Как сделать свою купюру в фотошопе
В этом уроке мы научимся создавать реалистичный эффект гравюры, который часто применяется как средство защиты на денежных купюрах.
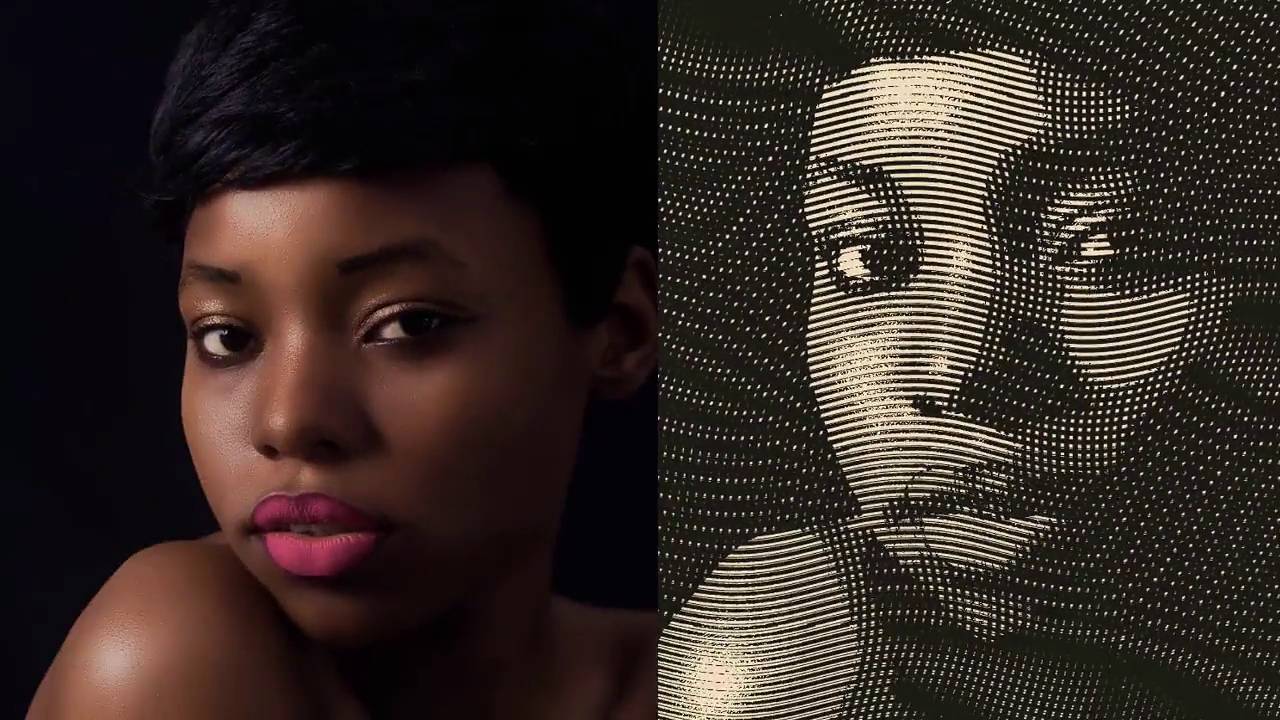
В таких изображениях тональность передается через толщину и направление одноцветных линий. И в этом нам поможет 16-й президент США, Авраам Линкольн. Поистине выдающаяся личность, чей пристальный взгляд не позволит нам схалтурить в этом уроке.
![]()
![]()
Что будем делать:
- Текстура из волнистых линий.
- Разные слои линий для разных тональностей.
- Градации тональности изображения
- Создание масок для слоев с линиями
- Добавляем фон
1. Текстура из волнистых линий
Для начала нужна небольшая подготовка. Необходимо создать слой с текстурой волнистых линий. Это будет основа для всей нашей дальнейшей работы.
Если вы опытный пользователь Illustrator, вы можете такой слой создать в нем. Мы же все будем делать в Фотошопе.
Создадим новый документ 1200x1200 пикселей. Почему именно такой размер? Чуть позже мы поговорим об этом.
В документе создаем новый слой, выбираем черный цвет, инструмент - карандаш. Проведем прямую, горизонтальную линию.
Затем идем в Filter > Distort > Wave (Фильтр > Искажение > Волна) и выставляем следующие настройки:
Type (Тип) - Sine (Синусоида)
Number of Generators (Число генераторов) - 1,
Wavelength (Длина волны) - min 10, max 100,
Amplitude (Амплитуда) - min 5, max 50
Наша задача - из прямой линии получить синусоиду. Настройки фильтра Wave будут зависеть от размера вашего исходного изображения - чем больше изображение, тем больше должны быть значения длины волны и амплитуды. Подбираются параметры опытным путем. К сожалению тут есть неудобство - в настройках фильтра есть маленькое окно предпросмотра, в котором совершенно не видно однопиксельной линии и всё приходиться делать "всплепую".
Далее нам необходимо заполнить холст этими волнистыми линиями. Для этого переместим нашу линию в верхнюю часть холста, затем удерживая Ctrl+J создадим 200 копий этого слоя. Переместим последнюю копию слоя вниз холста.
Прокрутив список слоев в панели, находим слой с самой первой линией и, удерживая Shift, щелкаем по этому слою - мы должны выделить все наши 200 слоев с линиями. Теперь, выбрав инструмент Перемещение, в панели параметов необходимо нажать кнопочку Destribute vertical centers (Распределение центров по вертикали).
Теперь соединим все слои в один, нажав Ctrl+E.
2. Разные слои линий для разных тональностей
Откроем в фотошопе изображение президента. Перетянем в этот документ слой с линиями, который мы создали в предыдущем шаге. Когда будете отпускать слой в документе с президентом, не забудьте удерживать Shift - таким образом слой скопируется точно по центру документа, а не там, где вы его отпустите.
Также создадим вспомогательный слой, под слоем с линиями, и зальем его белым цветом. Так нам будет проще просматривать слои линиий, которые мы будем создавать дальше.
Наша задача - создать несколько слоев с линиями, отличающихся по толщине. Самые тонкие линии будут отвечать за светлые части изображения, а те, что потолще - за темные.
Переименуем слой с линиями и дадим ему имя "Света 1" (ударение на последний слог), подразумевая, что этот слой будет отвечать за отображение светлых частей изображения.
Создадим копию слоя Света 1 и переменуем в Света 2.
Создадим две копии слоя Света 2 (два раза нажмем Ctrl+J). У нас выделен слой Света 2 copy 2. На клавиатуре один раз нажмем клавишу "Вверх", сместив этот слой на один пиксел вверх и нажмем Ctrl+E объединив этот слой с нижележащим слоем Света 2 copy.
Мы получили слой с линиями толщиной в два пиксела. Переименуем этот слой в Полутона 1. Создадим копию этого слоя, и переименуем в Полутона 2.
Продолжаем эту процедуру: создаем две копии слоя Полутона 2. Смещаем верхний слой Полутона 2 copy 2 на один пиксел вверх и объединяем с нижним слоем. Получили слой с линиями толщиной в 3 пиксела, переименовываем его в Тени 1.
Снова создадим две копии слоя Тени 1. Сместим слой Тени 1 copy 2 на пиксел вверх и объединим с нижним. Переименуем слой в Тени 2.
Таким образом у нас должно получиться 6 слоев с линиями разной толщины:
Света 1 - 1 пиксел.
Света 2 - 1 пиксел.
Полутона 1 - 2 пиксела.
Полутона 2 - 2 пиксела.
Тени 1 - 3 пиксела.
Тени 2 - 4 пиксела.
![]()
Теперь необходимо немного трансформировать наши слои, а точнее - покрутить. Слой Тени 2 - поворот на -40 о , Полутона 1 - поворот на -90 о , Света 1 - поворот на 45 о .
В этой операции скрыт ответ на вопрос, почему мы делали размер документа с текстурой линий, именно 1200х1200 - иначе, при повороте, размера текстуры не хватит, чтобы перекрыть наше изображение.
В итоге должен получиться такой муаровый узор:
3. Градации тональности изображения
Теперь переходим к подготовке изображения президента. На этом этапе главная задача - создать 6 слоев с изображением Линкольна с разной детализацией. Из этих слоев мы будем создавать маски для слоев с линиями.
Скроем все слои, кроме слоя с президентом и создадим еще 5 копий этого слоя. Итого 6 слоев с президентом.
Выделим самый первый слой Background (Фон), а остальные пока скроем.
Идем в Image > Adjustment > Threshold (Изображение > Коррекция > Порог) и выставляем значение 60.
Включаем просмотр следующего слоя, выделяем его и применяем к нему Порог со значением 80.
Повторяем эту процедуру для остальных слоев, увеличивая значение Порога на 20. Т.е. у нас будут слои со значениями Порога 60, 80, 100, 120, 140, 160.
У последних трех слоев, со значениями Порога 120, 140 и 160, по краям изображения появляются темные пятна, которые неоходимо закрасить белой кистью.
4. Создание масок для слоев с линиями
Скроем все слои с президентом, кроме самого первого, Background, со значением Порога 60.
Выбираем этот слой, идем в Select > Color Range (Выделение > Цветовой диапазон), щелкаем пипеткой в рабочей области по презденту и в диалоговом окне выставляем Fuzziness (Разброс) на максимум - 200. Нажимаем ОК и фотошоп выделит все черные части изображения.
Не включая глазик на слое Тени 2, выберем его и добавим к нему маску слоя. Фотошоп создаст маску на основе того, что сейчас выделено.
Проделаем эту процедуру для всех слоев с президентом: включаем глазик у слоя Background copy, выбираем его, применяем Color Range, выбираем слой Тени 1, добавляем к нему маску. И так далее - Background copy 2 для Полутона 2, Background copy 3 для Полутона 1. принцип ясен.
Итак, все маски созданы. После того, как мы скроем все слои с президентом и включим все слои с линиями и вспомогательный белый слой, мы получим такой результат:
Отлично! Остался последний шаг.
5. Добавляем фон
Скопируем исходную текстуру волнистых линий, полученную на первом шаге и вставим в наш документ поверх всех слоев. Трансформируем его, уменьшив до ширины документа. Также снизим его прозрачность до 30%.
Теперь немного добавим цвета: создадим корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), нажав на значок в нижней части панели слоев.
В настройках поставим галочку Colorize (Тонирование), Hue (Цветовой тон) - 180, Saturation (Насыщенность) - 25, Lightness (Яркость) - +30.
![]()
И вот наш конечный результат!
![]()
Делитесь своими результатами в комментариях! Также вы можете поделиться этим уроком со своими друзьями, просто нажимайте на значок вашей соц. сети ниже.
![22[1]](https://photodrum.com/wp-content/uploads/2015/03/221-600x300.jpg)

В отличие от техники гравюры, этот метод использует изогнутые и волнистые линии (Орловская печать), которые различаются по толщине. Итак, приступим!

Создайте в Illustrator новый документ и нарисуйте прямую линию Сделайте ее без заливки, толщиной 1 pt черным контуром и затем перейдите в Effect> Distort & Transform> Zig Zag .

Введите параметры, как показаны на рисунке выше.

Удерживая клавишу ALT и SHIFT перетащите дубликат волнистой линией вертикально вниз. Выбрав обе линии перейти к Object > Blend > Make .

Перейдите к Object > Blend > Blend Options , чтобы настроить параметры. Выберите Specified Steps и измените значения так, чтобы получить плотность линий, как у меня на скриншоте выше. В моем случае значение получилось в 220 шагов, но в вашем случае оно может отличаться, так как оно зависит от расстояния, на которое вы разнесли первоначальные линии.

Выделите полученные линии и скопируйте их в буфер обмена. Откройте новый документ в Photoshop и вставить их, выбрав Paste As: Pixels .

Вернитесь в Illustrator и изменить толщину контура на значение 2 pt . Возьмите копию обновленной сетки и вставьте его на новый слой в документ Photoshop.

Повторите процесс увеличения толщины линий на 1 pt и каждый раз вставляйте полученную версию на новом слое в Photoshop документ. Делайте это для значений толщины 3 pt , 4 pt , 5 pt и, наконец, 6 pt .

Слои в документе Photoshop должны быть идеально выровнены, таким образом, у нас каждый, при переключении видимости слоев, линии должны становятся толще и толще.


Переименуйте следующие два слоя на Light Shading и Highlights как на картинке выше. Выделите переименованные слои и поверните их на 45 ° , так чтобы волнистые линии проходили по диагонали.

Забегая вперед, хочу немного пояснить мой выбор слоев и логику, которой я придерживался. Я потратил несколько часов пытаясь воспроизвести задуманный эффект, но настоящий прорыв произошел, когда я обнаружил, что мне нужно несколько слоев. Когда я проанализировал некоторые произведения искусства, созданные в стиле гравюры, я смог увидеть только три вида линий в разных направлениях и разной толщины, но мои попытки с 3 слоями приводили к потерям в деталях. Ключевым решением является использование пары слоев в одном и том же направлении, только с разницей в толщине линии 1 pt (линии Dark Shading и Light Shading). Если смотреть на эти слои по отдельности, то кажется, что они ничего нового в композицию не привнесут, но стоит собрать все слои воедино, как появляются так нужные детали в полутонах. Разницу можно посмотреть на изображении выше.
Но будем двигаться дальше и применим наши наработки к конкретному изображению.

Откройте выбранную вами изображение в Photoshop и продублируйте его 6 раз (по одному для каждого слоя заготовленной сетки), нажав на ярлык CMD + J (или Ctrl + J для Windows версии). Я выбрал этот образ в Shutterstock , вы же можете выбрать свое изображение.

Выключите видимость всех слоев, кроме первого, затем перейти к Image> Adjustments> Threshold . Введите 80 для значения Threshold Level . Повторите процесс со всеми другими слоями, но постепенно повышая Threshold Level до 100 , 120 , 140 , 160 и 180 .

Перетащите 6 слоев линий поверх фото в документе Photoshop. Отцентрируйте их относительно вашего изображения. Выключите видимость для всех этих слоев.

Включите видимость первого слоя с низкой (Threshold Level = 80) и перейти к Select> Color Range .

Измените в настройках выбора Shadows и нажмите OK . Перед этим убедитесь, что цвет переднего плана (Foreground) выбран черный.


Выключите видимость всех слоев, за исключением следующего Threshold Level . Загрузите выделение цветового диапазона этого слоя и примените его в качестве маски к слою Dark Shading .

Повторите процесс со всеми последующими слоями по тому же принципу.

Выключите все Threshold Level слои и сделайте все слои затенения видимыми, чтобы увидеть весь эффект от проделанной работы. Каждый слой штриховых ограничивается разными областями изображения в пороговых уровнях (Threshold Level).

Добавить корректирующий слой с эффектом наложения Color с зеленой заливкой поверх всей композиции, чтобы дать иллюстрации зеленый оттенок, такой как бывает на денежных знаках или ценных бумагах.

Окончательный Photoshop файл поражает свое реалистичностью с точки зрения имитации растра . На этом наш урок закончен, был рад рассказать вам о небольших хитростях в Photoshop. Всегда отвечу на все вопросы которые вы можете задать в комментариях после урока.
What You'll Be CreatingPhotoshop за 60 Секунд: Экшен Оттиск
Превратите свои фотографии в настоящие деньги. Воссоздайте вид традиционного эффекта денежного оттиска в Adobe Photoshop. В этом коротком видеоуроке я покажу вам, как создать простой волнообразный узор с помощью инструмента Линия (Line Tool (L), а затем мы создадим Экшен Photoshop, чтобы применить созданные узоры к вашим изображениям.
Просмотрите удивительную коллекцию Экшенов Photoshop Оттиск на GraphicRiver и Envato Elements, которые помогут вам применить эффект к вашим фотографиям за считанные секунды!

Как Создать Экшен Денежный Оттиск
Начнём с узора. Создайте новый документ со следующими размерами 2000x2000 px. С помощью инструмента Линия (Line Tool (U), нарисуйте линию толщиной 1рх в верхней части холста. Далее, идём Фильтр - Искажение - Волна (Filter > Distort > Wave). Примените следующие настройки, которые указаны ниже, чтобы создать волну.
- Число генераторов (Number of Generators): 10
- Длина волны Мин./Макс. (Wavelength Min/Max): 199, 200
- Амплитуда Мин./Макс (Amplitude Min/Max): 5,6
- Масштаб (Scale): 100%
Далее, удерживая клавиши (Alt+Shift) + нажмите клавишу со стрелкой вниз, чтобы создать ещё больше волнообразных линий. Объедините все созданные линии вместе (Ctrl+E). С помощью инструмента Рамка (Crop Tool (C), кадрируйте холст таким образом, чтобы у вас получился прямоугольник с одинаковыми гребнями волн с обеих сторон. Примечание переводчика: для создания нескольких копий волнообразных линий, не забудьте активировать инструмент Перемещение (Move Tool), а затем уже использовать комбинацию клавиш.



Продублируйте объединённый слой с волнами пять раз. К каждому слою примените стиль слоя Обводка (Stroke), установив размер обводки на 1рх больше, а затем растрируйте все стили слоя. Далее, идём Редактирование - Определить узор (Edit > Define Pattern), чтобы сохранить каждую волну в качестве собственного узора. Примечание переводчика: 1. установите размер обводки на 2рх. 2. автор создал пять узоров из волн.






Создайте новые слои, а затем залейте каждый слой отдельным узором, которые вы создали ранее. Поверните несколько слоёв для разнообразия волн. В заключение, перейдите на первый слой с коррекцией порога, а затем идём Выделение - Цветовой диапазон (Select > Color Range), далее, в выпадающем меню, выберите опцию Тени (Shadows). (Примечание переводчика: 1. создайте пять новых слоёв, а затем залейте эти слои пятью узорами, которые сохранили ранее 2. поворот слоёв с узорами волн - создаст сложный рельеф оттиска, поэтому. здесь поэкспериментируйте с поворотом и смещением узоров). Как только вы загрузили активное выделение теней, включите видимость одного из слоёв с волнами, а затем нажмите кнопку Добавить слой-маску (Add Layer Mask), чтобы создать идеальную маску. (Примечание переводчика: не забудьте перейти на слой с узором волн, видимость которого вы включили). Проделайте то же самое для каждого слоя перед тем, как удалить слои с коррекцией порога.
Не забудьте нажать кнопку Стоп (Stop) в нижней части панели Операции (Actions), чтобы сохранить экшен и использовать его в дальнейшем на других своих фотографиях.



Вы можете увидеть итоговый результат на скриншоте ниже.



Вы можете добавить оттенок зелёного цвета для разнообразия цветового решения.



5 Экшенов Photoshop Оттиск
Нет свободного времени? Создайте мгновенный эффект денежного оттиска на ваших фотографиях, выбрав один из потрясающих Экшенов Photoshop, которые доступны на GraphicRiver. А также ознакомьтесь с некоторыми из наших любимых, которые представлены ниже.
Набор Экшенов Photoshop Микрорельеф
Создайте потрясающий эффект выгравированных денег за короткое время с помощью этого полезного пакета экшенов. Данный пакет включает в себя семь удивительных экшенов, которые применяют различные уровни детализации к вашим фотографиям. Добавьте потрясающие цветовые эффекты и многое другое с этим полезным исходным набором!



Экшен Photoshop Денежный Оттиск
Великолепно подходит для любого дизайна обложки или экспериментальной фотографии, этот экшен позволит вам быстро создать волнообразный гравированный эффект! Просто нажмите кнопку "Play" в панели Операции (Actions), чтобы насладиться эффектом за несколько быстрых кликов!



Экшен Photoshop Микрорельефные Линии
Для большего разнообразия типов линий, которые вы хотите создать, ознакомьтесь с этим замечательным экшеном Photoshop. Данный экшен был разработан с поддержкой различных версий Photoshop, поэтому протестируйте его на своих фотографиях независимо от версии вашей программы.



Экшен Photoshop Гравюра
Преобразуйте любую фотографию с помощью всего лишь одного клика! Добавьте красивые оттенки к вашему эффекту или сохраните исходные цвета фотографии для получения различный цветовых решений. Данный набор экшенов содержит три профессиональных экшена с различными уровнями толщины линий. Выберите толщину линий от тонких, средних и толстых линий в соответствии с вашим уникальным стилем.



Экшен Микрорельефные Линии
Вернитесь в прошлое с этим изысканным экшеном Photoshop. Этот экшен воспроизводит потрясающий эффект денежного оттиска, который может конкурировать с реальным! Насладитесь экшеном с тремя уровнями глубины, которые позволят вам получить желаемый уровень детализации.



60 секунд?!
Данный видео-урок представляет серию коротких видео-уроков на сайте Envato Tuts+, в которых мы представляем вам различные темы за 60 секунд - ровно столько, чтобы заинтересовать вас. Оставляйте свои комментарии об этом видео, а также, что ещё вы хотели бы увидеть в следующий раз за 60 секунд!
В данном уроке мы рассмотрим создание эффекта гравировки изображения купюры. Я уже делал урок на тему эффекта гравюры, который можно нанести на различные материалы (дерево, металл, пластик и т.п.), в данном же случае мы будем делать не менее интересный эффект.
Думаю, что хотя бы раз в жизни, каждый из вас, держа в руках денежную купюру, обращал внимание на изображения нанесённые на неё и замечал, что все они выполнены в виде мелкой узорной гравировки. Данная гравировка является одним из способов защиты купюры и она наносится на различные номиналы банкнот в разных фигурных стилях. В данном уроке мы будем накладывать такой эффект денежной гравировки на простое изображение.
1. Подготовка изображения для гравировки
Для работы я взял изображение львов, данное изображение и исходники к уроку вы, как обычно, можете скачать с данного сайта по ссылке слева.

Сразу обращу ваше внимание на размер данного изображения, он достаточно большой и если вы будите повторять за мной последовательно все действия с другим, своим изображением, то оно должно быть примерно такого же формата, иначе гравировка получится в других пропорциях.

И так, открываем изображение в Photoshop и первым делом разблокируем его слой, кликнув по пентаграмме замочка левой кнопкой мыши. Если у вас старая версия фотошоп, то нужно кликнуть по замочку два раза, удерживая клавишу "Alt".

Теперь необходимо создать шесть дубликатов данного слоя. Для этого выделяем сам слой, кликнув по нему левой кнопкой мыши, если он у вас не выделен, и используем комбинацию клавиш для копирования "Ctrl + J". Делаем шесть копий, в результате должно получиться семь слоёв и переименовываем их для удобства в числовом порядке сверху вниз. Сам оригинал можно просто как-нибудь назвать, например "лев", мы его просто оставим для сравнения и как резервную копию, хотя по сути, он уже не нужен.

Теперь скрываем видимость всех скопированных слоёв, кроме самого нижнего, шестого, кликая по пентаграммам глаза напротив каждого. Создание эффекта начнём именно с этого слоя, у которого выставим порог яркости.

При выделенном слое, выбираем в верхнем меню "Изображение" - "Коррекция" - "Порог" и выставляем значение порога на значение 80.

В результате получается вот такое изображение.

Переходим к следующему, пятому слою. Включаем его видимость и так же настраиваем порог яркости, только теперь уже на значение 100. У всех последующих слоёв таким же образом настраиваем порог яркости, прибавляя по двадцать единиц к значению предыдущего. Т.е. шестому слою мы выставили значение 80, пятому 100, значит четвёртому нужно выставить 120, третьему 140 и так далее. В результате, в панеле слоёв можно наблюдать вот такой вид.

2. Создание узора гравировки
Переходим к созданию узора гравировки. Для начала увеличим размер самого холста, чтобы было удобнее изобразить линии гравировки. Выбираем в верхнем меню "Изображение" - "Размер холста" или используем комбинацию клавиш "Alt + Ctrl + C". Увеличивать холст будем в процентном соотношении, так удобнее. Выбираем проценты и увеличиваем холст на 100%, т.е. вместо ста выставляем двести по высоте и ширине.

Далее, над всеми слоями создаём новый слой и инструментом "Заливка" заливаем его белым цветом. Это будет фоновый слой для изображения с эффектом. Над ним мы будем создавать еще ряд слоёв, которые и будут образовывать единое изображение узора гравировки.

Создаём еще один новый слой и задаём ему какое-нибудь имя, например "uzor1".

Выбираем инструмент "Заливка" и выставляем ему параметр "Узор", вместо основного цвета. Теперь нужно определиться с самим узором. У меня почти последняя фотошоп на сегодняшний день - это 22.2.0 и при выборе узора заливки тут представлены вот такие варианты: деревья, трава и вода.

Нам нужен совершенно другой узор, в виде волнистых линий, которого нет в наборе фотошоп. Набор волновых узоров я так же приложил к файлам урока, которые вы можете скачать. Для установки узора достаточно просто открыть этот файл двойным кликом мыши. Теперь, если мы откроем вкладку узоров, то увидим новый набор, под названием "Waves" - волны. Сам набор содержит шесть вариантов узора, которые мы и будем применять к шести новым слоям.

К данному, первому слою, мы применим самый первый узор из набора, он самый прозрачный. Выбираем его и заливаем им слой.

Далее создаём еще один новый слой, называем его "uzor2" и заливаем его вторым узором из набора.

Таким образом создаём шесть слоёв и заливаем каждый из них соответствующим узором из набора "Waves". В результате получается шесть слоёв с узорами волн от светлого к тёмному.

На данный момент, все слои с узором расположены в одном направлении, они все одинаковые, просто имею разную прозрачность узора. Чтобы получить эффект гравировки купюры нам нужно все эти узоры расположить в хаотичном порядке, чтобы волны местами пересекались и образовывали сплетение узоров. Для этого мы просто повернём некоторые слои под другой градус.
Выбираем инструмент "Перемещение", выделяем пятый слой с узором, кликнув по нему левой кнопкой мыши и выбираем в верхнем меню "Редактирование" - "Свободное трансформирование" или используем команду клавиш "Ctrl + T". Далее наводим курсор на край или угол холста, до момента появления закруглённой стрелочки и удерживая "Shitf" и левую кнопку мыши крутим слой по часовой стрелке до угла 90 градусов.

Зажатый "Shift", во время вращения даёт возможность контролировать угол, он задаёт строгие значения градуса поворота, такие как 90, 45, 75. Если вращать слой без шифта, то можно выставить любой угол поворота, но попасть в нужный будет уже сложнее.
И так, повернули пятый слой с узором на 90 градусов и нажимаем "Enter", чтобы применить изменения. Теперь возьмём четвёртый слой с узором и таким же способом повернём его тоже на 90 градусов по часовой стрелке. Ну и первый слой с узором можно так же повернуть по часовой, только на 45 градусов. В результате мы получаем вот такой общий узор из пересечения волнообразных линий и теперь, думаю, вам понятно, зачем нужно было перед созданием узора увеличивать холст.

Делалось это для того, чтобы узор полностью перекрывал наше изображение.
3. Наложение изображения на узор
Следующим шагом будем прорабатывать само изображение. Скрываем все слои, кроме шестого, с изображением. Будем выделять на нём черный цвет. Выбираем в верхнем меню "Выделение" - "Цветовой диапазон" в открывшейся панели настроек устанавливаем параметр просмотра, как "Быстрая маска" и ставим выбор "По тени", нажимаем "Ок".

В результате мы выделили чёрный цвет на первом слое с изображением.

Теперь переходим к шестому слою с узором, выделяем его кликом левой клавиши мыши и накладываем на него маску, кликнув по соответствующей пентаграмме.

Как видим, изображение из шестого слоя наложилось маской на слой с узором. Таким же образом накладываем маски на остальные слои с изображениями. Т.е. маску с изображением пятого слоя накладываем на пятый слой с узором, четвёртого на четвёртый и так далее. В результате, если мы включим видимость белого фона и всех слоёв с узором, то увидим вот такой эффект.

4. Подгонка размера гравировки
Теперь, если нужно изменить размер узора, то необходимо отвязать все маски от слоёв с узорами. Для этого кликаем по пентаграмме цепочки у каждого из слоёв, таким образом отключаем привязку каждой маски от слоя с узором.

Теперь выделяем все слои с узорами, для этого кликаем по самому верхнему слою левой кнопкой мыши и удерживая шифт кликаем по самому нижнему.

С помощью инструмента "Лупа" уменьшим вид, чтобы просматривался весь холст. Далее в верхнем меню выбираем "Редактирование" - "Свободное трансформирование" или используем комбинацию клавиш "Ctrl + T" и удерживая "Alt" изменяем размер узора. Я сделаю его меньше, так должно выглядеть эффектнее.

Теперь можно вернуть холсту нормальный размер. Выбираем в меню "Изображение" - "Размер холста" и уменьшаем его на 100%, т.е. выставляем значения 50 на ширину и высоту.

Эффект готов и последнее, что можно сделать - это добавить изображению цветовой тон, для этого используем корректирующий слой. Выделяем самый верхний слой с изображением, чтобы корректирующий появился над ним, кликаем по соответствующей пентаграмме и выбираем цвет.

Цвет вы можете выбрать абсолютно любой, я оставлю красноватый. И теперь данному слою нужно выставить параметр наложения "Цветность".

С параметрами наложения вы можете поэкспериментировать, возможно вам подойдёт какой-нибудь другой.

Ну и все лишние слои можно теперь просто удалить или сгруппировать в отдельную папку.
Читайте также:


