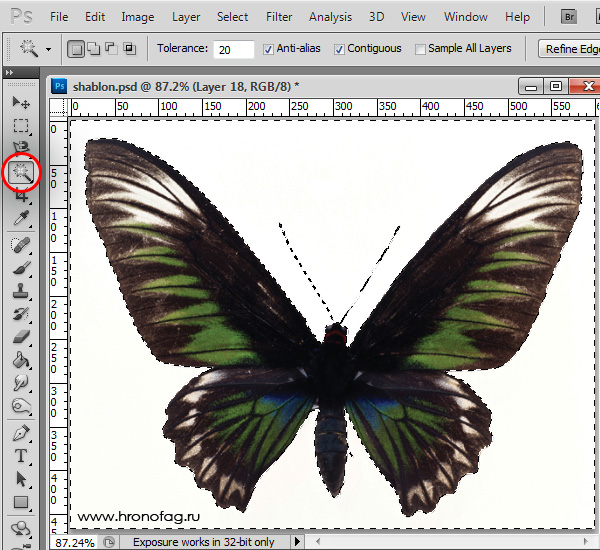
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
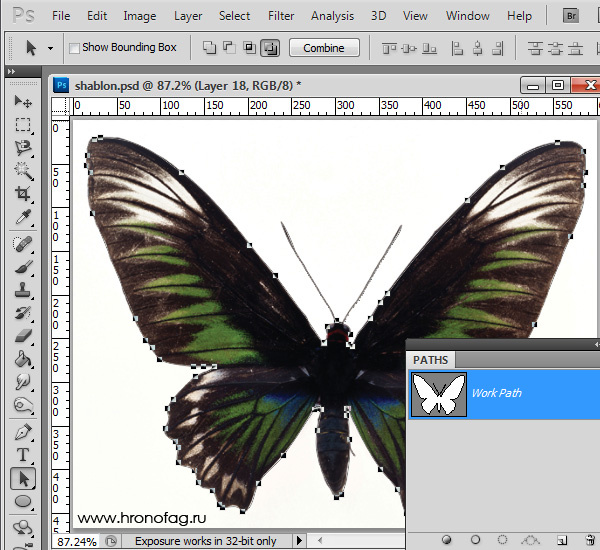
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.

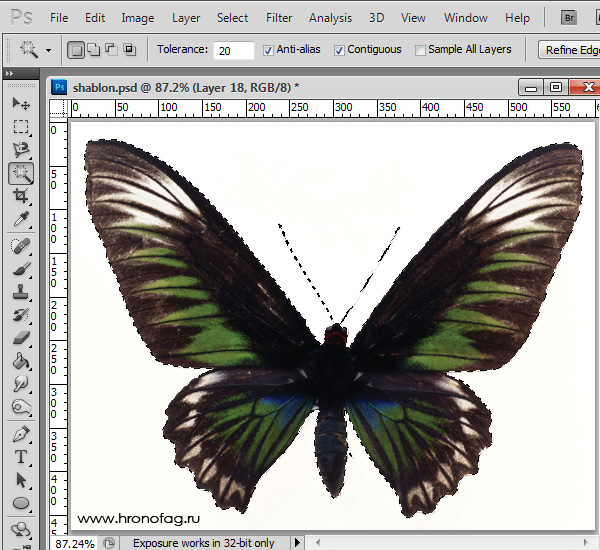
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse. Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.

Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path. Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool. Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path. В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.

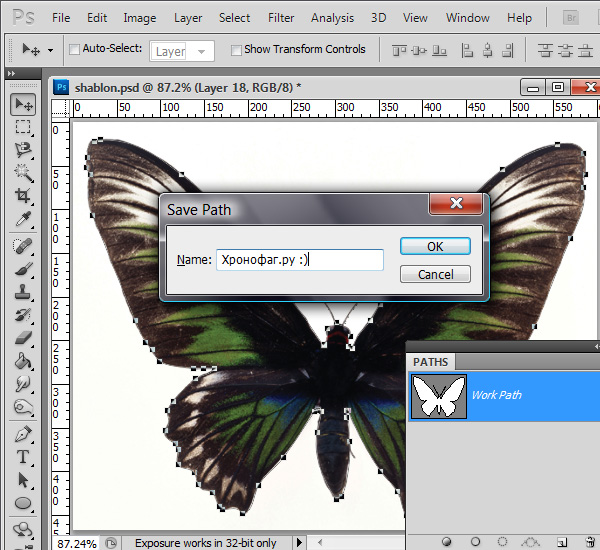
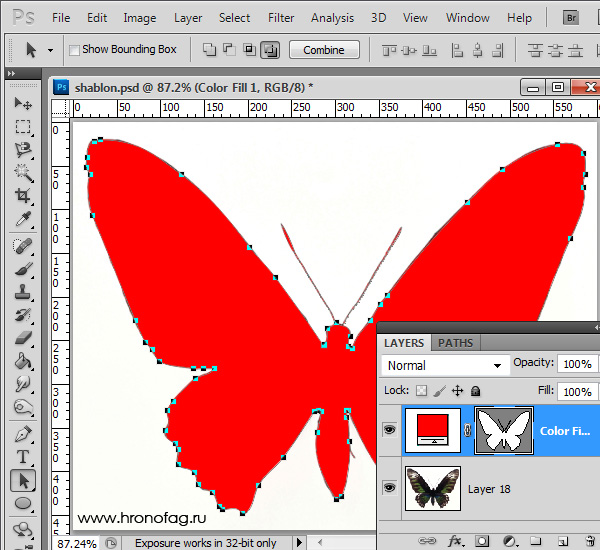
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers. Если контур выделен, значит он активен и с ним можно работать.


Доработка векторного контура
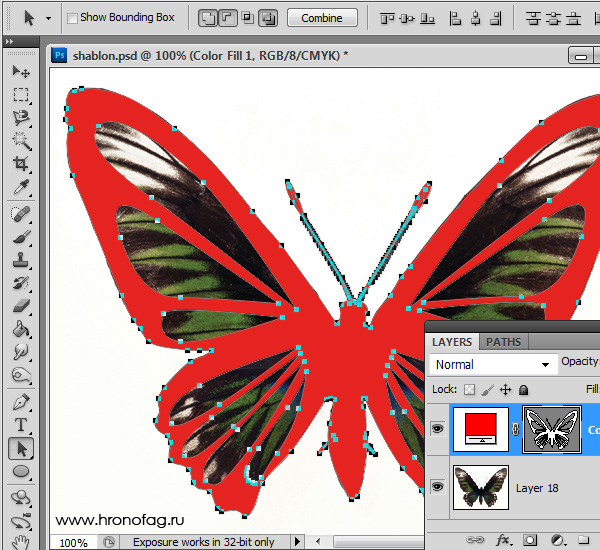
Пользуясь материалами, которые я описал в статьях Векторные инструменты рисования в Фотошопе и Add, Subtract, Intersect и Exlude в Фотошопе усложним рисунок. Я взял инструмент Pen Tool, выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.

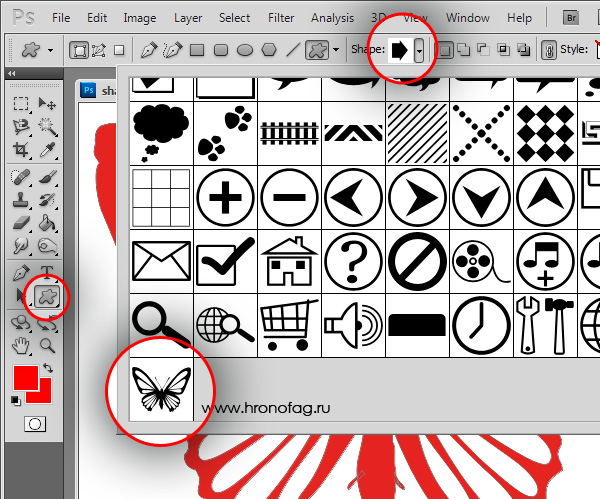
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes. Некоторое время назад я упоминал о том как это можно сделать в статье Custom Shape Tool в Фотошопе. Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool.

А вот то, что у нас получилось в итоге:

Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе

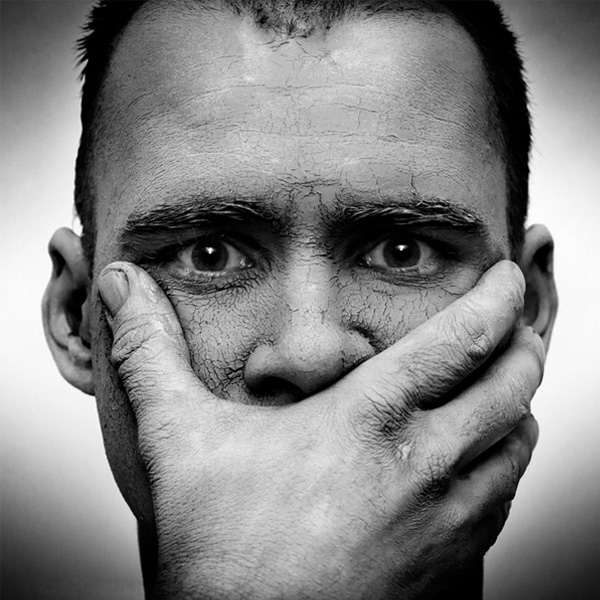
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.

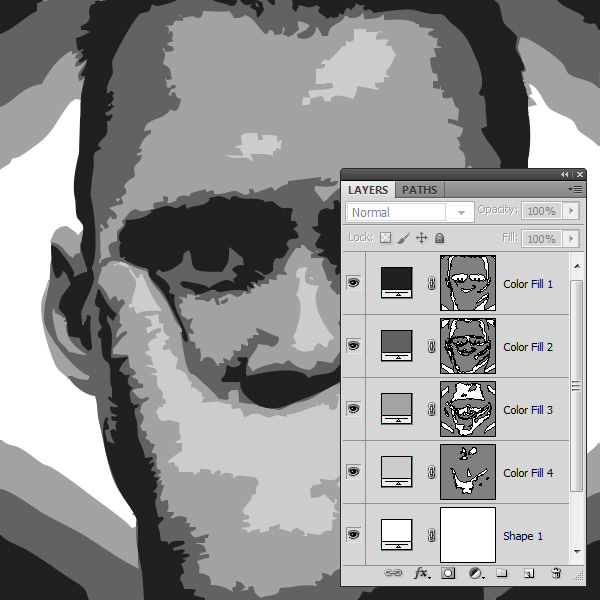
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous. Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.

Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
Читайте также:


