Как склеить сканы в фотошопе
Для удобства редактирования изображений в Adobe Photoshop предусмотрена система слоев. Для того чтобы вы могли понять, для чего они нужны и как работают, мы проведем аналогию с рисованием в альбоме. Так вот, каждый лист этого альбома и будет слоем, используемым в Photoshop.
При этом мы можем накладывать один лист на второй, на третьей и так далее. Естественно, есть возможность настройки прозрачности таких объектов. Работа со слоями в Adobe Photoshop ведется в специальной области, которую мы отметили на скриншоте.
Кроме Photoshop, такие слои существуют и в других более-менее продвинутых графических редакторах.
Как объединить слои
Итак, теперь, когда мы разобрались с тем, что такое слои, давайте рассмотрим, как их объединить. Существует сразу несколько вариантов, позволяющих реализовать такую задачу, поэтому давайте рассматривать их по отдельности.
Горячие клавиши
Проще всего объединить слои в нашем графическом редакторе именно при помощи сочетания горячих клавиш. Так как мы придерживаемся методики, которая предусматривает первоначальное рассмотрение именно простых вариантов, начнем с этого.
Допустим, у нас есть несколько слоев. Изначальной нужно выделить те из них, которые мы хотим объединить. Делается это так:
- Нажимаем на один из слоев левой кнопкой мыши, зажимаем клавишу Shift и кликаем по последнему слою. Если мы хотим выделить лишь некоторые слои, необходимо использовать клавишу Ctrl.
- После того как слои будут выделены, используем то самое сочетание горячих клавиш, о котором говорили. А именно: Ctrl +E.
В результате слои объединятся.
Существуют и другие комбинации, позволяющие объединить выбранные слои в определенный объект. Например, сочетание [knopka]Ctrl[/knopka]+[knopka]Shift[/knopka]+[knopka]Alt[/knopka]+[knopka]E[/knopka] позволяет группировать все объекты стека с образованием нового единого слоя.
Напротив каждого слоя мы можем видеть иконку с изображением глаза. Сам глаз можно убирать или включать. Так вот, для того чтобы объединить все видимые слои (напротив которых включен глаз) мы можем использовать комбинацию горячих клавиш [knopka]Ctrl[/knopka]+[knopka]Shift[/knopka]+[knopka]E[/knopka].
Контекстное меню
Если вы по какой-то причине не хотите работать с горячими клавишами, можете воспользоваться контекстным меню, вызываемым при помощи правого клика мыши на выделенных слоях. Работает это следующим образом:
- Как и в предыдущем случае, выделяем нужные нам слои.
- Делаем правый клик мышью по выделенным объектам и из контекстного меню выбираем пункт, который мы обозначали на скриншоте ниже.
В результате слои, как и в предыдущем случае, объединяться.
Если же мы хотим объединить все выбранные слои в смарт-объект, нам снова придется прибегнуть к помощи контекстного меню. Посмотрите на скриншот, приведенный ниже, и вам сразу станет все понятно.
Обратите внимание: когда мы объединяем несколько слоев в Photoshop, напротив получившегося объекта устанавливается иконка с изображением замка. Так вот, для дальнейшей работы с полученным слоем нам обязательно необходимо отключить ее.
Видеоинструкция
Как известно, в наше время любое обучение основывается на видеоинструкциях. Так и в данном случае, приведенный текстовый мануал – это, конечно, хорошо, однако, рекомендуем также в обязательном порядке просмотреть данный ролик. Именно он положит начало вашего знакомства со слоями Adobe Photoshop.
В заключение
Отлично, теперь вы знаете, как объединить слои в Photoshop и можете сразу переходить к практике. Если же у вас останутся какие-то вопросы, задавайте их нам при помощи формы комментирования.
В этом уроке я покажу три простых способа совмещения двух изображений в программе Photoshop. Начнем с наиболее распространенного способа – с помощью опции «Непрозрачность» на панели слоев. Далее мы рассмотрим, как получить более интересные результаты, применяя режимы наложения. И в конце, мы изучим, как легко совместить два изображения с помощью маски слоя. Также я поделюсь быстрыми советами при изучении каждого способа, как увеличить скорость выполнения работы и получить наилучший результат.
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
Способ 1: Опция «Непрозрачность»
Первый способ, который мы рассмотрим для совмещения двух изображений, — это опция «Непрозрачность» (Opacity) на панели слоев. Ниже вы видите первое изображение:
Первое изображение. Источник: Adobe Stock.
А вот и второе изображение:
Второе изображение. Источник: Adobe Stock.
Если мы посмотрим на панель слоев, то увидим, что два изображения размещены на отдельных слоях. Изображение с пляжем – на слое заднего фона, а портрет девушки – на «Слое 1» (Layer 1) над ним:
На панели слоев каждое изображение представлено на отдельном слое.
Значение непрозрачности
Опция «Непрозрачность» (Opacity) расположена в правой верхней части панели слоев. По умолчанию, непрозрачность слоя равна 100%. Это означает, что активный выбранный слой («Слой 1» в нашем случае) полностью закрывает нижележащий слой.
Опция «Непрозрачность», по умолчанию, равна 100%
Опция «Непрозрачность» отвечает за степень прозрачности слоя. Просто уменьшая значение непрозрачности, мы делаем слой более прозрачным, тем самым, проявляя нижележащее изображение. Чем больше мы понизим непрозрачность, тем более бледным станет верхнее изображение и тем сильнее проявится нижнее изображение. В моем случае, я уменьшу непрозрачность со 100% до 75%:
Уменьшаем непрозрачность верхнего слоя до 75%
Это означает, что теперь 75% верхнего изображения смешалось с 25% нижележащего изображения. В нашем случае видно, что изображение с девушкой стало совмещаться с изображением с пляжем.
Результат понижения непрозрачности верхнего слоя до 75%
Если я хочу еще сильнее проявить нижележащее изображение, я могу просто далее понизить непрозрачность. Я уменьшу ее до 30%:
Установим непрозрачность верхнего слоя на 30%
При 30%-ной непрозрачности, мы сможем увидеть только 30% от верхнего изображения и 70% от нижнего, что создаст красивый эффект смешения. В своих работах вы можете регулировать значение непрозрачности, как пожелаете:
Результат понижения непрозрачности верхнего слоя до 30%
Быстрый совет: как устанавливать значение непрозрачности с помощью клавиш на клавиатуре
Далее я дам совет, как повысить скорость работы. Вы можете изменять значение непрозрачности слоя прямо с клавиатуры. Нажмите 1 для изменения значения на 10%, 2 – на 20%, 3 – на 30% и т.д. Нажмите быстро две цифры подряд для установки более точных значений (например, 2 и 5 – для 25%). Вы также можете нажать 0 – для установки 100% непрозрачности или быстро нажать два раза 0 – для 0%.
Способ 2: Режимы наложения
Второй способ, с помощью которого можно совместить два изображения – это использование режимов наложения слоя. Режимы наложения отлично подходят для совмещения изображений, особенно для совмещения фотографии и текстуры. Ниже представлен портрет мужчины, который я открыл в программе:
Первое изображение. Источник: Adobe Stock.
Я совмещу портрет с изображением текстуры:
Второе изображение. Источник: Adobe Stock.
И снова, если мы посмотрим на панель слоев, то увидим, что каждое изображение расположено на отдельном слое. Портрет размещен на слое заднего фона, а текстура – на слое над ним:
И снова на панели слоев видно, что каждое изображение размещено на отдельном слое
Параметр «Режимы наложения»
Режимы наложения в программе Photoshop – это различные способы взаимодействия слоев. Параметр «Режимы наложения» (Blend Mode) расположен в левой верхней части панели слоев, как раз напротив параметра «Непрозрачность» (Opacity). По умолчанию, режим наложения установлен на «Обычные» (Normal). При выборе данного режима слой никаким образом не смешивается с нижележащими слоями:
Параметр «Режимы наложения»
Кликните по слову «Обычные» (Normal), чтобы открыть меню, где представлены различные режимы наложения. Мы не будем рассматривать их все, более подробно я рассказал про них в уроке «Основные режимы наложения» . Однако отмечу три наиболее известных и полезных режимов: Умножение (Multiply), Экран (Screen) и Перекрытие (Overlay). Режим наложения «Умножение» создает эффект затемнения, режим «Экран» - эффект осветления, а режим «Перекрытие» смешивает два слоя таким образом, чтобы повысить контраст изображения в целом:
Результат применения режимов наложения: Умножение (слева), Экран (в центре), Перекрытие «справа»
Результаты, которые вы получите от применения различных режимов наложения, будут зависеть от исходных изображений. В моем случае, наилучший результат получился при использовании режима «Мягкий свет» (Soft Light):
Изменим режим наложения на «Мягкий свет»
Так же, как и режим «Перекрытие», «Мягкий свет» смешивает два изображения таким образом, чтобы повысить контраст в целом. Разница заключается в том, что режим «Мягкий свет» создает более мягкий и естественный эффект:
Результат после применения режим наложения «Мягкий свет»
Еще один режим наложения, который отлично подойдет для этих двух изображений – это режим «Разделить» (Divide):
Изменяем режим наложения на «Разделить»
Режим наложения «Разделить» относится к менее известным и более редко используемым режимам наложения. Но в моем случае он смотрится действительно превосходно:
Эффект наложения текстуры при выбранном режиме «Разделить»
Сочетание режимов наложения с уровнем непрозрачности
После того как вы выбрали режим наложения, вы можете достичь подходящего результата, настраивая нужный уровень непрозрачности, как мы рассмотрели ранее. Я оставлю режим наложения «Разделить» (Divide), а непрозрачность (Opacity) уменьшу со 100% до 50%:
Оставляем режим наложения установленным на «Разделить», и уменьшаем непрозрачность до 50%
И вот результат:
Сочетание режима наложения с уменьшенным уровнем непрозрачности дает нам менее выраженный эффект
Быстрый совет: как изменять режимы наложения с помощью клавиш на клавиатуре
Способ 3: Использование маски слоя
Третий способ совмещения изображений, который мы рассмотрим в нашем уроке и который является наиболее популярным, — это применение маски слоя. В отличие от параметра «Непрозрачность слоя» и режимов наложения, которые совмещают изображения целиком, маски слоя позволяют нам выбирать и контролировать области изображений, которые мы хотим совместить. Использование масок слоя дают нам много возможностей, о которых не расскажешь за один урок. В моем случае, я познакомлю вас с основами применения масок слоя:
Вот первое изображение, с которым я буду работать:
Первое изображение. Источник: Adobe Stock
А вот второе изображение:
Второе изображение. Источник: Adobe Stock
И снова, если мы посмотрим на панель слоев, то увидим, что каждое изображение размещено на отдельном слое. Фотография одуванчика – на слое заднего фона, а изображение с девушкой – на «Слое 1» (Layer 1) над ним:
Каждая фотография на отдельном слое
Добавление маски слоя
Для того чтобы добавить маску слоя, сначала убедитесь, что активен верхний слой. Далее, кликните по иконке «Добавить маску слоя» (Add Layer Mask), расположенную в нижней части панели слоев:
Кликаем по иконке «Добавить маску слоя»
И рядом с миниатюрой слоя появилась миниатюра маски слоя:
Новая миниатюра маски слоя
Как работает маска слоя
Маски слоя управляют степенью прозрачности слоя, так же как и в случае с параметром «Непрозрачность», который можно увидеть на панели слоев. Но, в то время как параметр «Непрозрачность» влияет на степень прозрачности всего слоя, маска слоя позволяет нам устанавливать для отдельных областей слоя разную степень прозрачности. Другими словами, мы можем использовать маску слоя, чтобы одни области слоя показать, а другие скрыть, что замечательным образом подходит для совмещения изображений.
Маски слоя работают на основе черного и белого цветов. Любая область слоя, где маска слоя залита белым, остается видимой. А любая область слоя, где маска залита черным – спрятана из вида. Давайте рассмотрим, как можно быстро совместить два изображения, залив маску слоя черно-белым градиентом.
Выбор инструмента «Градиент»
Выбираем инструмент «Градиент» (Gradient Tool) на панели инструментов:
Выбираем инструмент «Градиент»
Выбираем черно-белый градиент
Выбрав инструмент «Градиент», переходим на панель настроек в верхней части экрана и кликаем по стрелочке справа от образца градиента:
Кликаем по стрелочке справа от образца градиента
В палитре градиентов выбираем черно-белый (Black, White) градиент, дважды кликнув по его миниатюре (третий слева в верхнем ряду):
Выбираем черно-белый градиент
Совмещение двух изображений
Убедитесь, что выбрана слой-маска, а не само изображение. Для этого кликните по миниатюре слой-маски и дождитесь, пока вокруг миниатюры не появится подсвеченная граница:
Кликаем по миниатюре, чтобы выбрать маску слоя
Далее кликните по самому изображению и, удерживая кнопку мышки нажатой, протяните черно-белый градиент. Помните, что черный цвет скрывает часть слоя, а белый – отображает. В моем случае, я хочу оставить левую сторону изображения (там, где девочка) видимой, поэтому левая часть маски должна быть белого цвета. Правую сторону изображения я хочу скрыть, поэтому ее надо закрасить в черный цвет. Поскольку градиент будет начинаться с чёрного цвета и заканчиваться белым, я кликну по правой стороне изображения и протяну курсор в горизонтальной плоскости. Чтобы линия направления была прямой, удерживайте нажатой клавишу Shift:
Примените черно-белый градиент к маске слоя справа налево
Когда вы отпустите кнопку мышки, программа Photoshop нарисует градиент на маске слоя и совместит два изображения вместе. Итак, нам стала видна девушка с верхнего изображения и одуванчики – с нижнего. Если вам не понравился результат, просто протяните по маске еще один градиент:
Теперь два изображения совмещены вместе
Просмотр маски слоя
Если мы посмотрим на миниатюру слой-маски на панели слоев, то увидим, где был нарисован градиент. Черная область справа – это область, где верхнее изображение скрыто из вида, позволяя тем самым проявиться изображению на слое заднего фона. А белая область слева показывает нам часть, где верхнее изображение остается видимым:
Миниатюра слой-маски отображает градиент
Мы также можем увидеть саму маску слоя в документе. Если вы нажмете и удержите клавишу Alt (Win) / Option (Mac), кликнув при этом по миниатюре маски слоя, то переключитесь на режим просмотра масок слоя в документе. Тогда станет проще и нагляднее понимать, что происходит. И снова, черная область справа отображает то место, где верхний слой скрыт из вида, а белая область слева – где он виден.
Также обратите внимание на серую область посередине, где градиент постепенно переходит из черного в белый. Эта область создает плавный переход между слоями, позволяя им соединиться в единое изображение без видимых границ. Для того чтобы обратно переключиться на режим просмотра изображений, снова нажмите и удержите клавишу Alt (Win) / Option (Mac) и кликните по миниатюре маски слоя на панели слоев:
Градиент от темного к светлому оттенку в середине позволяет двум изображениям соединиться в единое без видимых переходов
Быстрый совет: как включать и выключать маску слоя
И опять я дам небольшой совет по работе с масками слоя. Вы можете включать/выключать маску слоя, кликая по миниатюре маски слоя на панели слоев при нажатой клавише Shift. Кликните по миниатюре один раз, чтобы временно отключить маску и просмотреть весь слой. Красный крест, который появится на миниатюре, даст вам знать, что маска убрана. Кликните по миниатюре еще раз, удерживая нажатой клавишу Shift, чтоб снова включить маску слоя:
Нажмите клавишу Shift и кликните по миниатюре маски слоя для ее включения/отключения
И вот мы закончили! Мы с вами рассмотрели, как совместить два изображения в программе Photoshop, используя параметр «Непрозрачность», режимы наложения и маски слоя.
Привет, ты заинтересован в переводе манги? Или просто хочешь узнать как переводят мангу? В данной статье я подробно описал работу клинера.
Клининг - это очистка сканов манги от текста и звуков
Что бы начать вам необходимо хотя бы на минимальном уровне владеть программой Photoshop и уметь немножко рисовать.
Ну с введением покончено, давайте начинать!
Стадия первая - Поиск и скачивание сканов
Часто клинеру приходиться искать сканы самому, это довольно время затратный процесс, и что бы найти сканы хорошого качества нужно постараться.
Вот список сайтов, которые использую я:
В основном поиск сканов выглядит так:
- Вводим оригинальное название манги в поисковую систему
- Выбираем сайт где качество лучше
3. Скачиваем сканы
Бывает такое что скачать сканы с сайта "не получается" - в данном видео с канала " Plus 1 " рассказывается как это сделать - смотреть
Совет:
Скачивать по одному изображение слишком долго. Поэтому можно найти расширение для браузера, которое скачает все изображения за вас. Такие расширения очень ускоряет работу клинера. Найти их можно в магазине расширений вашего браузера.
Стадия вторая - Очистка сканов от текста и звуков
Когда вы нашли и скачали сканы для вашего проекта, вам необходимо почистить их от звуков и текста:
Инструменты , которые вам помогут:
Кисть - самый распространенный инструмент для чистки сканов. Поможет вам зарисовать текст в облачках, дорисовать отсутствующие части изображения.
Микс-кисть - специальная кисть для смешивания цветов. Выручает когда необходимо добиться плавного перехода цветов.
Точечная восстанавливающая кисть - восстановить изображение, помогает убирать мелкие звуки, дорисовывать фон.
Заплатка - похоже на Вост. кисть, только ручная (фрагмент которым вы будете закрывать звуки, выбираете вы)

Сегодня речь пойдет о том, как склеить фото в фотошопе. Я уже рассказывал не так давно о работе с коллажами: объединение двух картинок в одну, работа с рамками и обводкой, а также плавные переходы. Если вас интересует именно этот вариант, можете не терять время и сразу переходить по ссылке.

Однако, рекомендую все-таки уделить 5-10 минут чтению или просмотру видео инструкции, чтобы понять на что еще способен ваш фотошоп. Все-таки, эта программа как мозг, чаще всего используется процентов на 10.
Сейчас я собираюсь уделить внимание очень интересной функции, которая есть в Photoshop, а именно «автоматическое создание панорамы». Даже если вы просто кое-как наделали несколько фотографий, то их можно объединить в одну картину таким образом, что все будет выглядеть в лучшем виде.
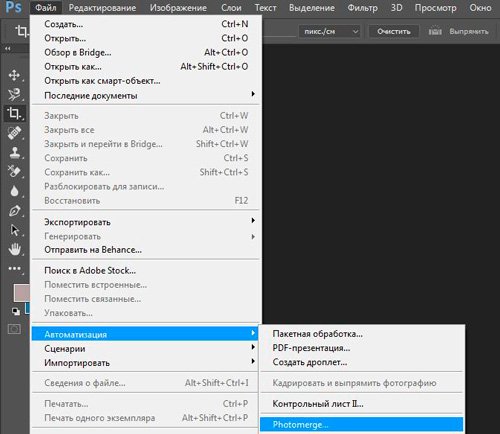
Photomerge
Функция по превращению серии снимков в панораму появилась с версии Photoshop CS. Я работаю в CC и если у вас аналогичный софт, то никаких проблем не возникнет.
Должен отметить, что данная функция подойдет только в том случае, если вы действительно создали серию снимков одного объекта, нечто вроде пазла. В случае, если вы собираетесь работать со случайными картинками, лучше рассмотреть иные способы создания коллажа.

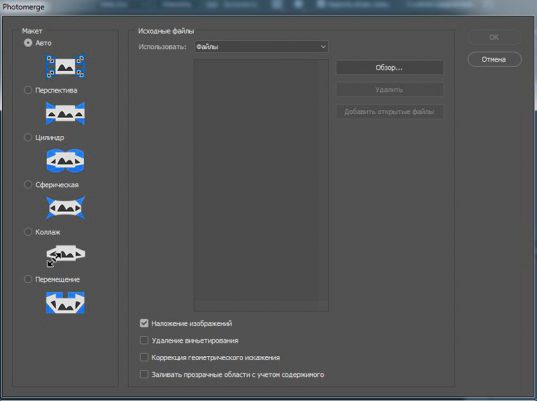
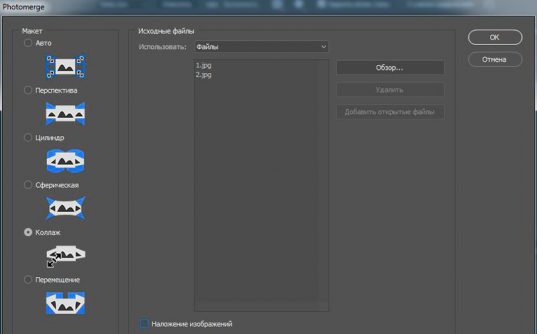
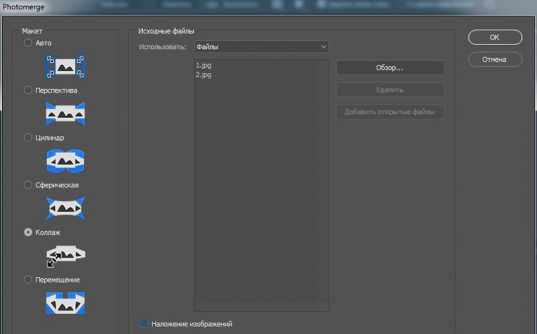
После нажатия на photomerge перед вами появится окно с множеством детальных настроек. Давайте поговорим о каждой из них в отдельности.
Для начала разберем типы макетов:
- «Авто». При выборе этого типа программа фотошоп сама определяет лучший режим, сводит вместе все картинки, исправляет цвета и тени, чтобы результат выглядел наиболее привлекательно.
Этот способ один из самых лучших, так как сочетает в себе простоту и замечательный результат. Если у вас много фото – не думайте два раза. Обязательно используйте именно «Авто».
- «Перспектива». В случае использования этой функции в качестве исходника используется центральная фотография, а все остальные трансформируются.
- «Цилиндр». Эта функция делает панораму искаженной, создает эффект глобуса. Она идеально подходит для через чур широких фотографий.
- «Сфера». Если вы снимали все вокруг себя на 360 градусов, то нет лучше типа, чем «Сфера». Благодаря ей вы как будто находитесь внутри глобуса, а по его стенам расположены картинки.
- «Коллаж». Если у вас есть несколько фотографий разного разрешения, то этот тип поможет выровнять их, уменьшить или увеличить, чтобы пропорции были примерно одинаковые.
- «Перемещение» просто ставит рядом друг с другом несколько картинок без искажения и каких бы то ни было изменений.

Еще кое-какое внимания я должен уделить тем функциям, которые расположены внизу основного меню.
«Наложение изображений» помогает составить пазл из нескольких фотографий таким образом, чтобы создать эффект панорамы, единой картины происходящего.
«Виньетирование» помогает избавиться от одноименного эффекта, если некоторые фото были сняты с его применением.
«Заливка с учетом содержимого» позволит восполнить пробелы, если они появятся на картине из-за нехватки «кусочков».
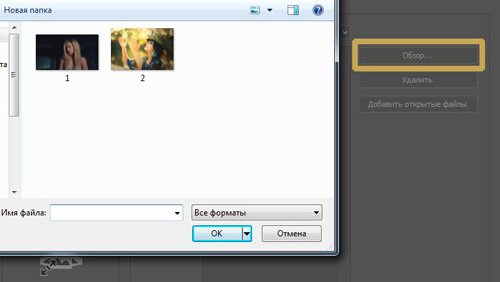
Теперь, когда все стало более понятно нажмите на «Обзор», чтобы выбрать файлы из которых будет составлен рисунок.

Убираю «Наложение изображений», так как у меня только 2 рисунка и они разные. Сразу предупрежу, что круто у меня не получится. Можете перейти к видео, чтобы посмотреть на то, как рождаются настоящие, красивейшие панорамы. Оно будет чуть дальше.

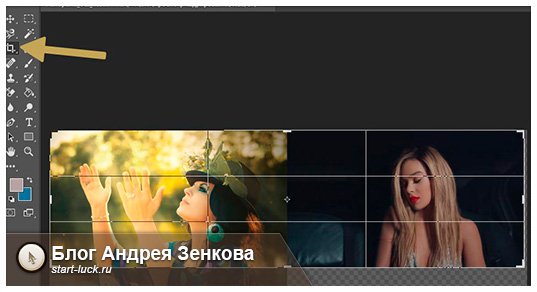
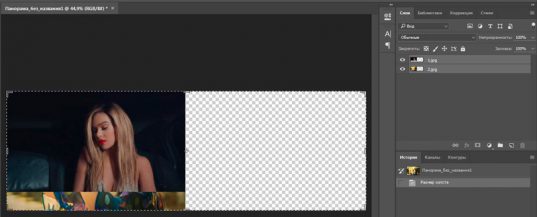
Как вы видите, одно фотография, в моем случае, встала под другую, но есть место, куда я могу вручную перенести изображение. Почему бы и нет?

Выбираю инструмент «Перемещение» в панели слева, затем щелкаю на одну из картинок, и переношу ее в более подходящее место.

Могу посоветовать вам одну интересную статью из своего блога про создание черного фона для изображений, чтобы не пришлось ничего обрезать. Или же, как вариант, при помощи «Рамки» избавиться от краев картинки и сделать вид, что вам все нравится.
Инструкция
Ну, а теперь давайте посмотрим, как работают настоящие профи.
Мне очень нравится канал Pro Photoshop, рекомендую всем новичкам обратить на него внимание. Я упоминал о нем в подборке лучших уроков для обучения. Создатели настоящие профессионалы, по этому ролику, конечно, так не скажешь с полной уверенностью. Кажется, что ничего такого супер сложного или уникального они не дают, но причина этого в простоте самой функции.
Единственный недостаток Pro Photoshop – малое количество роликов. Хотя, оно и понятно, люди заняты настоящей работой, у них не так много времени на то, чтобы учить других. Так что мы их прощаем и нам остается только лишь ждать обновлений.
Если же у вас нет времени и вы хотите научиться всему как можно скорее, но пока у вас недостаточно знаний, лучшим решением станет « Фотошоп для начинающих в видеоформате ». Должен сказать, что он подойдет тем, у кого действительно имеются пробелы в знании инструментов и функций. Бесспорно, даже профессионал сможет открыть для себя нечто новое с помощью этих уроков, но не думаю, что эти знания действительно «окупят» потраченное время.

Тем, кто уже знает все о слоях, инструментах, методах выделения и работе с фильтрами намного полезнее будет задумать о 100 уроках повышения мастерства . Это уже совсем другой уровень – художественная обработка, свет и тени, профессиональные советы и масса интересного.

Мне же остается только напомнить о том, что у меня не так давно появилась своя группа Вконтакте и вы можете стать ее подписчиком. Новостей не так много, но каждый пост может дать новый старт к вашей удаче в интернете.
Читайте также:


