Как сделать текст на ткани в фотошопе
Вот что мы должны получить в итоге когда наш урок по фотошопу для начинающих будет пройден:

Шаг 1
Создайте новый документ размером 1250 x 768px.



Таким образом мы создали основу для джинсовой текстуры.

Теперь перейдите в Filter ⇨ Filter Gallery ⇨ Artistic ⇨ Smudge Stick. Измените Stroke Length до 2, Highlight Area до 12, а Intensity (интенсивность) до 10.

Этим мы создали основную текстуру джинсовой ткани на которой потом будет размещен наш прошитый стежками текст.

Теперь Идем в Filter ⇨ Filter Gallery ⇨ Texture ⇨ Grain. Меняем Intensity до 11, Contrast до 50, и выбираем “Regular” из выпадающего списка меню.

Это позволит добавить тонкий шум к нашей джинсовой текстуре, и сделает ее еще более реалистичной.
Шаг 2

Дублируем фоновый слой, затем сделаем получившуюся копию слоя невидимым, нажав на значок глаза рядом с ним.

Переходим в меню Image ⇨ Adjustments ⇨ Levels и изменим значения Shadows до 35, чтобы затемнить нашу текстуру немного побольше.
Шаг 3


Шаг 4


Теперь перейдем в Select ⇨ Modify ⇨ Expand и введем значение 6. Большие значения могут привести к слиянию нашего очертания в некоторых частях, чего нам не нужно. Поэтому убедитесь, что вы выбрали оптимальное значение если используете другой шрифт.



Это позволит добавить очень тонкое определение краев, и это поможет соединить их с мазками кистью, которые будут добавлены позже.
Шаг 5

Продублируем текстовый слой, а затем сделаем исходный слой невидимым. Переместим копию поверх всех слоев.

Щелкним правой кнопкой мыши на копии текстового слоя, и затем выберем Convert to Shape. Теперь текст больше редактировать нельзя.

Выберите любой Shape Tool и посмотрите на панели параметров в верхней части. Есть несколько новых интересных возможностей, представленных в Photoshop CS6, которые помогут нам создать стежки легко и быстро. В предыдущих версиях фотошопа, я думаю что пунктирную линию можно воспроизвести создав кисть из пунктира.

Шаг 6


Введите 3 в поле ширины обводки (Stroke), затем нажмите на выпадающий список типа обводки и выберите пунктирную линию. Чтобы изменить еще несколько настроек обводки, нажмите кнопку More option (Дополнительные параметры) внизу окна.

Шаг 7

Дважды щелкните на слое со стежками (text shape), чтобы применить следующие стили слоя:

Добавим Contour: ипользуем значения по умолчанию.

Inner Shadow: Изменим Distance до 0 и Size до 1.

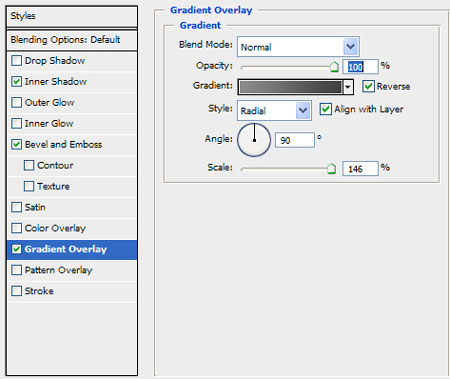
Gradient Overlay: Изменим Blend Mode на Multiply, прозрачность Opacity до 50%, и используем градиент “Gold Rail G2″ из набора градиентов “Tracks.grd”, затем изменим Style на Reflected.



Все это должно добавить 3D эффект к нашим вышитым стежкам на джинсовой ткани.
Если вы думаете, что стежки слишком резки вы можете уменьшить Opacity (прозрачность) слоя до значения около 85%.
Шаг 8

Нажмите Ctrl/Cmd + клик на миниатюре слоя джинсовой текстуры (Layer 1 copy), чтобы выделить его.

Кликните на значке ‘Create new fill or adjustment layer’ внизу панели свойств и выберете Hue/Saturation. Выделение создаст маску для корректирующего слоя таким образом, что она будет влиять только на текстуру.

Изменим значение Hue до 10, а Saturation до -25.

Создайте также еще раз выделение, снова кликните внизу на значок ‘Create new fill or adjustment layer’ и выберете теперь Levels.

Измените значение Shadows до 30 чтобы затемнить нашу текстуру.
Шаг 9

Откройте Brush panel (Window ⇨ Brush) и выберете кисть “Dune Grass” затем измените параметры как указано ниже:



Dual Brush: выберете кисть “Chalk 36 pixels”:

Шаг 10

Щелкните правой кнопкой мыши на оригинальном текстовом слое и выберите команду Create Work Path.


Выберите инструмент Direct Selection Tool, затем правой кнопкой мыши кликните по Work Path и выберите Stroke Path.

Выберите кисть из инструментов выпадающего меню, и убедитесь, что поле Simulate Pressure является не отмечено галкой.
Это сделает обводку вышитого текста на джинсе с некоторыми потертыми, потрепанными краями, но они сейчас покажутся тонкими и редкими. Чтобы сделать их более плотными, повторите прием Stroke Path еще пару раз.

Теперь у вас должны получиться еще более лучшие и еще более реалистичные края вышитого текста на джинсе. Нажмите Esc чтобы избавиться от контуров пути.
Шаг 11


Тень добавит глубину текстуре.
Шаг 12


Шаг 13


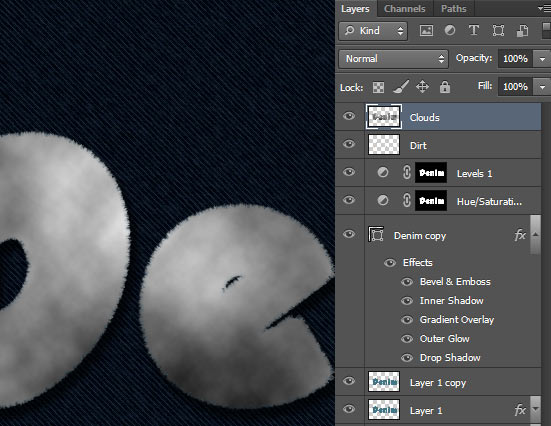
Измените Blend Mode слоя “Clouds” на Overlay, и его прозрачность (Opacity) уменьшите до 30%, или до значения которое вам понравится. Это добавит блеска в текстуру.
Шаг 14

Нажмите значок Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выберите Gradient Map.

Убедитесь, что корректирующий слой находится поверх всех слоев. Измените режим смешивания (Blend Mode) на Soft Light и прозрачность (Opacity) до 50%. Это позволит улучшить цветопередачу.

Шаг 15


Bevel and Emboss: Измените Gloss Contour на Half Round, Highlight Mode на Vivid Light и его прозрачность (Opacity) до 65%, поставьте чекбокс Anti-aliased.

Contour: Выберет Cone contour, и поставьте чекбокс Anti-aliased.

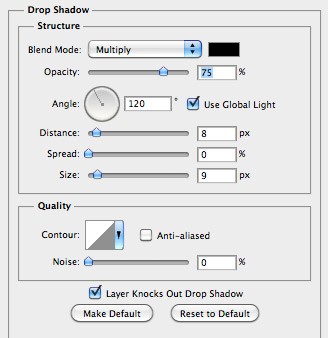
Drop Shadow: Просто поменяйте Distance до 0.

По окончании нашего урока по фотошопу, который подойдет даже для новичков, мы должны получить примерно такой вот красивый эффект вышитого или пришитого текста на ткани:
В этом уроке я покажу вам, как создать вышитый текстовый эффект.

Шаг 1. Начнем с ткани. Создаем новый документ любого размера (я создал полотно 250х250 px).


Шаг 2. Используя Rectangle Tool (Прямоугольник) (U), на новом слое рисуем маленький черный прямоугольник.

Чтобы создать текстуру, применяем стили слоя Layer - Layer Style (Слой - Стиль слоя):



И получаем вот такой результат.

Шаг 4. Дублируем прямоугольник (CTRL+J) и создаем вот такую фигуру:


Шаг 5. Объединяем все слои с прямоугольниками вместе и используем Rectangular Marquee Tool (Прямоугольное выделение) (M), чтобы выделить область текстуры. Из выделенной области мы создадим бесшовную текстуру.

Шаг 6. Выделив текстуру, переходим Edit - Define Pattern (Редактирование - Определить текстуру). В появившемся окне вводим название текстуры и жмем OK.

Шаг 7. Этой текстурой мы воспользуемся для создания ткани, которая будет фоном для нашей иллюстрации. Создаем новый документ размером 2500х2500 px.

Шаг 8. Переходим Edit - Fill (Редактирование - Заливка). Выбираем нашу текстуру из выпадающего меню (она должна быть в самом низу списка текстур).

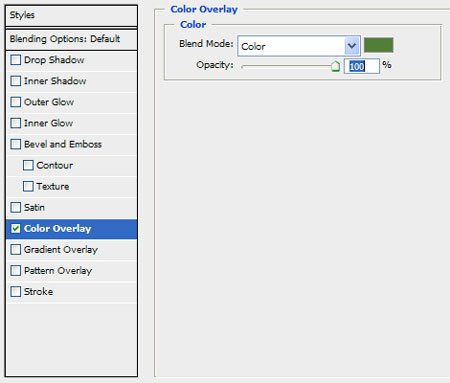
Шаг 9. Чтобы добавить немного цвета, применяем к этому слою Layer - Layer Style - Color Overlay (Слой - Стиль слоя - Перекрытие цветом).

Шаг 10. Я хочу добавить немного разнообразия текстуре. Начнем с создания нового слоя с белой заливкой. Затем применяем фильтр Filter - Noise - Add Noise (Фильтр - Шум - Добавить шум) 100% и размываем с помощью фильтра Filter - Blur - Motion Blur (Фильтр - Размытие - Размытие в движении) с углом 55 градусов и смещением 40 px. Устанавливаем режим смешивания слоя на Multiply (Умножение) и уменьшаем Opacity (Непрозрачность) до 75%.

Шаг 11. Продолжим работать с текстурой. Создаем еще один новый слой и применяем фильтр Filter - Render - Clouds (Фильтр - Рендеринг - Облака). Устанавливаем режим смешивания слоя на Multiply (Умножение) и Opacity (Непрозрачность) на 5%.

Шаг 12. Выделяем все слои на панели слоев, кликаем на них правой кнопкой мышки и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Переименовываем смарт-объект на "Ткань" и сохраняем этот файл.

Шаг 13. Теперь нам нужно создать новый документ. Так как мы создаем заставку для iPad, выбираем разрешение 1024х768 px, а это значит, что при вращении по горизонтали или вертикали, она не будет превышать 1024 ширины или 1024 высоты. Чтобы убедиться, что наши обои уместятся на экране в любом положении, нам нужно создать новый документ размером 1024х1024 px.

Шаг 14. Для удобства я создал новую группу, в которой будут находится горизонтальные и вертикальные вспомогательные линии.

Шаг 15. Теперь мы можем скрыть группу с линиями. Импортируем смарт-объект с текстурой ткани на наш рабочий документ. Трансформируем (CTRL+T) текстуру в перспективе. Сохраняем документ.

Шаг 16. Стежки будем создавать на отдельном документе. Мы должны убедиться, что его размера будет достаточно для того, чтобы позже мы могли его немного трансформировать в перспективе. Общий размер документа будет зависеть от вашего текста или логотипа. Для этого проекта я создал новый документ размером 2200х500 px.

Шаг 17. Находим логотип или текст, который вы хотите использовать и вставляем на рабочий документ. Увеличиваем его (CTRL+T), чтобы заполнить пространство.


Шаг 18. Теперь мы будем создавать стежки. Если вы свободно владеете программой Illustrator, то это будет легче сделать именно в ней, особенно при использовании инструмента Blend Tool (Переход) (W). Но так как это урок по работе в Photoshop, то мы ограничимся только им. Как вы видите, я изменил Opacity (Непрозрачность) слоя с логотипом, чтобы было лучше видно мою работу. На новом слое используем инструмент Line Tool (Линия) (U), чтобы нарисовать стежки поверх логотипа.

Чтобы облегчить работу, рисуем одну линию и дублируем ее (CTRL+J). Затем CTRL+T, чтобы перейти в режим трансформации. Перемещаем копию слегка вверх и жмем ENTER, чтобы принять изменения. После этого CTRL+ALT+SHIFT+T, чтобы повторить трансформацию. Продолжаем выполнять этот процесс до тех пор, пока у нас не будет готова полоса стежков.

После этого объединяем слои со стежками вместе и используем их, чтобы заполнить весь логотип.

Шаг 19. Продолжаем создавать стежки для закругленных областей логотипа.

Шаг 20. Теперь мы имеем логотип покрытый линиями. Нам нужно сделать концы всех линий закругленными. Добавляем фильтр Filter - Noise - Median (Фильтр - Шум - Медиана) с радиусом 1.


Шаг 22. Вставляем стежки на документ с тканью и трансформируем их в перспективе (CTRL+T). Активируем вспомогательные линии, чтобы увидеть как выглядит иллюстрация в горизонтальном и вертикальном положениях.

Шаг 23. Нам нужно сделать так, чтобы середина стежков была чуть приподнята над тканью. Для этого мы воспользуемся фильтром Liquify (Пластика). Переходим Filter - Liquify (Фильтр - Пластика) и с помощью Forward Warp Tool (Прямое искривление) трансформируем стежки.

Шаг 24. Начнем с размера кисти 76. Аккуратно проводим по центру стежков, чтобы их приподнять. Так продолжаем со всеми стежками, регулируя размер кисти.

Результат должен быть таким:

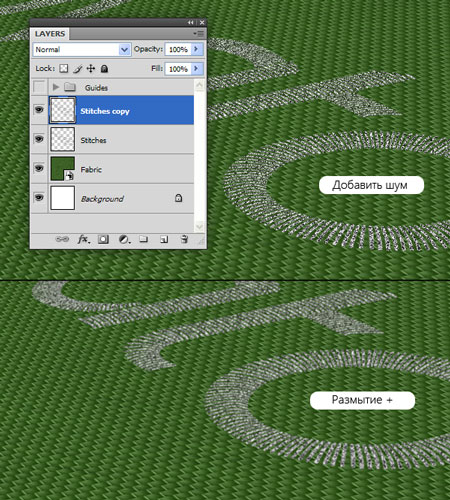
Шаг 25. Нам нужны белые стежки, поэтому переходим к Levels (Уровни) (CTRL+L) и регулируем нижние слайдеры.

Шаг 26. Дублируем (CTRL+J) этот слой и добавляем фильтр Noise (Шум) с amount (количество) 100%. Далее переходи Filter - Blur - Blur More (Фильтр - Размытие - Размытие+), чтобы смягчить шум. Это придаст грубоватость стежкам.

Шаг 27. Объединяем эти два слоя и называем "Швы".

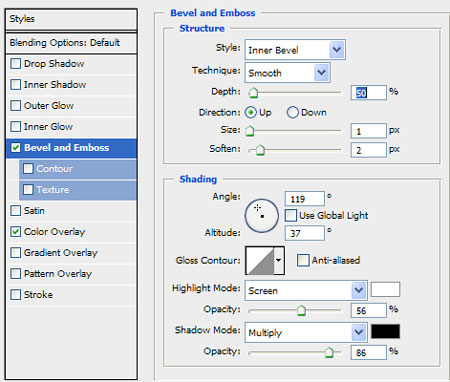
Шаг 28. Чтобы добавить объемности, добавляем стиль слоя Bevel and Emboss (Фаска и тиснение).

Шаг 29. Дублируем (CTRL+J) слой "Швы" и переименовываем копию на "Тень". Удаляем стиль слоя и корректируем Уровни (CTRL+L) до тех пор, пока тень не станет полностью черной. Располагаем этот слой под слоем со стежками.

Шаг 30. Применяем к этому слою фильтр Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу) 14 px и устанавливаем режим смешивания на Multiply (Умножение) и Opacity (Непрозрачность) на 50%.

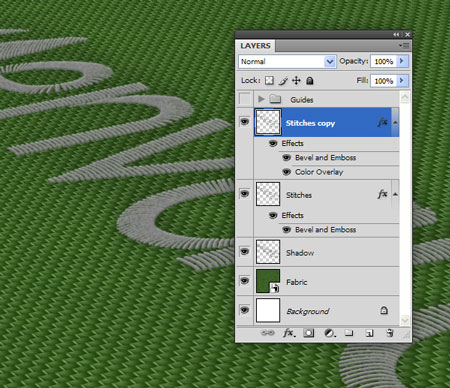
Шаг 31. Далее еще раз дублируем слой "Швы" и добавляем стили слоя (этим мы заменим имеющиеся стили слоя).


Вот так выглядит результат:


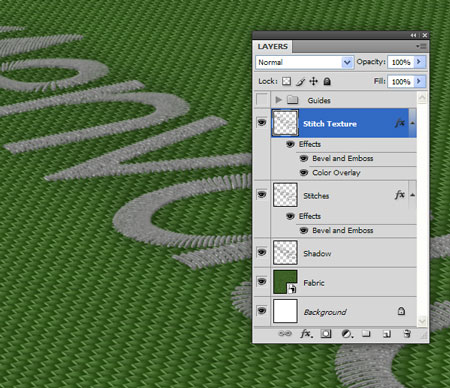
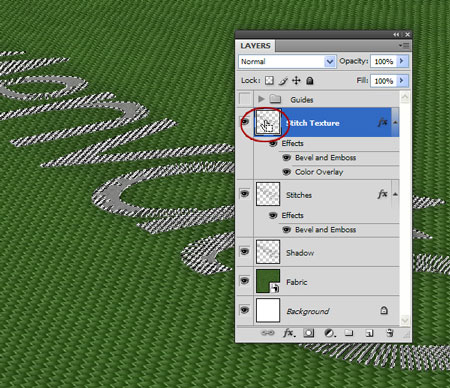
Шаг 32. Переименовываем этот слой на "Текстура швов" и используем перемещение (V), чтобы слегка сдвинуть этот слой вверх и право.

Шаг 33. Активирем слой "Текстура швов", зажимаем CTRL и кликаем по его миниатюре на панели слоев, чтобы загрузить выделение.

Шаг 34. На новом слое заливаем выделение белым цветом. Добавляем фильтр Noise (Шум) с amount (количество) 87% и переходим Filter - Blur - Blur (Фильтр - Размытие - Размытие). Устанавливаем режим смешивания слоя на Screen (Осветление) и Opacity (Непрозрачность) на 35%.

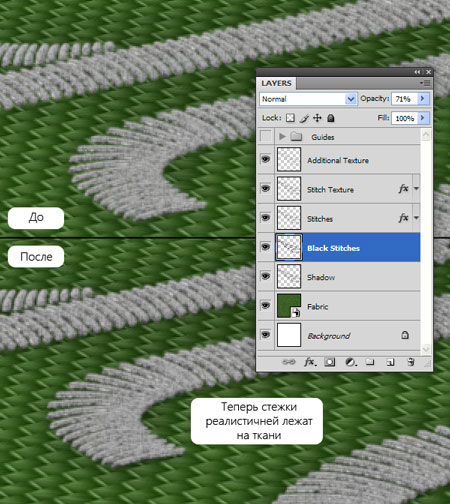
Шаг 35. Чтобы закончить стежки, дублируем (CTRL+J) слой "Швы" еще раз. Удаляем стили слоя и корректируем Levels (Уровни) (CTRL+L), чтобы сделать копию полностью черной - как в шаге 29. Перемещаем этот слой под слой "Швы" и применяем фильтр Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу) с параметром 1,8 px. Устанавливаем Opacity (Непрозрачность) на 71% и перемещаем слой немного вниз, чтобы он был более заметен. Благодаря этим несложным манипуляциям стежки теперь реалистичней лежат на ткани.

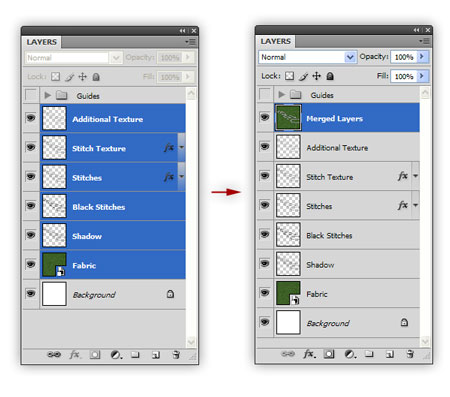
Шаг 36. Последняя вещь, которую мы должны сделать, это придать изображению эффект глубины. Начнем с создания объединенной копии всех слоев (CTRL+ALT+E).


Шаг 37. На новом слое используем Gradient Tool (Градиент) (G) в режиме Reflected (Зеркальный), чтобы создать вот такую градиентную заливку.

Шаг 38. Выделяем все (CTRL+A) и копируем (CTRL+C) выделение, затем переходи на панель каналов. Создаем новый канал и вставляем (CTRL+V) выделение. Мы будем использовать новый альфа-канал, когда будем добавлять Lens Blur (Размытие при малой глубине резкости).

Шаг 39. Удаляем слой с градиентом, он нам больше не понадобится. Активируем объединенную копию всех слоев и переходим Filter - Blur - Lens Blur (Фильтр - Размытие - Размытие при малой глубине резкости). Применяем такие параметры:

Также я добавил черную виньетку. Ваша работа должна выглядеть вот так:

(нажмите на изображение, чтобы увеличить)
Представляю вашему вниманию несложный урок по работе с текстом в программе Photoshop. Используя стили слоя и несколько тканевых текстур создадим эффект реально пришитого текста из ткани.
Вот что должно получиться после окончания работы :

Шаг 1 .
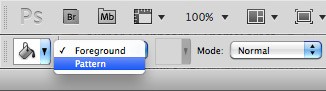
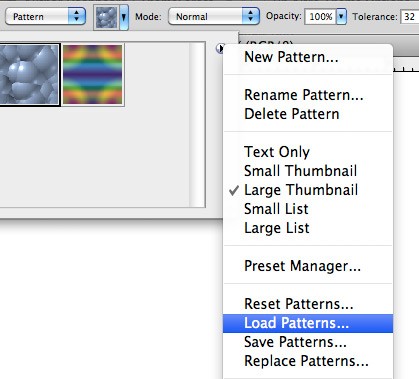
Для этого урока были использованы вот эти текстуры тканей. Загрузим эти текстуры в Photoshop , для этого выбираем инструмент Заливка (Paint Bucket Tool (G)), метод заливки заменим на Регулярный ( Pattern) :Кликаем по стрелочке возле иконки узоров, в открывшемся списке узоров кликаем по стрелоке в правом верхнем углу. В выпавшем меню выбираем пункт Загрузить узоры :
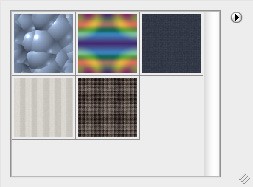
Теперь у нас в списке узоров есть три новых текстуры :
Шаг 2 .
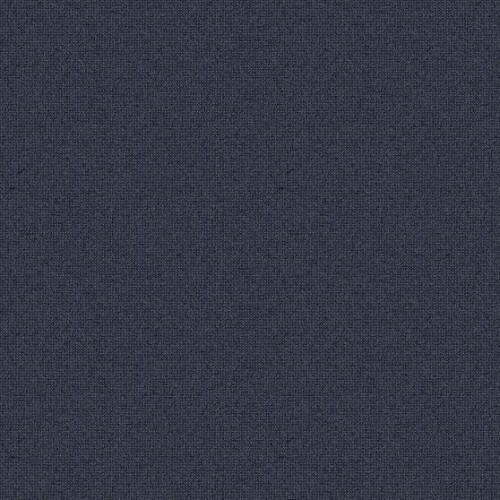
Займёмся созданием фона для текста. Создаём новый документ размером 600 х 600 рх. Используя инструмент Заливка, зальём фоновый слой текстурой Pattern 1 (темно-синий образец на панели узоров) :
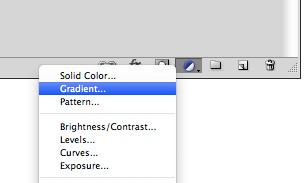
Теперь создаём Новый слой - заливку. Нажимаем на иконку в нижней части панели слоёв и в выпавшем меню выберем Градиент (Gradient) :
Установите значения как на скрине ниже :

Нажимаем ОК и устанавливаем Режим смешивания слоёв на Мягкий свет (Soft Light), а непрозрачность уменьшаем до 50% :

Шаг 3 .
Переходим к созданию текста. В уроке использовался шрифт Lobster. Размер шрифта подберите под размер вашего документа :
Применим к тексту несколько стилей. Начнём с Тени (Drop Shadow) :
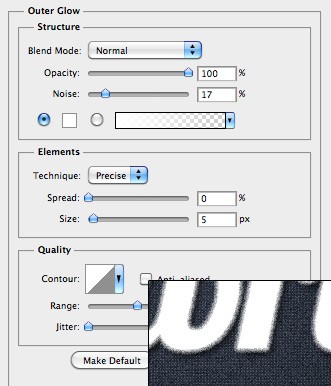
Затем добавим Внешнее свечение (Outer Glow). Обратите внимание на уровень шума, таким образом добавим небольшие рваные края буквам :

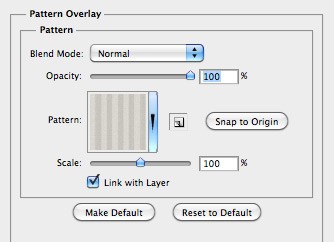
В панели Наложение узора (Pattern Overlay) используем 2-й узор из загруженных текстур :
И для Обводки (Stroke) используем 3-й узор :
После применения этих стилей слоя, получаем вот такой результат :

У Вас возникло желание показать результаты Ваших трудов ? Выложите свои работы на наш форум !

Шаг 1. Для начала откройте программу Фотошоп и загрузите текстуру ткани. Для этого выберите инструмент Paint Bucket Tool (G) (Заливка) и на панели параметров выберите Pattern (Узор).

Кликните по палитре узоров, а затем нажмите на маленькую стрелочку и в выпадающем меню выберите команду Load Patterns (Загрузить узор).

Выберите загруженный файл с узором, извлеченный из архива. Теперь в палитре узоров у вас должны появиться новые шаблоны.

Шаг 2. Создайте новый документ размером 600х600 пикселей, разрешение - 72 пикс/дюйм. Перейдите к инструменту Paint Bucket Tool (G) (Заливка) и заполните фон текстурой WG Fabric Pattern 1 (цвет - темно-синий) в палитре узоров.

Создайте новый корректирующий слой Gradient (Градиент), нажав на значок Create new fill or adjustment layer (Создать новый корректирующий слой или слой-заливку) в нижней части панели слоев.

Сделайте двойной клик по миниатюре корректирующего слоя Gradient (Градиент), установите тип - от прозрачного к черному, стиль - Radial (Радиальный) и нажмите ОК. Для этого слоя задайте режим наложения Soft Light (Мягкий свет) и понизьте значение Opacity (Непрозрачность) до 50%.

Шаг 3. Теперь добавим текст. На панели инструментов выберите Horizontal Type Tool (T) (Горизонтальный текст) с параметрами: шрифт - Lobster, цвет - белый и напишите любое слово, например Fabric.

Далее к текстовому слою применим некоторые стили.
Drop Shadow (Тень):

Outer Glow (Внешнее свечение):

Для стиля Pattern Overlay (Наложение узора) в качестве узора выберите текстуру WG Fabric Pattern 2, остальные настройки смотрите ниже.

Для стиля Stroke (Обводка) в параметре Pattern (Узор) выберите текстуру WG Fabric Pattern 3, остальные настройки смотрите на изображении ниже.
Читайте также:


