Как сохранить gif в after effects
В этой статье рассматривается экспорт изображений и анимированные файлы GIF.
В Animate добавлены функции «Экспорт изображения» и «Экспортировать анимированный GIF», которые помогают без труда экспортировать ресурсы .jpg, jpeg, статические и анимированные файлы GIF в интерактивном режиме.
При подготовке изображений для публикации в Интернете или в качестве других электронных материалов часто приходится искать компромисс между качеством и размером файла изображения.
Для предварительного просмотра оптимизированных изображений в различных форматах и с применением различных атрибутов файлов можно использовать возможности оптимизации, задаваемые в диалоговом окне «Экспорт изображения». Одновременного можно просматривать несколько вариантов изображения и изменять их настройки оптимизации для выбора наилучшего сочетания параметров в соответствии с текущими требованиями. Кроме того, можно задать параметры прозрачности и обработки краев, настроить дизеринг, изменить размер изображения (в пикселях или процентах от исходного размера).
При сохранении оптимизированного файла с помощью команды «Экспорт изображения» можно задать создание файла HTML для изображения. Этот файл будет содержать всю информацию, необходимую для отображения изображения в веб-браузере.
В Animate для сохранения изображений в форматах GIF, JPEG и PNG используется команда «Сохранить как». В зависимости от формата файла можно задать качество изображения, настроить прозрачность фона или обработку краев, отображение цветов и способ загрузки. Однако любые добавленные в файл веб-функции (например, ссылки и анимация) не сохраняются.
Кроме того, с помощью команды Обработчик изображений Animate в можно сохранить папку копий изображений в формате JPEG. С помощью команды «Обработчик изображений» также можно изменять размер изображений и преобразовывать цветовой профиль изображений в веб-стандарт sRGB.
Диалоговое окно «Экспорт изображения» («Файл» > «Экспорт» > «Экспорт изображения» и «Файл» > «Экспорт» > «Экспортировать анимированный GIF»), чтобы выбрать параметры оптимизации и предварительно просмотреть оптимизированную монтажную область.

A. Параметры отображения B. Всплывающее меню «Оптимизация» C. Параметры набора настроек D. Параметры «Размер изображения» E. Параметры анимации F. Просмотр G. Панели инструментов
Просмотр изображений в диалоговом окне
Чтобы выбрать вариант отображения, щелкните вкладку над областью изображения.
Отображение изображения без оптимизации.
Отображение изображения, к которому применены текущие настройки оптимизации.
Одновременное отображение двух вариантов изображения.
Навигация в диалоговом окне
Если в диалоговом окне «Экспорт изображения» графический объект отображается не полностью, то с помощью инструмента «Рука» можно перемещать область просмотра, чтобы отобразить другую часть объекта. Для увеличения или уменьшения масштаба изображения используется инструмент «Масштаб».

- Чтобы перемещаться по изображению для отображения нужной его части, выберите инструмент «Рука») (или удерживайте клавишу «Пробел») и перетащите область просмотра.
- Чтобы увеличить масштаб, выберите инструмент «Масштаб» и щелкните в области просмотра. Чтобы уменьшить масштаб, щелкните в области просмотра, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS).
Кроме того, можно задать процент масштабирования, введя нужное значение с помощью клавиатуры или выбрав значение в нижней области диалогового окна.
Просмотр информации об оптимизированном изображении и времени загрузки
В области комментариев, расположенной под изображениями в диалоговом окне «Экспорт изображения», приводится информация об оптимизации. В комментариях к исходному изображению указываются имя и размер файла. В комментариях к оптимизированному изображению указываются текущие настройки оптимизации, размер оптимизированного файла и предполагаемое время загрузки при выбранной скорости модема. Скорость модема можно указать в раскрывающемся меню «Просмотр».
- В диалоговом окне «Экспорт изображения» в меню «Просмотр» выберите один из приведенных ниже параметров.
Цвет на экране монитора
Гамма изображения не изменяется. Значение «Цвет на экране монитора» задано по умолчанию.
Старая версия Macintosh (без управления цветом)
Моделирует стандартную гамму 1.8, применявшуюся в Mac OS 10.5 и ранее.
Windows (без управления цветом)
Моделирует стандартную гамму 2.2, использованную в Windows и Mac OS 10.6 и позже.
Использовать профиль документа
Задает значение гаммы в соответствие с цветовым профилем прикрепленного документа, использующего систему управления цветом.
Выберите «Файл» > «Экспорт изображения» или «Файл» > «Экспортировать анимированный GIF».
Чтобы выбрать вариант отображения, щелкните вкладку в верхней части диалогового окна: «Оптимизированный» или «2 варианта».
(Необязательно) Если изображение содержит несколько фрагментов, выберите для оптимизации нужные.
В меню «Наборы параметров» выберите предопределенные настройки оптимизации или укажите собственные. Доступность параметров зависит от выбранного формата файла.
Подберите настройки оптимизации, чтобы добиться нужного баланса качества изображения и размера файла. Если изображение содержит несколько фрагментов, убедитесь, что все они оптимизированы.
Чтобы вернуть оптимизированное изображение в окне предварительного просмотра к исходному варианту, выберите изображение, затем в раскрывающемся меню «Наборы параметров» выберите пункт «Исходное».
Чтобы цвета оптимизированного изображения гарантированно выглядели одинаково в разных браузерах, преобразуйте цвета изображения в sRGB.
Метаданные вывода соответствуют стандартам Рабочей группы Метаданных поэтому некоторые метаданные JPEG хранятся форматах EXIF и IIM, а не XMP.
В данном уроке, на примере создания слайд шоу, мы разберём основные принципы создания анимации в After Effects, рассмотрим параметры слоёв и их использование в анимации, а так же познакомимся с инструментом "Текст", с рендерингом композиции и правильным сохранением проекта.
И так, первым делом создаём композицию, разрешение я поставлю Full HD, т.е. 1920 на 1080 пикселей, Frame rate выставлю в 25 кадров и импортируем изображения из которых будем делать слайд шоу.

Теперь помещаим изображения в композицию. Что такое композиция, зачем в неё помещать импортированные файлы и прочая основная информация для начинающих пользователей была рассмотрена в первом уроке данного курса "Знакомство с интерфейсом After Effects".
Теперь, когда изображения находятся в композиции и мы видим слои файлов на time line можно их выставить в нужном порядке, в том порядке, в котором будут листаться слайды. Иерархию слоёв мы в первом уроке курса тоже рассматривали, поэтому очевидно, что слои изображений нужно расположить в необходимом порядке сверху вниз. Верхний слой - это будет у нас первый слайд, соответственно, нижний - последний.

1. Принципы анимации и параметры слоёв в AE
Начнём с принципа анимации в After Effects. Если вы ранее делали анимацию с помощью шкалы времени в фотошопе, то вам будет гораздо проще разобраться в After Effects, потому что принцип тут абсолютно такой же.

Каждый слой с файлом имеет стандартный набор параметров и расставляя ключи на тайм лайн мы с помощью данных параметров можем создавать различную анимацию. Давайте рассмотрим стандартные параметры слоя с изображением, для этого необходимо кликнуть вот по этой стрелочке. В открывшейся вкладке мы видим группу стандартных параметров слоя, которая называется "Transform", т.е. трансформирование. Эта группа параметров слоя в которой находятся различные стандартные параметры трансформирования. Давайте откроем её и посмотрим какие параметры нам доступны.

Первый параметр - это Anchor Point он отвечает за расположение якорной точки. Якорная точка нужна для установки центра объекта, при анимации, как она работает, рассмотрим чуть позже. Далее у нас идёт параметр "position", который отвечает за позицию объекта на сцене. Т.е. если нам нужно сделать анимацию перемещения какого-нибудь объекта сцены мы как-раз и будем использовать данный параметр. Следующий параметр "Scale" - он отвечает за размер объекта. Потом идёт "Rotation" - это вращение и "Opacity" - это прозрачность.
И так, давайте сделаем простое слайдшоу с анимацией улёта изображений в разные направления, за пределы сцены. Тем самым, первый слайд откроет для обозрения второй, потом второй улетает и открывает третий и так далее, нуу обычное слайд шоу, вообщем.
Для того, чтобы перемастить первый слайд мы используем параметр "position" данного слоя. Открываем параметры и на time line выставляем ключ в той точке, где у нас начнётся движение слайда. Допустим, где-то вот здесь, на второй секунде.

Чтобы поставить ключ нужно кликнуть на значок часов около нужного параметра. Ключ появился и это будет точка начала анимации, т.е. со второй секунды у нас начнётся анимация движения слайда.
Теперь нужно задать движение слайда и указать второй ключ - окончание анимации. Поставим ползунок немного дальше на временной шкале, после чего выделяем слой с объектом и инструментом "Перемещение" берем и просто перетаскиваем слайд в право, до позиции, когда его не будет видно на сцене. Чтобы объект перемещать точно по горизонтали можно удерживать Shift.

Поставили слайд в конечную позицию и видим, что у нас на time line автоматически появился второй ключ. Теперь если мы будем перемещать ползунок по шкале времени, то увидим, что анимация слайда работает. Чтобы проиграть анимацию можно просто нажать на пробел или справа открыть панель Preview и нажать play.

Если необходимо увеличить скорость анимации, то нужно просто на шкале времени подвинуть ключи ближе друг к другу, таким образом мы уменьшим промежуток времени между началом и окончанием анимации и она будет быстрее. Если нужно уменьшить скорость, то делаем всё наоборот.

Еще раз повторюсь, что первый ключ задаёт начало анимации, а последний - её окончание. Если нужно сделать анимацию не со второй секунды, а допустим с четвёртой, то просто выделяем эти ключи, кликая по ним и удерживая Shift и перемещаем их мышкой на нужно нам время.
Ключи могут быть не только начальные и конечные, но и промежуточные. Например при движении слайда слева на право мы можем прямо в момент движения сместить его, допустим вверх. Для этого выставим ползунок где-нибудь между ключами и переместим слайд вверх.

Теперь у нас получается вот такое перемещение дугообразное. Если нужно сделать не дугообразное, а по прямым линиям, то эту траекторию можно отрегулировать, она регулируется, как любая кривая вот этими усиками.

Чтобы удалить ключ нужно его выделить и нажать Delete.
Таким образом работают ключи со всеми параметрами слоёв. И анимацию на слой можно навешивать с разными параметрами. Например, сейчас у нас есть движение слайда вправо, мы можем добавить еще анимацию вращения, чтобы слайд не просто улетал вправо, а улетал вращаясь.
Для этого ставим ползунок на шкале времени в то место, где начнётся анимация вращения и кликаем по часам в параметре "Rotation". Перемещаем ползунок в место окончания анимации и вращаем слайд в нужную сторону. Каждый параметр имеет настройки, которые можно удобно регулировать. Удобство заключается в том, что тут можно выставлять точные числовые значения. Не просто повернуть картинку вручную на глаз, а выставить именно нужный вам угол поворота.

Ну и тут ключи можно перемещать как вам угодно, например, вращение задать не сразу при перемещении, а немного позже. Просто сдвигаем ключи и получаем необходимую анимацию: слайд пролетает немного по горизонтали, а потом начинает вращаться.
Параметры Position и Rotation мы рассмотрели, параметр Scale - изменением размера, думаю показывать не нужно и так всё понятно, с параметром Opacity - прозрачностью - тоже самое. Давайте рассмотрим Anchor Point. С помощью него мы можем устанавливать якорные точки на объекты, тем самым задавать им центр. Чтобы понять, для чего это нужно продемонстрирую вам наглядно. Вот у нас есть верхний слой с изображением, если мы его выберем, кликнем по нему один раз, то сможем его перемещать или изменять размер. Когда данный слой выделен у него отображается якорная точка, которая сейчас расположена в центре.

Мы задали этому слайду анимацию вращения и вращению у нас происходит именно по центральной оси объекта, потому что центр определён именно в центре этого изображения. А что, если вы хотите, чтобы ось вращения была не в центре, а допустим в нижнем правом углу? Для это нужно просто переместить якорную точку в правый нижний угол, тем самым установить там ось вращения.
Давайте удалим все ключи, оставим только анимацию вращения. Сейчас, при проигрывании анимации изображение вращается по центру. Для перемещения Anchor Point в верхнем меню нужно выбрать вот этот инструмент.

И им мы можем переместить теперь центр в любое нужное место. Ставим его в угол и смотрим, что у нас получается. Видите, мы сместили ось и теперь вращение происходит от угла изображения, а не от его центра.

Думаю, вы уже поняли, что параметр позволяет нам на протяжении анимации при необходимости, менять центр объекта. Для того, чтобы Anchor point вернуть в центр объекта нужно зажать Ctrl и два раза кликнуть мышкой по этому инструменту.
Да, кстати, хотел бы заметить, что в After Effect у новичков часто бывает такая ситуация, когда они случайно кликают по сцене и потом не понимают, куда всё делось, почему не работает анимация, почему не перетаскивается объект и т.п.. Сейчас вот мы работаем в композиции, у нас открыта именно композиция и мы можем работать со всеми слоями в ней. Если я кликну два раза мышкой по сцене, то откроется этот слой с изображением, потому что я по нему кликнул, он у нас самый верхний. Двойным кликом я просто открыл эту картинку и вышел из композиции и теперь не могу работать ни со слоями, не перемещать объекты. Чтобы вернуться снова в композицию нужно дважды кликнуть левой кнопкой мыши по ней в панели project.

И так, мы разобрали основные принципы анимации в After Effects и познакомились с параметрами слоёв, данной информации уже достаточно для того, чтобы создать какую нибудь не сложную анимацию, например простое слайд-шоу. Я сейчас удалю все ключи и заново сделаю слайд-шоу из всех слоёв фото с помощью параметра "Position".
Создаём анимацию первого слайда.

Теперь делаем тоже самое со вторым, только ключи поставим подальше, чтобы между сменой слайдов были временные промежутки. Слайд-шоу ведь и предполагает просмотр фото в автоматическом режиме, а не просто быстрое перелистывание.

То же самое проделываем с третьим и четвёртым слайдом, можно для красоты сменить направление движения, сделать его не вправую сторону, а в левую.
В окончании слайд шоу у нас остаётся чёрный экран, вместо него можно было бы оставить последний слайд, т.е. не делать ему анимацию. Но мы сделаем текст, напишем, например, "конец".
2. Текст
Для работы с текстом нужно взять вот этот инструмент, который называется "Текст", кликаем им по сцене и печатаем.

При работе с текстом справа в панели у нас открывается окно с параметрами. Тут можно задать нужный шрифт, цвет, размер, межбуквенное расстояние и другое. Эти параметры идентичны параметрам текста в фотошопе. Сам текст в After Effects анимируется аналогично и другим слоям, так же, при помощи различных параметров.

Слой с текстом размещаем в самом низу, и проигрываем анимацию. Получается слайд-шоу с окончанием в виде текста.
3. Motion Blur
Чтобы сделать его по-симпатичнее, можно ко всем слоям с анимацией подключить функцию "Motion Blur". Моушен Блюр - это такой эффект размытия в движении, он делает эффект движения более реалистичным. Для подключения моушен блюр включаем его во всех слоях с изображениями, на которые наложена анимация и кликаем по соответствующему значку, чтобы его активировать.

В результате слайды при движении оставляют за собой эффект размытия. Moution Blur можно использовать в различной анимации, но делать это нужно умеренно, не стоит вешать данный эффект на всю подряд анимацию, в некоторых случаях он может наоборот не украсить ваш проект, а испортить.
4. Рендеринг композиции
Остаётся отрендерить слайдшоу в видеофайл. Для этого, у вас дополнительно должна быть установлена программка Adobe Media Encoder, в первом уроке курса я объяснял зачем она нужна. Тут важно отметить, что Media Encoder должен быть той же версии, что и After Effects, иначе он не будет работать. У меня на данный момент After Effects CC2018 и Media Encoder установлен соответствующей версии.
Сначала выделяем композицию, в которой у нас находится вся анимация, кликнув по ней левой кнопкой мыши. Затем выбираем в меню "Composition" - "Add to Adobe media encoder Queue".

Далее, в появившемся окне, выбираем путь, куда у нас будет сохраняться видеофайл и запускаем рендеринг.

После окончания процесса рендеринга можно сразу же просмотреть результат, кликнув по ссылке пути сохранения видео.
5. Правильное сохранение проектов в AE
Последний момент, который я бы хотел в этом видео рассмотреть - это сохранение проекта. Если перейти в верхнем меню в "File" - "Save" и указать путь сохранения, то в данном случае у нас сохраниться файл проекта в расширении aep, т.е. after effects project.

Но, в предыдущем уроке я упомянал о том, что After Effects не загружает на прямую файлы, а просто импортирует их из указанной вами дерриктории и если вы удалите какой-то из файлов в дирриктории, то он пропадёт и в After Effects.
Чтобы избежать потерю какого-нибудь файла и чтобы сохранить пакетом ваш проект можно воспользоваться следующей функцией. Переходим в верхнем меню в "File" - "Dependencies" - "Collect Files". Открывается вот такое окно, в котором должна установка "All", т.е. все файлы, далее вот на этом пункте должна стоять галочка.

Здесь так же мы можем видеть сколько файлов будет добавлено в архив и сколько это будет весить.
Здесь стоит заметить, что все файлы проекта при таком сохранении After Effect скопирует из дирректорий. Т.е. программа не возьмёт прямо ваши файлы, которые вы импортировали, а именно скопирует их и создаст отдельный архив. Нажимаем "Collect", выбираем путь сохранения. Теперь сам файл проекта с архивом всех рабочих файлов вы можете передать кому-нибудь или перенести на другой компьютер, вообщем весь проект будет у вас в порядке.
Показываю 3 способа, как экспортировать гифку из Adobe After Effects.
Добавляйте в закладки — вам обязательно пригодиться!
Есть еще вариант экспорта через FFMPEG, но как по мне, он слишком заморочливый и если нужно рендерить много гифок, проще купить плагин GifGun, чтобы сохранять в один клик.
Еще видео по теме:

Видеомонтаж
605 постов 4.7K подписчиков
Правила сообщества
Критикуй, мамкин оператор.
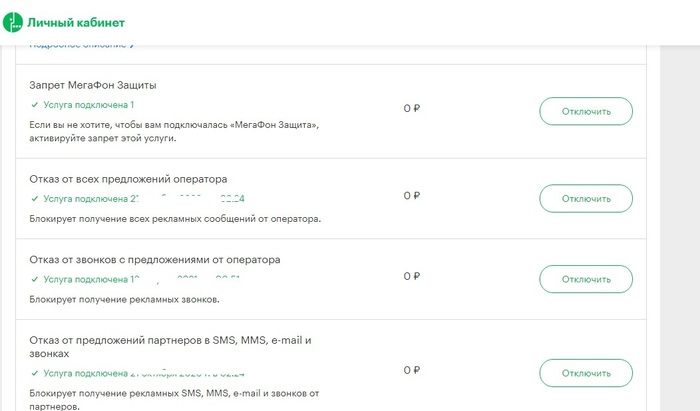
Чтобы вам не звонили от вашего сотового оператора и не предлагали "самые выгодные тарифы"
Все чаще в "Лучшем" появляются гневно-ругательные посты на эту тему. Внимание!
Чтобы Вам после входящего звонка не меняли тарифный план.
Чтобы Вам без вашего ведома не подключали платные услуги, когда Вы чихнули во время разговора, а сотрудник решил, что вы согласились.
Чтобы Вам вообще не звонили от имени вашего сотового оператора с любыми предложениями.
Вы звоните оператору и спокойным голосом требуете подключить услуги:
"Отказ от всех предложений оператора"
"Отказ от звонков с предложениями от оператора"
"Отказ от предложений партнеров в SMS, MMS, e-mail и звонках"
Эти услуги невозможно подключить через личный кабинет, они скрыты.
Добавляю после вопросов в комментариях - в ЛК есть ссылка на подключение ДОСТУПНЫХ услуг, среди них нет тех, что я перечислила, они подключаются только по просьбе абонента.
Можете написать в чат, но лучше позвонить, поставить звонок на запись, ОБЯЗАТЕЛЬНО предупредить сотрудника, что звонок записывается и попросить подключить все перечисленные услуги. Сотрудник обязательно должен выполнить Вашу просьбу.
В течение часа подключенные услуги должны появиться в вашем личном кабинете.
Все эти процедуры непременно надо проделать с симками детей, родителей, умных ворот и проч.
И будет вам счастье! (пока обсосы не придумают новые способы обмана и развода на деньги своих любимых абонентов)

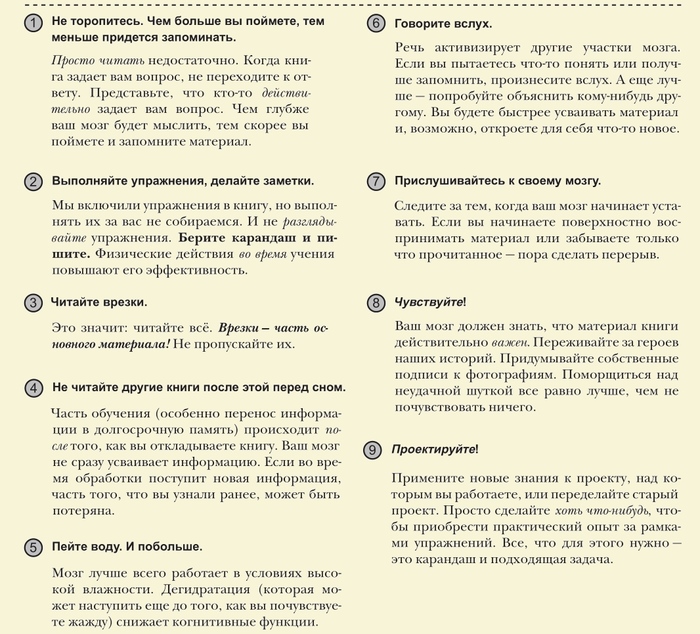
Лайфхак, чем больше вы поймёте, тем меньше придётся запоминать


Как избавиться от запаха в обуви в домашних условиях?
Предыстория:
Всю свою жизнь дико пахли ноги и вся моя обувь. Я их мыл постоянно, но стоило день походить и вечером вас ждал зловонный сюприз.
Чего я только не делал: мыл с дегтярным мылом( чуть-чуть помогало), обрабатывал перекисью, делал ванночки из коры дуба, мазал пастой теймурова, забрызгивал спиртом по неск раз в день, обрабатывал хлоргескидином 1%, стирал кожу на пятках, коротко-коротко подстригал ногти и мыл ноги по три раза в день
Но ничего из этого либо не помогало совсем, либо помогало на день-два.
Решение:
В штатах загуглил данный вопрос и оказалось что, американцы используют спрей Лизол ( Lysol) который уничтожает все бактерии, вирусы и грибки. Но используют его просто, чтобы убрать запахи животных, сигарет и других неприятнопахнущих вещей.
Но на форуме спортсменов я нашел несколько советов, что люди опрыскивали им комки бумаги и оставляли на ночь в обуви и запах из обуви пропадал( ну оно и понятно, все организмы там погибли)
Я не вдавался в вопрос насколько он вреден при разбрызгивании на кожу, но его можно применять на пищевых поверхностях и указано, что безопасен для детей.
Я решил испытать средство на своих ногах, так как реально перепробовал почти все способы борьбы с запахом.
И О ЧУДО, после двух применений на обувь и на ноги, всё просто перестало пахнуть.
Я столько лет терпел это, мне было стыдно прийти в гости, стыдно снимать обувь в примерочных и магазинах. И наконец этот груз упал с плеч.
Как я делал:
Кроссовки постирал - высушил и забрызгал внутрь. Оставил на ночь.
Ноги помыл, вытер насухо и обрызгал и промассировал так, чтобы все попало между пальцев и под ногти и на ногти.
Дал высохнуть ногам
А потом процесс повторял каждый раз, как мылся.
И даже если неделю не брызгать, ноги не пахнут.
В России видимо не так распространён, хотя на озоне отзывы есть, но совсем по другому использованию.
В общем за 400 рублей это лучшее средство, отпишетесь, кому поможет.
Всем здоровья)
Ну и фото этого чуда ( продается и в России, правда в отличии от того, что сделано в США не такой сильный запах, да оно и к лучшему):
Есть ли в After Effects экспорт в GIF-анимацию? Не нашёл
ДАниссимо 1000 y.e.Прикрепленные файлы
- Снимок2.PNG(23,71К)
Количество загрузок:: 135
Прикрепленные файлы
1000 y.e.Ответ был представлен для версии АЕ из пакета CS4.
В CS5.5 убрали возможность "БЫСТРОГО" вывода из АЕ с использованием формата Animated GIF т.к. качество при выводе было плохим и требовались дополнительные действия для получения приемлемого качества - создание специальной карты цветов и повторный рендер из АЕ с использованием этой карты. Но и это не давало хорошего результата, т.к. для создания карты мог использоваться ТОЛЬКО ОДИН отрендереный из АЕ кадр клипа, т.е. многие цвета, которые могли появиться в последующих кадрах, не могли быть использованы для создания карты и ее последующим использованием (терялись). Приходилось выбирать кадр с максимальным отображением цветов в кадре и по нему делать цветовую карту. Короче - головняк при самом быстром способе создания анимированного GIF. Это при том, что присутствовала возможность вывода в Photoshop Sequence и JPEG Sequence. повидимому из-за этого Adobe решили наличие такого формата вывода просто нецелесообразным.
В случае АЕ из пакета CS5.5 это делается еще проще и с хорошим качеством.
1. Рендерите в Photoshop Sequence;
2. Открываете Photoshop и импортируете полученную последовательность кадров: File > Open as Smart Object;
3. Выделяете первый кадр последовательности кадров и отмечаете Image Sequence > Open;
4. Выбираете fps соответствующий fps в АЕ и жмете ОК;
5. Открываете Window > Animation (внизу появляется таймлайн с слоем вашего видеоклипа). Проигрываете его, чтобы убедиться, что все кадры на месте (не обязательно, если до этого все сделано правильно);
6. Сохраняете в анимированный GIF: File > Save for Web and Devices.
7. В открывшемся окне настроек вывода выбираете пресет (Unnamed), формат вывода GIF (из выпадающего списка в окне ниже), количество цветов 256 (или требуемое), отмечаете прозрачность и конвертацию в sRGB. В окне ниже наблюдаете создавшуюся цветовыу карту с пиктограммой прозрачности и.
Читайте также:


