Как сделать золотую обводку в фотошопе
В этом уроке, я хочу рассказать, как в Photoshop CS 5 создать многослойную обводку при помощи преобразования объекта (текста, картинки, рамки) в смарт - объект.

Открыть Фотошоп. Создать новый документ CTRL+N, размер любой (у меня 800х500) разрешение 300 px., цвет прозрачный:


Для наглядности я создала фон. Взять инструмент Заливка, регулярный, выбрала вот такую текстуру:

Наложила на фон параметры стиля слоя - Внутреннее свечение:

Взять инструмент Текст, выставить шрифт, размер, цвет, написать слово:

Зайти в параметры наложения, нажав на значок внизу панели слоёв:

Выбрать - Обводка:

Поставить такие значения (значения подбираются экспериментальным путем):

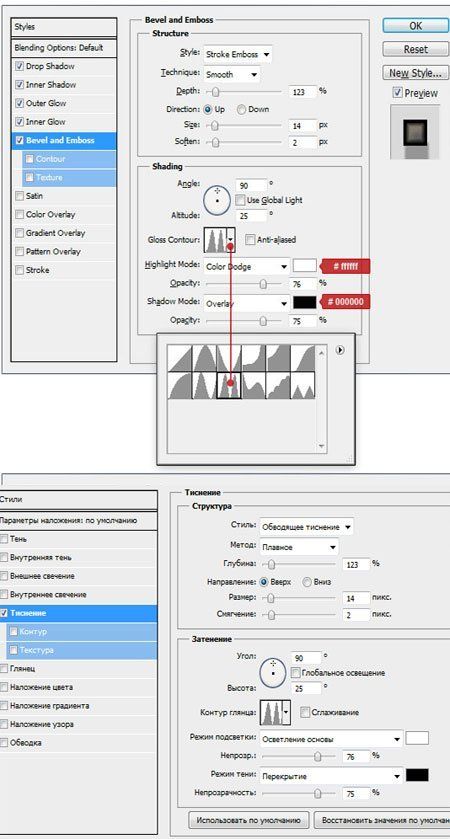
Можно добавить - Тиснение с такими значениями:


Стоя на этом слое нажать правую кнопку мыши, выйдет вкладка, выбрать - Преобразовать в смарт - объект:

Появится вот такой значок:

Снова зайти в параметры наложения, выбрать - Обводка:

Поставить другой цвет и размер обводки:


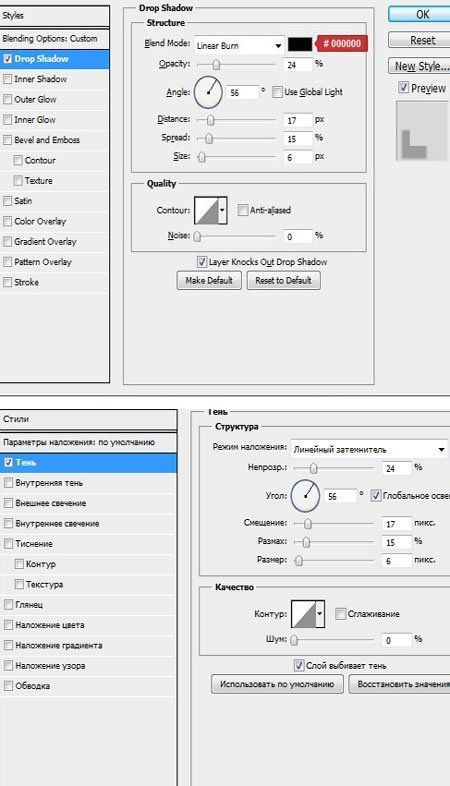
Если надо ещё создать обводку, проделать те же действия ещё несколько раз. После наложения параметров, преобразовать в смарт - объект. В конце наложить - Тень:


Всё, надпись готова.
Так же можно создать рамку. Я покажу на этом документе.
Добавить новый слой. Взять инструмент Прямоугольное выделение (М) и нарисовать прямоугольник:

Выполнить обводку. Зайти - Редактирование - Выполнить обводку:

Поставить цвет, размер обводки - 5 px.


Наложить параметры - Обводка:


Преобразовать в смарт - объект:

Снова наложить параметры - Обводка, выбрав другой цвет и размер:


Преобразовать снова в смарт - объект и наложить Тень:

Такая получилась рамочка:

Добавить декоративные элементы.
Это конечный результат моей осенней фантазии:

Пробуйте, эксперементируйте и у Вас всё получится!
Творческого вдохновения и новых идей!

В этом простом уроке Вы узнаете, как создать королевский золотой текст, используя стили слоя в Фотошоп. Приступим!
Исходные материалы
Шаг 1. Создайте новый документ 600Х400 пикселей в режиме RGB и с разрешением 72 DPI любым фоновым цветом. Подготовьте активы урока: установите шрифт Xenippa на компьютер и откройте оба .PAT файла.
Прим. переводчика: если вы не знаете, как установить шрифт, посмотрите этот урок . Если не можете установить текстуры, то вам поможет эта статья.

Шаг 2. Идем в Меню>Слои>Стиль слоя>Параметры наложения (Menu > Layer > Layer Style > Blending Options), используйте настройки, приведенные ниже. Вы также можете вызвать окошко стилей слоя, дважды кликнув по слою на панели. Еще один способ – кликните правой кнопкой мыши по слою в палитре и выберете со всплывающего меню Параметры наложения (Blending Options). Когда все параметры, приведенные ниже, будут применены, не забудьте нажать «ОК» в окне для сохранения изменений.
Внутренняя тень:

Внутреннее свечение:


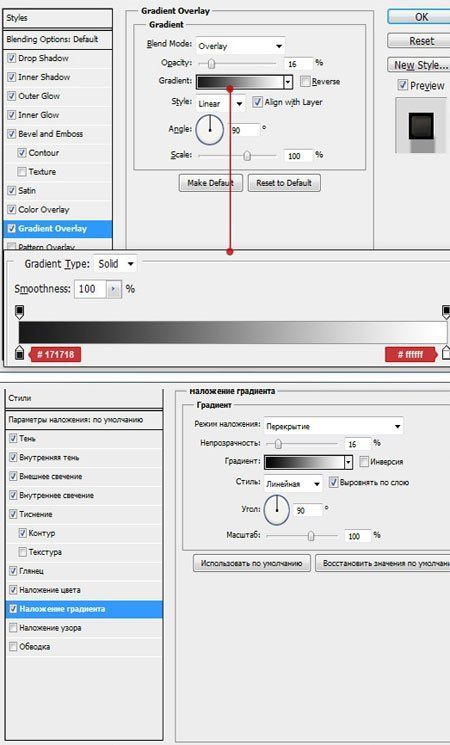
Наложение градиента:

Наложение текстуры:



Шаг 3. Работу над фоном закончили, теперь приступим к тексту. Сперва возьмите инструмент Текст (Type tool) (T), выберете шрифт Xenippa, установите размер 250 пт и метод сглаживания (anti-aliasing) Резкое (Sharp). Напечатайте ваш текст в центре изображение. Вы можете написать любое слово, в этом уроке я решил напечатать "Lord".

Шаг 4. Теперь разберемся со стилями текстового слоя. Идем в Меню>Слои>Стиль слоя>Параметры наложения (Menu > Layer > Layer Style > Blending Options), используйте настройки, приведенные ниже. Вы можете воспользоваться одним из быстрых вызовов стилей слоя, которые описаны в шаге 2. Когда примените все настройки, нажмите «ОК» для их сохранения.

Внутренняя тень:

Внешнее свечение:

Внутреннее свечение:




Наложение цвета:

Наложение градиента:

Наложение текстуры:



Шаг 4. Мы близки к финалу. Сейчас нам нужно дублировать текстовый слой. Стоя на слое с текстом, идите в Меню>Слои>Дублировать слой (Menu > Layer > Duplicate layer), назовите его как пожелаете. Теперь идем в Меню>Слой>Стиль слоя>Очистить стили слоя (Menu > Layer > Layer Style > Clear Layer Style), ведь для этого слоя мы будем использовать другие стили.
Опять идем в Меню>Слой>Стиль слоя>Параметры наложения (Menu > Layer > Layer Style > Blending Options), используем настройки, приведенные ниже. Или вы можете использовать быстрые методы вызова окна стилей, которые описаны в шаге 2. Не забудьте нажать «ОК», когда примените все настройки.

Внутреннее свечение:




Заключение
Вы успешно выполнили урок. Текст должен выглядеть так, как на изображении ниже.
Для правильной имитации золотого цвета в Photoshop придется применить несколько фильтров и корректирующих слоев. Однако задача сама по себе несложная, особенно, если у вас есть подготовленный исходник какого-то металлического предмета. Если таковых референсов нет, то придется применять дополнительные стили, рисовать блики и тени. Правда, сложность работ еще зависит от желаемой степени имитации.

Как придать золотой цвет предметам в Photoshop
В качестве примера, на котором будем рассматривать процесс, возьмем фотографию, где есть какие-нибудь металлические элементы. В ходе работы их нужно будет правильно выделить, поместить на отдельный слой и придать ему нужные фильтры и корректирующие слои.
Этап 1: Выделение нужного объекта
- Загрузите в рабочую область Photoshop то изображение, с которым будете работать. Это можно сделать переносом картинки из “Проводника” в рабочую область программы.
- Сделайте дубликат основного слоя. Для этого воспользуйтесь сочетанием клавиш Ctrl+J.
- Выберите наиболее удобный для работы инструмент выделения объекта. В качестве примера мы будем использовать “магнитное лассо”. Его расположение в панели инструментов показано на скриншоте ниже.

Этап 2: Наложение корректирующих слоев
Чтобы окончательно “позолотить” выделенный объект в Photoshop на него нужно применить несколько корректирующих слоев. Делается это по следующей инструкции:
- Откройте меню с корректирующими слоями, нажав по соответствующей кнопке в нижней части панели слоев.
- В этом меню выберите пункт “Кривые”.



Как видите, “покрасить” какой-то предмет в золотой цвет несложно. Правда, данная инструкция показывает примерный алгоритм действий, так как многое зависит от изначального цвета и текстуры предмета. Если у вас возникли сложности с выполнением действий, описанных в статье, то напишите свои вопросы в комментариях.
В этом фотошоп уроке, мы будем придавать тексту золотой эффект.
Вот что у нас должно получится в результате:

Шаг 1. Создайте новый документ (Ctrl+N), размерами 640х480 пикс. и разрешением 72 пикс/дюйм.
Шаг 2. Залейте ваш документ Черным цветом (D, Alt+Backspace).

Шаг 3. Выберите цвет переднего плана (Основной цвет) – Белый (клавиша Х), возьмите инструмент Текст (Type tool (Т)), шрифт - "Times New Roman Bold" и напишите слово - "GOLD":
Шаг 4. При помощи Свободной трансформации (Free Transform (Ctrl+T)), увеличьте размер текста (зажав клавиши Shift+Alt, для того, чтобы увеличение его равномерно, относительно середины текста).
Шаг 5. Дублируйте слой с текстом (Ctrl+J), у вас должно теперь быть три слоя в палитре слоев.
В последующих нескольких шагах, мы будем работать с копией слоя с текстом.
Шаг 6. Находясь на копии слоя с текстом, нажмите на значок Стилей слоя (Layer Styles), у основания палитры слоев (или просто кликните по слою два раза).
Выберите - Наложение градиента (Layer Styles).
Нам нужно изменить цвета градиента. Кликните на область предварительного просмотра градиента, чтобы открыть диалоговое окно Редактор градиента (Gradient Editor).
Шаг 7. В окне Редактор градиента, кликните по левому ползунку (контрольная точка цвета), чтобы выбрать его, а затем нажмите на - Цвет, чтобы изменить цвет выбранного ограничителя.


В Редакторе градиента, кликните по правому ползунку (контрольная точка цвета), а затем нажмите на – Цвет, чтобы изменить цвет выбранного ограничителя.


*если у вас цвета расположились, не так как на картинке (снизу светлое, а сверху темное), то это не страшно, на данном этапе работы, это не так важно*
Шаг 8. Измените в окне Наложение градиента, Стиль (Style) на Зеркальный (Reflected).
Вот что у вас должно получится:

Шаг 9. В окне Стиль слоя, перейдите во вкладку Тиснение (Bevel and Emboss).
Шаг 10. В окне тиснение, измените Метод (Technique) на Жесткая огранка (Chisel Hard).
*не закрывайте окно Стиль слоя*
Шаг 11. Спуститесь в самый низ, во вкладке Тиснение, кликните по стрелочке, которая находится справа от миниатюры Контура глянца (Gloss Contour), в выпавшем меню, выберите Двойное кольцо (Ring - Double), так же поставьте галочку напротив Сглаживание (Anti-Aliased), чтобы на тексте не было сильно резких границ.
Вот что у вас должно получится.

Шаг 12. В этой же вкладке (Тиснение), подымитесь вверх и измените Размер (Size), тяните ползунок вправо, пока края букв, не сомкнуться в середине (автор остановился на 16пикс. (для своей работы я увеличила до 18 пикс.)).

Шаг 13. Теперь измените Глубину (Depth), чтобы увеличить эффект освещения на буквах (автор остановился на 171%).
Теперь наш текст, стал смотреться намного лучше.

Шаг 14. Затем поставьте галочку во вкладке Контуры, это придаст тексту еще более металлический вид (в параметрах контуры ни чего не нужно менять).
Вот что получится.

Шаг 15. Последнее, что мы сделаем, перед тем как выйдем из диалогового окна Стиль слоя. Это добавим Внутреннее свечение (Inner Glow).
Установите такие параметры во вкладке Внутреннее свечение (Inner Glow):
*Непрозрачность структуры, во Внутреннем свечении, можете подрегулировать по своему вкусу*
После этого, можно выйти из диалогового окна Стиль слоя, нажав Да, чтобы применить все настройки. Вот так теперь будет выглядеть ваш текст.

Шаг 16. Мы закончили со слоем копии текста, теперь перейдем на оригинальный слой с текстом.
Находясь на первом слое с текстом, вызовите диалоговое окно Стиль слоя, нажав на значок Стилей слоя внизу палитры слоев.
Выберите – Обводку (Stroke) и установите там такие параметры:
Шаг 17. Щелкните на область предварительного просмотра градиента.

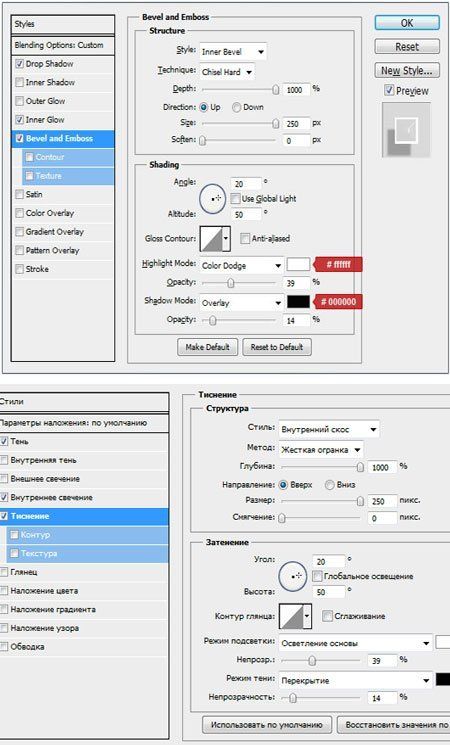
Шаг 18. Теперь перейдите во вкладку Тиснение (Bevel and Emboss) и установите такие настройки (не забудьте поставить галочку – Контуры (ниже Тиснения)):
Вы должны получить вот такой результат.

Шаг 19. Последнее, что мы сделаем в диалоговом окне Стиль слоя, это добавим Внешнего свечения (Outer Glow).
Перейдите во вкладку Внешнее свечение (Outer Glow) и установите там вот такие параметры:
*Выйдите из диологового окна Стиль слоя, нажав Да, чтобы сохранить все изменения*
Вокруг вашего текста, появится легкое свечение.

Шаг 20. Выше всех слоев, создайте новый слой Ctrl+Shift+N и назовите его, например, «Блеск».
Теперь у нас в палитре появился новый слой, на котором мы будем рисовать блеск на нашем тексте.

Шаг 21. Для того чтобы нарисовать блеск. Нам понадобятся специальные кисти, которые есть в стандартом наборе Photoshop.
Выберите инструмент Кисть (Brush tool (B)). Кликните правой кнопкой мыши где-нибудь на вашем документе, чтобы открыть окно выбор набора кистей, нажмите на меленькую стрелочку, справа вверху окна. В выпавшем меню, выберите набор Разные кисти (Assorted Brushes).
После того как нажмете на выбранный набор, Photoshop спросит у вас: Заменить текущие кисти? Нажмите Добавить, чтобы у вас не пропали все ранее загруженные кисти, заменившись набором Разные кисти.

Шаг 22. Возьмите инструмент Пипетка (Eyedropper (I)) и кликните по самому светлому участку на тексте, чтобы выбрать цвет для нашего блеска (так же, при активном инструменте Кисть, можно зажать клавишу Alt, и кликнуть по тому месту, цвет которого вы хотите использовать).


Шаг 23. В настройках инструмента кисть, выберите, из ранее загруженного набора Кисть – Перекрестные штрихи4 (Crosshatch).
Шаг 24. После того как вы выбрали кисть и установили нужный цвет, находясь на новом слое, кликните в нескольких местах кистью. После каждого клика, меняйте размер кисти используя клавиши Ctrl+ [ или ], чтобы добавить больше хаотичности.
Получается интересный эффект, но не стоит сильно увлекаться, так как, перегрузив изображение блестками, можно испортить картинку в целом.
Если вам покажется, что Блеск сильно яркий, то вы можете снизить непрозрачность слою, как это сделал автор, понизив его до 50%.
Читайте также:


