Как создать инициалы в фотошопе
В этом уроке мы рассмотрим как, используя программу Photoshop, создать довольно реалистичный эффект вышитых букв.
Для практики мы поработаем над логотипом вышитым на джинсовой ткани. Вы конечно можете подобрать другую тканевую основу, но учитывайте, что и настройки, которые вам необходимо применить для достижения желаемого результата, будут отличаться от указанных ниже.
Материалы для урока:
Шаг 1
Подберите тканевую текстуру с которой желаете работать и откройте ее в Photoshop. Вы можете воспользоваться одной из джинсовых текстур, которые предоставлены на нашем сайте или по ссылке в архиве. Рекомендую вам использовать темную текстуру ткани, потому что на ней текст будет выглядеть гораздо читабельнее.
Шаг 2
Шаг 3
Преобразуйте текстовый слой в смарт-объект (если у вас более одного текстового слоя, то нужно все слои с текстом преобразовать в смарт-объекты). Переименуйте текстовый слой в «Вышивка 1» («Embroidery 1»). Создайте еще две копии этого слоя и назовите их «Вышивка 2» («Embroidery 2») и «Вышивка 3» («Embroidery 3»).
Шаг 4
Для каждого смарт-объект мы будем добавлять различные Стили слоя (Layer styles) и другие эффекты, такие как смарт-фильтры.
Итак, давайте начнем со слоя «Вышивка 1» («Embroidery 1»). Сделайте двойной щелчок левой клавишей мыши по слою, для перехода к настройкам Стиль слоя (Layer style). Затем введите значения которые указаны ниже на скриншотах.
Шаг 5
В результате применения указанных выше настроек, у вас получится похожий результат:
Шаг 6
Перейдите к слою «Вышивка 2» («Embroidery 2»). Сделайте двойной щелчок по слою для перехода к окну Стиль слоя (Layer style). В настройках добавьте эффект Перекрытие узора (Pattern Overlay). Рисунок который мы будем использовать для заливки букв — «Рixel pattern» (настройки указаны ниже на скриншоте). Так же, в параметрах наложения слоя, измените значение Заливка (Fill) до 0%.
Шаг 7
Повторно преобразуйте слой «Вышивка 2» («Embroidery 2») в смарт-объект. Затем перейдите к Стилям слоя (Layer styles) и введите настройки, как показано ниже.
Когда вы перейдете к настройкам вкладки «Наложение цвета» (Color Overlay), то можете выбрать любой понравившийся вам оттенок, или воспользоваться желтым цветом как я.
Так же при желании, вы можете дополнительно применить к данному слою Фильтр > Искажение > Рябь (Filter >Distort > Ripple).
Шаг 8
Перейдите к слою «Вышивка 3» («Embroidery 3»). Затем добавьте к данному слою указанные ниже Стили слоя (ayer styles), для придания тексту дополнительного рельефа.
Шаг 9
Создайте выделение по контуру текста. Для этого зажмите клавишу CTRL и сделайте щелчок по миниатюре слоя «Вышивка 1» («Embroidery 1»). Далее перейдите к Выделение > Модификация > Расширить(Select > Modify > Expand) и введите значение 15 пикс.
Шаг 10
Создайте новый слой под слоем «Вышивка 1» («Embroidery 1») и назовите его «Тиснение» («Pressed Effect»). Залейте новый слой любым цветом. Затем скопируйте стиль слоя, который мы применили к слою «Вышивка 1» («Embroidery 1»). Вклейте данный стиль слоя, стоя на слое «Тиснение» («Pressed Effect»).
Вы должны получить похожий результат:
Шаг 11
Для придания работе большей реалистичности, воспользуйтесь кистями «Строчки». Загрузите данные кисти и на новом слое дорисуйте стежки и швы.
Так же вы можете измениь размер текста, если в этом есть необходимость. В данном примере размер всех текстовых слоев был увеличен до 110%.
Примечание переводчика: для того что бы изменить размер текста, выделите все текстовые слои и зажмите комбинацию клавиш CTRL + Т. А затем, в панели настроек введите новые параметры высоты и ширины в процентах.
Шаг 12
Если вы хотите получить еще более интересный результат, то рекомендую добавить в работу текстуру мятой бумаги.
Слой с текстурой бумаги расположите поверх всех предыдущих слоев, и установите режим наложения для данного слоя на Перекрытие (Overlay) или Затемнение основы (Color Burn), (режим наложения зависит от текстуры бумаги которую вы выберете).
Для получения более мягкого эффекта, понизьте непрозрачность слоя с текстурой (по собственному усмотрению).
Надеюсь вам понравилось работать над данным эффектом!
Если вам понравился данный эффект, вы так же можете использовать его для различных фигур и элементов. Что бы получить быстрый и красивый эффект,
рекомендую воспользоваться экшеном.
В этом уроке Фотошопа мы рассмотрим, как создать свой стиль, узор, градиент.
Версия Photoshop: Photoshop CS2 (2005)
Сложность: Низкая
Дата: 31.10.2011
Обновлено: 24.08.2017

Часто приходится искать и скачивать из интернета что-нибудь интересное и необычное из исходников – узоры, стили… А их так много.
Иногда нужно что-то определенное, искать нужное долго и не факт, что вообще найдешь.
Но зная способ создания узоров, стилей и градиентов все становится намного проще. А делается это на самом деле очень просто.
В этом уроке мы рассмотрим как можно создать свои собственные узоры, стили, градиенты в Фотошопе.
Допустим, есть фоновый рисунок цветного стекла и хочется сделать из него стиль, чтобы всегда был под рукой (в примерах используется Photoshop CS2, русская версия).
Открываем в Фотошоп наш фоновый рисунок, берем инструмент Rectangular Marquee Tool (Инструмент «Прямоугольная область» / Клавиша «M») с заданными пропорциями 1:1 выделяем квадрат (или при нажатии клавиши Shift – автоматически выделяется квадрат). Переходим через меню Edit - Define Pattern (Редактирование - Определить узор).

В появившемся окне вводим имя узора – допустим «Цветное стекло» – и теперь он сохранен в галерее узоров.
На заметку – по большому счету можно не делать выделение, а сохранить в узор все изображение. Если узор симметричен, то можно выбрать фрагмент и тогда при наложении узора на изображение, края узора будут «склеиваться» и получится симметричное бесшовное полотно. Если узор без симметрии, то при заливке будет видна грань склеивания.
Теперь, зайдя в «Preset Manager» (Управлении библиотеками / Управление наборами) (Меню - Редактирование - Управление библиотеками / Photoshop CS2) и выбрав вкладку «Petterns» (Узоры) мы увидим свой узор. Мы можем его так же сохранить в любую папку, нажав на кнопку «Save» (Сохранить). Как правило, в Фотошоп все сохраненные узоры (паттерны) хранятся в папке «путь к программе../Photoshop CS2/PresetsPatterns».

По той же технике создается стиль.
Применим данный узор к тексту
Создадим новый документ с белой заливкой 300 х 300 px. Выберем инструмент Type Tool (Инструмент «Горизонтальный текст» / Клавиша «T») и напишем букву «S» – шрифт можете выбрать любой, так же и как размер, но в данном случае использован «Jill Sans Ultra Bold» и размер 200 (достаточно объемный шрифт для наглядности заливки стилем).

Щелкаем правой кнопкой на слое с текстом и выбираем параметры наложения (или два раза щелкаем мышкой по слою с текстом, только не на названии слоя, иначе включится функция переименование слоя и не на миниатюре слоя – выделится текст на изображении).

Выбираем вкладку – перекрытие узора и из палитры узоров, выбираем наш сохраненный узор (можно привязать к началу координат для распределения узора по изображению).

Работая с другими вкладками (тень, свечение, тиснение и т.д.) создаем тот стиль, который нам понравится (можно экспериментировать с настройками) – в общем, полностью творческий процесс.
Допустим, у нас может получиться такое (сильно не мудрила, лишь для примера):

Теперь сохраняем стиль - находясь в настройках стиля слоя, жмем на «New Style» (Новый стиль):

Задаем название стиля и теперь в «Preset Manager» (Управлении библиотеками / Управление наборами), в закладке «Styles» (Стили) будет и наш стиль, который мы можем применять в любой, необходимой для нас ситуации. Например, залить фигуру нашим стилем (выбираем инструмент Custom Shape Tool (Инструмент «Произвольная фигура» / Клавиша «U»), из библиотеки фигур выбираем нужную фигуру и из библиотеки стилей – наш стиль) и получится:


И воспользуемся еще одной возможностью – созданием своих кистей - букву S мы можем сохранить как кисть: заходим через меню Edit - Define Brush Preset (Редактирование - Определить кисть), задаем имя и вот уже в библиотеке кистей есть наша буква.

Одно но – к кисти нельзя применить градиенты и стили, они применяются ко всему изображению, на которое наносится кисть.
Можно только менять настройки кисти.
Ну и наконец – градиент. Можно взять любой существующий градиент и отредактировать его по своему вкусу.
Берем инструмент Gradient Tool (Инструмент «Градиент» / Клавиша «G»), выбираем тот, который бы хотели отредактировать (в принципе, редактирование может полностью изменить первоначальный вариант, все зависит от желания), щелкаем два раза «ЛК мышки» на окошке с миниатюрой градиента для вызова редактора и после делаем с ним, что хотим.


Ну вот, теперь можно самим экспериментировать с собственными стилями, узорами и градиентами и создавать свои библиотеки.
А точнее вопрос должен звучать так: как сделать из подписи свою кисть в Photoshop? Очень просто. Для этого нам понадобится интересный узор (кисть) и красивый шрифт.
Где взять оригинальные красивые кисти для фотошопа? Варианты следующие:
1. Поисковый запрос "кисти для фотошопа".
2. Создать кисть самим, нарисовав ее в редакторе.
Если кисть выбрана (не нарисована), то ее нужно скачать и установить. Если нас не устраивает стандартный набор шрифтов, то выбираем то, что нам нравится в разделе Шрифты.
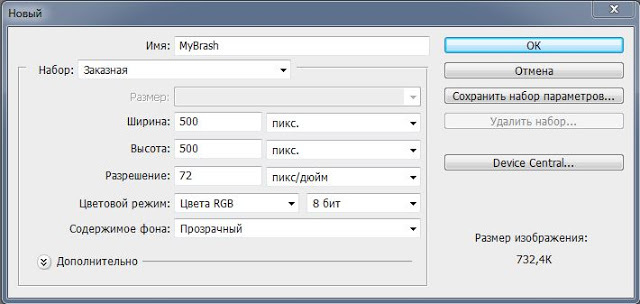
Кисти установлены, шрифты тоже, теперь нужно создать собственную красивую подпись и сделать из нее свою личную кисть. Создаем новый документ: Файл->Создать (или Ctrl+N). Содержимое фона выбираем "Прозрачный", так нам не придется потом отделять от фона созданную кисть.


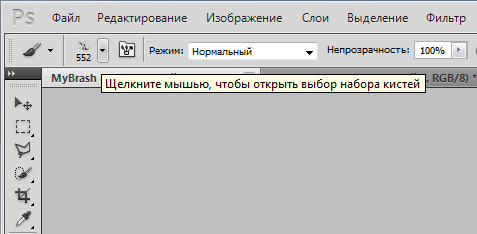
Выбираем из установленных кистей желаемую:

Используем выбранную кисть на нашем прозрачном фоне:


Теперь нам нужно добавить свою подпись поверх рисунка кисти. Делаем это элементом Текст с тем шрифтом, который мы выбрали.
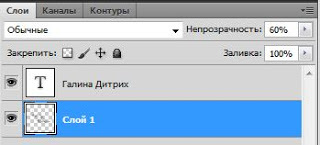
Видим, что рисунок перебивает надпись, поэтому делаем следующее: выбираем слой с фоном, на котором расположен рисунок-узор и меняем его Непрозрачность, пока не удовлетворимся результатом.

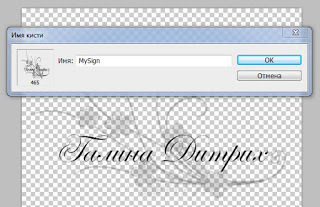
Сохраняем нашу кисть: Редактирование -> Определить кисть. (Edit -> Define Brush Preset. ) и даем ей имя.

С созданной кистью можно делать все то же самое, что и с обычной кистью: выбирать ей цвет, менять размер, прозрачность и т.д.:
С кистями можно творить чудеса, не только заметно упрощая подпись фотографий, но и используя их как элемент дизайна своего блога, сайта, баннера, странички.
Буду рада в комментариях увидеть ссылки на вашу подпись и применение кистей в Photoshop:)
Монограмма (переводится как «одна буква») — это графический знак, включающий в себя несколько сплетенных между собой букв. Обычно используются два символа, но можно встретить и три. Как правило, монограмма состоит из начальных букв наименования фирмы или имени её владельца. Размещается она в основном на лого (такие логотипы также называют монограммами).
Создайте свой логотип онлайн. Более 50 тысяч брендов по всему миру уже используют логотипы от Турболого.
Буквы в монограмме являются как будто одним целым, дополняют друг друга. Это довольно необычное дизайнерское решение надписи, которое при этом используют многие известные компании. Например, монограмму в качестве логотипа бренда имеют CCN, General Motors, Paco Rabanne и другие.
Где используется монограмма
Монограммы применяются для сувенирных и подарочных изделий. Также они часто размещаются на открытках, пригласительных письмах и официальной документации (если выступают в качестве логотипа). Нередко монограммы используются в корпоративной символике. Кроме того, они могут изготавливаться непосредственно для популяризации бизнеса. Монограмму вы можете встретить и в модных брендах, имеющих огромную историю.
Логотип-монограмма непременно привлечет внимание потенциальных клиентов, чем увеличит вероятность успешности компании. Но для эффективности использования этого продукта необходимо позаботиться о разработке уникальной и запоминающейся монограммы.
Какой должна быть монограмма
До того, как сделать монограмму, нужно учесть рекомендации по ее изготовлению. Качественная и привлекательная монограмма должна иметь:
- Простой дизайн. Важно понимать, что монограмма — это небольшой символ. Так что он не должен включать в себя много лишних элементов. Иначе пользователю будет непонятно, на что смотреть. Также при значительном уменьшении масштаба многие элементы могут стать попросту неразборчивы.
- Небольшое количество оттенков. Не следует использовать для изготовления монограммы сразу несколько ярких цветовых пятен. Выберите 1-2 основных цвета. И учтите, что каждый оттенок имеет определенное значение. Кроме того, при подборе расцветки учитывайте сочетаемость цветов между собой.
- Правильный шрифт. Важно выбрать не только дизайн, но и его размер. Посмотрите, будет ли шрифт читабельным, если вы уменьшите его.
Экспериментируйте! Только так вы сможете найти по-настоящему «свой» дизайн. Не стоит копировать работы других. Монограмма должна быть уникальной.
Как создать монограмму
Вы можете создать монограмму онлайн бесплатно при помощи специальных сервисов. Также можно воспользоваться шаблонами лого-монограмм. Вот самые популярные сервисы для создания лого:
Markandgraham
Это конструктор, который работает бесплатно. Вам потребуется только указать текст, а затем подобрать любой из шаблонов. Также вы сможете выбрать подходящие цвета. Когда монограмма будет готова, вам останется сохранить её и поделиться дизайном в соцсетях.
Weddingchick
В этом сервисе предлагается 19 шаблонов, за счет которых у вас будет возможность создать монограмму онлайн. Вам нужно будет написать инициалы и указать их местоположение. Кроме того, в процессе разработки вы можете выбрать любой оттенок из ряда предложенных сервисом.
Invys
В этом конструкторе предлагается 16 красивых шаблонов, а также современный редактор с большим количеством инструментом. Вы сможете добавлять текст, менять его местоположение, размер. С помощью данного инструмента можно сделать монограмму онлайн с уникальным дизайном.
Примеры логотипов-монограмм
Разработка эмблемы требует творческого подхода. Чтобы придумать дизайн лого, можно воспользоваться галереей готовых шаблонов логотипов от Турболого. Также, там вы найдете примеры логотипов-монограмм.
Заключение
Привлекательная монограмма способна принести бренду известность и помочь клиентам идентифицировать продукцию вашей компании. Создать монограмму можно бесплатно и быстро, к тому же современные инструменты очень простые в использовании. С помощью них вы сможете создать монограмму онлайн бесплатно за несколько минут.
Читайте также:


