Как сделать закат в фотошопе
В этом коротком уроке, мы научимся создавать солнечные лучи, используя такие инструменты, как: градиенты, режимы наложения, а также корректирующие слои, с помощью которых мы сделаем лучи более реалистичными.
Создание солнечных лучей в программе Adobe Photoshop – довольно несложное занятие и т. к есть много способов их создать, я покажу, как это сделать с помощью градиентов. Для выполнения данного урока, советую вам использовать версию Adobe Photoshop CC .
Итак, давайте начнём!
Шаг 1
Перенесите изображение в Adobe Photoshop либо просто откройте его в программе ( Ctrl+O).
Теперь давайте перейдём в фильтр Camera Raw , выбрав его во вкладке Filter (Фильтр) и применим такие же настройки, как на скриншоте с уже имеющимся результатом:
Шаг 2
Теперь давайте создадим новый слой ( Shift+Ctrl+N) и назовём его rays , а затем применим к нему корректирующий слой Gradient (Градиент).
Примечание переводчика: в окне выбора цветового перехода, по умолчанию, будут стоять те цвета, которые стояли изначально в качестве фонового цвета переднего плана. Автор не выбирал намеренно те цвета, которые у него стояли, но лучше поставить такие же как у него, либо похожие, чтобы было максимальное соответствие эффекта.
Примечание переводчика: в окне выбора Gradient Type (Тип градиента)выберите Noise (Шум).
Используя кнопку Randomize (Рандомизировать). (Примечание переводчика: либо сгенерировать ) нужно скомбинировать градиенты, выбрав тот, который получается на скриншоте либо похожий:
После увеличения значения Roughness (Шероховатость) до 100% , мы получим следующий результат:
Также, нужно будет изменить цветовую модель RGB на Lab,
а также спрятать светлые ползунки альфа-каналов под тёмные до результата на скриншоте:
Затем, снова используем кнопку Randomize (Рандомизировать), с помощью которой Adobe Photoshop исключает слишком выбивающиеся из общего ряда цвета.
и убираем метку рядом с надписью Restrict Colors (Ограничение цветов) (исключает особенно яркие или перенасыщенные цвета из шумового градиента).
И вот, что должно получиться:
Затем изменим в окошке настроек градиента Style (Стиль) на Angle (Угол) с появившимся результатом:
Изменим режим наложения этого слоя на Screen (Экран).
Затем, снова кликнем на значке корректирующего слоя Gradient Fill (Градиентная заливка) и перетащим получившийся результат в то же место, где предположительно находится источник света и немного изменим настройки:
Далее, снова кликнем на окне выбора градиента и, при помощи клавиши выбора Randomize (Рандомизировать) изменим его на тот, который отображён на скриншоте:
Примечание автора: по причине того, что для смягчения краёв солнечных лучей, мы будем использовать фильтр Gaussian Blur (Размытие по Гауссу),с последующей возможностью редактирования, давайте преобразуем этот слой в Smart Object (Смарт объект) (правый клик на слой в палитре слоёв).Это действие поможет нам менять все числовые значения, которые мы зададим для данного слоя.
Переведём данный слой в режим Smart Object (Смарт-объект).
Примечание переводчика: в результате данного действия, маска слоя применится к слою. Затем перейдём в Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и поставьте радиус размытия в районе 47 пикселей. И вот результат:
Шаг 3
Примечание переводчика: для более реалистичного эффекта, используйте корректирующие слои Hue/Saturation (Цветовой тон/Насыщенность) либо Curves (Кривые) и Levels (Уровни) в качестве Clipping Mask (Обтравочной маски)к слою rays и добавьте немного жёлтого тона с помощью Curves (Кривых)или Levels (Уровней).
Создайте новый корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и примените его в качестве Clipping Mask (Обтравочной маски) к слою rays. Поставьте такие же настройки, как на скриншоте:
Затем, cоздайте новый корректирующий слой Curves (Кривые) и также примените его в качестве Clipping Mask (Обтравочной маски). Скорректируйте такие же настройки, как на скриншоте:
Шаг 4
Дважды кликните на слой rays и измените настройки градиента на те, которые указаны на скриншоте. Опять же, комбинируйте варианты градиента при помощи кнопки Randomize (Рандомизировать):
Примечание переводчика: автор очень часто использует кнопку Randomize (Рандомизировать)для того, чтобы сделать будущие солнечные лучи как можно более реалистичными.
Затем создайте Layer mask (Маску слоя) для слоя rays и, на ней, при помощи инструмента Gradient (Градиент) (G) (от чёрного к белому) с Angle (Угловым) стилем протяните его так, как указано на скриншоте:
Примечание переводчика: автор маскирует солнечные лучи для того, чтобы они выглядели как можно реальнее из-за деревьев, через которые они должны просачиваться.
Дважды кликнем на созданный ранее корректирующий слой Hue/Saturation (Цветовой тон/ Насыщенность) и чуть подкорректируем его, как на скриншоте:
Шаг 5
Также, давайте кликнем дважды на созданном ранее корректирующем слое Hue/Saturation (Цветовой тон/ Насыщенность) и сдвинем ползунок Lightness (Яркость) чуть влево, как на скриншоте:
Теперь давайте создадим новый корректирующий слой Color Lookup (Поиск цвета) в самом верху палитры слоёв и применим такие же настройки, как на скриншоте:
Затем изменим режим наложения данного корректирующего слоя на Hue (Цветовой тон) и уменьшим Opacity (Непрозрачность) до 35-40% . Получившийся результат:
И в завершение, создадим новый корректирующий слой Curves (Кривые) и применим такие же настройки, как на скриншоте:
В этом уроке я покажу, как создать красивый закат в Фотошопе. Вы научитесь комбинировать разные изображения в единую композицию, корректировать цвета и добавлять световые эффекты.
Примечание: при создании этого урока использована версия
Photoshop CS5 +

Ресурсы урока:
Шаг 1

Создайте новый документ размером 1791×1188 пикселов и залейте его белым цветом. Откройте изображение природы и инструментом Перемещение (Move Tool) (V) перетащите его в документ.

Шаг 2

В этом шаге мы удалим некоторые детали ландшафта на переднем плане и нижних областях. Инструментом Лассо (Lasso Tool) выделите одну из указанных на скриншоте областей:


Примените команду Заливка с учётом содержимого (Редактирование - Заливка - Заливка с учётом содержимого) (Edit > Fill > Content-Aware).


Шаг 3
Выделите остальные области и примените к ним ту же команду.
Примечание: старайтесь рисовать небольшие выделения, иначе на больших выделенных областях можно получить нежелательные детали).

Шаг 4
Измените контраст и цвета слоя с природой, используя стиль слоя Наложение градиента (Gradient Overlay). Дважды кликните по слою в палитре Слои и выберите этот стиль:



Шаг 5
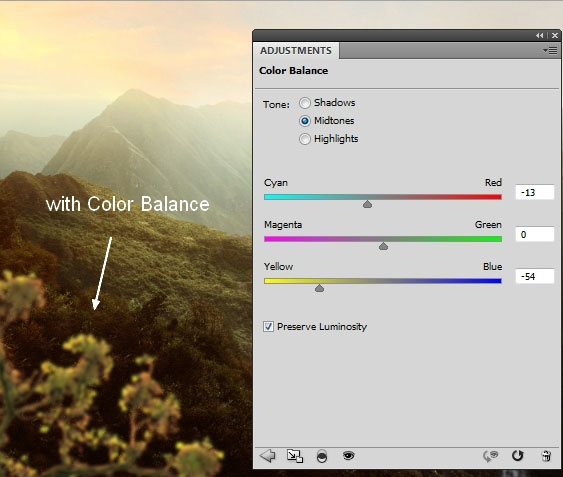
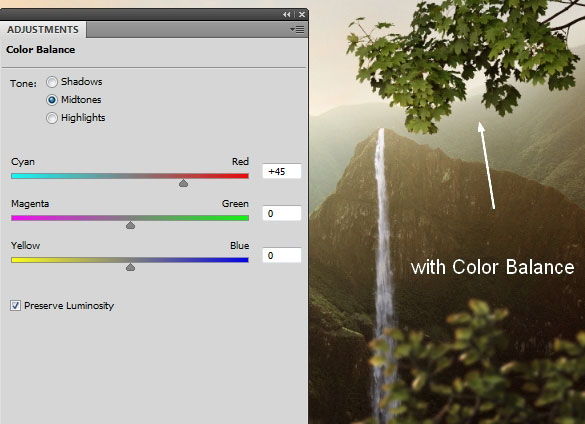
К слою с природой добавьте корректирующий слой Цветовой баланс (Слой - Новый корректирующий слой - Цветовой баланс) (Layer > New Adjustment Layer > Color Balance).


Выберите инструмент Кисть (Brush Tool) (B). На маске корректирующего слоя Цветовой баланс мягкой кистью черного цвета с низкой непрозрачностью (около 10-15%), сотрите нижнюю часть и небольшой участок на левой части изображения природы.
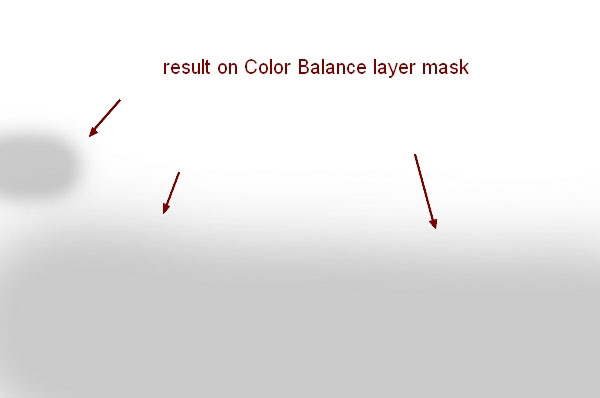
Вот так выглядит маска после применения кисти:


Шаг 6

Откройте изображение неба и инструментом Прямоугольная область выделения (Retangular Marquee Tool) выделите часть и перенесите ее на наш документ. Поместите эту часть неба в верхней части документа. Теперь отразите слой с частью неба по горизонтали (Редактирование - Трансформирование - Отразить по горизонтали)(Edit > Transform > Flip Horizontal).


Шаг 7
Добавьте слой-маску к слою с частью неба. Мягкой кистью черного цвета сотрите края неба, чтобы смешать их с общей картиной:

Шаг 8
Осветлите небо, добавив к слою с ним корректирующий слой Кривые с обтравочной маской (Слой - Новый корректирующий слой - Кривые) (Layer > New Adjustment Layer > Curves).


Шаг 9
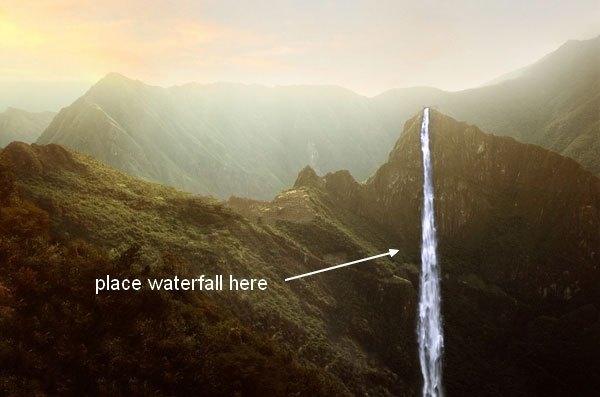
Отделите изображение водопада от фона и поместите его на гору:

Измените режим наложения слоя с водопадом на Осветление (Screen).

Шаг 10
Затемните водопад, добавив к слою с ним корректирующий слой Кривые с обтравочной маской (Слой - Новый корректирующий слой - Кривые) (Layer > New Adjustment Layer > Curves).

На маске корректирующего слоя Кривые мягкой кистью черного цвета сотрите левую часть водопада, чтобы яркость совпадала с общей сценой.

Шаг 11
Отделите изображение с первой веткой от фона и поместите ее в наш документ, расположив в левой нижней его части:

Шаг 12
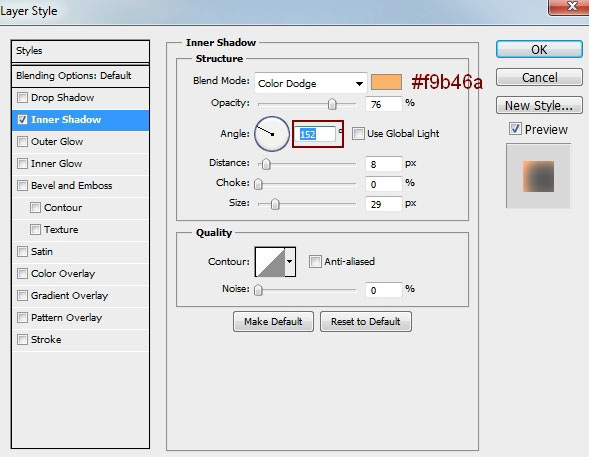
К слою с веткой добавьте свечение при помощи стиля слоя Внутренняя тень (Inner Shadow).


Шаг 13
К слою с веткой добавьте фильтр Размытие по Гауссу (Фильтр - Размытие - Размытие по Гауссу) (Filter > Blur > Gassian Blur). Это добавит глубины изображению.

Шаг 14
К слою с веткой примените корректирующий слой Цветовой баланс с обтравочной маской (Слой - Новый корректирующий слой - Цветовой баланс) (Layer > New Adjustment Layer > Color Balance), чтобы изменить ее цвет.

Шаг 15
Также добавьте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation).

Шаг 16
Затемните ветку, добавив корректирующий слой Кривые (Слой - Новый корректирующий слой - Кривые) (Layer > New Adjustment Layer > Curves).

Шаг 17
Отделите от фона вторую ветку и поместите ее в правый нижний угол изображения:

Шаг 18
К слою со второй веткой добавьте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation), чтобы уменьшить ее цветовую насыщенность.

Шаг 19
Затемните ветку, добавив корректирующий слой Кривые (Layer > New Adjustment Layer > Curves) (Слой - Новый корректирующий слой - Кривые).

На маске этого корректирующего слоя кистью чёрного цвета уменьшите затемнение некоторых листьев.

Шаг 20
К слою со второй веткой добавьте стиль слоя Внутренняя тень (Inner Shadow) с жёлтым оттенком:


Шаг 21
Добавьте фильтр Размытие по Гауссу (Filter > Blur > Gaussian Blur) (Фильтр - Размытие - Размытие по Гауссу) с радиусом размытия 4 пиксела.

Шаг 22
Добавьте третью ветку в правый верхний угол изображения.

Шаг 23
К слою с третьей веткой примените корректирующий слой Цветовой баланс (Layer > New Adjustment Layer > Color Balance) (Слой - Новый корректирующий слой - Цветовой баланс).

Шаг 24
К третьей ветке добавьте стиль слоя Внутренняя тень (Inner Shadow):


Шаг 25
Примените фильтр Размытие по Гауссу (Filter > Blur > Gaussian Blur) (Фильтр - Размытие - Размытие по Гауссу) к третьей ветке. Радиус размытия установите 4 пиксела.

Шаг 26
Откройте изображение башни, выделите ее и поместите в центр нашего изображения:

Немного отредактируйте башню инструментом Марионеточная деформация (Edit > Puppet Warp) (Редактирование - Марионеточная деформация).

К слою с башней добавьте маску и кистью чёрного цвета смешайте нижнюю часть башни с землёй:

Шаг 27
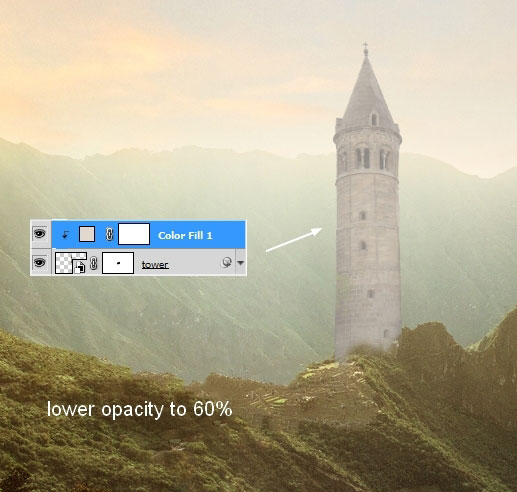
Добавьте к башне эффект дыма, добавив заливочный слой Цвет (Layer > New Fill Layer > Solid Color) (Слой - Новый заливочный слой - Цвет).

Уменьшите непрозрачность этого слоя до 60%.

Шаг 28
Добавьте корректирующий слой Кривые (Layer > New Adjustment Layer > Curves) (Слой - Новый корректирующий слой - Кривые), чтобы усилить контраст башни:


На маске корректирующего слоя Кривые кистью чёрного цвета сотрите левую часть башни.

Шаг 29
Измените цвет башни, добавив корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation).

Шаг 30
Создайте новый слой (Shift + Ctrl + N) в режиме наложения Перекрытие (Overlay) с непрозрачностью 100% и с серой заливкой 50%. Также, включите флажок использовать предыдущий слой для создания обтравочной маски.

Инструментами Осветлитель (Dodge Tool) и Затемнитель (Burn Tool) в диапазоне Средние тона (Midtones Range), с Экспозицией (Exposure) около 10-15%, нарисуйте свет и тень на башне.

Шаг 31
Добавьте корректирующий слой Микширование каналов (Channel Mixer) над всеми слоями.

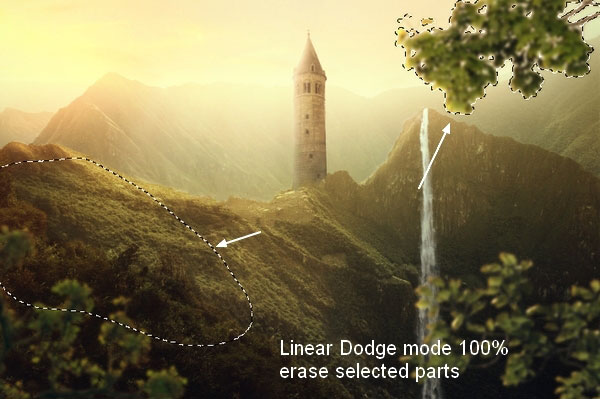
Кистью чёрного цвета на маске этого корректирующего слоя сотрите некоторые части, как показано на скриншоте:


Шаг 32
Над всеми слоями добавьте корректирующий слой Карта градиента (Gradient Map).

Уменьшите непрозрачность этого корректирующего слоя до 20%.

Шаг 33
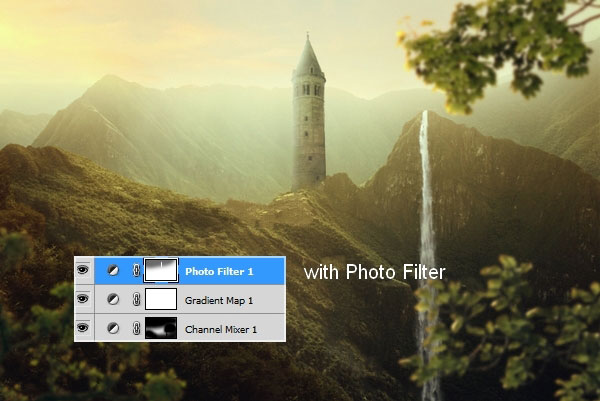
Добавьте корректирующий слой Фотофильтр (Photo Filter), чтобы добавить немного зелёного оттенка к изображению:

На маске этого корректирующего слоя сотрите ту область, которая показана на скриншоте:


Шаг 34
Создайте новый слой (Shift + Ctrl + N) с такими же параметрами, как и в шаге 30, только отключите флажок добавления обтравочной маски. Инструментом Осветлитель (Dodge Tool) нарисуйте световую линию на траве вокруг гор.


Шаг 35


Шаг 36

Шаг 37
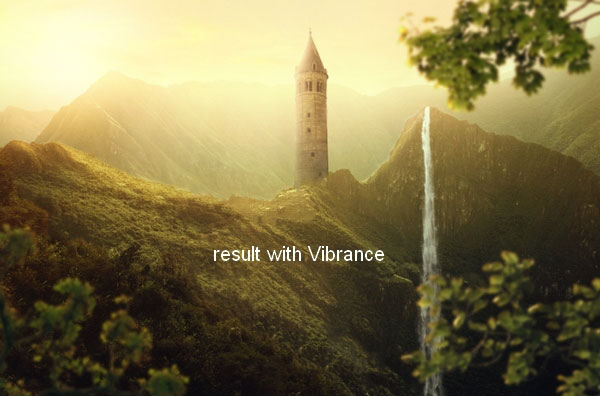
Добавьте корректирующий слой Вибрация (Vibrance) для усиления цвета и яркости.


Шаг 38
Создайте новый слой (Shift + Ctrl + N) под слоем с башней. Удерживая нажатой клавишу Ctrl, кликните по миниатюре слоя с башней, чтобы загрузить выделение.

Залейте это выделение черным цветом (Edit >Fill) (Shift+F5). Отразите тень по вертикали (Edit > Transform > Flip Vertical) (Редактирование - Трансформирование - Отразить по вертикали) и поместите ее под нижнюю часть башни.

Уменьшите непрозрачность слоя с тенью до 30% и примените к ней фильтр Размытие по Гауссу (Filter > Blur > Gaussian Blur) (Фильтр - Размытие - Размытие по Гауссу) с радиусом 4 пиксела.
В этом уроке я покажу вам, как создать красивый пейзаж с закатом солнца за 20 шагов. Вы узнаете, как создать свой пейзаж, используя наименьшее количество исходных изображений. Урок разбит на простые шаги, которые вы сможете с лёгкостью выполнить.
Этапы урока
Мы создадим пейзаж с закатом солнца. Для выполнения данного урока вам понадобится программа Photoshop CS3 или выше.
Итоговый результат
Шаг 1
Создайте новый документ, для этого идем Файл – Новый (File > New). Установите следующие настройки, которые указаны на скриншоте ниже.
Шаг 2
Далее, добавьте изображение с морем, для этого идём Файл – Поместить (File > Place). Активируйте инструмент Трансформации (transform tool), нажав клавиши (Ctrl+T) или выбрав Редактирование – Трансформация (Edit > Transform). Трансформируйте изображение с морем, как показано на скриншоте ниже.
Шаг 3
Ещё раз активируйте инструмент трансформация, далее, щёлкните правой кнопкой мыши по области трансформации и в появившемся окне выберите опцию Отразить по горизонтали (Flip Horizontal). Результат должен быть, как на скриншоте ниже.
Шаг 4
Далее, добавьте изображение неба на наш рабочий документ. Расположите слой с небом ниже слоя с морем. Примените трансформацию к слою с небом, как показано на скриншоте ниже.
Шаг 5
Результат обработки на слой-маске.
Шаг 6
Теперь, добавьте изображение с горами 1 на наш рабочий документ. Расположите слой с горами ниже слоя с морем, как показано на скриншоте ниже.
Поменяйте режим наложения для слоя с изображением гор 1 на Мягкий свет (Soft Light). Результат должен быть, как на скриншоте ниже.
Шаг 7
Теперь, добавьте изображение с горами 2 на наш рабочий документ. Расположите слой с горами ниже слоя с морем.
Шаг 8
Далее, к слою с горами 2, добавьте слой-маску и с помощью мягкой чёрной кисти скройте выделенную часть изображения.
Вы можете увидеть результат обработки на слой-маске.
Результат после обработки.
Шаг 9
Далее, добавьте корректирующий слой Выборочная коррекция цвета (Selective Color), нажав на значок Добавить новый корректирующий слой (New Adjustment Layer) в нижней части панели слоев. После проведения коррекции перейдите на слой-маску данного корректирующего слоя и с помощью мягкой чёрной кисти ослабьте эффект коррекции. См. скриншот ниже, где указаны настройки для корректирующего слоя, а также обработанная маска данного корректирующего слоя.
Шаг 10
Далее, добавьте корректирующий слой Кривые (Curves). Установите кривую, как показано на скриншоте ниже.
Теперь, перейдите на слой-маску корректирующего слоя Кривые (Curves) и с помощью мягкой чёрной кисти скройте коррекцию кривых.
Шаг 11
Чтобы добавить тёплых тонов к нашей сцене, я создал корректирующий слой Фото фильтр (Photo Filter). Установите следующие настройки, которые указаны на скриншоте ниже.
Шаг 12
Далее, поменяйте режим наложения для корректирующего слоя Карта градиента (Gradient Map) на Осветление основы (color dodge). Результат должен быть, как на скриншоте ниже.
Шаг 13
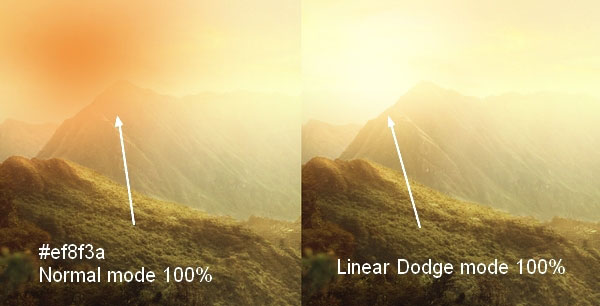
Шаг 14
Поменяйте режим наложения для слоя с солнцем на Линейный осветлитель (Linear Dodge), а затем уменьшите непрозрачность (Opacity) слоя до 55%. Результат должен быть, как на скриншоте ниже.
Шаг 15
С этого шага мы добавим три новых корректирующих слоя для коррекции всей сцены. Итак, вначале добавьте корректирующий слой Кривые (Curves). Установите кривую, как показано на скриншоте ниже.
Шаг 16
Далее, добавьте корректирующий слой Карта градиента (Gradient Map). Установите цвета градиента, которые указаны на скриншоте ниже.
Далее, поменяйте режим наложения для корректирующего слоя Карта градиента (Gradient Map) на Мягкий свет (soft light), а затем уменьшите непрозрачность (Opacity) слоя до 20%.
Шаг 17
Далее, добавьте корректирующий слой Цветовой баланс (Color Balance). Установите настройки, которые указаны на скриншоте ниже.
Шаг 18
Создайте новый слой. Загрузите кисти птицы. Установите размер кисти 250 px. Нарисуйте птиц.
Шаг 19
Теперь создайте объединённый слой из всех слоёв (Ctrl+Shif+Alt+E), щёлкните правой кнопкой мыши по объединённому слою и в появившемся окне выберите опцию Преобразовать в Смарт-объект (convert to smart objects). Далее, идём Фильтр - Рендеринг - Эффекты освещения (Filter > Render > Lighting Effect). Установите блик, как показано на скриншоте ниже.
Примечание переводчика: у кого стоит более ранняя версия программы Photoshop, Поиграйте с настройками Интенсивность (Intensity) и Экспозиция (Exposure). Стиль освещения (Light style) - в наборе есть несколько стилей освещения Точечный (Spotlight), Рассеянный (Omni), выберите на своё усмотрение, цвет освещения белый или разными цветами.
В этом уроке по работе с фотошопом мы немного изменим «настроение» снимка, сделаем его более красивым и оригинальным – создадим эффект заката в фотошопе.
Закат, особенно на море — очень красивое зрелище. Давайте его сымитируем.
Для получения такого эффекта подойдут вечерние фотографии, на которых видно солнце.
Урок сделан в русифицированой программе Photoshop CS3 , но может быть выполнени практически в любой версии фотошопа .

Откроем исходную фотографию в фотошопе.

Щёлкнем по средней иконке внизу палитры " Слои " и в раскрывшемся списке выберем корректирующий слой " Градиент ".

Откроется окно " Градиентная заливка ". Щёлкаем по полю " Градиент ", открывается окно " Редактор градиентов ", в котором в поле " Наборы " находим градиент под названием " Оранжевый, жёлтый ". В окне редактора градиента нажимаем кнопку " Да ".

Окно " Градиентная заливка " у нас ещё открыто.

Так как мне надо, чтобы красный цвет был снизу, я ставлю галочку " Инверсия " и немного регулирую масштаб для плавности перехода между цветами. Нажимаем " Да ".

Режим наложения для корректирующего слоя устанавливаем на " Перекрытие " (попробуйте и другие контрастные режимы) и при необходимости уменьшаем непрозрачность верхнего слоя до необходимой степени (определяем визуально по своей картинке).

Теперь подрегулируем сам градиент, чтобы он более гармонично вписался в нашу фотографию. Для этого 2 раза левой клавишей мыши щёлкаем по иконке корректирующего слоя " Градиентная заливка 1 ".

Как было описано, выше попадаем в редактор градиентов, где мы можем подрегулировать 5 ползунков, которые находятся под градиентной полосой. Удобство такого метода заключается в том, что при перемещении ползунков, мы сразу видим результат на нашей фотографии, и таким образом, можем добиться нужного результат, не закрывая это окно. К примеру, на этой фотографии, я передвинул 2 ползунка к центру.

Если Вам всё-таки что-то не нравится в полученном эффекте, то мы можем легко восстановить некоторые части картинки, изменение которых, по Вашему мнению, не стоило делать. Для этого выбираем инструмент " Кисть " ( В ), на передний план установим чёрный цвет и легко можем стереть эффект градиентной заливки с отдельных мест. Если Вы хотите только ослабить этот эффект, уменьшите непрозрачность кисти примерно до 50%.

Получаем вот такую симпатичную картинку.

Сравните изображение до, и после обработки фотографии в фотошопе .

Мы с Вами сделали эффект заката в фотошопе.
Читайте также:


