Как сделать вязаный текст в фотошопе
В этом уроке мы будем создавать текст в трикотажном обрамлении используя программу Photoshop и Filter Forge.

Больше о программе Filter Forge:
Filter Forge является мощным дополнением, которое позволяет применить более 4000 эффектов к вашим изображениям. Чтобы узнать больше о Filter Forge, вы можете посетить сайт, скачать пробную версию программного обеспечения и воспользоваться галереей Filter Gallery.
Загрузить пробную версию Filter Forge вы можете перейдя по данной ссылке.
Как загрузить Filter Forge
Чтобы запустить плагин и начать работу с фильтром, перейдите в Filter> Filter Forge> Filter Forge 3. Вы найдете пару уже существующих фильтров рассортированных по категориям.
Вы также найдете «Библиотека фильтров: скачать дополнительные фильтры» (“Filter Library: Download more filters”), ссылка на верхней правой части окна плагина. Нажмите на ссылку, чтобы начать загрузку фильтров.

Ссылка приведет вас на страницу «Фильтры» (Filters) на сайте плагина.

Вы можете найти практически любой фильтр среди удивительных «9000 +» фильтров. Просто введите ключевые слова для поиска и нажмите на кнопку «Поиск» (Search).

Как только вы получите результаты поиска, щелкните по имени фильтра.


Вы можете искать фильтры для загрузки, используя рабочее окно плагина, введя необходимое ключевое слово либо имя фильтра в поле поиска ( как на рисунке ниже).

Исходники:
Как загрузить контур
В данном уроке мы так же будем использовать контуры. Для того что бы загрузить контур перейдите к Редактирование > Управление наборами > Тип набора: контур (Edit > Preset Manager).

Затем нажмите на маленькую стрелку рядом с графой Тип контура и в подменю выберите Контур (Contours).

На появившейся запрос дайте ответ «Добавить» (Append), для добавления нового контура к уже существующим.

Шаг 1
Создайте новый документ размером 1280 x 1024 пикселей.
Активируйте инструмент Градиент

(Gradient Tool); тип градиента Радиальный (Radial Gradient). Щелкните по полю Редактор градиента (Gradient box), для того что бы перейти к заданию цвета вашего градиента.

Перейдя в редактор градиента, добавим дополнительных два цветовых маркера. Для того чтобы задать необходимый цвет, достаточно сделать щелчок на соответствующем маркере. Ниже я привожу схему расположения (номер маркера — цвет — позиция):
4 — 160 600 — 100
Когда градиент будет создан, нажмите кнопку «Ок» и протащите линию градиента от центра холста к одному из углов.

Шаг 2
Создайте новый слой поверх фонового и назовите его «Текстура дерева» («Wood BG»).

Перейти к Фильтр > Filter Forge> Filter Forge 3 (Filter> Filter Forge> Filter Forge 3). Затем выберите «Фанера Плюс» (“Plywood Plus”), категория фильтров — под «Строительство» (“Building”); и воспользуйтесь указанным на скриншоте шаблоном (Presets).


Применение текстуры займет некоторое время. Как результат вы получите красивое изображение с детализированной текстурой. Режим наложения слоя «Текстура дерева» («Wood BG») измените на Перекрытие (Overlay).

Шаг 3
Создайте новый документ размером 600 х 600 пикселей.

Снова откройте Filter Forge и перейдите в категорию «Разное» (Misc). В данной категории выберите «Вязка ромбиком» (Аrgyle knitwear). Рядом с вкладкой Шаблоны (Рreset) вы увидите вкладку Параметры (Settings), перейдите к ней чтобы изменить пару значений.

Для своей работы я воспользуюсь такими цветами:
Вы, конечно, можете экспериментировать и задавать другие оттенки. Когда вы определитесь с цветами, измените Размер (Size) до 300 пикс. и поставьте галочку возле «Бесшовная текстура» (Seamless Tiling).

После применения фильтра, перейдите к Редактирование > Определить узор (Edit > Define Pattern), и введите имя для шаблона, который вы создали. Теперь можно закрыть этот документ (сохраните его, если хотите), а затем вернитесь к исходному документу.

Шаг 4
Создайте новый слой поверх всех предыдущих. Активируйте инструмент Текст

Перейдите к Палитре символов и абзацев (Окно > Абзац (Window > Character)) для внесения изменений в ваш текст:
размер (size) — 300 pt ;
трекинг (tracking) – 100.
Увеличение расстояния между буквами до 100 , нужно для того, что бы мы могли добавить ворсинки в последующих шагах. После внесения нужных чисел закройте палитру настроек текста, и дважды щелкните по текстовому слою для перехода во вкладку Стиль слоя (Layer Style).

Мы воспользуемся такими Стилями слоя (Layer Style) как:
Тиснение (Bevel and Emboss)

Контур (Contour)
Текстура (Texture): из списка выберите текстуру «Вязка ромбиком», которую мы создали в предыдущем шаге. Для получения объемного эффекта , глубину (depth) установите «-55».

Внутренняя тень (Inner Shadow)

Перекрытие узором (Pattern Overlay): воспользуйтесь узором «Вязка ромбиком» еще раз.

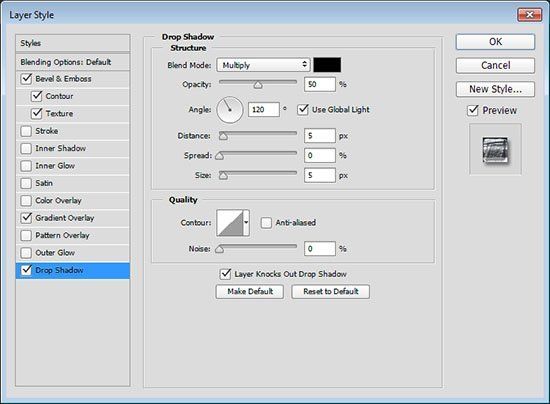
Тень (Drop Shadow): снимите галочку возле «Глобальное освещение» (Global Light) и примените значения , указанные ниже на рисунке:

После применения стилей слоя вы получите похожий результат:

Шаг 5
Перейдем к созданию ворсинок.
Активируйте инструмент Кисть

(Brush Tool) и в списке выберите кисть «Трава» (Dune Grass). Перейдите к окну настроек кисти Окно > Кисти (Window > Brush).
Установите такие значения:
Динамика формы (Shape Dynamics)
Динамика цвета (Color Dynamics)
Шаг 6
Нажмите правой кнопкой мыши по текстовому слою и выберите Создать рабочий контур (Create Work Path).
Под слоем с текстом создайте новый слой и назовите его «Края» (Edges).
(Brush Tool) по-прежнему активен), и нажмите клавишу Enter. Это позволит вам быстро создать обводку по контуру букв.
Такой же результат вы можете получить выполнив другой набор действий: активируйте инструмент Частичное выделение (Direct Selection Tool ) > сделайте щелчок правой клавишей мыши по контуру > в подменю выберите пункт «Выполнить обводку контура» (Stroke Path) > затем выберите кисть (из инструментов выпадающего меню) и нажмите кнопку OK.
На данном этапе мех выглядит очень редким. Для того что бы сделать его более густым, повторите действия с обводкой контура еще несколько раз. Когда будете довольны результатом , активируйте инструмент Частичное выделение (Direct Selection Tool) и нажмите клавишу Enter для того что бы быстро отключить рабочий контур.
Шаг 7
Сделайте одновременный выбор двух слоев — текстового и «Края» (Ctrl + щелчок по слою). Затем создайте группу из выбранных слоев Слой > Сгруппировать слои (Layer > Group Layers).
Создайте дубликат группы. Отключите видимость оригинальной группы слоев, нажав на иконку глаза рядом с изображением папки. Мы вернемся к работе с группой-оригиналом позже.
Сейчас мы растрируем группу-копию. Для этого встаньте на группу и нажмите комбинацию клавиш Ctrl + E либо перейдите к Слой > Объединить группу (Layer > Merge Group).
К полученному слою добавим Стиль слоя (Layer Style) «Тень» (Drop Shadow) с указанными ниже настройками. Для перехода к Стиль слоя (Layer Style) сделайте двойной щелчок мышкой по объединенному слою.
После проделанных действий наш текст приобрел больше глубины.
Шаг 8
Добавим еще один узор.
Для этого создайте новый документ размером 600х600 пикс., и откройте Filter Forge. Отфильтруйте текстуры и в предложенном списке выберите последний шаблон под названием «Дерево» (Wood).
После применения фильтра, перейдите к Редактирование > Определить узор (Edit > Define Pattern), и введите имя для нового узора, который вы создали. Закройте документ и перейдите к основному рабочему документу с текстом.
Шаг 9
Активируйте инструмент Прямоугольник
(Rectangle Tool). В настройках инструмента установите рисовать в режиме «Слой-фигура» (Shape). Цвет заливки установите на какой-либо светлый, а так же отключите обводку (Stroke — No Color). На новом слое нарисуйте прямоугольник высотой около 45 пикс., и шириной равной ширине рабочего холста.
Сделайте двойной щелчок по слою с формой прямоугольника, чтобы применить следующие стили слоя:
Тиснение (Bevel and Emboss)
Контур (Contour)
Текстура (Texture). Выберите рисунок древесины, который мы создали в предыдущем шаге, и изменить глубину (depth ) до «-127».
Наложение узора (Pattern Overlay). Выберите ваш древесный узор.
Тень (Drop Shadow)
Используя очень простые приемы, мы нарисовали планку на которой будут подвешены наши буквы.
Шаг 10
Для этого создайте новый слой поверх слоя с планкой. Активируйте инструмент Эллипс
(Ellipse Tool). На панели параметров отключите заливку (fill), а для обводки (stroke) поставьте белый цвет, толщину обводки установите на 5 pt. Теперь нарисуйте овальное колечко размером 30 х 96 пикс..
Если вы работаете не в версии программы Photoshop CS6, а более ранних версиях, то рисовать петельку вы можете так: активировать инструмент Эллипс
(Ellipse Tool), на панели настроек выбрать режим рисования «Контур» (Path). Затем настройте круглую жесткую Кисть (Brush Tool) — установите цвет на белый, а размер на 5 пикс., и выполните обводку по контуру овала.
Применим к полученному колечку Стили слоя (Layer Style):
Тиснение (Bevel and Emboss)
Контур (Contour)
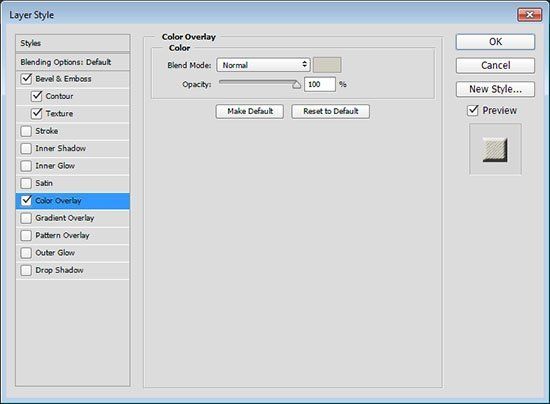
Наложение цвета (Color Overlay)
Тень (Drop Shadow)
После проделанных действий у вас получится нечто подобное:
Шаг 11
Создайте новый слой поверх слоя с петелькой. Снова активируйте инструмент Эллипс
(Ellipse Tool). На панели параметров отключите обводку (stroke), а цвет заливки (fill) установите на белый. Нарисуйте небольшой кружок размером 21 х 21 пикс. (для того что бы нарисовать правильный круг зажмите при рисовании клавишу Shift).
Вы, конечно, можете создать круг и другого размера. Теперь снова переходим к Стилю слоя (Layer Style).
Ниже указаны стили слоя и настройки, которые нужно применить:
Тиснение (Bevel and Emboss)
Контур (Contour)
Наложение узора (Pattern Overlay)
Тень (Drop Shadow)
На данном этапе мы получили вот такой результат:
Шаг 12
Выделите два слоя, с петелькой и гвоздем, и создайте из них группу. Назовите полученную группу «Tack». Дублируйте два раза группу «Tack», для того что бы получить для каждой буквы отдельную петлю с гвоздиком.
Активируйте инструмент Перемещение
(Move Tool). Выберите первую группу-копию «Tack» и переместите изображение к второй букве. Вы можете воспользоваться клавишами «стрелки» на клавиатуре для более точного передвижения, а так же свободно перетаскивать группу при зажатой клавише Shift.
Шаг 13
Перейдите на слой с текстом. Активируйте инструмент Лассо
Создайте выделение вокруг первой буквы.
Стоя на слое с текстом, при активном выделении, нажмите комбинацию клавиш Ctrl + J, что бы дублировать выбранную букву на новый слой.
Выберите оригинальный слой c растрированным текстом еще раз, и сделайте то же самое для остальных букв, так что бы у вас каждая буква располагалась на отдельном слое. Как только вы закончите, отключите видимость текстового слоя.
Шаг 14
Выберите слой с первой буквой. Активируйте инструмент Трансформирование (Transform) и поверните букву на 15? (Редактирование>Трансформирование>Поворот / Edit> Transform> Rotate).
Нажмите клавишу Enter для того что бы применить поворот. Повторите эти действия для остальных букв.
Шаг 15
На палитре слоев нажмите на иконку (в нижней части панели) под названием «Создать новый корректирующий слой» (Create new fill or adjustment layer). В появившемся меню выберите «Карта градиента» (Gradient Map).
Убедитесь что вы расположили корректирующий слой поверх всех остальных. Измените режим наложения слоя «Карта градиента» на Мягкий свет (Soft Light), понизьте непрозрачность (оpacity) до 10%.
Использование текстур в сочетании со стилями слоя хороший способ получить интересную и качественную работу. И в этом уроке вы узнаете, как создать вязаный текстовый эффект, используя текстуру пряжи, стили слоя и несколько кистей.

Шаг 1
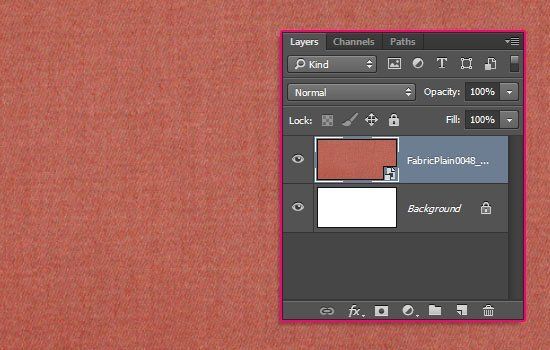
Создаем документ размером 1750х855 пикселей. Переходим File – Place Embedded (Файл – Поместить встроенные) и выбираем текстуру ткани. При необходимости регулируем размер и жмем клавишу Enter/Return, чтобы применить изменения.

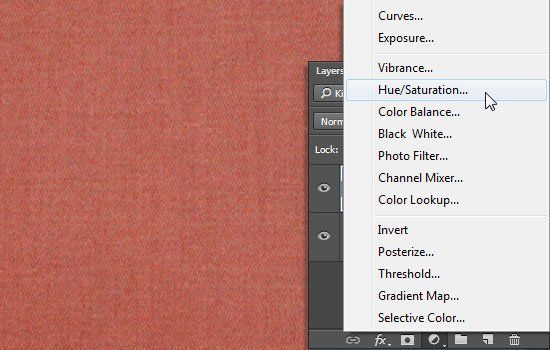
В нижней части панели слоев жмем кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Hue/Sturation (Цветовой тон/Насыщенность).

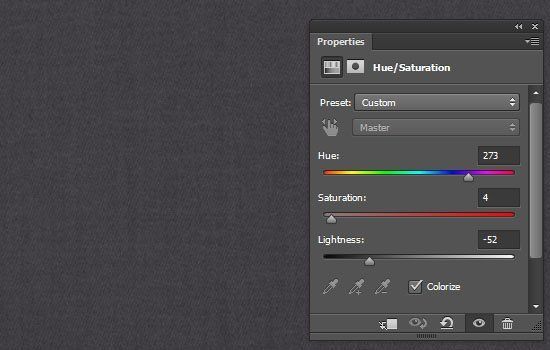
Активируем Colorize (Тонирование), устанавливаем Hue (Цветовой тон) на 273, Saturation (Насыщенность) на 4 и Lightness (Яркость) на -52.

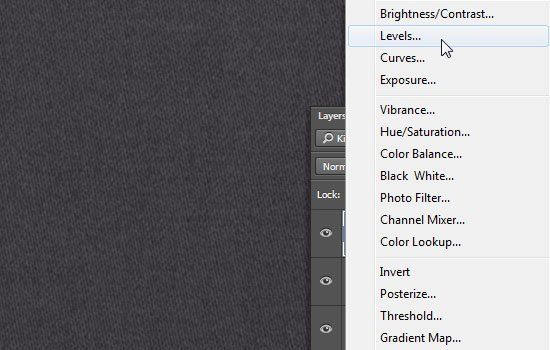
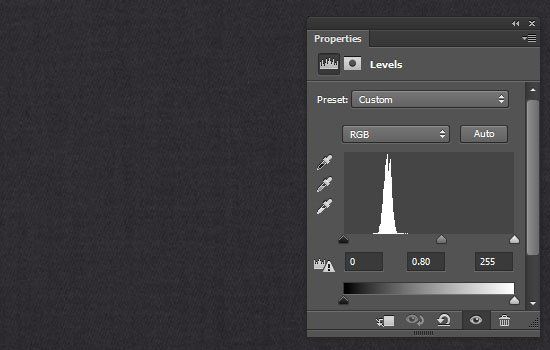
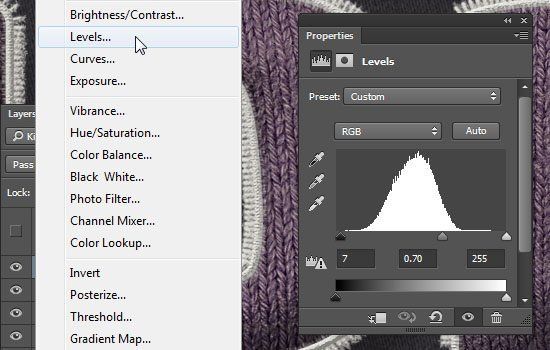
Снова жмем кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Levels (Уровни).

Устанавливаем Gamma (Гамма) на 0.80.

Шаг 2
Используя шрифт Titan One Regular (размер 500 pt, любого светлого цвета), пишем текст заглавными буквами, каждая буква на отдельном слое.

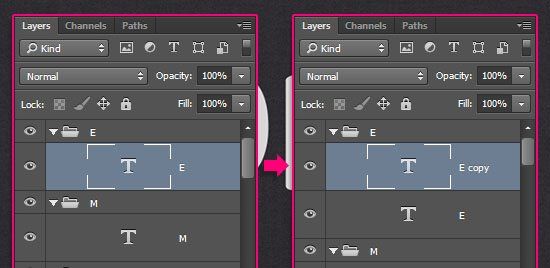
Каждую букву помещаем в отдельную группу с этой же буквой в названии группы. Чтобы сгруппировать слои, жмем сочетание клавиш Ctrl+G или переходим в меню Layer – Group Layers (Слой – Сгруппировать слои). Далее дублируем каждый текстовый слой в группе.

Дважды кликаем по оригинальному слою первой буквы, чтобы применить стиль слоя Drop Shadow (Тень):

Кликаем правой кнопкой мыши по слою с тенью и выбираем Copy Layer Style (Скопировать стиль слоя), затем зажимаем клавишу Ctrl/Cmd и кликаем по остальным оригиналам букв, чтобы их выделить. Далее жмем правой кнопкой по любому из выделенных текстовых слоев и выбираем Paste Layer Style (Вставить стиль слоя).
Таким способом вы будете применять стили слоя к остальным буквам, а пока что мы сосредоточимся только на одной.

Шаг 3
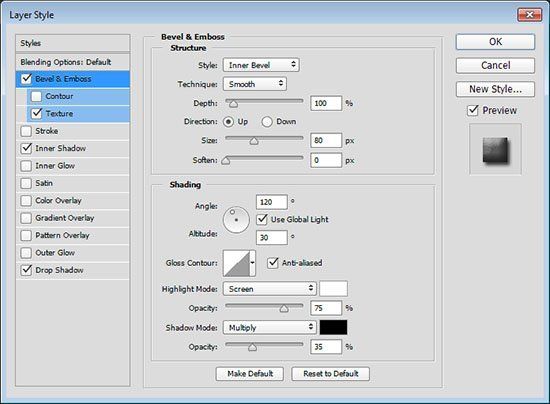
Дважды кликаем по копии первой буквы, чтобы применить стили слоя:
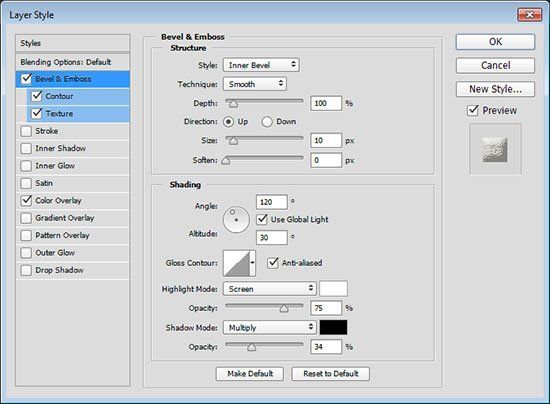
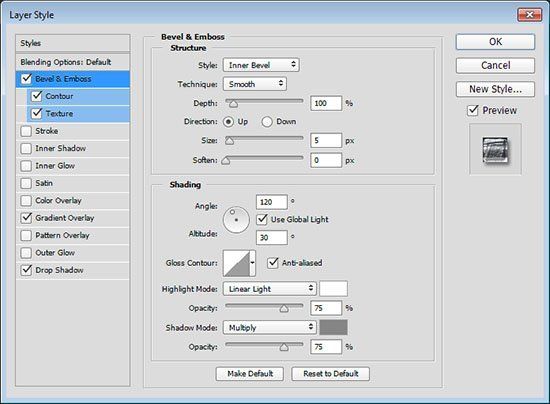
Bevel and Emboss (Фаска и тиснение)
Size (Размер): 80
Активируем Anti-aliased (Сглаживание)
Shadow Mode (Режим тени) – Opacity (Непрозрачность): 35%

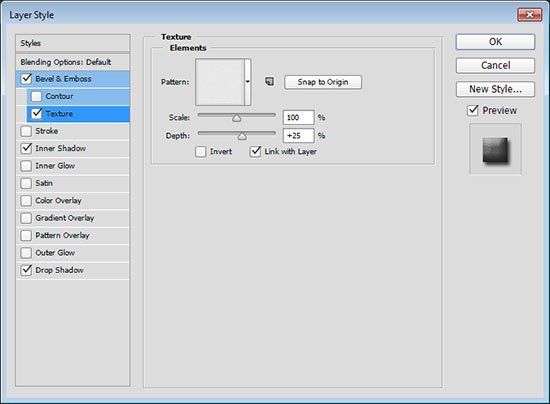
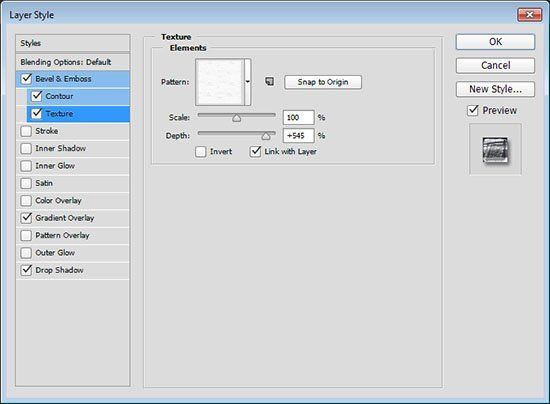
Texture (Текстура)
Pattern (Узор): Cork (пробковая текстура)
Depth (Глубина): 25%

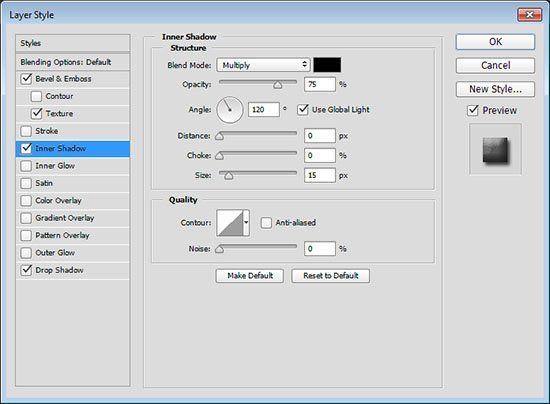
Inner Shadow (Внутренняя тень)
Distance (Расстояние): 0
Size (Размер): 15

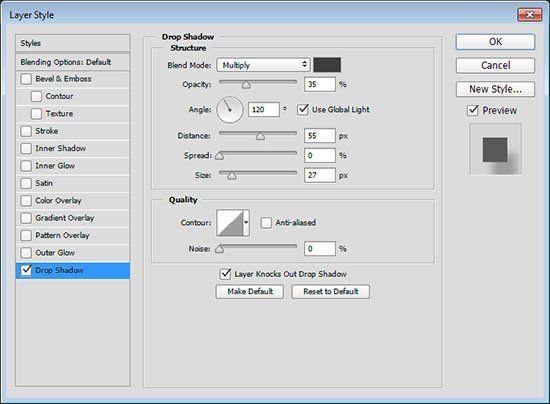
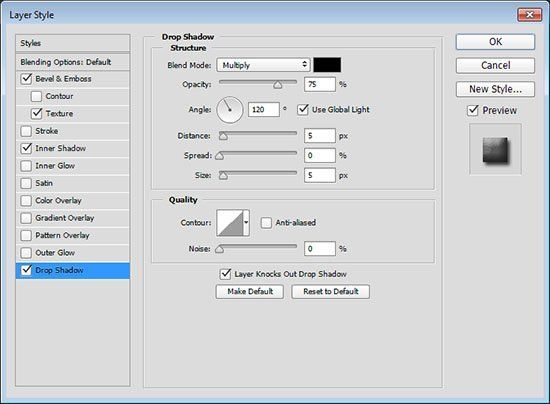
Drop Shadow (Тень)
Используем значения по умолчанию.

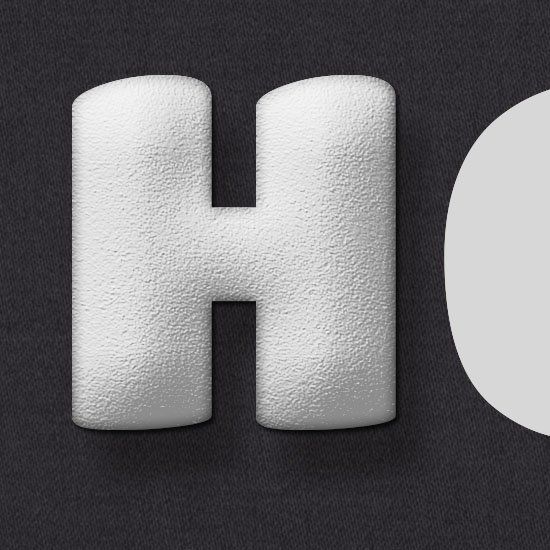
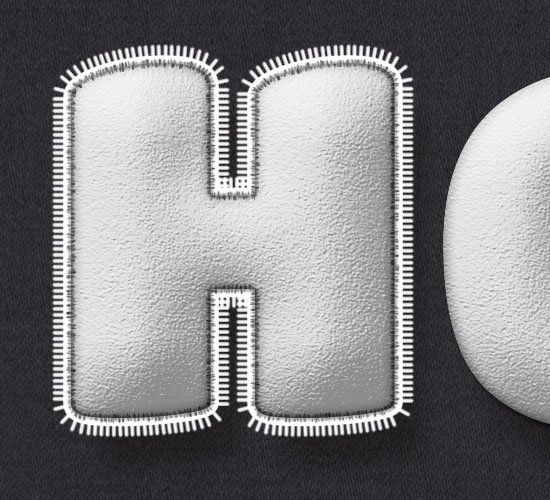
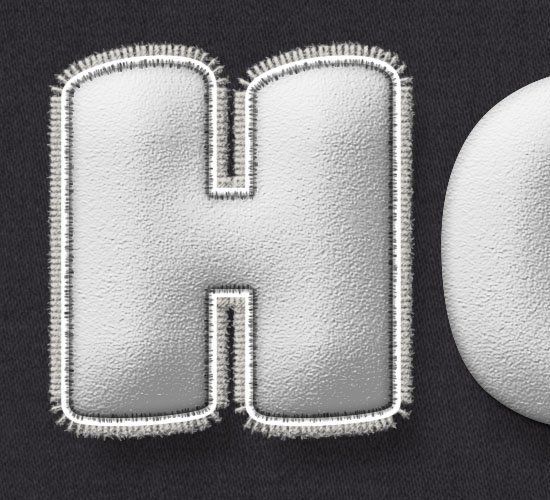
Получаем вот такой эффект 3D.

Копируем стили слоя на остальные буквы.

Шаг 4
Кликаем правой кнопкой мыши по оригинальному слою первой буквы и выбираем Create Work Path (Создать рабочий контур).

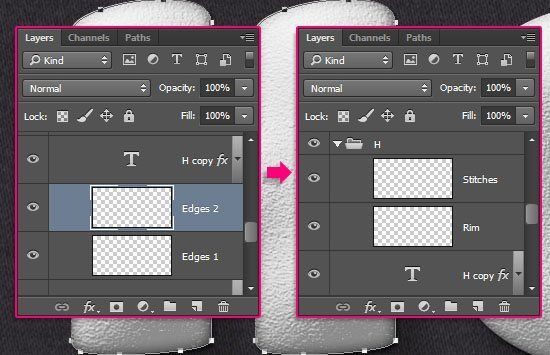
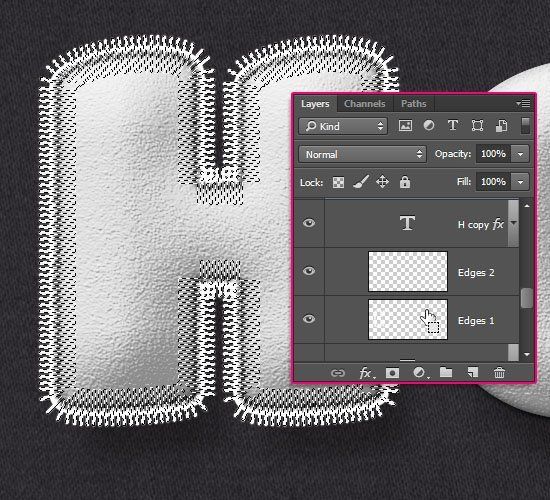
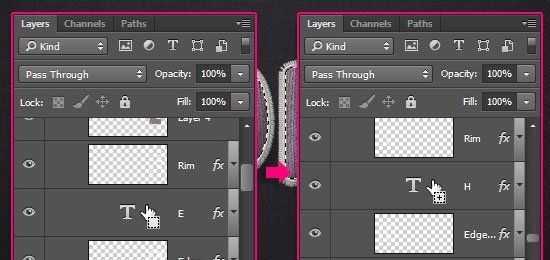
Создаем два новых слоя над оригиналом текстового, первый называем Edges 1, а второй – Edges 2.
Создаем еще два новых слоя над копией текстового, первый называем Rim, а второй – Stitches. Такие же слои создаем для остальных букв.

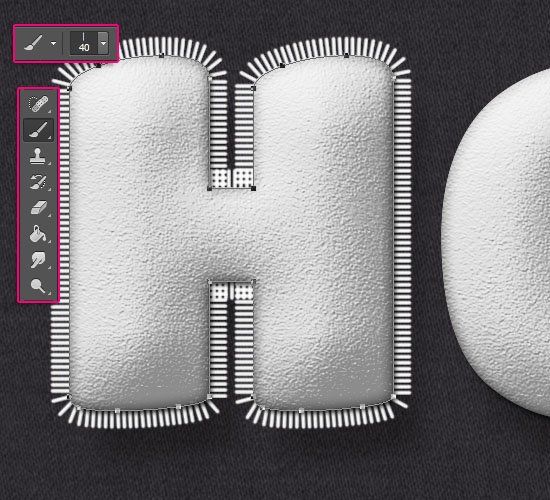
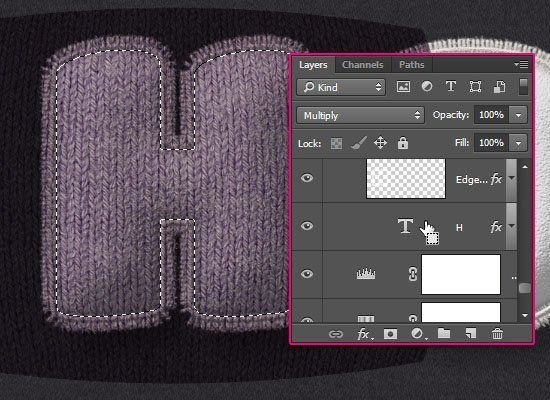
Шаг 5

Берем Brush Tool (B) (Кисть) и выбираем кисточку Stroke 1. Кликаем по слою Edges 1, затем один раз жмем клавишу Enter/Return, чтобы сделать обводку стежками. Обратите внимание, чтобы данный способ сработал, у текстового слоя обязательно должен быть рабочий контур!
Еще один способ выполнить обводку. Активируем инструмент Direct Selection Tool (A) (Прямое выделение), кликаем правой кнопкой по рабочему контуру и выбираем Stroke Path (Выполнить обводку). В появившемся диалоговом окне из выпадающего списка выбираем Brush (Кисть), деактивируем опцию Simulate Pressure (Имитировать нажим) и жмем ОК.

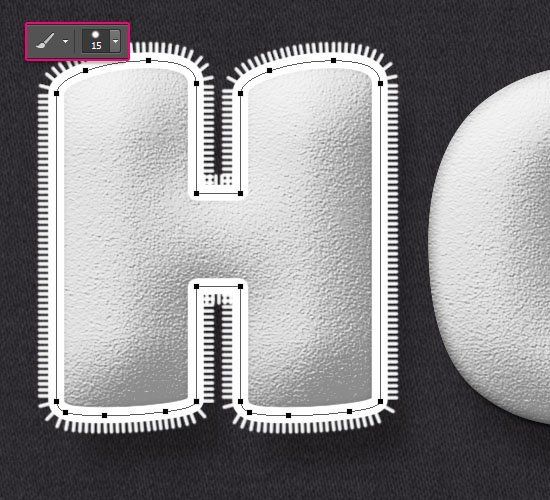
Выделяем слой Rim, выбираем кисточку Rim и снова делаем обводку.


Выделяем слой Stitches, выбираем кисточку Stitches и выполняем обводку еще раз.
Активируем инструмент Direct Selection Tool (A) (Прямое выделение) и жмем Enter/Return, чтобы избавиться от рабочего контура.

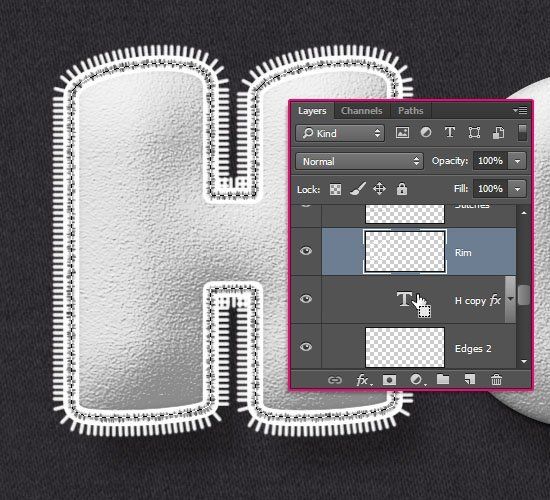
Шаг 6
Зажимаем клавишу Ctrl/Cmd и кликаем левой кнопкой по миниатюре текстового слоя на панели слоев, чтобы загрузить его выделение.

Выделяем слой Rim и жмем кнопку Delete, чтобы удалить внутреннюю часть обводки. Затем переходим Select – Deselect (Выделение – Снять выделение) (Ctrl/Cmd+D), чтобы снять выделение.

Зажимаем клавишу Ctrl/Cmd и кликаем левой кнопкой по миниатюре слоя Edges 1 на панели слоев, чтобы загрузить его выделение.

Открываем панель Paths (Контуры), зажимаем клавишу Alt/Option и жмем кнопку Make work path from selection (Рабочий контур из выделения) в нижней части панели. В диалоговом окне выставляем Tolerance (Допуск) на 2 и жмем ОК.

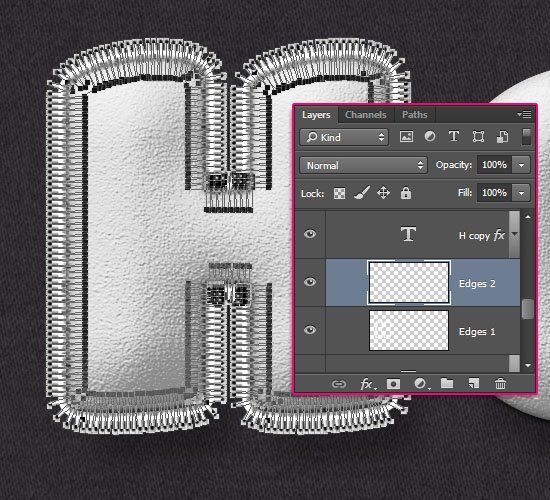
Благодаря этому, выделение преобразуется в рабочий контур. Выделяем слой Edges 2.

Делаем обводку контура с помощью кисти Stroke 2, затем удаляем рабочий контур, нажав клавишу Enter/Return.
Повторяем процесс для остальных букв.

Шаг 7
Дважды кликаем по слою Edges 1, чтобы применить стили слоя:
Bevel and Emboss (Фаска и тиснение)
Активируем только Anti-aliased (Сглаживание).

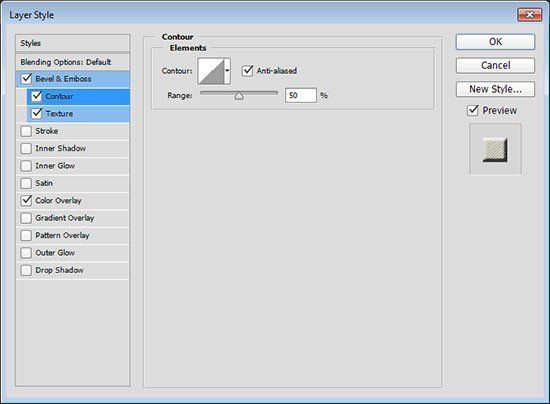
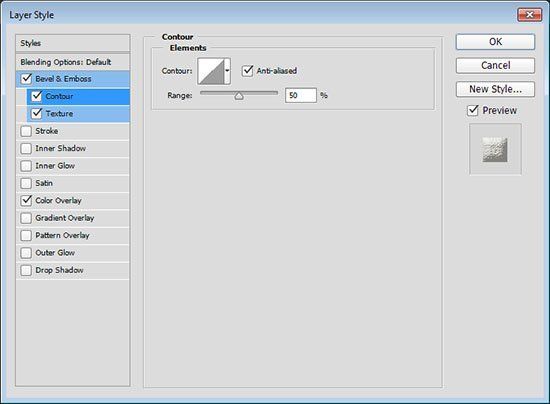
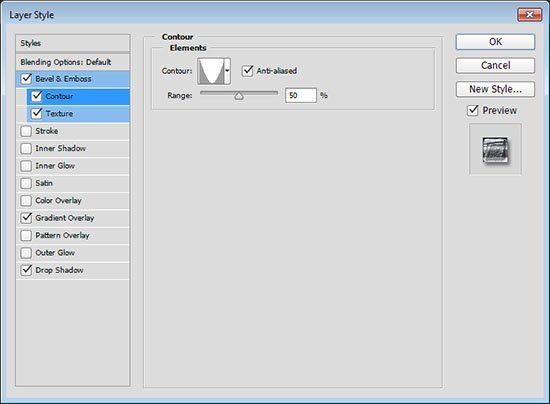
Contour (Контур)
Активируем Anti-aliased (Сглаживание).

Texture (Текстура)
Pattern (Узор): Diagonal Noise (линейный узор)


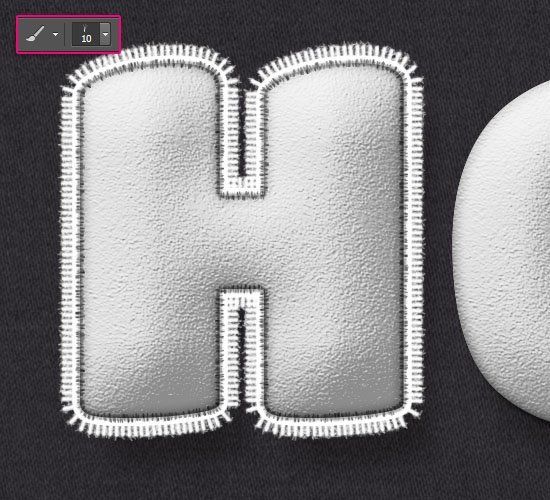
Благодаря этому, мы добавили эффекты на внешнем контуре буквы.

Шаг 8

Этим мы добавили цвет маленьким волоскам на крайних стежках.

Шаг 9
Дважды кликаем по слою Rim, чтобы применить стили слоя:
Bevel and Emboss (Фаска и тиснение)
Size (Размер): 10
Активируем Anti-aliased (Сглаживание)
Shadow Mode (Режим тени) – Opacity (Непрозрачность): 34%

Contour (Контур)
Активируем Anti-aliased (Сглаживание).

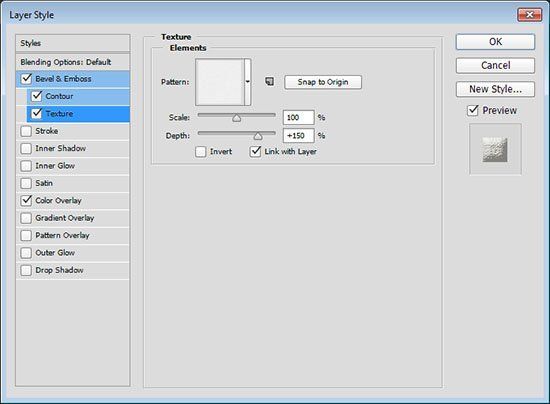
Texture (Текстура)
Pattern (Узор): Rough Cloth (грубая ткань)
Depth (Глубина): 150%


Получаем вот такой контур.

Копируем стили слоя Edges 2 и вставляем их на слой Stitches.

Применяем стили слоя для остальных букв.

Шаг 10
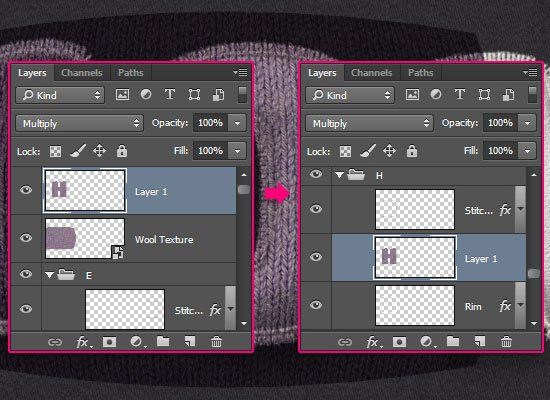
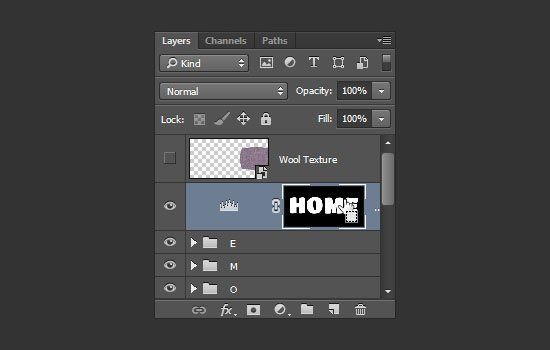
Переходим File – Place Embedded (Файл – Поместить встроенные) и выбираем текстуру пряжи. Помещаем ее выше всех слоев. Регулируем размер, опираясь на то, насколько большими вы хотите видеть петли, затем жмем Enter/Return, чтобы применить изменения. Переименовываем слой с текстурой на Wool Texture и меняем его режим смешивания на Multiply (Умножение).

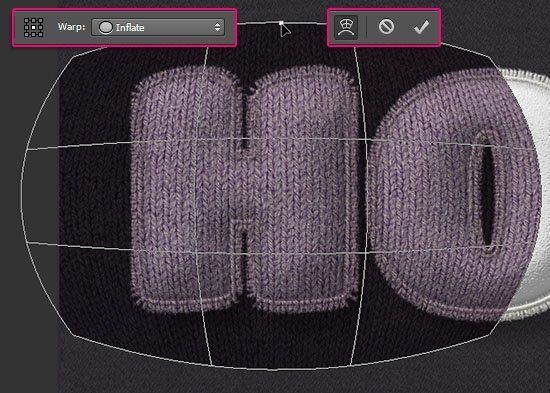
Размещаем текстуру над первой буквой. Переходим Edit – Transform – Warp (Редактирование – Трансформация – Деформация). На панели параметров из выпадающего меню Warp (Деформация) выбираем Inflate (Надутый). Вы можете регулировать силу эффекта, управляя узелком на сетке трансформации. Благодаря этому, текстура будет выглядеть более выпуклой и объемной. Закончив, жмем Enter/Return.

Зажимаем Ctr/Cmd и жмем по миниатюре оригинального слоя с первой буквой, чтобы загрузить его выделение.

Активируем слой с текстурой пряжи и жмем Ctrl/Cmd+J, чтобы продублировать выделенный фрагмент на новый слой. Размещаем этот слой над слоем Rim.

Далее используем инструмент Move Tool (V) (Перемещение), чтобы переместить текстуру пряжи на следующую букву, и проделываем описанные выше действия снова.

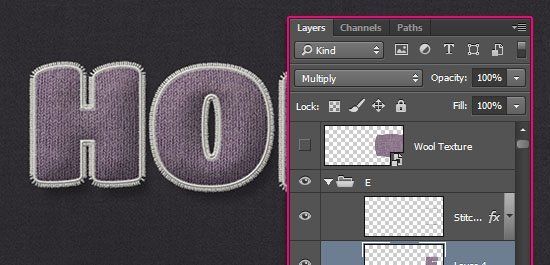
Закончив добавлять к каждой букве текстуру, скрываем слой с текстурой пряжи, кликнув по иконке глаза на панели слоев.

Шаг 11

Далее выделяем группу с буквой и переходим Edit – Free Transform (Редактирование – Свободная трансформация) (Ctrl/Cmd+T). Меняем размер, поворачиваем, перемещаем буквы, чтобы немного разнообразить картинку. Не забывайте нажимать Enter/Return после каждой трансформации, чтобы применить изменения.

Зажимаем Ctrl/Cmd и кликаем по миниатюре первого текстового слоя, чтобы загрузить его выделение. Далее зажимаем клавиши Ctrl/Cmd+Shift и кликаем по остальным текстовым слоям, чтобы добавить их выделение к уже имеющемуся.

Жмем кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) в нижней части панели слоев и выбираем Levels (Уровни). Действие корректирующего слоя будет действовать только внутри выделения. Устанавливаем Highlights (Яркость) на 7 и Gamma (Гамма) на 0.70.

Зажимаем Ctrl/Cmd и кликаем по маске корректирующего слоя, чтобы загрузить выделение.

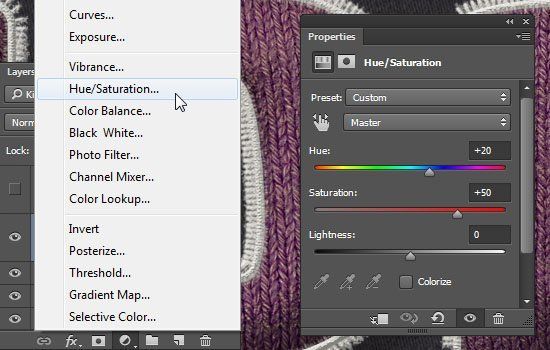
Жмем кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) в нижней части панели слоев и выбираем Hue/Saturation (Цветовой тон/Насыщенность). Устанавливаем Hue (Цветовой тон) на 20 и Saturation (Насыщенность) на 50. Можете поэкспериментировать с другими значениями.

Шаг 12
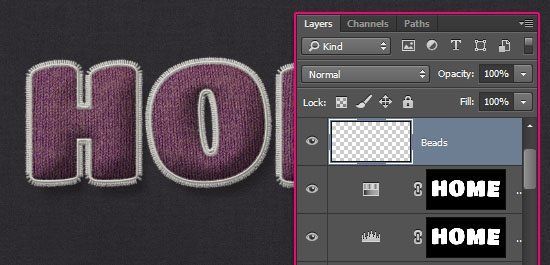
Создаем новый слой над предыдущими слоями и называем его Beads. Дважды кликаем по этому слою и применяем стили слоя:


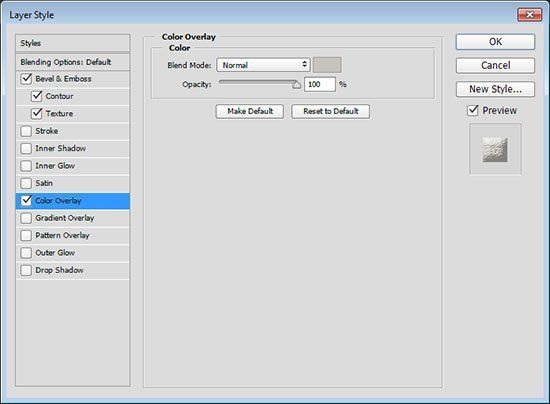
Contour (Контур)
Contour (Контур): Cone – Inverted
Активировать Anti-aliased (Сглаживание)

Texture (Текстура)
Pattern (Узор): Polonez Pattern (узор с машинами)
Depth (Глубина): 545%

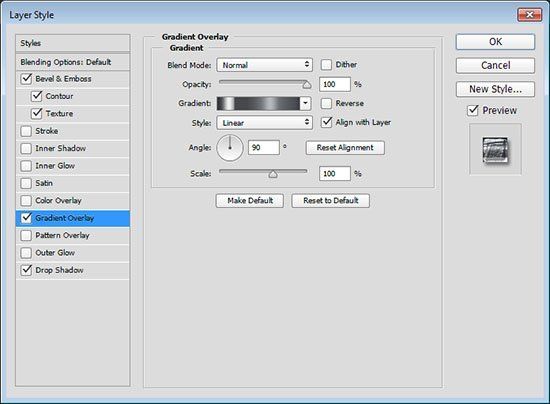
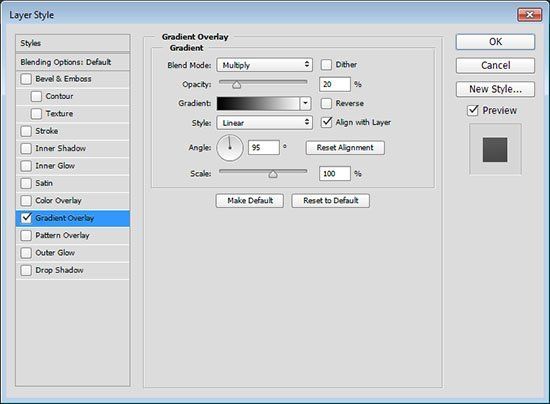
Gradient Overlay (Наложение градиента)
Используем градиент Stainless Steel 30pot (его можно загрузить из архива с материалами к уроку).

Drop Shadow (Тень)
Opacity (Непрозрачность): 30%

Берем круглую жесткую кисть диаметром 6 px и хаотично рисуем бусины на буквах.

Шаг 13
Дважды кликаем по слою с самой первой текстурой ткани, чтобы применить стиль слоя Gradient
Overlay (Наложение градиента):
Blend Mode (Режим смешивания): Multiply (Умножение)
Opacity (Непрозрачность): 20%
Angle (Угол): 95

Благодаря этому, мы добавили градиентную заливку под углом, который соответствует направлению света на тексте.

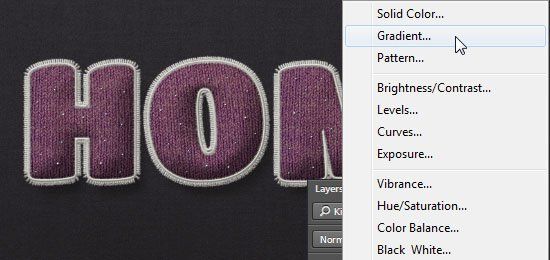
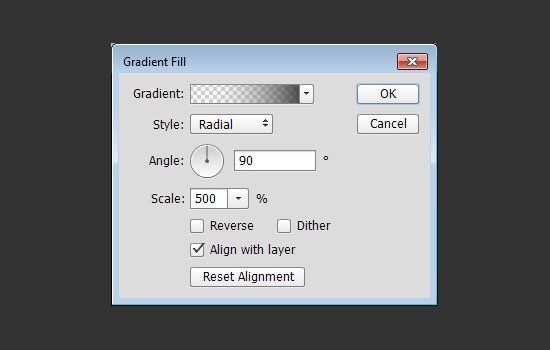
Жмем кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) в нижней части панели слоев и выбираем Gradient (Градиент).


Размещаем слой с градиентом под текстовыми группами, затем меняем его режим смешивания на Color Burn (Затемнение основы) и уменьшаем непрозрачнсть до 25%.

Для интересного оформления, дизайнерских поделок (ну скажем открытки на новый год) может пригодиться метода изготовления вязаного узора или текста в фотошопе.
Суть технологии создания реалистичного вязанного узора:
1. Открываете вязанную текстуру.


3. Создаем новый слой над текстурой вязания. Берем черную мягкую кисть размером меньше одной вязальной петли. Рисуем на созданном слое петлю по форме петли из вязанной текстуры. Копируем то что нарисовали в новый файл и создаем из этого новую кисть.

4. Возвращаемся в файл с вязанием, создаем слой непосредственно под текстурой вязания. Выбираем вновь созданную в п. 3 кисть, придаем ей нужный цвет и рисуем по петлям свой узор. Важно четко по петлям прорисовывать периметр (края) узора а то что внутри можно просто закрасить не заморачиваясь.

Суть технологии создания вязанного текста (подходит не только для текста):
1. Повторяем п.1 и 2. из предыдущей методы.
2. Создаем текст непосредственно под слоем с текстурой. Желательно брать жирный шрифт, такой как, например, Arial Black. Задаем ему цвет как в п.2 предыдущей методы с узором.



С помощью плагина Filter Forge Вы сможете применить более 4000 готовых эффектов к своим изображениям или создать собственный эффект. Чтобы узнать больше об этом плагине, посетите сайт разработчика. Для данного урока Вам нужно установить плагин и следовать моим указаниям. Я объясню, как с ним работать и использовать готовые текстуры. В галерее фильтра Вы сможете посмотреть готовые работы разных художников, созданные с использованием плагина Filter Forge.
Загрузка плагина и использование фильтров
Загрузите плагин Filter Forge, пройдя по этой ссылке. После установки данный плагин появится в меню Filter. Чтобы запустить его, перейдите в меню Filter ? Filter Forge ? Filter Forge 3. В открывшемся окне Вы увидите несколько предустановленных фильтров и категории. На верхней панели будет ссылка «Filter Library: Download more filters». Кликните на неё, чтобы открыть страницу сайта с фильтрами.


Вы можете воспользоваться поиском, чтобы найти нужные фильтры. В данном случае это фильтр «Woeful Wood». Вы также можете кликнуть на ссылке в секции ресурсов урока, чтобы перейти на страницу фильтра.


Нажмите на кнопку «Open this filter in Filter Forge». На вопрос браузера о задействовании плагина ответьте положительно.

Фильтры можно искать и через поле поиска в окне плагина.

Загрузите все фильтры, предоставленные в начале урока.

Добавление контуров
В окне Фотошопа перейдите в меню Edit ? Preset Manager. В списке выберите пункт Contours.

Кликните на иконке треугольника в правом верхнем углу и выберите пункт Contours.

Нажмите на кнопку Append, чтобы добавить другие контуры к имеющимся.

Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) размером 1280х1024 пикселя. Выберите инструмент Gradient Tool (G), выберите стиль Radial в настройках и кликните на градиентной полоске, чтобы открыть редактор градиента.

Установите 4 отметки для градиента. Ниже указаны цветовые коды и положение (Location).
После того, как градиент будет настроен нажмите ОК. Залейте фон от центра холста у одному из углов.

Шаг 2
Создайте новый слой (Ctrl + Shift + N) и назовите его «Wood BG».

Перейдите к плагину Filter Forge (Filter ? Filter Forge ? Filter Forge 3) и в категории Building выберите фильтр Woeful Wood. Ниже во вкладке Presets выберите второй вариант в нижнем ряду.

Перейдите во вкладку Settings и настройте фильтр, как показано ниже.

Нажмите на кнопку Apply в правом нижнем углу окна плагина. Применение фильтра может занять некоторое время, но детализация текстуры поразит Вас своим качеством. Установите режим наложения слоя «Wood BG» на Overlay.

Шаг 3
Создайте новый документ в Фотошопе размером 600х600 пикселей.

Снова запустите плагин Filter Forge и выберите фильтр «argyle knitwear» в категории Misc. Во вкладке Presets должен быть выбран стандартный вариант (Default).


После применения фильтра перейдите в меню Edit ? Define Pattern. Сохраните узор под именем «Knitted Pattern» и закройте документ.

Шаг 4
Добавьте шрифт «Anja Eliane» в общую библиотеку шрифтов и инструментом Horizontal Type Tool (T) напишите «PSD» заглавными буквами. Откройте окно Charater (Window ? Character) и введите значения, показанные на скриншоте. Параметр Tracking, установленный на 100, не допустит наложения букв друг на друга после добавления обводки.

Кликните дважды на текстовом слое, чтобы открыть окно стилей. Настройте, как показано ниже.
В этом уроке мы будем создавать текст в трикотажном обрамлении используя программу Photoshop и Filter Forge.

Больше о программе Filter Forge:
Filter Forge является мощным дополнением, которое позволяет применить более 4000 эффектов к вашим изображениям. Чтобы узнать больше о Filter Forge, вы можете посетить сайт, скачать пробную версию программного обеспечения и воспользоваться галереей Filter Gallery.
Загрузить пробную версию Filter Forge вы можете перейдя по данной ссылке.
Как загрузить Filter Forge
Прежде всего перейдите по вышеуказанной ссылке и скачайте предложенный файл. После загрузки запустите установочный файл. Filter Forge будет добавлен в Photoshop в меню фильтров. Всё очень просто в установке!
Чтобы запустить плагин и начать работу с фильтром, перейдите в Filter> Filter Forge> Filter Forge 3. Вы найдете пару уже существующих фильтров рассортированных по категориям.



Как только вы получите результаты поиска, щелкните по имени фильтра.


Вы можете искать фильтры для загрузки, используя рабочее окно плагина, введя необходимое ключевое слово либо имя фильтра в поле поиска ( как на рисунке ниже).

Теперь, осталось загрузить исходные материалы к уроку и можем начинать работу!
Исходники:
Вы можете так же подобрать исходники самостоятельно или воспользоваться материалами переводчика:
Как загрузить контур
В данном уроке мы так же будем использовать контуры. Для того что бы загрузить контур перейдите к Редактирование > Управление наборами > Тип набора: контур (Edit > Preset Manager).

Затем нажмите на маленькую стрелку рядом с графой Тип контура и в подменю выберите Контур (Contours).


Шаг 1

Создайте новый документ размером 1280 x 1024 пикселей.
Активируйте инструмент Градиент (Gradient Tool); тип градиента Радиальный (Radial Gradient). Щелкните по полю Редактор градиента (Gradient box), для того что бы перейти к заданию цвета вашего градиента.


Шаг 2




Шаг 3
Создайте новый документ размером 600 х 600 пикселей.


Filter Forge позволяет создать вам реалистичную бесшовную текстуру трикотажа. Но самое интересное, что вы можете задать собственные цвета и получить великолепную индивидуальную текстуру!

После применения фильтра, перейдите к Редактирование > Определить узор (Edit > Define Pattern), и введите имя для шаблона, который вы создали. Теперь можно закрыть этот документ (сохраните его, если хотите), а затем вернитесь к исходному документу.

Шаг 4
Перейдите к Палитре символов и абзацев (Окно > Абзац (Window > Character)) для внесения изменений в ваш текст:
размер (size) — 300 pt ;
трекинг (tracking) – 100.
Увеличение расстояния между буквами до 100 , нужно для того, что бы мы могли добавить ворсинки в последующих шагах. После внесения нужных чисел закройте палитру настроек текста, и дважды щелкните по текстовому слою для перехода во вкладку Стиль слоя (Layer Style).

Мы воспользуемся такими Стилями слоя (Layer Style) как:
Тиснение (Bevel and Emboss)

Контур (Contour)

Текстура (Texture): из списка выберите текстуру «Вязка ромбиком», которую мы создали в предыдущем шаге. Для получения объемного эффекта , глубину (depth) установите «-55».

Внутренняя тень (Inner Shadow)

Перекрытие узором (Pattern Overlay): воспользуйтесь узором «Вязка ромбиком» еще раз.

Тень (Drop Shadow): снимите галочку возле «Глобальное освещение» (Global Light) и примените значения , указанные ниже на рисунке:

После применения стилей слоя вы получите похожий результат:

Шаг 5

Перейдем к созданию ворсинок.
Активируйте инструмент Кисть (Brush Tool) и в списке выберите кисть «Трава» (Dune Grass). Перейдите к окну настроек кисти Окно > Кисти (Window > Brush).

Установите такие значения:
Динамика формы (Shape Dynamics)

Динамика цвета (Color Dynamics)

Шаг 6
Нажмите правой кнопкой мыши по текстовому слою и выберите Создать рабочий контур (Create Work Path).

Под слоем с текстом создайте новый слой и назовите его «Края» (Edges).

Такой же результат вы можете получить выполнив другой набор действий: активируйте инструмент Частичное выделение (Direct Selection Tool ) > сделайте щелчок правой клавишей мыши по контуру > в подменю выберите пункт «Выполнить обводку контура» (Stroke Path) > затем выберите кисть (из инструментов выпадающего меню) и нажмите кнопку OK.

На данном этапе мех выглядит очень редким. Для того что бы сделать его более густым, повторите действия с обводкой контура еще несколько раз. Когда будете довольны результатом , активируйте инструмент Частичное выделение (Direct Selection Tool) и нажмите клавишу Enter для того что бы быстро отключить рабочий контур.

Шаг 7

Создайте дубликат группы. Отключите видимость оригинальной группы слоев, нажав на иконку глаза рядом с изображением папки. Мы вернемся к работе с группой-оригиналом позже.
Сейчас мы растрируем группу-копию. Для этого встаньте на группу и нажмите комбинацию клавиш Ctrl + E либо перейдите к Слой > Объединить группу (Layer > Merge Group).

К полученному слою добавим Стиль слоя (Layer Style) «Тень» (Drop Shadow) с указанными ниже настройками. Для перехода к Стиль слоя (Layer Style) сделайте двойной щелчок мышкой по объединенному слою.

После проделанных действий наш текст приобрел больше глубины.

Шаг 8
Добавим еще один узор.
Для этого создайте новый документ размером 600х600 пикс., и откройте Filter Forge. Отфильтруйте текстуры и в предложенном списке выберите последний шаблон под названием «Дерево» (Wood).


После применения фильтра, перейдите к Редактирование > Определить узор (Edit > Define Pattern), и введите имя для нового узора, который вы создали. Закройте документ и перейдите к основному рабочему документу с текстом.

Шаг 9

Сделайте двойной щелчок по слою с формой прямоугольника, чтобы применить следующие стили слоя:
Тиснение (Bevel and Emboss)

Контур (Contour)

Текстура (Texture). Выберите рисунок древесины, который мы создали в предыдущем шаге, и изменить глубину (depth ) до «-127».


Наложение узора (Pattern Overlay). Выберите ваш древесный узор.

Тень (Drop Shadow)

Используя очень простые приемы, мы нарисовали планку на которой будут подвешены наши буквы.

Шаг 10

Рисуем петельки.
Для этого создайте новый слой поверх слоя с планкой. Активируйте инструмент Эллипс (Ellipse Tool). На панели параметров отключите заливку (fill), а для обводки (stroke) поставьте белый цвет, толщину обводки установите на 5 pt. Теперь нарисуйте овальное колечко размером 30 х 96 пикс..


Применим к полученному колечку Стили слоя (Layer Style):
Тиснение (Bevel and Emboss)

Контур (Contour)

Наложение цвета (Color Overlay)

Тень (Drop Shadow)

После проделанных действий у вас получится нечто подобное:

Шаг 11

Рисуем гвоздь.
Создайте новый слой поверх слоя с петелькой. Снова активируйте инструмент Эллипс (Ellipse Tool). На панели параметров отключите обводку (stroke), а цвет заливки (fill) установите на белый. Нарисуйте небольшой кружок размером 21 х 21 пикс. (для того что бы нарисовать правильный круг зажмите при рисовании клавишу Shift).

Вы, конечно, можете создать круг и другого размера. Теперь снова переходим к Стилю слоя (Layer Style).

Ниже указаны стили слоя и настройки, которые нужно применить:
Тиснение (Bevel and Emboss)

Контур (Contour)

Наложение узора (Pattern Overlay)

Тень (Drop Shadow)

На данном этапе мы получили вот такой результат:

Шаг 12


Шаг 13

Перейдите на слой с текстом. Активируйте инструмент Лассо (Lasso Tool).

Создайте выделение вокруг первой буквы.

Стоя на слое с текстом, при активном выделении, нажмите комбинацию клавиш Ctrl + J, что бы дублировать выбранную букву на новый слой.

Выберите оригинальный слой c растрированным текстом еще раз, и сделайте то же самое для остальных букв, так что бы у вас каждая буква располагалась на отдельном слое. Как только вы закончите, отключите видимость текстового слоя.

Шаг 14
Выберите слой с первой буквой. Активируйте инструмент Трансформирование (Transform) и поверните букву на 15? (Редактирование>Трансформирование>Поворот / Edit> Transform> Rotate).

Нажмите клавишу Enter для того что бы применить поворот. Повторите эти действия для остальных букв.

Шаг 15


Читайте также:


