Как сделать вкусный текст в фотошопе
В этом уроке вы узнаете как создать пушистый текстовый эффект в стиле сказки «Алиса в стране чудес», используя кисти, корректирующие слои и инструменты выделения. Начнем!
На создание этого эффекта меня вдохновили многочисленные стили слоя доступные на сайте GraphicRiver .
1. Создаем фон из травы
Шаг 1
Создаем новый документ размером 1250 х 800 пикселей и выше слоя Background (Фон) вставляем текстуру травы.
Корректируем размер текстуры по размеру документа и называем слой «Трава».
Шаг 2
Переходим Image – Adjustments – Shadows/Highlights (Изображение – Коррекция – Тени/Света) и настраиваем Highlights (Света):
- Amount (Эффект): 100
- Tone (Тон): 60
- Radius (Радиус): 50
Шаг 3
Далее настраиваем Image – Adjustments – Hue/Saturation (Слой – Коррекция – Цветовой тон/Насыщенность):
- Hue (Цветовой тон): 5
- Saturation (Насыщенность): -30
- Lightness (Яркость): -10
Шаг 4
Теперь применяем фильтр Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и устанавливаем Radius (Радиус) на 0,3.
Шаг 5
В нижней части панели слоев нажимаем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Gradient (Градиент).
Переключаем режим наложения градиентного слоя на Soft Light (Мягкий свет) и уменьшаем Opacity (непрозрачность) до 80%.
2. Создаем текст и рабочий контур
Шаг 1
Большими буквами пишем текст, используя шрифт Montserrat Light. На панели Window – Character (Окно – Символ) устанавливаем размер на 350 пт и Tracking (Трэкинг) – на 75. Если у вас больше одной строки текста, то увеличиваем Leading (Интерлиньяж) до 350.
Шаг 2
Рисуем рабочий контур по форме букв.
Один раз кликаем левой кнопкой мышки, чтобы добавить опорную точку. Если потянуть ее, не отпуская кнопку, то мы создадим кривую. Закончив создавать контур первой буквы, зажимаем клавишу Ctrl и кликаем в любом месте рабочего полотна, затем переходим к следующей букве и повторяем процесс.
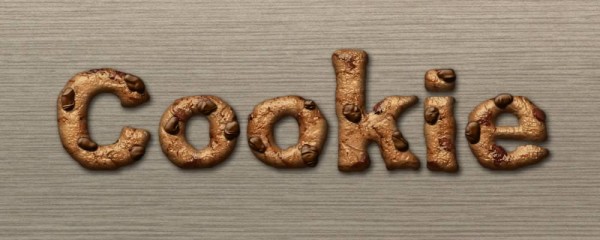
В этом коротком уроке мы научимся, создавать текстовой эффект из печенья с помощью стилей слоев и текстур в Photoshop. Давайте начнем!
Следующие ресурсы были использованы при выполнении этого урока.

Шаг 1
Сначала сделайте новый документ PSD 1000 x 400 пикселей разрешением 72 точек на дюйм. Теперь откройте тектсуру дерева, скопируйте и вставитьте ее в новый документ PSD. Ctrl + T (преобразование) текстуры и измените ее размер, до необходимого вам размера.

Шаг 2
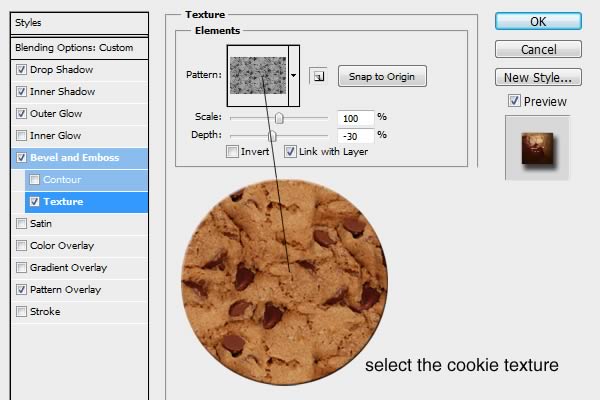
Тогда мы будем делать текстуры для Cookie стиля. Откройте текстуру шоколадное печенье в Photoshop. К Image> Image Size… и заполните настройки как показано ниже. Теперь идем в Edit> Define Pattern — даем имя текстуре Cookie и нажимаем ОК. Выходим из этого документа и вернемся к документу, начиная с шага 1.

Шаг 3
Теперь напишите текст со шрифтом по вашему собственному выбору. Я написала Cookie с Arial Black в 220 пунктов.

Шаг 4
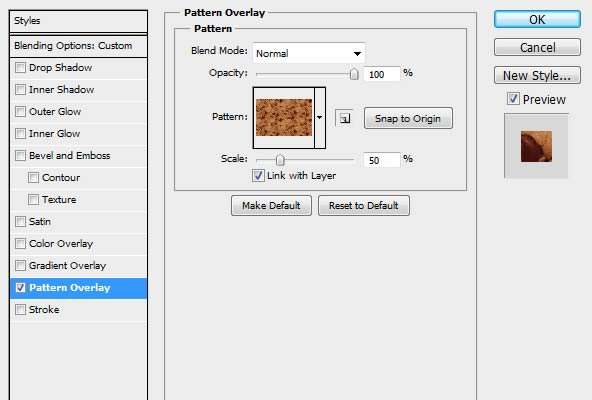
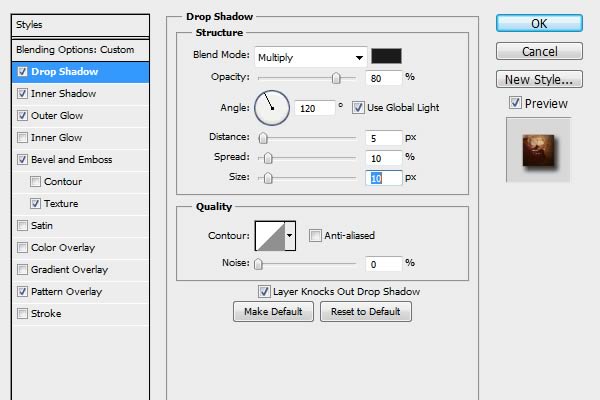
Теперь применим некоторые стили слоя! Используйте настройки, как показано ниже. Начнем с текстуры для печенья — Двойной клик по слою с текстом, чтобы открыть Стили слоя — выберите Pattern Overlay — Нажмите на шаблон и выберите текстуру печенья, которую мы сделали в шаге 2.


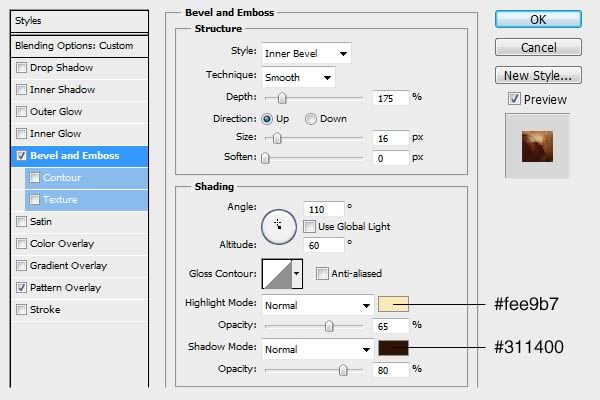
Теперь выберите Bevel and Emboss для стиля Cookie для создания 3D-вида.


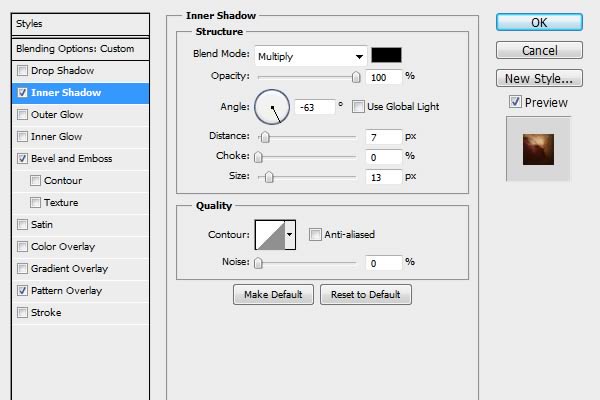
Затем выберите Inner Shadow, чтобы добавить больше реализма в рельеф


Затем выберите Drop Shadow


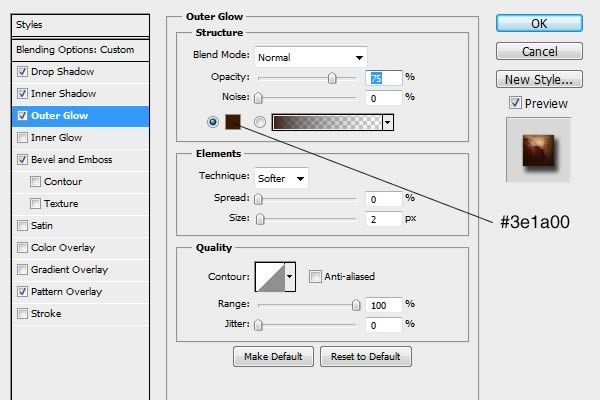
Теперь выберите Outer Glow, чтобы затемнить немного края

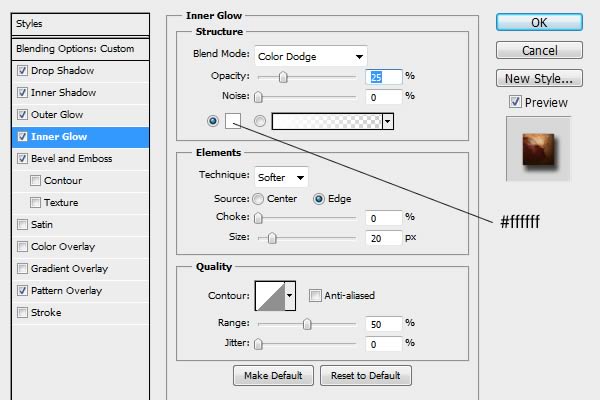
Затем выберите Inner Glow, чтобы добавить яркости


Затем выберите текстуру под Bevel and Emboss, чтобы сделать печенье более реальными и придать ему шероховатый вид.


Шаг 5
Теперь мы собираемся сделать вокруг текста небольшую тень, чтобы сделать его более похожим на печенье. Выберите слой с текстом, щелкните правой кнопкой мыши на слое и выберите Rasterize Layer, выберите кисть с размером 13 и твердостью 100%, нарисуйте вокруг текста кистью небольшие тени, как показано ниже.


Шаг 6
Теперь добавим в печенье немного шоколада. Создайте новый слой, выбрав> Layer> New Layer>. Дважды щелкните на слой и, используйте стили слоя, как показано ниже.

Научиться работать с текстом и шрифтами в Фотошопе будет полезно не только начинающему дизайнеру, чтобы в будущем делать красивые макеты. Этот навык пригодится и тем, кто хочет сделать красивый пост с картинкой и заголовком, создать открытку с поздравлением или просто сделать надпись на изображении.
В этой статье я расскажу о том, как сделать текст в Photoshop, покажу различные эффекты и приемы оформления текстов. Каждый пример я буду подробно иллюстрировать. Обещаю, будет несложно даже новичку.
Добавляем текст в Фотошопе
Пришло время сделать первые шаги: попробуем добавить текст на белый фон. Создаем новый документ – по умолчанию у нас уже есть слой с фоном. Нажимаем на инструмент «Текст» на панели инструментов в левой части экрана (можно просто нажать клавишу Т). Теперь можно кликнуть в любом месте на холсте – там появится поле для ввода горизонтального текста.

Если вы хотите, чтобы текст шел вертикально, нужно нажать на инструмент «Текст» правой кнопкой мыши – тогда выпадет меню, в котором можно выбрать инструмент «Вертикальный текст».

Эти способы отлично подходят для создания заголовков. Однако если вам нужно сделать абзац, можно поступить немного иначе. Щелкните левой кнопкой мыши по холсту и потяните – вы увидите, что теперь появилась рамка для ввода абзаца.

Когда вы создаете новый текст в документе, он отображается в виде текстового слоя. Если вы не видите эту панель, просто нажмите F7 или откройте вкладку «Окно» – «Слои». Обязательно откройте эту панель – далее мы будем часто к ней обращаться.
Редактирование текста в Photoshop
Начало положено – у нас есть заголовок и абзац под ним. Давайте посмотрим, как мы можем изменить внешний вид текстов с помощью базовых инструментов Adobe Photoshop. Я создам новую надпись и маленький абзац, а на фон поставлю какую-нибудь картинку. Давайте теперь откроем вкладки «Окно» – «Символ» и «Окно» – «Абзац».

Это два главных окошка для форматирования текста, где есть все параметры. В окне «Символ» вы можете выбирать и менять шрифты, настраивать расстояние между буквами и многое другое. В окошке «Абзац» – настраивать выравнивание текстов и отступы. А теперь я расскажу обо всем подробнее.
Как поменять шрифт и размер текста
Для того чтобы изменить размер текста, для начала нужно найти инструмент «Перемещение» на панели инструментов (значок со стрелками). Выбираем текст, размер которого нужно изменить, и просто тянем за уголок рамки. Если так сделать не получилось – убедитесь, что в верхней панели стоит галочка возле пункта «Автовыбор».

Если ваш Photoshop был выпущен до июня 2019 года, то для пропорционального изменения размера необходимо зажимать Shift.
Поменять размер текста можно другим способом – просто выберите необходимый размер шрифта. Выберите слой с текстом, а затем нажмите на инструмент «Текст» (Т). В верхней панели или в окне «Символ» появятся все необходимые параметры: чтобы изменить размер шрифта, впишите значение или выберите что-то из предложенного в меню. Здесь же вы можете выбрать шрифт – чтобы увидеть все установленные шрифты, нажмите на стрелочку.

Как сделать выравнивание текста

Чтобы настроить выключку, пользуйтесь окном «Абзац». На иконках изображены миниатюры способов выравнивания.
Как изменить текст в Photoshop
Существует два способа поменять текст:
- Нажмите на инструмент «Перемещение» (V), а затем дважды щелкните на текст.
- Выберите инструмент «Текст» (Т) и щелкните на текст на холсте.
Как поменять цвет текста
Давайте теперь попробуем добавить красок – поменяем цвет заголовка. Чтобы это сделать, нажмите на инструмент «Текст», затем выберите нужный слой в панели слоев, а наверху нажмите на квадратик с цветом.

Открылась целая палитра – меняйте ползунки, и цвет текста будет изменяться в режиме реального времени. Здесь же можно вписать значения цветов, если вам необходимо задать точный оттенок.

Также можно менять цвет текста в окне «Символ», о котором я писала выше. Выберите слой с текстом, а потом щелкните по полю «Цвет». Вы прекрасны!
Если вы хотите поменять цвет только одной буквы, просто выделите ее инструментом «Текст». Я сделала новую картинку с кукурузкой и теперь хочу покрасить первую букву в желтый цвет. Выделяю ее, а затем нажимаю на окошечко «Цвет» в любой области – у меня целых три варианта.

Появляется палитра, и вот он – желтый! Кстати, цвет можно взять пипеткой с картинки или другой надписи: просто нажмите мышкой на нужный цвет на холсте, а курсор сам превратится в пипетку.

Как скопировать текст
Чтобы скопировать текст в Фотошопе, необходимо выбрать нужный слой на холсте (снова убедитесь, что включен «Автовыбор»), зажмите Alt и потяните мышкой в сторону. Так вы можете сразу проконтролировать, куда разместить копию. Другой способ – бессмертные сочетания клавиш Ctrl + C и Ctrl + V, но в этом случае текст поместится на холст рандомно.

Если вы хотите скопировать текст так, чтобы он оказался ровно на том же месте, то потяните этот слой на панели «Слои» вверх или вниз с зажатым Alt.
Метод с копированием и вставкой также работает, если вы копируете текст, например из Word.
Создаем эффекты для текста

Photoshop – мощный графический редактор. С его помощью можно создавать красивые эффекты для текста: неоновое свечение, объемный текст или модный градиент. Давайте начнем с основ и рассмотрим несколько популярных эффектов и способов искажения текста.
Как сделать обводку текста
Чтобы сделать простую обводку текста в Фотошопе, необходимо попасть в окно «Стили слоя». Находим нужный слой на панели слоев и дважды щелкаем по нему мышью. Ставим галочку возле пункта «Выполнить обводку»: в этом окошке можно выбрать ее цвет, положение и размер.

Как сделать контур текста
Еще одна задачка, которую можно решить за пару минут. Итак, у меня уже подготовлена картинка с горами. Я хочу написать на ней контуром слово «nature». Выбираю инструмент «Текст», нажимаю куда-нибудь на холсте и пишу заветное слово.

Далее действуем примерно так же, как с обводкой: заходим в «Стили слоя» и выставляем цвет и толщину обводки. А теперь магия! В панели слоев выкручиваем пункт «Заливка» на 0%. Теперь у надписи виден лишь контур.

Как сделать прозрачный текст
Прозрачный (вырубленный) текст я буду делать на белой плашке. Сперва нужно создать новый документ и поместить в него какую-нибудь картинку. Сегодня мне особенно нравятся черно-белые пейзажи, ничего не могу поделать. Давайте создадим новый текстовый слой и напишем любое слово. У меня это будет «mystery» – думаю, отлично подходит.

Дальше следите за руками:
Как изменить прозрачность текста
Чтобы изменить прозрачность букв, откройте панель «Слои». Найдите нужный вам слой и введите значение непрозрачности. Если нажать на стрелочку, появится ползунок.

Больше всего мне нравится, как выглядят цветные буквы с прозрачностью. Я выбрала желтый заголовок в цвет кукурузы, а прозрачность текста опустила до 52%.

Как сделать неоновые буквы
Давайте попробуем сделать модный неоновый текст. Способов существует масса, но чаще всего я использую этот:
- Создаем текстовый слой какого-нибудь кислотного цвета, например ярко-малинового.
- Дважды кликаем по нему на панели, чтобы вызвать окно стилей слоя.
- Открываем «Внешнее свечение» и выбираем цвет этого свечения – у меня малиновые буквы, и свечение от них я тоже сделаю малиновым, только чуть светлее.
- Настраиваем непрозрачность и переходим ко вкладке «Внутреннее свечение».
- Во вкладке «Внутреннее свечение» я выбрала светло-розовый цвет, полностью непрозрачный, а возле пункта «Источник» – «Из центра».
После всех настроек текст можно изменить. А если вы скопируете слой, то все настройки неона тоже сохранятся. Покрутите ползунки, поиграйте с прозрачностью, оттенками и мягкостью свечения. Экспериментируйте, у вас все получится!

Как сделать градиент текста
Еще один моднейший эффект, который я буду делать через окошко «Стили слоя». Я сделаю цветной градиент на слово «mystery» – может быть, это сделает лес чуть веселее. Итак, заходим в «Стили слоя» через двойной клик по текстовому слою, а дальше – «Наложение градиента».

Если кликнуть по самому градиенту, вы увидите окно редактора, где можно выбрать цвета и выставить все настройки. Редактируйте цвет, кликнув по маленькому ползунку-квадратику, расположенному под градиентом. Если двигать ползунки по горизонтали, градиент будет меняться. Созданный градиент можно сохранить: так вы можете собрать целую коллекцию собственных градиентов. Попробуйте!

Меняем форму
Наклон
Для того чтобы сделать наклон текста, выберите его инструментом «Перемещение» или нажмите на него на панели слоев. Затем выберите вкладку «Редактирование» – «Трансформирование» – «Наклон».

Потяните мышкой за любой край рамки, чтобы наклонить текст или просто впишите значение угла наклона в верхней части экрана.

Деформация
В Фотошопе есть специальное окно, посвященное деформации текста. Чтобы его открыть, нажмите на инструмент «Текст». Наверху появится кнопка, открывающая окно деформации. Здесь вы можете выбрать стиль и настроить уровень искажения текста. После этого текст все еще будет доступен для редактирования.

Есть еще один способ деформировать надпись. Если нажать правой кнопкой мышки по текстовому слою и затем на «Растрировать текст», то откроется новое поле возможностей.

Помните, что после растрирования текст нельзя будет редактировать. Растрировав его, зайдите во вкладку «Редактирование» – «Трансформирование», а там выберите, к примеру, «Искажение».

Можно тянуть слово в любую сторону, попробуйте!

Во вкладке «Трансформирование» есть и другие штучки. Обратите внимание на пункт «Деформация» – с его помощью можно делать забавные вещи. Вот что получится, если выбрать деформацию с сеткой 5х5:

Как сделать текст по кругу
Текст по кругу в Adobe Photoshop делается буквально в пару кликов. Итак, для начала нам необходимо нарисовать круг. Найдите инструмент «Эллипс». Он может прятаться за «Прямоугольником» – щелкните по нему правой кнопкой мышки, и вы сразу его увидите.

Наверху выберите пункт «Контур». Зажмите Shift, чтобы создать ровный круг, и отпустите, когда размер вас устроит. Чтобы начать писать текст по кругу, выберите инструмент «Текст» и щелкните прямо на контур нашего круга. Чтобы редактировать текст, кликните по нему дважды.

Заключение
Фотошоп предлагает массу инструментов, которые позволяют делать с текстом что угодно – все зависит только от вашей фантазии. В этом материале я показала вам самые простые вещи, но если вы будете учиться работать в программе дальше, то сможете создавать более сложные эффекты. Множество эффектов можно сделать через «Стили слоя»: попробуйте поиграть с разными значениями – иногда сочетания дают неожиданный и интересный результат.
Надеюсь, что эта статья помогла вам немного прокачать свой уровень владения Фотошопом :)
Начинающий пользователь Photoshop? Хотите научиться работать с инструментом «Текст»? Вы обратились по адресу.
Быстро находите понятные ответы, советы и учебные видеоролики по самым часто задаваемым вопросам об инструменте «Текст».

Загрузить файл примеров и шрифты для пробного использования
Мы подготовили пример файла, на котором можно попрактиковаться и создать что-нибудь красивое. Загрузите и откройте этот документ PSD (ZIP, 1,35 МБ) и попробуйте выполнить все задания в своем собственном файле. Поэкспериментируйте с размером и цветом шрифта, а также с расположением текста, чтобы получить желаемые результаты.
Если на компьютере не установлены шрифты, используемые в образце файла, можно заменить их шрифтами по умолчанию. Вы также можете получить шрифты, используемые в этом файле: Nunito и Roboto. Дополнительные сведения см. в разделе Активация шрифтов.
Оставьте комментарий, если у вас возникнут вопросы, ответы на которые вы не найдете здесь.
Откройте фотографию или документ Photoshop (PSD).

На панели инструментов выберите инструмент Текст или просто нажмите клавишу «Т» для быстрого выбора.По умолчанию выбран пункт Инструмент «Горизонтальный текст» , с помощью которого можно добавить текст в горизонтальной плоскости. Если требуется добавить текст в вертикальной плоскости, еще раз щелкните инструмент «Текст» и выберите Инструмент «Вертикальный текст» в контекстном меню.

Хотите добавить несколько слов в качестве заголовка? Щелкните в любом месте холста, чтобы ввести текст. В Photoshop это называется короткий текст.
Еще один тип текста в Photoshop — текст абзаца. Как можно понять из названия, этот тип текста используется для ввода абзаца текста. Щелкните и перетащите курсор на холсте, чтобы создать ограничительную рамку, в которой можно будет ввести текст абзаца. Она поможет эффективно редактировать и выравнивать абзац в дальнейшем.
Автор: Ольга Максимчук (Princypessa). Дата публикации: 21 мая 2021 . Категория: Уроки фотошопа текст.
Сегодня мы будем создавать текст из сахара.
Текст из сахара можно использовать, например, для обложки кулинарного блога или визитки кондитера.
Сначала мы создадим новую кисть – создадим новый квадратный документ, зальем фоновый слой черным цветом и определим картинку, как кисть.
Затем создадим новый документ и поместим в него текстуру из папки с исходниками.
Далее установим шрифт и напишем текст при помощи одноименного инструмента.
После этого настроим кисть и на нескольких слоях создадим обводку текста.
В завершение урока "Как сделать сахарный текст в фотошопе" мы добавим на слои с сахаром стили слоя и нарисуем разбросанные крупинки сахара.

Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.

Заливаем фоновый слой черным цветом. Для этого переходим в меню Редактирование-Выполнить заливку и в появившемся окне в верхней строке выбираем черный оттенок.



Переходим в меню Редактирование-Определить кисть. В появившемся окне задаем название новой кисти или соглашаемся с предложенным программой.


Новая кисть появится в конце списка загруженных кистей. Чтобы убедиться в этом, переходим в меню Редактирование-Наборы-Управление наборами и в появившемся окне в верхней строке выбираем «Кисти». Вот она, наша кисть – самая последняя в списке.


Документ с заготовкой кисти мы теперь можем закрыть – он нам больше не понадобится.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.

Помещаем в документ (Файл-Поместить встроенные) изображение «Текстура» из папки с исходниками.

Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.





Активируем инструмент Кисть. Кликаем ПКМ по холсту, чтобы вызвать меню выбора кистей. Выбираем кисть, что создавали в предыдущих шагах. В верхней панели настроек инструмента Кисть кликаем по панели кистей и вводим настройки, как на картинке ниже. После того, как настроили кисть, можно сохранить ее, нажав на соответствующую иконку в панели кистей.








Выше всех слоев в панели слоев создаем новый пустой слой и называем его «Сахар». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.


Активируем инструмент Текст. В панели слоев активируем текстовый слой. Кликаем ПКМ по холсту и выбираем «Создать рабочий контур».


В панели слоев делаем активным слой «Сахар». Активируем инструмент Кисть и убеждаемся, что активна кисть, которую мы настраивали в предыдущих шагах. В панели цвета в качестве основного оттенка устанавливаем белый. Для этого сначала нажмите на клавиатуре клавишу D, чтобы сбросить цвета к установленным по умолчанию (черному и белому), затем – клавишу X, чтобы поменять оттенки переднего и заднего плана местами. Активируем инструмент Перо, кликаем ПКМ по холсту и выбираем «Выполнить обводку контура». В открывшемся окне в качестве инструмента обводки выбираем Кисть и снимаем галочку у параметра «Имитировать нажим». Если скрыть в панели слоев видимость текстового слоя, нажав на «глазик» около слоя, то можно будет увидеть результат.






Выше всех слоев в панели слоев создаем новый пустой слой и называем его «Сахар 2».

Активируем инструмент Кисть, выбираем ту же кисть, что и в прошлом шаге и в панели кистей уменьшаем размер кисти к 4 пикселям. Создаем обводку контура инструментом Кисть, как делали это ранее, на слое «Сахар 2».


Выше всех слоев в панели слоев создаем новый пустой слой и называем его «Сахар 3».
Активируем инструмент Кисть, в верхней панели настроек инструмента Кисть кликаем по панели кистей и меняем настройки квадратной кисти, как показано ниже. Активируем инструмент Перо и уже знакомым нам способом делаем обводку контура инструментом Кисть на слое «Сахар 3».




Выше всех слоев в панели слоев создаем новый пустой слой и называем его «Сахар 4».
Активируем инструмент Кисть, уменьшаем размер квадратной кисти к 2 пикселям и создаем обводку контура инструментом Кисть на слое «Сахар 4».




Теперь контур можно удалить. Для этого при активном инструменте Перо кликаем ПКМ по холсту и выбираем «Удалить контур».


В панели слоев дважды щелкаем по слою «Сахар», чтобы открыть стили слоя.



Результат после применения стилей слоя.

В панели слоев кликаем ПКМ по слою «Сахар» и выбираем «Скопировать стиль слоя». В панели слоев при помощи клавиши Ctrl выделяем остальные слои с сахаром, кликаем по ним ПКМ и выбираем «Вклеить стиль слоя».




Выше всех слоев создаем новый пустой слой и называем его «Сахар 5».
Активируем инструмент Кисть, выбираем нашу квадратную кисть и настраиваем ее, как на картинках. Рисуем разбросанный сахар около букв.




Копируем на слой «Сахар 5» стили слоя с остальных слоев с сахаром.

Текст из сахара готов! Урок "Как сделать сахарный текст в фотошопе" завершен.
Читайте также:


