Как сделать векторный портрет в фотошопе
Сегодня мы создадим действительно красочную и сложную картину с помощью обычных форм и нашего воображения. Цель этого урока состоит в том, чтобы показать вам, как самая простая вещь может стать шедевром, если вы уделите ей должное внимание, а также в процессе урока вы изучите полезный и интересный для вас материал.
Итоговый результат:
Шаг 1
Создайте новый документ размером 4000 x 2300 пикселей в цветовом режиме RGB, настройка фона выберите «Прозрачный» (Transparent). Секрет качественных цифровых рисунков состоит в высоком разрешении файла. После того как вы его уменьшите, то вы не заметите недостатки, которые были сделаны, когда файл был больше.
Шаг 2
Откройте отдельно изображение с девушкой Файл > Открыть… (File > Open…), выделите весь холст (CTRL+A), скопируйте его (CTRL+C) и поместите его на наш документ (CTRL+Tab). Поместите изображение, как показано ниже.
Шаг 3
Если вы хотите проверить, остались ли какие-либо не удаленные области, нажмите кнопку « fx » на палитре слоев (F7) и выберите стиль Обводка (Stroke) и нажмите «OK». Удалите стиль слоя, после того, как очистите весь фон.
Шаг 4
Шаг 5
Шаг 6
Шаг 7
Нарисуйте еще несколько линий только там, где хотите показать другое направление, и разместите их подальше друг от друга. Этот шаг, вероятно, самый важный из всех, потому что он будет направлять каждую линию, которую мы создадим позже.
Шаг 8
В палитре слоев (F7) дважды щелкните мышкой на саму миниатюру слоя линии и в появившемся окне палитры выберите один из цветов, который мы создали в шаге 5, чтобы изменить цвет линии. То же самое сделайте и для других линий.
Шаг 9
В палитре слоев (F7) нажмите кнопку «fx» и выберите Параметры наложения (Blending Options). Установите стиль слоя Наложение градиента (Gradient Overlay) и используйте настройки, приведенные ниже. Нажмите ОК. Это добавит небольшой контраст к общему виду. Чтобы применить этот эффект на другие линии, зажмите клавишу ALT + перетащите значок «fx», который находится рядом с миниатюрой слоя, на другие линии.
Примечание переводчика: в данном шаге автор не указал, какие именно настройки применил в Наложении градиента, поэтому вы можете поэкспериментировать.
Шаг 10
Теперь у нас есть прочная основа для работы. Как и в архитектуре, когда у вас есть прочное основание, ваш макет не сможет разрушиться.
Используйте CTRL + [ и CTRL + ], чтобы размещать нужный слой ниже или выше других.
Шаг 11
Нарисуйте еще больше линий, но уже тоньше и разместите их на более широких линиях, пока не заполните всю область.
Шаг 12
Шаг 13
Выберите второй слой (с режимом смешивания Осветление основы (Color Dodge)), возьмите Перо (P), установите режим Контур (Path) и нарисуйте форму, как показано ниже. Главное - захватить часть линии, остальное выделение не имеет значения.
Щелкните правой кнопкой мыши, выберите Выделить область (Make Selection) и нажмите «ОК». Теперь удерживайте CTRL + ALT + SHIFT (очень важно!) и кликните по слою с линией. Теперь у нас выделилась нужная часть для следующего шага.
Шаг 14
Это более простой способ, чтобы сделать градиентный эффект, который избавит нас от необходимости выбирать для него цвета.
Шаг 15
Выберите другой слой (с режимом смешивания Затемнение основы (Color Burn)) и сделайте то же самое, используя тот же цвет.
Шаг 16
С этого момента у нас начнется много работы, и было бы хорошо, если мы смогли бы автоматизировать часть процесса. Поэтому давайте создадим экшен!
Нажмите на клавишу CTRL + кликните по новой линии, чтобы мы могли продолжить работу. Откройте панель Операции (Actions panel) для этого перейдите в Окно > Операции (Window > Actions) и нажмите кнопку Создать новый набор (Create new set), затем нажмите кнопку Создать новую операцию (Create new action) и нажмите Запись (Record).
Шаг 17
Экшен записывает все, что вы делаете, каждую команду, поэтому очень важно, чтобы ваш рабочий процесс был без лишних действий. Когда вы выбираете режим наложения, делайте это с помощью мыши, а не стрелками направления. Это также касается параметра непрозрачности: не используйте ползунок, а введите значение с помощью клавиатуры.
Разница в том, что экшен будет записывать каждое значение, которое вы будите указывать с использованием ползунка или, переключая каждый режим смешивания стрелками на клавиатуре, поэтому сценарий получится в три раза больше, чем должен быть. Вот пример, который сделан для настроек непрозрачности.
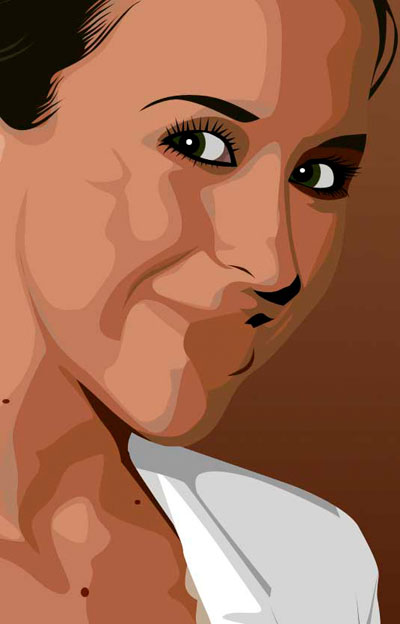
В этом уроке Photoshop мы превратим обычную фотографию девушки в векторный рисунок.
Это достаточно сложный урок, который займет у вас много времени, но он того стоит! Благодаря этому уроку вы поймете, как рисуются векторные изображения людей.
Здесь мы не используем ни один фильтр, только инструмент Перо. Если вы не знаете, как пользоваться инструментом Перо, то смотрите здесь.
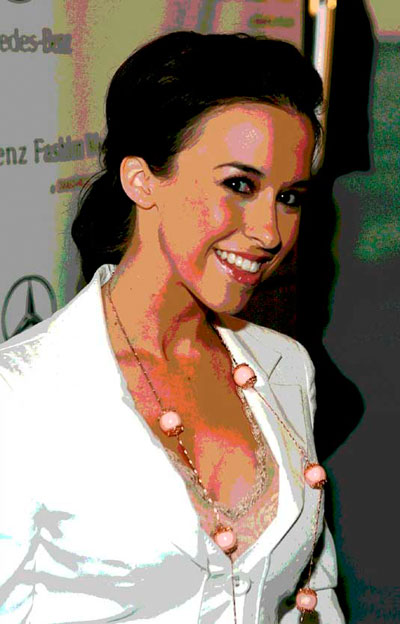
Найдите фото, которые вы хотите переделать в векторный рисунок.

Дублируйте его и перейдите в меню Image>Adjustments>Posterize (Изображение - Коррекция - Постеризовать) и выберите там нужное количество уровней. Чем больше уровней, тем детальнее будет ваше векторное изображение.

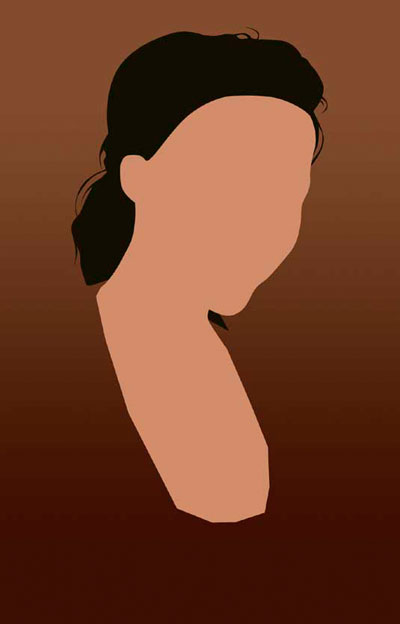
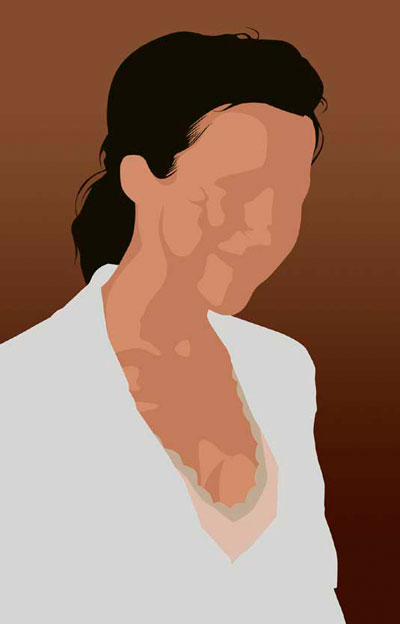
Выделите лицо и шею девушки (открытые участки кожи) с помощью Воспользуйтесь пипеткой , чтобы выбрать цвет кожи с фото. Залейте выделение этим цветом.


Снова с обведите волосы, залейте черным цветом и разместите этот слой под слоем с лицом.

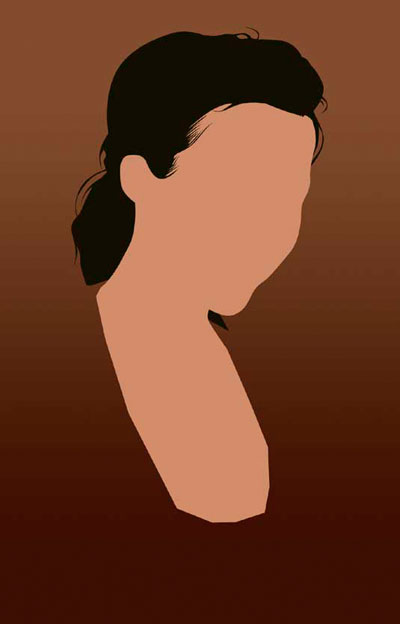
Так как мы потеряли некоторые участки волос на висках и на лбу, то нужно их дорисовать. Делаем это на новом слое над слоем с лицом.

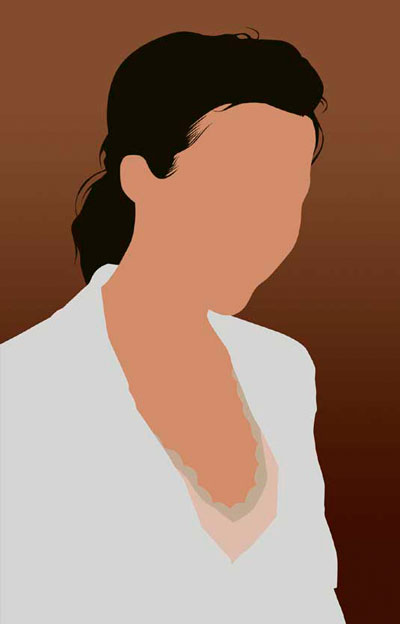
Обведите края одежды. Помните, что каждая деталь должна быть однотонной. Тени мы будем рисовать позже.

А теперь опираясь на вашу постеризованную основу и оригинал изображения определитесь с новым уровнем, который будете вырисовывать, и с его цветом.

НИ В КОЕМ СЛУЧАЕ НЕ БЕРИТЕ ЦВЕТ С ПОСТЕРИЗОВАННОГО СЛОЯ! ЦВЕТА НА НЕМ НЕПРАВИЛЬНЫЕ, ОН НУЖЕН ВАМ ТОЛЬКО ДЛЯ ВЫРИСОВЫВАНИЯ УРОВНЯ.
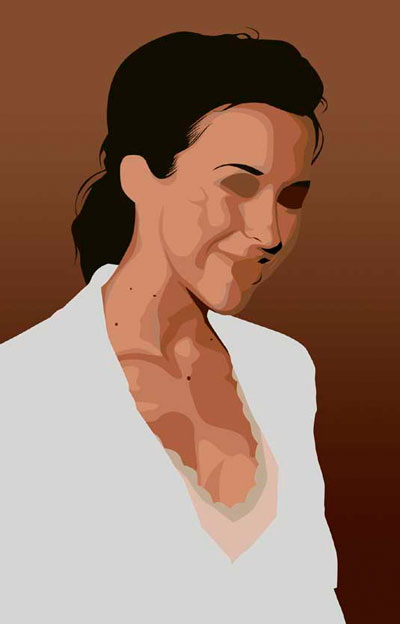
Продолжайте вырисовывать оттенки на коже. Слои с тенями должны накладываться друг на друга по следующему принципу: светлые слои - внизу, темные - наверху.
Когда с кожей вы закончите, объедините все эти слои.

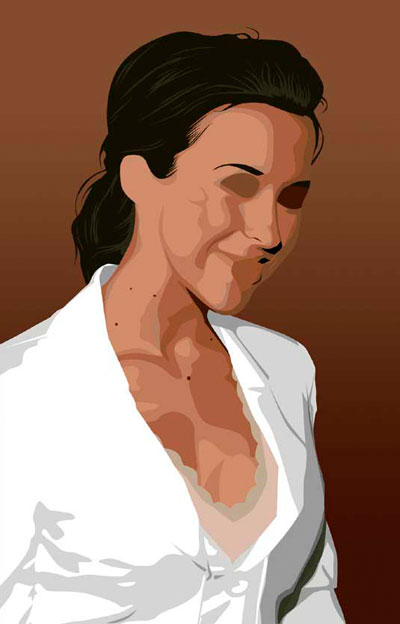
Так как у нас два слоя с волосами, сделайте новый слой на самом верху и нарисуйте на нем светлые прядки.
Если на вашем фото волосы темные, то это легко будет сделать, а если светлые, то вам придется точнее вырисовывать полученные при постеризации оттенки.

Сделайте тоже самое с одеждой.
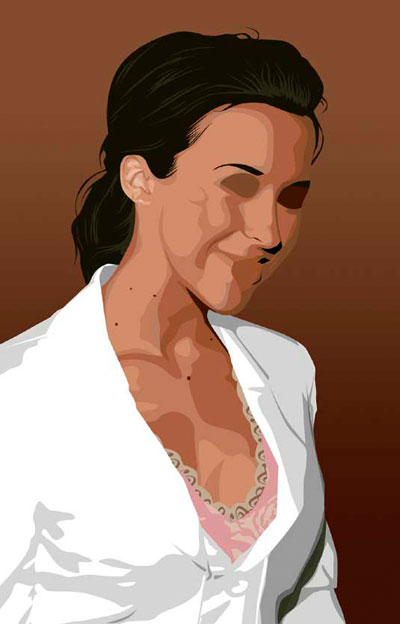
Если вы посмотрите на оригинальное фото, то заметите, что в рисунке не хватает ожерелья. Ничего страшного, пусть будет так.
Если человек на фото немного полный или на нем есть какая-то деталь, которая не нравится вам, то просто уберите ее!

Подредактируйте все оставшиеся детали.

Теперь поработайте с глазами. Сначала на новом слое нарисуйте форму глаза. Затем создайте еще слой и нарисуйте ресницы. После слейте оба слоя вместе.

Поверх черной формы глаза нарисуйте белую чуть меньше размером. А внутри белой несколько кружков, из который получится зрачок.

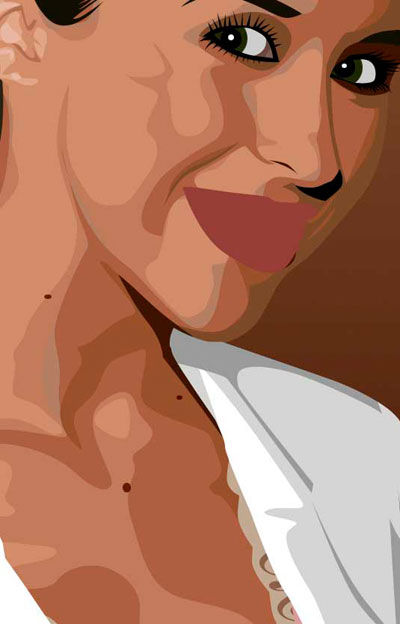
Вырисовываем губы. Сначала нарисуйте форму и залейте основным цветом.

Нарисуйте тени и блики на губах, а также во рту (если есть необходимость).
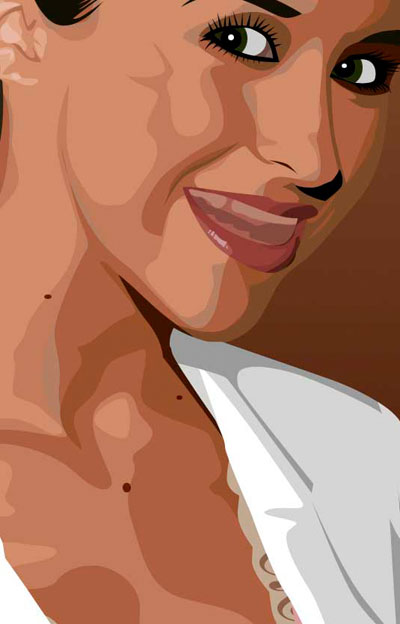
Здесь как видите нарисована подложка для зубов - это основа десен и тень от зубов.

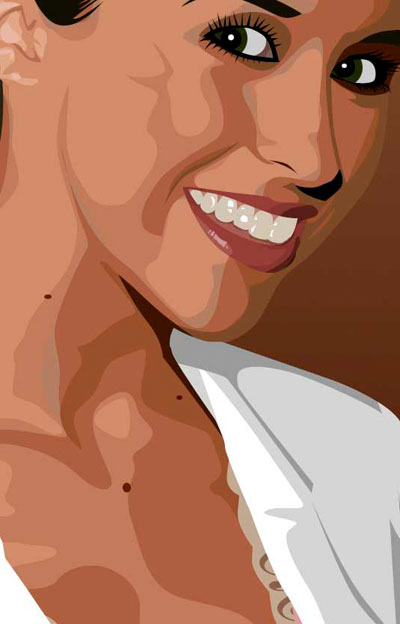
И в конце нарисуйте сами зубы и блики на них.
Помните, что все тени и блики нужно группировать с основным цветом.

И после нескольких часов работы над этим фото, посмотрите теперь на результат! Мы искренне надеемся, что вам самим нравится то, что вы нарисовали.
Такой векторный рисунок из фотографии делает за пару минут в фотошопе без особых усилий. Всего то надо применить пару фильтров, функции и корректирующие слои. Как это сделать читайте инструкцию в этом уроке.
![]()
С помощью фотошопа мы можем переделать любой рисунок в векторное изображение.
![]()
Выберите фотографию и откройте её в фотошопе.
![]()
Сделайте копию слоя. Обзовите один слой Girl 1 Layer, а второй Girl 2 Layer.
![]()
Установите цвета белый и черный, в панели инструментов.
![]()
Режим смешивания у слоя Girl 2 Layer установите Multiply (Умножение) и объедините слои.
![]()
Примените еще раз функцию Threshold (Изогелия)
![]()
![]()
Векторное изображение готово.
Теперь, чтобы его хоть как-то преобразить, вы можете его раскрасить. Для этого просто возьмите кисть черного цвета и поправьте линии черт лица.
Для заливки цветом используйте Paint Bucket Tool (Заливка). Это не составит для вас проблемы.
![]()
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
В посте собрана подборка обучающих уроков по созданию векторной графики. На мой взгляд большинство материалов покажутся интересными для новичков только начинающих постигать векторное искусство. Но думаю, что специалисты также смогут найти для себя полезные уроки.
Туториалы бесплатные, но почти все на английском языке. Для удобства они поделены на три категории: приступая к работе, создание лиц, дизайн персонажей, ландшафт и окружающая среда и особые эффекты.
Приступая к работе

В этом уроке объясняется, каким образом создавать векторные иллюстрации используя Adobe Illustrator. Приводится объяснение ключевых параметров и инструментов, которое дополняется советами экспертов.

В этом многогранном туториале Вы узнаете основные термины, рассмотрите рабочие процессы и техники, которые помогут начать работать с векторной графикой.

Инструмент «перо» — один из основных в арсенале программы, он особенно важен для начального овладения векторной графикой. Это подробное руководство ставит своей целью познакомить Вас с особенностями и методами работы с незаменимым инструментом компании Adobe. А также с наиболее рациональными способами его использования.

Данный видео-туториал является действительно ценным ресурсом, который объясняет как создавать векторную графику в Illustrator и какую роль в этом процессе играет рисование.

От использования точек кривой Безье до обводки, заливки и придания векторной графике более естественного вида — это лишь некоторые секреты Illustrator из урока, которые существенно пополнят арсенал новичка.

Узнайте, как создавать простые органические формы в Illustrator с этим простым для восприятия руководством от Верле Питерс (Veerle Pieters), графического и веб-дизайнера.
7. Добавление текстуры для векторных иллюстраций
Добавление текстуры — это отличный способ сделать Вашу векторную графику более выразительной, подчеркнуть ее перспективу. В этом очень доступном видео эксперт Illustrator Александра Сесилио (Alexandra Cecilio) демонстрирует как это сделать.

Этот туториал от Андрея Мариуса (Andrei Marius) поможет Вам создать векторный линейный график. Пошагово: начиная с простой сетки до направляющих линий, используя только панель Appearance (один из мощнейших инструментов в Adobe Illustrator) с добавлением некоторых простых фрагментов текста и тонкой штриховки.
Создание лиц
9. Создание векторного глаза
Это очень полезный видео туториал, который показывает процесс создания векторного глаза, а также затемнение кожи.

Это углубленный видео курс, который поможет в овладении искусством создания векторных портретов на основе фотографий.

Еще один замечательный туториал по векторной графике. Руслан Хасанов показывает как манипулировать работой векторных линий и градиентами, чтобы придать работе динамичность.

С возрождением геометрической тенденции, справедливо сказать, что WPAP может быть представлен в большем количестве различных аспектов дизайна. Этот туториал покажет Вам как самостоятельно создать WPAP в Illustrator с помощью мастера WPAP.

Прорисовка волос в векторе может быть довольно мудреной. Этот туториал шаг за шагом показывает как волосы с фотографии превращаются в векторные.

В этом уроке Вы сможете создать иллюстрированный автопортрет в геометрическом стиле. В качестве основы иллюстрации будет использоваться Ваша собственная фотография. Она поможет нарисовать эскиз, а затем завершить оставшуюся часть работы.
Дизайн персонажей

Иллюстратор и дизайнер Юлия Соколова показывает как создать набор портретов, которые идеально подходят для социальных медиа или, к примеру, для обозначения различных категорий и профессий на Вашем сайте.

Джонатан Болл (Jonathan Ball), основатель Poked Studio, обьясняет как с помощью Illustrator основные геометрические фигуры превращаются в уникальных, красочных персонажей.

В этом уроке Вы легко и весело создаете очень простой трафарет, который можно использовать на различных поверхностях (включая футболки, стены, холсты). Сказка Л. Кэррол «Приключения Алисы в Стране чудес» вдохновила автора на создание векторного изображения и написание туториала.

С помощью этого туториала Мэри Винклер (Mary Winkler) собирается показать Вам, как нарисовать чиби персонажа с нуля, используя Shape Builder Tool (Shift-M), Pen Tool (P), прозрачные градиенты, и многое другие инструменты Illustrator.

В руководстве описан процесс создания простого персонажа аниме от начала и до конца.

Узнайте как создаются милые кролики в этом туториале векторной графики. Тренинг использует простые формы и градиенты, которые легко применимы и к иллюстрациям других персонажей.

Этот туториал представляет очень много основных форм для достижения действительно ловкого стиля иллюстраций. А затем «оживляет» йети с помощью палитры холодных цветов.

Здесь Вы сможете увидеть, как создаются персонажи видеоигр. У Вас будет возможность рассмотреть работу с первого эскиза и до самого финала.

Иллюстратор и автор Шейрен Милн (Sharon Milne) показывает, как создать монохромный портрет с фотографии.

Если Вы заядлый любитель футбола, то этот туториал будет особенно кстати. В уроке Сергей Кандаков создает яркую иллюстрацию с эффектом стиля ретро.
Ландшафт и окружающая среда

В этом уроке от векторного художника Андрея Мариуса (Andrei Marius) показано, как можно создать простой дизайн карты в Illustrator.

В этом туториале продемонстрировано, как создать в llustrator эффектный ландшафт окружающей среды. Для выполнения задания будет достаточно базовых знаний об инструментах программы.

Очень простой и последовательный урок от Дианы Тома (Diana Toma), который показывает как нарисовать прекрасные цветы используя градиентные сетки (меш).
Особые эффекты

В этом пошаговом руководстве Вы изучите, как создать «электрический» текст в векторе.

Том Мак (Tom Mac) показывает, как в Illustrator создать портрет с drip-effect, используя инструмент Pen и кое-какие дополнительные методы.

В этом учебном руководстве мы сделаем простой и красивый восточный паттерн в Adobe Illustrator, который будет состоять из различных объектов азиатской культуры.

За прошедшие годы винтажные иллюстрации и ретро-стиль стали вновь популярными в дизайне. В представленном уроке разработчик Бен Стирс (Ben Steers) делится своими методами, которые помогут Вам преобразовать векторные рисунки в ретро-стиль.

С помощью Illustrator можно создавать безупречную векторную графику. Но порой требуются иллюстрации, напоминающие художественные эскизы, выполненные на скорую руку. В уроке показано, как нарисовать векторный рисунок в таком стиле.

Следуя этому туториалу Вы сможете создать эффект блеска в Adobe Illustrator. В основе иллюстрации заложены три эффекта: бумага для заметок, витраж и рваные края. С помощью быстрой трассировки они превращаются в блестящую векторную текстуру.

Полутон — способ воспроизведения монохромного изображения. Он базируется на специфике восприятия картины человеческим глазом для которого область изображения, заполненная крупными точками, ассоциируется с более темными тонами. И наоборот, область, заполненная точками меньшего размера, воспринимается как более светлая. Художник Крис Маквей (Chris McVeigh) покажет, как создать векторный полутон.

В этом учебном руководстве Вы изучите, как создать графический логотип Бэтмена, используя простые формы в Adobe Illustrator. Используются простые инструменты, вроде Ellipse Tool (L) и Shape Builder Tool (Shift + M).
36. Конвертируйте растровое изображение в векторное
Это учебное руководство Inkscape демонстрирует, как преобразовать растровое изображение в векторное при помощи функции Trace Bitmap.

Слайдер — популярный элемент веб-дизайна. В данном туториале показан вариант создания слайдера в векторе.

Сиара Фелен (Ciara Phelan) продемонстрирует Вам как с помощью комбинирования векторных изображений и фотографий можно создать удивительный коллаж.
В этом туториале от одной дизайнерской студии рассказывается как просто нарисовать и трассировать фотографию. Для создания реалистичной иллюстрации в примере используется простая градиентная заливка.

В этом учебном руководстве показано, как создать эффект вышивки крестиком в Adobe Illustrator. Для этого будет использоваться панель Appearance и образцы.
Читайте также:


