Как сделать свой браузер на php
Задумывались ли вы когда-нибудь о создании собственного браузера? На самом деле попробовать себя в разработке программного обеспечения довольно легко, и для этого даже не потребуется больших знаний в программировании. Сегодня мы попробуем сделать первый шаг на пути к становлению гуру разработки. Возможно вас заинтересует этот процесс, и вы захотите углубиться сильнее.
Установка и обновления
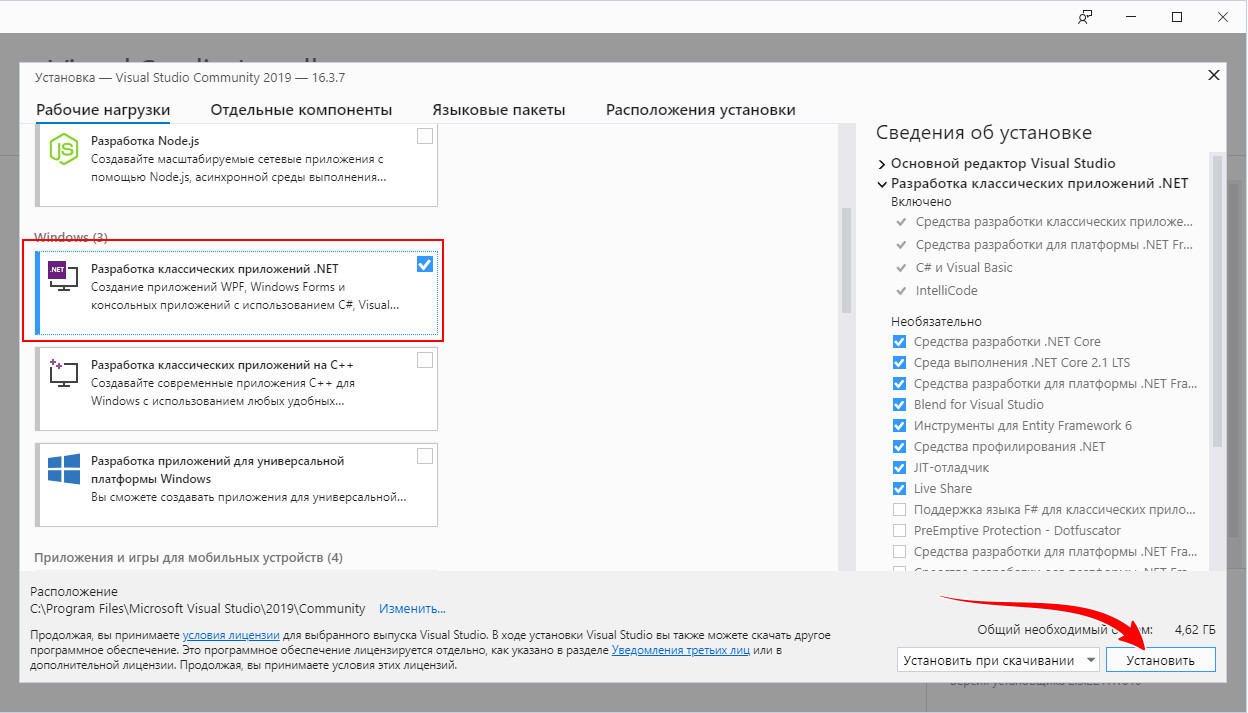
Для начала вам необходимо скачать и установить Visual Studio Community Edition от Microsoft, который к слову абсолютно бесплатен. Эта среда разработки может показаться вам довольно громоздкой, но она содержит множество готовых шаблонов, в том числе и веб браузер, который нам так необходим.
Создаем собственный веб браузер
После развертывания всех необходимых компонентов, Visual Studio запустится автоматически. Первым делом вам предложат подключиться к различным службам для разработчиков, но в нашем случае такой необходимости нет. Выбираем пункт Не сейчас! Возможно, позже , выбираем понравившуюся тему оформления и наконец запускаем Visual Studio.
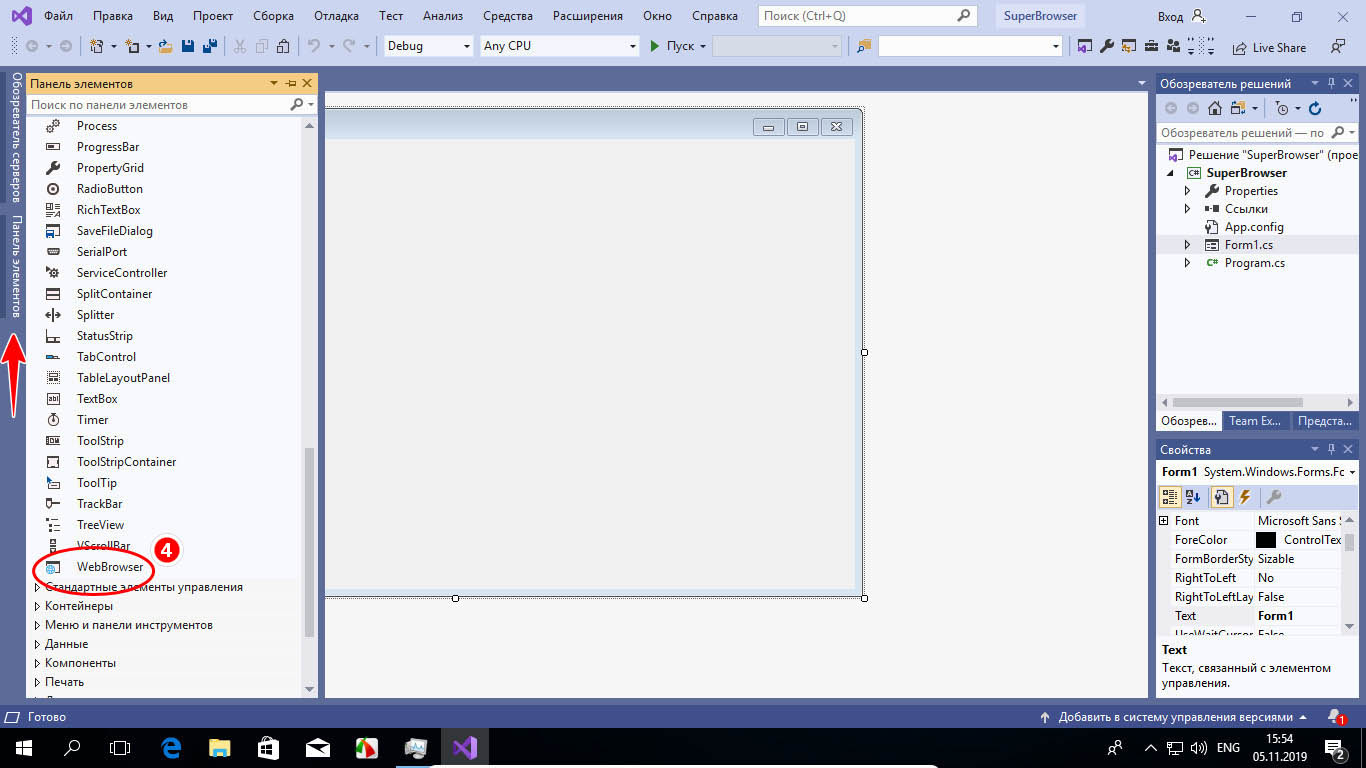
После того как Visual Studio будет запущен вы увидите рабочую область, которая разделена на две части. В левой части отображается пустая форма нашего проекта, а в правой части находится панель свойств, где мы сможем изменять размер и отступы элементов. Сейчас в левой части необходимо открыть меню Панель элементов , в разделе Стандартные элементы управления выбираем WebBrowser и щелкаем на пустое окно в нашей форме.
Создание элементов меню
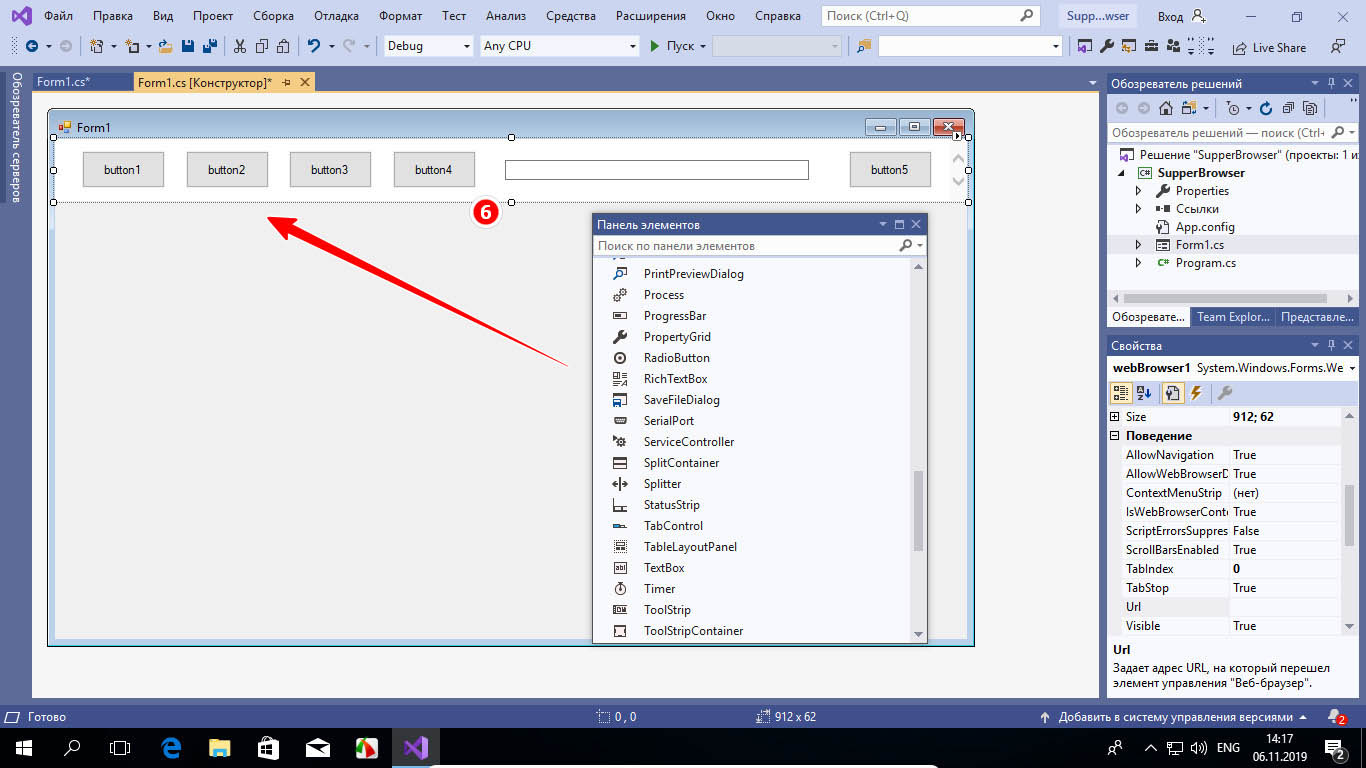
Для создания элементов управления нам нужно снова воспользоваться Панелью элементов . Найдите там элемент Button и перетащите в верхнюю часть окна. Всего нам понадобиться 5 кнопок. Их цвет и форму можно будет изменить позже, в разделе свойства. Также нам нужна строка адреса – перетащите их из панели элементов TextBox в нашу форму.
Расставьте кнопки и текстовое поле так, как вам будет удобно. Visual Studio позволяет с лёгкостью сделать это симметрично и на одинаковом расстоянии. Сейчас нам необходимо немного изменить размеры содержимого, чтобы элементы управления не перекрывали веб страницу.
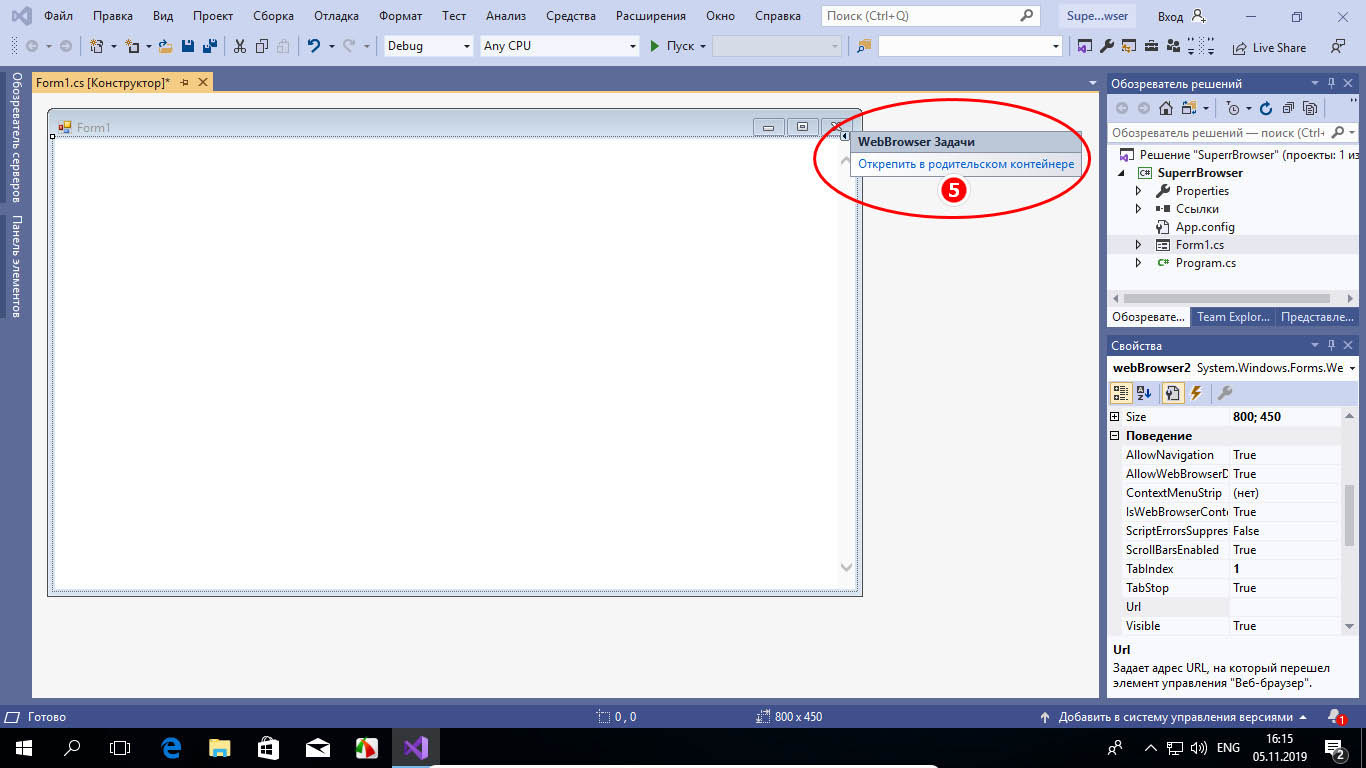
Для этого щелкните левой клавишей мыши на пустом поле нашей формы, а затем нажмите на небольшой треугольник в правом верхнем углу и выберете пункт Открепить в родительском контейнере . Теперь просто потяните за верхний белый квадрат вниз так, чтобы содержимое нашего браузера находилось под элементами управления.
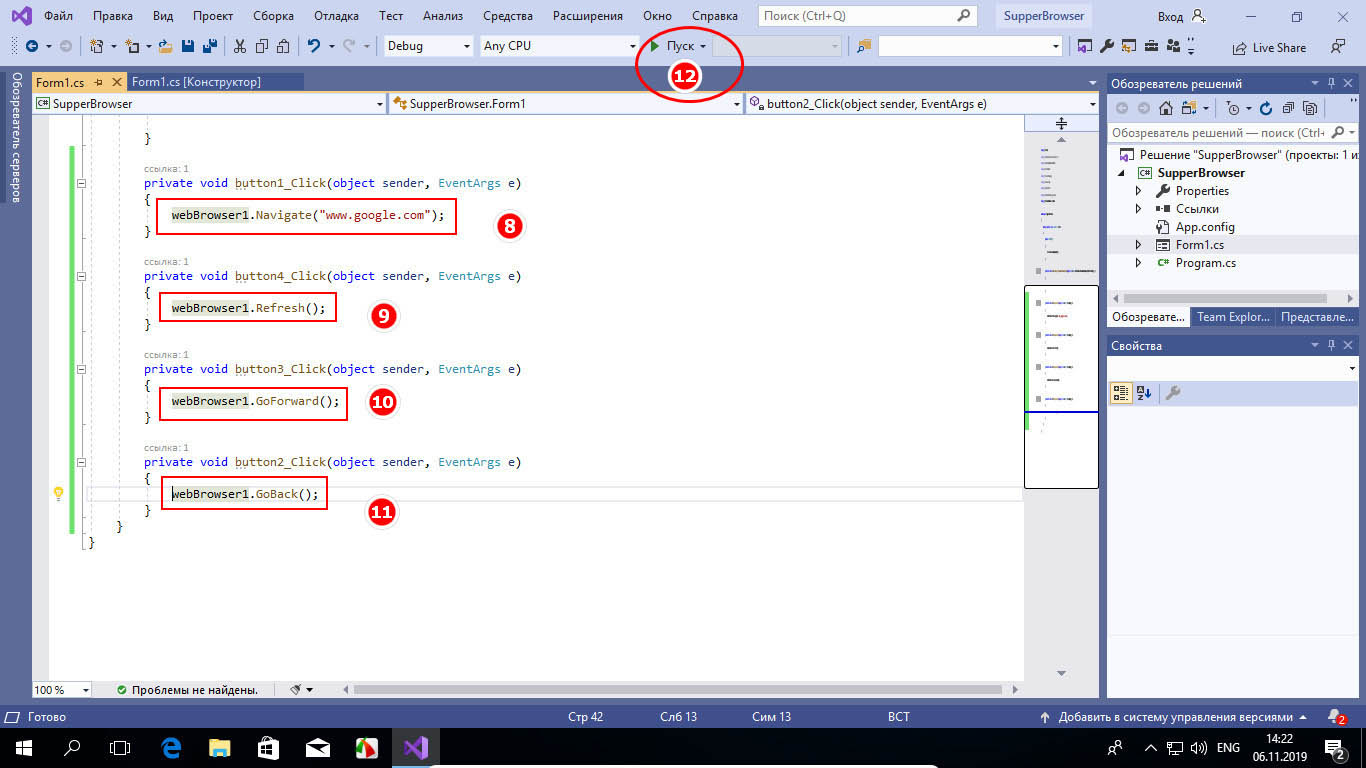
Стоит разобраться, что мы только что написали. Первым делом мы обращаемся к нашему веб браузеру – как только мы перетащили элемент WebBrowser из панели в форму, мы создали элемент с именем webBrowser1. В программе может использоваться множество различных элементов и каждому из них задается имя по умолчанию и порядковый номер.
Теперь давайте разберемся со строкой поиска. Для нее значение будет следующим:
Начало здесь ровно такое же, как и раньше – мы просто обращаемся к нашему браузеру. Затем идет функция перейти ( Navigate ) на определенный адрес, у которой в скобках указаны параметры. В качестве параметров у нас опять же элемент тестовая строка с номером 1 ( textBox1 ) и текст из нее ( Text ) от которого мы передаем функции Navigate. Эту же функцию следует задать нашей пятой кнопке. Так мы пусть и повторим действие, зато будем уверены, если что-то пойдет не так, то сможем повторить процесс.
Запускаем наш браузер
Настало время запустить наш браузер. Для этого достаточно нажать кнопку Пуск в меню сверху. Спустя некоторое время вы увидите наш скромный веб обозреватель и сможете открыть в нем любую веб страницу. Если у вас что-то не получилось, то в первую очередь проверьте знак ; в конце строки. Сохраните свой браузер нажав иконку в виде дискеты, в левом верхнем углу и при следующем запуске окружения разработки у вас уже будут все инструменты под рукой.
Заключение
Сегодня мы рассмотрели один из самых простых вариантов применения Microsoft Visual Studio. Если, вам понравилось исследовать разработку программного обеспечения, то попробуйте изучить пособие Microsoft.
Создаете вы свой проект или только готовитесь к этому – просто поделитесь с нами в комментариях. Возможно именно наш скромный браузер вдохновит вас на нечто большее.
Чтобы создать сегодня свой сайт, совсем необязательно знать языки программирования, большинство веб-ресурсов не пишется, а собирается в различных программах-конструкторах, получивших в последнее время широкое распространение. Конструкторы эти становятся настолько совершенными, что создавать в них можно даже собственные десктопные приложения. Пример работы в одном из таких конструкторов мы сегодня рассмотрим, создав в нём с нуля свой браузер.
Естественно, браузер будет обладать минимальным набором функций, но ведь мы и не претендуем на звание профессиональных разработчиков. В качестве конструктора мы будем использовать Visual Studio Community 2019 — бесплатную интегрированную среду разработки для написания и запуска кода на разных платформах. Название может показаться пугающим, в действительности ничего такого архисложного нет, код писать почти не придется, вместо него мы будем собирать его готовые блоки, представленные графическими элементами.

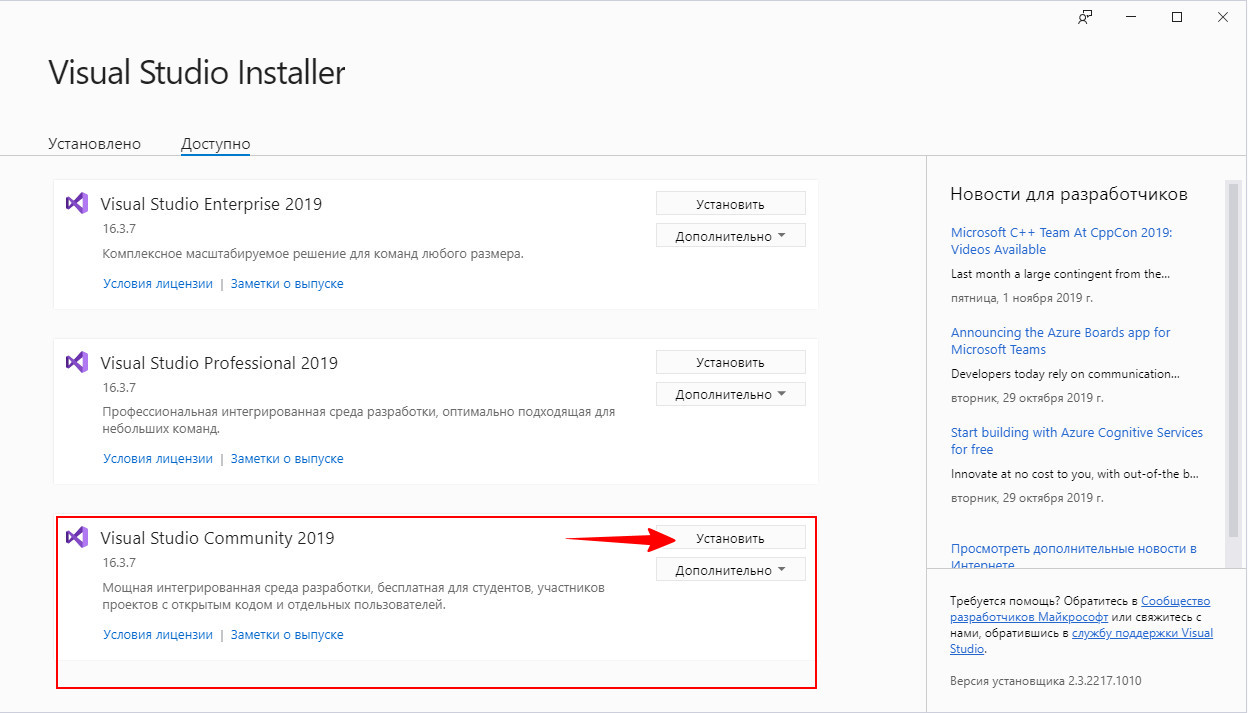
Выбираем установку Visual Studio Community 2019.


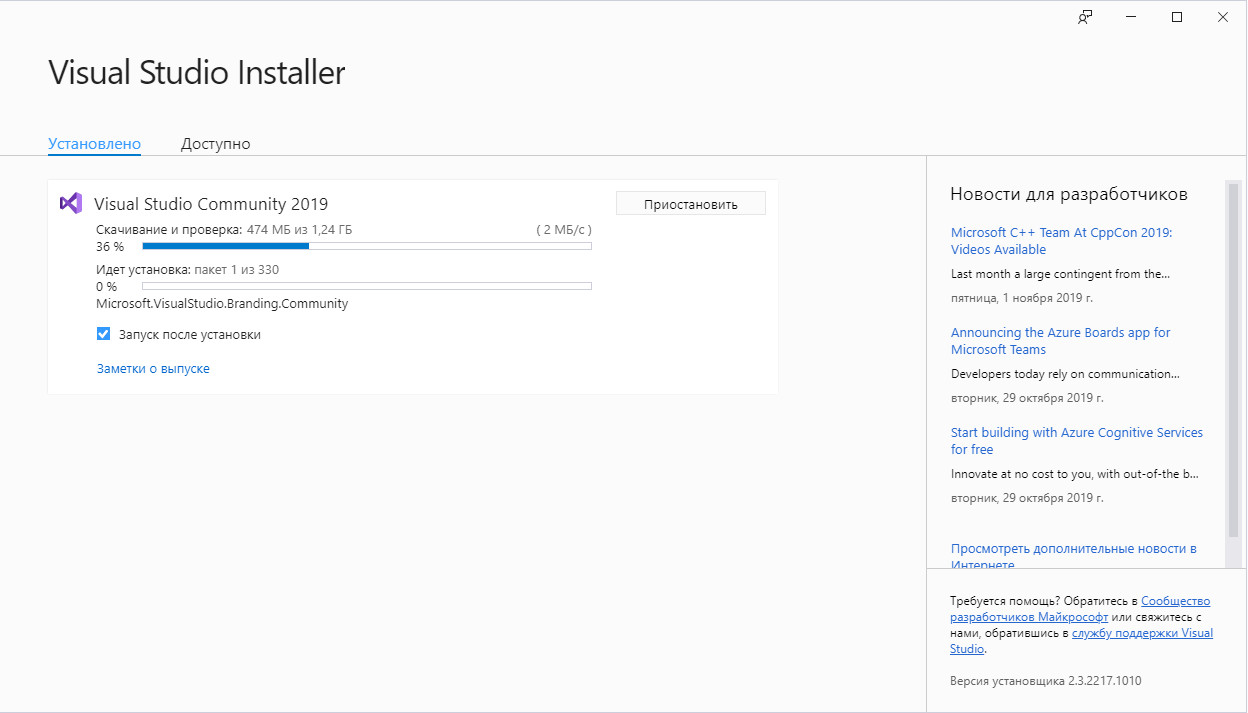
Процедура займет определенное время, поскольку потребуется скачать более гигабайта данных.

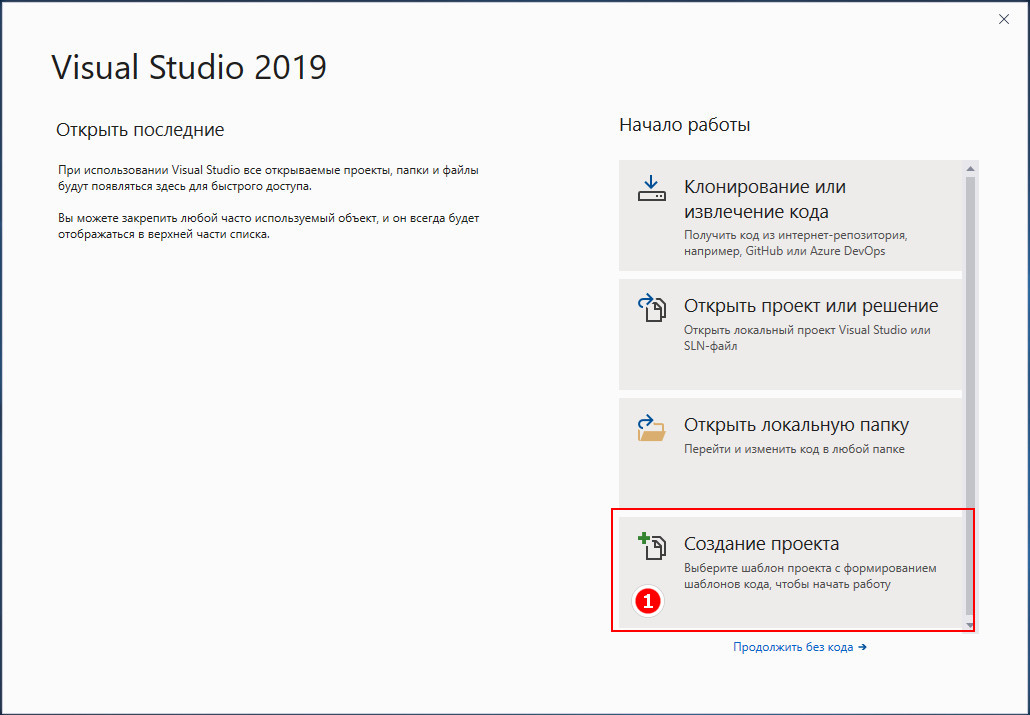
По завершении установки и запуска платформы.

Выбираем в меню «Создание проекта».


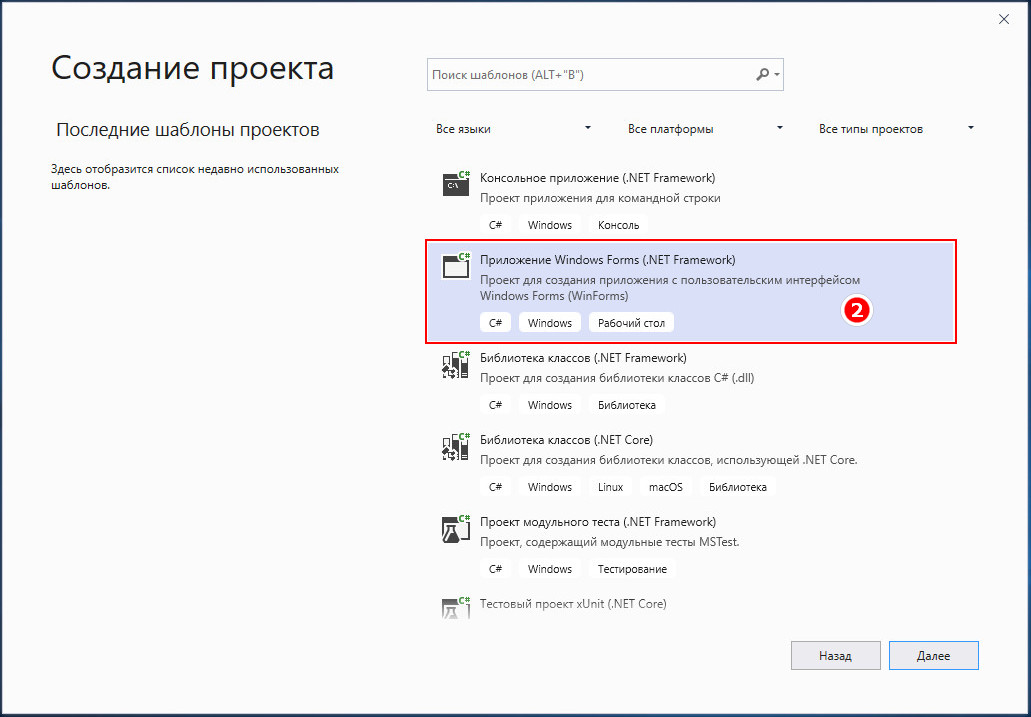
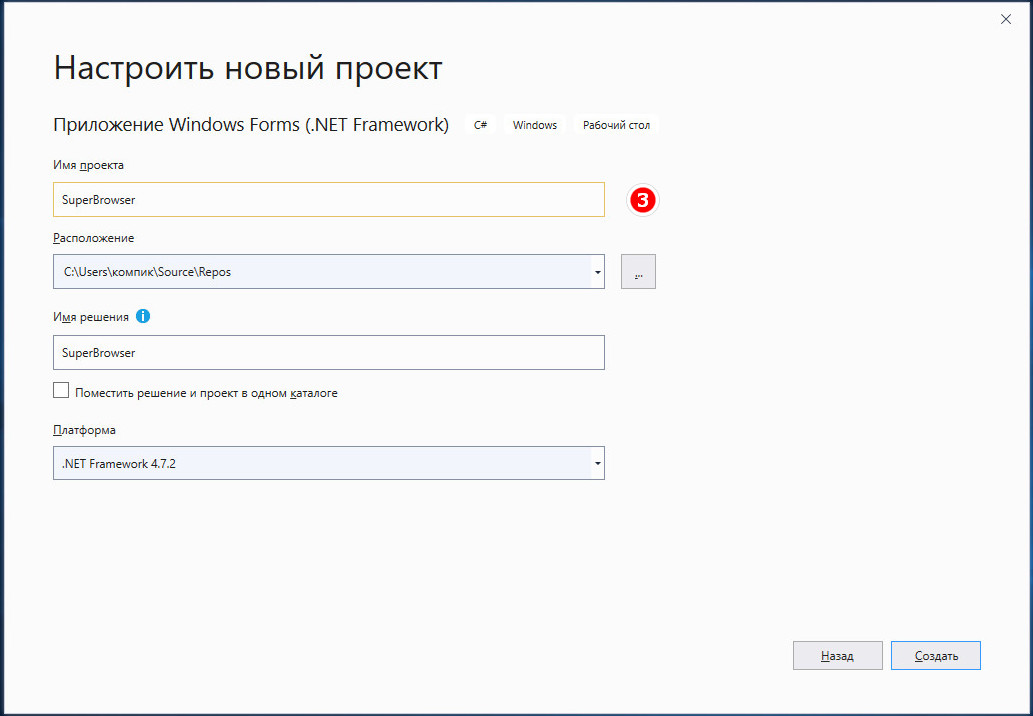
Жмем «Далее», даем будущему браузеру имя и нажимаем «Создать».

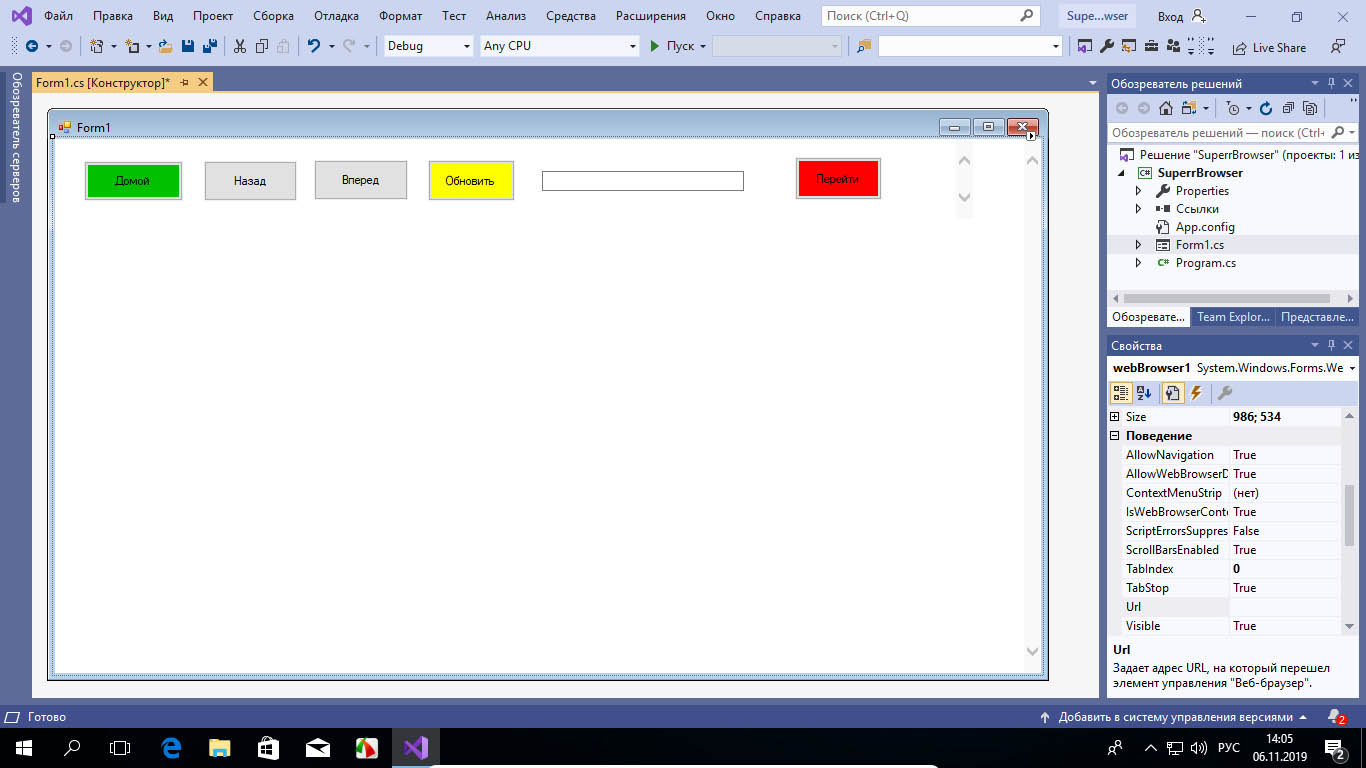
Через несколько секунд перед нами предстает пустая форма, в ней будем размещать элементы управления веб-обозревателем. Вызываем нажатием на узкую полоску слева панель инструментов, раскрываем пункт «Все формы Windows Form» и выбираем двойным кликом «WebBrowser».

Справа располагаются другие две панели, верхняя содержит список файлов проекта, нижняя — свойства пока еще пустого окна. Здесь можно изменять параметры выбранного элемента — устанавливать размеры окна, его прозрачность, фон, включать и отключать полосы прокрутки и так далее. Если это будет не окно, а другой элемент, скажем, кнопка, то и параметры будут другие.
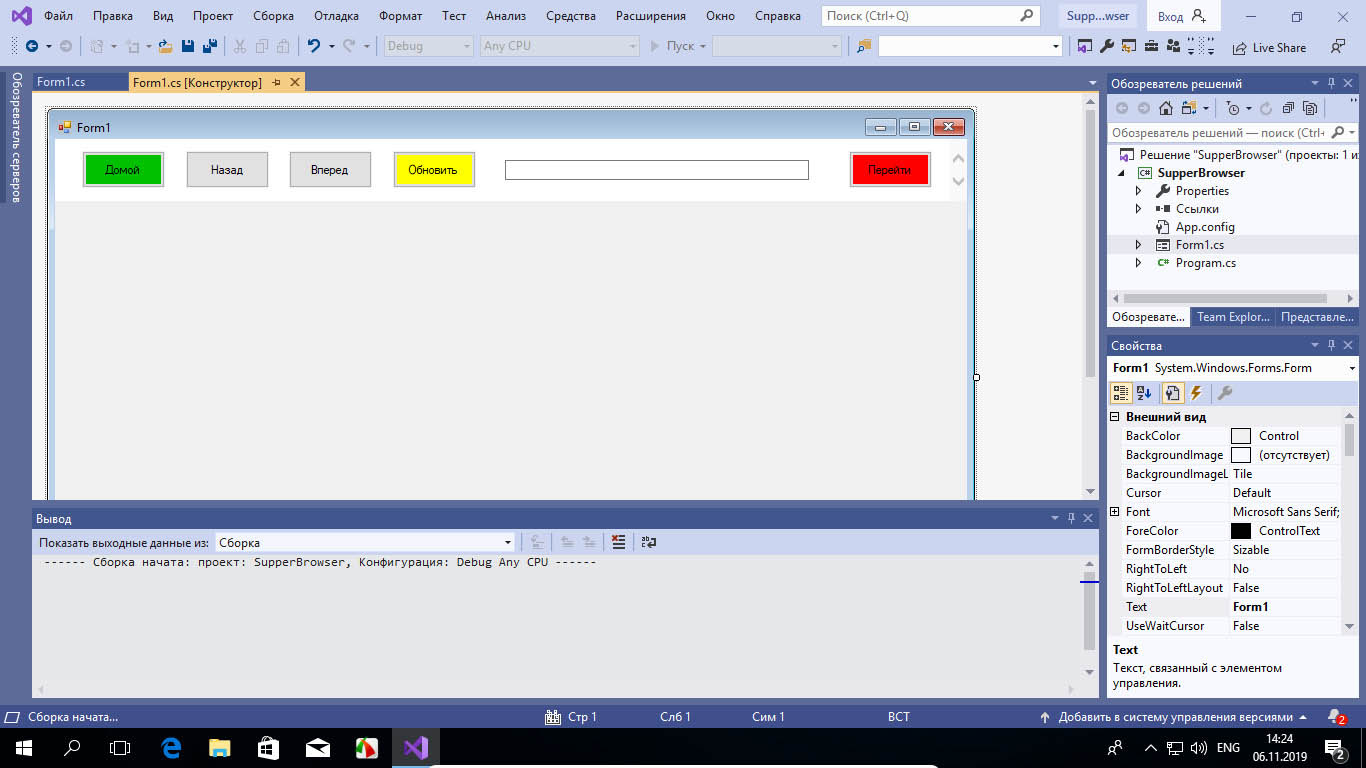
Рабочее окно уже есть, теперь следует позаботиться об элементах управления. Создадим область для панели инструментов обозревателя. Кликаем по маленькой иконке-треугольнику около кнопки закрытия окна и жмем «Открепить в родительском контейнере».

А затем растягиваем появившуюся пунктирную линию в окне будущего браузера, формируя таким образом панель управления.



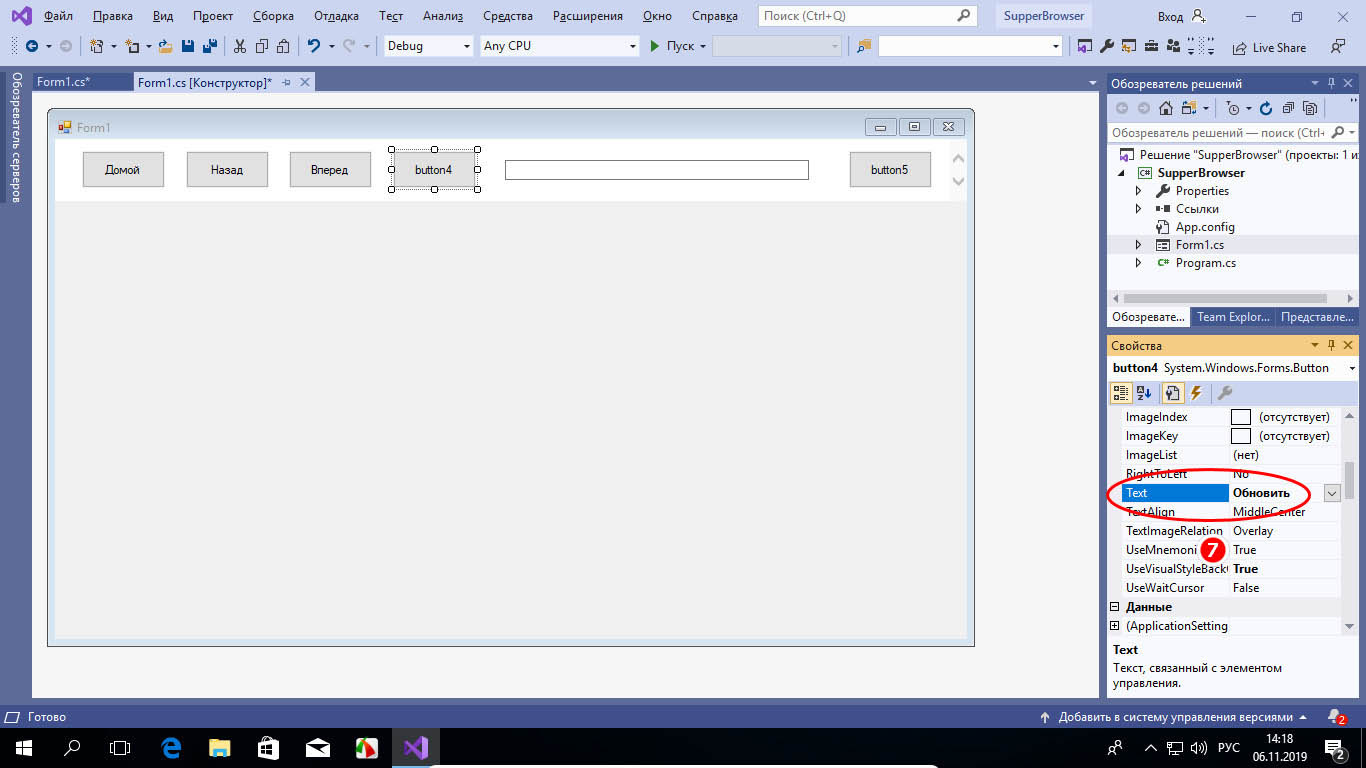
Желающие также могут создать текстовое поле для ввода текстовых данных (TextBox) и кнопки перехода, но мы ограничимся четырьмя элементами. Разместив их на форме должным образом, кликаем по каждому из них и настраиваем их параметры — даем им соответствующие наименования, меняем, если нужно, цвет и так далее. Теперь настала пора самого главного — назначения управляющим элементам действий. Для этого дважды кликаем по каждой из кнопок и прописываем в месте, где установился курсор следующий код:

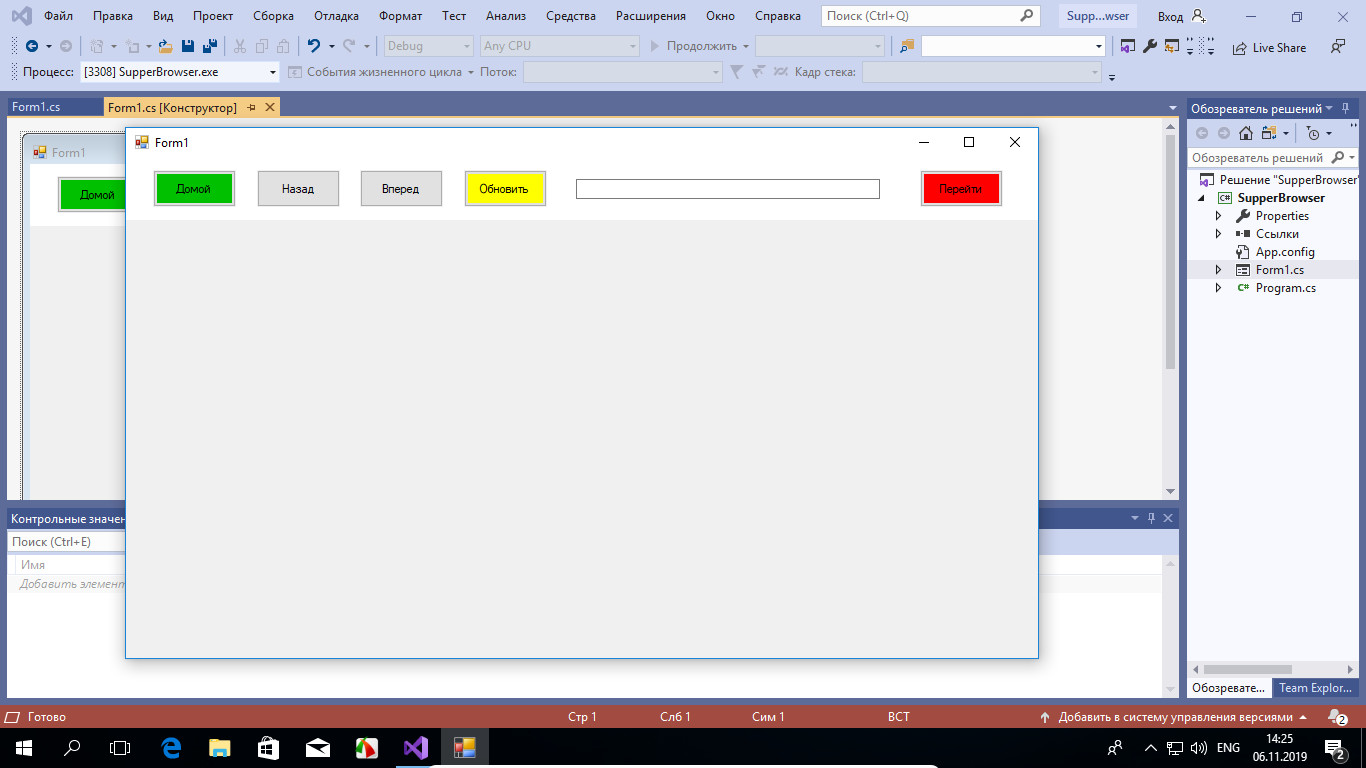
Сохраняем результат через меню «Файл» -> «Сохранить всё» и запускаем компиляцию приложения нажатием кнопки «Пуск» на панели управления средой разработки (исполняемый файл находится в папке проекта) .

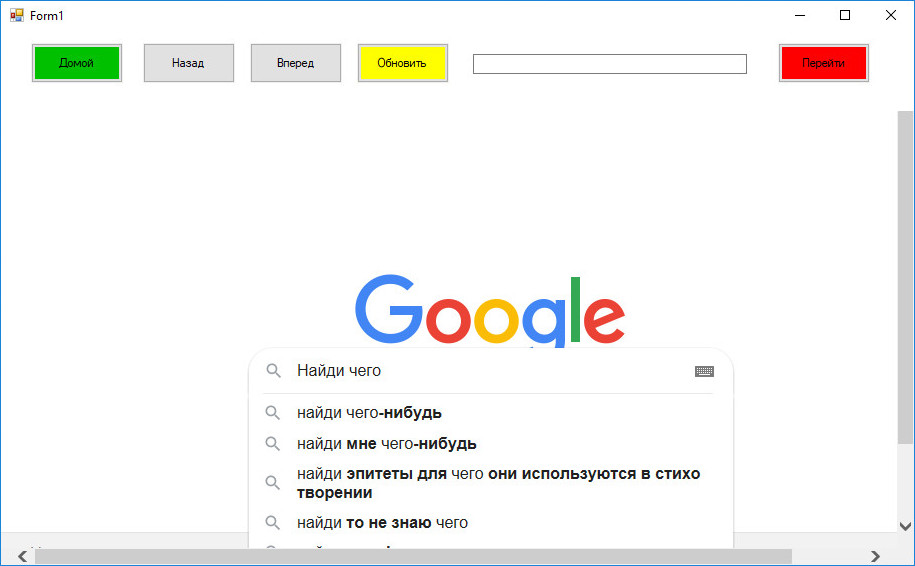
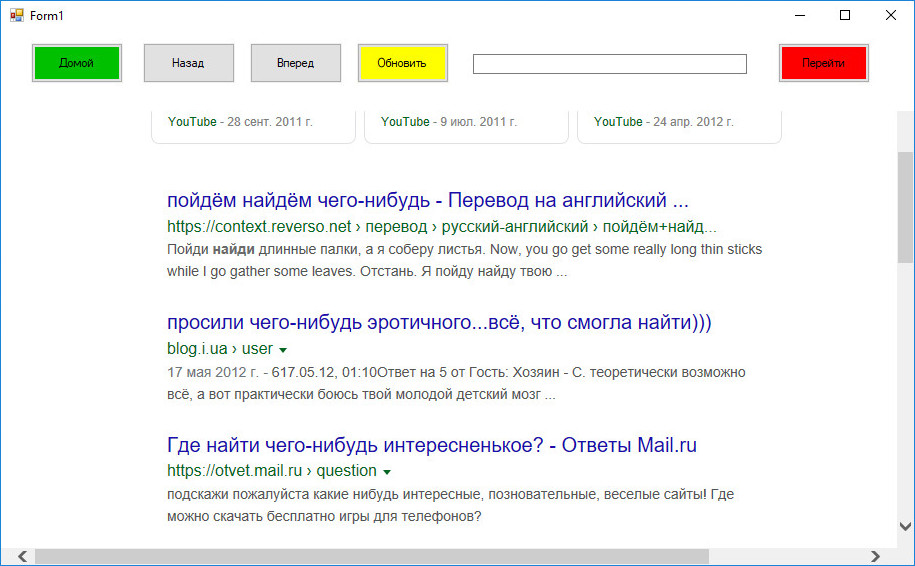
Через несколько секунд собственноручно сконструированный браузер запустится.

Если элементы на форме окажутся не там, где предполагалось, исправляем, перемещая их в визуальном редакторе.
Конечно, это будет очень простой браузер без закладок, поддержки тем и расширений, да и корректность отображения сайтов в нём в не гарантируется, зато вы можете быть уверены в его «чистоте».


Размер созданного браузера у нас составил всего 9,5 килобайт, но этого вполне хватило, чтобы вместить в него базовый функционал, обеспечивающий не только веб-серфинг, но и скачивание файлов, а также просмотр мультимедийного контента в потоковом режиме.
Добра, ЛОР. Подскажите, пожалуйста, как можно эмулировать браузер на PHP.
Или есть какие-либо другие методы для того, чтобы Яндекс не ругался на бота?


есть молоток, есть гвоздь. к чему я это - как построить звездолет?
Искать по запросу headless browser.

Парсишь поисковую выдачу? Браузер не поможет.

И это никак не обойти? Задержку какую-нибудь добавить, имитацию пользователя?

This. Посмотри, какие запросы делает браузер к Яндексу, имитируй их на пыхе.

Задержку какую-нибудь добавить, имитацию пользователя
Ты много знаешь пользователей, которые сутками сидят и долбят поиск?
По теме - для начала нужно применять куки, которые отдаёт яндекс (особенно spravka).

но, скорее всего, платно

На пхп не знаю, но настоятельно советую puppeteer. Ты в джаваскрипт умеешь? Если да, то это идеальный вариант. Но тебя всё равно вычислят и набьют еб.

А разве такое вообще бывает? Кое-что, к примеру DOM, можно строить и изменять с помощью соответствующих либ(их иногда для сложных случаев парсинга юзают), но полностью эмулировать браузер на php не реально. Тут вам нужен Headless Chrome c remote-debugging, Selenium, phantomjs или что-то вроде того.
Нет такого нормального, все написано для node.js


Премного благодарю за инструмент. Немного прочитал и это мощно. Будем пытаться завести
В любом случае вы придёте к тому, что после N запросов будет каптча тупо потому что живой человек обычно не делает 24/7 монотонно запросы. Так что либо периодически менять IP (со сбросом кук, разумеется), либо подключать сервисы платного разгадывания каптчи (на них тысячи индусов за копейки в прямом смысле разгадывают каптчи, которые ты им суёшь через API). Либо и то, и другое.

Парсинг 24/7 не нужен. Он всего лишь должен будет единожды собирать данные по указанным ключам

Спасибо за ссылку, интересный проект этот Puppeteer. Нужно будет пощупать его в деле как нибудь.

если для тестов, то ничего нет лучше cypress. а то, просто запускается браузер без графического интерфейса headless, запускается веб-сокет сервер и безголовому браузеру отдаем приказы по веб-сокетам. есть еще питоновская версия (требует опыта работы с asyncio), но на js кошернее

Иногда просто безголовый браузер нужен, а иногда - для решение для тестов. Спасибо, посмотрю и cypress.




















Приятно работать в красивом и неординарном браузере, сделаным по своему "вкусу", и что бы выглядел так, как Вам того хочется.
Всё зависит от Вашей фантазии, ну и конечно надо немного дружить с редактором Нотепад++ или ему подобным .
- Игры -
Делаем "свой" браузер
Если в нескольких словах - то сначала надо сделать расширение для браузера гугл хром, это будет несложно, пример смотри ниже.
Больше придётся поработать с файлами html, css, и фотографиями, чтобы создавать внешний вид "своему" браузеру.

Первым делом надо скачать с официального сайта браузер "Chrome Dev" для разработчиков , с этим браузером наше расширение будет работать лучше (проверено), чем с обычным.
Скачаный "Chrome Dev" устанавливайте на компьютер, и если у Вас уже установлен обычный Гугл хром, не беда, эти два браузера будут работать отдельно, и "ругаться" друг на друга не будут.
Далее готовим расширение для нашего браузера.
Создаём в диске "D" новую папку с названием к примеру My_browse , затем в этой папке жмём правую кнопку и, . "Создать текстовый документ" . , открываем его и вставляем следующий код:
Жмём "Сохранить как" , и вставляем имя файла manifest.json , тип файла выбрать "Все файлы" , жмём ОК.
В папке появится файл с именем "manifest" и типом файла "json" , а простой текстовый файл теперь можно удалить.
Теперь создадим в этой же папке файл HTML , жмём правую кнопку и . "Создать текстовый документ", вставляем в него следующий код:
Жмём "Сохранить как", и вставляем имя файла empty.html , тип файла выбрать "Все файлы" , кодировку выбрать "UTF-8" , жмём ОК.
В папке появится файл с именем "empty" и типом файла "html" , простой текстовый файл теперь можно удалить.
Расширение готово, далее устанавливаем его в браузер.

Если Вы уже скачали и установили "Chrome Dev" для разработчиков, запускаем его и жмём кнопку меню в Верхнем правом углу , там выбрать строку - Дополнительные инструменты и . Расширения .
В окне Расширения: (см. фото)
1. Включить кнопку " Режим разработчика " - вверху справа.
2. Жмём кнопку " Загрузить распакованное расширение ", . и далее в всплывшем окне надо найти папку " My_browse ", которую создавали в диске " D ", ( открывать папку не надо, только выделить ), нажать кнопку " Выбрать " , и "ОК".

Всё, сейчас расширение должно быть установлено в окне Расширений браузера (см. фото). Открывайте теперь новую вкладку и смотрите "начальный" вид "своего нового" браузера Гугл хром. В всплывшем окошке нажмите "Сохранить" .
Чтобы сразу не отбить у Вас настроение, покажу пример как может выглядеть Ваш любимый браузер.

Теперь новое окно будет у Вас появляться всегда, и при включении браузера, и открытия новой вкладки.
В своём браузере вставил вверху текущую дату и время (может работать как бегущая строка), сделал поисковую форму с выходом в Google com. Ещё добавил большой календарь, в нём можно смотреть прошлые и будущие года. Также можно сделать в нем "напоминания" для нужных дат, например с днюхами своих друзей, родственниками и т.д. (один раз сделать напоминания и они будут на все будущие года ) - см. фото.

Вообщем нужно желание что бы сделать для себя красивый "свой" браузер.
В расширение я добавил папки: css, js, fonts, images - для ещё больших возможностей.
Сделаный браузер можно скачать для ознакомления по прямой ссылке с сайта: скачать zip архив 3,2 мб
Читайте также:


