Как сделать тряску камеры в adobe after effects
В этом уроке After Effects Tutorial и Element 3D Tutorial научитесь создавать VFX эффекты(визуальные эффекты) в видео. Покажу как загружать 3D модели в Element 3D.Разберем как сделать VFX эффекты для видео - портала, тряски и эффект исчезновения самолета. Сделаем настройки Element 3D в обычном окне программы Adobe After Effects.
Эффекты After Effects :
1:39 - Как загрузить 3D модель в Element 3D
4:25 - Как сделать вспышку
5:42 - Как сделать визуальный эффект портала
7:14 - Как добавить эффект дыма
12:25 - Как создать эффект тряски в After Effects
А модели с blender добавляются?
Визуальный обман
Забавно, как благодаря небольшому наклону досок цвет дороги на набережной меняется. По классике, все зависит от точки зрения.
Думаю, помните прикол с кубом и клеточками, где один и тот же цвет кажется то белым, то серым?

Как сделать турбо-тоннель эффект в Unity с помощью Particle System
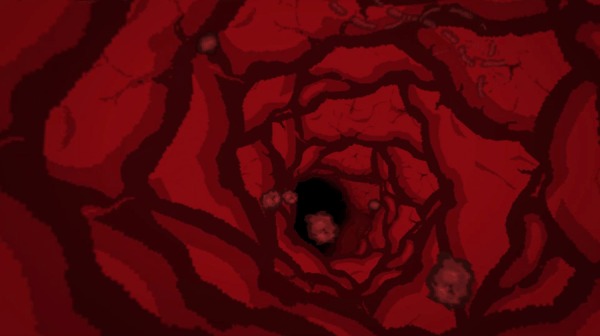
Я не знаю, как назвать такой эффект: дыра, пещера, турбо-тоннель, wormhole или, может, пищевод, но результат выглядит так:

Для реализации этого эффекта подойдёт практически любой игровой движок: мой первый вариант был сделан ещё на флеше. Здесь же расскажу на примере Unity (Version 2019.2.4f1).
ПОШАГОВАЯ РЕАЛИЗАЦИЯ
Создание сцены
Я использовал 2D темплейт при создании проекта, но можно использовать и 3D. В любом случае понадобится ортографическая проекция в настройках камеры и сплошной чёрный фон.

Создание материала
Для Particle System понадобится материал со спрайтом тоннеля. Я нарисовал вот такую картинку, не особо заморачиваясь, так как эффект динамичный и мало кто успеет оценить вашу невероятную детализацию. Но всё, конечно, на ваш вкус. Изначально спрайт был красный, но для динамического цвета стоит перевести его в черно-белый режим.


Добавление основной Particle System
Основная суть данных настроек — это поочерёдное появление стенок тоннеля с последующим увеличением, где каждый последующий партикл находится за предыдущим. За счёт этого и получается эффект движения вперед по тоннелю.
* Material: Tunnel Wall;
* Sort Mode: Oldest in Front;
* Max Particle Size: 5 (для возможности увеличения спрайта на размер больше, чем на пол экрана, где 5 — это разрешение экрана * 5).
Основные (Появляются при клике на хедер настроек, если скрыты)
* Start Lifetime 2.5 (Время жизни партикла, так же определяет скорость увеличения);
* Start Speed: 0 (Скорость не нужна);
* Start Size: 100 (Зависит от размера спрайта, выбираем на глаз, регулируем вместе с Size over Lifetime);
* Start Rotation: от 0 до 360 (Выбираем Random Between Two Constants, крутим партиклы как хотим);
* Start Color: Выбираем на вкус, если спрайт Tunnel Wall чёрно-белый. Осторожно, со слегка оранжевым цветом турбо тоннель рискует превратиться в задний проход;
* Gravity modifier: 0.02 (Партиклы будут слегка падать, задаём немного динамики в движении);
* Simulation Space: World (Мы будем двигать точку создания партиклов, чтобы не перемещалась вся конструкция, ставим World);
* Max Particles: 10 (Смотрим итоговое количество партиклов в панели Particle Effect и устанавливаем столько же).
Emission: Rate over Lifetime: 4 (на вкус)
Shape (форма, которая спавнит партиклы)
* Radius: 0.05 (Чем меньше радиус, тем более ровными получаются стенки. Выбираем на вкус).
Color over Lifetime
* Я выставил такие настройки для плавного появления и менее плавного ухода

Size over Lifetime
* Размер должен увеличиваться примерно по экспоненте, но не с самого нуля

Результат на текущий момент

Другие партиклы
По аналогии я добавил другие частицы в виде клеток и вен. Расписывать подробно не буду, так как работу я проделал примерно аналогичную — настройки отличались лишь слегка. Следует учесть, что частицы должны быть поверх стен. Для этого необходимо задать Order in Layer в Renderer. Ещё я использовал Velocity over Lifetime, с этим тоже можно поиграться. Ну и добавил виньетку. Получилось так:

Немного динамики
Простым перемещением объекта Tunnel мы получим нелинейный тоннель. Добавим компонент Mover к Tunnel и удивимся результату
using UnityEngine;
public class Mover: MonoBehaviour public float rangeX = 2;
float rangeY = 1.5f;
public float timeDelimiterX = 4f;
public float timeDelimiterY = 3f;
void Update() transform.position = new Vector3(
Mathf.SmoothStep(-rangeX, rangeX, Mathf.PingPong(Time.time / timeDelimiterX, 1)),
Mathf.SmoothStep(-rangeY, rangeY, Mathf.PingPong(Time.time / timeDelimiterY, 1)),
0
);
>
>

Так же в коде можно менять каждый из параметров. Цвет, плавное вращение, скорость, да всё что угодно. Вот пример динамического света. Добавляем компонент и прикручиваем наши партиклы к аргументам.
using UnityEngine;
public class Colorizer: MonoBehaviour public ParticleSystem tunnelWall;
public ParticleSystem cellBig;
public ParticleSystem cellSmall;
public ParticleSystem cellVessel;
void Update() Color color = new Color(
Mathf.SmoothStep(1, 0.5f, Mathf.PingPong(Time.time / 10f, 1)),
Mathf.SmoothStep(0, 1, Mathf.PingPong(Time.time / 15f, 1)),
Mathf.SmoothStep(0, 1, Mathf.PingPong(Time.time / 5f, 1))
);
var tunnelWallMainSettings = tunnelWall.main;
tunnelWallMainSettings.startColor = color;
var cellBigMainSettings = cellBig.main;
cellBigMainSettings.startColor = color;
var cellSmallMainSettings = cellSmall.main;
cellSmallMainSettings.startColor = color;
var cellVesselMainSettings = cellVessel.main;
cellVesselMainSettings.startColor = color;
>
>

Весь код и ассеты тут: Github
Возможно есть более простые и качественные способы, как это сделать, но мне очень понравилось то, что получилось, вот и решил поделиться с вами.
Добавляйте игру в вишлисты!

Магия шейдеров 19: ASCII Art Шейдер а-ля Watch dogs от Мэтта Старка
Я возвращаюсь к Магии шейдеров и сегодня хочу, как обычно, не вдаваясь в детали, рассказать как бы я сделал шейдер для такого post-эффекта.
Но, давайте, сначала вспомним: что это за ASCII-арт такой. Как сообщает нам Википедия: ASCII-графика — это форма изобразительного искусства, использующая символы ASCII на моноширинном экране компьютерного терминала или принтера для представления изображений.
Так как бы я сделал?
Сделаем fullscreen post-эффект: 1) Вычисляем Luminance 2) Сжимаем картинку до размеров нашей ASCII-картинки в символах. Сколько символов мы хотим чтобы у нас было на экране? 3) Делаем 1D LUT-текстуру с, отсортированными по количеству белого, символами 4) В последнем пассе используем картинку из шага 2 и LUT-текстуру из шага 3 чтобы отрисовать символы в экранную текстуру.
Простор для применения
- Можно блендиться между исходной текстурой и полученной в результате такого пост-эффекта, чтобы сделать какой-то красивый fade-эффект.
- Можно затенять пиксели символов, я предполагаю будет гораздо более объемная картинка
Читайте также:


