Как создать векторную маску в фотошопе
Что такое слой-маска в Фотошоп? Для чего она нужна? Как с ней работать? Если вас интересуют данные вопросы, то этот урок будет вам полезен. Прочитав его вы узнаете, как добавить быструю маску слоя, как ее отключить, как использовать фильтры, чтобы создать необычные эффекты.
Важно понять, как маска работает, так как она используется довольно часто. Маска слоя может прекрасно заменить инструмент Eraser Tool (E) (Ластик). Я надеюсь этот урок пойдет вам на пользу и все секреты и тонкости будут раскрыты.
Что такое маска слоя?
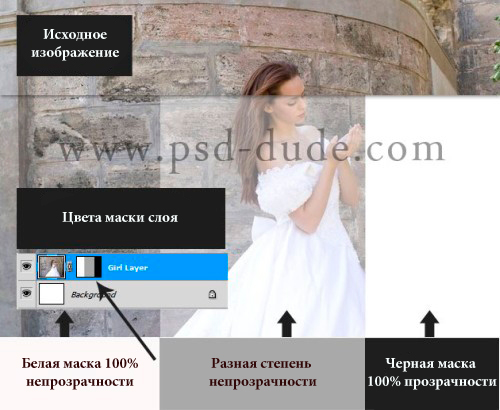
Маска слоя является одним из самых существенных и значимых приемов в программе Photoshop. Основные задачи маски - маскировать или скрывать какую-либо область изображения или ограничивать область действия какого-либо инструмента. Маска - это своего рода черно-белое изображение, содержащее черный цвет, белый цвет и все оттенки серого. Белый цвет проявляет (100% непрозрачности), черный цвет - маскирует (100% прозрачности), а серый цвет - предназначен для создания разной степени прозрачности. Таким образом, вы можете поиграть с этими цветами, чтобы получить эффект с резким или плавным переходом.
Маску можно добавить на любой тип слоя: текстовый слой, слой с формой, смарт-объект и так далее. Так же можно добавить маску сразу для нескольких слоев, но прежде их нужно сгруппировать, то есть вы можете добавить маску слоя и к группе слоев.
Маска слоя подобна инструменту Eraser Tool (E) (Ластик), вы можете ее удалять, корректировать, не беспокоясь об изображении, находящемся на этом слое. Помните, что инструмент ластик можно использовать только для растрированных слоев.

Как добавить маску к слою?
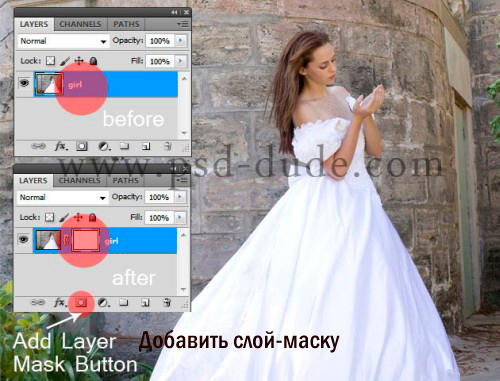
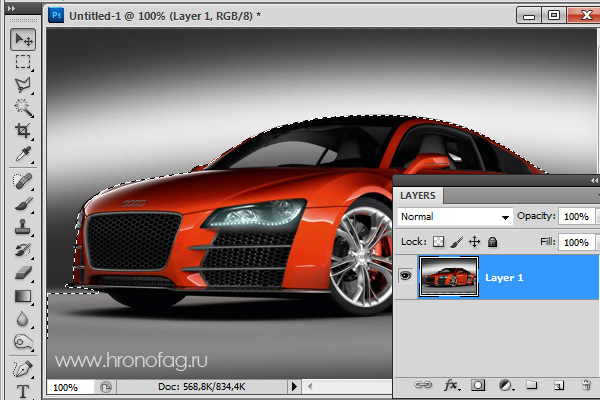
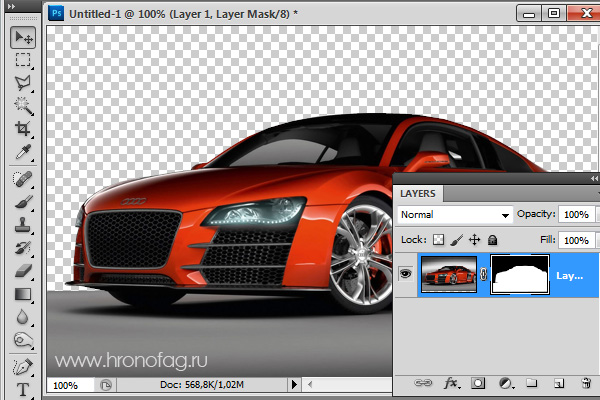
Маску можно добавить к любому типу слоев или даже к группе слоев. Для того, чтобы добавить маску к слою, нужно нажать на значок Add Layer Mask (Добавить слой-маску) внизу панели слоев. Посмотрите на изображение ниже, мы добавили белую маску - это означает, что все изображение видно и никаких изменений вы не увидите. Возьмите инструмент Brush Tool (B) (Кисть) черного цвета и проведите ею по изображению, в результате эта часть скроется.

Существует еще один способ как добавить маску. Перейдите в меню Layer > Layer Mask (Слои - Слой-маска) и выберите один из двух вариантов: Reveal All (Показать все) - белая маска и Hide All (Скрыть все) - черная маска. Какую маску выбрать - решать вам. Если вам нужно скрыть большую часть изображения, то удобней выбрать черную маску, и наоборот, если большая часть изображения должна остаться не скрытой, тогда удобней использовать белую маску.
Как использовать слой-маску?
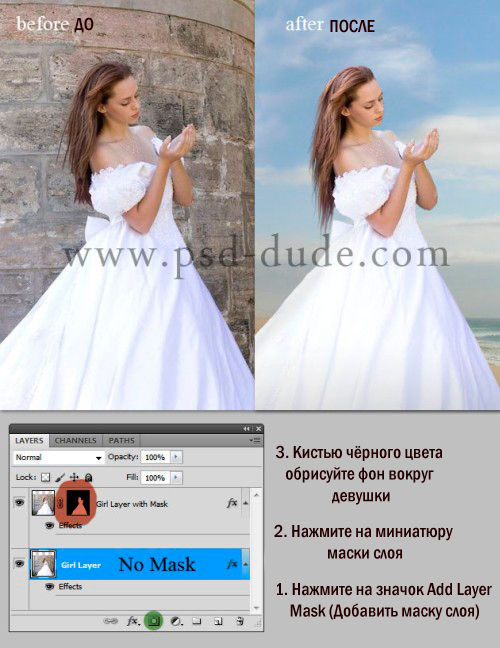
Вы уже знаете, как добавлять маску к слою, и теперь я хочу показать вам, как ее использовать. Для начала убедитесь, что вы находитесь на маске, для этого кликните по миниатюре маски слоя. Все зависит от того, какой эффект вы хотите получить, например, вы можете обрисовать маску инструментом Brush Tool (B) (Кисть). В этом случае можно использовать любой инструмент Photoshop: Smudge Tool (Палец), Eraser Tool (E) (Ластик), Selection Tools (Инструменты выделения) и другие, так же к маске, как и к обычному слою, можно применять различные фильтры, градиенты и так далее. Единственное ограничение - это цвета, использовать можно только черный, белый и оттенки серого.
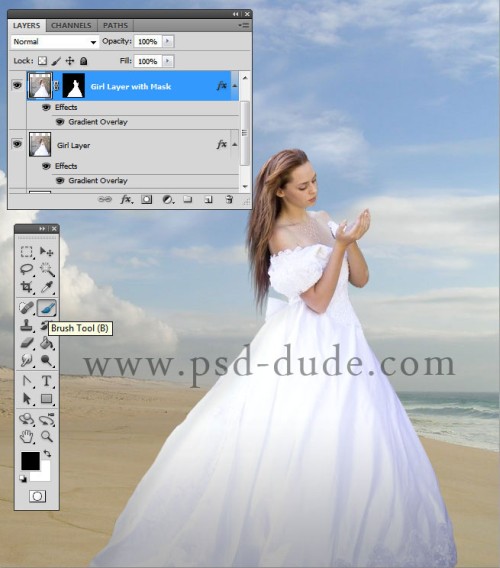
На панели инструментов выберите Brush Tool (B) (Кисть) черного цвета и обрисуйте ею фон вокруг девушки, чтобы его скрыть. Как вы видите, на изображении ниже для девушки я добавил новый фон с пляжем.

Photoshop инструменты и фильтры, используемые для маски слоя
Как я уже рассказывал вам в предыдущем разделе, что есть множество инструментов и фильтров, которые можно применять к маске слоя. В этом разделе я покажу вам наиболее часто используемые инструменты и фильтры, и какие эффекты могут получиться в результате.
1. Brush Tool (B) (Кисть)
Инструмент кисть в основном используется для обрезания изображения или удаления/замены фона. В предыдущем разделе я показал вам, как без особого труда можно заменить фон при помощи маски слоя.

2. Gradient (Градиент)
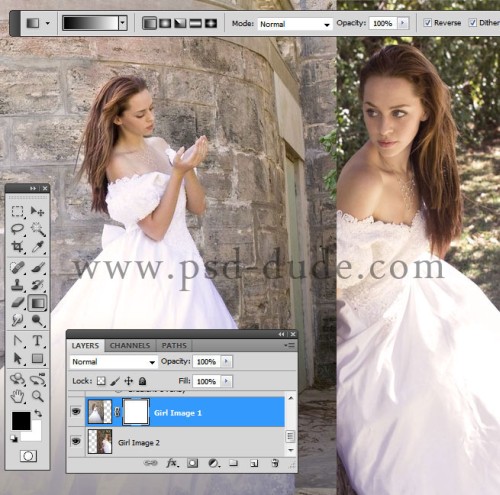
Градиенты в маске используются для плавных переходов между двумя или несколькими фотографиями. Для наглядного примера я выбрал две фотографии с девушками. Первое фото с девушкой (фото 1) поместите выше второго фото (фото 2) и добавьте к слою фото 1 маску. Затем выберите инструмент Gradient Tool (G) (Градиент) в редакторе установите черно-белый градиент, смотрите изображение ниже.

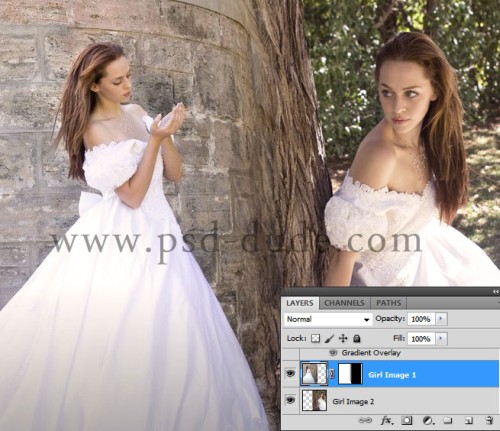
Перейдите на миниатюру маски слоя и проведите линию градиента так, чтобы заполнить правую часть фотографии с первой девушкой черным цветом. В результате получился красивый плавный переход между двумя фотографиями. Данный эффект может быть полезен при создании свадебных фотоальбомов, различных коллажей и т.д.

3. Text Tool (T) (Текст) и Shape (Формы)
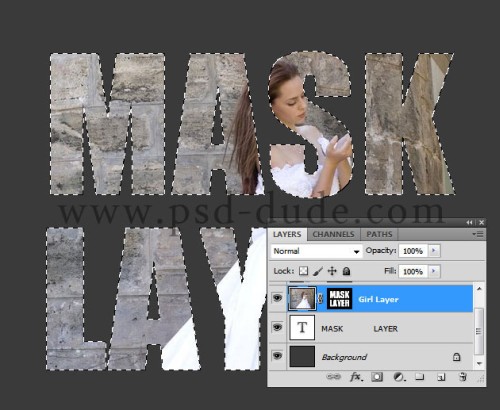
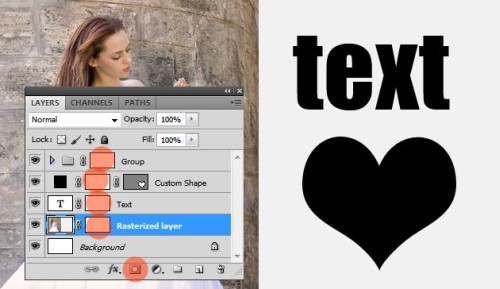
В качестве маски слоя можно так же использовать текстовый слой. На панели инструментов выберите Text Tool (T) (Текст) и введите любое слово или фразу. После этого нужно создать выделение для текста, для этого нажмите Ctrl + клик по миниатюре текстового слоя. Затем перейдите на слой с изображением девушки и нажмите на значок Add Layer Mask (Добавить слой-маску), убедитесь, что текстовый слой находится ниже слоя с изображением девушки. Смотрите изображение ниже. Такой же эффект можно получить, используя Clipping Mask (Обтравочная маска).

4. Selection Tools (Инструменты выделения)
Вы можете создать выделение из любого слоя, не только из текстового, и добавить его в качестве маски слоя, как в предыдущем разделе. Таким образом, перед тем, как добавить маску к слою с изображением, при помощи любого инструмента выделения (например, Lasso Tool (L) (Лассо)) создайте выделение. Так же вы можете добавить быструю маску, используя формы растрируемого слоя.
5. Filters (Фильтры)
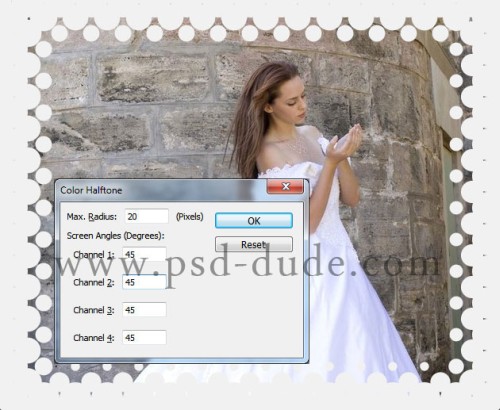
Используя различные фильтры и маску слоя, можно получить красивые и необычные эффекты, создать интересные рамки, гранжевый эффект, полутоновый узор и многое другое. Все зависит от вашей фантазии и знания программы Photoshop. Давайте рассмотрим это на практике. На слое с изображением девушки создайте прямоугольное выделение и добавьте к этому слою маску. В результате изображение уменьшится в размере, часть его не удалится, а просто замаскируется. Перейдите на миниатюру маски, зайдите в меню Filter > Pixelate > Color Halftone (Фильтр - Оформление - Цветные полутона) и введите значения, как показано на изображении ниже.
У вас должен получиться красивый узор на краях изображения, который можно использовать для украшения своих фотографий.

Другие варианты
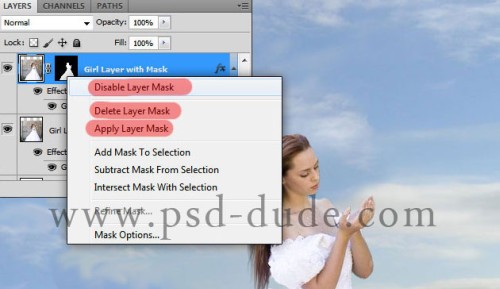
После того, как вы добавили маску к слою, вы можете редактировать его, рисуя на ней оттенками серого цвета, как и в предыдущих разделах. Но если сделать клик правой кнопкой мыши по миниатюре маски, то в списке выпадающего меню можно увидеть и другие команды для работы с маской. Давайте их рассмотрим:

- Disable Layer Mask (Выключить слой-маску) - данная команда временно отключает маску слоя. Простым нажатием на миниатюру маски, она снова включена.
- Delete Layer Mask (Удалить слой-маску) - команда, которая удаляет маску полностью.
- Apply Layer Mask (применить слой-маску) - данная команда объединяет маску и содержимое слоя, в результате получается растрированный слой.
- Другие варианты команд: Add Mask To Selection (Добавить маску к выделенной области), Subtract Mask From Selection (Вычесть маску из выделенной области) и Intersect Mask With Selection (Пересечение маски с выделенной областью).
Типы слоев, поддерживающие маску
Маску можно добавить для любого типа слоя: текстовый слой, слой с различными формами, растровый слой со смарт-объектом, к группе слоев и так далее.

Создаём маску из слоя
Можно создать маску из слоя при помощи Clipping Paths (Пути скрепления) без использования инструментов выделения и маски слоя.
Чтобы создать путь скрепления нужно сохранить созданный путь. Для этого инструментом перо создайте контур, затем перейдите на панель Paths (Контуры) рядом с панелью слоев. Сделайте двойной клик по слою Рабочий контур, в результате должно появиться окно Save Path (Сохранить контур), введите название и нажмите ОК. Сделайте клик правой кнопкой мыши по контуру и выберите Clipping Path (Обтравочный контур или пути скрепления). После этого изменений вы никаких не увидите, но если вы импортируете данный документ в программу Illustrator, используя команду Place (Поместить), то документ будет обрезан соответственно созданному вами контуру.
Маска и стили слоя
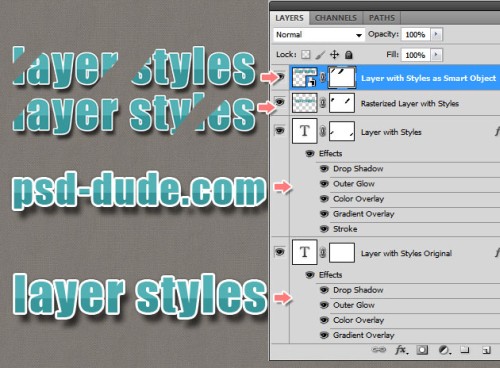
Если к слою применены такие стили, как Outer Glow (Внешнее свечение), Drop Shadow (Тень) и так далее, к таким стилям маска не применяется. Для этого просто требуется растрировать слой, объединить слой с примененными к нему стилями или преобразовать его в смарт-объект.

Вот, что вы должны знать о маске слоя. Данный урок в основном предназначен для начинающих пользователей. Удачи в работе!
![Маски в Фотошопе – Работа с маской [ч.3]](http://verovski.com/wp-content/uploads/2011/03/014.jpg)
Я обещал, что третья часть серии статей о работе с масками будет практической. В следующих частях мы поговорим о простейших операциях в работе с масками, а так же о появившейся в последних версиях Фотошопа панели Маска. В этой же статье я покажу, как можно объединить использование векторной и растровой маски.
В Фотошопе слой может иметь несколько масок сразу. Из первой части статьи мы разобрали растровую маску, а из второй части векторную. Пришла пора объединить обе маски в одном слое.
Скажем так, в программе Adobe Photoshop существует ряд функционала, позволяющий решать определенные задачи при создании дизайна. Некоторый функционал повторяет себя, некоторый является исключительным. В ряде задач необходимо использовать растровую маску, в других задачах необходимо использовать векторную. В чем-то это дело здравого смысла, в чем-то это дело вкуса и стиля работы. Ну а в других задачах использование обеих масок сразу является единственным разумным вариантом работы с графикой. В этом уроке я покажу вам несколько подобных задач.
Использование растровой и векторной маски
Обе маски скрывают. Растровая маска может скрывать частично. С другой стороны у векторной маски свои преимущества. Например, в Фотошопе обычное дело создавать выделения инструментом Pen Tool. Вначале мы создаем векторный контур, затем переводим его в выделение. Инструмент Pen Tool крайне удобен для создания действительно качественных и гладких выделений. Но зачем преобразовывать кривые в выделение, если можно сразу создать векторную маску?
![]()
Создаем векторную маску
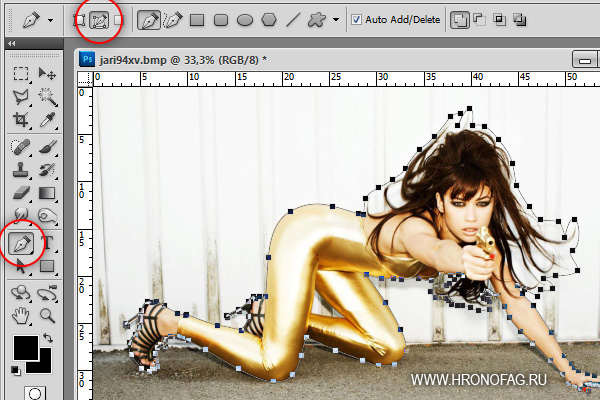
- Выберите инструмент Pen Tool
- В панели Options выберите режим Path
- Если у вас нет панели Options включите её Windows > Path
- Подробнее о режиме Path можно прочитать в моей статье Shape Layer, Path и Fill Pixels в Фотошопе
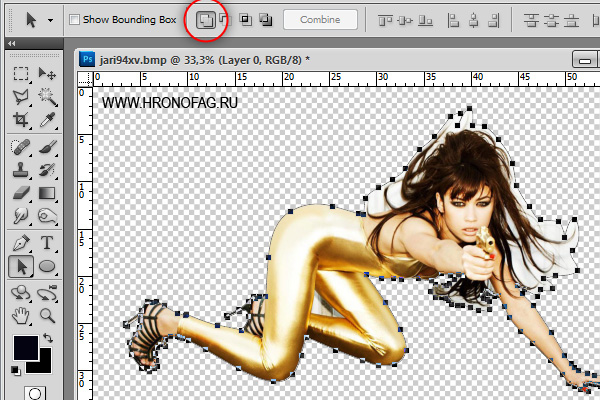
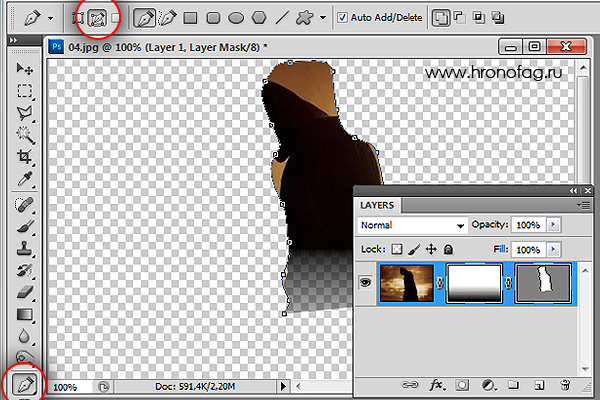
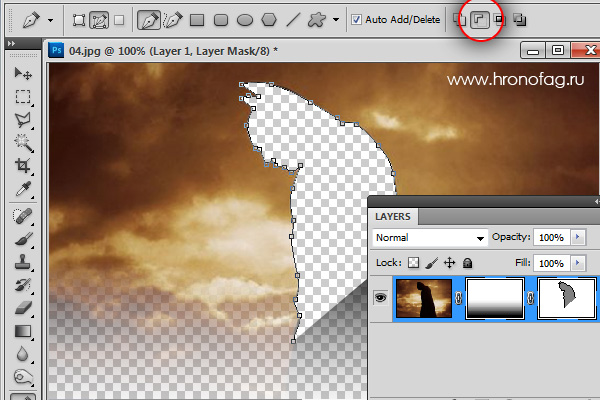
- Используя Pen Tool аккуратно обведите девушку. Работа с векторными инструментами требует сноровки. Область волос обводить не нужно. Захватите в этой части немного лишнего пространства. Там мы поработаем с растровой маской.

- Выделите контур инструментом Path Selection Tool
- В панели Options должен стоять режим Add to Shape Area (+)
- Подробно о работе этих режимов можно прочитать в моей статье Add, Subtract, Intersect и Exlude в Фотошопе
- Теперь зайдите в Layer > Vector Mask > Current Path
- Если у вас ничего не получилось, скорее всего ваш слой является основным и заблокирован. Layer > New > Layer from Background решит проблему.

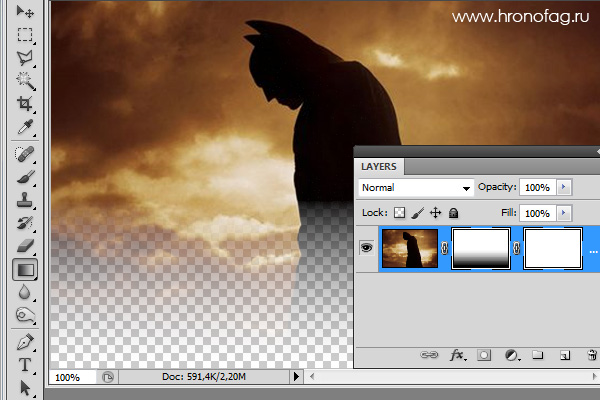
Мы специально обогнули область волос, так как вектор не способен выделить их так как это может растр.
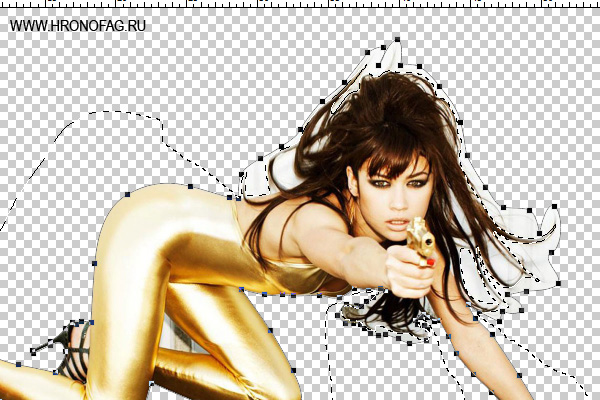
- Выберите инструмент Lasso Tool и выделите область волос и девушку целиком. Главное, чтобы в выделение не попала та часть, которую мы хотим скрыть.
- Не обязательно стараться выделить точно, поэтому я и предлагаю использовать Lasso Tool вместо Polygonal Lasso.

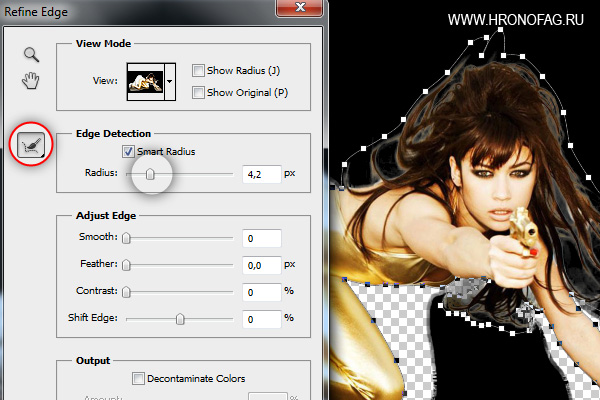
- В панели Options нажмите кнопочку Refine Edge
- Подробно о работе Refine Edge можно прочитать в моей статье Refine Edges в Фотошопе
- Настройте маску Refine Edge так, чтобы в выделение попали только волосы.
- Установите разумное значение радиуса, выберите кисть и обработайте волосы.

- Не снимайте выделение.
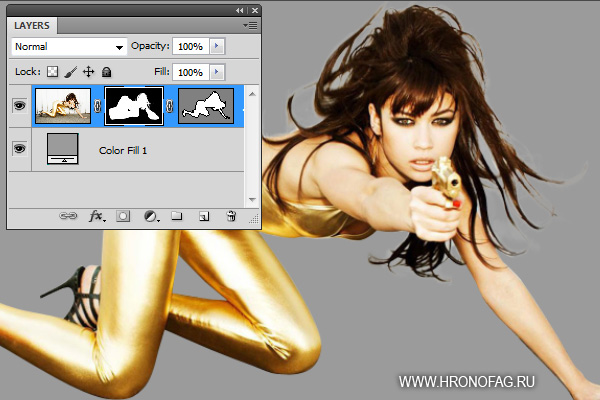
- Выберите Layers > Layer Mask > Reveal Selection

Вот и все, у нас есть девушка, замаскированная двумя видами масок. Я не агитирую за использование двух масок одновременно. Я не утверждают что именно так и только так нужно делать. Но вот что я скажу, Фотошоп представляет возможность пользоваться векторной и растровой маской и в этом уроке мы научились делать это на одном слое. Поговорим теперь о вещах более приземистых. Об использовании маски при создании сайта.
Двойная маска при создании сайта в Фотошопе
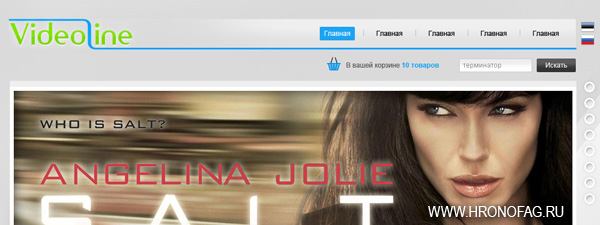
В отличие от примера выше, существуют ситуации, при которых использование двух масок сразу продиктовано здравым смыслом. На картинке ниже шапка сайта, над которым я как раз работаю. Создание сайта процесс творческий, а творчество сложно измерить в часах и минутах. Творчество похоже на маленькую мышь, которая бегает по комнате. Порой, чтобы поймать её понадобится 5 минут, в другой раз она будет носиться от одного угла до другого 5 часов. И сколько бы ты ни ловил её, сколько бы не менял дизайн сайта, все равно не можешь придти к конечному результату. Вот почему я придаю такое большое значение возможности легко видоизменять графику в Фотошопе, иметь возможность откатить настройки назад, иметь контроль за цветом.

В моем примере панель с меню уже векторная. Она состоит из заливки с векторной маской. То есть это обычный прямоугольник, который я нарисовал инструментом Rectangle Tool и применил стили. В определенный момент работы я решил, что часть панели необходимо скрыть. Пусть она как бы выступает из ниоткуда постепенно. Я бы мог легко растрировать слой и просто стереть часть панели резинкой. Но знаете, я не хочу превращать легко настраиваемую, масштабируемую без потери качества панель в мертвый кусок пиксельной графики. Это же не пиксель-арт в конце концов. Я хочу иметь полный контроль за изображением и возможность все изменить завтра или после завтра, без необходимости опять с нуля рисовать эту панель. А через час мне покажется лучшим вариантом расширить панель, а через два часа я решу что частичное скрытие не было такой хорошей идеей.
Это идеальная ситуация для использования двойной маски. Сейчас я покажу вам очень необычный способ создания подобной панели. Этим путем пошли бы не многие дизайнеры, но понимание работы векторных и растровых масок придадут вам понимание устройства масок вообще и закрепят материал первой и второй части статей о масках в Фотошопе.
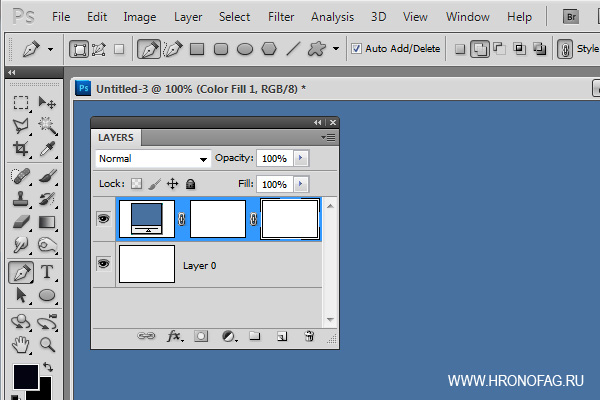
- Выберите слой заливки Layer > New Fill Layer > Solid Color Это специальная категория слоев, создающих слой, заливающий рабочую область спец материалом: одним цветом, градиентом или паттерном. Эти слои специально созданы для работы с масками, в том числе все векторные фигуры в фотошопе основаны на слоях заливки.
- О работе с векторными примитивами можно прочесть в моей статье Векторные примитивы в Фотошопе
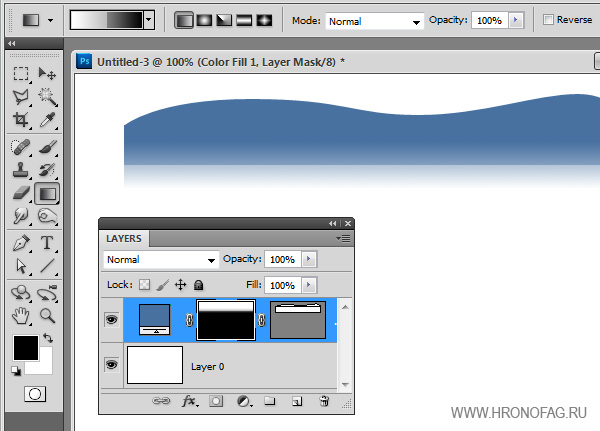
- Выберите Layer > Vector Mask > Reveal All. Это добавит к слою с заливкой слой с векторной маской. Таким образом панель со слоями должна выглядеть вот так:

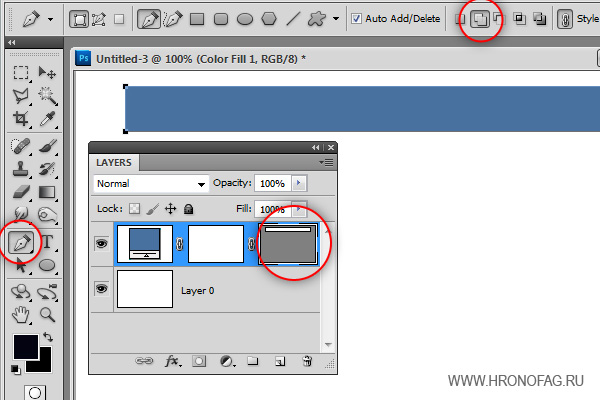
- Кликните по иконке векторной маски в палитре слоев Layes. Чтобы на маске можно было рисовать, она должна быть выделена.
- Выберите инструмент Pen Tool, нажмите SHIFT и нарисуйте прямоугольник. Зажатая клавиша SHIFT позволит создавать ровные перпендикулярные линии.
- На панели Options должен стоять режим Add to Shape Area (+) Этот режим оставляет видимым все, что внутри фигуры, и скрывает все, что снаружи.
- Я понимаю, что проще всего выбрать инструмент Rectangle Tool, в дальнейшем вы так и будете делать. В этом же уроке мы начинаем с истоков векторной и растровой маски, с самого нуля.

- Как видите мы получили самую обычную векторную фигуру. Точно такую же, как если бы мы воспользовались инструментом Rectangle Tool. Усложним её.
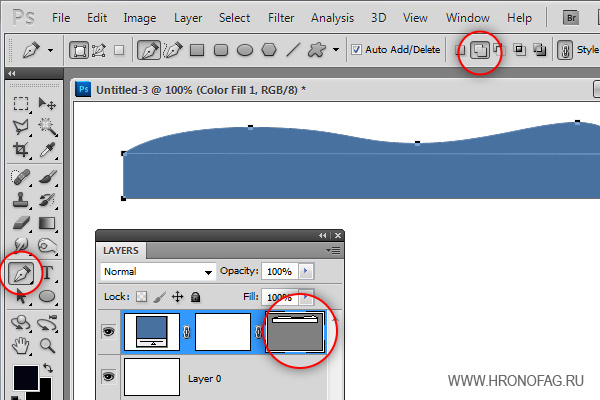
- Кликните по иконке с маской. Вы должны увидеть контуры фигуры. Или выберите фигуру инструментом Path Selection Tool
- Выберите инструмент Pen Tool и дорисуйте над фигурой волнистое продолжение баннера.
- На панели Options должен стоять режим Add to Shape Area (+)

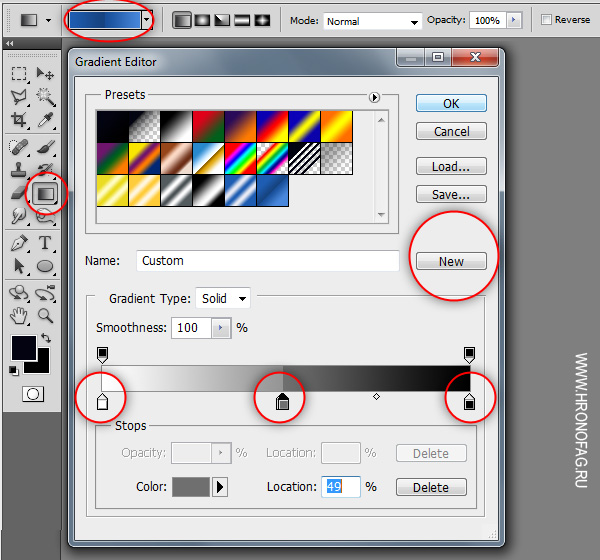
- Выберите инструмент Gradient Tool. В панели Options настройте градиент следующим образом:


Использовать, то что у нас получилось можно любым способом. Я могу сделать Clipping Mask и вставить внутрь картинку, применить стили, использовать фигуру как баннер или панель с кнопками, или использовать её так, как я сделал это в сайте, шапку которого вы уже видели.
![Маски в Фотошопе – Панель слоев [ч.4]](http://verovski.com/wp-content/uploads/2011/06/10.jpg)
Мы прошли долгий путь от самой простой маски, до сложной. В предыдущих статьях я рассказал вам о векторной и растровой масках. В третьей части я привел примеры использования их вместе. Ну а теперь ваша работа с маской станет ещё более гибкой.
Когда речь заходит о маске, авторы начинают с панели слоев Layers. Я согласен с тем что с панели слоев разобраться с маской проще. Для себя я отрыл маску именно там. Я имею ввиду шорткаты в панели Слоев Layers, которые создают маску на лету. Долгое время я пользовался именно ими. С одной стороны они просты и удобны, с другой стороны у меня отсутствовало более глубокое понимание создания маски поэтому я специально начал цикл статей о масках с другой стороны, провел вас через меню слоев Layers > Layer Mask, показал как создать векторную и растровую маску без быстрых шорткатов. В этой части статьи мы вернемся к истокам.
При работе с графикой вам придется постоянно использовать маску. Вы будете создавать её раз за разом. Логично предположить, что постоянно создавать её из меню не удобно. Нужен более быстрый метод. Волшебный шорткат или быстрая иконка. Из всех возможных способов создать маску, которые можно найти в меню Layer > Layer Mask или Layer > Vector Mask некоторые способы наиболее распространены, чаще используются, чаще нужны для работы. Основным рупором при работе с маской станут шорткаты, имеющиеся на панели слоев Layers. Если вы не знаете где она находится, нажмите Windows > Layers

В нижней части панели слоев имеется ряд иконок быстрого доступа, которые ускоряют работу со слоями. Создание цветокорректирующих слоев, вызов стилей, создание папки и нового слоя, удаление слоя. Все то, что используется чаще всего. Третья иконка с изображением окружности внутри прямоугольника создает маску и аналогична команде Layer > Layer Mask > Reveal All
Создание растровой маски из панели слоев Layers
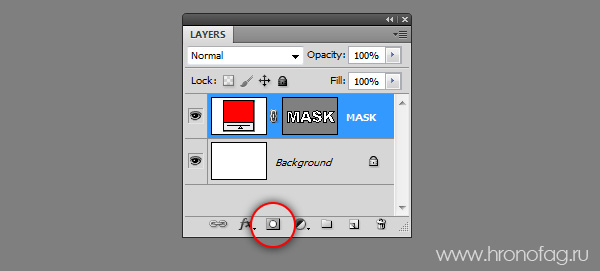
Откройте любое изображение. Разблокируйте основной слой Layer > New > Layer from Background. Кликните по иконке создания маски на панели слоев.

Появился чистый лист. Это иконка маски, кликните по ней. Если в вашей палитре был активен допустим красный цвет, то он станет серым. Фотошоп преобразует ваш цвет в градацию чернобелого, потому что именно так работает маска. Черный полностью скрывает изображение, белый раскрывает, градации серого являются полупрозрачным скрытием.
Сейчас маска белая, и наше изображение видимо. Чтобы нарисовать маски можно использовать любые инструменты рисования, например, Brush Tool или Gradient Tool, Paint Bucket Tool. Можно пользоваться и вспомогательными инструментами, вроде инструментов выделения Lasso. И конечно не забудьте о главном, чтобы рисовать на маске, нужно выделить иконку с маской.
Создание растровой маски при помощи выделения
В большинстве случаев маску необходимо создать при помощи инструментов выделения. Как это происходит?

Сперва мы выделяем нужную область, которая останется видима и только затем применим маску. Создайте область выделения и нажмите иконку маски на панели Слоев.

В данном случае иконка маски работает иначе и соответствует команде Laer > Layer Mask > Reveal Selection После нажатия все, что осталось за пределами выделения маскируется. Маска готова.
Создание векторной маски из панели слоев Layers

Откройте свое изображение, разблокируйте слой и кликните по иконке маски 2 раза. В панели слоев появится 2 маски. Первая маска растровая, вторая векторная. Обе маски пустые. Создать маску можно как после создания пустых масок, так и до создания. Выделите растровую маску и примените к ней градиент при помощи инструмента Gradient Tool.
Теперь перейдем к векторной маске. Выделите и её. Векторная маска создается на основе контура. Контур можно создать инструментом Pen Tool в режиме Path. Не будем углубляться в режимы инструмента Pen tool, об этом можно подробнее прочитать в моей статье Shape Layer, Path и Fill Pixels в Фотошопе Скажу лишь что Pen Tool в режиме Path создает векторные контуры в чистом виде, которые можно использовать для разных целей. В том числе для создания векторных масок.
Выделите иконку векторной маски, в руках Pen Tool в режиме Path, начинайте наносить векторную маску на изображение. Если вам неудобно работать Pen Tool, выберите Freeform Pen Tool.


Копирование маски
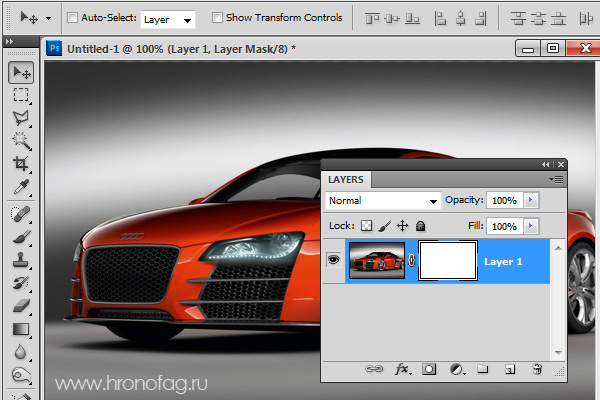
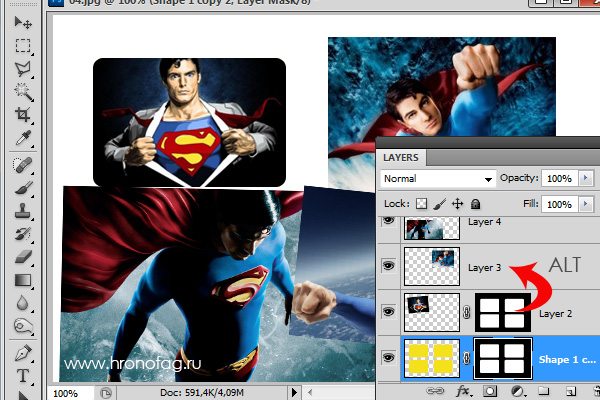
При работе с графикой вам скорее всего придется постоянно копировать уже созданные маски на другие слои. Копировать маску очень просто. На изображении ниже у меня 4 фотографии разного размера и небольшой макет с созданной маской.

Кликните по иконке маски, зажмите ALT и перетащите иконку маски на другой слой.

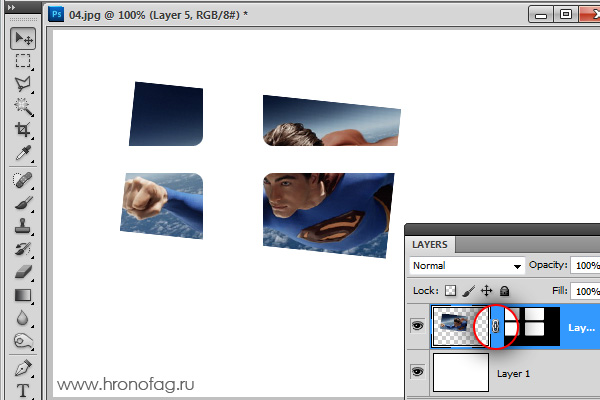
Привязывание маски к слою
По умолчанию все маски привязаны к своему слою. Это значит, что при перемещении объекта, маска перемещается за ним. Чтобы отменить эту закономерность кликните по небольшому узелку между иконками маски и слоя. Отлинкованная маска не перемещается за объектом. Её можно перемещать отдельно инструментом Move Tool. Для этого нужно кликнуть по иконке маски и перетянуть её по рабочей области. Иногда нахождение маски на рабочей области не очень очевидно. Нажмите ALT и кликните по иконке маски.

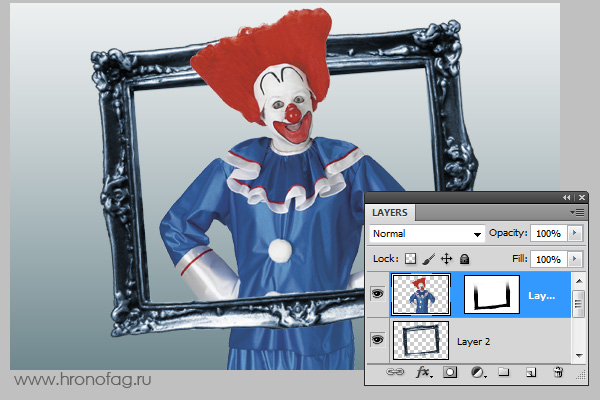
Слои без линковки с маской передвигаются тоже свободно. В некоторых ситуациях необходимо что бы маска была привязана к одному месту. Объект же приходится постоянно передвигать, чтобы найти лучшее место и вот один из рабочих примеров.

На изображении клоун выглядывающий из рамки. Голова клоуна при этом находится поверх рамки, а нижняя часть уходит за рамку. Без маски клоуна пришлось бы разрезать на две части, но маска решает эту проблему. При этом маска не привязана к слою и мы можем передвигать клоуна ниже, выше, пока не найдем оптимальное расположение.
На сегодня все, но следующий статей. Надеюсь мне удалось вас чему то научить. Если вам понравилась эта статья нажмите кнопочку Мне нравится.
Вы когда-нибудь задумывались, как редакторы придают своим фотографиям определённые формы? Например, придать прямоугольной фотографии круглую форму или что-то гораздо сложнее и интереснее. Хочу сказать вам, что процесс выполнения данной работы довольно прост. Здесь используется векторная маска. По сути поверх изображения рисуется простая фигура и применяется маска. Но чтобы получить более сложную и необычную форму потребуются ещё несколько совсем несложных шагов.
В сегодняшнем уроке я пошагово продемонстрирую вам данный процесс. Сначала мы создадим форму, затем продублируем её и применим векторную маску к оригиналу и копиям, чтобы изображение отображалось только внутри формы. Всё содержимое за пределами формы скроется. Данный процесс полезен при работе с графикой, брошюрами, визитными карточками и т.д. Возможностям здесь нет границ.
Выбор фото
Для этого урока можно использовать любое изображение, я выбрал с капельками воды.

Рисуем контур
Хорошо, давайте приступим. Здесь можно рисовать любую форму, используя инструменты Rectangle Tool (Прямоугольник), Ellipse Tool (Эллипс), Custom Shape Tool (Произвольная фигура) или что-то другое, чем можно нарисовать контур. Я буду использовать инструмент «Эллипс», так как с ним довольно легко работать.
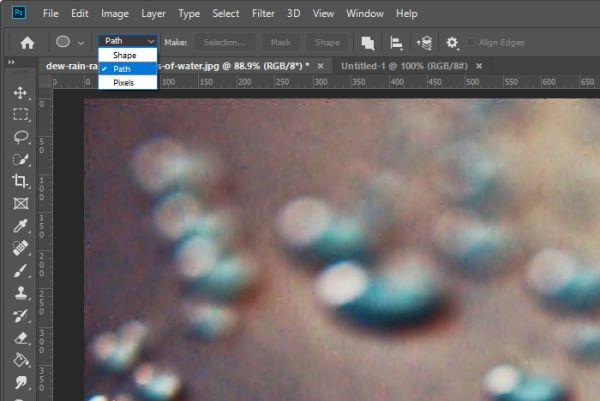
Выберите его на панели инструментов слева, затем перейдите на верхнюю панель параметров в выпадающем списке установите Path (Контур). Это важно. Нам нужен именно контур, а не фигура.

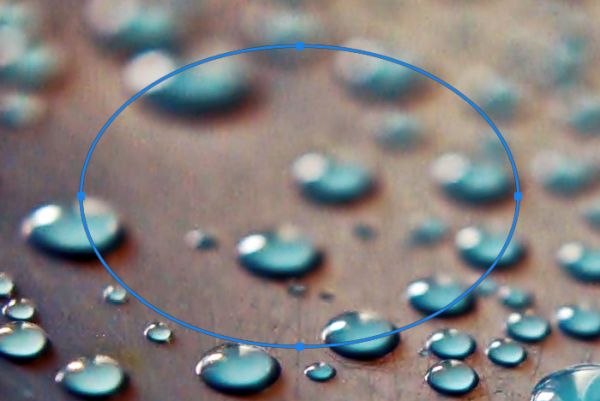
После этого кликните по рабочему холсту и перетащите курсор мыши в сторону, чтобы создать контур овальной формы.

Копирование контура
Можно закончить урок на этом, добавить маску и изображение обрежется по созданной форме. Но я решил немного усложнить процесс. Я хочу продублировать эту форму дважды и расположить их так, чтобы получилось нечто похожее на уши Микки Мауса. Чтобы дублировать путь, выберите инструмент Path Selection Tool (Выделение контура).

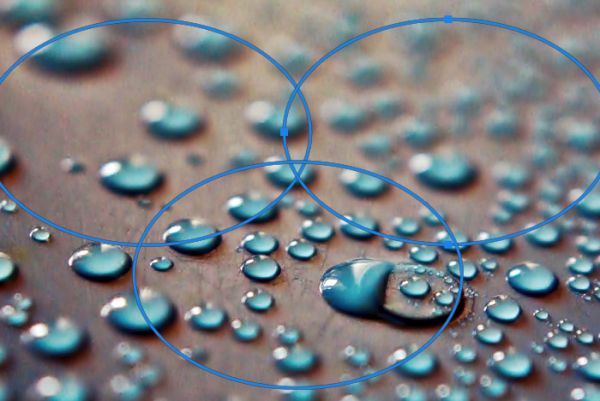
После этого зажмите Alt на клавиатуре, кликните по созданному контуру и переместите курсор мыши вправо, чтобы создать дубликат. Проделайте то же самое ещё раз и копию переместите вниз. Вот, что получилось у меня.

Объединение форм
Помните, здесь вы можете использовать любую форму. Я работаю с эллипсом в качестве примера. Вы даже можете нарисовать любую фигуру от руки, всё зависит только от вашей фантазии.
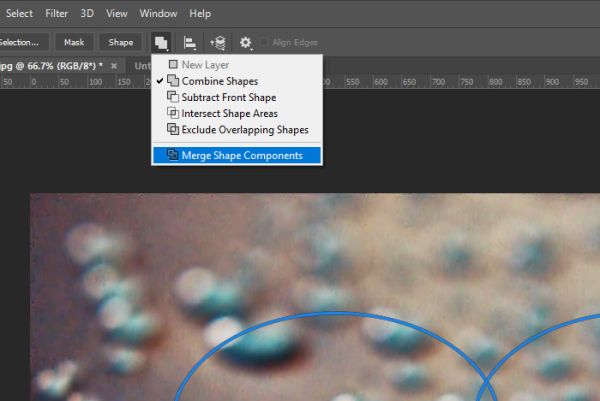
Теперь, когда у нас есть три формы, их необходимо объединить в одну фигуру. Для этого снова активируйте инструмент «Эллипс» и перейдите на панель параметров. Кликните по раскрывающемуся списку Path Operations (Операции с контуром) и выберите Merge Shape Components (Объединить компоненты фигуры).

После этого формы будут объединены в одну.

Применение векторной маски
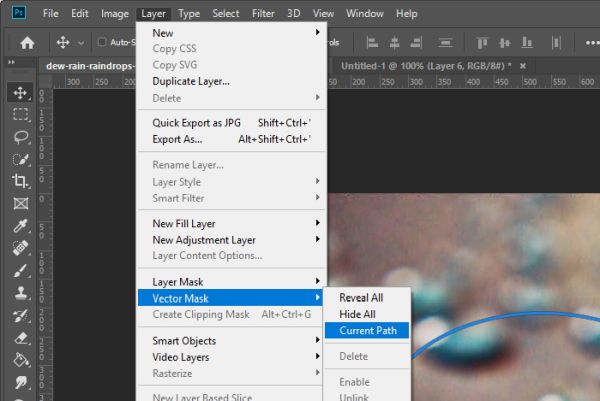
На этом этапе мы замаскируем всё изображение, за исключением области внутри формы. Перейдите во вкладку Layer > Vector Mask > Current Path (Слои – Векторная маска – Активный контур).

После проделанных действий изображение за пределами фигуры исчезнет.

По желанию можно сделать цветной фон, для этого нужно было добавить ещё один слой ниже изображения и заполнить его любым цветом, текстурой, чем захотите. Но что касается применения векторной маски, это действительно легко и просто. Желаю успехов!
Читайте также:


