Как сделать тени на глазах в фотошопе
Тени – очень важный аспект в любом коллаже. Это же касается и световых эффектов, если тени применяются правильно, то ваше изображение в итоге может получиться ошеломляющим. В этом уроке я покажу вам несколько способов создания реалистичных теней в Photoshop.
В первом шаге будет только теория, которая поможет вам понять, как работают света и тени, а в последующих шагах я покажу вам, как создавать тени.
Источник света и углы падения тени.
Прежде, чем начать что-то делать со своим изображением, вы должны решить, нужны вам тени или нет. Для ориентировки вам нужно для начала определить основной источник света.

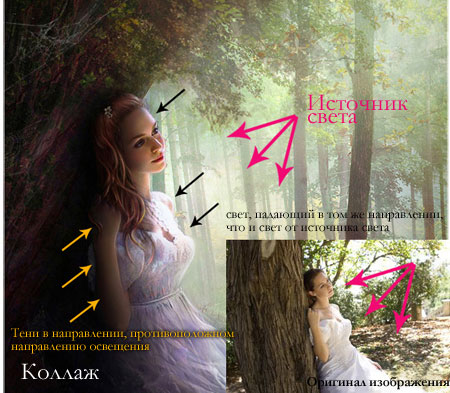
Как видите, на оригинальном изображении источник света расположен сверху слева. На коллаже небо и облака также освещаются слева сверху. Вы всегда должны соблюдать направление света. Необходимо определять элементы на изображении, которые будут служить вам ориентиром для создания света и тени.
Ниже похожий случай. Но на этот раз источник света расположен с правой стороны и снова художник использовал в качестве направляющей блики на теле модели, когда создавал (а) коллаж.

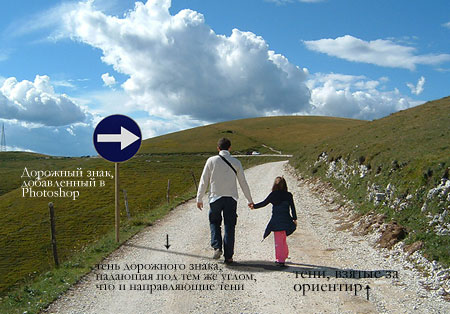
Бывает и так, что мы не можем найти ориентир, который поможет нам определить положение основного источника света, но вам могут помочь существующие тени на изображении. Вот пример.

На оригинале изображения нет дорожного знака, я добавил его в Photoshop. Предположив, что у меня нет отправной точки, которая помогла бы мне решить, где расположен основной источник света (в данном случае, солнце), я создал тень дорожного знака, ориентируясь на тени от мужчины и девочки. Я создал ее под таким же углом и с такой же непрозрачностью. Если оригинальная тень, которую вы используете в качестве ориентира, размыта, вы можете применить к тени Размытие по Гауссу (Gaussian Blur) , чтобы сделать ее максимально похожей на оригинальную тень.

Это простая теория. Попросту говоря, вы должны определить источник света для того, чтобы знать, как создавать тени. В следующих шагах я покажу вам, как создать настоящие тени с нуля. Я покажу свою собственную методику, но вы можете адаптировать ее под себя. Существуют различные виды теней, поэтому, чтобы мне было проще объяснять, а вам понимать, я дам им разные названия.
Соприкасающаяся тень
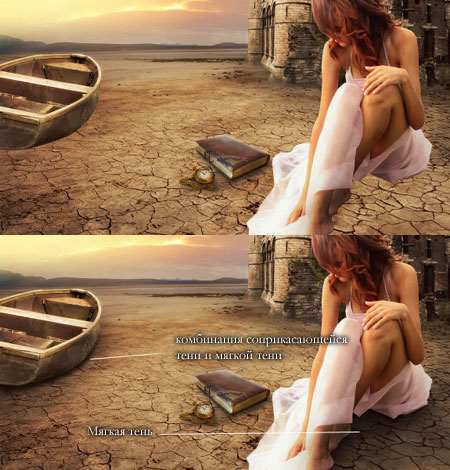
Я назову тень такого типа «соприкасающейся тенью», потому что я не знаю ее реального названия. Это очень важный вид тени, потому что на деле он говорит вам, стоит ли объект на поверхности или расположен близко к ней. На изображении ниже показан пример настоящей тени, где вы можете отчетливо разглядеть, что это за тип тени.

Воссоздание такого типа теней в Photoshop не является сложной задачей, но требует некоторой практики. К примеру, я взял изображение, которое использовал для своего другого урока. Я отделил модель от ее прежнего фона и поместил ее на новый для создания коллажа. Как видите, выглядит немного туповато, очевидно, что не хватает теней, а модель выглядит, будто повисла в воздухе.


Способ, с помощью которого я создаю тени, которые вы видите на изображении ниже, таков: я беру Кисть (Brush) среднего размера (зависит от размера коллажа), устанавливаю ее Нажим (Flow) в районе 30%, а Непрозрачность (Opacity) кисти – в районе 25%. Затем я начинаю закрашивать края объекта в местах, где он соприкасается с поверхностью. Закрашиваю края, так сказать, изнутри. Посмотрите на изображение ниже для получения лучшего представления.

Это так называемая мной соприкасающаяся тень «до и после». Я не знаю ее формального названия.

Мягкая тень
Этот тип тени, возможно, даже более важный, нежели соприкасающаяся тень, поскольку она более заметна и, если вы ее создадите правильно, возможно, вам и не понадобится соприкасающаяся тень, о которой мы говорили выше.
В данном случае вы можете быть чуточку свободнее, поскольку здесь не нужно быть слишком точным. Просто возьмите мягкую кисть, установите значение Жесткость (Hardness) в районе 20-45% и закрашивайте участки вокруг объекта, с которым вы работаете. Не забывайте про то, что чем дальше вы перемещаетесь от объекта, тем менее непрозрачной будет тень, поскольку она увядает.
Посмотрите на изображение ниже. Я нарисовал тени с помощью большой мягкой кисти с низким значением Непрозрачности (Opacity) (20% или около того). Как видите, невозможно четко определить фигуру девушки в тени, поскольку она слишком размыта, но определенно добавляет реалистичности к общей сцене. Также обратите внимание на то, как тень теряет интенсивность по мере отдаления от объекта. Это все было создано с помощью мыши, а не планшета.

Отбрасываемая тень
Если вы хотите создавать более реалистичные тени в Photoshop, тогда вам нужно использовать другую технику. Почти всегда в Photoshop есть несколько способов достижения одного и того же результата. Попросту говоря, эта техника заключается в использовании формы объекта для создания тени.
Способ 1
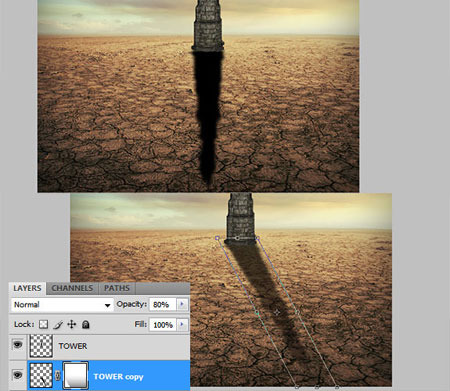
Один из способов сделать это – дублировать слой, затем уменьшить его Яркость (Lightness) до 0. Затем, поместите дублированный слой под слоем с оригиналом и переименуйте его в Shadow (Тень), если хотите.
Я уже сделал небольшой демо ролик о том, как создавать тени такого рода. Вы можете посмотреть его здесь. После этого, воспользуйтесь инструментом Искажение (Distort), чтобы скорректировать тень на свой вкус. Вы можете применить Размытие по Гауссу (Gaussian Blur), если захотите размыть тень, а также можете скорректировать Непрозрачность (Opacity) слоя.


Затем я применил немного Размытие по Гауссу (Gaussian Blur), уменьшил Непрозрачность (Opacity) слоя и использовал Маску слоя (Layer Mask) и Градиент (Gradient), чтобы сделать тень увядающей. Затем, с помощью Искажения (Distort) (Ctrl+T или меню Редактирование (Edit) – Трансформация (Transform) – Искажение (Distort)) я немного ее наклонил.


Способ 2
Второй способ достижения того же результата, что на изображении выше, заключается в использовании Стилей слоя (Layer Styles).Я полагаю, что он более легкий и более быстрый. Я покажу вам реально классный способ, который многие не знают.
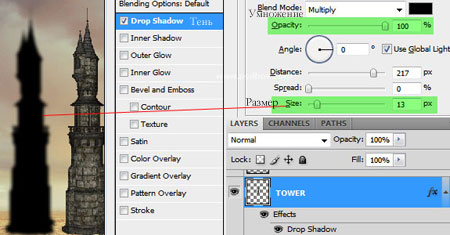
Просто откройте окно Стилей слоя (Layer Styles) (в моем примере слой Tower (Башня)) и добавьте Тень (Drop Shadow). Наиболее важный параметр здесь – Размер (Size) тени. С помощью этого параметра вы контролируете степень размытия вашей тени.
Увеличьте Непрозрачность (Opacity) до 100%, поскольку потом вы сможете по желанию уменьшить ее с помощью слайдера Непрозрачности (Opacity) в палитре слоев. Я использовал высокое значение Смещения (Distance) в данном примере, таким образом, чтобы можно было видеть лучше создаваемую тень, но этот параметр не важен.

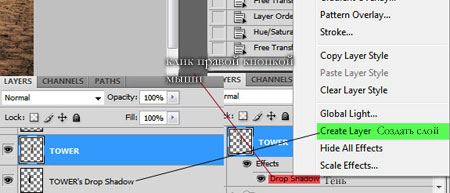
Теперь самое интересное. Вы можете превратить эту тень в отдельный слой. Кликните правой кнопкой мыши по названию эффекта тени для слоя в палитре слоев и выберите Создать слой (Create Layer).
Это действие создает новый слой с теми же настройками Режима смешивания (Blend Mode) и Непрозрачности (Opacity). Вы можете проделывать это с любым эффектом. После чего, Отразите (Flip) слой и при необходимости уменьшите его Непрозрачность (Opacity). Повторите действия для наклона тени, изложенные выше.

Думаю, того, что я рассказал о тенях, достаточно. Давайте теперь перейдем к освещению. Я покажу вам несколько способов, которыми пользуюсь для создания реалистичного света.
Падающий свет
Хочу показать вам, как я создавал световые эффекты, показанные на изображении ниже. Этот метод я использую в своем коллаже, над которым сейчас работаю. Я напишу целый урок по нему.

Создание такого рода световых эффектов в Photoshop не сложно, но если вы хотите получить реалистичный падающий свет, то вам придется немного подумать. Здесь очень важны режимы смешивания. Не бойтесь создавать каждый световой эффект на отдельном слое и для каждого из них применять собственный режим смешивания.
Первое, что я создал – источник света. Я взял достаточно большую мягкую кисть желтого цвета и нарисовал большую точку. Затем прошелся по всем режимам смешивания, чтобы понять, какой из них лучше всего мне подходит.
Помните, что режимы смешивания влияют на значения яркости. Если свет выглядит не так, как вы того желаете при любых режимах смешивания, попробуйте использовать более темный, менее насыщенный цвет. В данном примере я использовал темно-желтый цвет для создания свечения.

Затем я создал заключительное свечение, используя фильтр Блик (Lens Flare) в меню Фильтр (Filter) – Рендеринг (Rendering) – Блик (Lens Flare). Я создал квадратное выделение, залил его черным цветом на новом слое и добавил блик в центре этого черного квадрата. Затем изменил его цвет на желтый с помощью Корректирующего слоя (Adjustment Layer) Цветовой тон/ Насыщенность (Hue/ Saturation) и изменил режим смешивания слоя на Экран/Осветление (Screen), чтобы скрыть черные участки квадрата.

Когда источник света готов, необходимо воспроизвести падающий от него свет на других объектах, таких как земля или стены. Наиболее распространенный способ для этого – использование мягкой кисти и, в данном случае, желтого цвета.
Я нашел, что режимы смешивания Осветление Основы (Color Dodge), Яркий свет (Vivid Light) и Линейный осветлитель (Добавить) (Linear Dodge (Add)) лучше всего подходят для создания световых эффектов, но, как я уже сказал, это зависит от цветов и уровней яркости вашего фона. Реалистичность освещения зависит от того, где вы его расположите.

Как видите на изображении выше, добавление света на земле придает коллажу даже большей реалистичности. Он был сделан с помощью большой мягкой кисти желтого цвета и режима смешивания Осветление Основы (Color Dodge), затем я использовал инструмент Искажение (Distort) (Ctrl+T) и сжал его по горизонтали. Благодаря добавлению освещения на стене слева, оно стало еще более реалистичным. Поэтому, как я сказал выше, все зависит от того, где вы разместите освещение. Чтобы создать освещение на стене, я просто дублировал освещение земли и отразил его.


Освещение поверхности
Еще один способ создания различного вида освещения – использование Стилей слоя (Layer Styles). Эта техника используется, когда объект освещается сбоку или сзади.
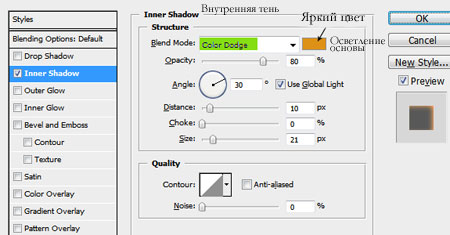
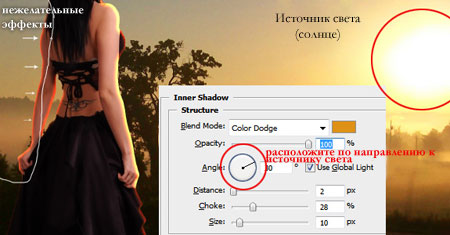
Данная техника состоит из добавления Внутреннего свечения (Inner Shadow) и использования режима смешивания, который больше подходит в той или иной ситуации.
Использование одного и того же режима смешивания не всегда работает, вам придется подбирать его. Наша цель – воссоздание света на краях объекта.

Цвет освещения зависит от того, работаете ли вы над коллажем с дневным освещением или ночной сценой. Если вы используете режимы Осветление (Dodge) или Яркий свет (Vivid Light), то вам следует использовать темные цвета, поскольку эти режимы смешивания сделают их ярче. Вам придется пробовать и ошибаться много раз прежде, чем вы найдете подходящее значение яркости. Также не обязательно, чтобы эффект был очень заметным. Даже едва уловимый эффект изменит вид вашего объекта.
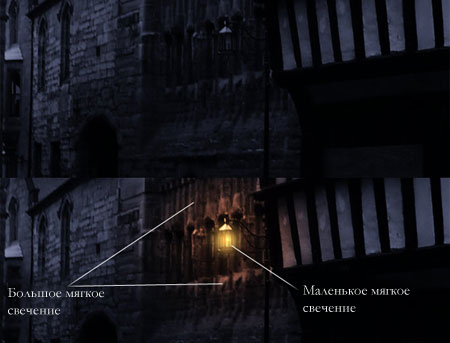
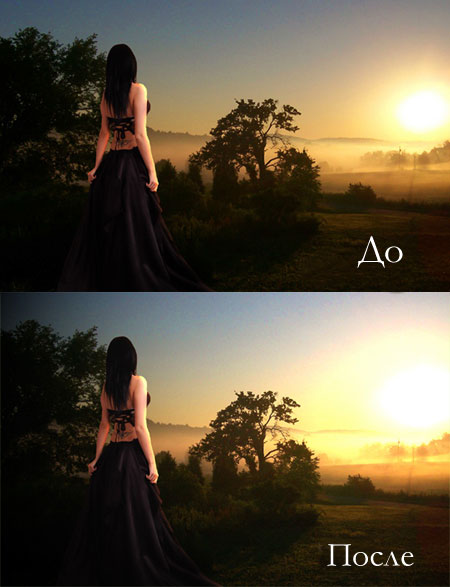
Я набросал иллюстрацию того, что только что объяснил. Это грубый вариант, но он нам подходит. Посмотрите на изображение ниже. Я применил к нему Внутреннюю тень (Inner Shadow) с настройками, представленными на изображении выше.

Вот еще один пример коллажа VinternnV с сайта deviantART.

Этот способ имеет свои недостатки. Когда мы применяем настройки Внутренней тени (Inner Shadow), то он часто создает эффект освещения на нежелательных участках.
Я обычно увеличиваю значение параметра Смещение (Distance) и изменяю Угол (Angle), чтобы подстроиться под направление источника света, но даже в этом случае вы можете получить нежелательные результаты. Увеличивая настройки Размера (Size), вы получаете более размытый эффект, но обычно достаточно только тонкой линии света для того, чтобы он смотрелся хорошо. Посмотрите на изображение ниже для наглядности. Я сделал эффект очень сильным, чтобы вы могли разглядеть его лучше.

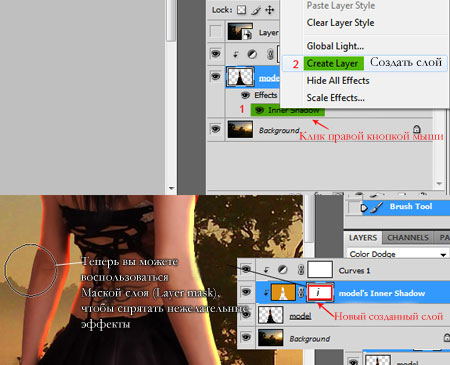
Как видите на изображении выше, результатом применения Внутреннего свечения (Inner Shadow) для создания освещения стали некоторые нежелательные эффекты. В данном примере они не смотрятся ужасно, но представим, что я не хочу, чтобы на обведенном мной участке на изображении выше был такой эффект освещения.
Как же избавиться от этого, не затрагивая участки, которые у нас в порядке? Вы не можете воспользоваться ластиком, поскольку это Стиль слоя (Layer Style). Было время, когда я имел с этим большие трудности, но в итоге я нашел решение этой проблемы.
Решение заключается в преобразовании стиля (в данном случае Внутренняя тень (Inner Shadow) в отдельный слой, как я рассказывал ранее, когда мы говорили о тенях). Держу пари, не многие люди используют этот прием в Photoshop, но он реально полезен, например, когда вы хотите использовать эффект, который уже использовался. Например, если вы хотите использовать два разных эффекта тени.
Итак, чтобы расширить возможности эффектов слоя, кликните правой кнопкой мыши по нужному эффекту и выберите Создать слой (Create Layer). Этим действием вы автоматически создаете новую обтравочную маску (clipping mask) слоя с Непрозрачностью (Opacity) и режимом смешивания, которые вы остановили для этого стиля слоя. После этого, вы можете создать маску слоя и замаскировать нежелательные участки.

Глобальное освещение
Последний вид эффекта освещения – глобальное освещение, которое я создаю с помощью фильтра Эффект освещения (Lighting Effect). Я применяю данный фильтр почти во всех своих коллажах на заключительных шагах. Этот эффект сделают ваш коллаж на 99% лучше. Это разрушающий фильтр, иными словами, как только вы примените его, он тут же изменит ваше изображение, и этот эффект нельзя будет отменить. Вы можете найти этот световой фильтр в меню Фильтр (Filter) – Рендеринг (Render) – Эффекты освещения (Lighting Effects).

Но есть неразрушающий способ применения этого фильтра, если вы конвертируете слой в Смарт-объект (Smart Object). Вы можете конвертировать обычный слой в Смарт-объект (Smart Object) в палитре слоев. Кликните правой кнопкой мыши по слою и выберите Преобразовать в Смарт-объект (Smart object). Ниже вы можете увидеть несколько примеров эффекта глобального освещения.
Пример 1

Пример 2

Вот и все, что касается теней и освещения. Я надеюсь, вы что-то уяснили для себя. Это все для ваших экспериментов и вашей практики.
В этом уроке я собираюсь показать Вам, как создавалась картина Весенние Тайны. Немного цифрового рисования, огромное число корректирующих слоев, режимов наложения и вы сможете сделать красочным любое изображение.
Финальный результат

Шаг 1. Подготовка заднего фона
Создайте новый документ под названием Весенние тайны размером Width (Ширина) 2925 px, Hight (Высота) 4710 px, Resolution (Разрешение) 300. Откройте Window > Adjustments (Окно > Коррекция) и Window > Masks (Окно > Маски)


Откройте фоновое изображение и, используя инструмент Move (Перемещение), перетащите изображение в ваш рабочий документ. Назовите этот слой Фон. Используя свободную трансформацию (Ctrl+T), растяните изображение и заполните им весь холст. Продолжайте растягивать фон до тех пор, пока стволы деревьев не станут рамкой для полотна, а сверху не образуется подобие арки. Добавьте корректирующий слой Color Balance (Цветовой баланс) и удалите немного красного цвета с изображения.

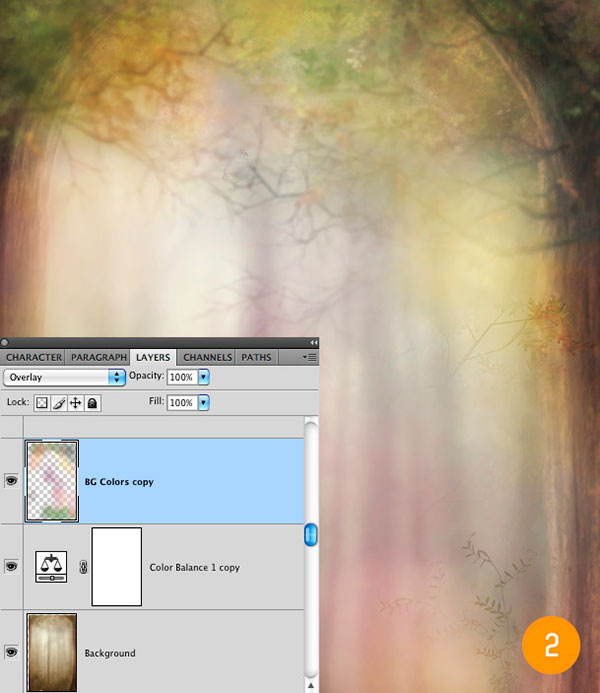
Шаг 2. Создание цветных бликов на фоне
Создайте новый слой выше корректирующего слоя и назовите его Фоновые цвета. Установите режим наложения Overlay (Перекрытие). Возьмите кисть AdonihsBrushes под номером 500. Увеличьте размер кисти до 900px. Укажите Opacity (Непрозрачность) 40% и добавьте различные цвета, делая листья деревьев более зелеными, а область неба желтее. Я добавила зеленый и голубой цвета деревьям и траве, а также розовый и желтый в области неба.

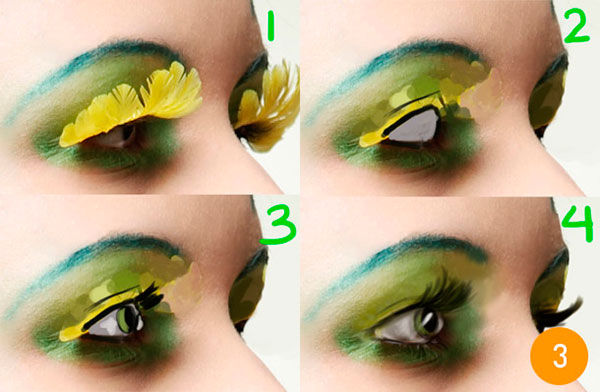
Шаг 3. Приводим в порядок глаза модели
Откройте файл с моделью. Первое, что хочется сделать, это удалить большие желтые ресницы с ее лица. Сделав это, нарисуем ей новые глаза. С помощью Zoom (Лупа) увеличьте масштаб до 200%. Используя жесткую круглую кисть, возьмите образцы цвета с ее век и ближайшей кожи (Alt + клик по цвету). Установите Opacity (Непрозрачность) 45% и нарисуйте заново глаза.
Возьмите Smudge (Палец) 40-70% и смешайте цвета друг с другом. Если вам не нравится рисовать глаза, вы всегда можете оставить уже существующие или вставить с другого стокового изображения на ваше усмотрение. На рисунке показаны шаги того, как я перерисовывала глаза.

Шаг 4. Извлечение модели из фона

После того, как вы нарисовали новые глаза, отделим модель от фона, как показано на рисунке. Не волнуйтесь об удалении фона в сетчатой ткани. Используя инструмент Move (Перемещение), перетащите выделенное изображение в ваш файл Весенние тайны, и расположите его в нижнем левом углу. Назовите этот слой Модель.

Шаг 5. Удаление фона с сетки
ВНИМАНИЕ: Я не закрашиваю каждую дырочку в отдельности на сетчатой ткани. Я рисую сразу во всей области, отмеченной красным цветом. Это намного быстрее! Если есть такие области, которые вы хотели бы почистить сильнее, возьмите темно-серый цвет и закрашивайте им.

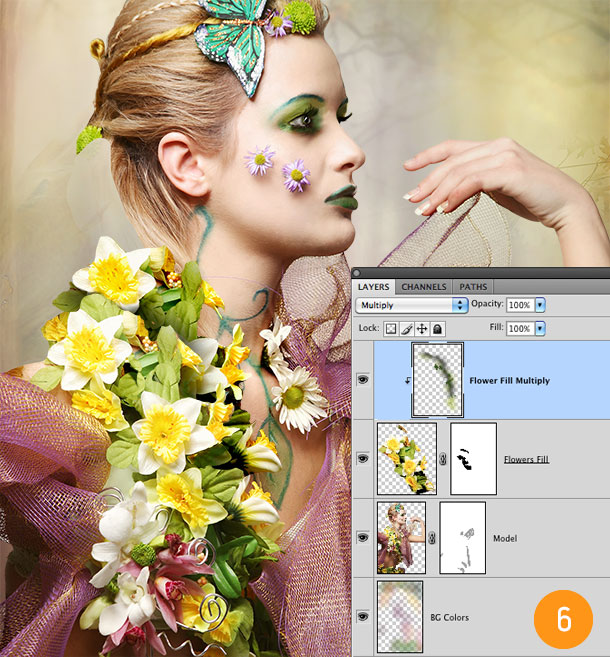
Шаг 6. Цветочное заполнение

Возьмите инструмент Pen Tool (Перо), обведите контур вокруг цветов и сделайте выделение. Затем кликните правой кнопкой мыши по выделению и выберите Make Selection (Образовать выделенную область). Оставьте радиус растушевки 0 и нажмите ОК. Теперь скопируйте и вставьте выделенную область на новый слой. Назовите этот слой Цветочное заполнение. Поместите новые цветы выше, они должны доходить до середины шеи модели. Добавьте слой-маску из окна Mask (Маски). А сейчас жесткой кистью черного цвета заретушируйте цветы, чтобы они выглядели так, как будто находятся позади настоящих цветов.
Так как цветы все еще выглядят «Вставленными», мне хочется добавить немного теней. Сделаем это, добавив новый слой поверх слоя Цветочное заполнение. Назовите этот слой Тени от цветов. Зажав клавишу Alt, кликните по линии между двумя слоями. Установите режим наложения Multiply (Умножение). Возьмите мягкую кисть с Opacity (Непрозрачность) 30%, цвет темно-зеленый, и нарисуйте тени.

Шаг 7. Создание руки модели
В этом шаге восстановим недостающую часть руки. Создайте новый слой. Назовите его Рука. Используя жесткую круглую кисть, возьмите образец цвета кожи с руки модели и дорисуйте в простой форме недостающую часть руки. Начните со среднего тона цвета кожи с Opacity (Непрозрачность) 100% и нарисуйте всю основу. А теперь выберите мягкую кисть с Opacity (Непрозрачность) 30% и нарисуйте тени.

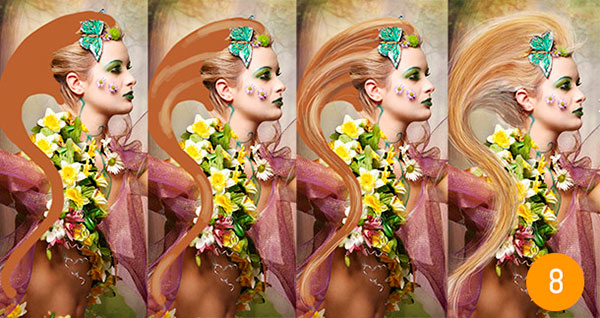
Шаг 8. Рисуем волосы
С тех пор, как мы убрали значительное количество волос с шеи модели, мне хочется нарисовать их сзади. Я стремлюсь к созданию фэнтезийного образа и поэтому хочу, чтобы волосы были пышными и длинными. Создайте новый слой, назовите его Волосы. Используя жесткую круглую кисть с Opacity (Непрозрачность) 100% и размером 100 px, выберите цвет потемнее из оставшихся волос модели.
Чтобы определить цвет, удерживайте клавишу ALT и кликните по цвету. Нарисуйте простую форму волос. Уменьшите размер кисти и снизьте Opacity (Непро зрачность) до 30%. Продолжайте выбирать образцы цветов из ее оставшихся волос, работая с оттенками от самых темных до самых светлых. Варьируйте размер кисти во время рисования по всей длине до 2px для самых светлых, стоящих дыбом волос. Сотрите часть волос, покрывающих бабочку или цветы, как показано ниже.

Шаг 9. Акцент с помощью листа в волосах
Добавим большой зеленый лист за ее ухом, чтобы связать лесной фон и цветы на платье модели. Откройте файл с листом. Используя Move Tool (Перемещение) перетащите его в рабочий документ. Используя Eraser (Ластик) можете стереть любую часть листа, которая проходит под ухом, кроме большого листа снизу, он единственный будет закрывать ухо. Назовите этот слой Лист.

Шаг 10. Ухо эльфа

Для продолжения фэнтезийной темы я хочу сделать ухо девушки эльфийским. Чтобы сделать это, отключите видимость слоя Волосы. Спуститесь ниже и выделите слой Модель. Используя Pen Tool (Перо), обведите верхнюю часть уха. Создайте выделение; кликните правой кнопкой мыши по выделенной области и выберите Make Selection (Образовать выделенную область). Укажите радиус растушевки 0. Скопируйте выделение. Включите видимость слоя Волосы и выделите его. Вставьте выделенную часть уха на новый слой так, чтобы все линии совпадали. Назовите этот слой Ухо эльфа.

Используя Edit > Transform > Warp (Редактирование > Трансформирование > Деформация) потяните левый угол уха вверх, придайте ему форму заостренного эльфийского уха. Используйте инструмент Smudge (Палец) для коррекции и Eraser (Ластик), чтобы очистить края.

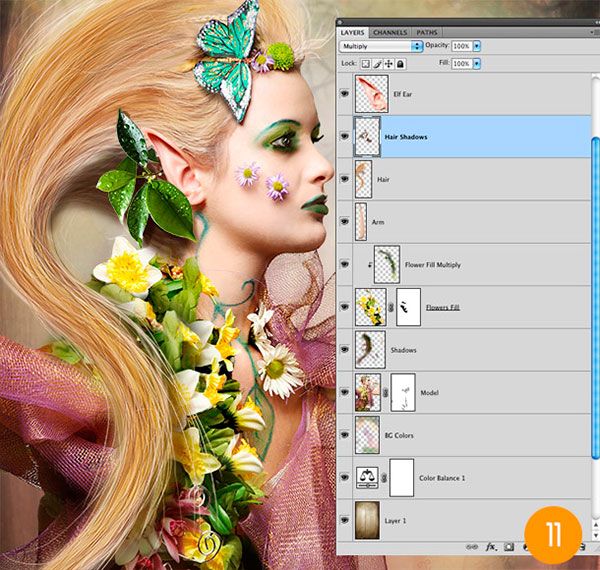
Шаг 11. Тени
Изображение выглядит немного плоским и это уже с теми деталями, которые мы добавили. Нам нужны тени. Создайте новый слой выше слоя Модель, назовите его Тени. Установите режим наложения Multiply (Умножение).
Выберите мягкую круглую кисть с Opacity (Непрозрачность) 45%. Пройдитесь ею поверх цветов ниже волос и прокрасьте их темно-зеленым цветом. Также добавьте тени вокруг оригинальных цветов, чтобы добавить им глубины. Теперь выберите темно-коричневый цвет и нарисуйте тень позади больших листьев и за ухом.
Далее создайте новый слой над слоем Волосы, назовите его Тени на волосах, установите режим наложения Multiply (Умножение). Нарисуйте больше теней позади большого листа за ухом и позади бабочки.

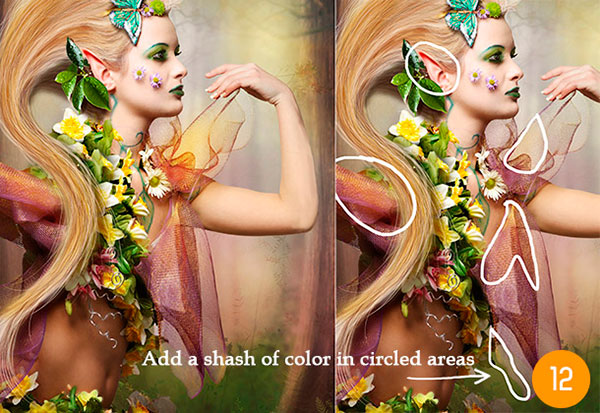
Шаг 12. Цветные блики

Шаг 13. Браслет на руке
Теперь выберите инструмент Dodge/Burn (Осветлитель/Затемнитель), добавьте тени и блики. Затем возьмите жесткую круглую кисть с Opacity (Непрозрачность) 100%; используя разные размеры и разные оттенки серого/фиолетового, добавьте маленькие точки вокруг браслета в виде бусинок.
На изображении показано, какие цвета использовались. Создайте новый слой ниже этого и назовите его Тень от браслета. Установите режим наложения Multiply (Умножение).
Мягкой круглой кистью размером 13px, с Opacity (Непрозрачность) 15% темно-коричнево цвета. Нарисуйте тени бросаемые от браслета. Создавайте цвет постепенно.

Шаг 14. Блестки на лице
Создайте новый слой выше остальных слоев и назовите его Блестки. Выберите звездную кисть и установите Opacity (Непрозрачность) 45%, включите Opacity Dynamics (Динамика Непрозрачности); Window > Brushes > Other Dynamics (Окна > Кисти > Другая динамика). Установите Opacity Jitter (Колебание непрозрачности) при Pen Pressure (Нажиме пера) 0%.
Примечание: В версии Photoshop CS 5 Other Dynamics (Другая динамика) получил название Transfer (Передача)
Оставьте flow jitter (колебание количества краски) выключенным. Выберите светлый цвет кожи и нарисуйте вразброс блестки по всей коже. Если вы попали мимо кожи, то используйте ластик для стирания.

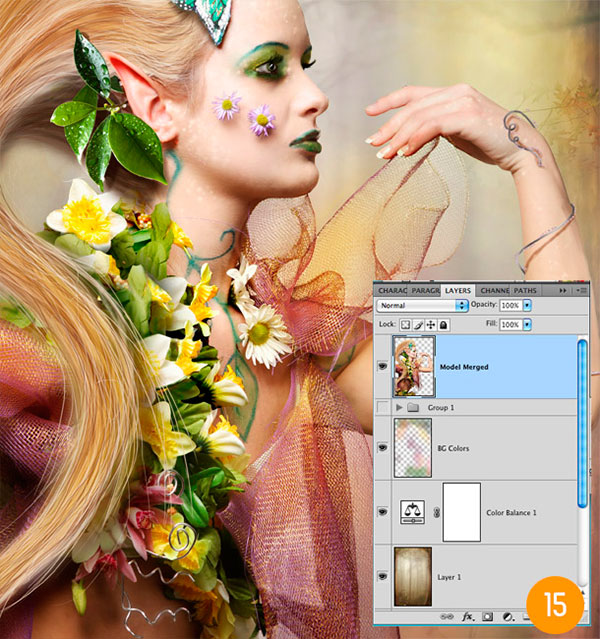
Шаг 15. Объединение слоев
Далее мы собираемся объединить все слои с моделью таким образом, чтобы мы могли работать с ней как с единственным слоем. Выберите все слои от Mодель до Блестки, и соберите их в группу (Ctrl+G). Дублируйте группу. Перетащите группу на значок Create new layer (Новый слой). Выключите видимость первой группы слоев и затем кликните правой клавишей по верхней группе слоев, в контекстном меню выберите Merge Group (Объединить группу). Переименуйте слой в Объединенная модель.

Шаг 16. Оранжевое сияние и яркость
Создайте новый слой в качестве обтравочной маски, назовите его Оранжевое сияние. Установите режим наложения Soft Light (Мягкий свет). Возьомите мягкую круглую кисть, размер 300px, Opacity (Непрозрачность) 25%. Нарисуйте оранжевое сияние так, как будто свет исходит с правой стороны сверху, как бы прикасаясь к изгибу ее рук и правой стороне.
Создайте новый слой в качестве обтравочной маски. Залейте слой 50%-ым серым цветом и установите режим наложения Overlay (Перекрытие). Это заставит серый цвет исчезнуть. Возьмите Dodge Tool (Осветлитель) с мягкими краями, укажите Midtones (Средние тона) 16% и пройдитесь по картине, как показано на маске.
Серая область, показанная в нижнем правом углу скриншота - слой с режимом наложения Normal (Обычный) без обтравочной маски, таким образом, вы видите, где я добавила светлые блики.

Наконец создайте новый корректирующий слой Layer > New adjustment layer > Selective Color (Слой > Новый корректирующий слой > Выборочная корректировка цвета). Уберите немного желтые тона, для того, чтобы они лучше сочетались с волосами и кожей.

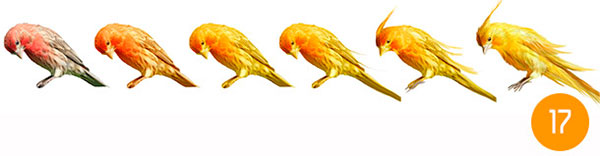
Шаг 17. Желтая птица

Я создала фэнтезийную птицу при помощи нескольких слоев коррекции Color Balance (Цветовой баланс), получив желтый цвет. Затем, используя Smudge (Палец) и Brush (Кисть), добавила несколько деталей, а также сделала хвост и перья на голове длиннее.

Некоторые шаги, которые я сделала, показаны ниже. Вы можете поэкспериментировать над этим в вашем собственном исходном файле с птицей, или можете использовать мое уже отретушированное изображение. С помощью Move Tool (Перемещение) перетащите птицу в ваш файл и поместите ее на руку модели. Назовите этот слой Фэнтезийная птица.

Шаг 18. Лента
Затем выберите более светлый цвет и прокрасьте в текстуре и бликах. Далее, используйте инструмент Burn (Затемнитель) с низкой экспозицией и добавьте тени. Затем добавьте другую ленту более темного цвета позади птицы.

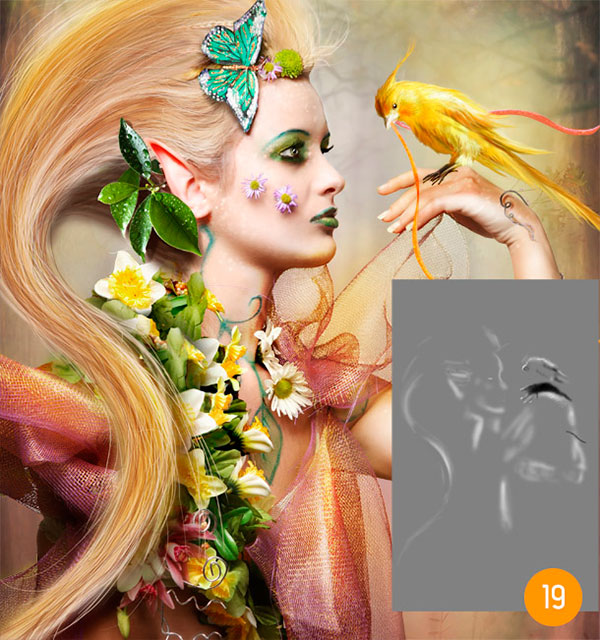
Шаг 19. Больше света
Создайте новый слой, назовите его Больше света. Залейте слой 50%-ым серым цветом и установите режим наложения Overlay (Перекрытие). Несмотря на то, что мы уже добавили некоторые светлые пятна к ее телу, я хотел бы добавить еще более яркие светлые пятна к ней и птице. Используя инструмент Dodge /Burn (Затемнитель/Осветлитель), добавляем еще более драматические светлые пятна и тени.

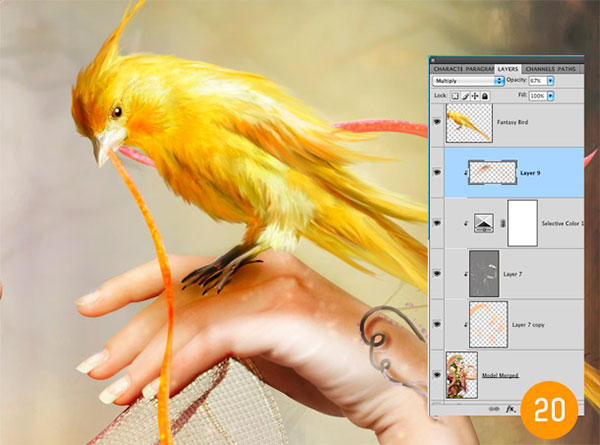
Шаг 20. Тени на руке
Добавьте новый слой в качестве обтравочной маски выше корректирующего слоя Selective Color Adjustment (Выборочная коррекция цвета). Установите режим наложения Multiply (Умножение). Назовите этот слой Тени на руке.
Используя мягкую круглую кисть, выберете более темный цвет кожи. Установите Opacity (Непрозрачность) 10%. Нарисуйте тень от птицы вокруг лап птицы, спускаясь ниже от верха руки модели.
Понизьте Opacity (Непрозрачность) слоя, если нужно, я понизила ее до 67%, так как посчитала, что тени смотрелись темноватыми.

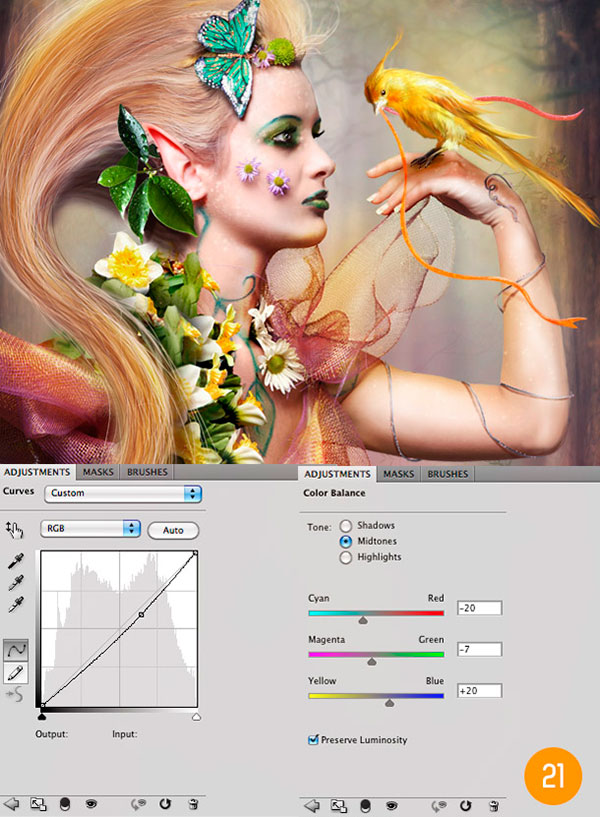
Шаг 21. Корректирующие слои
Мне нравится более темный вариант, но теперь я чувствую, что модель просто теряется на фоне. Так что, я собираюсь скорректировать цвета, как в прошлый раз. Далее создайте корректирующий слой Layer > New adjustment layer > Color Balance (Слой > Новый корректирующий слой > Цветовой баланс). Примените следующие параметры настройки; -20, -7,+20.

Шаг 22. Больше ярких участков
Выделите все слои, перетащите их на кнопку Create new layer (Создать новый слой). Пока новые слои еще отмечены как выделенные, кликните правой кнопкой мыши и выберите Merge Layers (Объединить слои). Переименуйте слой в Больше ярких участков.
Добавьте фильтр Filter > Other > High pass (Фильтры > Другие > Цветовой Контраст). Установите радиус в 3.7px. Установите режим наложения Soft Light (Мягкий свет).
Используя инструмент Dodge (Осветлитель), добавьте еще больше светлых пятен. Понизьте Opacity (Непрозрачность) если нужно, я понизила до 87%.

Сложность урока: Легкий
Ретушь глаз в фотошопе – это то, что многие из нас пробовали либо рано или поздно попробуют, так как это доставляет много удовольствия. Ретушь может быть выполнена с использованием самых разнообразных методик, как простых, так и продвинутых. В этом уроке мы воспользуемся легким методом обработки глаз с использованием корректирующих слоёв и простых масок слоя. Также я покажу вам способ создания удивительных глаз, с использованием глаз кошки.
Урок будет разделён на 2 части. Из первой части, вы научитесь изменять цвет глаз.

Во второй части будет рассказано о том, как превратить обычный человеческий глаз в кошачий.

Перевод выполнен на основе урока, выложенного на видео портал YouTube, поэтому сделаем все, чтобы Вам было понятно и легко в выполнении.
Часть 1: Как изменить цвет глаз
Шаг 1
Давайте откроем изображение модели в фотошопе.

И тут же создадим новый корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность). Зальём маску, корректирующего слоя чёрным цветом (Alt+Del) и белой жёсткой кистью с диаметром кисти, равным диаметру радужки, кликнем, на маске слоя, по обеим радужкам. Изменим режим наложения данного слоя на Soft Light (для придания зрачкам большего контраста) и поэкспериментируем с цветами/оттенками на свой вкус.
Примеч. переводчика: сначала автор планировал использовать функцию Colorize (Колорирование) в корректирующем слое Hue/Saturation (Цветовой тон/Насыщенность), но потом отказался от этой затеи, так как вместе с радужкой, окрашиваются и блики на ней, что нам совершенно не нужно. Но если уж вы решили воспользоваться этой функцией, то вы можете стереть цветовой эффект, появляющийся на бликах, с помощью кисти на маске слоя.


Шаг 2
Теперь создадим новый корректирующий слой Curves (Кривые). Чуть отредактируем кривую корректирующего слоя, как на скриншоте, а затем сотрите, белой кистью (на маске слоя), ненужную область окружности сверху и измените радиус растушёвки на маске слоя до 2,2 px (дважды кликнув по ней и перетащив ползунок Feather (Растушёвка)) (это необходимо для того, чтобы края радужки не были такими резкими). Давайте перетащим маску слоя (кликнув один раз по маске и удерживая её) с корректирующего слоя Curves (Кривые) на маску Hue/Saturation (Цветовой тон/Насыщенность). После данной операции должно появиться уведомление о том, действительно ли мы хотим это сделать. Нужно просто согласиться и действовать дальше. А теперь перетащите (тем же способом) маску слоя со слоя Curves (Кривые) на слой Hue/Saturation (Цветовой тон/Насыщенность), чтобы получить одинаковые радиусы растушёвки на обоих масках. Таким образом, мы получим одинаковые маски слоя на обоих корректирующих слоях. Для удобства можно объединить оба корректирующих слоя в группу (Ctrl +G).


Советы автора:
В зависимости от фотографии модели, потребуется использовать самые разные настройки. Можно попробовать разнообразные режимы смешивания для слоя Hue/Saturation (Цветовой тон/Насыщенность) такие, как: Soft Light (Мягкий свет), Overlay (Перекрытие) или Color Dodge (Осветление основы) и посмотрите эффект, которые они оказывают на радужку. При помощи ползунков, отрегулируйте подходящие, на ваш вкус, значения и посмотрите результаты. Используйте самые разнообразные приёмы в получении желаемого результата. Не следует перенасыщать цвет глаз. Придерживайтесь естественности, корректируя Opacity (Непрозрачность) и поиграйте со значением Hue (Цветовой тон).

Не следует забывать и о тенях. Помните о том, что сделав тень для правого глаза, нужно отразить его для левого глаза. Также, следует помнить о затемнённом крае глаза. Затемнённые края придадут глазам больше естественности. Применить такой эффект возможно и с помощью инструмента Brush (Кисть)(B)
Часть 2: Как превратить человеческий глаз в кошачий
Шаг 3

Теперь займёмся самым интересным. Наложим кошачий глаз, на глаза нашей великолепной модели. Откроем изображение кошачьего глаза (Ctrl + O). При помощи инструмента Rectangular Marquee Tool (Прямоугольная область)(M) выделим кошачий глаз, скопируем его (Ctrl + C) и вставим поверх всех слоёв (Ctrl +V).
А теперь мы поступим по-хитрому. Мы не будем удалять ненужную область вокруг глаз, потратив немало времени на это, а всего-навсего создадим маску слоя для слоя с кошачьим глазом и перетащим маску слоя со слоя Curves (Кривые) на маску слоя со слоем с кошачьим глазом. Нам необходимо сравнять размеры кошачьего глаза и модели. Сразу сделать это не получится. Необходимо разъединить слой и маску (просто кликнуть по иконке соединительного звена между слоем и маской слоя). Теперь при помощи инструмента Free Transform (Свободное трансформирование)(Ctrl + T) уменьшим зрачок до нужных нам размеров. Можете подписать данный слой Right Eye.


Шаг 4
Теперь просто продублируем (Ctrl +J) слой с кошачьим глазом и перетащим дубликат на левый глаз. Не забудьте отразить глаз по горизонтали (Ctrl +T – правый клик – Flip Horizontal (Отразить по горизонтали)) для большей реалистичности. Этот слой назовите Left Eye. Далее применим Layer Styles (Стили слоя) Inner Shadow (Внешняя тень) и Inner Glow (Внешнее свечение) и применим указанные настройки, как на скриншоте.




А затем просто перетащите (кликнув один раз по слою на иконке Layer Style) стили слоя с одного глаза на другой глаз модели (не забудьте изменить угол падения тени для правого глаза, т, к настройки стиля выполнены для левого). Можете объединить все слои в одну группу (Ctrl +G). Назовите её cat eyes.


Шаг 5
Завершающие штрихи! Создадим новый корректирующий слой Curves (Кривые) и примените его в качестве Clipping mask (Обтравочной маски) для группы cat eyes.

Вот и всё!
Искренне надеюсь, что урок вам понравился и вы получили немало знаний в ходе таких несложных манипуляций.

Приветствую тебя, читатель блога Start-Luck! На связи Андрей Зенков — человек, который расскажет о тонкостях веб-дизайна и создании эффектных изображений для будущего сайта. Сегодня речь пойдёт о том, как нарисовать стрелки и освежить лицо макияжем с помощью графического редактора. Заинтригованы? Тогда продолжаем!
К сожалению, городской ритм жизни не всегда позволяет выкроить достаточно времени для неспешных действий — в том числе и для нанесения макияжа. Но как быть с желанием выглядеть на фотографиях эффектно и красиво?
На помощь придет ваш креатив, а тому — программа Photoshop, которой я пользуюсь почти так же часто, как и браузерами для публикации статей в своём блоге. Кстати, вы уже ознакомились с инструкцией по Фотошопу для начинающих? Советую! Где смотреть лучшие, на мой взгляд, обучающие уроки и учебники, я рассказал здесь — Photoshop от настроек до эффектов.
Рассмотрим нанесение макияжа в графическом редактора поэтапно.
Экспериментируем с палеткой
Вам больше не придётся оставлять в торговых центрах баснословные суммы: играть различными оттенками теней для глаз можно и на компьютере. Для начала найдём подходящий для работы исходник.
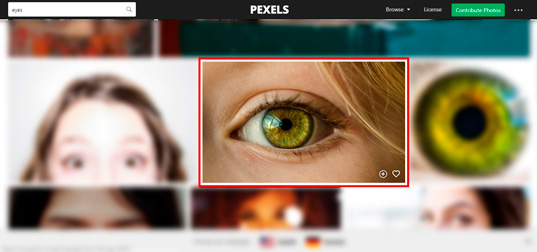
Для этого воспользуйтесь бесплатными стоками изображений, где есть десятки вариантов хорошего качества. Я выбрал ресурс Pexels и по запросу «eyes» сразу нашёл идеальный исходник:

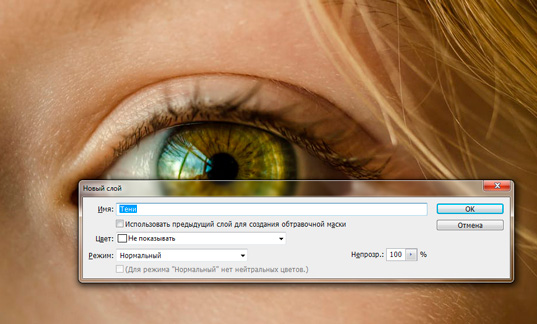
Открываем изображение в Фотошопе (у меня установлена CS5). В панели справа выбираем вкладку «Слои» и здесь кликаем на иконку «Создать новый слой». Можно воспользоваться и сочетанием клавиш Ctrl+Shift+N. В этом случае в появившемся окне вписываем имя слоя:

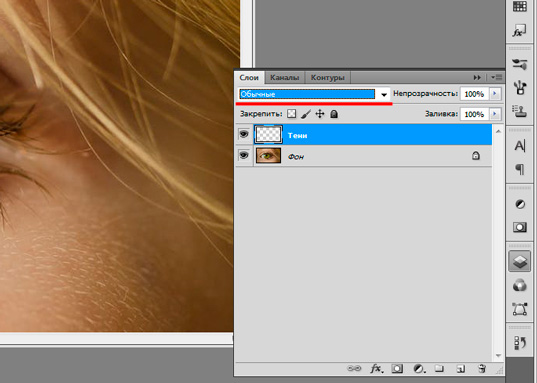
Меняем режим наложения нового слоя. Если вы планируете использовать «тени» светлых оттенков, рекомендую выбирать вариант «Экран». Для тёмных подойдёт пункт «Мягкий свет»:

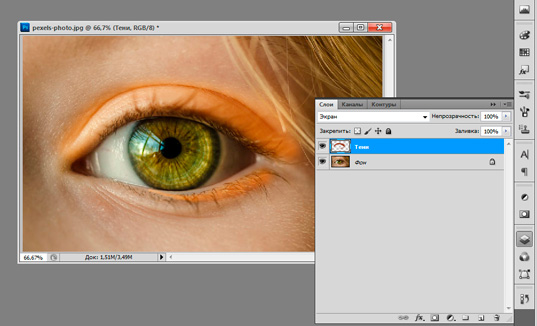
Я решил выбрать тёмно-оранжевый цвет. Теперь в области век на фото наносим кистью макияж, не забывая убирать лишнее ластиком или при помощи маски:

При желании можно изменить непрозрачность слоя с тенями: так они будут выглядеть естественнее. Я остановился на 75%, но вы вправе поэкспериментировать, сделав ненавязчивый или же красочный макияж.
Рисуем стрелки
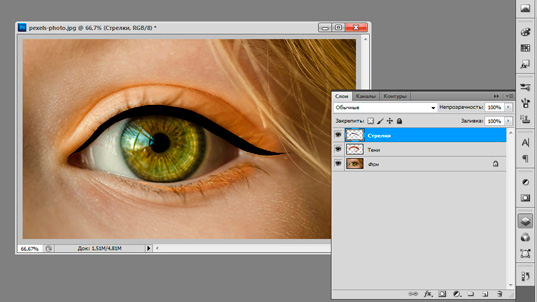
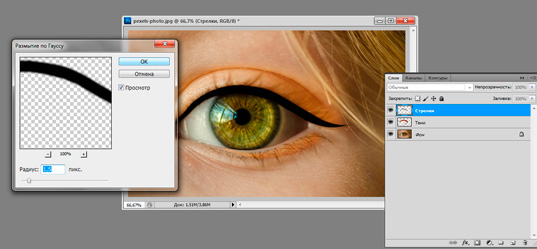
Нарисовать стрелки ровно и не испортить при этом образ — задача не из лёгких. Попробуем реализовать её в Photoshop. Создаём новый слой уже известным вам способом и выбираем инструмент «Прямолинейное лассо». Начинаем рисовать контур для будущей стрелки, а затем заливаем его нужным цветом:

Для создания более плавных контуров рекомендую использовать размытие. Для этого нажимаем «Фильтр — Размытие — Размытие по Гауссу» и ставим радиус 1,5. Этот же инструмент можно использовать и для теней:

Готово! Теперь наши стрелки выглядят очень натурально. Последний шаг — ресницы, иначе макияж останется незаконченным.
Подчеркиваем взгляд тушью
Для придания ресницам выразительности будет правильно воспользоваться специальными кистями. Я скачал подходящие на Фотошоп-мастере. К слову, там же можно найти и бесплатный набор из четырёх мини-курсов , которые раскроют вам множество интересных фишек и нюансов работы с программой.

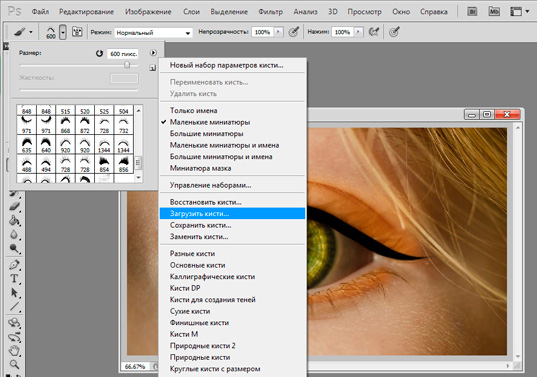
Но не будем отходить от темы, а загрузим скачанный набор кистей. Для этого открываем панельку, нажимаем на треугольник и выбираем пункт «Загрузить кисти»:

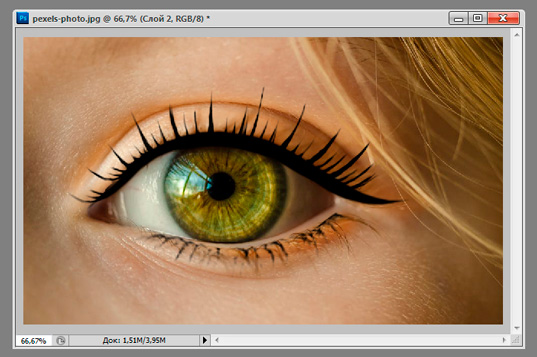
Ищем нужную кисть, создаём новый слой и, кликнув на нём, делаем ресницы длинными и пушистыми, как у фотомодели:
Я решил добавить штрих в виде тёмно-коричневого цвета на внешнем уголке глаза. Белый оттенок отлично подошёл для внутреннего:

Любуемся результатом
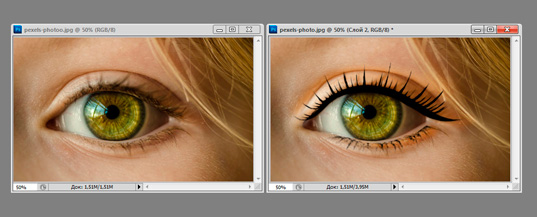
Как видите, мы пошагово нанесли макияж. Сравним исходник с итоговым изображением:

На этом урок волшебного преображения закончен. Поделитесь полезным материалом с друзьями и не забывайте подписаться на обновления блога. Так вы не пропустите ни одного полезного урока. Группа ВКонтакте расскажет о самых важных обновлениях на страницах Start-Luck.
Читайте также:


