Как сделать текст глянцевым в фотошопе
В этом уроке я продемонстрирую вам, как создать глянцевый текст с эффектом драгоценного камня. Создавать такой текст мы будем при помощи различных стилей, корректирующего слоя и стандартных инструментов Фотошоп.

Ресурсы для урока:
Для нового документа я установил такие размеры: 600х340 пикселей.
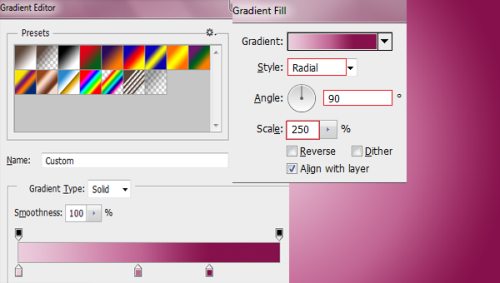
Создайте корректирующий слой Градиент. В открывшемся окне установите значения и цветовую гамму, подобно скриншоту ниже.


Возьмите инструмент Текст, установите шрифт Poetsen One и белым цветом напишите слово GEM.

Двойным кликом по текстовому слою откройте окно стилей и внесите следующие изменения:


Значение заливки для текста снизьте до 0%.

Откройте в Фотошоп текстуру с драгоценными камнями и переместите на рабочий документ.

Убедитесь, что у вас выбрана текстура, зажмите Ctrl и кликните по миниатюрке текстового слоя. В результате загрузится выделение букв.

К слою с текстурой добавьте маску.

Продублируйте текст и переместите его поверх текстуры.
Двойным кликом левой кнопкой мыши откройте окно стилей. Внесите следующие изменения:


Полученный слой продублируйте и переименуйте на New Duplicate. Двойным кликом мышки вызовите окно стилей и введите следующие изменения:


Фоновый и корректирующий слои на время скройте.

Нажатием клавиш Ctrl + Shift + Alt + E объедините все видимые слои на новом слое и переименуйте на Layer 1.
Сделайте видимым корректирующий слой Градиент.

Глянцевый текст мы создали, теперь добавим к нему отражение.
Слой Layer 1 переименуйте на Gem и продублируйте его. Полученную копию назовите Gem Reflection.
Перейдите в меню Edit > Transform (Редактирование - Трансформирование) и выберите Flip Vertical (Отразить по вертикали).
Зажмите клавишу Shift и передвиньте отражение подобно скриншоту ниже.

Для слоя с отражением добавьте маску. Инструментом Градиент проведите вертикальную линию так, как показано ниже.
What You'll Be CreatingВ этом уроке я покажу вам, как использовать стили слоя программы Photoshop, чтобы создать простой и лёгкий глянцевый текст. Давайте приступим!
Данный текстовый эффект был вдохновлён другими текстовыми эффектами, которые доступны на сайте GraphicRiver.
Исходные материалы
Следующие исходные материалы были использованы для создания данного урока:
- Шрифт Sleepy Fat Cat
- Чёрно-белое Боке
- Текстура Осени
- Текстура Льда
- Узор Type
1. Создаём Задний Фон с Эффектом Боке
Шаг 1
Создайте новый документ со следующими размерами 1000 x 600 px. Далее, идём Файл- Поместить связанные (File > Place Linked) и в появившемся окне навигации, выберите чёрно-белую текстуру Боке, чтобы добавить её на наш рабочий документ.
Примените масштабирование к текстуре Боке на своё усмотрение. Назовите слой с этой текстурой Текстура Боке (Bokeh Texture).



Шаг 2
Добавьте текстуру Осени на наш рабочий документ, расположив поверх слоя Текстура Боке (Bokeh Texture), назовите этот слой с текстурой Цветная текстура (Color Texture), а затем поменяйте режим наложения на Цветность (Color), примените масштабирование при необходимости.



2. Создаём Текстовые Слои
Шаг 1
Создайте текст заглавными буквами, используя шрифт Sleepy Fat Cat. Размер шрифта 215 pt, значение Трекинга (Tracking) 10. Примечание переводчика: цвет шрифта в данном случае не так важен.



Шаг 2
Уменьшите значение Заливки (Fill) для слоя с текстом до 0, а затем продублируйте этот слой с текстом.



3. Добавляем Стилизацию к Оригинальному Слою с Текстом
Дважды щёлкните по оригинальному слою с текстом, чтобы применить следующие стили слоя:
Шаг 1
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки:
Шаг 2
Добавьте стиль слоя Контур (Contour) со следующими настройками:
Шаг 3
Добавьте стиль слоя Текстура (Texture) со следующими настройками:
Шаг 4
Добавьте стиль слоя Внутренняя тень (Inner Shadow) со следующими настройками:
Шаг 5
Добавьте стиль слоя Наложение цвета (Color Overlay) со следующими настройками:
Шаг 6
Добавьте стиль слоя Наложение градиента (Gradient Overlay) со следующими настройками:
Шаг 7
Добавьте стиль слоя Тень (Drop Shadow) со следующими настройками:
Итак, мы создали основной эффект.



4. Добавляем Стилизованную Обводку
Дважды щёлкните по дубликату слою с текстом, чтобы применить следующие стили слоя:
Шаг 1
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки:
Шаг 2
Добавьте стиль слоя Контур (Contour) со следующими настройками:
Шаг 3
Добавьте стиль слоя Обводка (Stroke ) со следующими настройками:
Шаг 4
Добавьте стиль слоя Наложение цвета (Color Overlay) со следующими настройками:
Итак, мы добавили обводку, а также усилили цвета.



5. Добавляем Текстуру Наложения
Шаг 1
Добавьте текстуру Льда на наш рабочий документ, расположив поверх всех остальных слоёв. Назовите этот слой с текстурой льда Текстура Наложения (Texture Overlay), а затем поменяйте режим наложения для данного слоя с текстурой на Перекрытие (Overlay), а также примените масштабирование при необходимости.



Шаг 2
Удерживая клавишу (Ctrl), щёлкните по миниатюре слоя с текстом. чтобы загрузить активное выделение.



Шаг 3
Нажмите значок Добавить слой-маску (Add layer mask) в нижней части панели слоёв для коррекции маски выделенной области.



Поздравляю! Мы завершили урок!
В этом уроке мы использовали пару текстур , чтобы создать красочный задний фон с эффектом Боке. Далее, мы создали текстовые слои, стилизовали их, а затем добавили текстуру наложения для завершения эффекта.
Пожалуйста, не стесняйтесь оставлять свои комментарии, предложения, а также выкладывать свои работы.
Думаю, многие согласятся со мной, что глянцевый блестящий текст смотрится эффектно и привлекает взгляд. Я, когда вижу какие-то красивые эффекты, примененные для текста, пробую определить стили слоя, которые использовались при создании этих надписей. Создать красивый текст в фотошопе совсем не сложно.
Каждый может при помощи всего нескольких стилей слоя создавать эффектные надписи. И в этом уроке я хочу показать вам, как сделать красивый глянцевый текст в фотошопе.
Вот что у нас получится после выполнения урока:

Шаг 1
Работу над красивым текстом в фотошопе начнем с фонового изображения.
Я для этого подобрал текстуру с деревянными панелями. Вы можете выбрать любую другую текстуру дерева или даже бумаги.
Подкорректируем насыщенность (Shift + Сtrl + U), чтобы сделать немного темнее. Также я добавил корректирующий слой с градиентом (для этого щелкните по соответсвующей иконке внизу палитры слоев):

Такой градиент сделает затемнение в верхней и нижней части фона, чтобы текст в фотошопе смотрелся эффектнее:

Шаг 2

Установите похожие настройки:




Теперь применим к к нашему тексту в фотошопе стили наложения цвета и градиента. Однако, сейчас мы этих изменений не увидим, пока не сделаем наложение узора.


Шаг 3
Продолжаем создавать суперблестящий текст в фотошопе. Наложим узор. Для этого я использовал следующее изображение:

Я до минимума снизил насыщенность изображения (Shift + Сtrl + U) и применил фильтр сферизации: Filter > Distort > Spherize со значением 100%.

Далее я добавил радиальное размытие: Filtеr > Вlur > Rаdial Blur со значением 15:

Теперь вернемся к нашей надписи. Пришло время наложить на текст в фотошопе узор.Дважды щелкаем по слою с текстом, чтобы открыть окно стилей слоя.
Выбираем созданный шагом ранее шаблон из выпадающего списка:



Сделаем текст в фотошопе еще красивее — добавим немного блеска. Для этого возьмем белую мягкую кисть и нанесем несколько бликов на новом слое, над слоем с текстом:

Вот какой красивый текст в фотошопе у нас получился:

На этом урок по созданию глянцевого блестящего текста в фотошопе закончен.
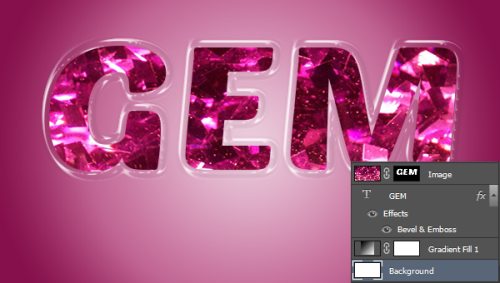
Автор: Ольга Максимчук (Princypessa). Дата публикации: 27 июля 2018 . Категория: Уроки фотошопа текст.
В сегодняшнем уроке мы будем создавать глянцевый эффект для текст в фотошоп.
Из урока вы узнаете, как работать с инструментами Текст, Перемещение, Градиент, корректирующими слоями, стилями слоя, масками слоя, режимами наложения слоев, научитесь редактировать градиенты, использовать текстуры и создавать отражение от предметов.

Создаем в фотошоп ( Ctrl + N ) новый документ с размерами, как на рисунке ниже.







Устанавливаем шрифт из папки с исходниками. Для этого кликаем ПКМ по файлу шрифта и выбираем «Установить».

В панели цвета в качестве основного устанавливаем белый оттенок. Для этого нажимаем на клавиатуре сначала клавишу D , чтобы сбросить цвета на установленные по умолчанию (черный и белый), а затем – клавишу X , чтобы поменять оттенки местами.

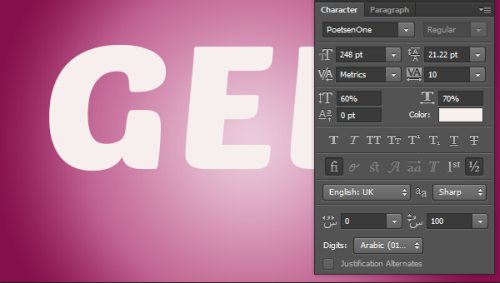
Активируем инструмент Текст и пишем слово «Блеск». В верхней панели настроек инструмента Текст выбираем установленный ранее шрифт и увеличиваем размер шрифта. При помощи инструмента Перемещение размещаем текст в центре холста.




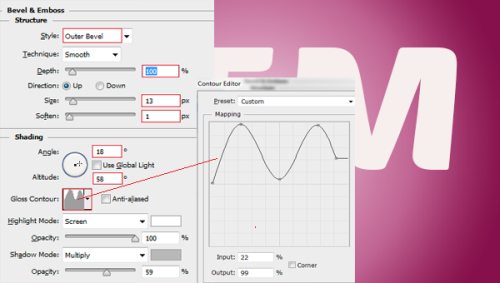
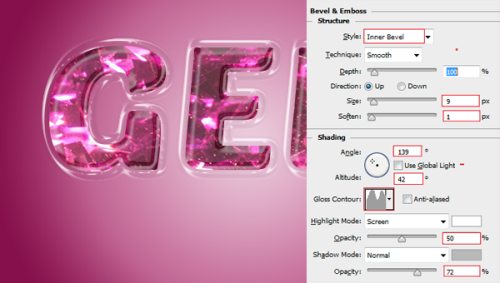
Дважды кликаем по текстовому слою в панели слоев, чтобы открыть стили слоя.


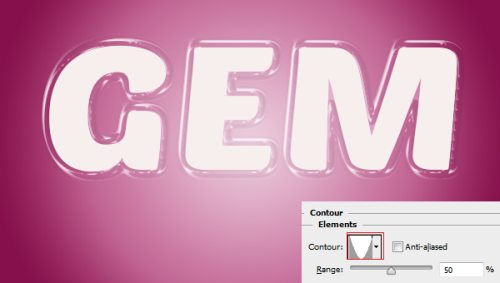
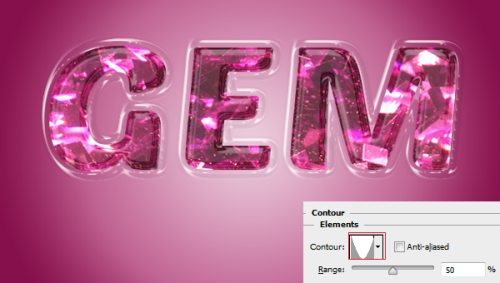
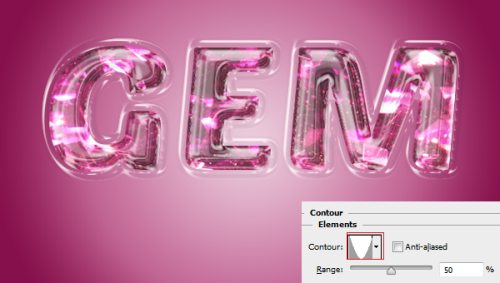
Во вкладке Контур кликаем по треугольнику, отмеченному стрелочкой, чтобы открыть дополнительные контуры и выбираем контур, как на рисунке ниже.


В панели слоев понижаем заливку текстового слоя к 0.


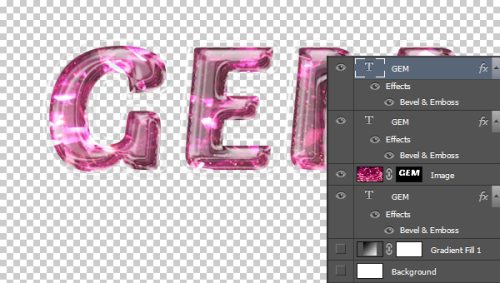
Выше всех слоев помещаем в документ (Файл-Поместить) текстуру. Переходим к текстовому слою и, зажав клавишу Ctrl , кликаем по иконке текстового слоя в панели слоев, чтобы загрузить выделение слоя с текстом. При активном выделении добавляем к слою «Текстура» маску слоя. Маска слоя скроет текстуру, выходящую за пределы текста.




Создайте дубликат ( Ctrl + J ) текстового слоя, и при помощи клавиши мыши переместите дубликат выше слоя с текстурой.
Переименуйте слой в «Текст 2». Для того, чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter . Дважды кликаем по слою «Текст 2» и редактируем стили слоя.

Для вкладки Тиснение вводим следующие значения:

Во вкладке Контур ничего не меняем:


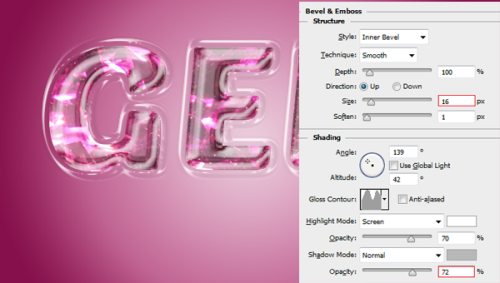
Создайте дубликат слоя «Текст 2» и переименуйте его в «Текст 3». Двойным щелчком по слою «Текст 3» в панели слоев откройте стили слоя для последующего редактирования.
Во вкладке Тиснение изменяем настройки на следующие:

Во вкладке Контур оставляем настройки без изменений.

Результат после применения стилей слоя.

В панели слоев при помощи клавиши Shift выделите все слои, относящиеся к тексту (кроме фонового слоя и корректирующего слоя Градиент). Продублируйте эти слои и нажмите Ctrl + E , чтобы слить слои в один. Переименуйте образовавшийся слой в «Отражение».


Переходим в меню Редактирование-Трансформирование-Отразить по вертикали. При помощи инструмента Перемещение размещаем на хосте слой «Отражение» ниже текстовых слоев.









В панели слоев понижаем прозрачность слоя «Отражение».


Поверх всех слоев помещаем текстуру с блестками из папки с исходниками. Меняем режим наложения слоя на Экран.


Глянцевый эффект для текста готов!

Яркого настроения и творческих успехов!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки создания эффектов для текста в фотошопе - подпишитесь на рассылку.
Форма для подписки находится ниже.
Читайте также:


